- Was ist CMS-Integration?
- Historische Herausforderungen der CMS-Integration
- Der Subdomain-Ansatz
- Der Unterverzeichnis-Ansatz
- Was dann?
- Suchen Sie ein leistungsstarkes CMS, das mit Ihnen skaliert und Ihr Team glücklicher macht? Erfahren Sie mehr.
- Inhalt als Daten
- CMS-Integration im Detail
- Hinzufügen des Routers
- Hinzufügen der Blog-Seite
- Suchen Sie ein leistungsstarkes CMS, das mit Ihnen skaliert und Ihr Team glücklicher macht? Erfahren Sie mehr.
- Butter hinzufügen
- Weiterleitung zum Beitrag
- Hinzufügen von Inhalten
- Fazit
- Weiterlesen
Was ist CMS-Integration?
Betrachten Sie das folgende Szenario: Sie haben eine voll funktionsfähige Website und möchten ihr ein Blog hinzufügen. Das Problem: Sie haben dies bisher nicht berücksichtigt, und Sie fragen sich, was die beste Lösung ist, die keine umfassende Neufassung Ihrer funktionierenden App erfordert.
Vielleicht befindet sich Ihre Website noch in der Entwicklung, aber alle Lösungen zum Hinzufügen von Blogging-Funktionen scheinen schwierig in Ihren aktuellen Stack zu passen.
Klingt bekannt?

Mit anderen Worten, CMS-Integration ist das Hinzufügen von CMS-Funktionen zu einer vorhandenen Website. Dieser Artikel soll mehr davon in der Praxis erklären, was die Schwachstellen sind, wie sie gelöst werden können und wie Sie ein Web-Content-Management-System effizient in Ihr aktuelles Projekt einfügen können, ohne alles von Grund auf neu schreiben zu müssen.
Historische Herausforderungen der CMS-Integration
Traditionelle CMS-Lösungen wie WordPress haben sich historisch zu ganzen Lösungen entwickelt, die alles für Ihre App oder Website steuern. Dies bedeutet, dass Ihre App höchstwahrscheinlich als „Monolith“ lebt, eine einzelne Technologieeinheit, die die gesamte Website steuern soll.
Dies könnte in Ordnung sein, bis es nicht mehr ist. Angenommen, Sie haben WordPress satt und möchten den CMS-Anbieter wechseln. Schließlich treten bei einer monolithischen Lösung wahrscheinlich Skalierbarkeitsprobleme auf, wenn sie wächst. Sie haben jetzt ein Problem, da Sie Kernteile Ihrer App neu erstellen müssen, die möglicherweise nicht einmal mit dem CMS zusammenhängen. Oder vielleicht sind Sie ein erfahrener Entwickler, der gerne Web-Apps mit Ihrem bevorzugten Tech-Stack schreibt, aber eine einfache Schnittstelle für nicht-technische Content-Ersteller und Editoren benötigt, um Inhalte hinzufügen und bearbeiten zu können, ohne dass Sie Code aktualisieren müssen.
Historisch gesehen sind CMS-Lösungen eng an die App gekoppelt. Sie können die Auswirkungen einer eventuellen Änderung in der Zukunft durch frühzeitige Planung minimieren, aber die Realität ist, dass Sie nicht immer in der Lage sein werden, die Notwendigkeit dafür vorauszusehen – und selbst wenn Sie dies tun, sind die aktuellen Ansätze einfach suboptimal, wie wir als nächstes sehen werden.
Der Subdomain-Ansatz
Eine Möglichkeit, die durch eine Monolith-Lösung auferlegten Einschränkungen zu umgehen, besteht darin, Ihr Blog in eine andere Subdomain zu verschieben, z blog.example.com . Auf diese Weise können Sie Ihr CMS einrichten und trotzdem Ihren bevorzugten Tech-Stack behalten. Sie können beispielsweise eine Website mit Angular + NodeJS erstellen und ein WordPress-Blog in einer anderen Subdomain installieren.
