- mi a CMS integráció
- a CMS integráció történelmi kihívásai
- az aldomain megközelítés
- az alkönyvtár megközelítés
- Akkor Mi?
- olyan hatékony CMS-t keres, amely veled mérlegel, és boldogabbá teszi csapatát? Tudj meg többet.
- tartalom adatként
- CMS integráció részletesebben
- A Router hozzáadása
- A Blogoldal hozzáadása
- olyan hatékony CMS-t keres, amely veled mérlegel, és boldogabbá teszi csapatát? Tudj meg többet.
- vaj hozzáadása
- útvonal a bejegyzéshez
- Tartalom hozzáadása
- következtetés
- további olvasmányok
mi a CMS integráció
vegye figyelembe a következő forgatókönyvet: van egy teljesen működőképes webhelye, és hozzá szeretne adni egy blogot. A probléma: ezt korábban nem számolta el, és elkezdi azon gondolkodni, hogy mi lehet a legjobb megoldás, amely nem igényli a működő alkalmazás jelentős átírását.
lehet, hogy webhelye még fejlesztés alatt áll, de a blogolási funkciók hozzáadására szolgáló összes megoldás nehezen illeszkedik a jelenlegi verembe.
ismerősnek hangzik?

más szavakkal, a CMS integráció a CMS képességek hozzáadása egy meglévő webhelyhez. Ez a cikk célja, hogy elmagyarázza többet a gyakorlatban, milyen fájdalompontok vannak, hogyan lehet megoldani őket, és hogyan lehet hatékonyan hozzáadni egy webes tartalomkezelő rendszert a jelenlegi projektjéhez anélkül, hogy mindent újra kellene írni a semmiből.
a CMS integráció történelmi kihívásai
a hagyományos CMS megoldások, mint például a WordPress, történelmileg egész megoldásokká fejlődtek, amelyek mindent irányítanak az alkalmazás vagy a webhely számára. Ez azt jelenti, hogy az alkalmazás valószínűleg “monolitként” fog élni, egyetlen technológiai egységként, amely állítólag az Ön webhelyének egészét irányítja.
ez rendben lehet, amíg már nem. Tegyük fel, hogy belefárad a WordPress-be, és meg akarja változtatni a CMS szolgáltatót. Végül is valószínűleg skálázhatósági problémákkal szembesül egy monolit megoldással, ahogy növekszik. Most problémája van, mivel újra kell építenie az alkalmazás alapvető részeit, amelyek esetleg nem is kapcsolódnak a CMS-hez. Vagy talán egy tapasztalt fejlesztő vagy, aki szeret webes alkalmazásokat írni a kívánt tech stack használatával, de egyszerű felületet igényel a nem technikai tartalomkészítők és szerkesztők számára, hogy hozzáadhassanak és szerkeszthessenek tartalmat anélkül, hogy frissítenie kellene a kódot.
történelmileg a CMS megoldások szorosan kapcsolódnak az alkalmazáshoz. Korai tervezéssel minimalizálhatod egy esetleges jövőbeli változás hatását, de a valóság az, hogy nem mindig leszel képes előre látni annak szükségességét – és még ha meg is teszed, a jelenlegi megközelítések csak nem optimálisak, amint azt a következőkben látni fogjuk.
az aldomain megközelítés
a Monolith megoldás által előírt korlátozások megkerülésének egyik módja az, ha blogját egy másik aldomainbe helyezi át, például blog.example.com. ezzel beállíthatja a CMS-t, és továbbra is megtarthatja kedvenc tech-veremét. Például lehet, hogy van egy weboldala az Angular + NodeJS segítségével, és telepíthet egy WordPress blogot egy másik aldomainbe.
bár ez működik, van néhány figyelmeztetés ezzel a megközelítéssel:
- SEO. A fő kérdés az, hogy a blog aldomain alatt történő beállítása negatívan befolyásolhatja SEO-ját. Az organikus keresésektől függő tartalom esetében ez nagyon nem kívánatos.
- UI konzisztencia. Feladata lesz a két különálló alkalmazás következetes felhasználói felületének fenntartása, így nem téveszti össze a felhasználókat. Bármilyen naiv is, fontolja meg azt az esetet, amikor kifejlesztett egy elrendezést a webalkalmazásához, és most meg kell találnia (vagy fejlesztenie) egy WordPress témát, amely hasonlít rá.
