Die Überwachung der Laufzeitleistung wurde fortgesetzt.
Die Laufzeitleistung ist die Leistung Ihrer Seite, wenn sie ausgeführt wird, im Gegensatz zum Laden. Chrome DevTools sind ideal für die Analyse Ihrer Website für die Reaktion, Animation und Leerlaufzeiten Ihrer Schienenmodellleistung. Wenn Sie nicht wissen, was SCHIENE ist, empfehle ich, meinen vorherigen Artikel zu lesen, bevor Sie fortfahren.
Nun, da Sie verstehen, was SCHIENE ist, lassen Sie uns eintauchen!
Erste Schritte
Das Wichtigste zuerst ist, zu lernen, wie Sie das Performance Panel von DevTools verwenden. Wir werden dieses Panel verwenden, um Leistungsengpässe auf jeder Webseite zu identifizieren.
Google Docs bietet uns eine praktische Demo-Webseite zur Verwendung der Performance-Funktion in DevTools. Öffnen wir das in Chrome im Inkognito-Modus. Dies ermöglicht es uns, eine saubere Weste mit Dingen wie Cookies zu haben, die unsere Website verlangsamen könnten, aber nicht das Hauptleistungsproblem sein. Öffnen wir nun DevTools (Mac: Befehl + Option + I oder Windows / Linux: Strg + Umschalt + I) Sie sollten so etwas wie das Folgende sehen:

Dies ist die Website, die wir mit dem DevTools Performance Panel profilieren werden.
Was ist Profiling?
Profiling-Tools werden beim Ausführen von Code verwendet, um zu ermitteln, welche Prozesse die meiste Zeit in Anspruch nehmen. Profiling-Tools werden normalerweise nur verwendet, wenn ein Leistungsproblem im System erkannt wurde – wenn der Server lange braucht, um zu antworten, und Sie kein Ressourcenproblem identifizieren können (z.g. Speichermangel oder schlecht konfigurierte Garbage-Verbindung), könnte die Profilerstellung Ihre nächste Strategie sein.
Zurück zur Demo
Wie in meinem vorherigen Artikel über RAIL beschrieben, haben verschiedene Geräte eine unterschiedliche CPU-Leistung, die sich auf die Leistung einer Website auf diesem Gerät auswirkt. Aufgrund der geringeren CPU-Leistung eines Mobilgeräts müssen wir die Seite, die wir profilieren, mit einer niedrigeren CPU simulieren, was als CPU-Drosselung bezeichnet wird.
Was ist CPU-Drosselung?
Im Wesentlichen verlangsamt die CPU-Drosselung die Verarbeitungsgeschwindigkeit Ihres Computers. Auch bekannt als dynamische Frequenzskalierung, passt es die Taktrate der CPU an. Es wird häufig verwendet, um den Computer nach Möglichkeit automatisch zu verlangsamen, um weniger Energie zu verbrauchen und den Akku zu schonen, insbesondere bei Laptops. Die CPU-Drosselung kann auch manuell eingestellt werden, um das System leiser zu machen, da der Lüfter dann langsamer laufen kann.
Also, lassen Sie uns unsere Demo drosseln. Über DevTools:
- Klicken Sie auf die Registerkarte Leistung.
- Stellen Sie sicher, dass das Kontrollkästchen Screenshots aktiviert ist.
- Klicken Sie auf Capture Settings (das Einstellungssymbol rechts unter der Schaltfläche exit). DevTools zeigt Einstellungen an, die sich darauf beziehen, wie Leistungsmetriken erfasst werden.
- Wählen Sie für CPU 4x Verlangsamung. DevTools drosselt Ihre CPU so, dass sie 2-mal langsamer als gewöhnlich ist.

Jetzt, da unsere Demo gedrosselt ist, können wir die Leistungsverschlechterung sehen, wenn wir der Seite blaue Quadrate hinzufügen. Wenn wir die Seite optimieren, laufen die blauen Blöcke reibungslos, aber wenn wir sie nicht optimieren, können sich die Blöcke langsamer und wankelmütiger bewegen. Wir können jetzt damit beginnen, die Leistung der Demo zu überwachen, um den Leistungsengpass zu identifizieren, der alles verlangsamt.
Laufzeitleistung aufzeichnen
Klicken Sie in der oberen linken Ecke der Registerkarte Leistung von DevTools auf den Kreis „Aufzeichnen“, um die Leistungsmetriken der Demo zu verfolgen.