Während dies funktioniert, gibt es einige Einschränkungen bei diesem Ansatz:
- SEO. Das Hauptproblem ist, dass das Einrichten Ihres Blogs unter einer Subdomain Ihre SEO negativ beeinflussen kann. Für Inhalte, die von organischen Suchanfragen abhängen, ist dies sehr unerwünscht.
- UI-Konsistenz. Sie werden mit der zusätzlichen Arbeit beauftragt, eine konsistente Benutzeroberfläche für zwei separate Apps beizubehalten, damit Sie Ihre Benutzer nicht verwirren. So naiv es auch ist, betrachten Sie den Fall, in dem Sie ein Layout für Ihre Web-App entwickelt haben und nun ein WordPress-Theme finden (oder entwickeln) müssen, das ihm ähnelt.
- Mehrere Apps Overhead. Anstelle einer haben Sie zwei Anwendungen zu warten. Auf lange Sicht kann dies zu Unannehmlichkeiten führen.
Der Unterverzeichnis-Ansatz
Eine Alternative zu Subdomains ist die Verwendung von Unterverzeichnissen. Tatsächlich mildern Unterverzeichnisse die Hauptprobleme von Subdomains. Erstens sind sie SEO-freundlich. Außerdem sind sie immer noch Teil derselben App, die nur in einem anderen Verzeichnis installiert ist. Diese Struktur mildert den Overhead für mehrere Apps und Benutzeroberflächen.
Das Problem ist, dass das Festlegen eines CMS in einem Unterverzeichnis technisch schwierig sein kann. Es ist definitiv nicht trivial, alles zusammen zu orchestrieren. Ein DevOps-Problem ist etwas, das Sie sicherlich nicht fördern möchten.
Was dann?
Beiden Ansätzen gemeinsam ist ein erheblicher Integrationsaufwand. Darüber hinaus entkoppeln Sie Ihre App nicht vollständig vom CMS, was bedeutet, dass sie klobig nebeneinander existieren. Eine wirklich gute Lösung sollte Integrationsrisiken neutralisieren und minimale Auswirkungen auf die aktuelle Architektur haben, insbesondere aus DevOps-Sicht. Dies ist etwas, was ein Headless CMS Ihnen ermöglicht.
Suchen Sie ein leistungsstarkes CMS, das mit Ihnen skaliert und Ihr Team glücklicher macht? Erfahren Sie mehr.
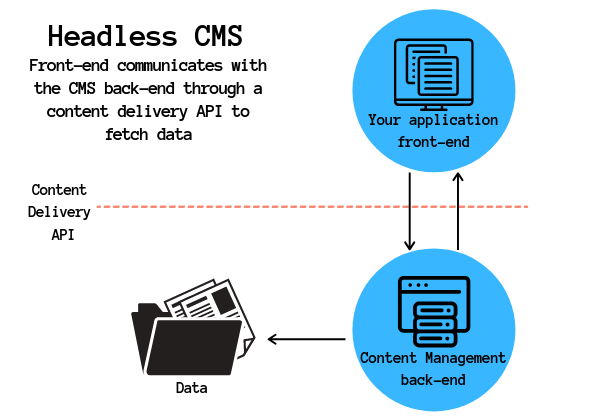
Ein Headless CMS ist ein Backend-Content-Repository, das Inhalte über API zugänglich macht. Mit diesem Ansatz können Sie Inhalte wie normale Daten behandeln.
Inhalt als Daten
Angenommen, Sie möchten Ihre App in Google Maps integrieren. Sie möchten keine Änderungen am Design vornehmen, Sie sollten keine anderen Server einrichten und alles in derselben Domäne belassen, ohne ein neues Verzeichnis zu erstellen. Wie ist das möglich?
Dies geschieht, weil Sie davon ausgehen, dass alle Geolokalisierungsdaten, die Sie möglicherweise benötigen, auf vorhersehbare Weise von einer 3rd-Party-Anwendung abgerufen werden. Daher müssen Sie sich nur darauf vorbereiten, diese Informationen zu erhalten und entsprechend anzuzeigen. Zum Beispiel, indem Sie eine Markierung in eine Karte mit einer Reihe von Koordinaten setzen.
