- Qué es la Integración de CMS
- Desafíos históricos de la integración de CMS
- El enfoque de subdominio
- El enfoque de subdirectorios
- ¿Entonces Qué?
- ¿Está buscando un CMS potente que se adapte a usted y haga que su equipo sea más feliz? Más información.
- Contenido como datos
- Integración de CMS Con más detalle
- Agregar el enrutador
- Agregar la página del Blog
- ¿Está buscando un CMS potente que se adapte a usted y haga que su equipo sea más feliz? Más información.
- Agregar mantequilla
- Enrutamiento a la publicación
- Agregar contenido
- Conclusión
- Lectura adicional
Qué es la Integración de CMS
Considere el siguiente escenario: Tiene un sitio web completamente funcional y desea agregar un blog a él. El problema: no ha tenido en cuenta esto anteriormente, y comienza a preguntarse cuál puede ser la mejor solución que no requiera una reescritura importante de su aplicación de trabajo.
Tal vez su sitio web todavía esté en desarrollo, pero todas las soluciones para agregar funcionalidad de blogging parecen difíciles de encajar en su pila actual.
¿Te suena familiar?

En otras palabras, la integración de CMS es cómo agregar capacidades de CMS a un sitio web existente. Este artículo tiene como objetivo explicar más en la práctica, cuáles son los puntos débiles, cómo resolverlos y cómo puede agregar de manera eficiente un sistema de gestión de contenido web a su proyecto actual sin necesidad de reescribir todo desde cero.
Desafíos históricos de la integración de CMS
Las soluciones tradicionales de CMS, como WordPress, se han convertido históricamente en soluciones completas que controlan todo para su aplicación o sitio web. Significa que lo más probable es que tu aplicación viva como un «monolito», una sola unidad de tecnología que se supone que controla la totalidad de tu sitio web.
Esto podría estar bien hasta que ya no lo es. Supongamos que te cansas de WordPress y quieres cambiar el proveedor de CMS. Después de todo, es probable que encuentre problemas de escalabilidad con una solución monolítica a medida que crece. Ahora tiene un problema, ya que tendrá que reconstruir las partes principales de su aplicación que podrían ni siquiera estar relacionadas con el CMS. O tal vez usted es un desarrollador experimentado que le gusta escribir aplicaciones web utilizando su pila de tecnología preferida, pero requiere una interfaz fácil para que los creadores y editores de contenido no técnicos puedan agregar y editar contenido sin necesidad de actualizar el código.
Históricamente, las soluciones CMS están estrechamente acopladas a la aplicación. Puede minimizar el impacto de un cambio eventual en el futuro mediante una planificación temprana, pero la realidad es que no siempre podrá prever la necesidad de hacerlo, e incluso si lo hace, los enfoques actuales son simplemente subóptimos, como veremos a continuación.
El enfoque de subdominio
Una forma de eludir las restricciones impuestas por una solución monolítica es mover su blog a un subdominio diferente, como blog.example.com. Al hacer esto, puede configurar su CMS y mantener su pila de tecnología favorita. Por ejemplo, es posible que tenga un sitio web creado con Angular + NodeJS e instale un blog de WordPress en otro subdominio.
Si bien esto funciona, hay algunas advertencias con este enfoque:
- SEO. El problema principal es que configurar tu blog bajo un subdominio puede afectar negativamente a tu SEO. Para contenido que depende de búsquedas orgánicas, esto es muy indeseable.
- Consistencia de la interfaz de usuario. Se le asignará el trabajo adicional de mantener una interfaz de usuario uniforme para dos aplicaciones separadas, para que no confunda a sus usuarios. Tan ingenuo como es, considere el caso en el que ha desarrollado un diseño para su aplicación web y ahora necesita encontrar (o desarrollar) un tema de WordPress que se asemeje a él.
- Sobrecarga de varias aplicaciones. En lugar de una, tendrá dos aplicaciones para mantener. A la larga, esto puede causar muchos inconvenientes.
