- mikä on CMS-integraatio
- CMS-integraation Historialliset haasteet
- aliverkkotunnuksen lähestymistapa
- alihakemiston lähestymistapa
- Mitä Sitten?
- Etsitkö voimakasta CMS: ää, joka skaalautuu kanssasi ja tekee tiimisi onnellisemmaksi? Lue lisää.
- sisältö datana
- CMS-integraatio yksityiskohtaisemmin
- reitittimen lisääminen
- lisäämällä blogisivu
- Etsitkö voimakasta CMS: ää, joka skaalautuu kanssasi ja tekee tiimisi onnellisemmaksi? Lue lisää.
- voin lisääminen
- reititys postiin
- sisällön lisääminen
- Conclusion
- lisätietoja
mikä on CMS-integraatio
harkitse seuraavaa skenaariota: sinulla on täysin toimiva verkkosivusto, ja haluat lisätä siihen blogin. Ongelma: et ole aiemmin tilittänyt tätä, ja alat ihmetellä, mitä paras ratkaisu voi olla, että ei vaadi suurta uudelleenkirjoitus työ sovellus.
ehkä sivustosi on sen sijaan vielä kehitteillä, mutta kaikki ratkaisut bloggaustoimintojen lisäämiseen tuntuvat vaikeilta mahtua nykyiseen pinoosi.
Kuulostaako tutulta?

toisin sanoen CMS-integrointi on sitä, miten CMS-valmiudet lisätään olemassa olevaan verkkosivustoon. Tässä artikkelissa pyritään selittämään enemmän sitä käytännössä, mitä kipupisteet ovat, miten ne ratkaistaan, ja miten voit tehokkaasti lisätä web-sisällönhallintajärjestelmä nykyiseen projektiin tarvitsematta kirjoittaa kaiken tyhjästä.
CMS-integraation Historialliset haasteet
perinteiset CMS-ratkaisut, kuten WordPress, ovat historiallisesti kehittyneet kokonaisiksi ratkaisuiksi, jotka ohjaavat kaikkea sovelluksellesi tai verkkosivustollesi. Se tarkoittaa, että sovellus todennäköisesti elää ”monolith”, yksi yksikkö teknologiaa, jonka on tarkoitus hallita koko sivuston.
tämä voi olla kunnossa, kunnes ei enää ole. Oletetaan, että kyllästyt WordPressiin ja haluat vaihtaa CMS-palveluntarjoajaa. Loppujen lopuksi, olet todennäköisesti kohtaavat skaalautuvuus ongelmia monoliittinen ratkaisu, kun se kasvaa. Sinulla on nyt ongelma, koska sinun täytyy rakentaa ydin osia sovelluksen, joka ei ehkä edes liity CMS. Tai ehkä olet kokenut kehittäjä, joka haluaa kirjoittaa web-sovelluksia käyttämällä haluamaasi tech-pinoa, mutta vaatii helpon käyttöliittymän ei-teknisille sisällöntuottajille ja toimittajille, jotta he voivat lisätä ja muokata sisältöä tarvitsematta päivittää koodia.
historiallisesti CMS-ratkaisut ovat tiukasti sidoksissa sovellukseen. Voit minimoida mahdollisen muutoksen vaikutukset tulevaisuudessa varhaisella suunnittelulla, mutta tosiasia on, että et aina pysty ennakoimaan sen tarvetta – ja vaikka pystyisitkin, nykyiset lähestymistavat ovat vain suboptimaalisia, kuten näemme seuraavaksi.
aliverkkotunnuksen lähestymistapa
tapa kiertää monoliittisen ratkaisun asettamat rajoitukset on siirtää blogisi toiseen aliverkkotunnukseen, kuten blog.example.com. tekemällä tämän voit perustaa CMS ja silti pitää suosikki tech pino. Esimerkiksi, saatat olla verkkosivuilla rakennettu Angular + NodeJS ja asentaa WordPress blogi toiseen aliverkkoon.
vaikka tämä toimii, tähän lähestymistapaan liittyy joitakin varoituksia:
- SEO. Tärkein kysymys on, että perustamalla blogisi alle aliverkkotunnuksen voi vaikuttaa negatiivisesti SEO. Orgaanisista hauista riippuvaiselle sisällölle tämä on erittäin epätoivottavaa.
