RAIL performance monitoring continued.
desempenho em tempo de execução é como a sua página funciona quando está em execução, em oposição ao carregamento. Os DevTools Chrome são ideais para analisar o seu site para a resposta, animação e tempos de marcha lenta do seu desempenho do modelo ferroviário. Se você não sabe o que é RAIL, eu recomendo checkout meu artigo anterior antes de seguir em frente.Agora que compreende o que é o trilho, vamos mergulhar!
começar
a primeira coisa a fazer primeiro é aprender a usar o painel de desempenho da DevTools. Usaremos este painel para identificar estrangulamentos de desempenho em qualquer página web.
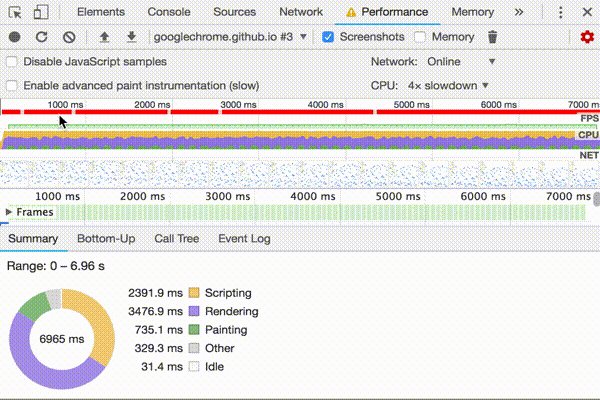
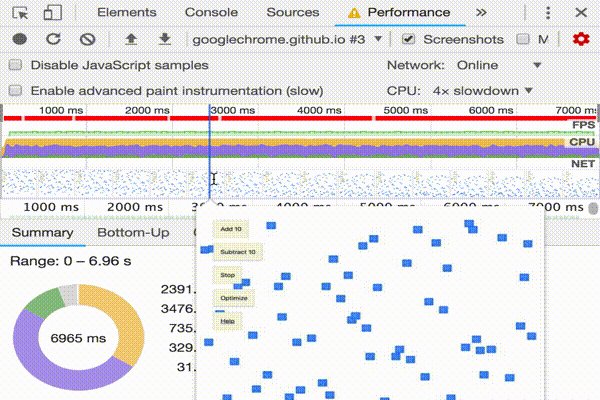
o Google docs fornece – nos uma página de demonstração útil para o uso do recurso de desempenho em DevTools. Vamos abrir isso em cromado no modo incógnito. Isso nos permitirá ter um Clean slate com coisas como cookies que podem atrasar o nosso site, mas não ser o principal problema de desempenho. Agora vamos abrir o DevTools (Mac: Command+Option+I ou Windows / Linux: Control+Shift+I )Você deve ver algo como o seguinte:

Este é o site que vamos ser perfis com DevTools Desempenho do painel.
o que é o perfil?
Ferramentas de análise são usadas na execução de código para identificar quais processos estão levando mais tempo. Ferramentas de análise são geralmente usadas apenas uma vez que um problema de desempenho foi identificado no sistema — se o servidor está demorando muito tempo para responder ,e você não pode identificar nenhum problema de recursos(E.G. falta de memória ou conexão de lixo mal configurada), o perfil pode ser a sua próxima escolha de estratégia.De volta à demo
como discutido em meu artigo anterior sobre trilhos, diferentes dispositivos têm diferente poder de CPU, o que afeta o desempenho de um site sobre esse dispositivo. Devido à menor potência do CPU de um dispositivo móvel, temos que simular a página que estamos perfilando em uma CPU mais baixa com algo chamado acelerador do CPU.O que é que está a estrangular o CPU?Essencialmente, o estrangulamento da CPU está a abrandar a velocidade de processamento do seu computador. Também conhecido como, escala de frequência dinâmica, ele ajusta a velocidade do relógio da CPU. É comumente usado para desacelerar automaticamente o computador quando possível para usar menos energia e conservar bateria, especialmente em laptops. O estrangulamento do CPU também pode ser ajustado manualmente para tornar o sistema mais silencioso, porque a ventoinha pode então correr mais devagar.Então, vamos acelerar a nossa demo. Em DevTools:
- carregue na página desempenho.