Herkömmliche CMS-Lösungen führen diese Vorgänge bereits aus, jedoch nur für den internen Verbrauch. WordPress speichert Ihre Inhalte in der Datenbank und ruft sie bei Bedarf ab, ohne sie anderen Anwendungen zugänglich zu machen. Die Art und Weise, wie Ihr Layout oder Ihre Designs diese Daten verbrauchen, unterscheidet sich von der einer regulären API, da Sie Framework-spezifische Methoden verwenden müssen. Diese Methoden fügen eine weitere Ebene der Komplexität hinzu, egal wie gründlich Sie ihre Dokumentation finden.
Genau so kann eine Lösung wie Butter helfen. ButterCMS, ein kopfloses CMS, ermöglicht es Ihnen, Inhalte normalerweise in einer separaten Umgebung zu erstellen und Inhalte direkt in Ihrer App über eine API zu konsumieren. Das Endergebnis ist, dass Ihre Inhalte als reguläre Daten verwaltet, von den Servern von Butter abgerufen und nach Ihren Wünschen gerendert werden, ohne die Architektur Ihrer App zu ändern.
Die Verwendung von Inhalten als Daten bedeutet, dass Sie sprachunabhängig sein müssen, dh Sie sollten in der Lage sein, Ihre Inhalte unabhängig von Ihrem Tech-Stack zu erfassen. Butter unterstützt derzeit alle wichtigen Sprachen, sodass Sie es noch heute in Ihre App werfen und sofort mit dem Bloggen beginnen können.
Im nächsten Abschnitt werden wir sehen, wie es in der Praxis funktioniert, indem wir einen Blog zu einer regulären Website hinzufügen.
CMS-Integration im Detail
Nun, da wir verstehen, was CMS-Integration bedeutet, lassen Sie uns sehen, wie man es tun kann. Für dieses Tutorial werde ich React verwenden, aber wie bereits erwähnt, können Sie mit Ihrem Lieblingsstapel arbeiten. Überprüfen Sie alle verfügbaren APIs auf der ButterCMS-Website, falls Sie dies noch nicht getan haben.
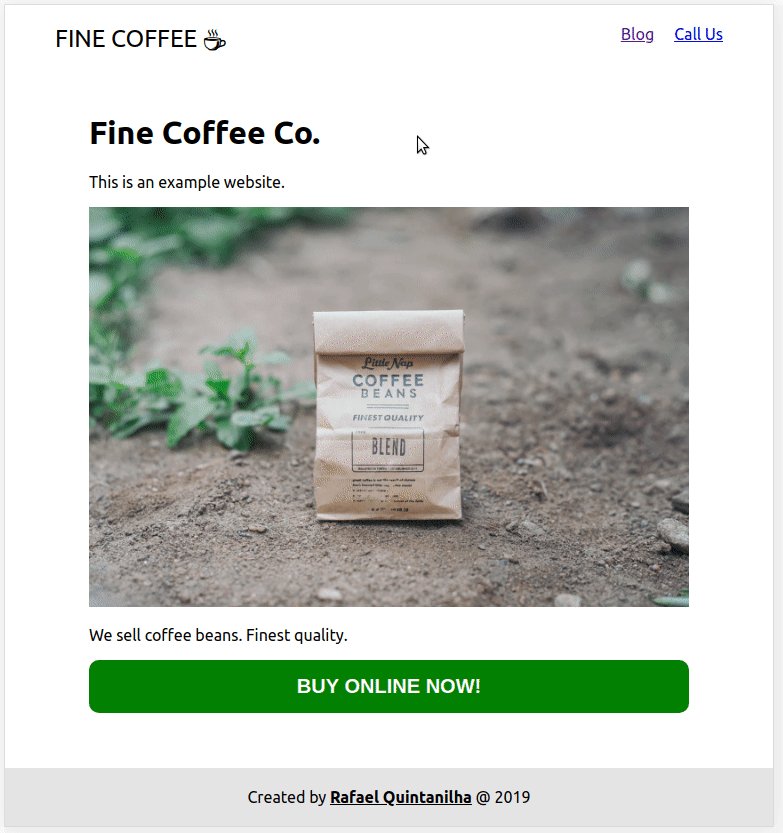
In unserem Beispiel nehmen wir an, wir haben eine bestehende Website und unser Ziel ist es, einen Blog hinzuzufügen. So sieht es aus, bevor wir Butter hinzufügen.

