는 무엇입 CMS Integration
다음과 같은 예를 참조하십시오.당신은 완전히 기능적인 사이트,그리고 당신이 원하는 블로그를 추가합니다. 문제:당신은 이전에이를 설명하지 않은,당신은 당신의 작업 응용 프로그램의 주요 재 작성을 필요로하지 않습니다 최상의 솔루션이 될 수 있는지 궁금 시작합니다.
아마도 귀하의 웹 사이트는 아직 개발 중이지만 블로깅 기능을 추가하기위한 모든 솔루션은 현재 스택에 맞추기 어려울 것입니다.
익숙한 소리?응용 프로그램 또는 웹 사이트에 대한 콘텐츠 관리 시스템 통합을위한 좋은 후보가 될 수 있습니다. 워드 프레스와 같은 복잡한 모 놀리 식 솔루션에 의지 할 필요없이,단순히 기존의 웹 사이트/웹 응용 프로그램을 복용하고 그것으로 콘텐츠 관리 시스템을 통합하는 것입니다. 그것은 선택의 기술 스택을 유지 하 고 여전히 콘텐츠 관리 시스템을 제공할 수 있는 최고의 즐길 수 있도록 찾고 있는 자유도.
즉,씨엠엠 통합은 씨엠엠 기능을 기존 웹사이트에 추가하는 방법입니다. 이 문서는 실제로 그것의 더 많은 것을 설명 하는 것을 목표로,고통 포인트는,그들을 해결 하는 방법,그리고 어떻게 처음부터 모든 것을 다시 작성 하지 않고도 현재 프로젝트에 웹 콘텐츠 관리 시스템을 효율적으로 추가할 수 있습니다..
워드프레스와 같은 전통적인 씨엠엠 솔루션은 역사적으로 앱 또는 웹사이트의 모든 것을 제어하는 전체 솔루션으로 발전해 왔습니다. 이는 앱이 웹 사이트 전체를 제어해야하는 단일 기술 단위 인”모노리스”로 살 가능성이 높다는 것을 의미합니다.
더 이상 없을 때까지 괜찮을 수 있습니다. 당신은 워드 프레스의 피곤 성장 가정 및 공급자를 변경하려면. 결국,모 놀리 식 솔루션이 증가함에 따라 확장 성 문제가 발생할 가능성이 있습니다. 응용 프로그램의 핵심 부분을 다시 빌드해야 하므로 문제가 발생합니다. 또는 선호하는 기술 스택을 사용하여 웹 앱을 작성하는 것을 좋아하는 숙련 된 개발자이지만 비 기술적 인 콘텐츠 제작자 및 편집자가 코드를 업데이트 할 필요없이 콘텐츠를 추가하고 편집 할 수있는 쉬운 인터페이스가 필요합니다.
역사적으로,씨엠엠 솔루션은 밀접하게 응용 프로그램에 결합된다. 당신은 초기 계획에 의해 미래의 궁극적 인 변화의 영향을 최소화 할 수 있지만,현실은 당신이 항상 그것에 대한 필요성을 예견 할 수 없다는 것입니다-그리고 당신이 할 경우에도,현재의 접근 방식은 단지 차선책이다,우리는 다음을 볼 수 있습니다.
하위 도메인 접근
모노리스 솔루션에 의해 부과 된 제약 조건을 우회하는 방법은 다음과 같은 다른 하위 도메인으로 블로그를 이동하는 것입니다 blog.example.com 이 작업을 수행하여 당신은 당신의 씨엠에스를 설정하고 여전히 당신의 마음에 드는 기술 스택을 유지할 수 있습니다. 예를 들어,각도+노드로 구축 된 웹 사이트를 가지고 다른 하위 도메인에 워드 프레스 블로그를 설치할 수 있습니다.
이 방법은 작동하지만 몇 가지주의 사항이 있습니다:
- 검색 엔진 최적화. 주요 문제는 하위 도메인에서 귀하의 블로그를 설정 귀하의 검색 엔진 최적화에 부정적인 영향을 미칠 수 있습니다. 유기적 검색에 의존하는 콘텐츠의 경우 이는 매우 바람직하지 않습니다.
