- Wat is CMS-integratie
- Historische uitdagingen van CMS-integratie
- de Subdomeinbenadering
- de Subdirectory-benadering
- Wat Dan?
- op zoek naar een krachtig CMS dat met u schaalt en uw team gelukkiger maakt? Meer informatie.
- inhoud Als gegevens
- CMS integratie in meer Detail
- het toevoegen van de Router
- het toevoegen van de Blog Pagina
- op zoek naar een krachtig CMS dat met u schaalt en uw team gelukkiger maakt? Meer informatie.
- boter
- Routing naar de Post
- inhoud
- conclusie
- verder lezen
Wat is CMS-integratie
overweeg het volgende scenario: U hebt een volledig functionele website en u wilt er een blog aan toevoegen. Het probleem: je hebt niet eerder goed voor dit, en je begint je af wat de beste oplossing kan zijn dat zal niet een grote herschrijving van uw werkende app vereisen.
misschien is uw website nog in ontwikkeling, maar alle oplossingen voor het toevoegen van bloggen functionaliteit lijken moeilijk te passen in uw huidige stack.
klinkt bekend?

met andere woorden, CMS integratie is het toevoegen van CMS mogelijkheden aan een bestaande website. Dit artikel is bedoeld om meer uit te leggen in de praktijk, wat de pijnpunten zijn, hoe ze op te lossen, en hoe u efficiënt kunt toevoegen van een web content management systeem in uw huidige project zonder dat alles te herschrijven vanaf nul.
Historische uitdagingen van CMS-integratie
traditionele CMS-oplossingen, zoals WordPress, zijn historisch geëvolueerd tot complete oplossingen die alles voor uw app of website beheren. Het betekent dat uw app zal waarschijnlijk leven als een “monoliet”, een eenheid van technologie die wordt verondersteld om het geheel van uw website te controleren.
dit kan goed zijn totdat het niet meer is. Stel dat je moe van WordPress groeien en willen de CMS provider te veranderen. Immers, bent u waarschijnlijk schaalbaarheidsproblemen tegenkomen met een monolithische oplossing als het groeit. Je hebt nu een probleem, als je nodig hebt om de kern delen van uw app die misschien niet eens worden gerelateerd aan het CMS opnieuw op te bouwen. Of misschien bent u een ervaren ontwikkelaar die graag web apps te schrijven met behulp van uw favoriete tech stack, maar vereisen een eenvoudige interface voor niet-technische content makers en editors in staat zijn om inhoud toe te voegen en te bewerken zonder dat u code bij te werken.
historisch gezien zijn CMS-oplossingen nauw gekoppeld aan de app. Je kunt de impact van een eventuele verandering in de toekomst minimaliseren door vroege planning, maar de realiteit is dat je niet altijd in staat zult zijn om de noodzaak ervan te voorzien – en zelfs als je dat doet, zijn de huidige benaderingen gewoon suboptimaal, zoals we hierna zullen zien.
de Subdomeinbenadering
een manier om de beperkingen van een monolietoplossing te omzeilen is uw blog naar een ander subdomein te verplaatsen, zoals blog.example.com. door dit te doen kunt u het opzetten van uw CMS en nog steeds uw favoriete tech stack. Bijvoorbeeld, je zou kunnen hebben een website gebouwd met Angular + NodeJS en installeer een WordPress blog in een ander subdomein.
hoewel dit werkt, zijn er enkele kanttekeningen bij deze aanpak:
- SEO. Het belangrijkste probleem is dat het opzetten van uw blog onder een subdomein een negatieve invloed kan hebben op uw SEO. Voor inhoud die afhankelijk is van organische zoekopdrachten, is dit zeer ongewenst.
- UI consistentie. U wordt belast met het extra werk van het handhaven van een consistente gebruikersinterface voor twee afzonderlijke apps, zodat u uw gebruikers niet in de war. Zo naïef als het is, overweeg het geval waar u een lay-out voor uw web-app hebben ontwikkeld en nu moeten vinden (of ontwikkelen) een WordPress thema dat erop lijkt.
- meerdere apps overhead. In plaats van een, Heb je twee toepassingen te onderhouden. Op de lange termijn kan dit veel ongemak veroorzaken.
de Subdirectory-benadering
een alternatief voor subdomeinen is het gebruik van submappen. In feite beperken submappen de belangrijkste problemen die door subdomeinen worden gepresenteerd. Ten eerste, ze zijn SEO vriendelijk. Ook, ze zijn nog steeds onderdeel van dezelfde app, net geïnstalleerd in een andere directory. Deze structuur verzacht de multi-app en multi-UI overhead.
het probleem is dat het instellen van een CMS in een submap technisch moeilijk kan zijn. Het is zeker niet triviaal om alles samen te orkestreren. Een DevOps probleem is iets wat je zeker niet wilt bevorderen.