Derzeit gibt es auf der Website nichts Besonderes. Es ist nur eine normale Website mit einigen Dummy-Inhalten. Sie können diesem Tutorial folgen, indem Sie dieses GitHub-Repo überprüfen . Dieses Projekt wurde mit Create React App gestartet. Der Einfachheit halber werde ich CSS-Änderungen weglassen, aber die Hauptdatei kann hier eingesehen werden.
Hinzufügen des Routers
Fügen wir eine Seite hinzu, die unseren Blog-Inhalt enthält und als Unterverzeichnis fungiert. Wie bereits erwähnt, verbessert dieser Ansatz SEO. Dafür benötigen wir einen Router. Öffnen Sie in Ihrem App-Verzeichnis das Terminal und geben Sie Folgendes ein:
$ yarn react-router-dom Oder alternativ:
$ npm i --save react-router-dom Um den Code zu vereinfachen, werde ich unser Zuhause in drei verschiedene Komponenten aufteilen. So sieht App.js aus:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App; Jetzt möchten wir in der Lage sein, entweder Home oder die Liste der Blog-Beiträge zu rendern. Wir ersetzen dann Home durch den Router und stellen sicher, dass das main -Element allen Routen gemeinsam ist:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }} Speichern und überprüfen Sie Ihren Fortschritt, indem Sie npm start ausführen und zu http://localhost:3000 gehen. Sie werden sehen, dass Ihre App normal geladen wird, aber wenn Sie die URL in http://localhost:3000/blog ändern, wird ein leerer Bereich gerendert. Lassen Sie uns das beheben!
Hinzufügen der Blog-Seite
Sobald der Router eingerichtet ist, erstellen wir eine Dummy-Seite, auf der wir den Blog-Inhalt in nur einem Moment speichern. Erstellen Sie eine Datei mit dem Namen Blog.js und fügen Sie diesen Code hinzu:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;Jetzt ist es an der Zeit, unseren Router auf diese neue Seite aufmerksam zu machen. In App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main> Wir brauchen eine Möglichkeit, Benutzern den Besuch der Blog-Seite zu ermöglichen, ohne die URL manuell ändern zu müssen. Lassen Sie uns das beheben in Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;Und das war’s! Sie haben jetzt eine Subdomain, die nur auf Ihre Blog-Posts wartet:
Suchen Sie ein leistungsstarkes CMS, das mit Ihnen skaliert und Ihr Team glücklicher macht? Erfahren Sie mehr.
Butter hinzufügen
Um Butter zum Abrufen Ihrer Inhalte zu verwenden, benötigen Sie einen API-Schlüssel. Gehen Sie zur Hauptseite von Butter und melden Sie sich für die Testversion an, um eine zu erhalten.
Erstellen Sie mit dem Schlüssel in der Hand eine Datei mit dem Namen butter-client.js im Ordner src:
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter; Stellen Sie sicher, dass Sie <YOUR_API_KEY> durch Ihren tatsächlichen Schlüssel ersetzen.
Der nächste Schritt besteht darin, Blog.js zu ändern, um eine Verbindung mit Butter herzustellen. Für etwas mehr Spaß werde ich die neue React Hooks API verwenden.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;Der Schlüsselteil für die Verbindung mit Butter ist der folgende:
const response = await butter.post.list({ page: 1, page_size: 10 })
Hier kommunizieren wir mit ButterCMS und rufen unsere Inhalte ab. Beachten Sie, dass wir der Einfachheit halber nur die ersten zehn Beiträge abrufen. Sie können die API-Referenz überprüfen, wenn Sie neugierig auf andere Möglichkeiten sind.
Der Rest des Codes besteht darin, Steuervariablen einzurichten und den richtigen Inhalt zu rendern. Beachten Sie, dass wir fetchPosts() nur ausführen, wenn die Komponente bereitgestellt wird, die durch den useEffect -Hook ohne Abhängigkeiten definiert ist (ein leeres Array).