- 사용자 인터페이스 일관성. 두 개의 개별 앱에 대해 일관된 사용자 인터페이스를 유지 관리하는 추가 작업을 수행해야 하므로 사용자를 혼동하지 않습니다. 그것이 순진로,당신이 당신의 웹 응용 프로그램에 대한 레이아웃을 개발 한 경우를 고려하고 지금은 유사한 워드 프레스 테마를 찾을(또는 개발)해야합니다.
- 여러 앱 오버헤드. 대신 하나,당신은 유지하기 위해 두 개의 응용 프로그램이있을 것이다. 장기적으로,이 불편을 많이 발생할 수 있습니다.
하위 디렉터리 접근 방식
하위 도메인의 대안은 하위 디렉터리를 사용하는 것입니다. 실제로 하위 디렉토리는 하위 도메인이 제공하는 주요 문제를 완화합니다. 첫째,그들은 서구 친절. 또한,그들은 여전히 다른 디렉토리에 설치된 동일한 응용 프로그램의 일부입니다. 이 구조는 다중 앱 및 다중 사용자 인터페이스 오버 헤드를 부드럽게합니다.
문제는 서브디렉토리에서 씨엠을 설정하는 것이 기술적으로 어려울 수 있다는 것이다. 모든 것을 함께 조율하는 것은 확실히 사소한 일이 아닙니다. 개발 운영 문제는 당신이 확실히 육성하고 싶지 않은 것입니다.
그럼?
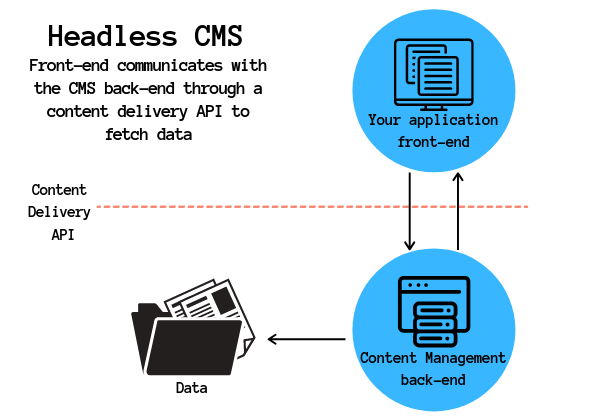
두 접근 방식 모두 공통적으로 상당한 통합 노력을 가지고 있습니다. 즉,앱이 어설픈 방식으로 공존한다는 의미입니다. 정말 좋은 솔루션은 특히 개발 운영의 관점에서,통합 위험을 중화하고 현재 아키텍처에 최소한의 영향을 미칠 것이다. 이 헤드리스 씨엠이 할 수 있습니다 무언가이다.
당신과 함께 확장 하 고 당신의 팀을 행복 하 게 하는 강력한 씨엠을 찾고 계십니까? 더 알아보기.이 문서는 최신판 번역이 아닙니다. 이 방법을 사용하면 일반 데이터를 처리하는 것처럼 콘텐츠를 처리 할 수 있습니다.
데이터로서의 콘텐츠
앱을 구글 맵과 통합하려고 한다고 가정합니다. 스타일을 변경하지 않으려면 다른 서버를 설정하지 말고 새 디렉터리를 만들지 않고 모든 것을 동일한 도메인에 보관해야 합니다. 이것이 어떻게 가능한가?
이는 타사 응용 프로그램에서 예측 가능한 방식으로 가져와야 할 지리적 위치 지정 데이터를 가정하기 때문에 발생합니다. 따라서 당신이해야 할 모든 정보의 조각을 수신하고 그에 따라 표시 할 준비를하는 것입니다. 예를 들어,좌표 집합이 주어진 맵에 마커를 넣습니다.
기존 씨엠엠 솔루션은 이미 이러한 작업을 수행하지만 내부 소비만을 위해 수행됩니다. 워드 프레스는 데이터베이스에 콘텐츠를 저장하고 필요한 경우 다른 응용 프로그램에 노출하지 않고,그것을 검색합니다. 레이아웃 또는 테마에서 이 데이터를 사용하는 방식은 프레임워크 관련 메서드를 사용해야 하기 때문에 일반 데이터와는 다릅니다. 이러한 방법은 문서를 얼마나 철저히 찾았는지에 관계없이 복잡성 계층을 하나 더 추가합니다.