Wat Dan?
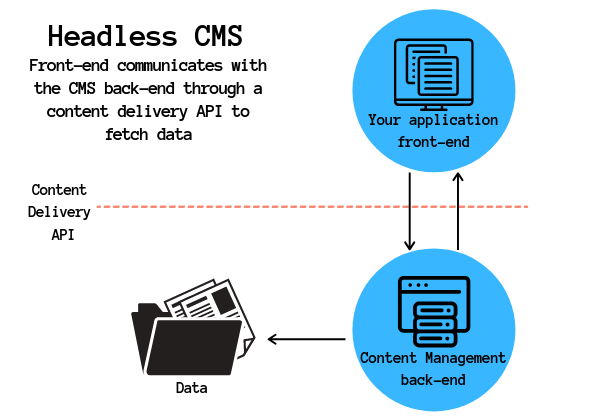
beide benaderingen hebben een aanzienlijke integratie-inspanning gemeen. Bovendien, je niet volledig ontkoppelen van uw app van het CMS, wat betekent dat ze naast elkaar bestaan op een onhandig manier. Een echt goede oplossing moet integratierisico ‘ s neutraliseren en minimale impact hebben op de huidige architectuur, vooral vanuit het perspectief van DevOps. Dit is iets wat een headless CMS je in staat stelt om te doen.
op zoek naar een krachtig CMS dat met u schaalt en uw team gelukkiger maakt? Meer informatie.
een headless CMS is een back-end content repository die content toegankelijk maakt via API. Deze aanpak stelt u in staat om inhoud te behandelen zoals u elk normaal stuk gegevens zou behandelen.
inhoud Als gegevens
stel dat u uw app met Google Maps wilt integreren. U wilt geen stylingwijzigingen aanbrengen, u moet geen andere servers instellen en u moet alles in hetzelfde domein houden zonder een nieuwe map aan te maken. Hoe is dit mogelijk?
dit gebeurt omdat je ervan uitgaat dat alle geolokalisatiegegevens die je nodig hebt op een voorspelbare manier opgehaald zullen worden vanuit een applicatie van derden. Dus alles wat je hoeft te doen is je voor te bereiden om dat stukje informatie te ontvangen en het dienovereenkomstig weer te geven. Bijvoorbeeld, het plaatsen van een markering in een kaart gegeven een set van coördinaten.
traditionele CMS-oplossingen voeren deze bewerkingen al uit, maar alleen voor intern gebruik. WordPress zal uw inhoud op te slaan in de database en op te halen indien nodig, zonder het bloot te stellen aan andere toepassingen. De manier waarop uw lay-out of thema ‘ s verbruiken deze gegevens is anders dan wat een gewone API doet, omdat je nodig hebt om framework-specifieke methoden te gebruiken. Deze methoden voegen nog een laag van complexiteit, het maakt niet uit hoe grondig je hun documentatie te vinden.
dit is precies hoe een oplossing als boter kan helpen. ButterCMS, een headless CMS, kunt u inhoud normaal te maken in een aparte omgeving, zoals het zou moeten zijn, en consumeren inhoud rechtstreeks in uw app via een API. Het eindresultaat is dat uw inhoud wordt beheerd als reguliere gegevens, opgehaald van Butter ‘ s servers en weergegeven zoals u wilt, zonder de architectuur van uw app te veranderen.
het gebruik van content als data betekent dat je taal agnostisch moet zijn, dat wil zeggen dat je in staat moet zijn om je content te pakken, ongeacht je tech stack. Boter ondersteunt momenteel alle belangrijke talen, zodat u kunt gooien op uw app vandaag en beginnen met bloggen in een keer.
In de volgende sectie zullen we zien hoe het in de praktijk werkt door een blog toe te voegen aan een reguliere website.
CMS integratie in meer Detail
nu we begrijpen wat CMS integratie betekent, laten we eens kijken hoe we dit kunnen doen. Omwille van deze tutorial zal ik React gebruiken, maar zoals ik al eerder zei, kunt u met uw favoriete stack werken. Ga je gang en controleer alle beschikbare API ‘ s in de ButterCMS website als je dat nog niet eerder hebt gedaan.
