a vasúti teljesítmény monitorozása folytatódott.
a futásidejű teljesítmény az, ahogyan az oldal fut, nem pedig a betöltés. A Chrome DevTools ideális arra, hogy elemezze webhelyét a vasúti modell teljesítményének válasz -, animációs és üresjárati ideje alapján. Ha nem tudja, mi a vasút, azt javaslom, hogy nézze meg az előző cikkemet, mielőtt továbblépne.
most, hogy megértette, mi a vasút, merüljünk bele!
első lépések
az első dolgok először is a tanulás, hogyan kell használni akkor DevTools’ Performance panel. Ezt a panelt fogjuk használni a teljesítmény szűk keresztmetszeteinek azonosítására bármely weboldalon.
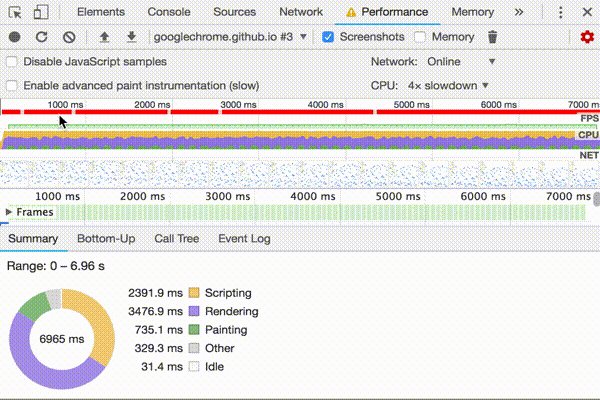
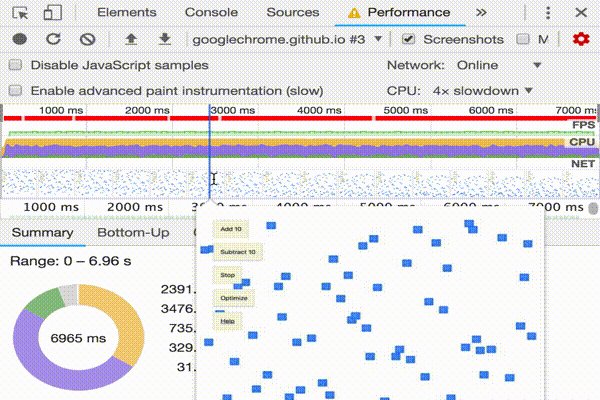
Google docs nyújt nekünk egy praktikus demo weboldal segítségével a teljesítmény funkció DevTools. Nyissuk meg ezt a Chrome-ban inkognitómódban. Ez lehetővé teszi számunkra, hogy tiszta lappal rendelkezzünk olyan dolgokkal, mint a sütik, amelyek lelassíthatják webhelyünket, de nem ez a fő teljesítményprobléma. Most nyissuk meg a DevTools-t (Mac: Command + Option + I vagy Windows / Linux: Control+Shift+I) a következőket kell látnia:

ez az a webhely, amelyet a DevTools Performance panel segítségével profilozunk.
mi a profilalkotás?
profilozó eszközöket használnak a kód futtatásához annak azonosítására, hogy mely folyamatok veszik a legtöbb időt. A profilalkotó eszközöket általában csak akkor használják, ha egy teljesítményproblémát azonosítottak a rendszerben-ha a szerver hosszú időt vesz igénybe a válaszadáshoz ,és nem tudja azonosítani az erőforrással kapcsolatos problémákat(pl.g. memóriahiány vagy rosszul konfigurált szemétkapcsolat), a profilozás lehet A következő választott stratégia.
vissza a bemutatóhoz
amint azt a RAIL-ről szóló korábbi cikkemben tárgyaltam, a különböző eszközök eltérő CPU-teljesítményűek, ami befolyásolja a webhely teljesítményét az adott eszközön. A mobil eszköz alacsonyabb CPU-teljesítménye miatt szimulálnunk kell azt az oldalt, amelyet alacsonyabb CPU-n profilozunk, úgynevezett CPU-fojtással.
mi a CPU fojtása?
lényegében a CPU fojtása lelassítja a számítógép feldolgozási sebességét. Más néven dinamikus frekvencia skálázás, beállítja a CPU órajelét. Gyakran használják, hogy automatikusan lassítja a számítógépet, ha lehetséges, hogy kevesebb energiát és az akkumulátor kímélése, különösen a laptopok. A CPU fojtása manuálisan is beállítható, hogy a rendszer csendesebb legyen, mert a ventilátor ezután lassabban működhet.
szóval, fojtsuk meg a demót. A DevTools-ban:
- kattintson a Teljesítmény fülre.
- ellenőrizze, hogy a képernyőképek jelölőnégyzet engedélyezve van-e.
