레일 성능 모니터링이 계속되었습니다.
런타임 성능은 로드와 달리 페이지가 실행 중일 때 수행하는 방식입니다. 크롬 개발자 도구는 레일 모델 성능의 응답,애니메이션 및 유휴 시간에 대한 사이트를 분석하는 데 이상적입니다. 당신은 레일이 무엇인지 모르는 경우,나는 앞으로 이동하기 전에 내 이전 기사를 체크 아웃하는 것이 좋습니다.
이제 레일이 무엇인지 이해 했으므로 다이빙 해 봅시다!
시작하기
첫 번째는 개발자 도구의 성능 패널을 사용하는 방법을 배우는 것입니다. 이 패널을 사용하여 웹 페이지의 성능 병목 현상을 식별합니다.
구글 문서 도구는 개발자 도구의 성능 기능을 사용하기 위해 편리한 데모 웹 페이지를 제공합니다. 의 시크릿 모드에서 크롬에서 그 열어 보자. 이 의지는 우리가 아래로 우리의 사이트를 느리게 할 수있는 쿠키 같은 것들로 깨끗한 슬레이트를 가질 수 있습니다,하지만 주요 성능 문제가 될 수 없습니다. 이제 개발자 도구(맥:명령+옵션+나 또는 윈도우/리눅스)를 열어 보자: 제어+시프트+나는)다음과 같은 것을 볼 수 있습니다:

개발자 도구 성능 패널로 프로파일 링 할 사이트입니다.
프로파일링이란?
프로파일링 도구는 코드를 실행할 때 시간이 가장 많이 걸리는 프로세스를 식별하는 데 사용됩니다. 프로파일링 도구는 일반적으로 성능 문제가 시스템에서 확인된 후에만 사용됩니다.지.메모리 부족 또는 잘못 구성된 가비지 연결),프로파일 링은 다음 전략 선택 일 수 있습니다.
다시 데모
레일에 내 이전 기사에서 논의 된 바와 같이,다른 장치는 해당 장치에 웹 사이트의 성능에 영향을 미치는 다른 프로세서 전력을 가지고있다. 이 응용 프로그램은 안드로이드 4.0 에 대한 강력한,빠르고,그리고 고도의 사용자 정의 홈 대체+.
기본적으로 컴퓨터의 처리 속도가 느려집니다. 또한~으로 알려진,동적 주파수 스케일링,그것은 중앙 처리 장치의 클럭 속도를 조정합니다. 그것은 일반적으로 더 적은 에너지를 사용 하 고 특히 노트북에서 배터리를 절약 가능한 경우 자동으로 컴퓨터를 느리게 하는 데 사용 됩니다. 팬이 느리게 실행될 수 있기 때문에 시스템을 더 조용하게 만들기 위해 수동으로 조정할 수도 있습니다.
그럼,우리의 데모를 스로틀 보자. 개발자 도구:
- 성능 탭을 클릭합니다.
- 스크린샷 확인란이 활성화되어 있는지 확인합니다.
- 캡처 설정(종료 버튼 아래 오른쪽의 설정 아이콘)을 클릭합니다. 개발자 도구는 성능 메트릭을 캡처하는 방법과 관련된 설정을 표시합니다.4628>
- 4 배 속도 저하를 선택합니다. 개발자도구는 프로세서를 조절하여 평소보다 2 배 느립니다.

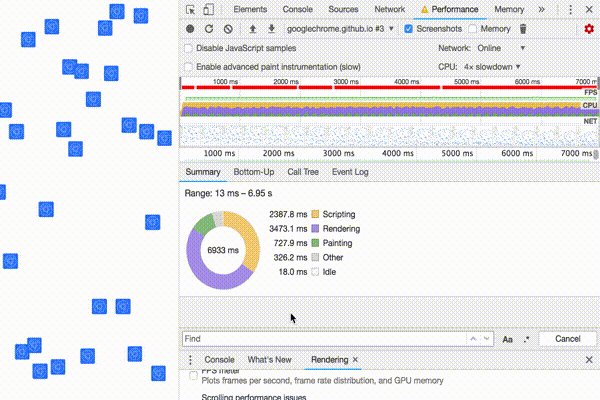
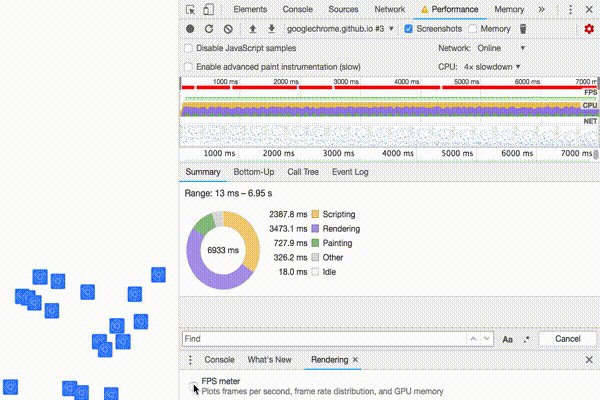
이제 데모가 제한되었으므로 페이지에 파란색 사각형을 추가 할 때 성능 저하를 볼 수 있습니다. 페이지를 최적화 할 때 파란색 블록이 원활하게 실행되지만 최적화를 해제하면 블록이 느리게 움직이기 시작할 수 있습니다. 이제 데모의 성능 모니터링을 시작하여 모든 속도가 느려지는 성능 병목 현상을 식별 할 수 있습니다.