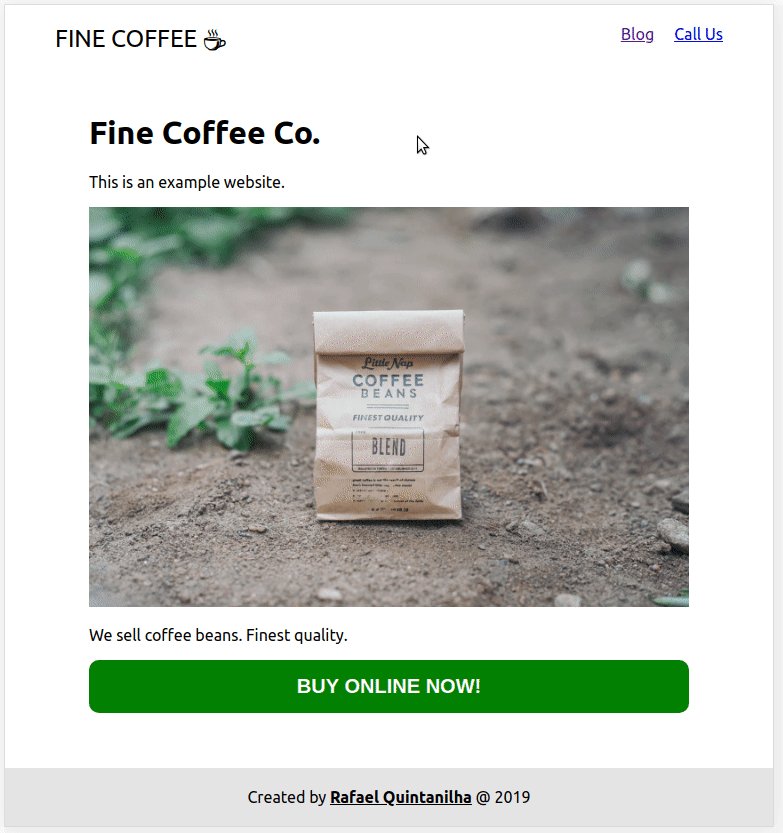
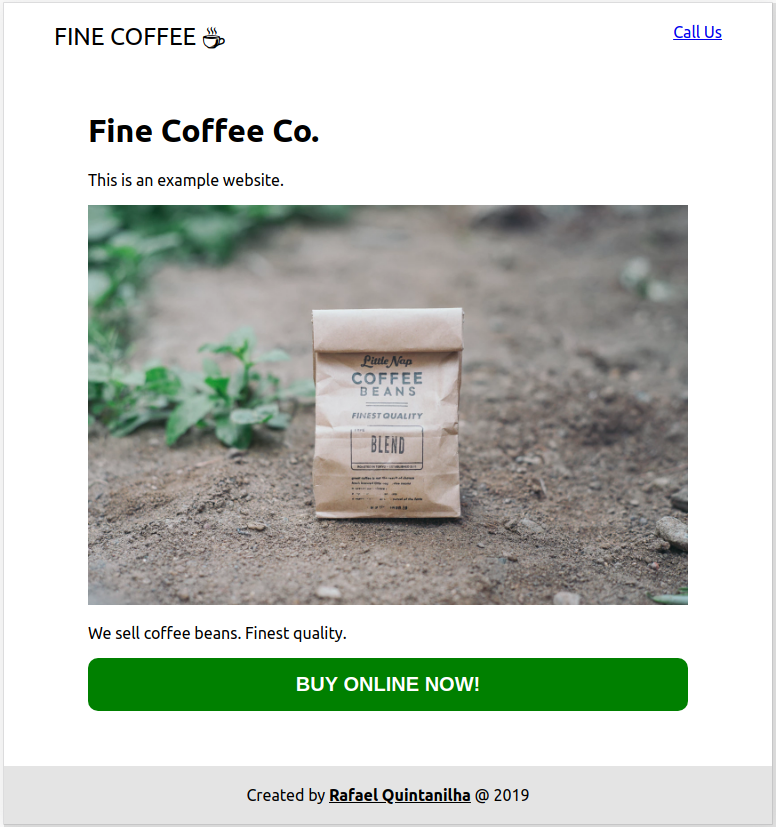
in ons voorbeeld, laten we aannemen dat we een bestaande website hebben en ons doel is om er een blog aan toe te voegen. Zo ziet het eruit voor we boter toevoegen.