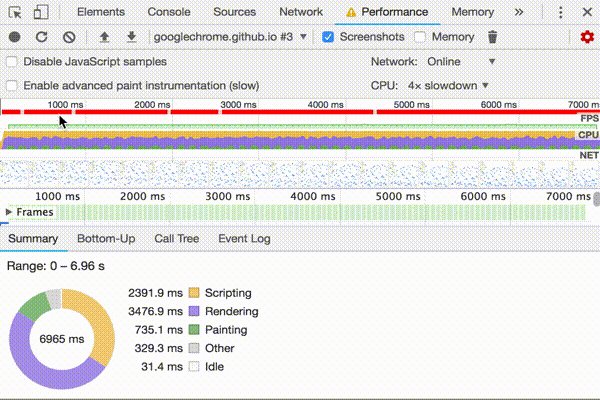
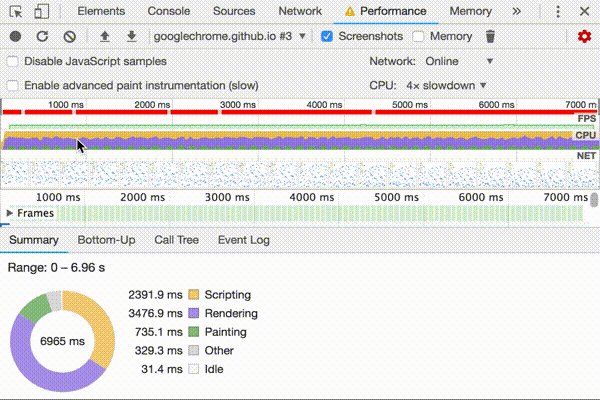
Warten Sie einige Sekunden, bis der Tracker einige Daten erfasst hat. Klicken Sie anschließend auf Stopp. DevTools stoppt die Aufzeichnung, verarbeitet die Daten und zeigt die Ergebnisse im Leistungsfenster an. Schauen wir uns die Ergebnisse an.

Analysieren der Daten
Jetzt, da wir alle Daten haben, können wir die Ursachen für die Leistungsverlangsamung unserer Demo ermitteln.
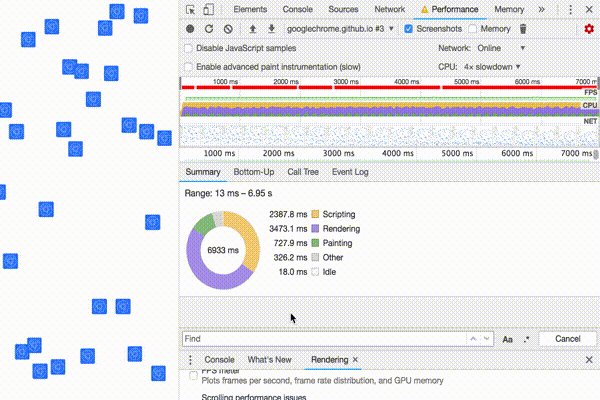
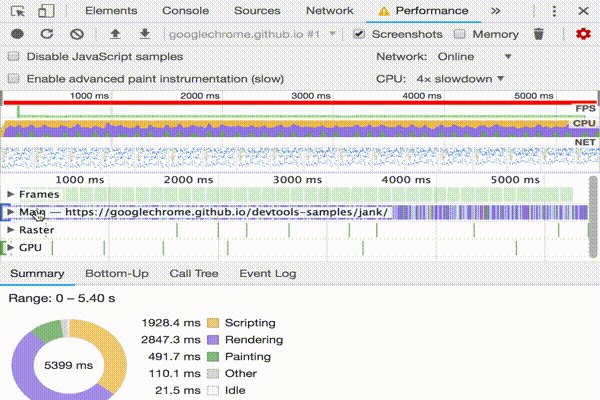
Bilder pro Sekunde analysieren
Die Hauptmetrik zur Messung der Leistung einer Animation sind Bilder pro Sekunde (FPS). Wie ich in meinem vorherigen Artikel über RAIL beschrieben habe, sind Benutzer glücklich, wenn Animationen mit 60 FPS ausgeführt werden.
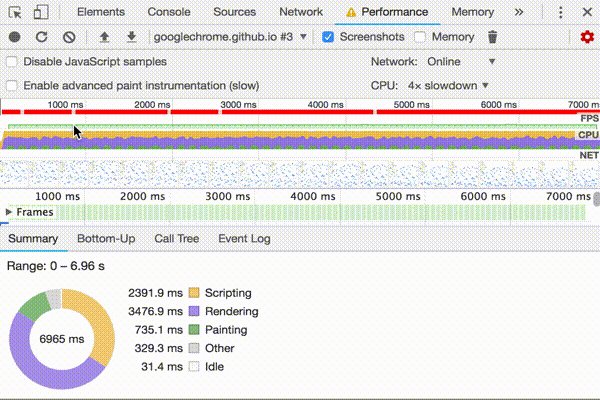
- Schauen Sie sich das FPS-Diagramm an. Wenn Sie einen roten Balken über FPS sehen, bedeutet dies, dass die Bildrate so niedrig ist, dass sie wahrscheinlich die Benutzererfahrung beeinträchtigt. Im Allgemeinen gilt: Je höher der grüne Balken, desto höher die FPS.

