GitHub Codespaces proporciona entornos de desarrollo basados en la nube para cualquier actividad, ya sea un proyecto a largo plazo o una tarea a corto plazo, como revisar una solicitud de extracción. Puede trabajar con estos entornos desde Visual Studio Code o en un editor basado en navegador.

Entornos
Un entorno es la mitad «backend» de los espacios de código de GitHub. Es donde ocurre todo el proceso asociado con el desarrollo de software: compilación, depuración, restauración, etc. Cuando necesites trabajar en un nuevo proyecto, realizar una nueva tarea o revisar un PR, simplemente puedes activar un entorno alojado en la nube y GitHub Codespaces se encarga de configurarlo correctamente. Configura automáticamente todo lo que necesita para trabajar en su proyecto: código fuente, tiempo de ejecución, compilador, depurador, editor, configuraciones personalizadas de archivos de puntos, extensiones de editor relevantes y más.
Personalización
Los espacios de código de GitHub son totalmente personalizables por proyecto. Esto se logra mediante la inclusión de un archivo devcontainer.json en el repositorio del proyecto, similar al desarrollo de Contenedores remotos de código VS.
Las personalizaciones de ejemplo incluyen:
- Configuración del sistema operativo basado en Linux a utilizar.
- Instalación automática de varias herramientas, tiempos de ejecución y marcos.
- Reenvío de puertos de uso común.
- Configuración de variables de entorno.
- Configurar la configuración del editor e instalar las extensiones preferidas.
Consulte la documentación de Configuración de espacios de código para configuraciones específicas de espacios de código devcontainer.json.
Dotfile por configuración de usuario
Dotfiles son archivos cuyo nombre de archivo comienza con un punto (.). Por lo general, contienen información de configuración para aplicaciones y pueden controlar cómo se comportan los terminales, los editores, el control de código fuente y otras herramientas. .bashrc, .gitignore y .editorconfig son ejemplos de archivos de puntos utilizados comúnmente por los desarrolladores.
Puede especificar un repositorio de GitHub que contenga sus archivos de puntos, una ubicación de destino para los archivos, así como comandos de instalación al crear un espacio de código.
Consulte la documentación de Personalización de espacios de código para aprender a agregar configuraciones de archivos de puntos a un espacio de código.
Introducción
Hay temas de introducción para ambos clientes de espacios de código de GitHub. Esto te ayudará a iniciar sesión en espacios de código de GitHub, crear tu primer espacio de código y conectarte a él con tu cliente preferido:
- Espacios de código en Código VS: use la extensión de espacios de código de GitHub para conectarse y trabajar en su entorno.
- Espacios de código en el navegador: conéctese a su espacio de código a través de un editor basado en el navegador.
Autores de extensiones
La API de extensión de código VS oculta la mayoría de los detalles de implementación de la ejecución remota, por lo que muchas extensiones solo funcionarán en entornos de espacios de código de GitHub sin ninguna modificación. Sin embargo, le recomendamos que pruebe su extensión en un espacio de código para asegurarse de que toda su funcionalidad funcione como se espera. Consulte el artículo sobre Compatibilidad con el Desarrollo Remoto y los espacios de código de GitHub para obtener más información.
Preguntas comunes
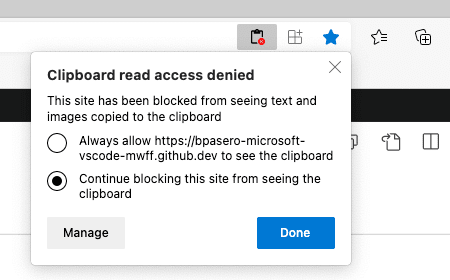
¿Cómo puedo permitir que el código VS acceda a mi portapapeles para leer?
En ciertos casos, el código VS puede pedirle permiso para acceder al portapapeles al leer desde él. Debería poder otorgar acceso al portapapeles desde su navegador a través de la configuración (buscar «permisos del sitio») o buscando esta opción en la barra de direcciones a la derecha:

Una vez que haya concedido acceso al código VS al portapapeles, puede volver a intentar la operación.
Preguntas o comentarios
Si tienes preguntas, puedes consultar la guía de solución de problemas de espacios de código de GitHub. Si deseas proporcionar comentarios, puedes introducir los problemas en la Comunidad de Soporte de Espacios de código de GitHub.