El enfoque de subdirectorios
Una alternativa a los subdominios es usar subdirectorios. De hecho, los subdirectorios mitigan los principales problemas presentados por los subdominios. Primero, son amigables con el SEO. Además, siguen siendo parte de la misma aplicación, solo que se instalan en un directorio diferente. Esta estructura suaviza la sobrecarga de múltiples aplicaciones y múltiples interfaces de usuario.
El problema es que configurar un CMS en un subdirectorio puede ser un desafío técnico. Definitivamente no es trivial orquestar todo juntos. Un problema de DevOps es algo que ciertamente no quieres fomentar.
¿Entonces Qué?
Ambos enfoques tienen en común un considerable esfuerzo de integración. Además, no desacoplas completamente tu aplicación del CMS, lo que significa que coexisten de una manera torpe. Una solución realmente buena debería neutralizar los riesgos de integración y tener un impacto mínimo en la arquitectura actual, especialmente desde la perspectiva de DevOps. Esto es algo que un CMS sin cabeza te permite hacer.
¿Está buscando un CMS potente que se adapte a usted y haga que su equipo sea más feliz? Más información.
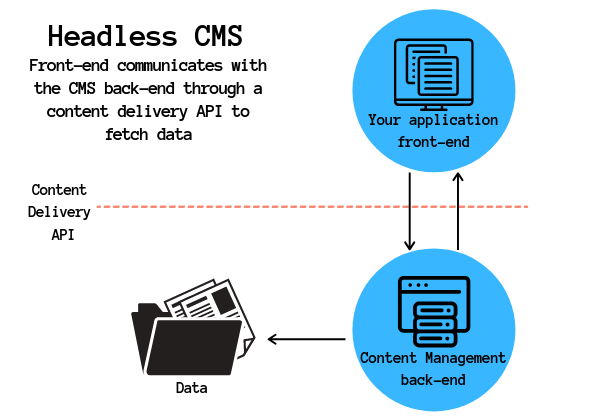
Un CMS sin cabeza es un repositorio de contenido de back-end que hace que el contenido sea accesible a través de la API. Este enfoque le permite tratar el contenido como trataría cualquier dato normal.
Contenido como datos
Supongamos que desea integrar su aplicación con Google Maps. No desea realizar ningún cambio de estilo, no debe configurar ningún otro servidor y debe mantener todo en el mismo dominio sin crear un nuevo directorio. ¿Cómo es posible?
Esto sucede porque asumes que los datos de geolocalización que puedas necesitar se obtendrán de forma predecible desde una aplicación de terceros. Por lo tanto, todo lo que necesita hacer es prepararse para recibir esa información y mostrarla en consecuencia. Por ejemplo, poner un marcador en un mapa dado un conjunto de coordenadas.
Las soluciones CMS tradicionales ya realizan estas operaciones, pero solo para consumo interno. WordPress guardará su contenido en la base de datos y lo recuperará cuando sea necesario, sin exponerlo a otras aplicaciones. La forma en que su diseño o temas consumen estos datos es diferente de lo que hace una API normal, porque necesita usar métodos específicos del marco de trabajo. Estos métodos agregan una capa más de complejidad, sin importar cuán minuciosa sea su documentación.
Así es precisamente como una solución como la mantequilla puede ayudar. ButterCMS, un CMS sin cabeza, te permite crear contenido normalmente en un entorno separado, como debería ser, y consumir contenido directamente en tu aplicación a través de una API. El resultado final es que su contenido se administra como datos regulares, se obtiene de los servidores de Butter y se procesa como desee, sin cambiar la arquitectura de su aplicación.
El uso de contenido como datos significa que debe ser independiente del lenguaje, es decir, debe poder captar su contenido independientemente de su pila tecnológica. Butter es compatible actualmente con todos los idiomas principales, por lo que puedes lanzarlo a tu aplicación hoy mismo y comenzar a bloguear de inmediato.