- Unterhalb des FPS-Diagramms sehen Sie das CPU-Diagramm. Die Farben im CPU-Diagramm entsprechen den Farben auf der Registerkarte Zusammenfassung am unteren Rand des Leistungsfensters. Die Tatsache, dass das CPU-Diagramm voller Farbe ist, bedeutet, dass die CPU während der Aufnahme ausgereizt wurde. Wann immer Sie sehen, dass die CPU für längere Zeit ausgelastet ist, ist es ein Hinweis, Wege zu finden, weniger Arbeit zu leisten.

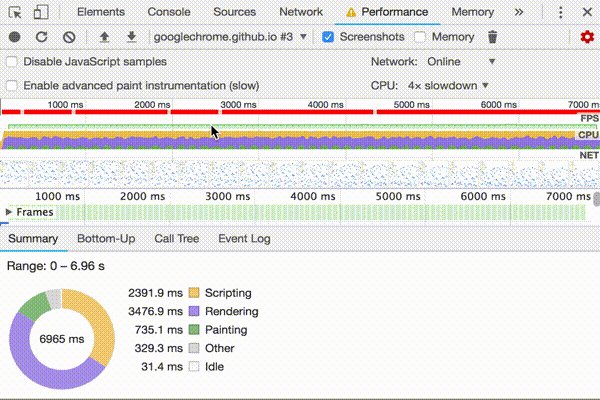
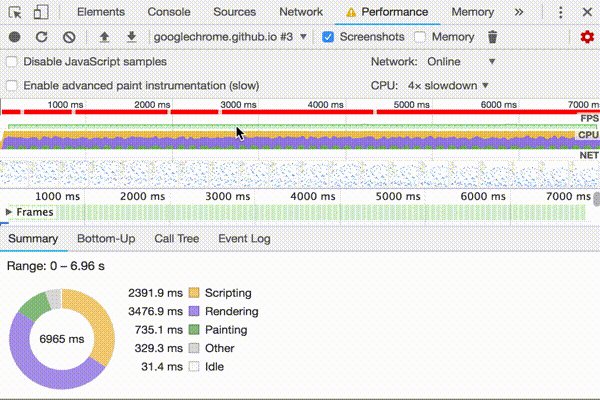
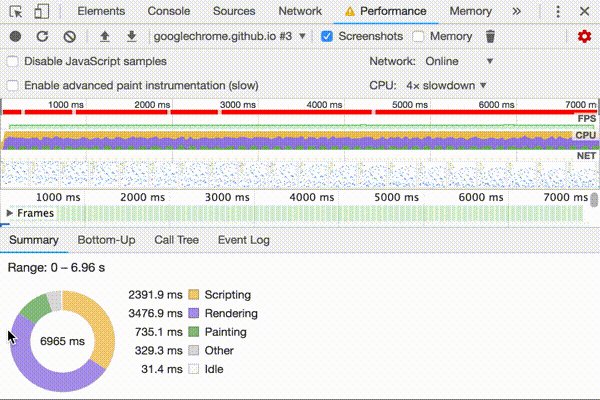
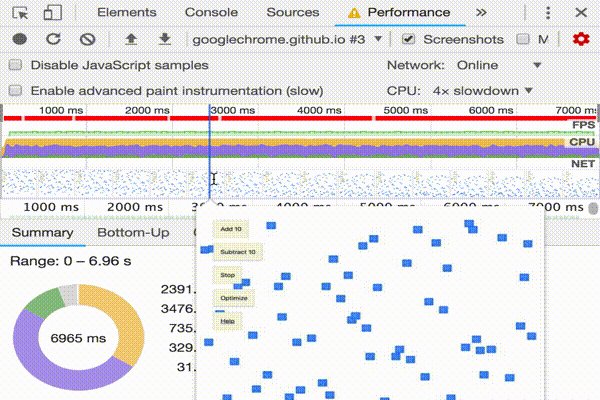