- certifique-se que a opção Screenshots está activa.
- carregue na configuração da captura (o ícone da configuração à direita sob o botão de saída). DevTools irá revelar as configurações relacionadas com a forma como captura métricas de desempenho.
- para CPU, selecione 4x desaceleração. O DevTools acelera a CPU para que seja 2 vezes mais lento do que o habitual.

Agora que a nossa demo é limitada, podemos ver a degradação do desempenho, como podemos adicioná quadrados azuis para a página. Quando otimizamos a página, os blocos azuis correm suavemente, mas quando não-otimizá-la, você pode os blocos começar a se mover mais devagar e jankier. Podemos agora começar a monitorar o desempenho da demo para identificar o gargalo de desempenho retardando tudo.
Gravação do desempenho em tempo de execução
no canto superior esquerdo da tabela de desempenho dos DevTools, clique no círculo “Record” para começar a seguir as métricas de desempenho da demo.

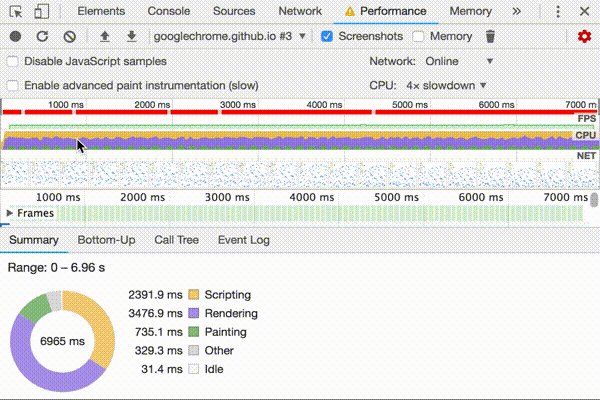
Aguarde alguns segundos para que o perseguidor de captura de alguns dados. Em seguida, clique em parar. DevTools vai parar de gravar, processar os dados, então ele vai exibir os resultados no painel de desempenho. Vamos ver os resultados.

Analisando os Dados
Agora que temos todos os dados, podemos identificar as causas de diminuição de desempenho em nossa demonstração.
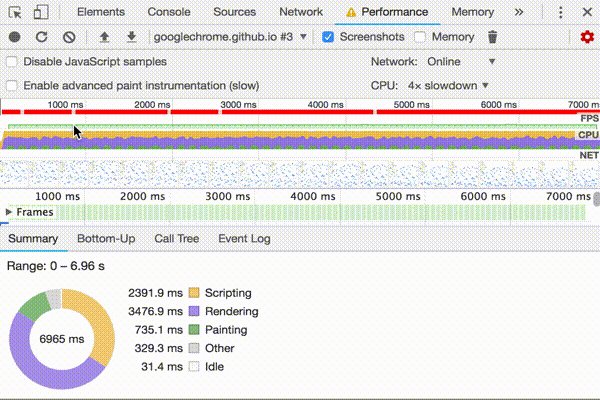
analisar quadros por segundo
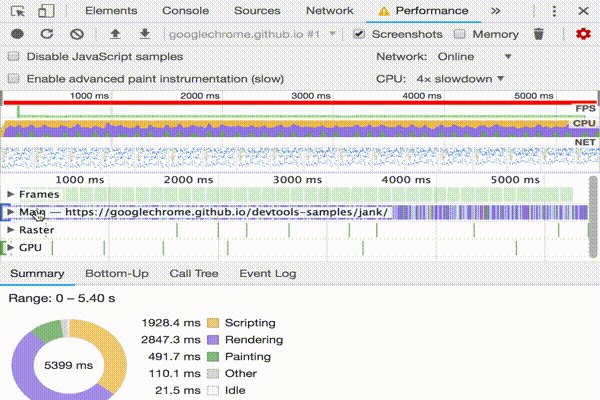
a métrica principal para medir o desempenho de qualquer animação é quadros por segundo (FPS). Como eu cobri no meu artigo anterior sobre trilhos, os usuários estão felizes quando as animações funcionam a 60 FPS.