런타임 성능 기록
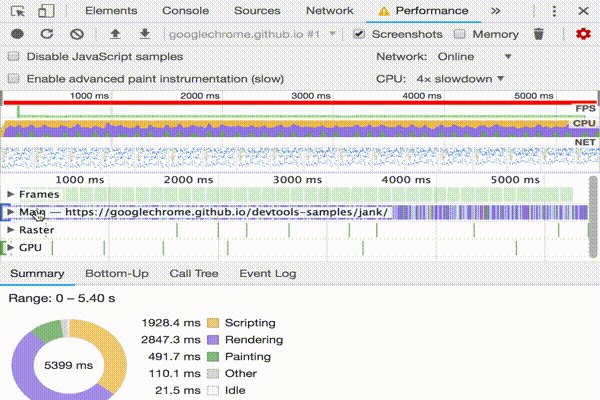
개발자 도구의 성능 탭 왼쪽 상단에서”기록”원을 클릭하여 데모의 성능 메트릭을 추적합니다.

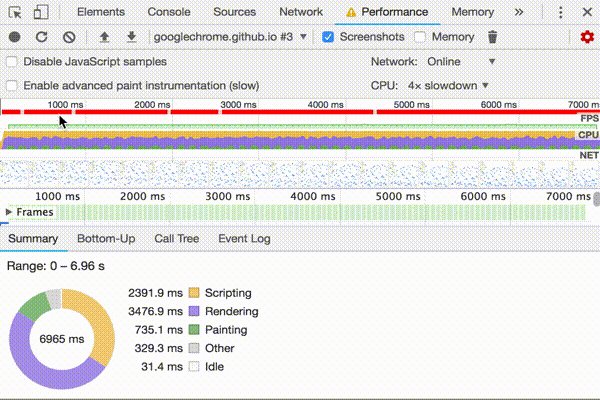
추적기가 일부 데이터를 캡처 할 때까지 몇 초 동안 기다리십시오. 그런 다음 중지를 클릭하십시오. 개발자 도구는 기록을 중지하고 데이터를 처리 한 다음 성능 패널에 결과를 표시합니다. 의 결과를 살펴 보자.

데이터 분석
이제 우리는 모든 데이터를 가지고,우리는 우리의 데모에 성능 저하의 원인을 찾아 낼 수 있습니다.
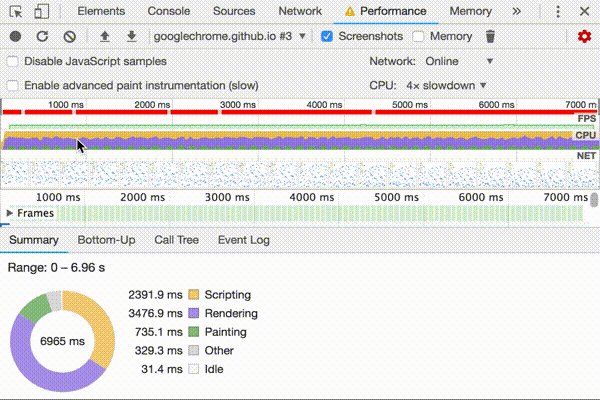
초당 프레임 분석
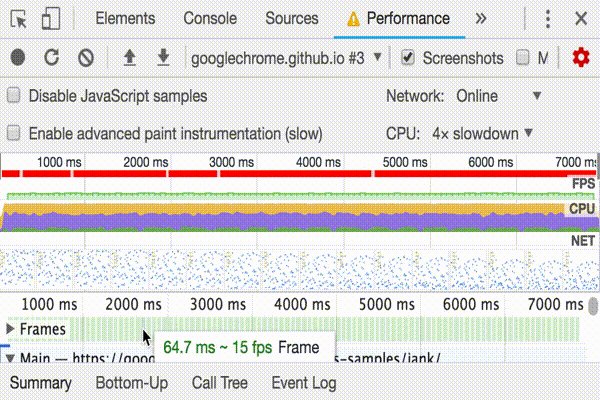
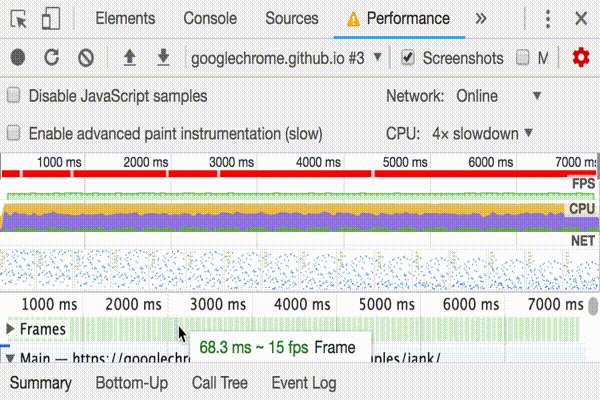
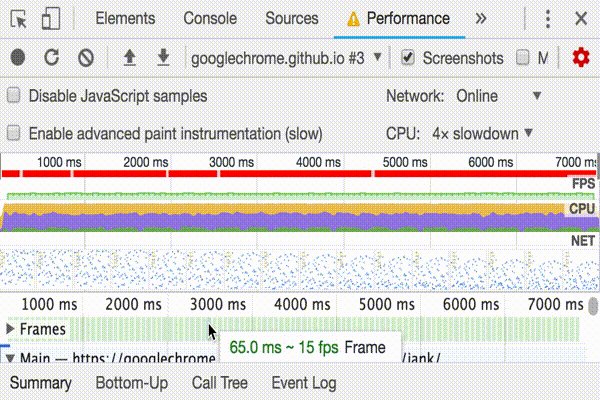