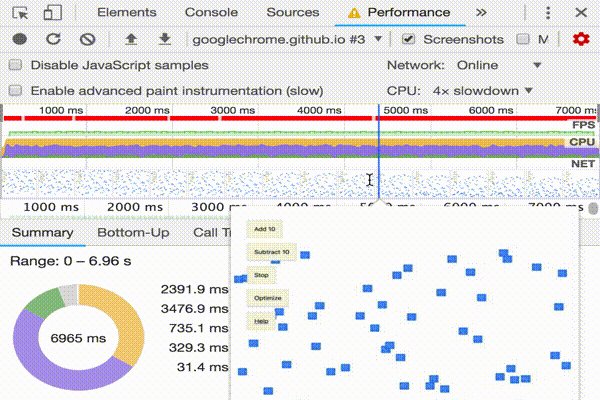
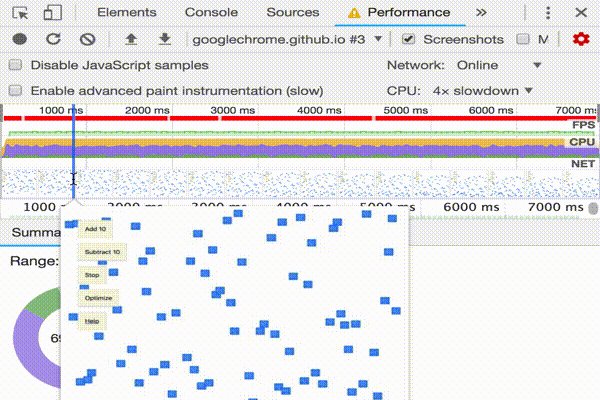
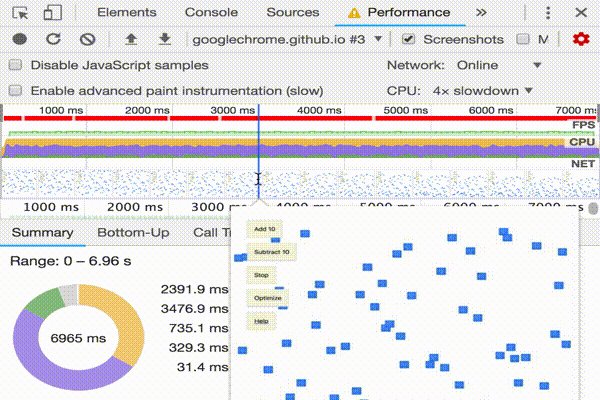
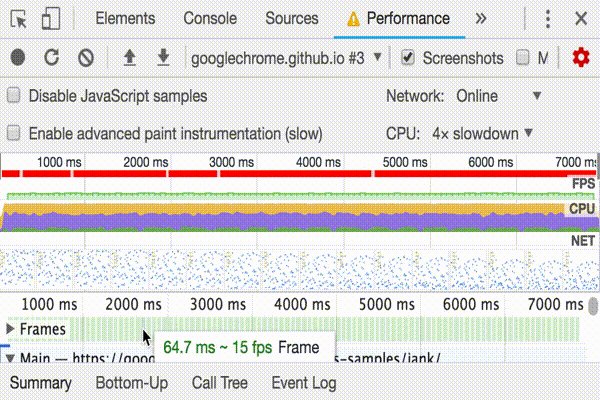
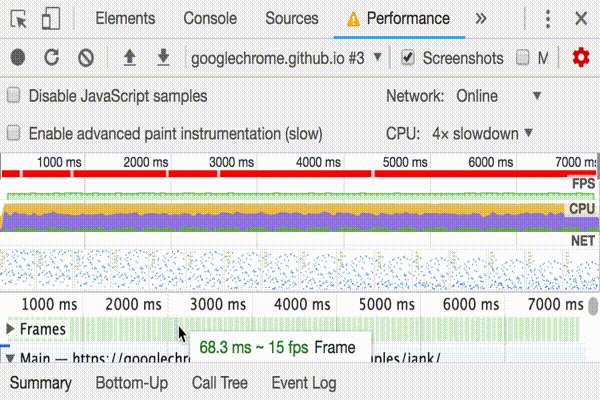
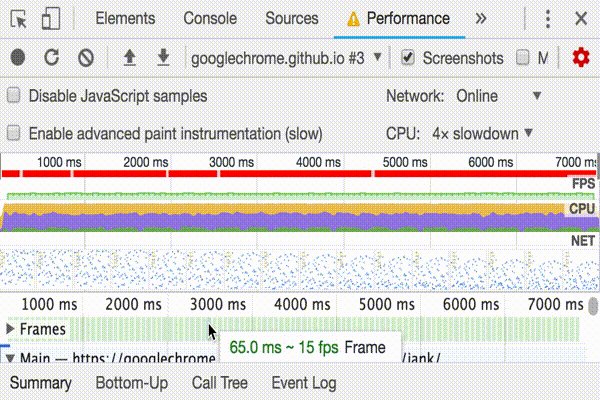
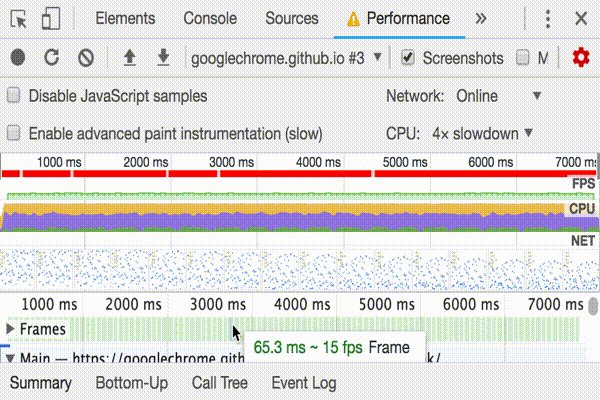
- Bewegen Sie die Maus über die FPS-, CPU- oder Netzdiagramme. DevTools zeigt zu diesem Zeitpunkt einen Screenshot der Seite an. Bewegen Sie die Maus nach links und rechts, um die Aufnahme wiederzugeben. Dies wird als Scrubbing bezeichnet und ist nützlich, um den Verlauf von Animationen manuell zu analysieren.

