GitHub Codespaces felhőalapú fejlesztői környezetet biztosít bármilyen tevékenységhez-legyen az hosszú távú projekt, vagy rövid távú feladat, például egy lekérési kérelem áttekintése. Ezekkel a környezetekkel a Visual Studio kódból vagy egy böngésző alapú szerkesztőben dolgozhat.

környezetek
egy környezet a GitHub Codespaces “backend” fele. Itt történik a szoftverfejlesztéshez kapcsolódó összes számítás: fordítás, hibakeresés, Visszaállítás stb. Amikor új projekten kell dolgoznia, új feladatot kell felvennie, vagy át kell tekintenie egy PR-t, egyszerűen fel kell pörgetnie egy felhőalapú környezetet, a GitHub Codespaces pedig gondoskodik a helyes konfigurálásáról. Automatikusan konfigurálja mindazt, amire szüksége van a projekten való munkához: a forráskód, a futásidejű, a fordító, a hibakereső, a szerkesztő, az egyéni dotfile konfigurációk, a megfelelő szerkesztőbővítmények és így tovább.
Testreszabás
a GitHub Kódterek teljes mértékben testreszabhatók projektenként. Ez úgy érhető el, hogy egy devcontainer.json fájlt tartalmaz a projekt adattárában, hasonlóan a VS Code Remote Container fejlesztéshez.
példa a testreszabásokra:
- Annak beállítása, hogy melyik Linux-alapú operációs rendszert használja.
- különböző eszközök, futási idők és keretrendszerek automatikus telepítése.
- gyakran használt portok továbbítása.
- környezeti változók beállítása.
- Szerkesztőbeállítások konfigurálása és az előnyben részesített bővítmények telepítése.
a kódtér-specifikus devcontainer.json beállításokat lásd a Kódterek konfigurálása dokumentációban.
Dotfile per user configuration
a Dotfiles olyan fájlok, amelyek fájlneve ponttal kezdődik (.). Általában konfigurációs információkat tartalmaznak az alkalmazások számára, és szabályozhatják a terminálok, szerkesztők, forrásvezérlés és egyéb eszközök viselkedését. A .bashrc, .gitignore és .editorconfig példák a fejlesztők által gyakran használt dotfájlokra.
megadhat egy github repót, amely tartalmazza a dotfájlokat, a fájlok célhelyét, valamint parancsokat telepíthet kódtér létrehozásakor.
a kódterek testreszabása dokumentációban megtudhatja, hogyan adhatja hozzá a dotfile konfigurációkat egy kódtérhez.
első lépések
mindkét GitHub Codespaces kliens számára vannak kezdő témák. Ezek segítségével gyorsan bejelentkezhet a GitHub Codespace-be, létrehozhatja az első codespace-t, és csatlakozhat hozzá a kívánt ügyféllel:
- Codespaces in VS Code-használja a GitHub Codespaces kiterjesztést a környezethez való csatlakozáshoz és munkához.
- Codespace a böngészőben – csatlakozzon a codespace-hez egy böngésző alapú szerkesztőn keresztül.
Extension szerzők
a VS Code extension API elrejti a legtöbb végrehajtási részleteit fut távolról, így sok kiterjesztés csak dolgozni GitHub Codespaces környezetben módosítás nélkül. Javasoljuk azonban, hogy tesztelje a kiterjesztést egy codespace-ben, hogy megbizonyosodjon arról, hogy az összes funkciója a várt módon működik-e. A részleteket lásd a távoli fejlesztés és a GitHub Codespaces támogatásáról szóló cikkben.
Gyakori kérdések
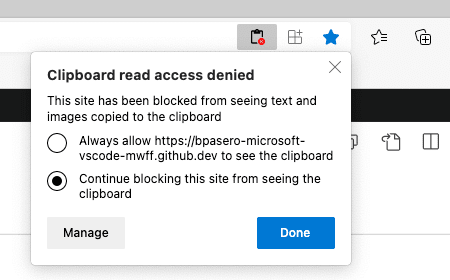
hogyan engedélyezhetem, hogy a VS kód hozzáférjen a vágólaphoz olvasás céljából?
bizonyos esetekben a VS Code engedélyt kérhet a vágólap eléréséhez, amikor arról olvas. Képesnek kell lennie arra, hogy hozzáférést biztosítson a vágólaphoz a böngészőből a beállítások segítségével (keresse meg a “webhelyengedélyek” kifejezést), vagy ezt a lehetőséget keresse meg a jobb oldali címsorban:

Miután megadta a VS Code hozzáférést a vágólaphoz, megpróbálhatja újra a műveletet.
kérdések vagy visszajelzések
ha kérdése van, olvassa el a GitHub Codespaces hibaelhárítási útmutatót. Ha visszajelzést szeretne adni, beírhatja a problémákat a GitHub Codespaces támogató közösségébe.