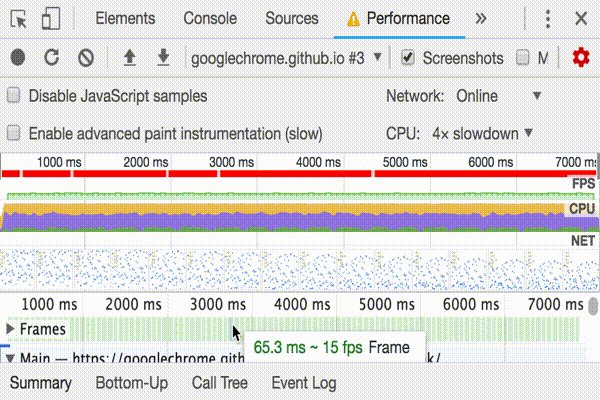
애니메이션의 성능을 측정하기 위한 주요 메트릭은 초당 프레임 수입니다. 나는 레일에 내 이전 기사에서 다루었으로 애니메이션이 초당 60 프레임에서 실행할 때,사용자는 행복하다.
- 당신이 프레임 위의 빨간색 막대를 볼 때마다,그것은 프레임 속도가 아마 사용자 경험을 해치는 것 너무 낮게 떨어졌다 것을 의미한다. 일반적으로 녹색 막대가 높을수록 매수가 높아집니다.

- 이 차트는 다음과 같습니다. 성능 패널의 아래쪽에 있는 요약 탭의 색상에 해당합니다. 이 응용 프로그램은 안드로이드 4.0 에 대한 강력한,빠르고,그리고 고도의 사용자 정의 홈 대체+. 이 기능은 수동으로 셔터 스피드를 설정할 수 있도록 해줍니다

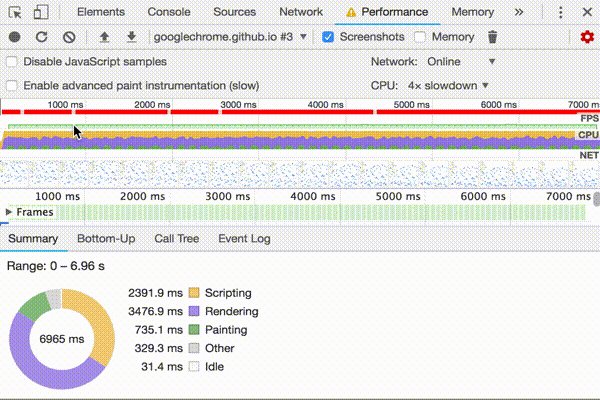
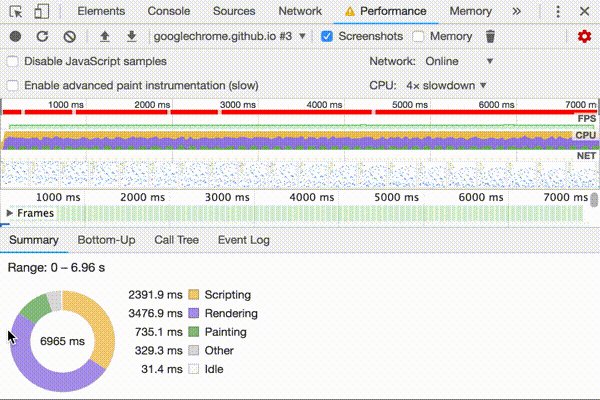