- kattintson a rögzítési beállítások elemre (a Beállítások ikon jobbra a kilépés gomb alatt). A DevTools feltárja a teljesítménymutatók rögzítésével kapcsolatos beállításokat.
- CPU esetén válassza a 4x lassulás lehetőséget. DevTools fojtja a CPU úgy, hogy ez 2-szer lassabb, mint máskor.

most, hogy demónk fojtva van, láthatjuk a teljesítmény romlását, amikor kék négyzeteket adunk az oldalhoz. Amikor optimalizáljuk az oldalt, a kék blokkok zökkenőmentesen futnak, de ha nem optimalizáljuk, akkor a blokkok lassabban és jankikusabban mozoghatnak. Most elkezdhetjük figyelemmel kísérni a bemutató teljesítményét, hogy azonosítsuk a teljesítmény szűk keresztmetszetét, amely mindent lelassít.
Recording runtime Performance
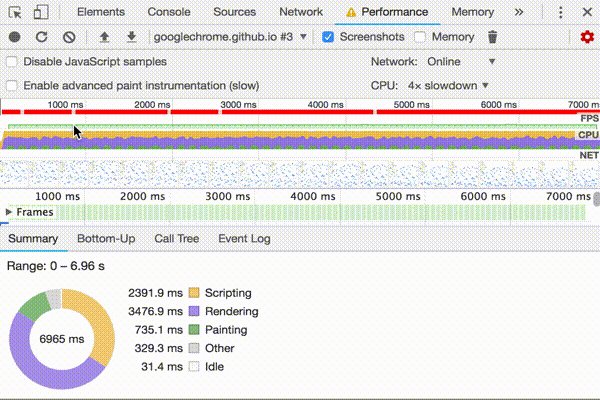
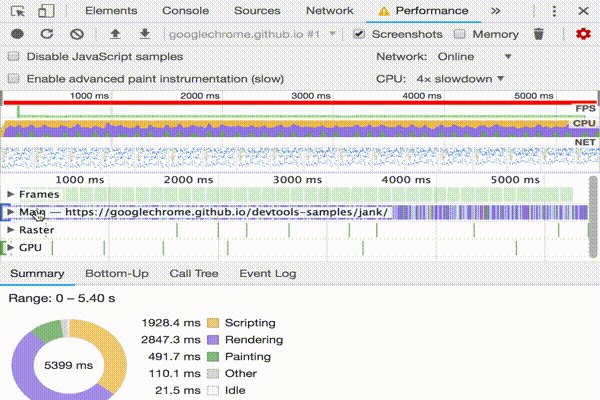
a DevTools Performance lapjának bal felső sarkában kattintson a “Record” körre a demó teljesítménymutatóinak követéséhez.

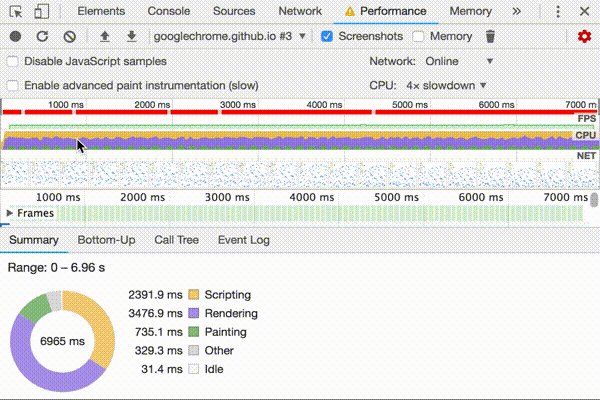
várjon néhány másodpercet, amíg a nyomkövető rögzít néhány adatot. Ezután kattintson a stop gombra. A DevTools leállítja a felvételt, feldolgozza az adatokat, majd megjeleníti az eredményeket a teljesítmény panelen. Vessünk egy pillantást az eredményekre.

az adatok elemzése
most, hogy minden adat megvan, pontosan meg tudjuk határozni a demó teljesítménycsökkenésének okait.
képkocka / másodperc elemzése
bármely animáció teljesítményének mérésére szolgáló fő mutató a képkocka / másodperc (FPS). Amint azt a RAILRŐL szóló korábbi cikkemben kifejtettem, a felhasználók örülnek, ha az animációk 60 kép / mp sebességgel futnak.