- több alkalmazás fölött. Egy helyett két alkalmazást kell fenntartania. Hosszú távon ez sok kellemetlenséget okozhat.
az alkönyvtár megközelítés
az aldomainek alternatívája az alkönyvtárak használata. Valójában az alkönyvtárak enyhítik az aldomainek által felvetett főbb kérdéseket. Először is, SEO-barát. Ezenkívül továbbra is ugyanannak az alkalmazásnak a részei, csak egy másik könyvtárba telepítve. Ez a struktúra lágyítja a multi-app és multi-UI rezsi.
a probléma az, hogy a CMS beállítása egy alkönyvtárban technikailag kihívást jelenthet. Határozottan nem triviális mindent együtt hangszerelni. A DevOps probléma olyasmi, amit biztosan nem akar elősegíteni.
Akkor Mi?
mindkét megközelítés jelentős integrációs erőfeszítést igényel. Sőt, nem választja el teljesen az alkalmazást a CMS – től, ami azt jelenti, hogy nehézkes módon léteznek egymás mellett. Egy igazán jó megoldásnak semlegesítenie kell az integrációs kockázatokat, és minimális hatást kell gyakorolnia a jelenlegi architektúrára, különösen a DevOps szempontjából. Ez valami fej nélküli CMS lehetővé teszi, hogy nem.
olyan hatékony CMS-t keres, amely veled mérlegel, és boldogabbá teszi csapatát? Tudj meg többet.
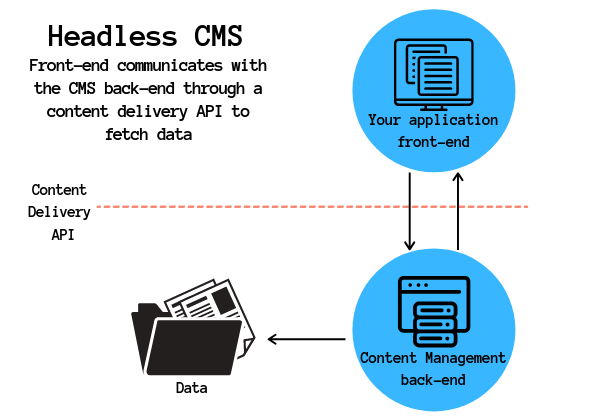
a fej nélküli CMS egy back-end tartalomtár, amely a tartalmat API-n keresztül teszi elérhetővé. Ez a megközelítés lehetővé teszi, hogy úgy kezelje a tartalmat, mint bármely szokásos adatot.
tartalom adatként
tegyük fel, hogy integrálni szeretné alkalmazását a Google Térképpel. Nem szeretne stílusváltoztatásokat végrehajtani, nem szabad más kiszolgálókat beállítani, és mindent ugyanabban a tartományban kell tartania új könyvtár létrehozása nélkül. Hogy lehetséges ez?
ez azért történik, mert feltételezzük, hogy a szükséges geolokalizációs adatok kiszámítható módon kerülnek letöltésre egy 3rd-party alkalmazásból. Ezért csak annyit kell tenned, hogy felkészülsz arra, hogy megkapd ezt az információt, és ennek megfelelően jelenítsd meg. Például, elhelyezés egy marker a térképen adott egy sor koordinátákat.
a hagyományos CMS megoldások már elvégzik ezeket a műveleteket, de csak belső fogyasztásra. A WordPress elmenti a tartalmat az adatbázisba, és szükség esetén lekéri, anélkül, hogy más alkalmazásoknak kitenné. Az elrendezés vagy a témák ezen adatok felhasználásának módja eltér a szokásos API-tól, mert keretspecifikus módszereket kell használnia. Ezek a módszerek még egy komplexitási réteget adnak hozzá, függetlenül attól, hogy mennyire alaposnak találja a dokumentációt.
pontosan így segíthet egy olyan megoldás, mint a vaj. A buttercms, egy fej nélküli CMS lehetővé teszi, hogy normálisan hozzon létre tartalmat egy külön környezetben, ahogy kell, és közvetlenül az alkalmazásban használja fel a tartalmat egy API-n keresztül. A végeredmény az, hogy a tartalmat rendszeres adatként kezelik, a Butter szervereiről lekérik, és tetszés szerint renderelik, anélkül, hogy megváltoztatnák az alkalmazás architektúráját.