Beachten Sie, dass wir für jeden zurückgegebenen Beitrag die PostSnippet -Komponente rendern, in der grundlegende Informationen zum Beitrag angezeigt werden, z. B. der Titel, die Zusammenfassung und der Name des Autors. Lassen Sie uns vorwärts gehen und PostSnippet erstellen.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;Lesen Sie die Dokumentation, um alle von der API zurückgegebenen Werte zu überprüfen. Beachten Sie die Verwendung von MomentJS zum Formatieren des Veröffentlichungsdatums.
So sollte Ihre Blog-Seite jetzt aussehen, wenn der Dummy-Beitrag automatisch erstellt wird:

Der letzte Schritt besteht darin, den vollständigen Beitrag anzuzeigen und einen Permalink, dh eine permanente URL, darauf zu haben.
Weiterleitung zum Beitrag
Jeder Beitrag hat seinen eigenen Link. Gehen wir zurück zu App.js und fügen eine neue Route hinzu:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch> Diese neue Route wird aktiviert, wenn die URL das Format https://example.com/blog/my-fancy-post hat und die Post -Komponente rendert. Damit dies funktioniert, muss Post über alle Informationen verfügen, die zum Rendern des Inhalts erforderlich sind. Gehen wir zurück zu PostSnippet und fügen Sie dem Titel einen Hyperlink hinzu:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3> Beachten Sie, dass wir den Slug als Permalink verwenden und die im Snippet enthaltenen Requisiten direkt an die Komponente übergeben, die auf die Route festgelegt ist (in unserem Fall Post ). Sehr ordentlich von den React-Router-Leuten!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;Die über die state -Stütze der Link -Komponente übergebenen Daten sind über props.location.state zugänglich. Dies ist alles, was wir brauchen, um den richtigen Inhalt anzuzeigen.