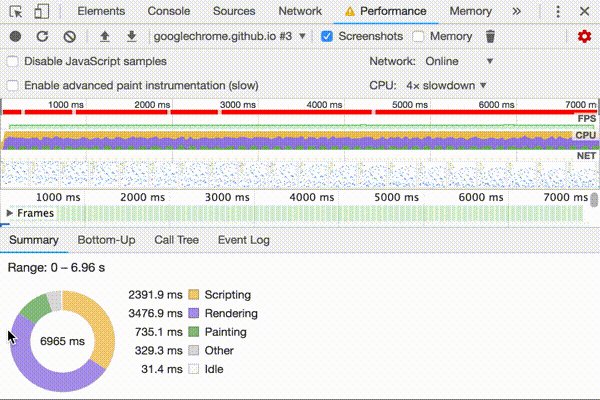
- nézze meg az FPS diagramot. Amikor egy piros sávot lát az FPS felett, ez azt jelenti, hogy a képkockasebesség olyan alacsonyra esett, hogy valószínűleg károsítja a felhasználói élményt. Általában minél magasabb a zöld sáv, annál magasabb az FPS.

- az FPS diagram alatt látható a CPU diagram. A CPU-diagram színei megfelelnek az Összegzés fül színeinek, a teljesítmény panel alján. Az a tény, hogy a CPU-diagram tele van színnel, azt jelenti, hogy a CPU-t a felvétel során maximalizálták. Amikor látja, hogy a CPU hosszú ideig kimerül, ez egy jel, hogy megtalálja a módját, hogy kevesebb munkát végezzen.

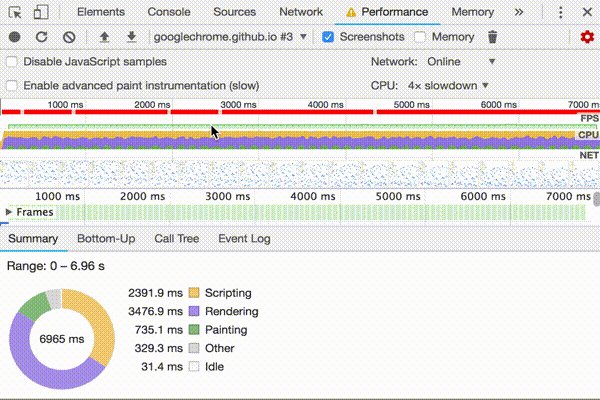
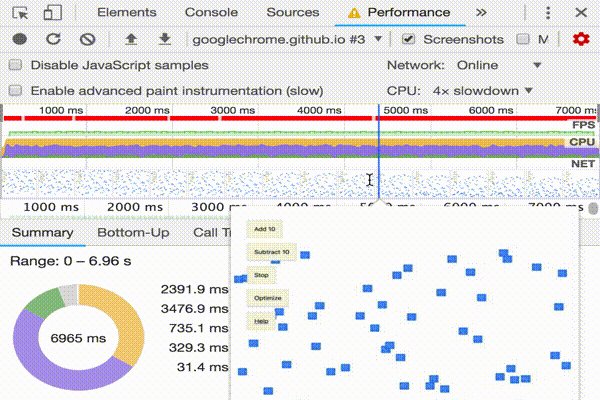
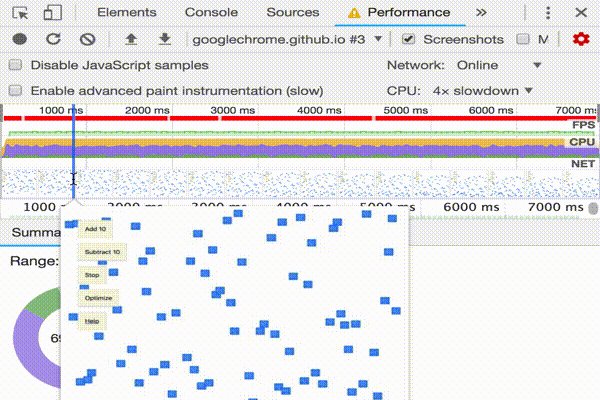
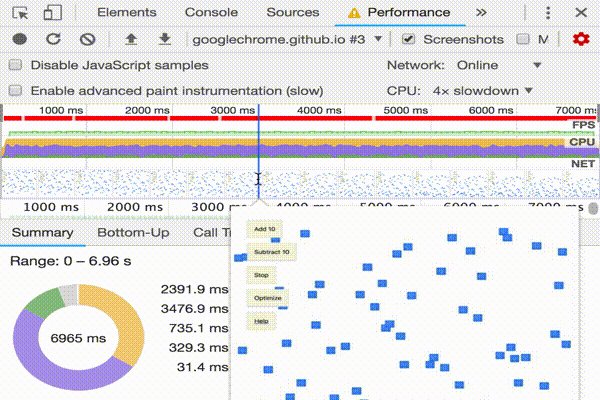
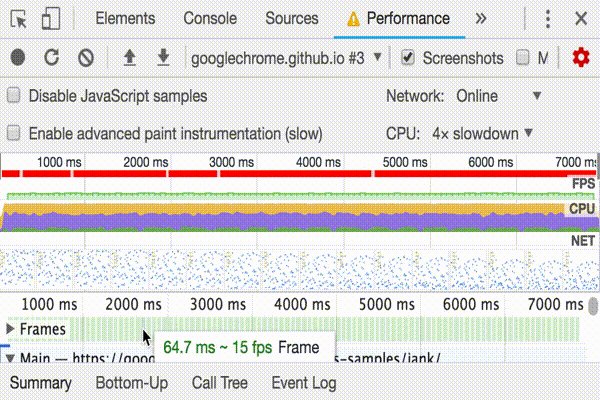
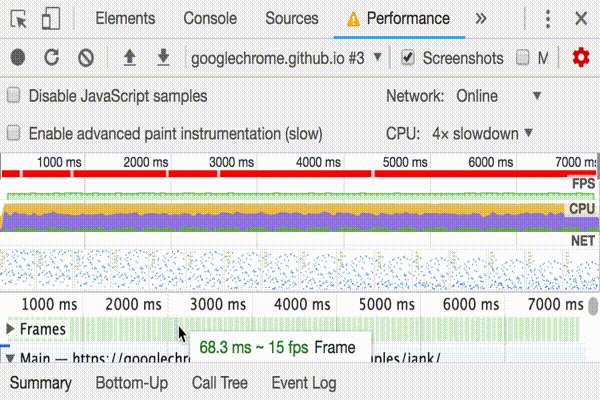