A tartalom adatként történő használata azt jelenti, hogy nyelvi agnosztikusnak kell lennie, azaz képesnek kell lennie arra, hogy megragadja a tartalmát, függetlenül a technikai veremtől. A vaj jelenleg támogatja az összes főbb nyelvet, így ma már eldobhatja az alkalmazást, és azonnal elkezdheti a blogolást.
a következő részben meglátjuk, hogyan működik a gyakorlatban egy blog hozzáadásával egy szokásos weboldalhoz.
CMS integráció részletesebben
most, hogy megértjük, mit jelent a CMS integráció, nézzük meg, hogyan lehet csinálni. Ennek az oktatóanyagnak a kedvéért a React-ot fogom használni, de mint korábban említettem, dolgozhat a kedvenc veremével. Ellenőrizze az összes elérhető API-t a ButterCMS webhelyen, ha még nem tette meg.
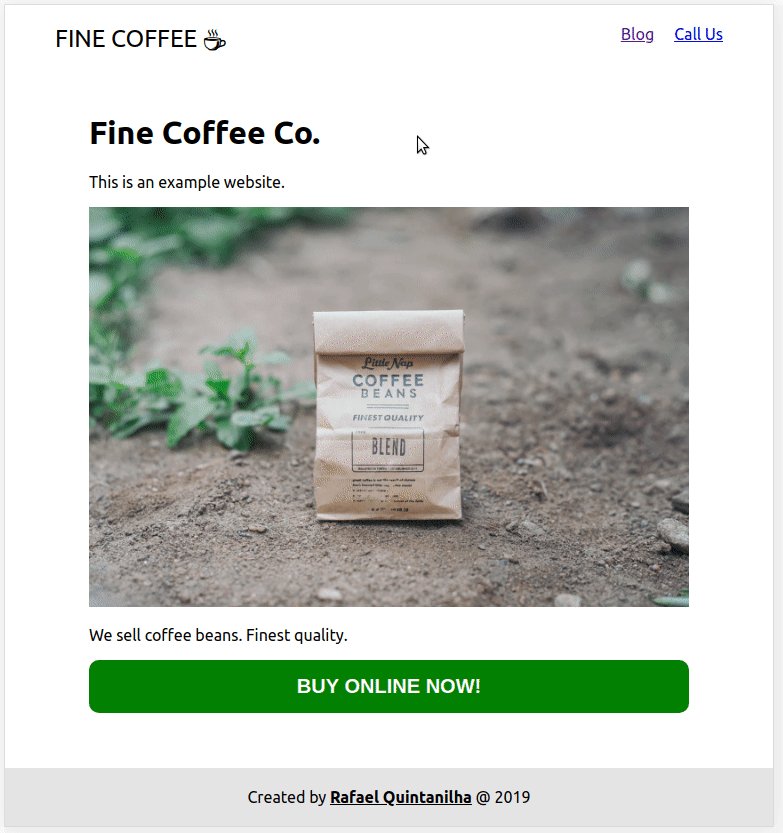
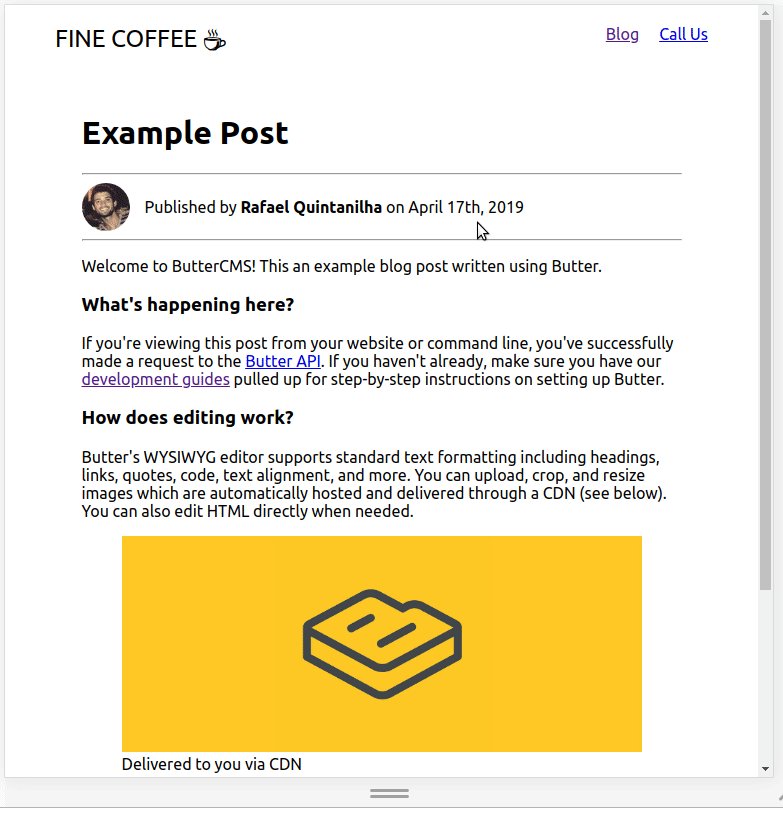
példánkban tegyük fel, hogy van egy meglévő weboldalunk, és célunk egy blog hozzáadása. Így néz ki, mielőtt hozzáadunk vajat.

Jelenleg nincs semmi divatos az oldalon. Ez csak egy szokásos weboldal, némi dummy tartalommal. Ezt az oktatóanyagot a GitHub repo ellenőrzésével követheti. Ezt a projektet a Create React alkalmazással indították el. Az egyszerűség kedvéért kihagyom a CSS változtatásokat, de a fő fájl itt ellenőrizhető.
A Router hozzáadása
adjunk hozzá egy oldalt, amely tartalmazza a blog tartalmát, és alkönyvtárként fog működni. Mint korábban kifejtettük, ez a megközelítés javítja a SEO-t. Ehhez szükségünk lesz a React routerre. Az alkalmazás könyvtárában nyissa meg a terminált, majd írja be:
$ yarn react-router-dom vagy alternatívaként:
$ npm i --save react-router-doma kód egyszerűsítése érdekében három különböző részre bontom az otthonunkat. Így néz ki App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App; most azt akarjuk, hogy képesek legyenek megjeleníteni a Home vagy a blogbejegyzések listáját. Ezután kicseréljük a Home elemet az útválasztóra, és megbizonyosodunk arról, hogy az main elem minden útvonalon közös:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}mentse és ellenőrizze a haladást a npm start futtatásával és a http://localhost:3000menüpontra. Látni fogja, hogy az alkalmazás normálisan töltődik be, de ha az URL-t http://localhost:3000/blogra változtatja, akkor üres hely jelenik meg. Javítsuk meg!
A Blogoldal hozzáadása
Miután az útválasztó be van állítva, hozzunk létre egy dummy oldalt, amelyet egy pillanat alatt a blog tartalmának tárolására használunk. Hozzon létre egy Blog.js nevű fájlt, hozzáadva ezt a kódot:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; itt az ideje, hogy routerünk tudatában legyen ennek az új oldalnak. A App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>szükségünk van egy módra, hogy a felhasználók meglátogathassák a blogoldalt anélkül, hogy manuálisan kellene megváltoztatniuk az URL-t. Javítsuk ki ezt Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;és ennyi! Most már van egy aldomain minden beállítva, csak arra vár, hogy a blogbejegyzések:
olyan hatékony CMS-t keres, amely veled mérlegel, és boldogabbá teszi csapatát? Tudj meg többet.
vaj hozzáadása
a vaj használatához A tartalom letöltéséhez API kulcsra lesz szüksége. Menj a Butter főoldalára, és iratkozzon fel a tárgyalásra, hogy szerezzen egyet.
a kulccsal a kezében hozzon létre egy butter-client.js nevű fájlt a src mappában:
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;győződjön meg róla, hogy a <YOUR_API_KEY> értéket a tényleges kulcsra cseréli.