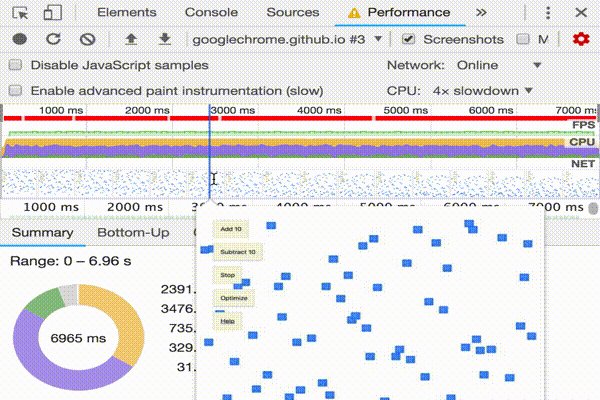
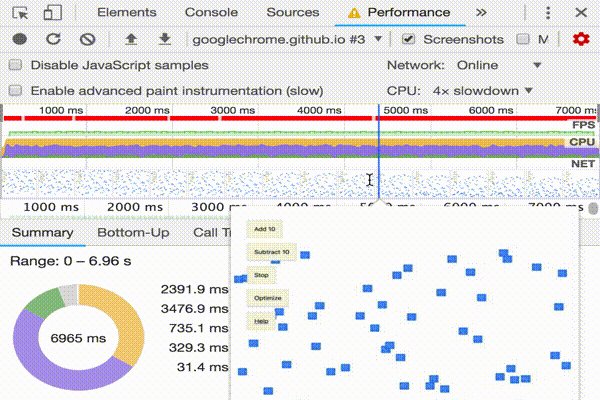
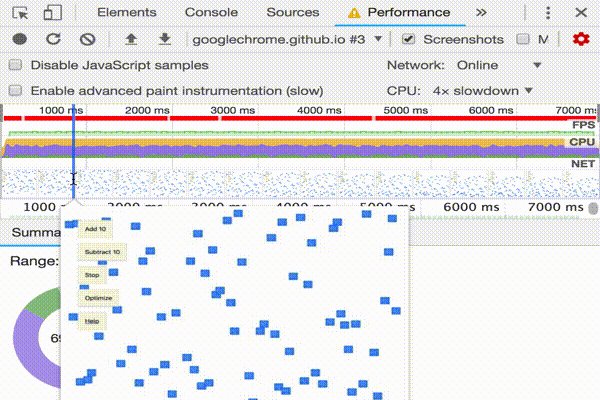
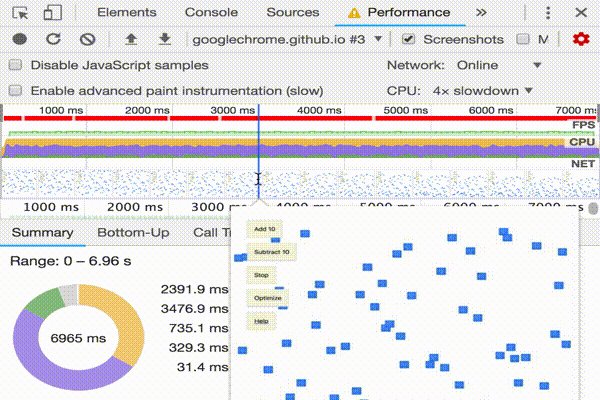
- 이 차트에 마우스를 올려 놓습니다. 개발자 도구는 해당 시점의 페이지 스크린샷을 표시합니다. 왼쪽 및 오른쪽 녹음을 재생 하려면 마우스를 이동 합니다. 이를 스크러빙이라고 하며 애니메이션의 진행을 수동으로 분석하는 데 유용합니다.

스크러빙이란 무엇입니까?
스크러빙은 애니메이션을 앞뒤로 수동으로 스크롤하여 애니메이션에 프레임을 확인,수정 또는 추가하기 위해 애니메이션을 미리 보는 것을 말합니다.
- 프레임 섹션에서 녹색 사각형 중 하나 위로 마우스를 가져갑니다. 개발자 도구는 특정 프레임에 대한 프레임을 보여줍니다. 각 프레임은 물론 초당 60 프레임의 목표 아래 아마.

