Continúa la supervisión del rendimiento ferroviario.
El rendimiento en tiempo de ejecución es la forma en que se ejecuta la página, en lugar de cargarla. Las herramientas de desarrollo de Chrome son ideales para analizar su sitio en cuanto a la Respuesta, la Animación y los tiempos de inactividad del rendimiento de su modelo de CARRIL. Si no sabes qué es el FERROCARRIL, te recomiendo que compruebes mi artículo anterior antes de seguir adelante.
Ahora que entiendes lo que es el FERROCARRIL, ¡vamos a sumergirnos!
Primeros pasos
Lo primero es aprender a usar el panel de rendimiento de DevTools. Utilizaremos este panel para identificar cuellos de botella de rendimiento en cualquier página web.
Google docs nos proporciona una página web de demostración práctica para usar la función de rendimiento en DevTools. Abramos eso en Chrome en Modo Incógnito. Esto nos permitirá tener un borrón y cuenta nueva con cosas como cookies que podrían ralentizar nuestro sitio, pero no ser el principal problema de rendimiento. Ahora abramos DevTools (Mac: Comando + Opción + I o Windows / Linux: Control + Mayús + I) Debería ver algo como lo siguiente:

Este es el sitio que perfilaremos con el panel de rendimiento DevTools.
¿Qué es la creación de perfiles?
Las herramientas de creación de perfiles se utilizan en la ejecución de código para identificar qué procesos están tardando más tiempo. Por lo general, las herramientas de creación de perfiles solo se utilizan una vez que se ha identificado un problema de rendimiento en el sistema, si el servidor tarda mucho en responder y no puede identificar ningún problema de recursos (e.g. falta de memoria o conexión basura mal configurada), la creación de perfiles podría ser su próxima opción de estrategia.
Volver a la demostración
Como comenté en mi artículo anterior sobre RAIL, los diferentes dispositivos tienen una potencia de CPU diferente que afecta el rendimiento de un sitio web en ese dispositivo. Debido a la menor potencia de CPU de un dispositivo móvil, tenemos que simular la página que estamos perfilando en una CPU más baja con algo llamado limitación de CPU.
¿Qué es la limitación de CPU?
Esencialmente, la limitación de la CPU está ralentizando la velocidad de procesamiento de su computadora. También conocido como escala de frecuencia dinámica, ajusta la velocidad del reloj de la CPU. Se usa comúnmente para ralentizar automáticamente la computadora cuando es posible para usar menos energía y ahorrar batería, especialmente en computadoras portátiles. La limitación de la CPU también se puede ajustar manualmente para hacer que el sistema sea más silencioso, ya que el ventilador puede funcionar más lento.
Entonces, aceleremos nuestra demostración. En DevTools:
- Haga clic en la pestaña Rendimiento.
- Asegúrese de que la casilla de verificación Capturas de pantalla esté habilitada.
- Haga clic en Configuración de captura (el icono de configuración a la derecha debajo del botón salir). DevTools revelará la configuración relacionada con la forma en que captura las métricas de rendimiento.
- Para CPU, seleccione ralentización 4x. DevTools acelera la CPU para que sea 2 veces más lenta de lo habitual.

Ahora que nuestro demo es limitado, podemos ver la degradación del rendimiento a medida que añadimos cuadrados azules a la página. Cuando optimizamos la página, los bloques azules funcionan sin problemas, pero cuando no los optimizamos, puede que los bloques comiencen a moverse más lento y jankier. Ahora podemos comenzar a monitorear el rendimiento de la demostración para identificar el cuello de botella de rendimiento que ralentiza todo.
Grabación de rendimiento en tiempo de ejecución
En la esquina superior izquierda de la pestaña Rendimiento de DevTools, haga clic en el círculo» Grabar » para comenzar a rastrear las métricas de rendimiento de la demostración.