a következő lépés a Blog.js módosítása a vajjal való kapcsolat érdekében. Néhány extra móka fogom használni az új React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;a vajjal való kapcsolat legfontosabb része a következő:
const response = await butter.post.list({ page: 1, page_size: 10 })
ez az a hely, ahol kommunikálunk a Boglárkákkal és lekérjük a tartalmainkat. Vegye figyelembe, hogy az egyszerűség kedvéért csak az első tíz bejegyzést töltjük le. Ellenőrizheti az API hivatkozást, ha kíváncsi más lehetőségekre.
a kód többi része a vezérlő változók beállításáról és a megfelelő tartalom megjelenítéséről szól. Figyeljük meg, hogy fut fetchPosts() csak akkor, ha a komponens csatlakoztatja, amely által meghatározott useEffect horog nélkül függőségek (egy üres tömb).
vegye figyelembe, hogy minden visszaküldött bejegyzésnél a PostSnippet összetevőt rendereljük, ahol alapvető információkat jelenítünk meg a bejegyzésről, például a címet, az összefoglalót és a szerző nevét. Lépjünk előre, és hozzon létre PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;az API által visszaadott összes érték ellenőrzéséhez olvassa el a dokumentációt. Vegye figyelembe a MomentJS használatát a közzététel dátumának formázásához.
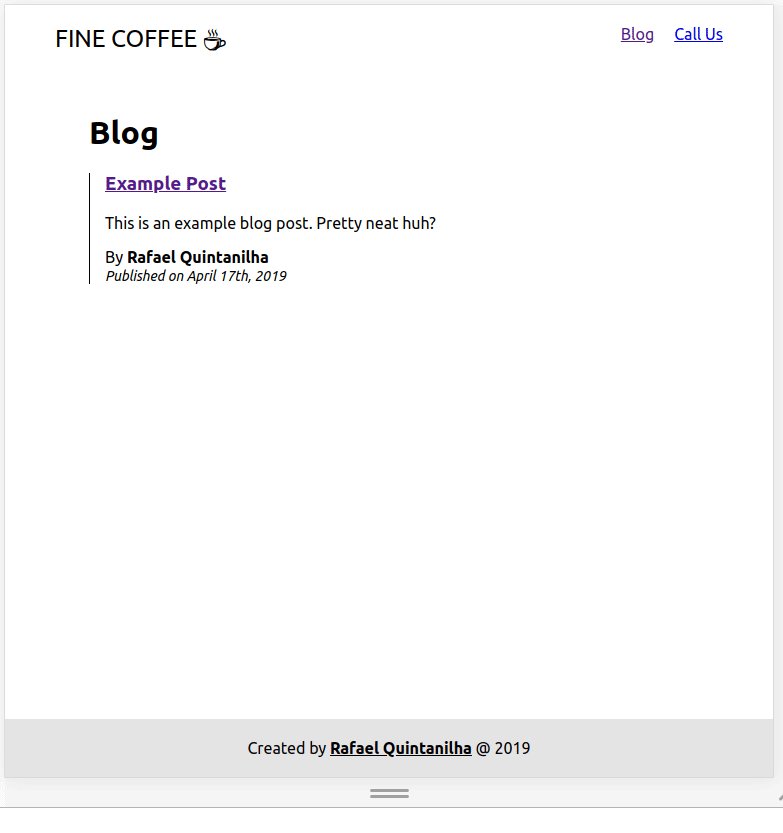
itt van, hogy a blog oldalon kell keres most a dummy post vaj automatikusan létrehoz:

az utolsó lépés a teljes bejegyzés megjelenítése és egy állandó link, azaz egy állandó URL.
útvonal a bejegyzéshez
minden bejegyzésnek saját linkje lesz. Menjünk vissza App.js és adjunk hozzá egy új útvonalat:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>ez az új útvonal akkor aktiválódik, ha az URL https://example.com/blog/my-fancy-post formátumú, és a Post összetevőt rendereli. Annak érdekében, hogy ez a munka, meg kell Post, hogy minden szükséges információt, hogy a tartalom. Menjünk vissza a PostSnippet – hoz, és adjunk hozzá egy hiperhivatkozást a címhez:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>figyeljük meg, hogy a slug-ot használjuk állandó linkként, és a kódrészletben található kellékeket közvetlenül átadjuk annak a komponensnek, amely az útvonalra van állítva (esetünkben Post). Nagyon ügyes a react-router emberek!
