GitHub Codespaces bietet Cloud-basierte Entwicklungsumgebungen für jede Aktivität – egal ob es sich um ein langfristiges Projekt oder eine kurzfristige Aufgabe wie das Überprüfen eines Pull-Requests handelt. Sie können mit diesen Umgebungen in Visual Studio Code oder in einem browserbasierten Editor arbeiten.

Environments
Eine Umgebung ist die „Backend“-Hälfte von GitHub Codespaces. Hier findet die gesamte Arbeit im Zusammenhang mit der Softwareentwicklung statt: Kompilieren, Debuggen, Wiederherstellen usw. Wenn Sie an einem neuen Projekt arbeiten, eine neue Aufgabe übernehmen oder eine PR überprüfen müssen, können Sie einfach eine in der Cloud gehostete Umgebung hochfahren, und GitHub Codespaces kümmert sich um die korrekte Konfiguration. Es konfiguriert automatisch alles, was Sie für die Arbeit an Ihrem Projekt benötigen: Quellcode, Laufzeit, Compiler, Debugger, Editor, benutzerdefinierte Dotfile-Konfigurationen, relevante Editor-Erweiterungen und mehr.
Anpassung
GitHub-Codespaces sind pro Projekt vollständig anpassbar. Dies wird erreicht, indem eine devcontainer.json -Datei in das Repository des Projekts aufgenommen wird, ähnlich wie bei der Entwicklung von VS Code-Remote-Containern.
Beispielanpassungen umfassen:
- Festlegen, welches Linux-basierte Betriebssystem verwendet werden soll.
- Automatische Installation verschiedener Tools, Laufzeiten und Frameworks.
- Weiterleitung häufig verwendeter Ports.
- Umgebungsvariablen setzen.
- Editor-Einstellungen konfigurieren und bevorzugte Erweiterungen installieren.
Informationen zu Codespace-spezifischen devcontainer.json-Einstellungen finden Sie in der Dokumentation zum Konfigurieren von Codespaces.
Dotfile pro Benutzerkonfiguration
Dotfiles sind Dateien, deren Dateiname mit einem Punkt (.). Sie enthalten normalerweise Konfigurationsinformationen für Anwendungen und können steuern, wie sich Terminals, Editoren, Quellcodeverwaltung und verschiedene andere Tools verhalten. .bashrc, .gitignore und .editorconfig sind Beispiele für Dotfiles, die häufig von Entwicklern verwendet werden.
Sie können beim Erstellen eines Codespaces ein GitHub-Repo angeben, das Ihre Dotfiles, einen Zielspeicherort für die Dateien sowie Installationsbefehle enthält.
In der Dokumentation zum Personalisieren von Codespaces erfahren Sie, wie Sie Ihre Dotfile-Konfigurationen zu einem Codespace hinzufügen.
Erste Schritte
Es gibt Erste Schritte-Themen für beide GitHub Codespaces-Clients. Diese beschleunigen Sie, indem Sie sich bei GitHub Codespaces anmelden, Ihren ersten Codespace erstellen und mit Ihrem bevorzugten Client eine Verbindung herstellen:
- Codespaces in VS Code – Verwenden Sie die GitHub Codespaces-Erweiterung, um eine Verbindung herzustellen und in Ihrer Umgebung zu arbeiten.
- Codespaces im Browser – Stellen Sie über einen browserbasierten Editor eine Verbindung zu Ihrem Codespace her.
Erweiterungsautoren
Die VS Code-Erweiterungs-API verbirgt die meisten Implementierungsdetails für die Remote-Ausführung, sodass viele Erweiterungen nur in GitHub-Codespaces-Umgebungen ohne Änderungen funktionieren. Wir empfehlen Ihnen jedoch, Ihre Erweiterung in einem Codespace zu testen, um sicherzustellen, dass alle Funktionen wie erwartet funktionieren. Weitere Informationen finden Sie im Artikel zur Unterstützung von Remote-Entwicklung und GitHub-Codespaces.
Häufige Fragen
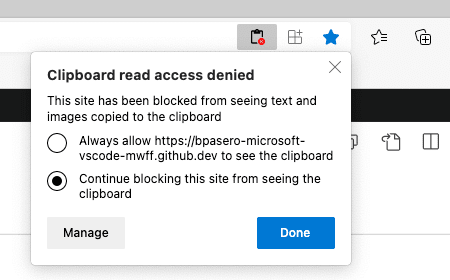
Wie erlaube ich VS Code, zum Lesen auf meine Zwischenablage zuzugreifen?
In bestimmten Fällen fragt VS Code Sie möglicherweise nach der Berechtigung, beim Lesen auf die Zwischenablage zuzugreifen. Sie sollten in der Lage sein, den Zugriff auf die Zwischenablage von Ihrem Browser aus entweder über die Einstellungen (Suche nach „Site-Berechtigungen“) oder durch Suchen nach dieser Option in der Adressleiste rechts zu gewähren:

Sobald Sie VS Code Zugriff auf die Zwischenablage gewährt haben, können Sie den Vorgang wiederholen.
Fragen oder Feedback
Wenn Sie Fragen haben, können Sie das GitHub Codespaces-Handbuch zur Fehlerbehebung lesen. Wenn Sie Feedback geben möchten, können Sie Probleme in der GitHub Codespaces Support Community eingeben.