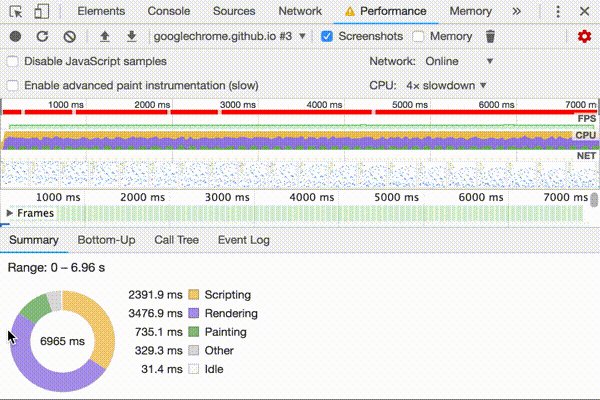
- Look at the FPS chart. Sempre que você vê uma barra vermelha acima do FPS, isso significa que a taxa de frame caiu tão baixo que provavelmente está prejudicando a experiência do Usuário. Em geral, quanto maior a barra verde, maior o FPS.

- abaixo do gráfico FPS você vê o gráfico da CPU. As cores no gráfico da CPU correspondem às cores na página de resumo, no fundo do painel de desempenho. O fato de que o gráfico da CPU está cheio de cor significa que a CPU foi atingida no máximo durante a gravação. Sempre que você vê o CPU esgotado por longos períodos, é uma deixa para encontrar formas de fazer menos trabalho.