En la siguiente sección, veremos cómo funciona en la práctica agregando un blog a un sitio web normal.
Integración de CMS Con más detalle
Ahora que entendemos lo que significa la integración de CMS, veamos cómo se puede hacerlo. Por el bien de este tutorial, usaré React, pero como mencioné anteriormente, puedes trabajar con tu pila favorita. Sigue adelante y revisa todas las API disponibles en el sitio web de ButterCMS si no lo has hecho antes.
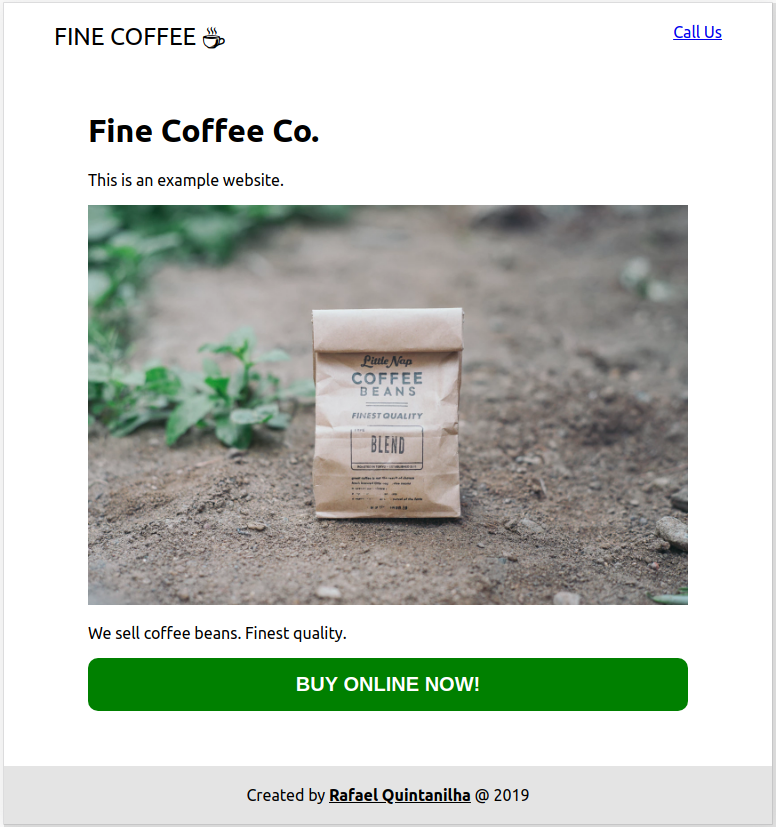
En nuestro ejemplo, supongamos que tenemos un sitio web existente y nuestro objetivo es agregar un blog a él. Así es como se ve antes de agregar mantequilla.

No hay nada elegante en el sitio en este momento. Es solo un sitio web normal con contenido ficticio. Puedes seguir este tutorial revisando este repositorio de GitHub. Este proyecto fue arrancado con la aplicación Create React. Para simplificar, omitiré los cambios de CSS, pero el archivo principal se puede inspeccionar aquí.
Agregar el enrutador
Agreguemos una página que contenga el contenido de nuestro blog y funcione como un subdirectorio. Como se explicó anteriormente, este enfoque mejora el SEO. Para esto, necesitaremos React Router. En el directorio de la aplicación, abra el terminal y escriba:
$ yarn react-router-dom O alternativamente:
$ npm i --save react-router-domPara simplificar el código, dividiré nuestro hogar en tres componentes diferentes. Así es como se ve App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;Ahora, queremos ser capaces de renderizar Home o la lista de publicaciones de blog. Luego reemplazaremos Home con el enrutador y nos aseguraremos de que el elemento main sea común a todas las rutas:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Guarda y comprueba tu progreso ejecutando npm inicio y yendo a http://localhost:3000. Verá que su aplicación se carga normalmente, pero si cambia la URL a http://localhost:3000 / blog, se renderizará un espacio vacío. ¡Arreglemos eso!