Was ist Scrubbing?
Scrubbing bezieht sich auf manuelles Scrollen durch eine Animation, vorwärts und rückwärts, Vorschau Ihrer Animation, um zu überprüfen, zu korrigieren oder Frames zu Ihrer Animation hinzuzufügen.
- Bewegen Sie den Mauszeiger im Bereich Frames über eines der grünen Quadrate. DevTools zeigt Ihnen die FPS für diesen bestimmten Frame. Jeder Frame liegt wahrscheinlich deutlich unter dem Ziel von 60 FPS.

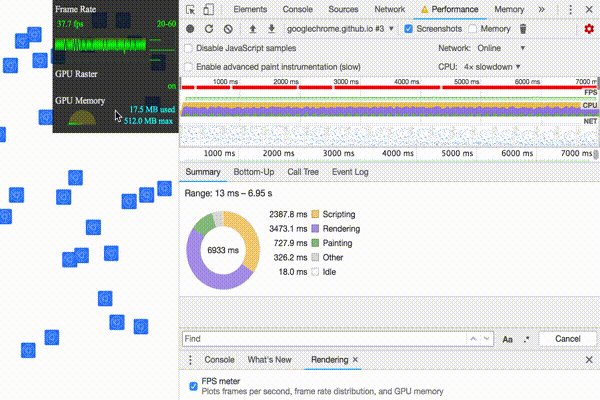
Öffnen Sie das FPS-Messgerät
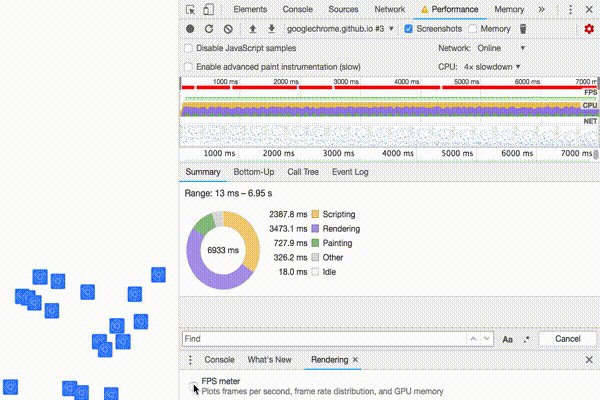
Ein weiteres praktisches Tool ist das FPS-Messgerät, das Echtzeitschätzungen für FPS während der Ausführung der Seite bereitstellt.
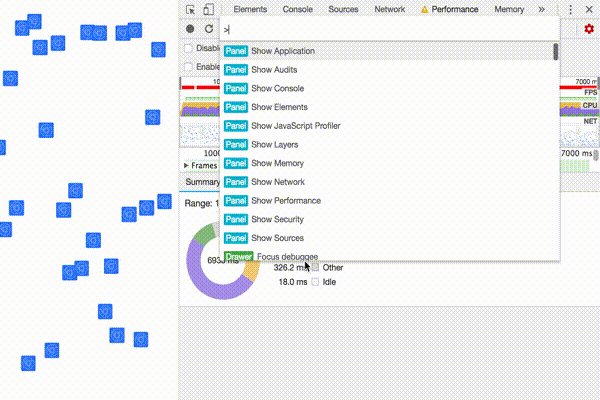
- Drücken Sie Befehlstaste+Umschalt+P (Mac) oder Strg+Umschalt+P (Windows, Linux), um das Befehlsmenü zu öffnen.
- Geben Sie im Befehlsmenü
Renderingein und wählen Sie Rendering anzeigen. - Aktivieren Sie auf der Registerkarte Rendering die FPS-Anzeige. Oben rechts im Ansichtsfenster wird ein neues Overlay angezeigt.

Nachdem Sie nun gemessen und überprüft haben, dass die Animation nicht gut funktioniert, lautet die nächste zu beantwortende Frage: Warum?