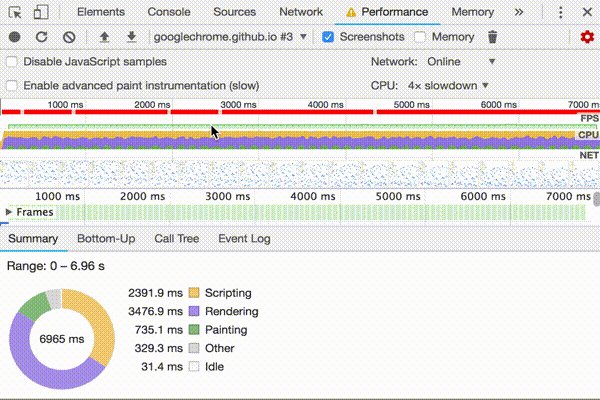
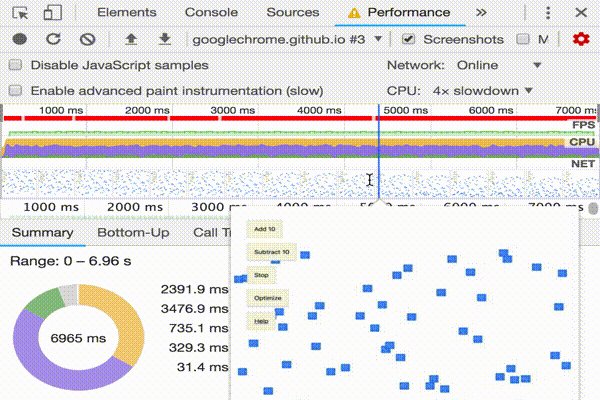
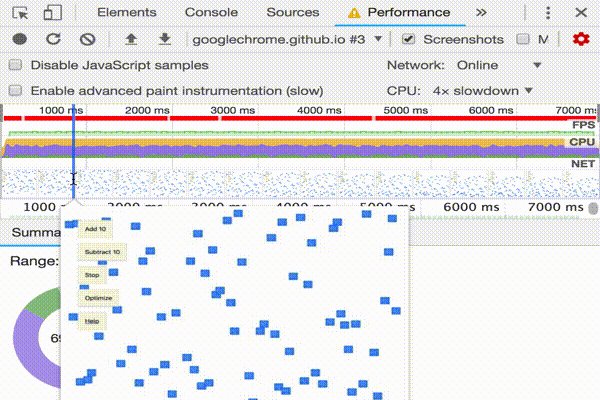
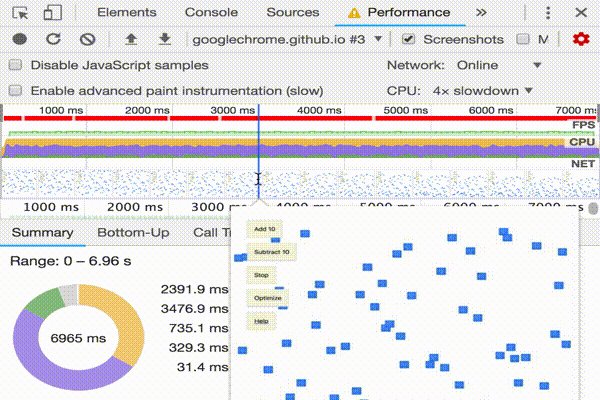
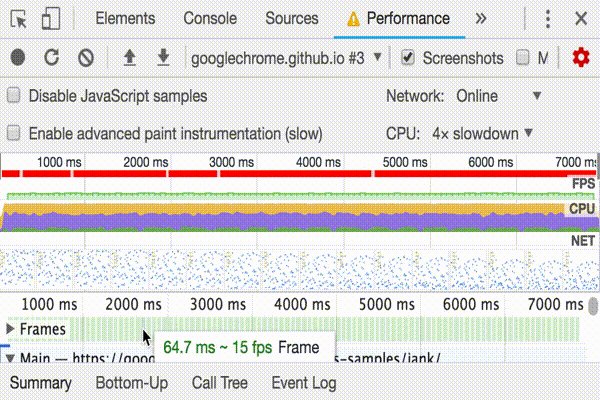
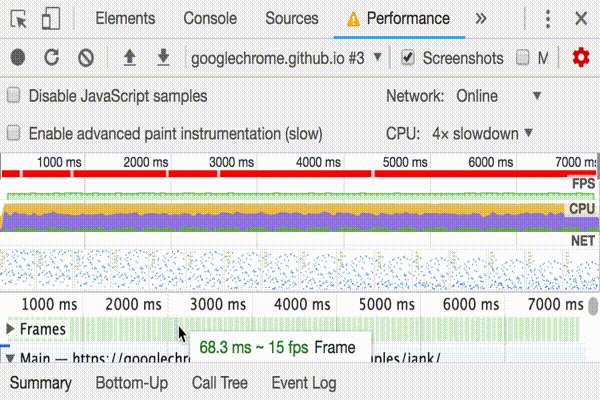
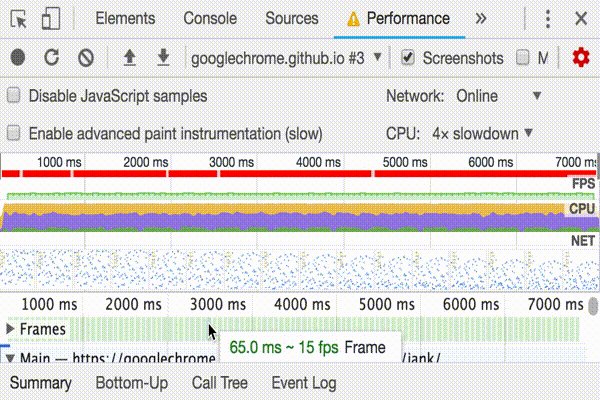
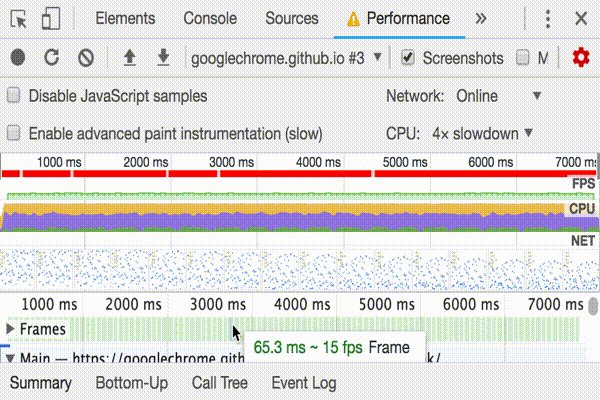
- Passe o mouse sobre o FPS, CPU, rede ou gráficos. DevTools mostra uma imagem da Página nesse momento. Mova o seu rato para a esquerda e para a direita para repetir a gravação. Isto é chamado de depuração, e é útil para analisar manualmente a progressão das animações.