Agregar la página del Blog
Una vez que el enrutador esté listo, creemos una página ficticia que usaremos para guardar el contenido del blog en un momento. Siga adelante y cree un archivo llamado Blog.js, agregando este código:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; Ahora es el momento de informar a nuestro enrutador de esta nueva página. En App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>Necesitamos una forma de permitir que los usuarios visiten la página del blog sin necesidad de cambiar manualmente la URL. Vamos a arreglar eso Header.js:
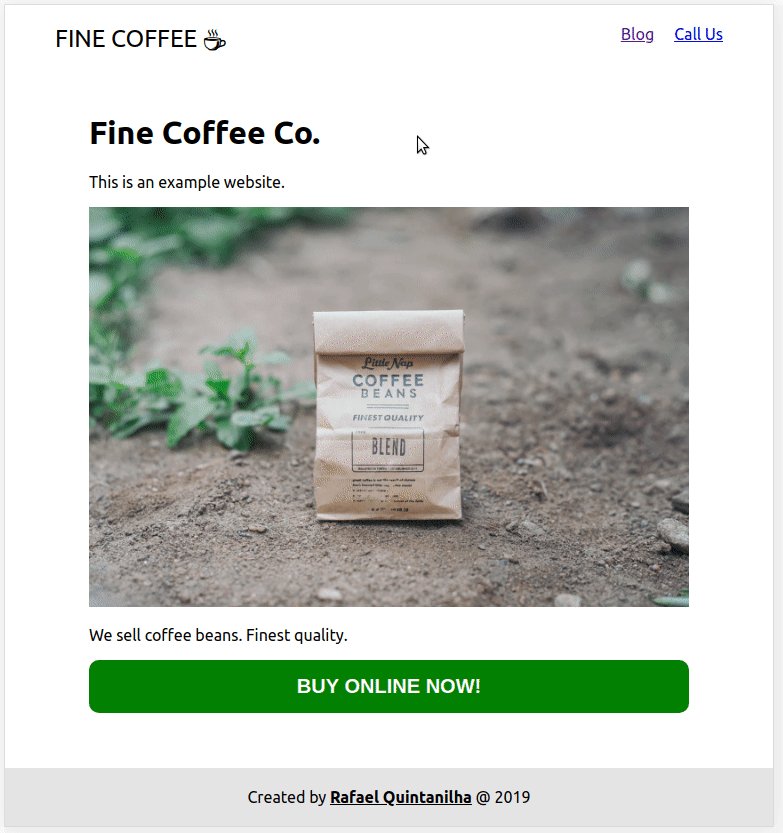
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;¡Y eso es todo! Ahora tienes un subdominio todo listo a la espera de tus publicaciones de blog:

¿Está buscando un CMS potente que se adapte a usted y haga que su equipo sea más feliz? Más información.
Agregar mantequilla
Para usar Mantequilla para obtener su contenido, necesitará una clave API. Ve a la página principal de Butter y regístrate en la prueba para conseguir una.
Con la clave en la mano, cree un archivo llamado butter-client.js en la carpeta src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;Asegúrese de reemplazar <YOUR_API_KEY> con su llave real.
El siguiente paso es modificar Blog.js para conectar con la mantequilla. Para un poco de diversión extra, usaré la nueva API de React Hooks.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;La parte clave para conectar con mantequilla es la siguiente:
const response = await butter.post.list({ page: 1, page_size: 10 })
Aquí es donde nos comunicamos con ButterCMS y recuperamos nuestro contenido. Tenga en cuenta que, para simplificar, solo estamos obteniendo los primeros diez mensajes. Puede consultar la Referencia de API si tiene curiosidad por otras posibilidades.