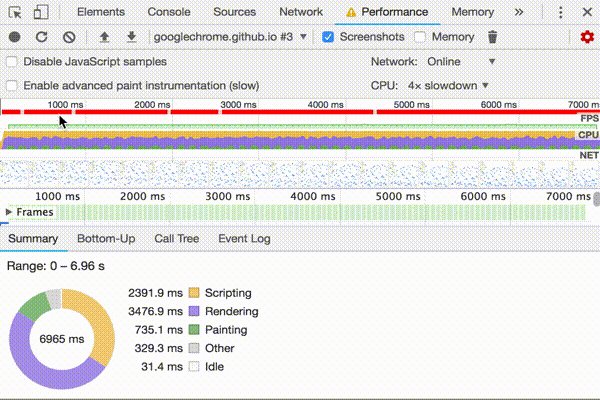
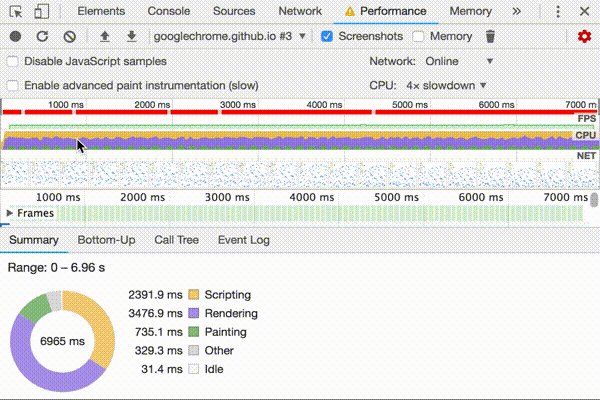
Espere unos segundos para que el perseguidor de captura de datos. A continuación, haz clic en detener. DevTools detendrá la grabación, procesará los datos y luego mostrará los resultados en el panel de rendimiento. Echemos un vistazo a los resultados.

Analizando los datos
Ahora que tenemos todos los datos, podemos identificar las causas de la desaceleración del rendimiento en nuestra demostración.
Analizar fotogramas por segundo
La métrica principal para medir el rendimiento de cualquier animación es fotogramas por segundo (FPS). Como cubrí en mi artículo anterior sobre RAIL, los usuarios están felices cuando las animaciones se ejecutan a 60 FPS.
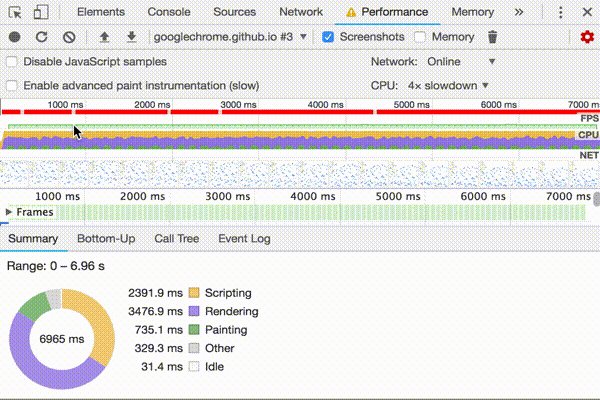
- Mira el gráfico de FPS. Cada vez que veas una barra roja por encima de los FPS, significa que la velocidad de fotogramas cayó tan baja que probablemente esté perjudicando la experiencia del usuario. En general, cuanto más alta es la barra verde, más altos son los FPS.