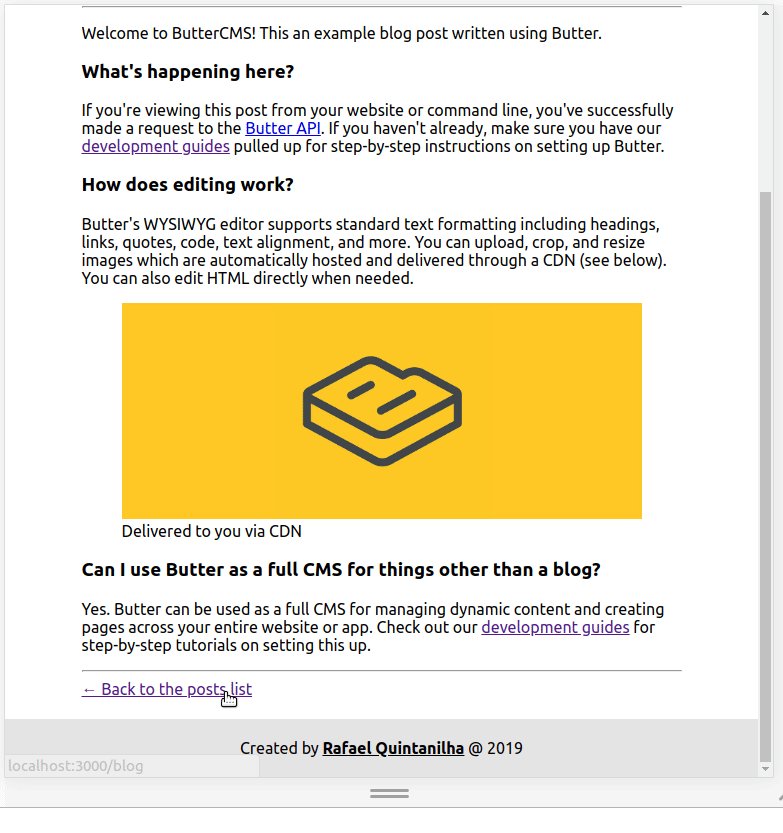
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; a state prop a Linkkomponens keresztül továbbított adatok a props.location.state – on keresztül érhetők el. Ez minden, amire szükségünk van a megfelelő tartalom megjelenítéséhez.
ha minden jól ment, ez a végeredmény:

Tartalom hozzáadása
miután sikeresen integráltuk a CMS-t a meglévő weboldalunkba, könnyen kezelhetjük a tartalmat a vaj oldalán. Szerencsére már nem kell semmilyen kódot megérinteni – és az alkalmazásunkat leválasztottuk a CMS-ről!
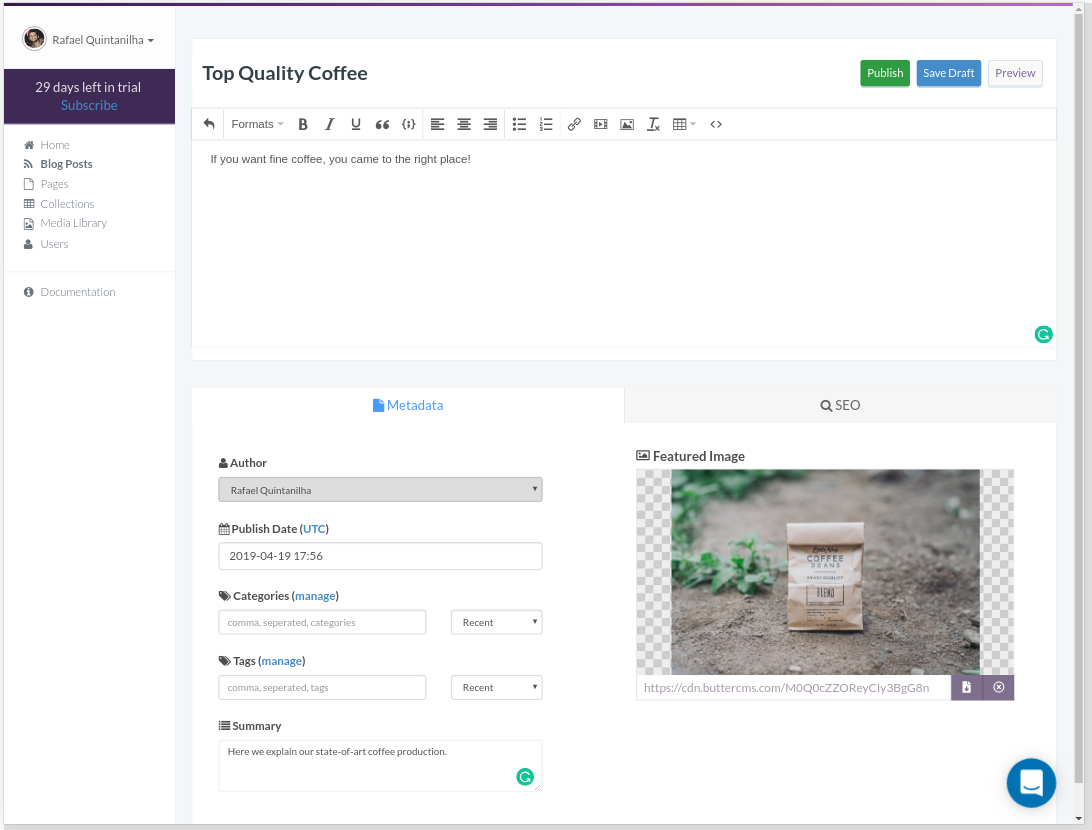
annak szemléltetésére, hogy milyen egyszerű lehet új tartalom hozzáadása, nyissuk meg a Butter adminisztrációs paneljét, kattintsunk a blogbejegyzésekre, és hozzunk létre egy új bejegyzést néhány tartalom hozzáadásával és a közzététel elérésével:

a közzétett bejegyzéssel térjen vissza az alkalmazásba, és ellenőrizze, hogy már ott van-e:

és ennyi! Integrációnk minimális erőfeszítéssel teljes.
az oktatóanyag teljes kódja elérhető a Githubon. Van egy élő példa is, ha kíváncsi a végeredményre.
következtetés
a web folyamatosan fejlődik, ami zavaró megoldásokat eredményez, amelyek nem játszanak együtt más technológiákkal. Az integráció és a fenntarthatóságuk olyan fontos kérdések, amelyeket felelősségteljesen kell kezelni.