er is op dit moment niets bijzonders op de site. Het is gewoon een gewone website met wat nep inhoud. Je kunt deze tutorial volgen door deze GitHub repo te controleren. Dit project werd bootstrapped met Create React App. Voor de eenvoud zal ik CSS wijzigingen weglaten, maar het hoofdbestand kan hier worden geïnspecteerd.
het toevoegen van de Router
laten we een pagina toevoegen die onze bloginhoud zal bevatten en zal werken als een subdirectory. Zoals eerder uitgelegd, deze aanpak verbetert SEO. Hiervoor hebben we React Router nodig. In uw app directory open de terminal en typ:
$ yarn react-router-dom of als alternatief:
$ npm i --save react-router-domom de code te vereenvoudigen, splits ik ons huis in drie verschillende componenten. Hier is hoe App.js eruit ziet:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;nu willen we Home of de lijst met blogberichten kunnen weergeven. We zullen dan Home vervangen door de router en ervoor zorgen dat het main element gemeenschappelijk is voor alle routes:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Sla uw voortgang op en controleer deze door npm start uit te voeren en naar http://localhost:3000te gaan. U zult zien dat uw app normaal wordt geladen, maar als u de URL wijzigt naar http://localhost:3000/blog, wordt een lege ruimte weergegeven. Laten we dat oplossen!
het toevoegen van de Blog Pagina
zodra de router is ingesteld, laten we een dummy pagina maken die we zullen gebruiken om de blog inhoud in slechts een moment vast te houden. Ga je gang en maak een bestand met de naam Blog.js, voeg deze code toe:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;nu is het tijd om onze router bewust te maken van deze nieuwe pagina. In App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>we moeten een manier om gebruikers in staat om de blog pagina te bezoeken zonder handmatig wijzigen van de URL. Laten we dat in orde maken.Header.js:
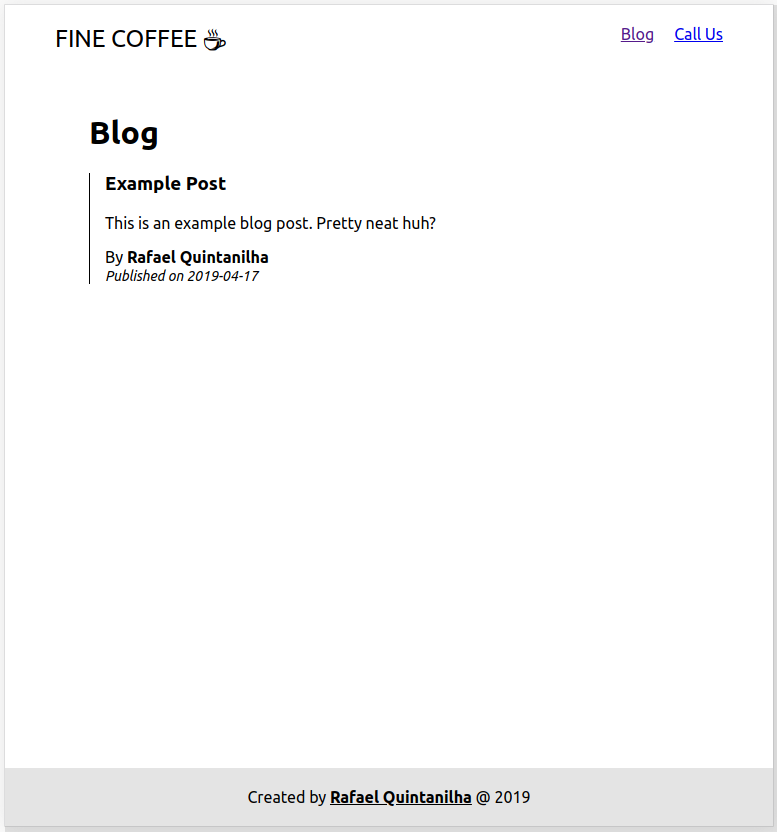
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;en dat is het! Je hebt nu een subdomein helemaal klaar gewoon wachten op uw blog posts:
op zoek naar een krachtig CMS dat met u schaalt en uw team gelukkiger maakt? Meer informatie.
boter
toevoegen om boter te gebruiken om uw inhoud op te halen, hebt u een API-sleutel nodig. Ga naar Butter ‘ s hoofdpagina en meld je aan voor de proef om er een te krijgen.
met de sleutel in de hand, Maak een bestand met de naam butter-client.js aan onder de map src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;zorg ervoor dat u <YOUR_API_KEY> vervangt door uw werkelijke sleutel.
de volgende stap is Blog.js te wijzigen om verbinding te maken met boter. Voor wat extra plezier zal Ik gebruik maken van de nieuwe React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;het belangrijkste onderdeel voor het verbinden met boter is::
const response = await butter.post.list({ page: 1, page_size: 10 })
hier communiceren we met ButterCMS en halen we onze content op. Merk op dat we voor de eenvoud alleen de eerste tien berichten ophalen. U kunt de API referentie controleren als u nieuwsgierig bent naar andere mogelijkheden.