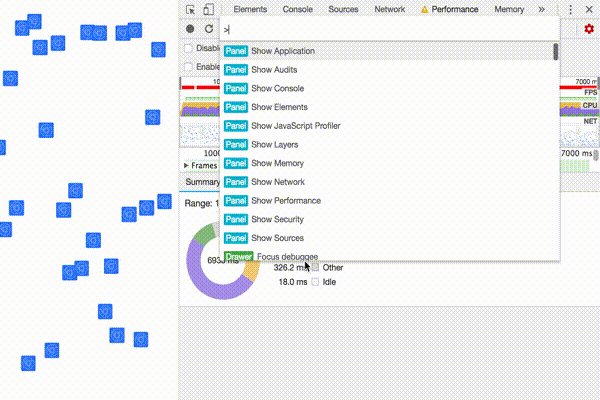
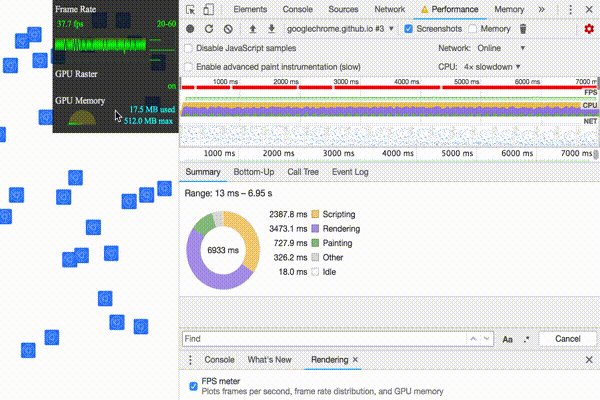
이 도구는 페이지가 실행될 때 초당 예상치를 실시간으로 제공합니다.명령 메뉴를 열려면 명령 메뉴를 엽니다.
Rendering입력을 시작하고 렌더링 표시를 선택합니다.
이제 애니메이션이 제대로 작동하지 않는다는 것을 측정하고 확인 했으므로 다음 질문에 대답 할 수 있습니다.
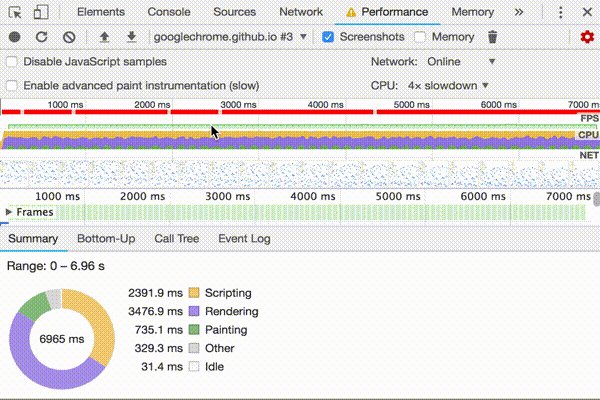
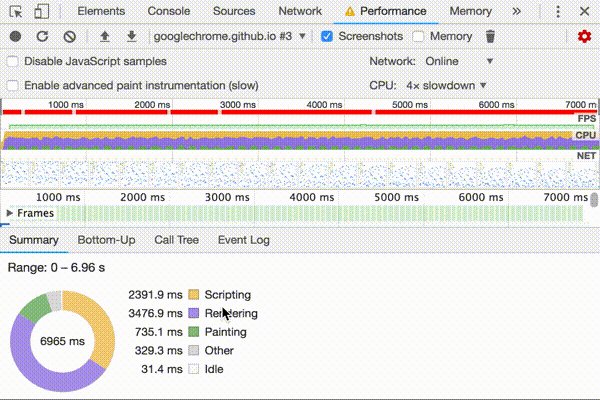
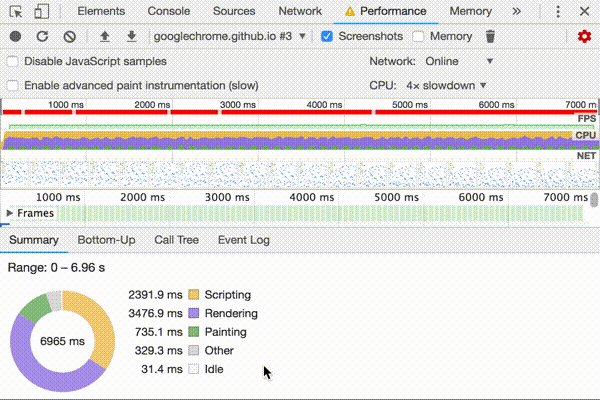
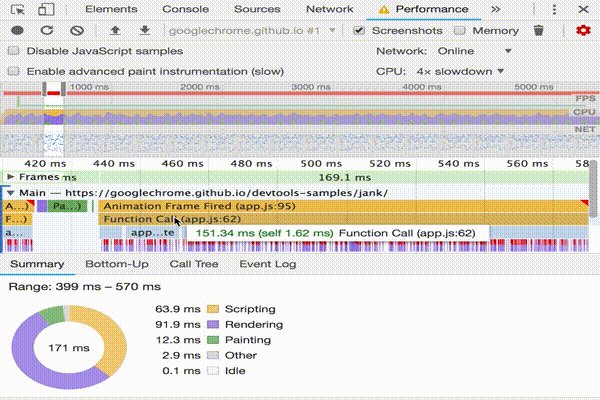
- 요약 탭을 확인합니다. 이벤트가 선택되지 않은 경우 이 탭에는 활동 내역이 표시됩니다. 이 페이지는 대부분의 시간 렌더링을 보냈습니다. 성능이 적은 작업을 수행하는 기술이기 때문에 목표는 렌더링 작업을 수행하는 데 소요되는 시간을 줄이는 것입니다.