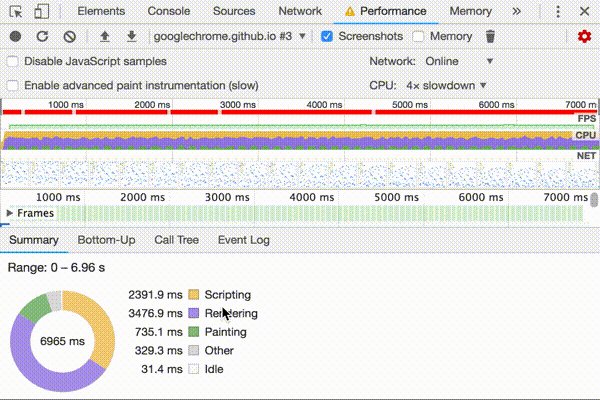
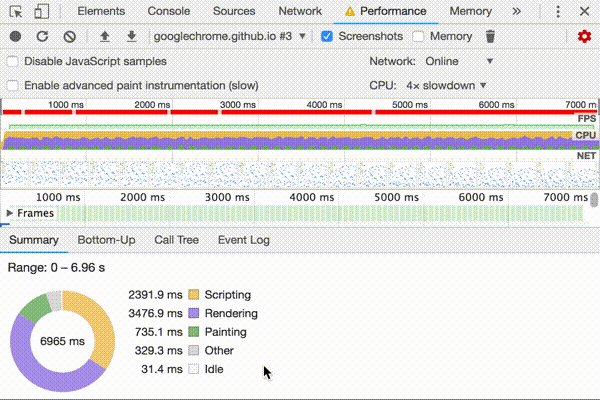
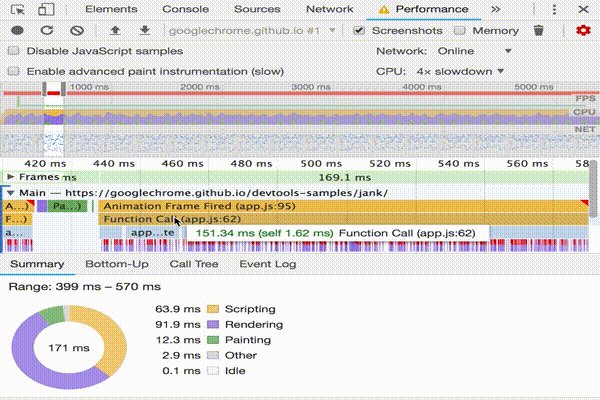
- Beachten Sie die Registerkarte Zusammenfassung. Wenn keine Ereignisse ausgewählt sind, zeigt diese Registerkarte eine Aufschlüsselung der Aktivitäten an. Die Seite verbrachte die meiste Zeit mit dem Rendern. Da Leistung die Kunst ist, weniger Arbeit zu verrichten, besteht Ihr Ziel darin, den Zeitaufwand für das Rendern zu reduzieren.

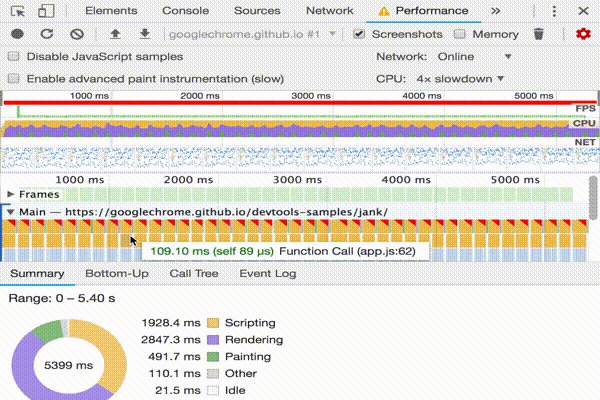
- Erweitern Sie den Hauptabschnitt. DevTools zeigt Ihnen ein Flammendiagramm der Aktivitäten im Hauptthread im Laufe der Zeit. Die x-Achse stellt die Aufzeichnung über die Zeit dar. Jeder Balken repräsentiert ein Ereignis. Ein breiterer Balken bedeutet, dass das Ereignis länger gedauert hat. Die Y-Achse repräsentiert den Aufrufstapel. Wenn Sie Ereignisse übereinander gestapelt sehen, bedeutet dies, dass die oberen Ereignisse die unteren Ereignisse verursacht haben.

- Es gibt viele Daten in der Aufzeichnung. Zoomen Sie auf ein einzelnes Ereignis, das von einem Animationsframe ausgelöst wird, indem Sie klicken, halten und mit der Maus über die Übersicht ziehen, die den Abschnitt enthält, der die FPS-, CPU- und Netzdiagramme enthält. Auf der Registerkarte Hauptabschnitt und Zusammenfassung werden nur Informationen für den ausgewählten Teil der Aufnahme angezeigt.