- Debajo del gráfico de FPS se ve el gráfico de CPU. Los colores del gráfico de CPU corresponden a los colores de la pestaña Resumen, en la parte inferior del panel Rendimiento. El hecho de que el gráfico de CPU esté lleno de color significa que la CPU se agotó al máximo durante la grabación. Siempre que vea que la CPU está al máximo durante largos períodos, es una señal para encontrar formas de hacer menos trabajo.

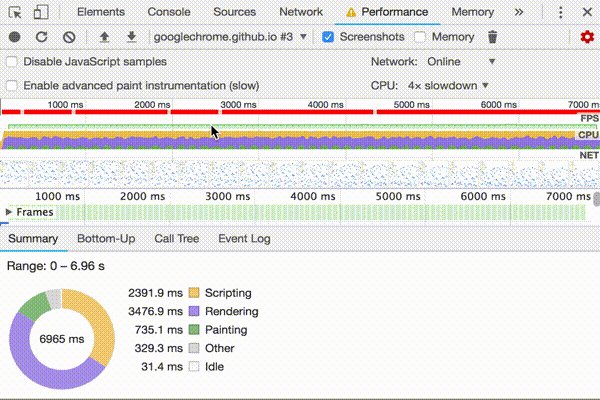
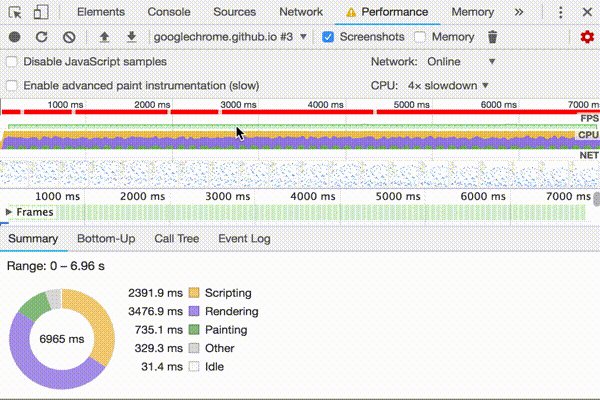
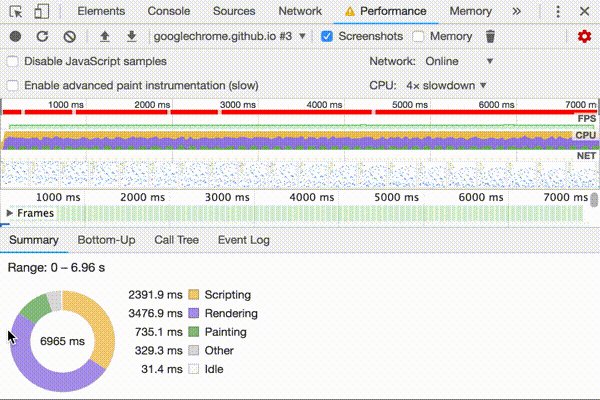
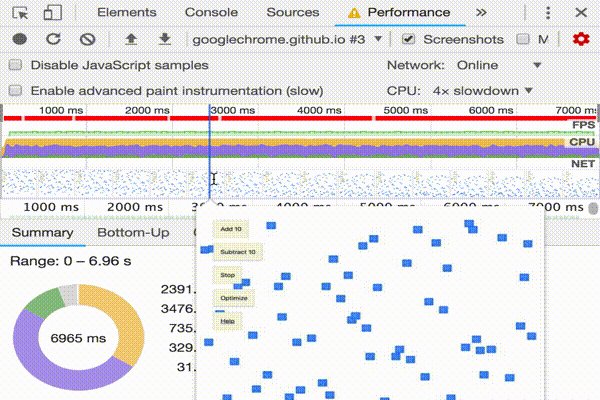
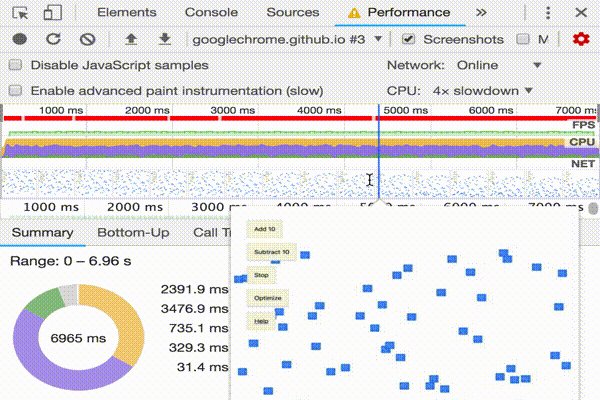
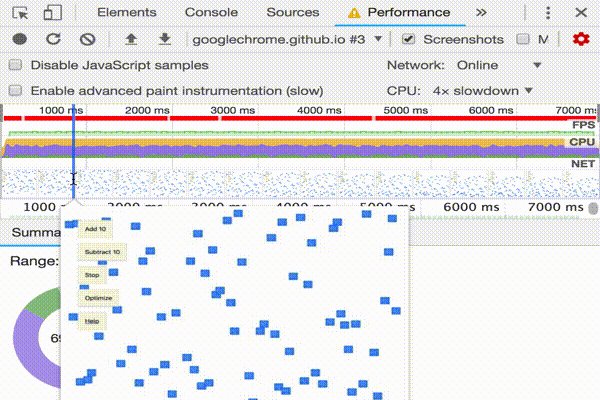
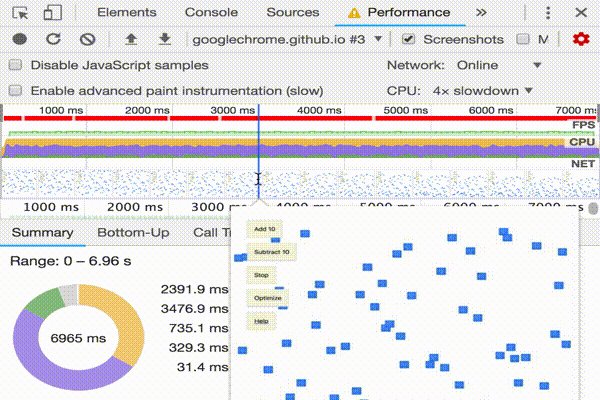
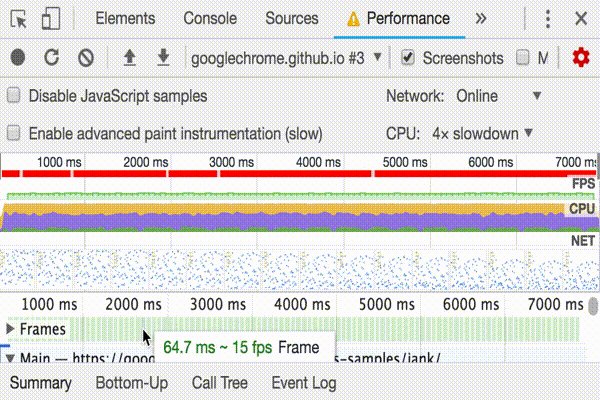
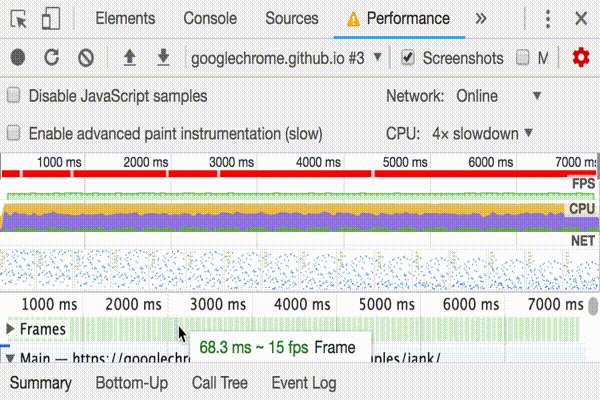
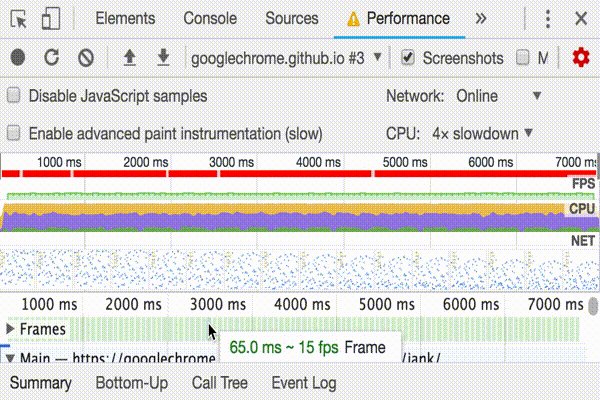