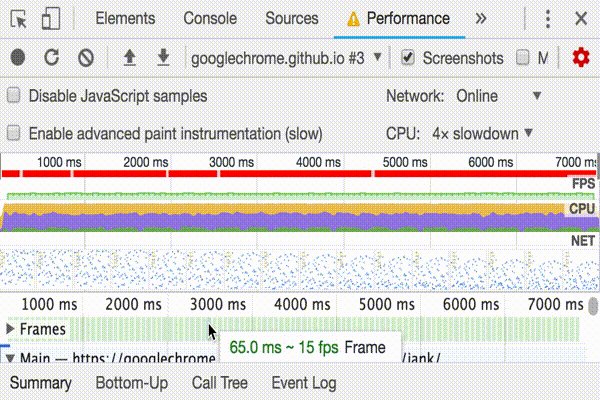
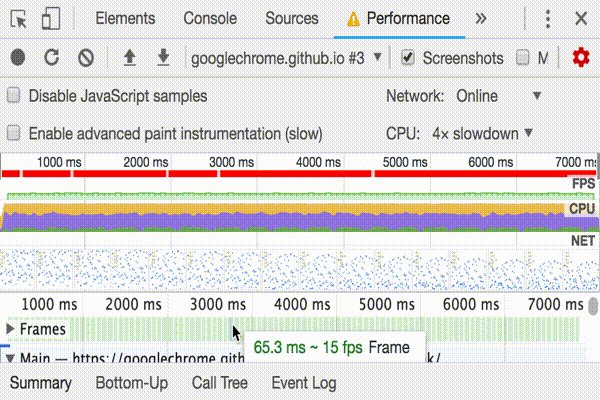
- vigye az egeret az FPS, a CPU vagy a NET diagramok fölé. A DevTools az adott időpontban megjeleníti az oldal képernyőképét. Mozgassa az egeret balra és jobbra a felvétel visszajátszásához. Ezt súrolásnak hívják, és hasznos az animációk előrehaladásának kézi elemzéséhez.

mi a súrolás?
a súrolás az animáció kézi görgetését jelenti, előre-hátra, az animáció előnézetét annak érdekében, hogy ellenőrizze, javítsa vagy képkockákat adjon hozzá az animációhoz.
- a keretek részben vigye az egeret az egyik zöld négyzet fölé. A DevTools megmutatja az adott keret FPS-jét. Minden képkocka valószínűleg jóval a 60 FPS cél alatt van.

nyissa meg az FPS mérőt
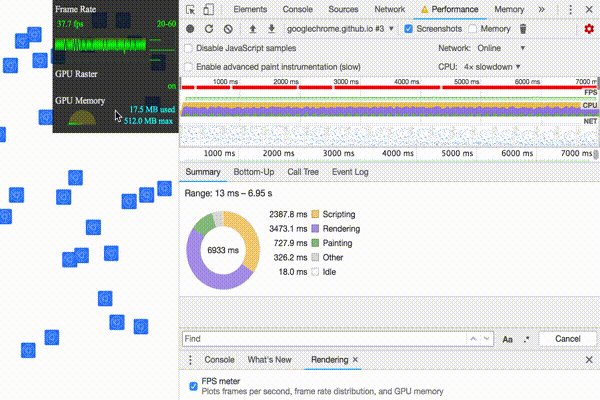
egy másik hasznos eszköz az FPS mérő, amely valós idejű becsléseket nyújt az FPS-hez az oldal futásakor.