de rest van de code gaat over het instellen van controlevariabelen en het renderen van de juiste inhoud. Merk op dat we fetchPosts() alleen draaien als de component aankoppelt, wat wordt gedefinieerd door de useEffect hook zonder enige afhankelijkheden (een lege array).
merk op dat voor elke geretourneerde post we de PostSnippet component weergeven, waar we basisinformatie over de post weergeven, zoals de titel, de samenvatting en de naam van de auteur. Laten we verder gaan en PostSnippet maken.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;Raadpleeg de documentatie om alle waarden die door de API worden geretourneerd te inspecteren. Let op het gebruik van MomentJS voor het formatteren van de publicatiedatum.
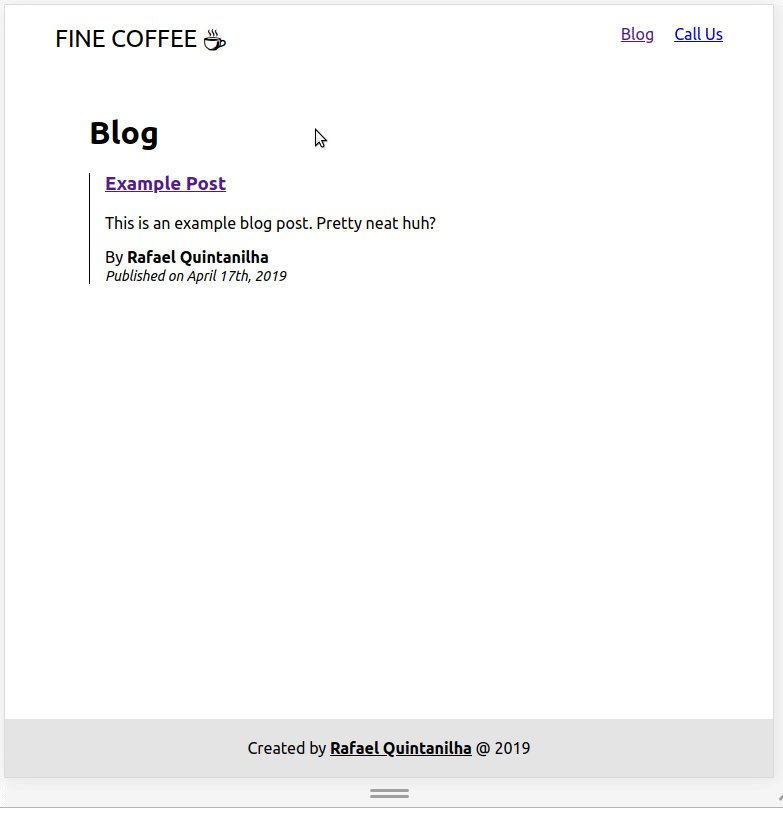
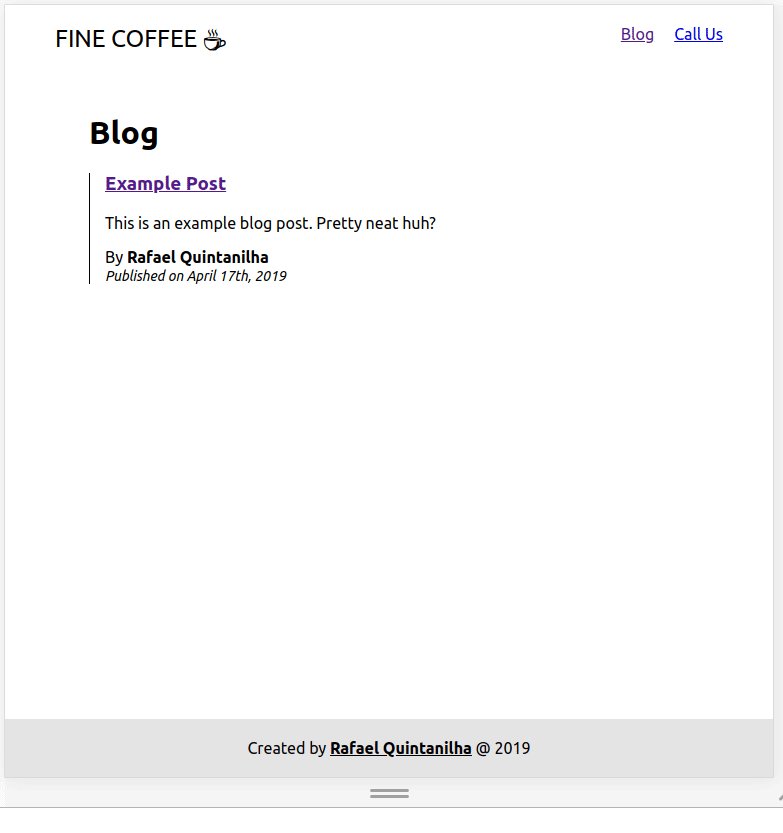
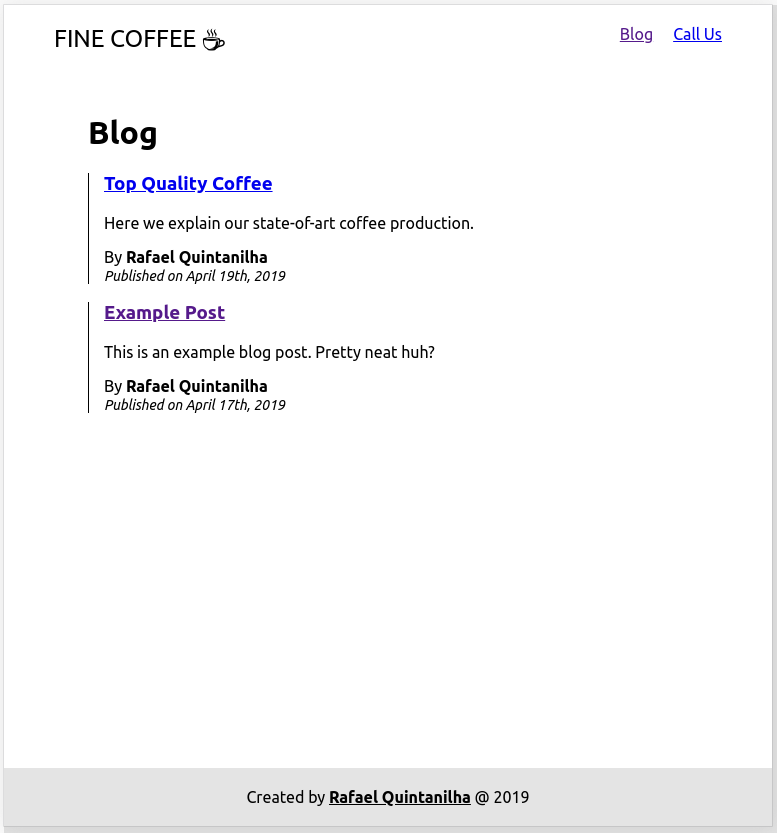
hier is hoe uw blog pagina zou moeten kijken nu met de dummy post Butter automatisch creëert:

de laatste stap is om het volledige bericht weer te geven en er een permalink, d.w.z. een permanente URL, naar toe te hebben.
Routing naar de Post
elke post zal zijn eigen link hebben. Laten we teruggaan naar App.js en een nieuwe route toevoegen:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>deze nieuwe route zal worden geactiveerd wanneer de URL in het formaat https://example.com/blog/my-fancy-post is en de Post component weergeeft. Om dit te laten werken, hebben we Post nodig om alle informatie te hebben die nodig is om de inhoud weer te geven. Laten we teruggaan naar PostSnippet en een hyperlink toevoegen aan de titel:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>merk op dat we de slug als permalink gebruiken en we geven de rekwisieten in het fragment direct door aan welk onderdeel dan ook dat is ingesteld op de route (in ons geval Post). Zeer netjes van de React-router mensen!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;de gegevens die via de state prop van de Link component worden doorgegeven, zijn toegankelijk via props.location.state. Dit is alles wat we nodig hebben om de juiste inhoud weer te geven.