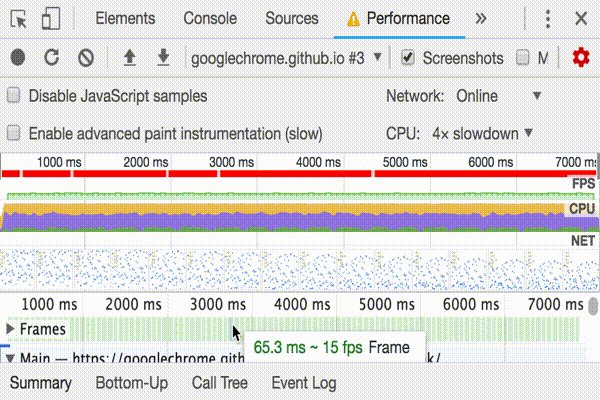
- coloca el cursor de tu ratón sobre el FPS, CPU, RED o gráficos. DevTools muestra una captura de pantalla de la página en ese momento. Mueve el ratón a izquierda y derecha para reproducir la grabación. Esto se llama limpieza, y es útil para analizar manualmente la progresión de las animaciones.

Lo que es fregar?
El barrido se refiere al desplazamiento manual a través de una animación, hacia adelante y hacia atrás, previsualizando la animación para comprobar, corregir o agregar fotogramas a la animación.
- En la sección Marcos, coloque el ratón sobre uno de los cuadrados verdes. DevTools te muestra los FPS para ese fotograma en particular. Cada fotograma está probablemente muy por debajo del objetivo de 60 FPS.

Abra el medidor de FPS
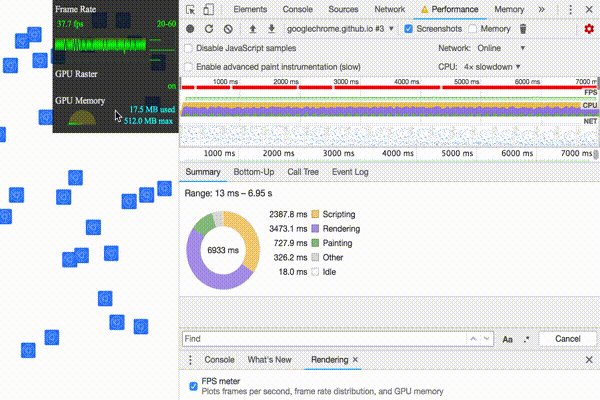
Otra herramienta útil es el medidor de FPS, que proporciona estimaciones en tiempo real para FPS a medida que se ejecuta la página.