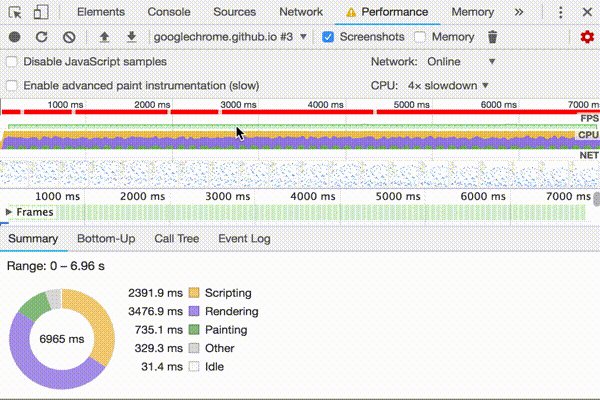
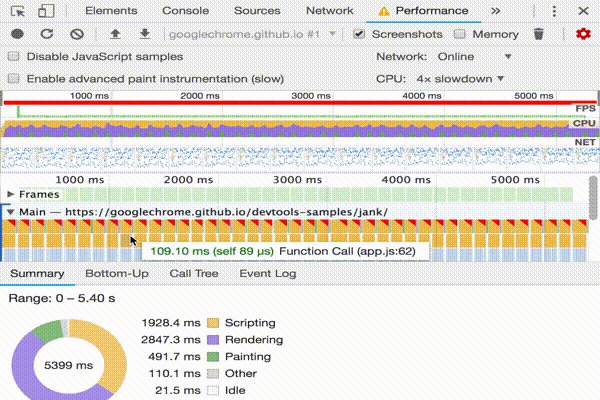
- 메인 섹션을 확장하십시오. 개발자 도구는 시간이 지남에 따라 주 스레드에서 활동의 불꽃 차트를 보여줍니다. 시간 경과에 따른 레코딩을 나타냅니다. 각 막대는 이벤트를 나타냅니다. 더 넓은 바는 이벤트가 더 오래 걸렸다는 것을 의미합니다. 이 축은 호출 스택을 나타냅니다. 당신은 서로의 상단에 누적 이벤트를 볼 때,그것은 상위 이벤트가 낮은 이벤트를 발생 의미.

- 녹음에 많은 데이터가 있습니다. 개요 위로 마우스를 클릭하고 길게 드래그하여 단일 애니메이션 프레임 발사 이벤트를 확대합니다. 메인 섹션 및 요약 탭에는 레코딩의 선택된 부분에 대한 정보만 표시됩니다.