- käyttöliittymän johdonmukaisuus. Sinulle annetaan tehtäväksi ylläpitää johdonmukaista käyttöliittymää kahdelle erilliselle sovellukselle,joten et sekoita käyttäjiäsi. Niin naiivi kuin se on, harkita tapauksessa, jossa olet kehittänyt asettelun web-sovelluksen ja nyt täytyy löytää (tai kehittää) WordPress teema, joka muistuttaa sitä.
- useita sovelluksia yläpuolella. Yhden sijasta sinulla on kaksi hakemusta ylläpidettävänä. Pitkällä aikavälillä tämä voi aiheuttaa paljon haittaa.
alihakemiston lähestymistapa
aliverkkotunnusten vaihtoehtona on käyttää alikansioita. Itse asiassa alihakemistot lieventävät aliverkkotunnusten esittämiä suuria kysymyksiä. Ensinnäkin ne ovat SEO-ystävällisiä. Myös, ne ovat edelleen osa samaa sovellusta, vain asennettu eri hakemistoon. Tämä rakenne pehmentää multi-app ja multi-UI yläpuolella.
ongelmana on, että CMS: n asettaminen alihakemistoon voi olla teknisesti haastavaa. On ehdottomasti ei-triviaalia järjestää kaikki yhdessä. DevOps-ongelmaa ei kannata vaalia.
Mitä Sitten?
molemmilla lähestymistavoilla on yhteistä huomattava yhdentymisponnistus. Lisäksi, et täysin erota sovelluksen CMS, mikä tarkoittaa, että ne rinnakkain kömpelö tavalla. Todella hyvän ratkaisun pitäisi neutralisoida integraatioriskit ja vaikuttaa mahdollisimman vähän nykyiseen arkkitehtuuriin, erityisesti DevOps-näkökulmasta. Tämä on jotain päättömän CMS mahdollistaa voit tehdä.
Etsitkö voimakasta CMS: ää, joka skaalautuu kanssasi ja tekee tiimisi onnellisemmaksi? Lue lisää.
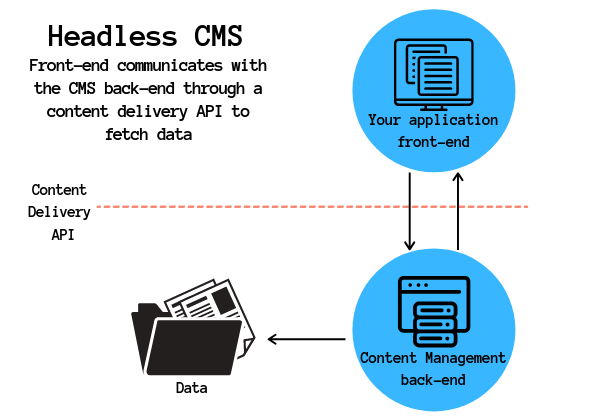
päätön CMS on taustasisältövarasto, jonka avulla sisältöä pääsee käsiksi API: n kautta. Tämän lähestymistavan avulla voit käsitellä sisältöä kuin kohtelisit mitä tahansa säännöllistä tietoa.
sisältö datana
Oletetaan, että haluat integroida sovelluksesi Google Mapsiin. Et halua tehdä mitään tyylimuutoksia, sinun ei pitäisi perustaa muita palvelimia, ja sinun pitäisi pitää kaikki samassa verkkotunnuksessa luomatta uutta hakemistoa. Miten tämä on mahdollista?
tämä tapahtuu, koska oletat, että tarvitsemasi paikkatieto noudetaan ennakoitavalla tavalla kolmannen osapuolen sovelluksesta. Siksi sinun tarvitsee vain valmistautua vastaanottamaan tämä tieto ja näyttää se sen mukaisesti. Esimerkiksi asettamalla merkki karttaan annetaan joukko koordinaatteja.
perinteisillä CMS-ratkaisuilla tehdään jo näitä toimintoja, mutta vain sisäiseen kulutukseen. WordPress tallentaa sisältöä tietokantaan ja hakea sitä tarvittaessa, altistamatta sitä muille sovelluksille. Tapa, jolla asettelusi tai teemasi kuluttavat näitä tietoja, eroaa siitä, mitä tavallinen API tekee, koska sinun on käytettävä kehyskohtaisia menetelmiä. Nämä menetelmät lisäävät vielä yhden monimutkaisuuden kerroksen, riippumatta siitä, kuinka perusteellista niiden dokumentointi on.