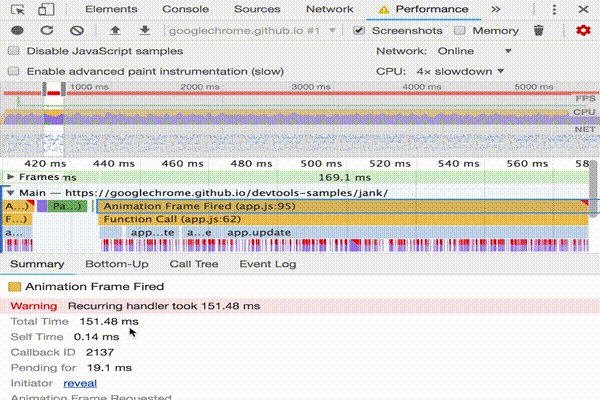
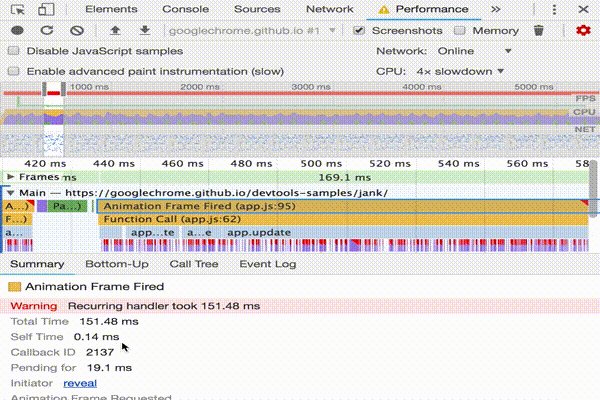
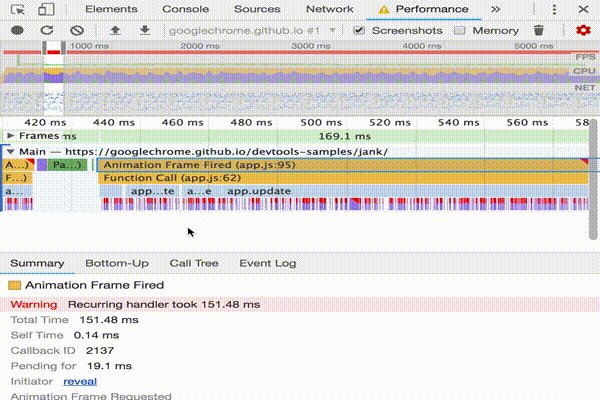
- Beachten Sie das rote Dreieck oben rechts im Ereignis Animation Frame Fired. Wenn Sie ein rotes Dreieck sehen, ist dies eine Warnung, dass möglicherweise ein Problem mit diesem Ereignis vorliegt.
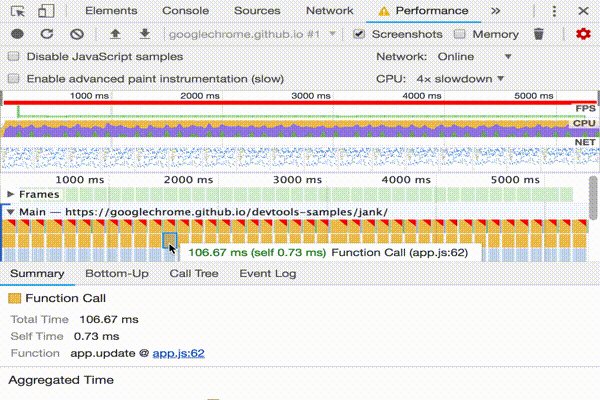
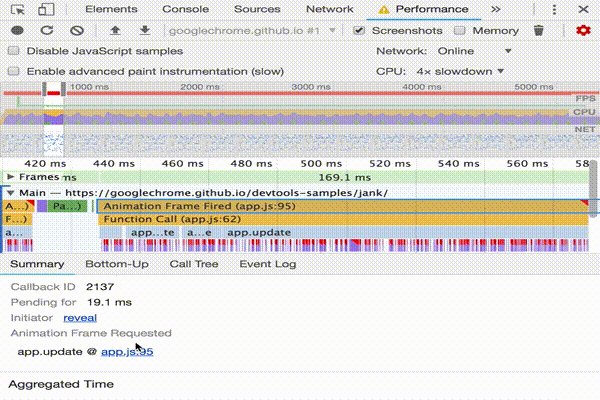
- Klicken Sie auf das Ereignis Animation Frame gefeuert. Die Registerkarte Zusammenfassung zeigt Ihnen nun Informationen zu diesem Ereignis. Beachten Sie den Enthüllungslink. Wenn Sie darauf klicken, hebt DevTools das Ereignis hervor, das das vom Animationsrahmen ausgelöste Ereignis ausgelöst hat. Beachten Sie auch die App.js:95 Verknüpfung. Wenn Sie darauf klicken, gelangen Sie zur entsprechenden Zeile im Quellcode.

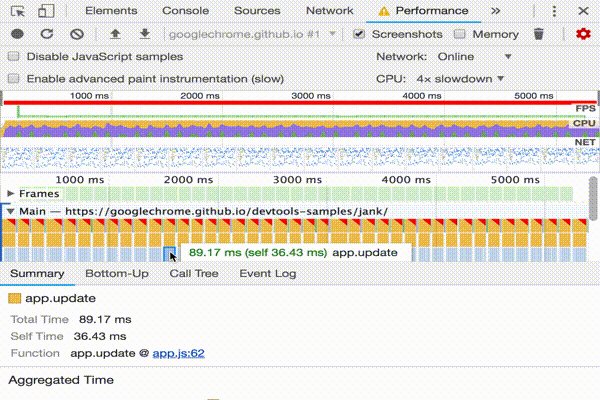
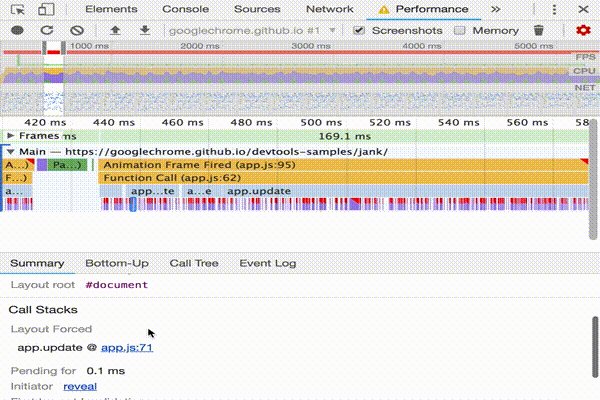
- Unter der App.update-Ereignis, es gibt eine Reihe von lila Ereignissen. Wenn sie breiter wären, sieht es so aus, als hätte jeder ein rotes Dreieck darauf. Klicken Sie jetzt auf eines der lila Layout-Ereignisse. DevTools bietet weitere Informationen zum Ereignis auf der Registerkarte Zusammenfassung. In der Tat gibt es eine Warnung vor erzwungenen Reflows (ein anderes Wort für Layout).