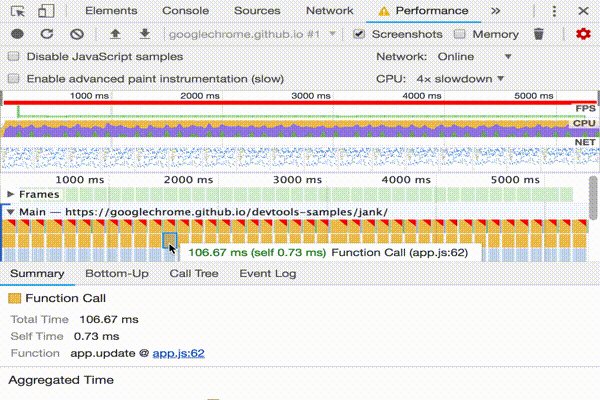
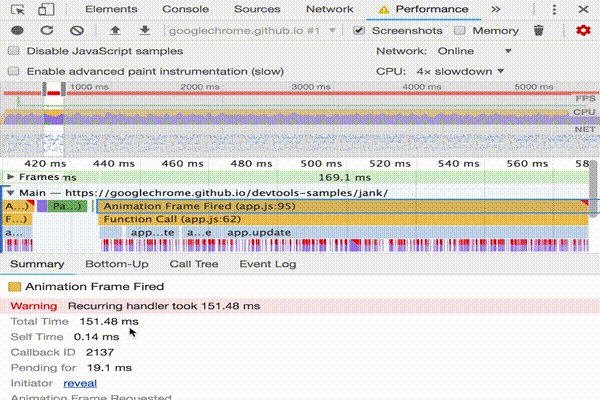
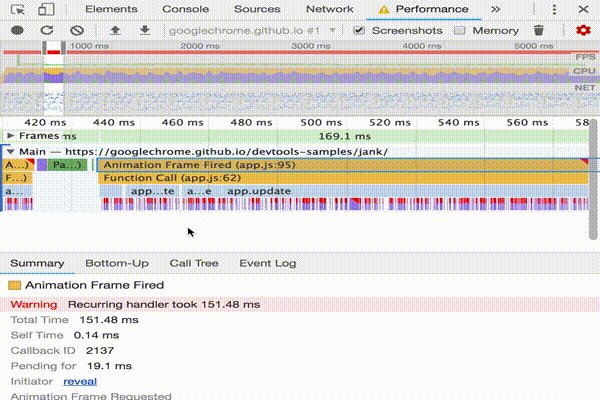
- 애니메이션 프레임 발사 이벤트의 오른쪽 상단에 있는 빨간색 삼각형을 확인합니다. 빨간색 삼각형을 볼 때마다 이 이벤트와 관련된 문제가 있을 수 있다는 경고입니다.
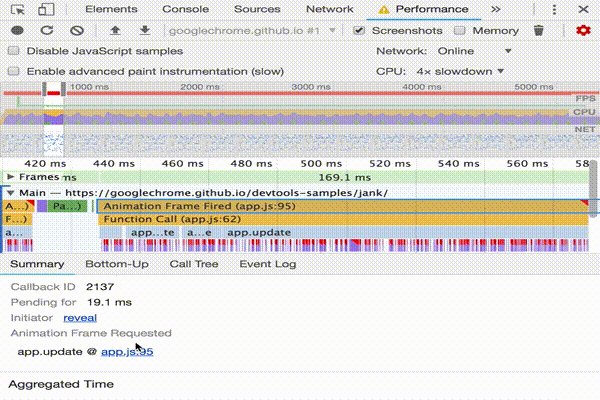
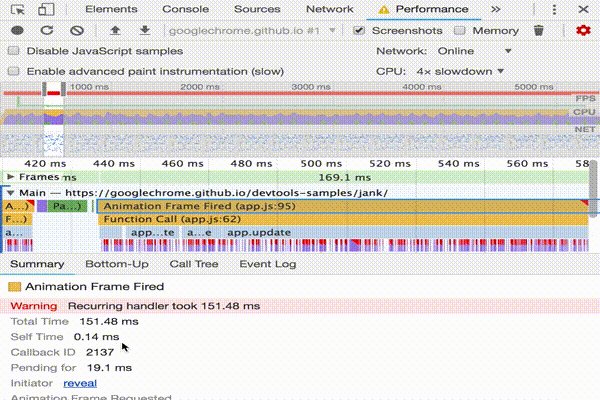
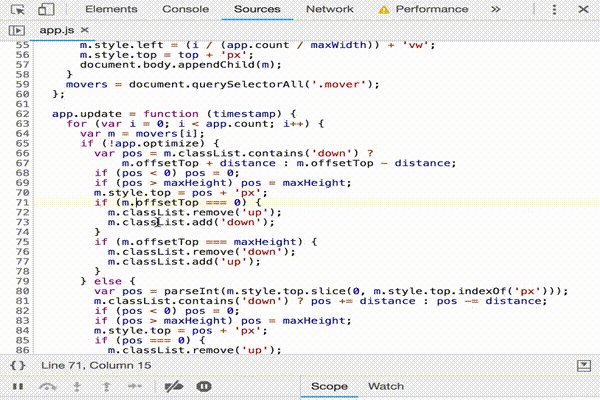
- 애니메이션 프레임 발사 이벤트를 클릭합니다. 이제 요약 탭에 해당 이벤트에 대한 정보가 표시됩니다. 공개 링크를 참고하십시오. 이를 클릭하면 개발자 도구가 애니메이션 프레임 발생 이벤트를 시작한 이벤트를 강조 표시합니다. 또한 응용 프로그램을 확인합니다.조:95 링크. 이를 클릭하면 소스 코드의 관련 줄로 이동합니다.