이것은 버터와 같은 솔루션이 도움이 될 수있는 방법입니다. 이 응용 프로그램을 사용하면 별도의 환경에서 정상적으로 콘텐츠를 만들 수 있습니다. 최종 결과는 버터의 서버에서 가져온 당신이 원하는대로 앱의 아키텍처를 변경하지 않고,렌더링,일반 데이터로 관리되는 콘텐츠입니다.
데이터로 콘텐츠를 사용하면 관계없이 기술 스택의 콘텐츠를 잡아 할 수 있어야한다 즉,언어 불가지론 할 필요가 있다는 것을 의미한다. 버터는 현재 모든 주요 언어를 지원합니다,그래서 당신은 오늘 당신의 응용 프로그램에 던져 한 번에 블로그를 시작할 수 있습니다.
다음 섹션에서는 일반 웹 사이트에 블로그를 추가하여 실제로 어떻게 작동하는지 살펴 보겠습니다.
통합 CMS 자세히
이제 우리가 이해하는 것이 무엇 CMS 통합을 의미이다 우리가 어떻게 하나 그것을 할 수 있습니다. 이 튜토리얼을 위해,나는 반응을 사용하는 것입니다하지만 앞서 언급 한 바와 같이,당신은 당신의 마음에 드는 스택으로 작업 할 수 있습니다. 당신이 전에 그 일을하지 않은 경우 가서 미나리 아재비과 식물의 웹 사이트에서 사용할 수있는 모든 아재비과 식물을 확인합니다.
이 예제에서는 기존 웹 사이트가 있고 블로그를 추가하는 것이 목표라고 가정합니다. 여기에 우리가 어떤 버터를 추가하기 전에처럼 보이는 방법입니다.

현재 사이트에는 멋진 것이 없습니다. 그것은 단지 일부 더미 콘텐츠를 가진 일반 웹 사이트입니다. 이 자습서를 따라이 기 허브 리포지토리를 확인하여 수행 할 수 있습니다. 이 프로젝트는 반응 만들기 앱으로 부트 스트랩되었습니다. 단순화를 위해 변경 사항을 생략하지만 기본 파일은 여기에서 검사 할 수 있습니다.
라우터 추가
블로그 콘텐츠를 보유하고 하위 디렉토리로 작동하는 페이지를 추가하겠습니다. 앞서 설명한 바와 같이,이 방법은 검색 엔진 최적화를 향상시킨다. 이를 위해,우리는 반응 라우터가 필요합니다. 앱 디렉터리에서 터미널을 열고 다음을 입력합니다:
$ yarn react-router-dom 또는 대안:
$ npm i --save react-router-dom코드를 단순화하기 위해,나는 세 가지 다른 구성 요소로 우리의 가정을 분해합니다. App.js는 다음과 같습니다.:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;이제Home또는 블로그 게시물 목록을 렌더링 할 수 있기를 원합니다. 그런 다음Home을 라우터로 교체하고main요소가 모든 경로에 공통인지 확인합니다:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}저장 및npm시작을 실행하고http://localhost:3000로 이동하여 진행 상황을 확인합니다. 응용 프로그램이 정상적으로 로드되는 것을 볼 수 있습니다. 그 문제를 해결하자!
블로그 페이지 추가
라우터가 모두 설정되면 블로그 콘텐츠를 잠시 보관하는 데 사용할 더미 페이지를 만들겠습니다. 이 코드를 추가하여Blog.js이라는 파일을 만듭니다:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;이제 라우터가이 새 페이지를 인식 할 때입니다. 에App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>우리는 사용자가 수동으로 페이지를 변경할 필요없이 블로그 페이지를 방문 할 수 있도록하는 방법이 필요합니다. 그 문제를 해결합시다Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;그리고 그게 다야! 당신은 지금 당신의 블로그 게시물을 기다리고 모든 설정 하위 도메인이:
당신과 함께 확장 하 고 당신의 팀을 행복 하 게 하는 강력한 씨엠을 찾고 계십니까? 더 알아보기.
버터 추가
버터를 사용하여 콘텐츠를 가져 오려면 다음이 필요합니다. 버터의 메인 페이지로 이동하여 하나를 얻기 위해 재판에 가입.
