GitHub Codespaces biedt cloud-aangedreven ontwikkelomgevingen voor elke activiteit – of het nu een lange termijn project is, of een korte termijn taak zoals het herzien van een pull request. U kunt met deze omgevingen werken vanuit Visual Studio Code of in een browser-gebaseerde editor.

omgevingen
een omgeving is de “backend” helft van GitHub Codespaces. Het is waar alle van de berekening in verband met software-ontwikkeling gebeurt: compileren, debuggen, herstellen, enz. Wanneer je aan een nieuw project moet werken, een nieuwe taak moet ophalen of een PR moet bekijken, kun je gewoon een Cloud-gehoste omgeving draaien, en GitHub Codespaces zorgt voor het correct configureren ervan. Het configureert automatisch alles wat u nodig hebt om aan uw project te werken: de broncode, runtime, compiler, debugger, editor, Aangepaste dotfile configuraties, relevante editor-extensies en meer.
maatwerk
GitHub-Coderuimten zijn volledig aanpasbaar per project. Dit wordt bereikt door een devcontainer.json bestand op te nemen in de repository van het project, vergelijkbaar met VS Code Remote Container development.
voorbeeld aanpassingen omvatten:
- instellen welk Linux-gebaseerd besturingssysteem te gebruiken.
- automatisch installeren van verschillende tools, runtimes en frameworks.
- doorsturen van veelgebruikte poorten.
- omgevingsvariabelen instellen.
- editorinstellingen configureren en voorkeursextensies installeren.
zie de codespaces-documentatie configureren voor codespace-specifieke devcontainer.json – instellingen.
dotfile per gebruiker configuratie
Dotfiles zijn bestanden waarvan de bestandsnaam begint met een punt (.). Ze bevatten meestal configuratiegegevens voor toepassingen en kunnen bepalen hoe terminals, editors, Broncontrole en diverse andere hulpmiddelen zich gedragen. .bashrc, .gitignore en .editorconfig zijn voorbeelden van dotfiles die vaak worden gebruikt door ontwikkelaars.
u kunt een GitHub repo opgeven die uw dotfiles bevat, een doellocatie voor de bestanden, evenals installatiecommando ‘ s bij het maken van een coderuimte.
zie de documentatie voor het personaliseren van Coderuimten om te leren hoe u uw dotfile-configuraties aan een coderuimte kunt toevoegen.
aan de slag
er zijn aan de slag te gaan topics voor beide GitHub Codespaces clients. Deze zullen je snel volgen door je aan te melden bij GitHub Codespaces, je eerste codespace aan te maken en er verbinding mee te maken met je voorkeursclient:
- Codespaces in VS Code-gebruik de GitHub codespaces extensie om verbinding te maken en te werken in uw omgeving.
- Coderuimten in de browser-maak verbinding met uw coderuimte via een browsergebaseerde editor.
de VS Code extension API verbergt de meeste implementatiedetails van het op afstand draaien, dus veel extensies zullen gewoon werken in GitHub Codespaces omgevingen zonder enige wijziging. We raden u echter aan uw extensie in een coderuimte te testen om er zeker van te zijn dat alle functionaliteit werkt zoals verwacht. Zie het artikel over ondersteuning voor ontwikkeling op afstand en Github Codespaces voor details.
Veelgestelde vragen
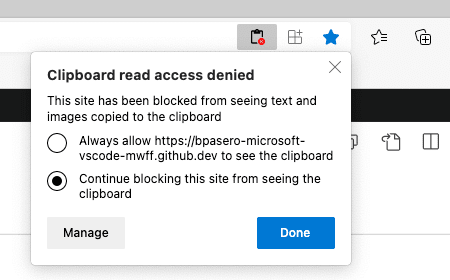
Hoe kan ik VS-Code toegang geven tot mijn klembord om te lezen?
in bepaalde gevallen kan VS Code u vragen om toegang tot het klembord bij het lezen van het. U moet in staat zijn om toegang te verlenen tot het klembord vanuit uw browser, hetzij door middel van instellingen (zoeken naar “site permissies”) of door te zoeken naar deze optie in de adresbalk aan de rechterkant:

zodra u VS-Code toegang tot het klembord hebt verleend, kunt u de bewerking opnieuw proberen.
vragen of feedback
als u vragen hebt, kunt u de Github Codespaces Troubleshooting guide raadplegen. Als je feedback wilt geven, kun je problemen invoeren in de Github Codespaces Support Community.