juuri näin voin kaltainen liuos voi auttaa. ButterCMS, päättömän CMS: n avulla voit luoda sisältöä normaalisti erillisessä ympäristössä, kuten sen kuuluukin olla, ja kuluttaa sisältöä suoraan sovelluksessasi API: n kautta. Lopputuloksena sisältöä hallitaan tavallisena datana, noudetaan Butterin palvelimilta ja renderöidään haluamallasi tavalla sovelluksen arkkitehtuuria muuttamatta.
sisällön käyttäminen datana tarkoittaa, että sinun täytyy olla kieliagnostikko, eli sinun pitäisi pystyä tarttumaan sisältöön riippumatta teknisestä pinosta. Butter tukee tällä hetkellä kaikkia pääkieliä, joten voit heittää sen sovellukseesi tänään ja aloittaa bloggaamisen kerralla.
seuraavassa jaksossa katsotaan, miten se toimii käytännössä lisäämällä blogin tavalliseksi verkkosivuksi.
CMS-integraatio yksityiskohtaisemmin
nyt kun ymmärrämme, mitä CMS-integraatio tarkoittaa, katsotaan, miten se onnistuu. Tämän vuoksi opetusohjelma, aion käyttää React, mutta kuten aiemmin mainitsin, voit työskennellä suosikki pino. Mene eteenpäin ja tarkista kaikki käytettävissä API ButterCMS verkkosivuilla, jos et ole tehnyt, että ennen.
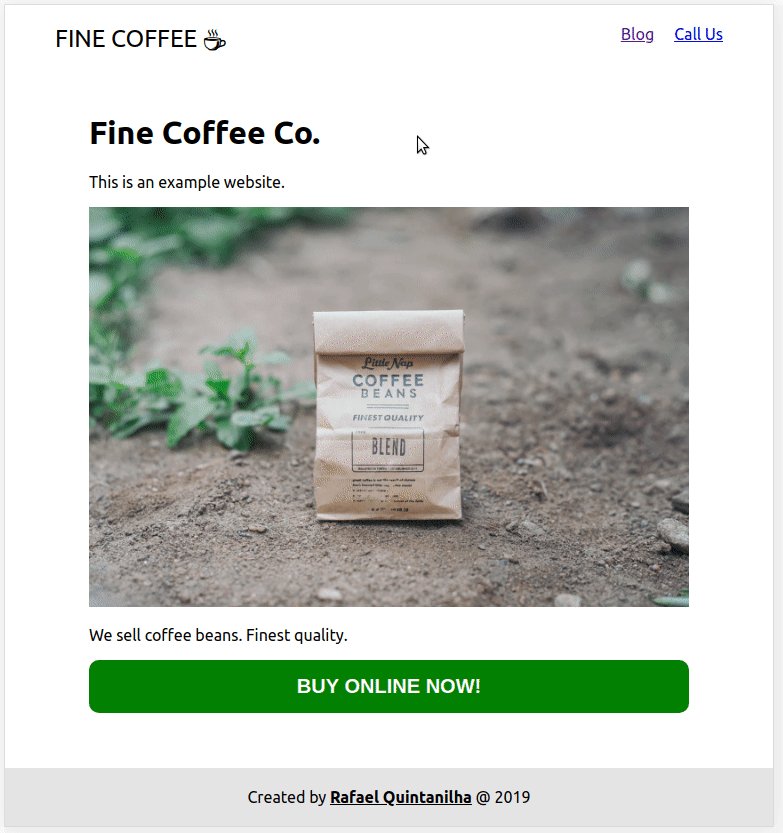
esimerkissämme oletetaan, että meillä on olemassa oleva verkkosivusto ja tavoitteenamme on lisätä siihen blogi. Tältä se näyttää ennen kuin lisäämme voita.