El resto del código se trata de configurar variables de control y renderizar el contenido correcto. Observe que ejecutamos fetchPosts() solo cuando el componente se monta, que está definido por el gancho useEffect sin dependencias (una matriz vacía).
Observe que para cada publicación devuelta representamos el componente PostSnippet, donde mostramos información básica sobre la publicación, como el título, el resumen y el nombre del autor. Vamos a seguir adelante y crear PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;Consulte la documentación para inspeccionar todos los valores devueltos por la API. Tenga en cuenta el uso de MomentJS para dar formato a la fecha de publicación.
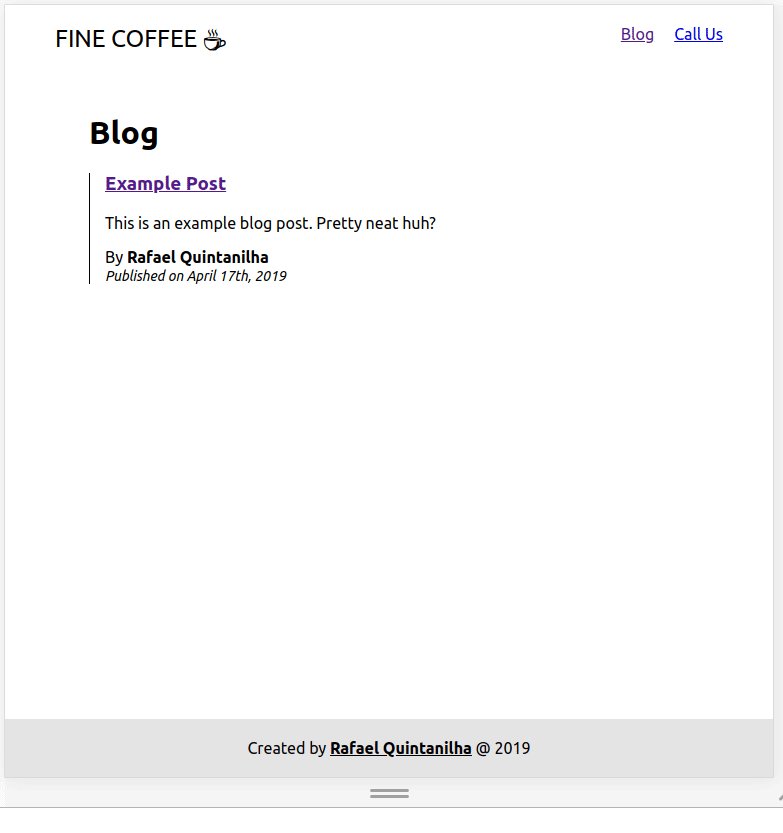
Así es como debería verse tu página de blog ahora con el post ficticio que Butter crea automáticamente:

El último paso es mostrar la publicación completa y tener un enlace permanente, es decir, una URL permanente, a ella.
Enrutamiento a la publicación
Cada publicación tendrá su propio enlace. Volvamos a App.js y agregar una nueva ruta:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>Esta nueva ruta será activado cuando la URL está en el formato https://example.com/blog/my-fancy-post y hacer que la Post componente. Para que esto funcione, necesitamos que Post tenga toda la información necesaria para renderizar el contenido. Volvamos a PostSnippet y añadamos un hipervínculo al título:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Tenga en cuenta que usamos el slug como enlace permanente y pasamos los accesorios contenidos en el fragmento de código directamente al componente que se establezca en la ruta (en nuestro caso, Post). Muy limpio de la gente de react-router!