A tartalom rendszeres adatként történő kezelése biztosítja azt a rugalmasságot, amelyre szüksége van ahhoz, hogy élvezze a CMS megoldások erejét anélkül, hogy egy technológiához láncolnák, mivel soha nem tudhatja, mikor érdemes a jövőben váltani. A választás szabadsága és a kevesebb karbantartási fejfájás hatalmas győzelem a fejlesztők számára.
ahhoz, hogy lezárja, egy jó CMS integráció kell:
- válassza le webhelyét az adatoktól. Mindkettőnek együtt kell léteznie anélkül, hogy közvetlenül összekapcsolódna, abban az értelemben, hogy az egyik végén bekövetkező változások nem befolyásolják a másik végét.
- lehetővé teszi az egyszerű integrációt. Egy egyszerű és egyszerű API elvégzi a munkát. Csak hívja az API-t, ha tartalmat szeretne beszúrni a CMS-ből az alkalmazásába.
- csökkent a változás költsége. Ha valaha is meg akarja változtatni az alkalmazást bekapcsoló mögöttes technológiákat, a CMS megléte nem befolyásolhatja a változás összetettségét.
- kapsz szabadságot tech stack. A CMS kell agnosztikus, hogy melyik tech verem úgy döntött, hogy használja a projektben. Ezek különálló entitások, ezért az API-n kívül nem zavarhatják egymást.
további olvasmányok
ebben a cikkben bemutattuk, hogyan lehet integrálni a Boglárkákat egy React alkalmazással. Van egy kiterjedt lista arról is, hogyan lehet ugyanezt tenni más platformokkal:
- használjon Vajkrémet Vue-val.js
- szögletes Boglárkák használata
- Django Boglárkák használata
- Golang Boglárkák használata
- PHP Boglárkák használata