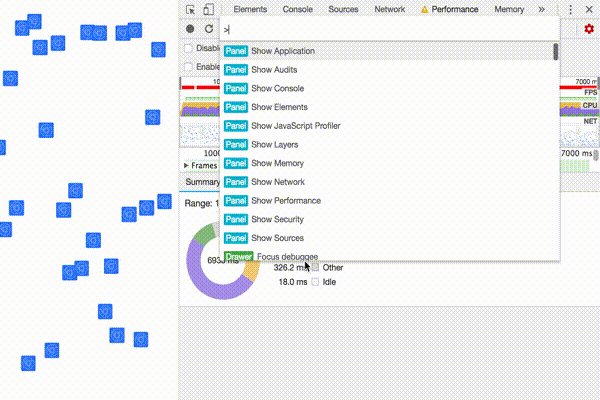
- a parancs menü megnyitásához nyomja meg a Command+Shift+P (Mac) vagy a Control+Shift+P (Windows, Linux) billentyűkombinációt.
- kezdje el beírni a
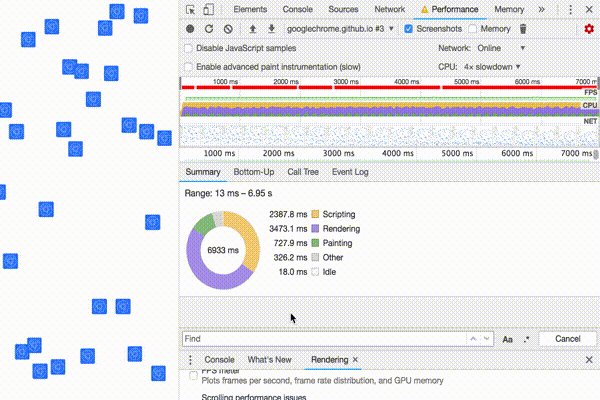
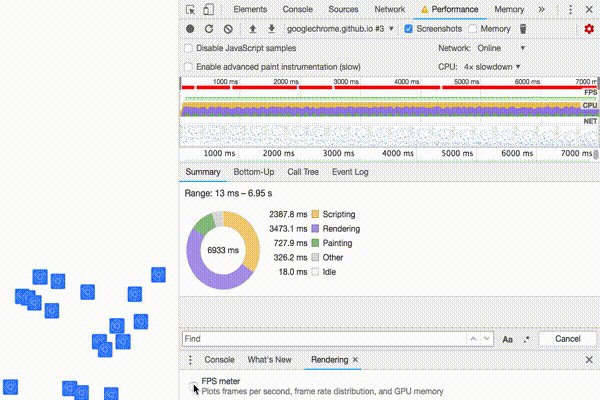
Renderingparancsot a parancs Menübe, majd válassza a Megjelenítés megjelenítése lehetőséget. - a renderelés lapon engedélyezze az FPS mérőt. Egy új fedvény jelenik meg a nézetablak jobb felső sarkában.

most, hogy megmérte és ellenőrizte, hogy az animáció nem teljesít jól, a következő kérdés, hogy válaszoljon: miért?
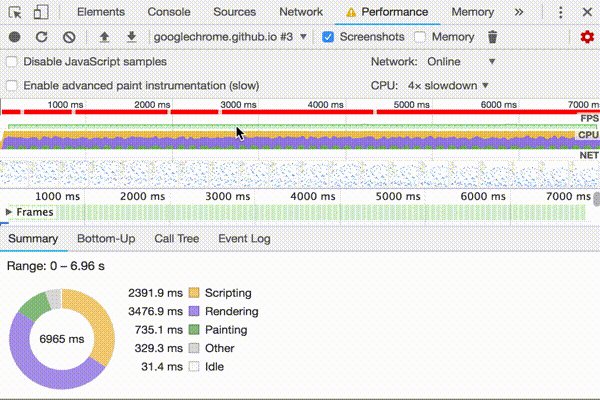
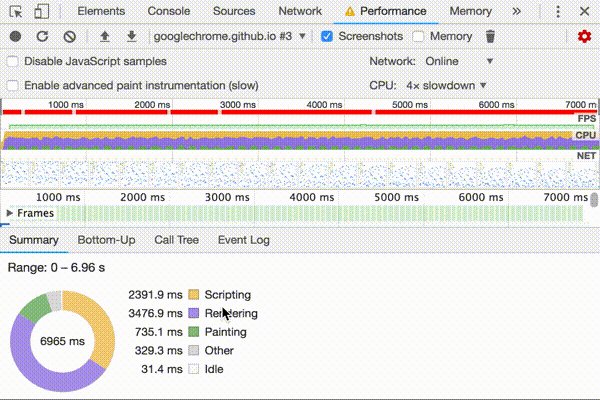
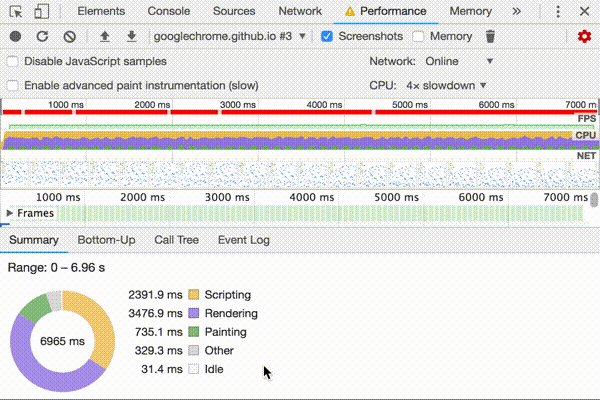
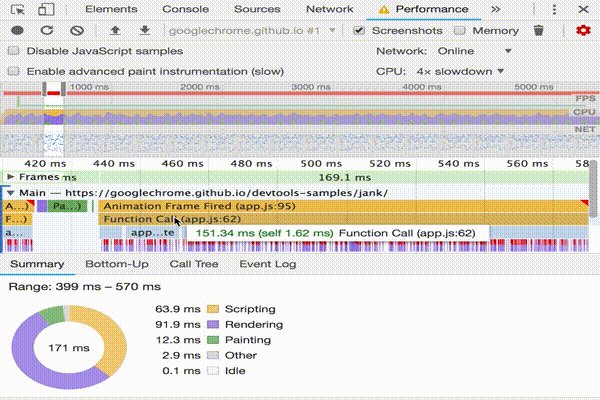
- vegye figyelembe az összegzés lapot. Ha nincs kijelölve esemény, ez a lap a tevékenység bontását mutatja. Az oldal ideje nagy részét rendereléssel töltötte. Mivel a teljesítmény a kevesebb munka művészete, a cél az, hogy csökkentse a rendereléssel töltött időt.