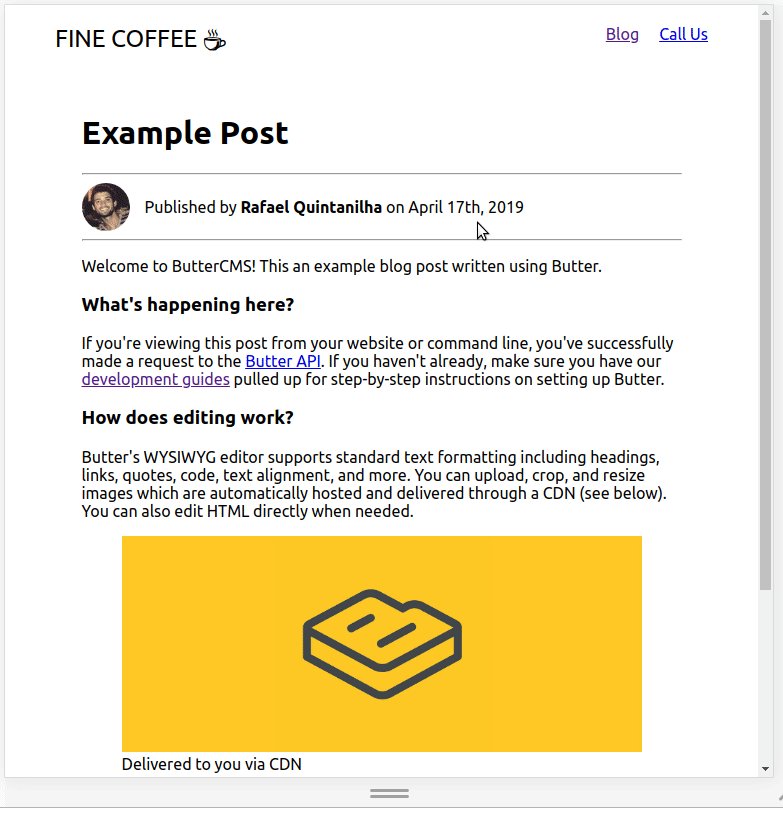
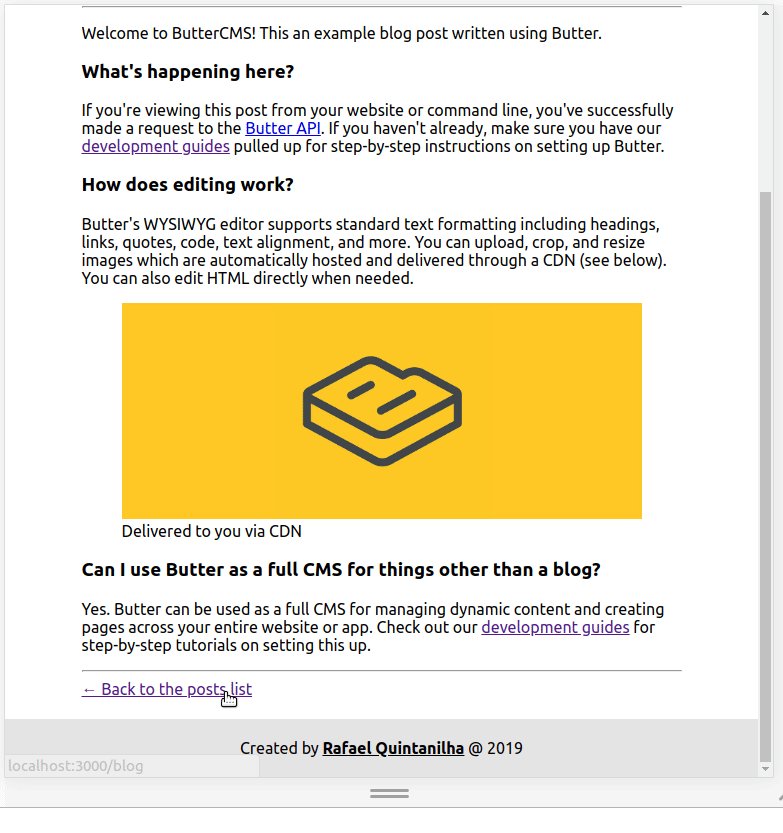
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; Los datos pasados a través del apoyo state del componente Link son accesibles a través de props.location.state. Esto es todo lo que necesitamos para mostrar el contenido correcto.