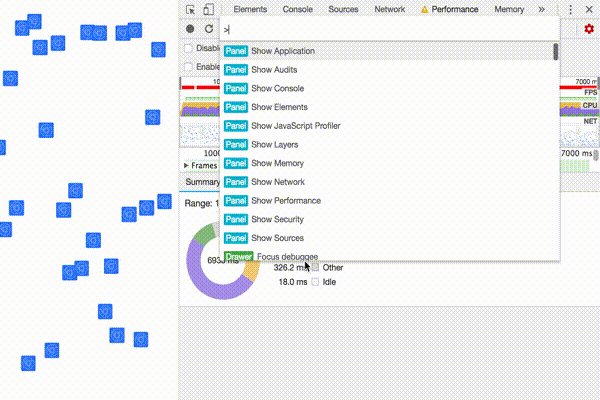
- Pulse Comando + Mayús + P (Mac) o Control+Mayús+P (Windows, Linux) para abrir el menú Comando.
- Comience a escribir
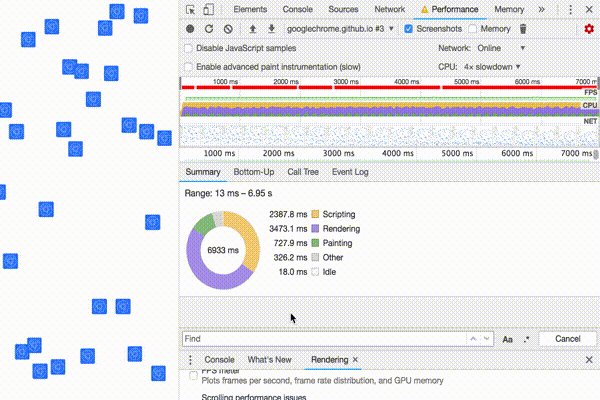
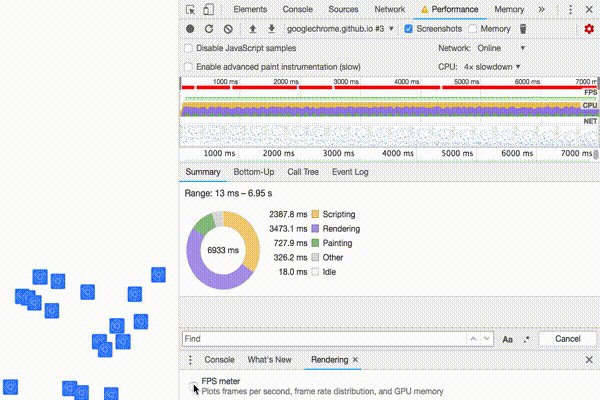
Renderingen el menú de comandos y seleccione Mostrar representación. - En la pestaña Renderizado, habilite el medidor de FPS. Aparecerá una nueva superposición en la parte superior derecha de la ventana.

Ahora que usted ha medido y verificado que la animación no está funcionando bien, la siguiente pregunta a responder es: ¿por qué?
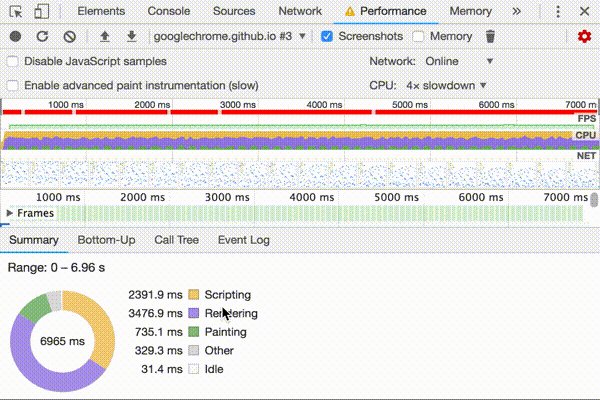
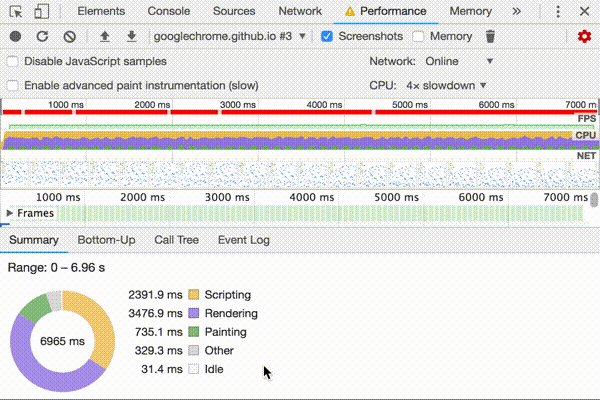
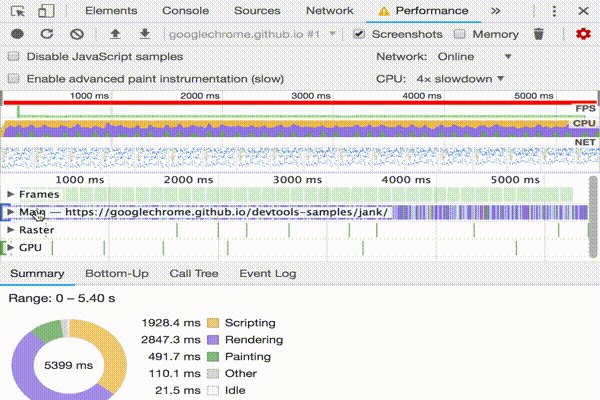
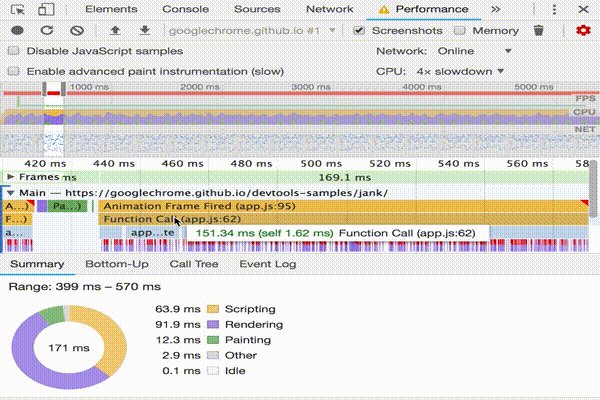
- Observe la pestaña resumen. Cuando no se seleccionan eventos, esta pestaña muestra un desglose de la actividad. La página pasó la mayor parte de su tiempo renderizando. Dado que el rendimiento es el arte de hacer menos trabajo, su objetivo es reducir la cantidad de tiempo dedicado a hacer trabajo de renderizado.