sivustolla ei juuri nyt ole mitään hienoa. Se on vain tavallinen verkkosivusto, jossa on jotain tekaistua sisältöä. Voit seurata tätä opetusohjelma tarkistamalla tämän GitHub repo. Tämä projekti käynnistyi Create React-sovelluksella. Yksinkertaisuuden I ’ ll jättää CSS muutoksia, mutta tärkein tiedosto voidaan tarkastaa täällä.
reitittimen lisääminen
lisätään sivu, joka säilyttää blogin sisällön ja toimii alihakemistona. Kuten edellä selitettiin, tämä lähestymistapa parantaa SEO. Tätä varten tarvitsemme React-reitittimen. Avaa sovelluksen hakemistossa pääte ja kirjoita:
$ yarn react-router-dom tai vaihtoehtoisesti:
$ npm i --save react-router-domyksinkertaistaakseni koodia, Jaan kotimme kolmeen osaan. Tältä näyttää App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;nyt halutaan tehdä joko Home tai blogikirjoitusten lista. Tällöin korvaamme Home reitittimellä ja varmistamme, että main – elementti on yhteinen kaikille reiteille:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Tallenna ja tarkista edistymisesi ajamalla npm start ja menemällä http://localhost:3000. Näet, että sovellus latautuu normaalisti, mutta jos vaihdat URL-osoitteen http://localhost:3000/blogi tyhjä tila renderoidaan. Korjataan se!
lisäämällä blogisivu
kun reititin on valmis, luodaan valesivu, jolla pidämme blogin sisältöä hetken kuluttua. Luo tiedosto Blog.js ja lisää tämä koodi:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;nyt on aika tehdä reitittimemme tietoiseksi tästä uudesta sivusta. In App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>tarvitsemme tavan, jonka avulla käyttäjät voivat käydä blogisivulla ilman, että URL-osoitetta tarvitsee manuaalisesti muuttaa. Korjataan se.Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;ja se siitä! Sinulla on nyt aliverkkotunnus kaikki asetettu vain odottaa blogikirjoituksia:
Etsitkö voimakasta CMS: ää, joka skaalautuu kanssasi ja tekee tiimisi onnellisemmaksi? Lue lisää.
voin lisääminen
jotta voit käyttää voita sisällön hakemiseen, tarvitset API-avaimen. Siirry Butterin etusivulle ja ilmoittaudu kokeiluun saadaksesi sellaisen.
Luo avain kädessä butter-client.js – niminen tiedosto src – kansion alle:
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;muista korvata <YOUR_API_KEY> oikealla avaimella.
seuraava vaihe on muuttaa Blog.js, jotta se yhdistyisi voihin. Hieman ylimääräistä hauskaa käytän uutta React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;voihin yhdistämisen keskeinen osa on seuraava:
const response = await butter.post.list({ page: 1, page_size: 10 })
täällä kommunikoimme Leinikkien kanssa ja haemme sisältöämme. Huomaa, että yksinkertaisuuden vuoksi haemme vain kymmenen ensimmäistä viestiä. Voit tarkistaa API-viitteen, jos olet utelias muista mahdollisuuksista.
koodin loppuosassa on kyse kontrollimuuttujien asettamisesta ja oikean sisällön renderöinnistä. Huomaa, että suoritamme fetchPosts() vain kun komponentti kiinnittyy, mikä määritellään useEffect koukulla ilman riippuvuuksia (tyhjä array).
huomaa, että jokaista palautettua viestiä kohti teemme PostSnippet – osan, jossa näytämme viestistä perustiedot, kuten otsikon, yhteenvedon ja kirjoittajan nimen. Mennään eteenpäin ja luoda PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;tutustu dokumentaatioon tarkastaaksesi kaikki API: n palauttamat arvot. Huomaa MomentJS: n käyttö julkaisupäivän muotoiluun.