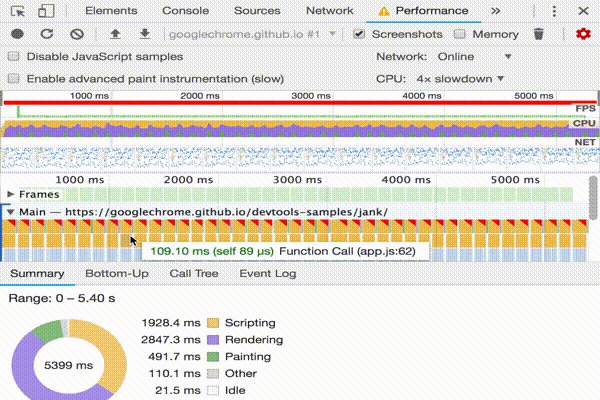
- bontsa ki a fő részt. DevTools megmutatja a láng diagram tevékenység a fő téma, túlóra. Az x tengely képviseli a felvételt, idővel. Minden sáv egy eseményt képvisel. A szélesebb sáv azt jelenti, hogy az esemény hosszabb ideig tartott. Az y tengely képviseli a hívás verem. Amikor egymásra rakott eseményeket lát, ez azt jelenti, hogy a felső események okozták az alsó eseményeket.

- sok adat van a felvételen. Nagyítson egy animációs képkockával indított eseményre úgy, hogy rákattint, lenyomva tartja és húzza az egeret az Áttekintés fölé, amely az FPS, a CPU és a NET diagramokat tartalmazó szakasz. A fő szakasz és az Összegzés lap csak a felvétel kiválasztott részére vonatkozó információkat jeleníti meg.

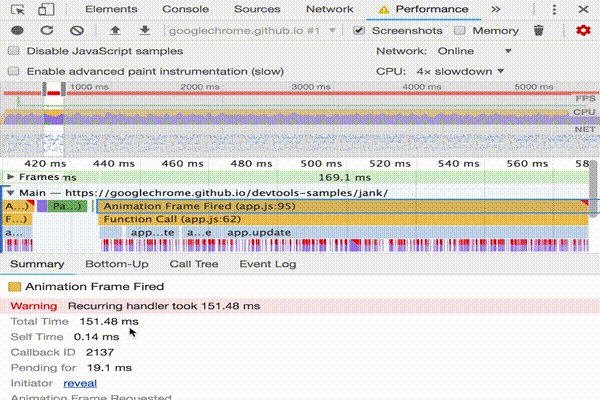
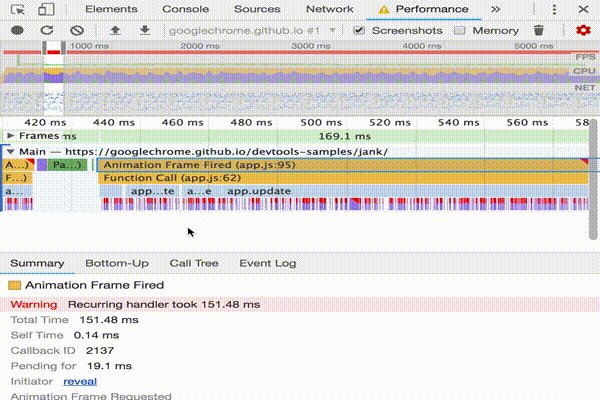
- megjegyzés: a piros háromszög a jobb felső sarokban az animáció Frame tüzelt esemény. Amikor egy piros háromszöget lát, ez egy figyelmeztetés, hogy az eseményhez kapcsolódó probléma lehet.