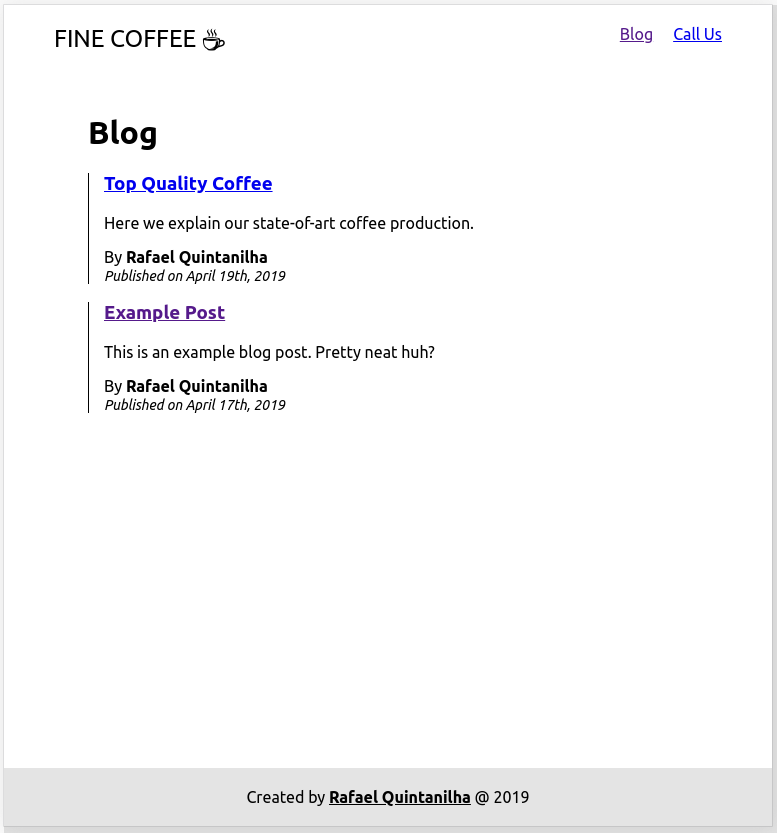
Si todo salió bien, este es el resultado final:

Agregar contenido
Una vez que integramos con éxito el CMS en nuestro sitio web existente, podemos administrar fácilmente el contenido del lado de Butter. Afortunadamente, ya no es necesario tocar ningún código, ¡y hemos desacoplado nuestra aplicación del CMS!
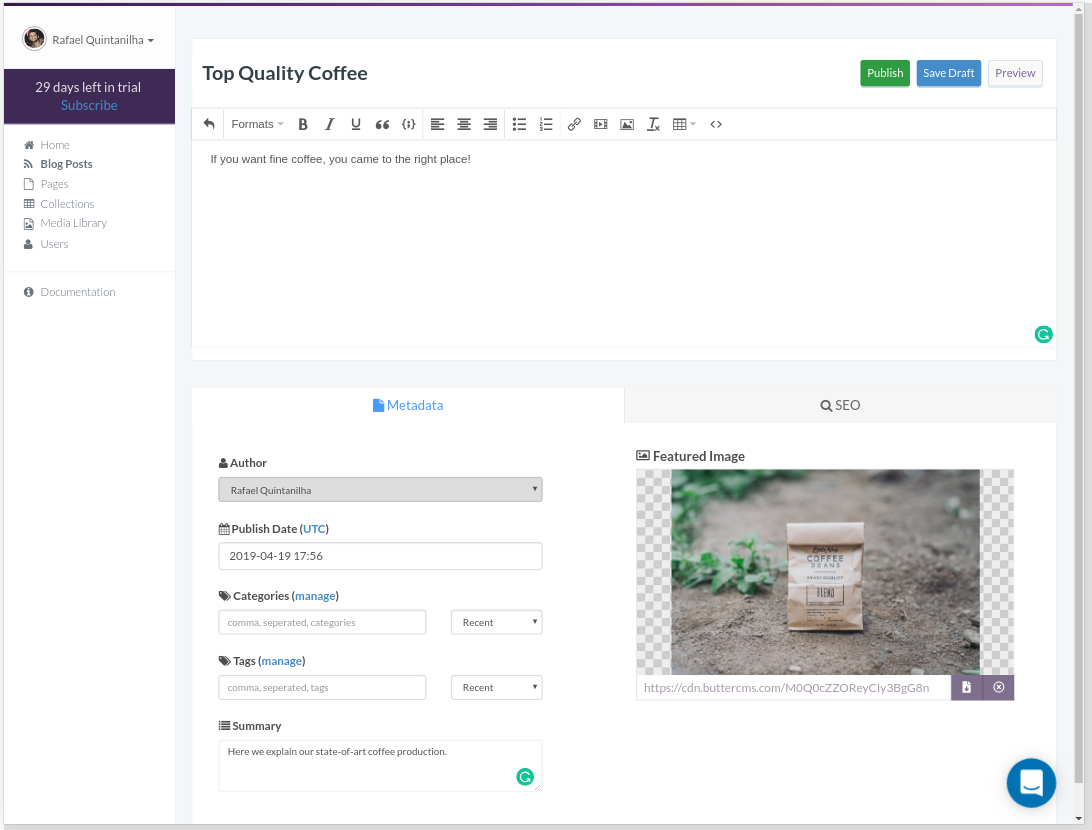
Para ilustrar lo fácil que puede ser agregar contenido nuevo, abramos el panel de administración de Butter, hagamos clic en Publicaciones de blog y creemos una nueva publicación agregando contenido y presionando Publicar:

Con la publicación publicada, vuelve a la aplicación y comprueba que ya está allí:

Y eso es todo! Nuestra integración se completa con el mínimo esfuerzo.
El código completo de este tutorial está disponible en GitHub. También hay un ejemplo en vivo si tienes curiosidad por el resultado final.
Conclusión
La web está en continua evolución, lo que resulta en soluciones molestas que no coinciden con otras tecnologías que se dejan de lado. La integración y el mantenimiento son preocupaciones importantes que deben abordarse con responsabilidad.
Tratar su contenido como datos regulares le da la flexibilidad que necesita para disfrutar del poder de las soluciones CMS sin estar encadenado a una pieza de tecnología, ya que nunca se sabe cuándo querrá cambiarlo en el futuro. La libertad de elección y menos dolores de cabeza de mantenimiento son grandes ganancias para los desarrolladores.
Para terminar, una buena integración de CMS debería:
- Desacopla tu sitio web de los datos. Ambos deben coexistir sin estar conectados directamente, en el sentido de que los cambios en un extremo no afectan al otro extremo.
- Permite una fácil integración. Una API simple y sencilla hará el trabajo. Simplemente llame a la API cuando desee insertar contenido del CMS en su aplicación.
- Tienen un coste de cambio reducido. Si alguna vez desea cambiar las tecnologías subyacentes que potencian su aplicación, tener un CMS no debería afectar la complejidad del cambio.
- Le da libertad de pila de tecnología. El CMS debe ser independiente de cualquier pila de tecnología que decidas usar en tu proyecto. Son entidades separadas y, por lo tanto, no deben interferir entre sí aparte de la API.
Lectura adicional
En este artículo, demostramos cómo puede integrar ButterCMS con una aplicación React. También hay una extensa lista de cómo hacer lo mismo con otras plataformas:
- Utilizar caramelos de mantequilla con Sdv.js
- Use botones de mantequilla con Angular
- Use botones de mantequilla con Django
- Use botones de mantequilla con Golang
- Use botones de mantequilla con PHP