키를 손에 넣은 상태에서src폴더 아래에butter-client.js이라는 파일을 만듭니다:
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;<YOUR_API_KEY>를 실제 키로 바꿔야 합니다.
다음 단계는 버터와 연결하기 위해Blog.js을 수정하는 것입니다. 몇 가지 여분의 재미를 위해 나는 새로운 반응 후크를 사용할 것이다.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;버터와 연결하기위한 핵심 부분은 다음과 같습니다:
const response = await butter.post.list({ page: 1, page_size: 10 })
우리가 미나리 아재비와 통신하고 우리의 콘텐츠를 검색하는 곳이다. 단순화를 위해 우리는 처음 10 개의 게시물 만 가져 오는 것을 알 수 있습니다. 당신이 다른 가능성에 대한 호기심이 있다면 당신은 참조를 확인할 수 있습니다.
나머지 코드는 제어 변수를 설정하고 올바른 내용을 렌더링하는 것입니다. 구성 요소가 마운트 될 때만fetchPosts()을 실행합니다.이 구성 요소는 종속성(빈 배열)없이useEffect후크에 의해 정의됩니다.
반환 된 각 게시물에 대해PostSnippet구성 요소를 렌더링하여 제목,요약 및 작성자 이름과 같은 게시물에 대한 기본 정보를 표시합니다. 앞으로 나아가서 게시물을 만들어 봅시다.젖꼭지.제이에스는:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;이 문서는 기계 번역되었으므로 어휘,구문 또는 문법에서 오류가 있을 수 있습니다 게시 날짜의 서식을 지정하기 위해 모멘텀을 사용합니다.
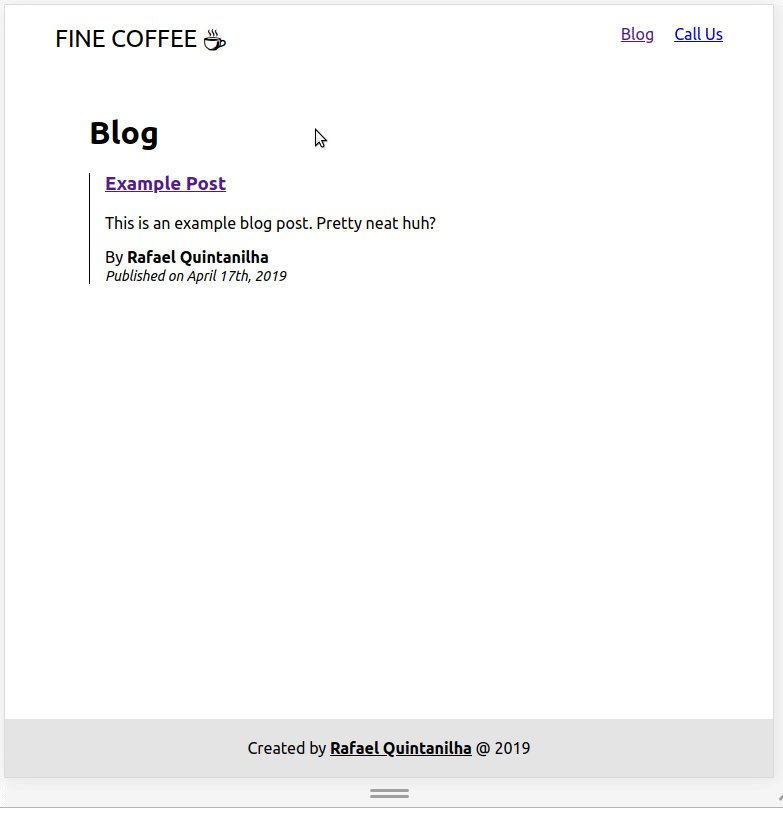
여기에 블로그 페이지가 자동으로 생성 더미 포스트 버터로 지금보고해야하는 방법입니다:

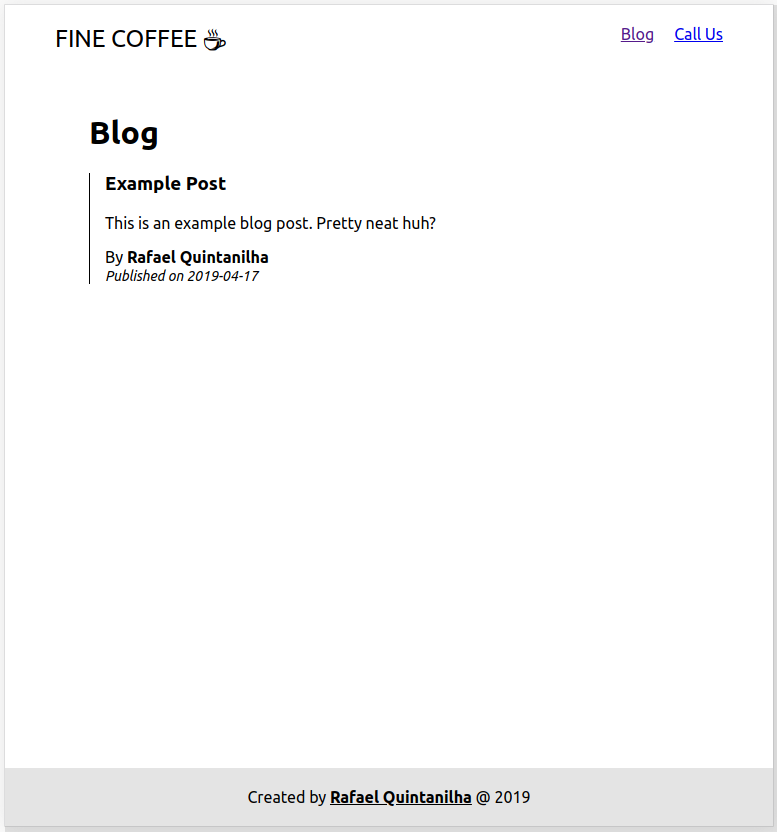
마지막 단계는 전체 게시물을 표시하고 영구 링크를 갖는 것입니다.
게시물에 라우팅
모든 게시물에는 자체 링크가 있습니다. App.js로 돌아가서 새 경로를 추가해 보겠습니다:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>이 새 경로는https://example.com/blog/my-fancy-post형식이고Post구성 요소를 렌더링할 때 활성화됩니다. 이 작업을하기 위해,우리는 콘텐츠를 렌더링하는 데 필요한 모든 정보를 가지고 게시해야합니다. PostSnippet으로 돌아가서 제목에 하이퍼링크를 추가해 보겠습니다:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>우리는 퍼머 링크로 슬러그를 사용하고 우리는 경로에 설정되어있는 구성 요소에 직접 조각에 포함 된 소품을 전달하는 것을 알(우리의 경우,Post). 