GitHub Codespaces tarjoaa pilvivoimaisia kehitysympäristöjä mihin tahansa toimintaan-olipa kyseessä pitkäaikainen projekti tai lyhytaikainen tehtävä, kuten pull – pyynnön tarkistaminen. Voit työskennellä näiden ympäristöjen Visual Studio koodi tai selainpohjainen editori.

ympäristöt
ympäristö on GitHubin Codespaces-tilan ”backend” – puolikas. Siinä kaikki ohjelmistokehitykseen liittyvä laskenta tapahtuu: kääntäminen, virheenkorjaus, palauttaminen jne. Kun haluat työskennellä uuden projektin parissa, poimia uuden tehtävän tai tarkistaa PR: n, voit pyörittää pilvipalvelussa olevaa ympäristöä, ja Github Codespaces huolehtii sen määrittämisestä oikein. Se määrittää automaattisesti kaiken, mitä tarvitset työstääksesi projektia: lähdekoodin, runtime-ohjelman, kääntäjän, debuggerin, editorin, mukautetut tiedostokokoonpanot, asiaankuuluvat editor-laajennukset ja paljon muuta.
räätälöinti
GitHub-Kooditilat ovat täysin muokattavissa projektikohtaisesti. Tämä saavutetaan sisällyttämällä devcontainer.json – tiedosto projektin arkistoon, joka on samanlainen kuin VS Code Remote Container development.
esimerkiksi kustomointeja ovat:
- asetus, mitä Linux-pohjaista käyttöjärjestelmää käyttää.
- asentaa automaattisesti erilaisia työkaluja, ajonaikoja ja kehyksiä.
- Huolinta yleisesti käytettyjä portteja.
- ympäristömuuttujien asettaminen.
- muokkaimen asetusten määrittäminen ja suosittujen laajennusten asentaminen.
Katso Codespaces-asetusten määritysohjeet codespaces-erityisiä devcontainer.json – asetuksia varten.
Dotfile per user configuration
Dotfiles ovat tiedostoja, joiden tiedostonimi alkaa pisteellä (.). Ne sisältävät tyypillisesti sovellusten konfiguraatiotietoja ja voivat ohjata, miten päätteet, toimittajat, lähdeohjaus ja erilaiset muut työkalut käyttäytyvät. .bashrc, .gitignore ja .editorconfig ovat esimerkkejä kehittäjien yleisesti käyttämistä dotfileistä.
voit määrittää tiedostosi sisältävän GitHub-repon, tiedostojen kohdesijainnin sekä asentaa komentoja codespacea luotaessa.
Katso Koodiavaruuksien Personointidokumentaatiosta, miten voit lisätä tiedostokokoonpanosi koodiavaruuteen.
aloitus
molemmille Github-Koodiavaruusasiakkaille on olemassa aloitusaiheita. Nämä nopeuttavat kirjautumistasi Github-Koodiavaruuksiin, luovat ensimmäisen codespace-tilasi ja yhdistävät siihen haluamasi asiakkaan kanssa:
- CODESPACES in VS Code – käytä Github Codespaces-laajennusta yhteyden muodostamiseen ja työskentelyyn ympäristössäsi.
- selaimen Codespaces-Yhdistä codespaceen selainpohjaisen muokkaimen kautta.
VS Code extension API kätkee suurimman osan etäajon toteutuksen yksityiskohdista, joten monet laajennukset toimivat vain Github-Koodiympäristöissä ilman muutoksia. Suosittelemme kuitenkin, että testaat laajennuksesi codespacessa varmistaaksesi, että kaikki sen toiminnot toimivat odotetulla tavalla. Katso lisätietoja artikkelista Etäkehityksen ja GitHub-Koodiavaruuksien tukemisesta.
Yleiset kysymykset
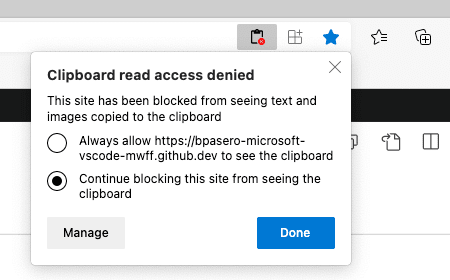
miten vs. koodi pääsee leikepöydälleni luettavaksi?
tietyissä tapauksissa VS-koodi saattaa pyytää sinulta lupaa käyttää leikepöytää, kun luet sitä. Sinun pitäisi pystyä myöntämään pääsy leikepöydälle selaimestasi joko asetusten kautta (Etsi ”sivuston käyttöoikeudet”) tai etsimällä tätä vaihtoehtoa oikealla olevasta osoiterivistä:

kun olet myöntänyt VS Code-käyttöoikeuden leikepöydälle, voit yrittää toimintoa uudelleen.
kysymyksiä tai palautetta
jos sinulla on kysyttävää, voit tutustua Githubin Codespaces-Vianmääritysoppaaseen. Jos haluat antaa palautetta, voit syöttää ongelmia Github Codespaces-Tukiyhteisöön.