- Expanda la sección Principal. DevTools muestra un gráfico de llama de actividad en el hilo principal, a lo largo del tiempo. El eje x representa la grabación, a lo largo del tiempo. Cada barra representa un evento. Una barra más ancha significa que el evento tomó más tiempo. El eje y representa la pila de llamadas. Cuando ve eventos apilados uno encima del otro, significa que los eventos superiores causaron los eventos inferiores.

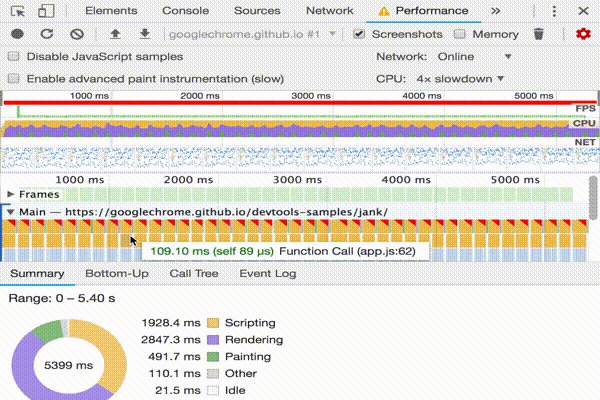
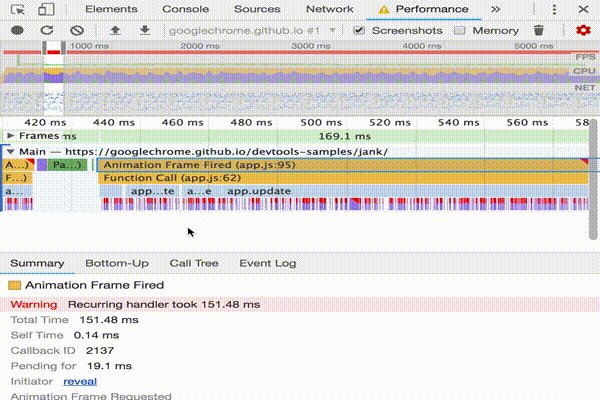
- Hay una gran cantidad de datos en la grabación. Amplíe un evento disparado por un solo fotograma de animación haciendo clic, manteniendo pulsado y arrastrando el ratón sobre la Vista general, que es la sección que incluye los gráficos de FPS, CPU y RED. La sección principal y la pestaña Resumen solo muestran información para la parte seleccionada de la grabación.