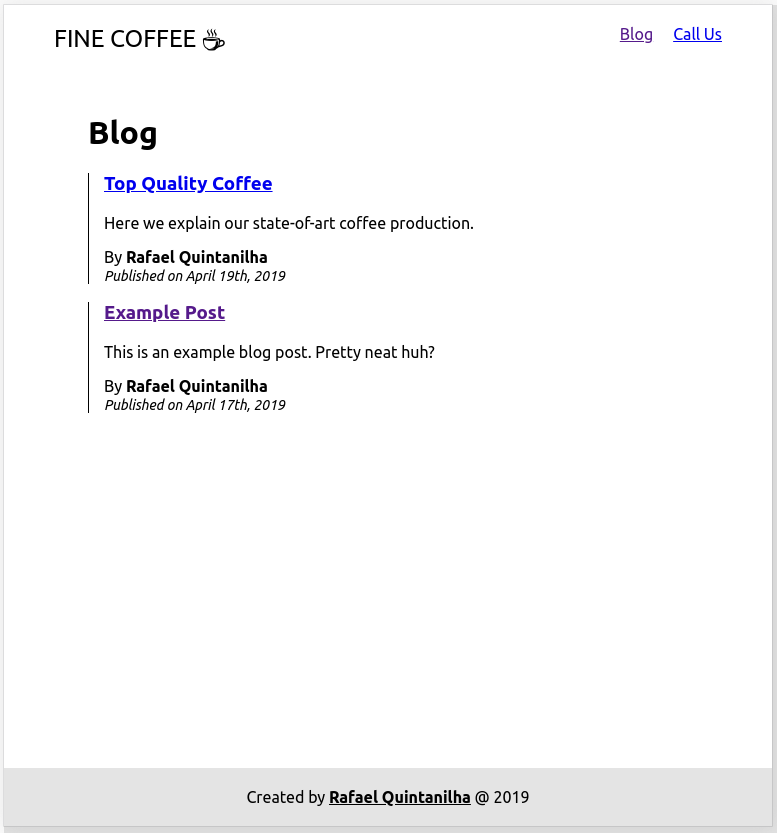
tältä blogisivusi pitäisi näyttää nyt, kun valepostaus voi luo automaattisesti:

viimeinen vaihe on näyttää koko viesti ja siihen on permalink eli pysyvä URL.
reititys postiin
jokaisella Postilla on oma linkkinsä. Palataan App.js ja lisätään uusi reitti:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>tämä uusi reitti aktivoituu, kun URL on muodossa https://example.com/blog/my-fancy-post ja renderöi Post – komponentin. Jotta tämä toimisi, tarvitsemme Post on kaikki tarvittavat tiedot tehdä sisältöä. Palataan PostSnippet ja lisätään otsikkoon hyperlinkki:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>huomaa, että käytämme luotia permalinkinä ja siirrämme pätkän sisältämän rekvisiitan suoraan sille osalle, joka on asetettu reitille (meidän tapauksessamme Post). Erittäin siisti alkaen react-reititin ihmiset!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;Link osa-alueen state Propin kautta kulkeneet tiedot ovat saatavilla props.location.statekautta. Tämä on kaikki, mitä tarvitsemme oikean sisällön näyttämiseksi.
jos kaikki meni hyvin, tämä on lopputulos:
sisällön lisääminen
kun olemme onnistuneesti integroineet CMS: n olemassa olevaan verkkosivustoomme, voimme helposti hallita sisältöä voin puolella. Onneksi mihinkään koodiin ei tarvitse enää koskea – ja olemme irrottaneet sovelluksemme CMS: stä!
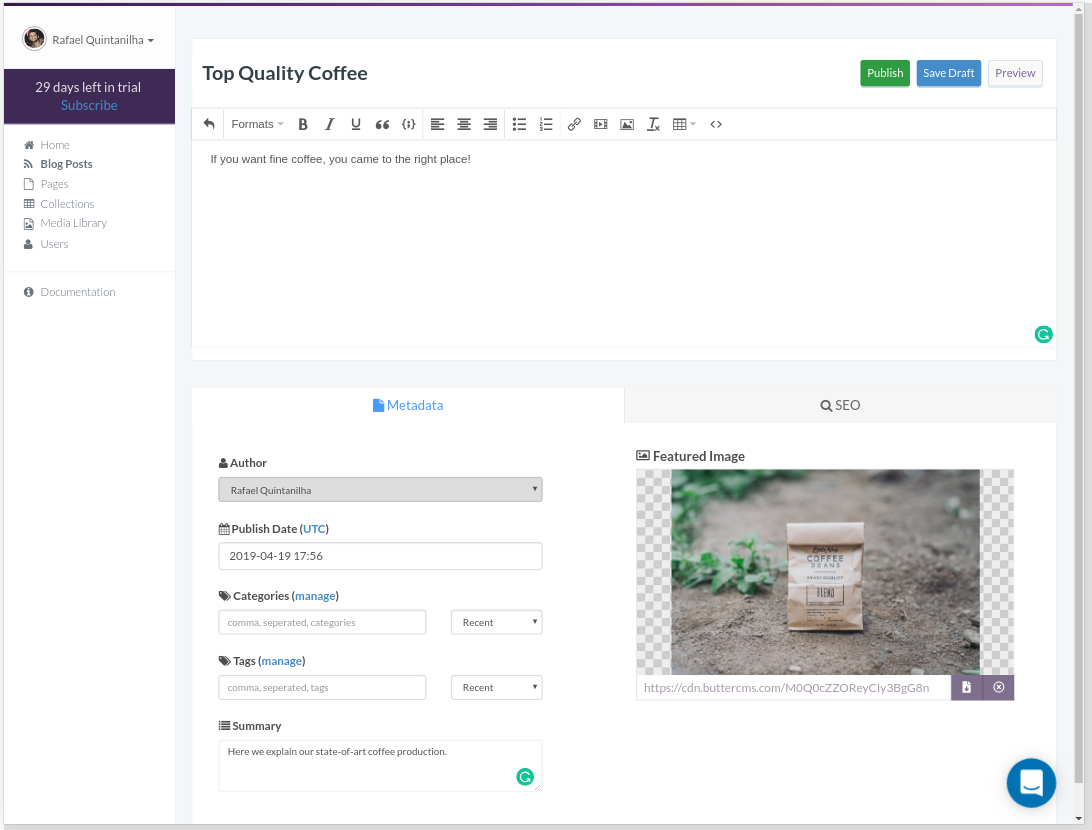
havainnollistaa, kuinka helppoa uuden sisällön lisääminen voi olla, avataan Butterin admin-paneeli, klikataan blogikirjoituksia ja luodaan uusi viesti lisäämällä sisältöä ja lyömällä Julkaise:

kun viesti on julkaistu, palaa sovellukseen ja tarkista, että se on jo siellä:

ja se siitä! Kotoutumisemme on toteutettu mahdollisimman vähin ponnistuksin.