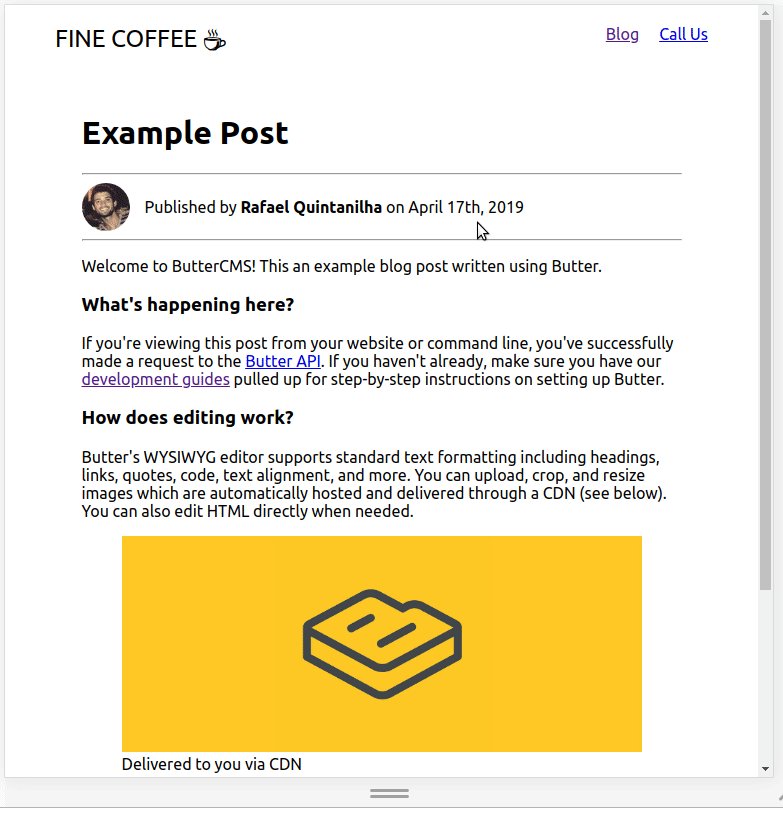
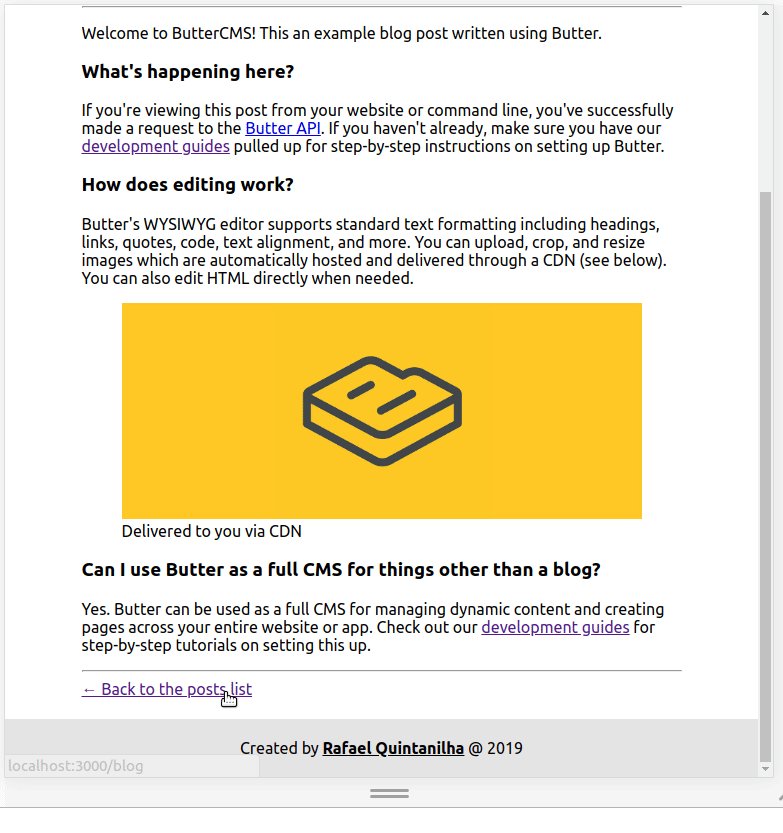
als alles goed ging, is dit het eindresultaat:
inhoud
toevoegen zodra we het CMS met succes hebben geïntegreerd in onze bestaande website, kunnen we de inhoud eenvoudig beheren aan de kant van Butter. Gelukkig hoeft u geen code meer aan te raken – en we hebben onze app losgekoppeld van het CMS!