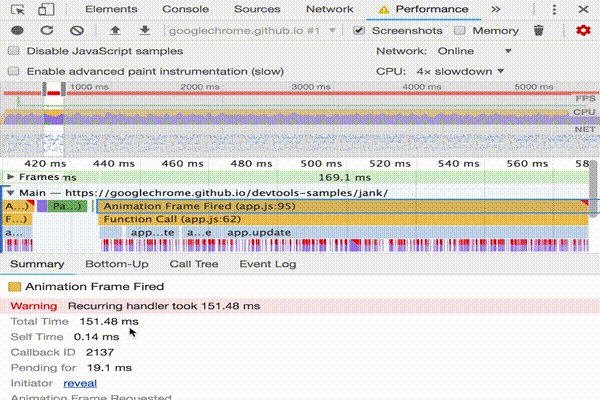
- Nota el triángulo rojo en la esquina superior derecha de la Animación Fotograma Despedido evento. Cada vez que vea un triángulo rojo, es una advertencia de que puede haber un problema relacionado con este evento.
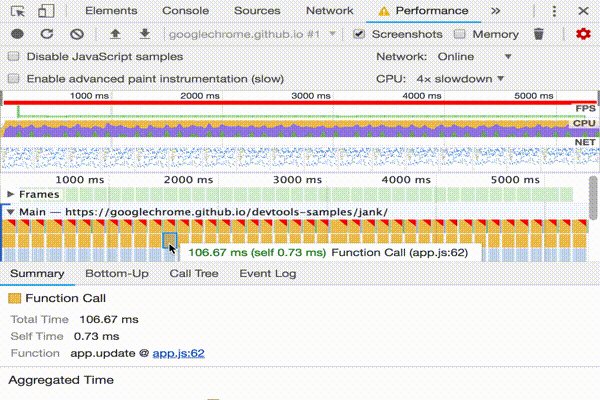
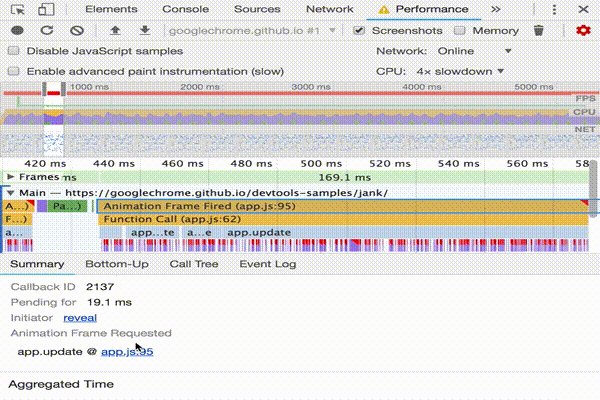
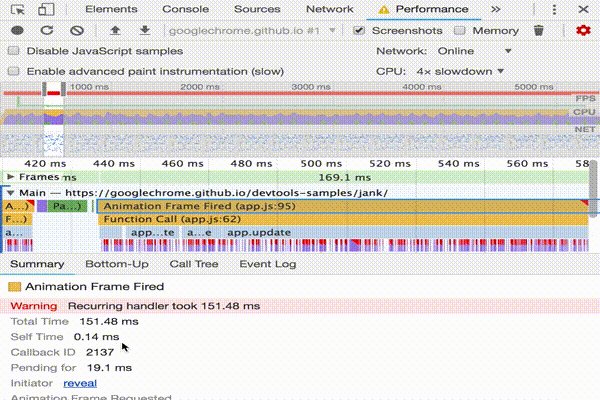
- Haga clic en el evento de Disparo de Fotogramas de animación. La pestaña Resumen ahora muestra información sobre ese evento. Observa el enlace revelar. Al hacer clic en eso, DevTools resalta el evento que inició el evento de Disparo de fotograma de animación. También tenga en cuenta la aplicación.js: 95 enlace. Al hacer clic en eso, llegará a la línea relevante en el código fuente.