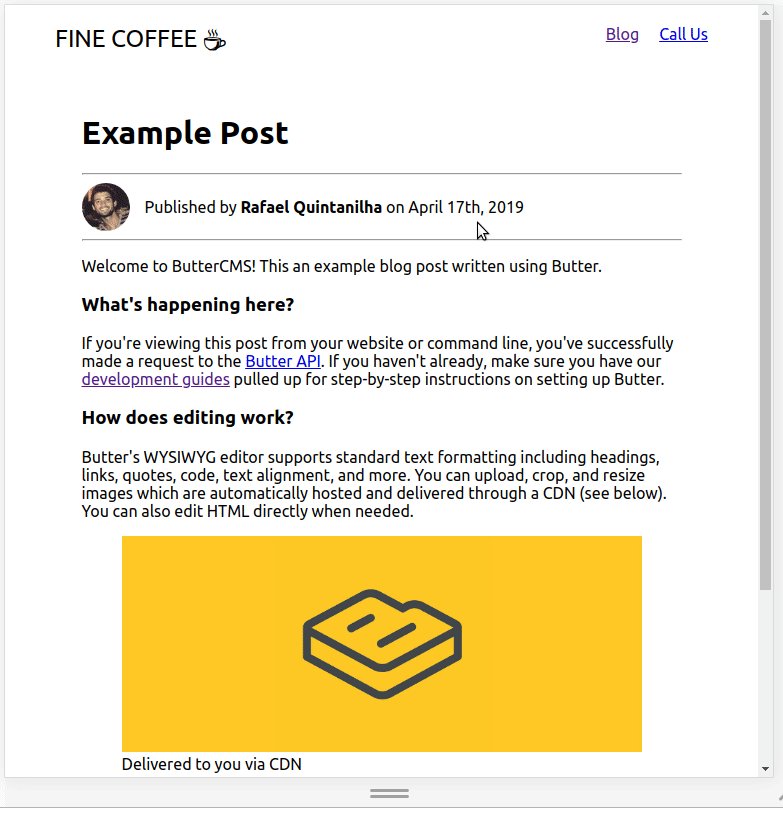
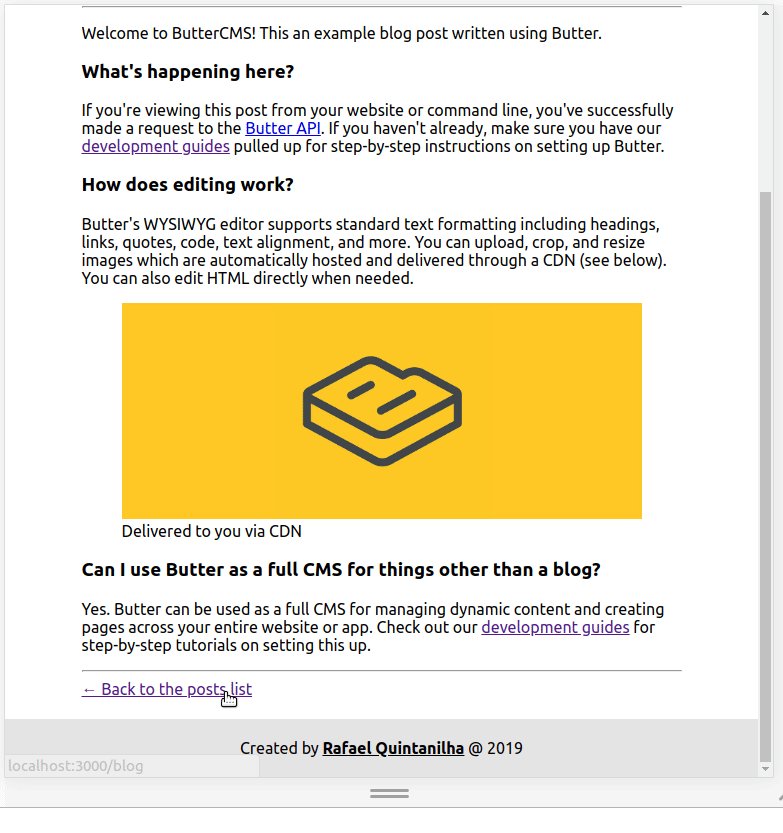
Wenn alles gut gegangen ist, ist dies das Endergebnis:
Hinzufügen von Inhalten
Sobald wir das CMS erfolgreich in unsere bestehende Website integriert haben, können wir den Inhalt problemlos auf der Seite von Butter verwalten. Glücklicherweise müssen Sie keinen Code mehr anfassen – und wir haben unsere App vom CMS entkoppelt!
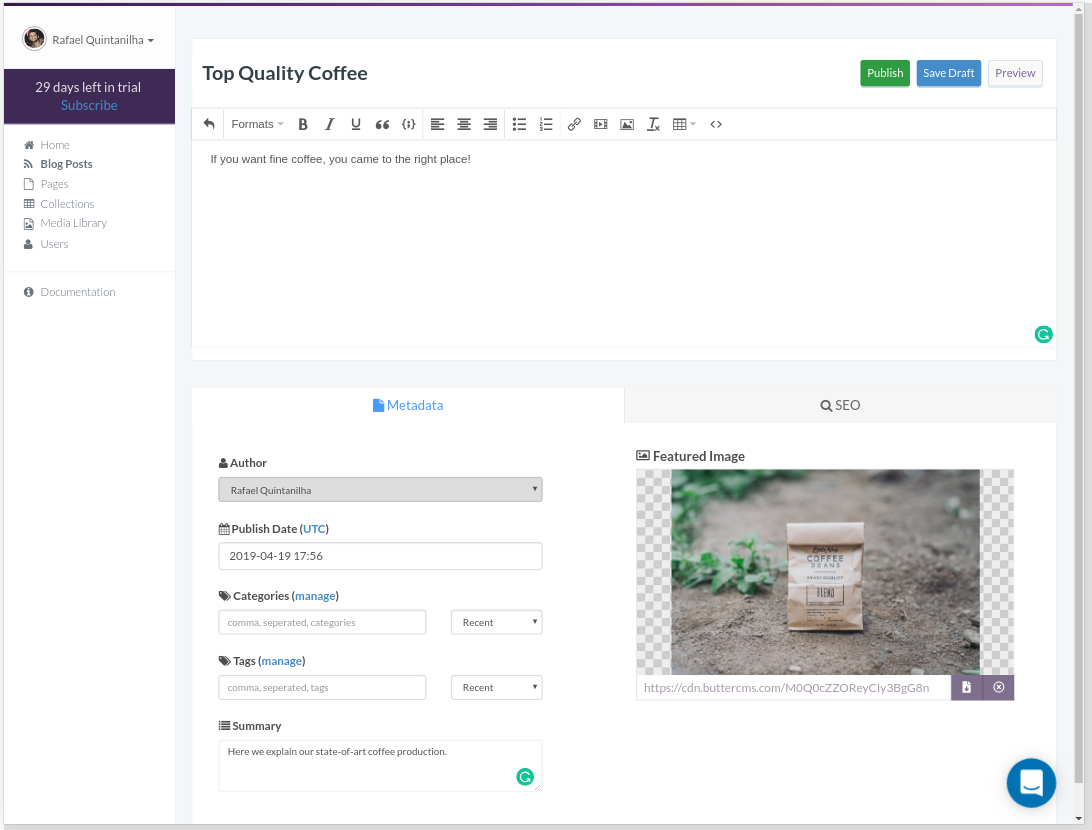
Um zu veranschaulichen, wie einfach das Hinzufügen neuer Inhalte sein kann, öffnen wir das Admin-Panel von Butter, klicken auf Blog-Beiträge und erstellen einen neuen Beitrag, indem wir Inhalte hinzufügen und auf Veröffentlichen klicken:

Wenn der Beitrag veröffentlicht ist, kehren Sie zur App zurück und überprüfen Sie, ob er bereits vorhanden ist:

Und das war’s! Unsere Integration erfolgt mit minimalem Aufwand.
Der vollständige Code für dieses Tutorial ist auf GitHub verfügbar. Es gibt auch ein Live-Beispiel, wenn Sie neugierig auf das Endergebnis sind.
Fazit
Das Web entwickelt sich ständig weiter, was dazu führt, dass aufdringliche Lösungen, die nicht mit anderen Technologien mitspielen, beiseite geschoben werden. Integration und Wartbarkeit sind wichtige Anliegen, die verantwortungsvoll angegangen werden müssen.