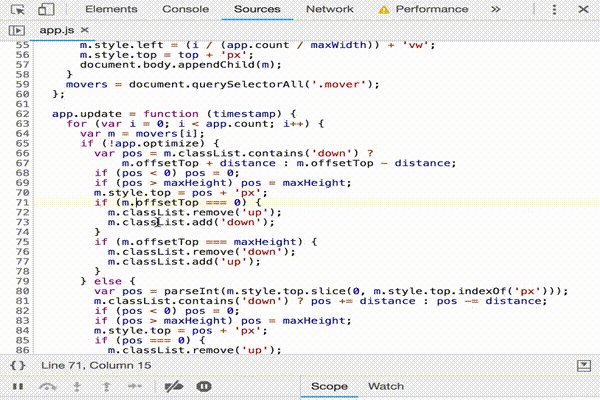
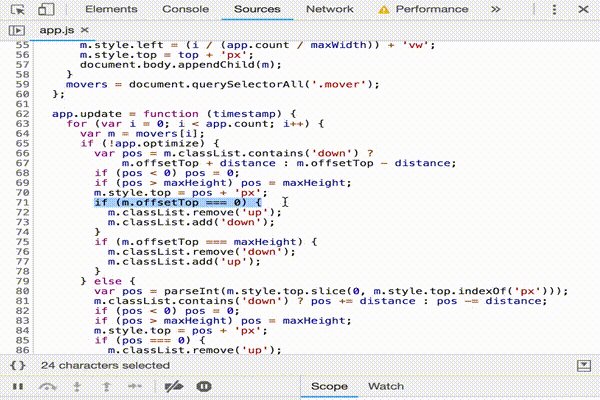
- Klicken Sie auf der Registerkarte Zusammenfassung auf die App.js: 71 Link unter Layout gezwungen. DevTools führt Sie zu der Codezeile, die das Layout erzwungen hat.

Nächste Schritte
Die Grundlage für das Verständnis der Leistung ist das Schienenmodell. Dieses Modell zeigt Ihnen die Leistungsmetriken, die für Ihre Benutzer am wichtigsten sind. Weitere Informationen finden Sie unter Messen der Leistung mit dem Schienenmodell.
Wie bei allem, um sich mit dem Performance-Panel wohler zu fühlen, macht Übung den Meister. Versuchen Sie, Ihre eigenen Seiten zu profilieren und die Ergebnisse zu analysieren. Wenn Sie Fragen zu Ihren Ergebnissen haben, nutzen Sie das Wissen des Internets und öffnen Sie eine Stack-Overflow-Frage mit dem Tag google-chrome-devtools. Fügen Sie nach Möglichkeit Screenshots oder Links zu reproduzierbaren Seiten hinzu.
Um die Laufzeitleistung wirklich zu beherrschen, müssen Sie lernen, wie der Browser HTML, CSS und JS in Pixel auf einem Bildschirm übersetzt. Der beste Ausgangspunkt ist die Übersicht über die Rendering-Leistung. Die Anatomie eines Rahmens taucht noch detaillierter ein.
Zuletzt gibt es viele Möglichkeiten, die Laufzeitleistung zu verbessern. Dieses Tutorial konzentrierte sich auf einen bestimmten Animationsengpass, um Ihnen eine fokussierte Tour durch das Performance-Panel zu geben, aber es ist nur einer von vielen Engpässen, auf die Sie möglicherweise stoßen. Es gibt mehrere andere Aspekte der Laufzeitleistung. Unter den folgenden Links finden Sie gute Tipps zur Verbesserung der Laufzeitleistung auf jeder Ebene:
- Optimieren der JS-Ausführung
- Reduzieren Sie den Umfang und die Komplexität von Stilberechnungen
- Vermeiden Sie große, komplexe Layouts und Layout-Thrashing
- Vereinfachen Sie die Farbkomplexität und reduzieren Sie die Farbbereiche
- Halten Sie sich an Nur-Compositor-Eigenschaften und verwalten Sie die Ebenenanzahl
- Entprellen Sie Ihre Eingabehandler