tämän opetusohjelman koko koodi on saatavilla GitHubissa. On myös elävä esimerkki, Jos olet utelias lopputuloksesta.
Conclusion
web kehittyy jatkuvasti, mikä johtaa siihen, että häiritseviä ratkaisuja, jotka eivät pelaa yhdessä muiden teknologioiden kanssa, työnnetään syrjään. Integraatio ja ylläpidettävyys ovat suuria huolenaiheita, joihin on vastattava vastuullisesti.
kun käsittelet sisältöäsi tavallisena datana, saat tarvitsemaasi joustavuutta, jotta voit nauttia CMS-ratkaisujen voimasta ilman, että sinua kahlitaan johonkin teknologiaan, koska et koskaan tiedä, milloin haluat vaihtaa sitä tulevaisuudessa. Valinnanvapaus ja vähemmän huoltoa päänsärkyä ovat valtavia voittoja kehittäjille.
hyvän CMS-integraation tulisi olla valmis:
- irrota sivustosi tiedoista. Molempien tulisi elää rinnakkain olematta suoraan yhteydessä toisiinsa siinä mielessä, että toisen pään muutokset eivät vaikuta toiseen päähän.
- mahdollistavat helpon integroinnin. Yksinkertainen API hoitaa homman. Soita vain API: lle, kun haluat lisätä sisältöä CMS: stä sovellukseesi.
- on alentunut muutoskustannus. Jos haluat joskus muuttaa taustalla olevia teknologioita, jotka käynnistävät sovelluksesi, CMS: n ei pitäisi vaikuttaa muutoksen monimutkaisuuteen.
- antaa vapauden tekniikkapinoon. CMS pitäisi olla agnostinen kumpi tech pino päätit käyttää projektissa. Ne ovat erillisiä kokonaisuuksia, joten niiden ei pitäisi häiritä toisiaan API: a lukuun ottamatta.
lisätietoja
tässä artikkelissa osoitimme, miten voit integroida Leinikkejä React-sovellukseen. On myös laaja luettelo siitä, miten tehdä sama muiden alustojen:
- käytä voinokareita Vuen kanssa.js
- käytä Leinikkejä, joilla on kulmaa
- käytä Leinikkejä Djangon kanssa
- käytä Leinikkejä Golangin kanssa
- käytä Leinikkejä PHP: n kanssa