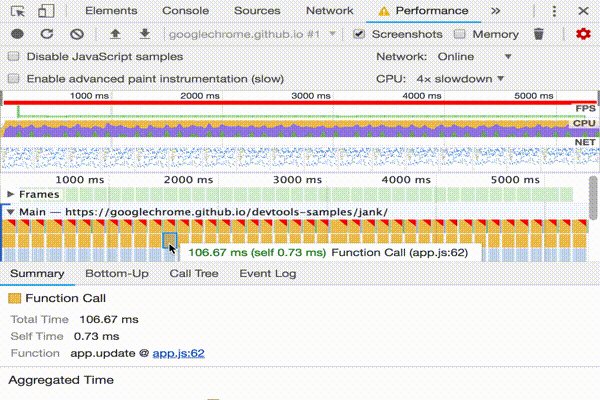
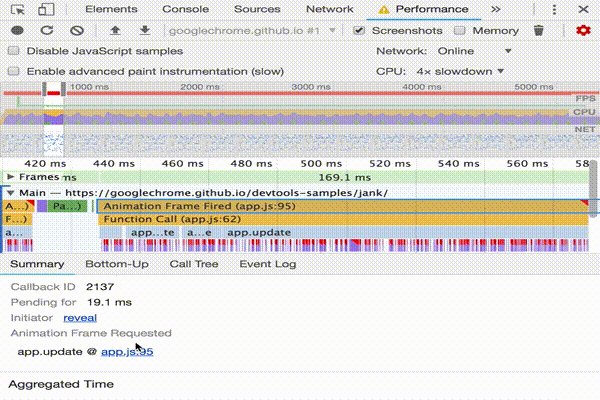
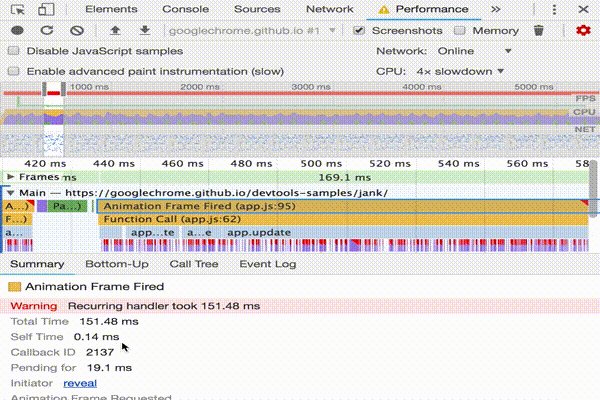
- kattintson az animációs keret tüzelt eseményre. Az Összegzés fül most információkat jelenít meg az eseményről. Vegye figyelembe a felfedési linket. Ha rákattint, akkor a DevTools kiemeli azt az eseményt, amely az animációs keret elindítását kezdeményezte. Vegye figyelembe az alkalmazást is.js: 95 link. Ha rákattint, akkor a forráskód megfelelő sorára ugrik.

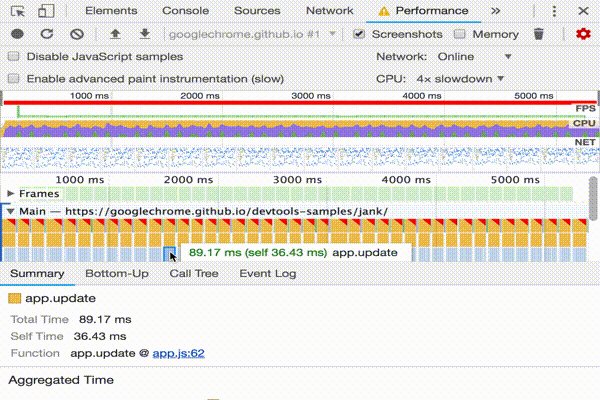
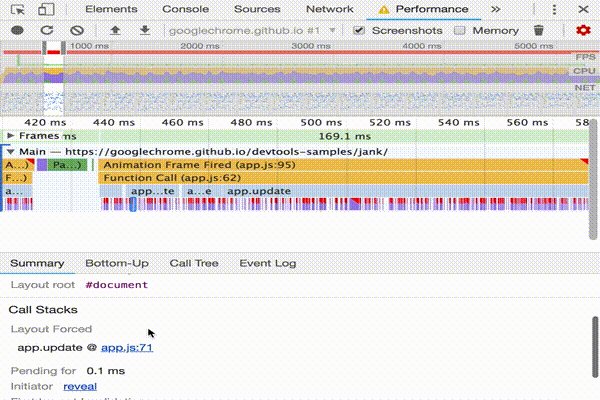
- az alkalmazás alatt.frissítési esemény, van egy csomó lila esemény. Ha szélesebbek lennének, úgy néz ki, mintha mindegyiken piros háromszög lenne. Kattintson most az egyik lila elrendezési eseményre. A DevTools további információkat nyújt az eseményről az Összegzés lapon. Valóban, van egy figyelmeztetés a kényszerű visszafolyásokról (egy másik szó az elrendezésre).