Wenn Sie Ihre Inhalte als reguläre Daten behandeln, erhalten Sie die Flexibilität, die Sie benötigen, um die Leistungsfähigkeit von CMS-Lösungen zu nutzen, ohne an eine Technologie gebunden zu sein, da Sie nie wissen, wann Sie sie in Zukunft möglicherweise wechseln möchten. Wahlfreiheit und weniger Wartungsaufwand sind große Gewinne für Entwickler.
Zum Abschluss sollte eine gute CMS-Integration:
- Entkoppeln Sie Ihre Website von den Daten. Beide sollten nebeneinander existieren, ohne direkt miteinander verbunden zu sein, in dem Sinne, dass Änderungen an einem Ende das andere Ende nicht beeinflussen.
- Ermöglichen eine einfache Integration. Eine einfache API erledigt die Arbeit. Rufen Sie einfach die API auf, wenn Sie Inhalte aus dem CMS in Ihre App einfügen möchten.
- Haben reduzierte Änderungskosten. Wenn Sie jemals die zugrunde liegenden Technologien ändern möchten, die Ihre Anwendung antreiben, sollte ein CMS die Komplexität der Änderung nicht beeinträchtigen.
- Geben sie freiheit von tech stapel. Das CMS sollte unabhängig von dem Tech-Stack sein, den Sie in Ihrem Projekt verwenden möchten. Sie sind separate Entitäten und sollten sich daher abgesehen von der API nicht gegenseitig stören.
Weiterlesen
In diesem Artikel haben wir gezeigt, wie Sie ButterCMS in eine React-Anwendung integrieren können. Es gibt auch eine umfangreiche Liste, wie Sie dasselbe mit anderen Plattformen tun können:
- Verwenden Sie Buttercreme mit Vue.js
- Verwenden Sie ButterCMS mit Angular
- Verwenden Sie ButterCMS mit Django
- Verwenden Sie ButterCMS mit Golang
- Verwenden Sie ButterCMS mit PHP