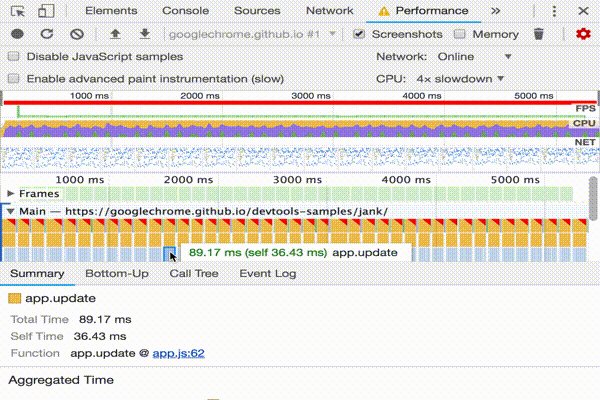
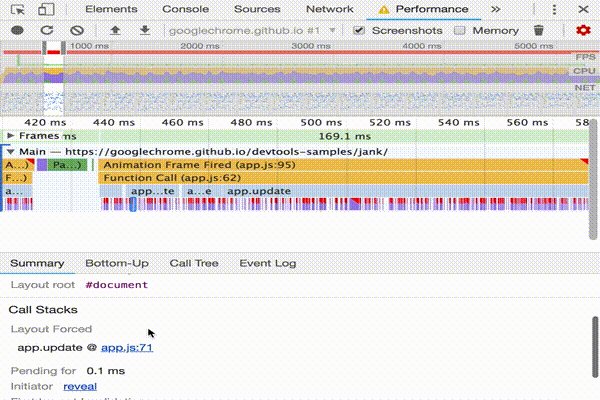
- en Virtud de la aplicación.evento de actualización, hay un montón de eventos púrpura. Si fueran más anchos, parecería que cada uno tuviera un triángulo rojo. Haz clic en uno de los eventos de diseño púrpura ahora. DevTools proporciona más información sobre el evento en la pestaña Resumen. De hecho, hay una advertencia sobre reflujos forzados (otra palabra para el diseño).
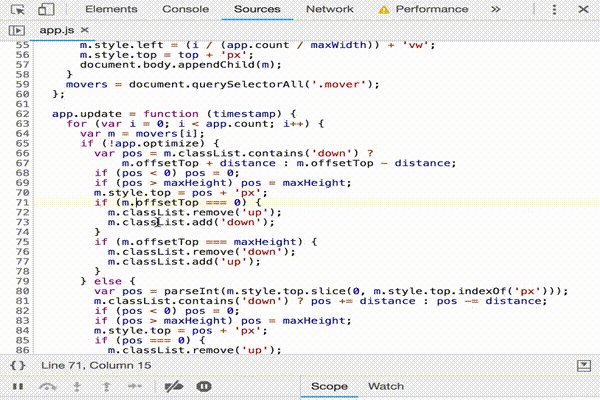
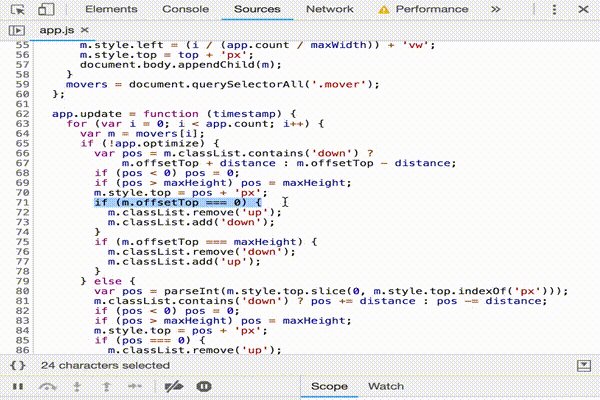
- En la pestaña Resumen, haga clic en la aplicación.js: 71 enlace bajo Diseño forzado. DevTools te lleva a la línea de código que forzó el diseño.

Próximos pasos
La fundación para la comprensión de rendimiento es el FERROCARRIL modelo. Este modelo le enseña las métricas de rendimiento que son más importantes para sus usuarios. Consulte Medir el rendimiento Con El Modelo de CARRIL para obtener más información.
Como con cualquier cosa, para sentirse más cómodo con el panel de rendimiento, la práctica hace a la perfección. Intenta crear perfiles de tus propias páginas y analizar los resultados. Si tiene alguna pregunta sobre sus resultados, utilice el conocimiento de Internet y abra una pregunta de desbordamiento de pila etiquetada con google-chrome-devtools. Incluya capturas de pantalla o enlaces a páginas reproducibles, si es posible.
Para dominar realmente el rendimiento en tiempo de ejecución, debe aprender cómo el navegador traduce HTML, CSS y JS en píxeles en una pantalla. El mejor lugar para comenzar es la Descripción General del rendimiento de renderizado. La Anatomía De un Marco se sumerge en más detalles.
Por último, hay muchas maneras de mejorar el rendimiento en tiempo de ejecución. Este tutorial se centró en un cuello de botella de animación en particular para darle un recorrido centrado a través del panel de Rendimiento, pero es solo uno de los muchos cuellos de botella que puede encontrar. Hay varios otros aspectos del rendimiento en tiempo de ejecución. Consulte los siguientes enlaces para obtener buenos consejos sobre cómo mejorar el rendimiento en tiempo de ejecución en todos los niveles:
- Optimización De La Ejecución De JS
- Reduzca El Alcance Y La Complejidad De Los Cálculos De Estilo
- Evite Diseños Grandes Y Complejos Y La Manipulación De Diseños
- Simplifique La Complejidad De La Pintura Y Reduzca Las Áreas De Pintura