반응 라우터 사람들로부터 아주 깔끔한!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;Link구성 요소의state소품을 통해 전달된 데이터는props.location.state을 통해 액세스할 수 있습니다. 이것은 우리가 올바른 내용을 표시하기 위해 필요한 모든 것입니다.
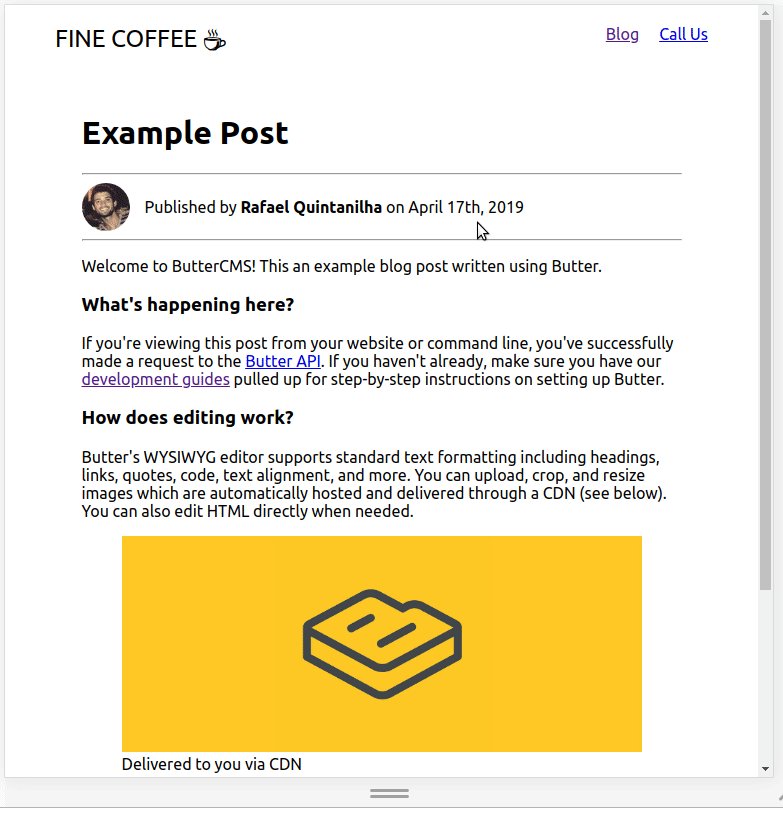
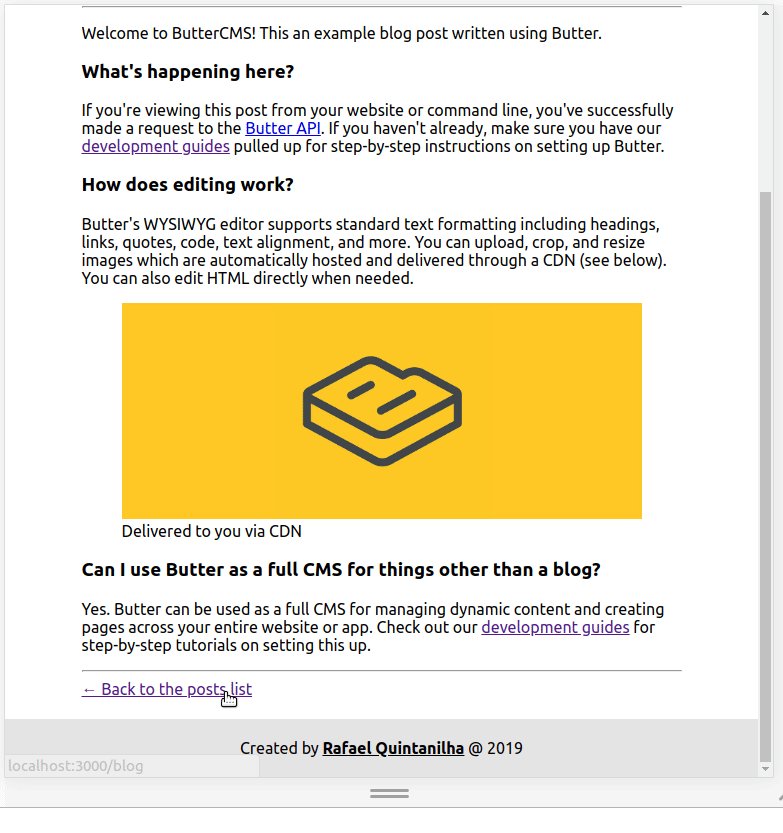
모든 것이 잘 진행되면 최종 결과입니다:
콘텐츠 추가
기존 웹 사이트에 성공적으로 통합하면 버터 측면에서 콘텐츠를 쉽게 관리 할 수 있습니다. ***********
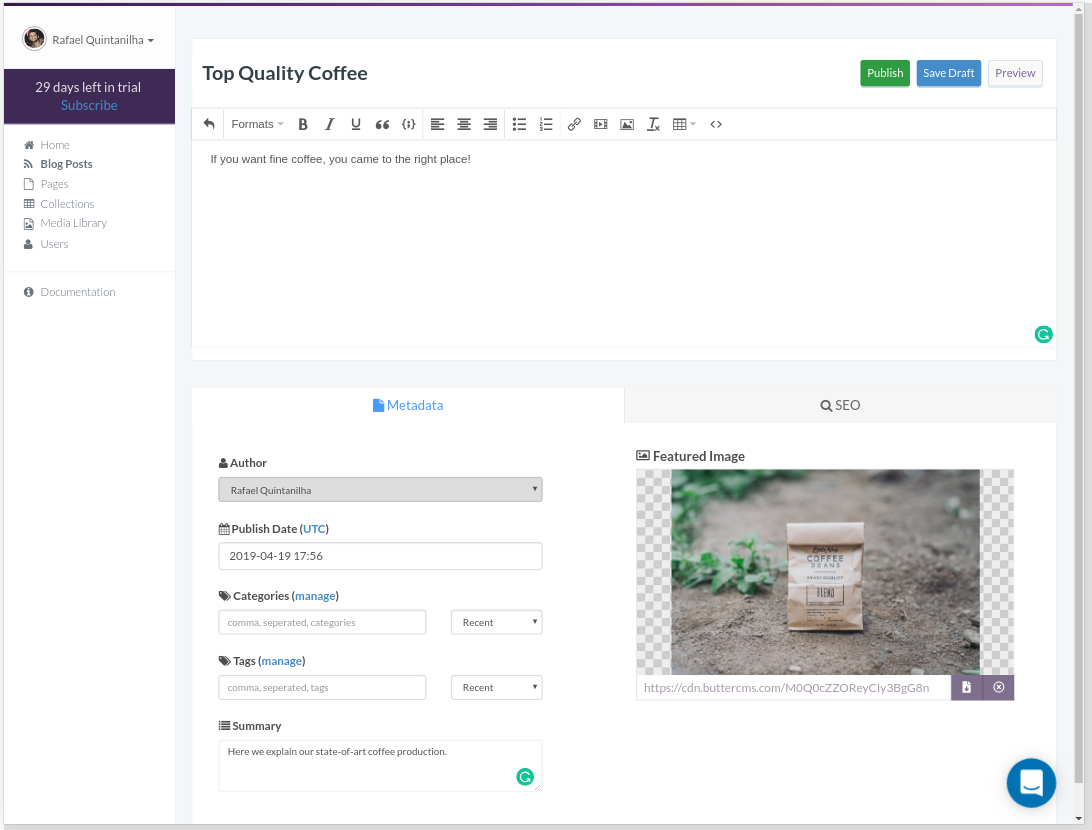
새 콘텐츠를 추가하는 것이 얼마나 쉬운지를 설명하기 위해 버터의 관리자 패널을 열고 블로그 게시물을 클릭하고 일부 콘텐츠를 추가하고 게시를 눌러 새 게시물을 만들 수 있습니다:

게시 된 게시물로 다시 응용 프로그램에 가서 이미 있는지 확인:

그게 다야! 우리의 통합은 최소한의 노력으로 완료됩니다.
이 자습서의 전체 코드는 깃허브에서 확인할 수 있습니다. 당신이 최종 결과에 대한 호기심이 있다면 라이브 예도있다.
결론