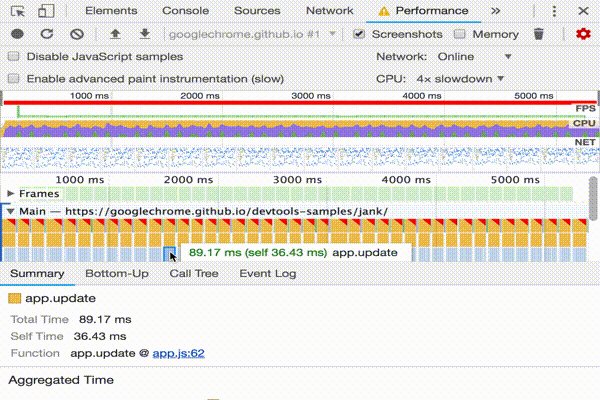
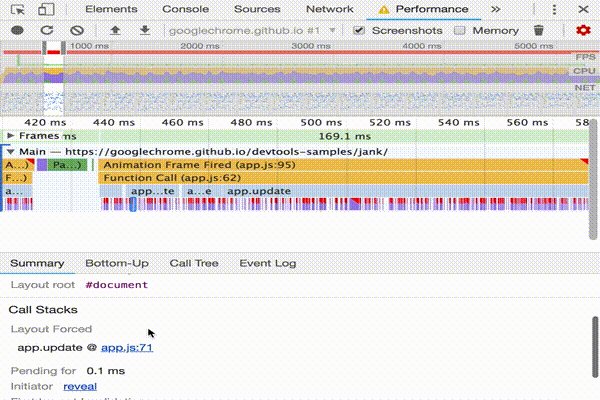
- 앱 아래.업데이트 이벤트,보라색 이벤트가 많이 있습니다. 그들이 더 넓다면,각자가 그 위에 빨간색 삼각형을 가지고있는 것처럼 보입니다. 지금 보라색 레이아웃 이벤트 중 하나를 클릭합니다. 개발자 도구는 요약 탭에서 이벤트에 대한 자세한 정보를 제공합니다. 실제로 강제 리플 로우(레이아웃의 또 다른 단어)에 대한 경고가 있습니다.
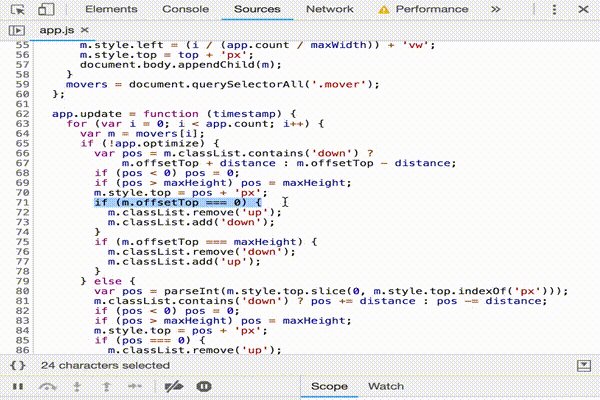
- 요약 탭에서 앱을 클릭합니다.레이아웃 아래 링크가 강제되었습니다. 개발자 도구는 레이아웃을 강제 코드 줄로 이동합니다.

다음 단계
성능 이해의 토대는 레일 모델입니다. 이 모델은 사용자에게 가장 중요한 성능 메트릭을 알려줍니다. 자세한 내용은 레일 모델로 성능 측정을 참조하십시오.
아무것도,더 편안 하 게 성능 패널,연습 완벽 하 게. 자신의 페이지를 프로파일 링하고 결과를 분석하십시오. 결과에 대해 궁금한 점이 있으면 인터넷에 대한 지식을 활용하고google-chrome-devtools로 태그된 스택 오버플로 질문을 엽니다. 가능한 경우 재현 가능한 페이지에 대한 스크린 샷 또는 링크를 포함하십시오.
런타임 성능을 실제로 마스터하려면 브라우저가 화면의 픽셀로 변환되는 방법을 배워야 합니다. 시작하기 가장 좋은 장소는 렌더링 성능 개요입니다. 프레임의 해부학은 더욱 세부 사항에 다이빙.
마지막으로 런타임 성능을 향상시키는 방법에는 여러 가지가 있습니다. 이 자습서는 성능 패널을 통해 초점을 맞춘 둘러보기를 제공하기 위해 특정 애니메이션 병목 현상에 초점을 맞추었지만 발생할 수있는 많은 병목 현상 중 하나 일뿐입니다. 런타임 성능에는 몇 가지 다른 측면이 있습니다. 모든 수준에서 런타임 성능 향상에 대한 좋은 팁을 얻으려면 다음 링크를 확인하십시오:
- 스타일 계산의 범위와 복잡성 감소
- 크고 복잡한 레이아웃 및 레이아웃 스 래싱 방지
- 페인트 복잡성 간소화 및 페인트 영역 감소
- 컴포지터 전용 속성을 고수하고 레이어 개수 관리
- 입력 처리기 디스 바운스