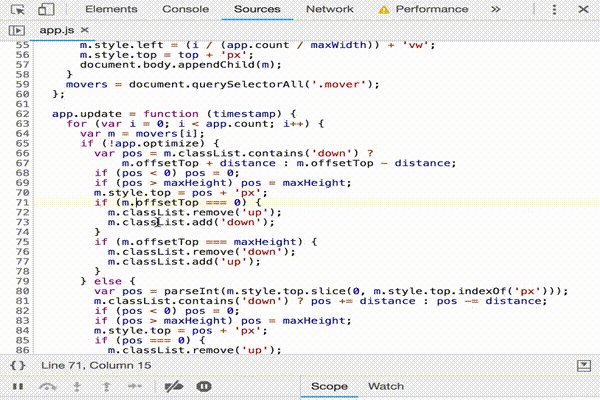
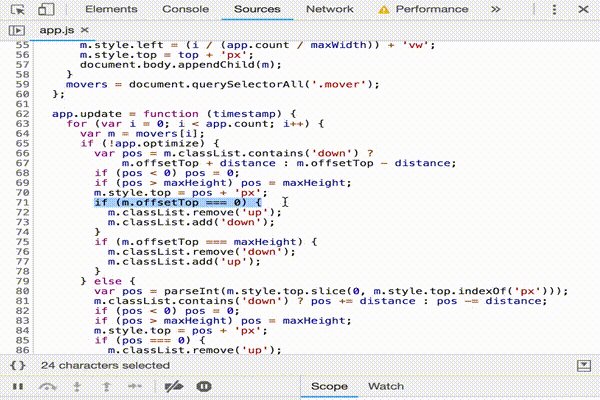
- az Összegzés lapon kattintson az alkalmazásra.js: 71 link alatt elrendezés kénytelen. A DevTools arra a kódsorra vezet, amely kényszerítette az elrendezést.

következő lépések
a teljesítmény megértésének alapja a SÍNMODELL. Ez a modell megtanítja a felhasználók számára legfontosabb teljesítménymutatókat. További információkért lásd: a teljesítmény mérése a SÍNMODELLEL.
mint bármi másnál, a Teljesítménypanel kényelmesebbé tétele érdekében a gyakorlat teszi a mestert. Próbálja meg profilozni saját oldalait és elemezni az eredményeket. Ha bármilyen kérdése van az eredményekkel kapcsolatban, használja az internet ismereteit, és nyisson meg egy google-chrome-devtoolscímkével ellátott verem túlcsordulási kérdést. Ha lehetséges, tartalmazzon képernyőképeket vagy linkeket reprodukálható oldalakra.
a futásidejű teljesítmény valódi elsajátításához meg kell tanulnod, hogy a böngésző hogyan fordítja le a HTML-t, a CSS-t és a JS-t pixelekké a képernyőn. A legjobb kiindulópont a megjelenítési teljesítmény áttekintése. A keret anatómiája még részletesebben merül fel.
végül, számos módja van a futásidejű teljesítmény javítására. Ez az oktatóanyag egy adott animációs szűk keresztmetszetre összpontosított, hogy koncentrált túrát nyújtson a teljesítmény panelen, de ez csak egy a sok szűk keresztmetszet közül, amelyekkel találkozhat. A futásidejű teljesítménynek számos más aspektusa is van. Nézze meg a következő linkeket, hogy jó tippeket kapjon a futásidejű teljesítmény javításához minden szinten:
- a JS végrehajtásának optimalizálása
- csökkentse a Stílusszámítások hatókörét és összetettségét
- kerülje a nagy, összetett elrendezéseket és az elrendezés verését
- egyszerűsítse a festék összetettségét és csökkentse a Festékterületeket
- ragaszkodjon a csak kompozit tulajdonságokhoz és kezelje a rétegszámot
- a bemeneti kezelők lebontása