웹은 끊임없이 진화하고 있으며,그 결과 다른 기술과 함께 플레이하지 않는 돌출된 솔루션이 밀려나고 있습니다. 통합 및 유지 보수성은 책임을 가지고 해결해야 할 주요 관심사입니다.따라서 향후 언제 전환해야 할지 알 수 없기 때문입니다. 선택의 자유와 적은 유지 보수 두통은 개발자를위한 큰 승리입니다.
그것을 마무리하기 위해,좋은 씨엠 통합해야:
- 데이터에서 웹 사이트를 분리합니다. 둘 다 한쪽 끝의 변화가 다른 쪽 끝에 영향을 미치지 않는다는 의미에서 직접 연결되지 않고 공존해야합니다.
- 쉽게 통합 할 수 있습니다. 평범하고 단순한 아필이 그 일을 할 것입니다. 이 응용 프로그램은 당신에게 아름다운 욕실 꾸미기의 갤러리를 보여줍니다.
- 변경 비용이 절감됩니다. 응용 프로그램에 전력을 공급하는 기본 기술을 변경하려는 경우 변경의 복잡성에 영향을 미치지 않아야 합니다.
- 당신에게 기술 스택의 자유를 제공합니다. 당신이 당신의 프로젝트에 사용하기로 결정 어떤 기술 스택에 불가지론해야한다. 이것은 프로그래밍 언어와 컴파일러를 내장합니다..
추가 읽기
이 글에서,우리는 당신이 반응 응용 프로그램과 미나리 아재비를 통합 할 수있는 방법을 보여 주었다. 다른 플랫폼과 동일한 작업을 수행하는 방법에 대한 광범위한 목록도 있습니다:
- 뷰와 함께 미나리 아재비를 사용하십시오.이 문제를 해결하는 데 도움이되는 몇 가지 방법이 있습니다.이 문제를 해결하는 데 도움이되는 몇 가지 방법이 있습니다.