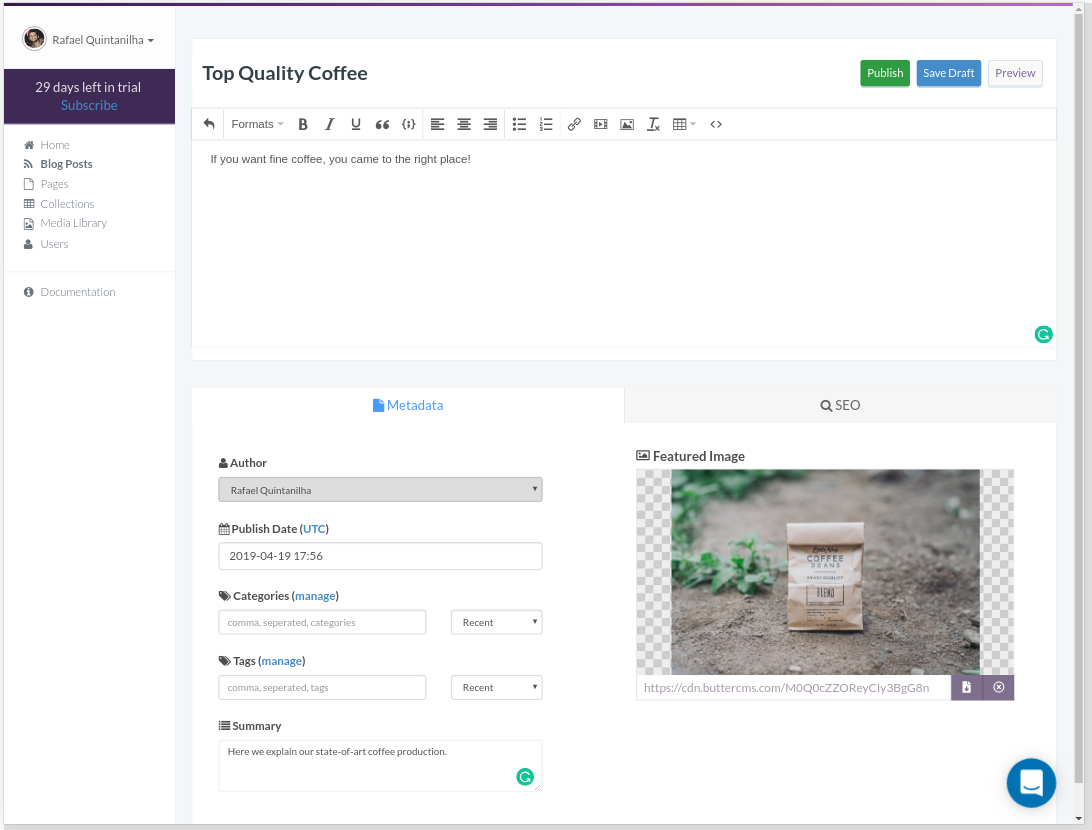
om Te illustreren hoe gemakkelijk het toevoegen van nieuwe inhoud kan worden, laten we open Boter admin paneel, klik op Blog Posts en maak een nieuwe post met het toevoegen van inhoud en raken Publiceren:

Met de post is gepubliceerd, terug gaan naar de app en check die er al is:

En dat is het! Onze integratie is compleet met minimale inspanning.
de volledige code voor deze tutorial is beschikbaar op GitHub. Er is ook een live voorbeeld als je nieuwsgierig bent naar het eindresultaat.
conclusie
het web evolueert voortdurend, wat resulteert in opdringerige oplossingen die niet meespelen met andere technologieën die aan de kant worden geschoven. Integratie en onderhoudbaarheid zijn belangrijke problemen die met verantwoordelijkheid moeten worden aangepakt.
het behandelen van uw inhoud als reguliere gegevens geeft u de flexibiliteit die u nodig hebt om te genieten van de kracht van CMS-oplossingen zonder vastgeketend te worden aan een stukje technologie, omdat u nooit weet wanneer u in de toekomst wilt overstappen. Keuzevrijheid en minder onderhoudshoofdpijnen zijn enorme overwinningen voor ontwikkelaars.
om het af te ronden, moet een goede CMS-integratie:
- ontkoppel uw website van de gegevens. Beide moeten naast elkaar bestaan zonder direct met elkaar verbonden te zijn, in die zin dat veranderingen aan de ene kant geen invloed hebben op de andere kant.
- maakt eenvoudige integratie mogelijk. Een duidelijke en eenvoudige API zal het werk doen. Bel gewoon de API wanneer u inhoud van het CMS in uw app wilt invoegen.
- hebben een lagere kosten van verandering. Als u ooit de onderliggende technologieën wilt veranderen die uw applicatie van stroom voorzien, mag het hebben van een CMS geen invloed hebben op de complexiteit van de verandering.
- geeft u de Vrijheid van tech stack. Het CMS zou agnostisch moeten zijn voor welke tech stack je besloot te gebruiken in je project. Ze zijn afzonderlijke entiteiten en moeten daarom niet interfereren met elkaar afgezien van de API.
verder lezen
in dit artikel hebben we aangetoond hoe u ButterCMS kunt integreren met een React-toepassing. Er is ook een uitgebreide lijst van hoe hetzelfde te doen met andere platforms:
- gebruik ButterCMS met Hog.js
- ButterCMS met hoek
- ButterCMS met Django
- ButterCMS met Golang
- ButterCMS met PHP