o Que é lavagem?
a depuração refere-se a deslocar manualmente através de uma animação, para a frente e para trás, antevendo a sua animação, a fim de verificar, corrigir ou adicionar imagens à sua animação.
- na secção de quadros, passe o rato sobre um dos quadrados verdes. DevTools mostra-lhe o FPS para essa moldura em particular. Cada quadro está provavelmente bem abaixo do alvo de 60 FPS.

abrir o medidor fps
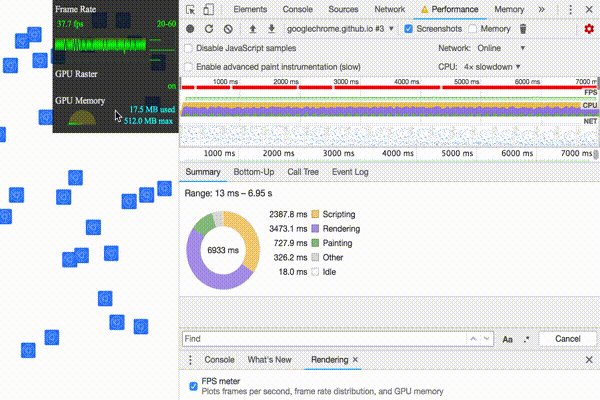
outra ferramenta útil é o medidor FPS, que fornece estimativas em tempo real para FPS à medida que a página corre.
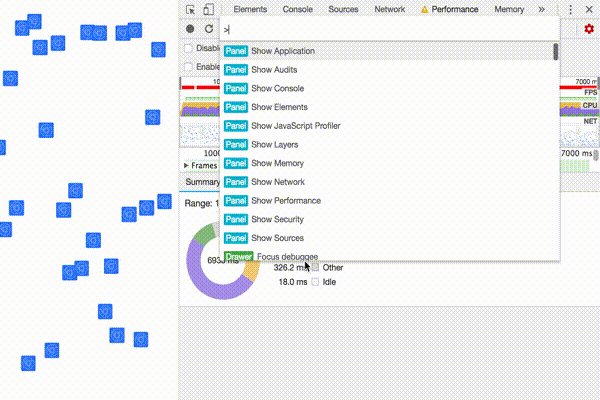
- Carregue em Comando+Shift+P (Mac) ou controlo+Shift+P (Windows, Linux) para abrir o Menu de comandos.
- comece a escrever
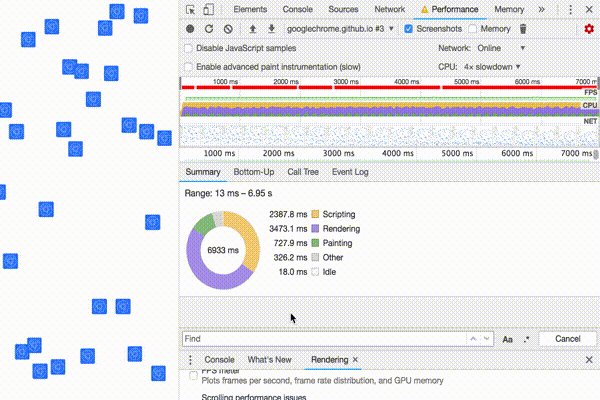
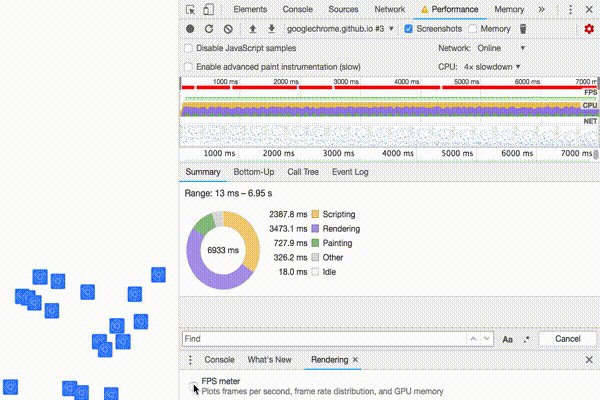
Renderingno Menu Comando e seleccione Mostrar a representação. - na página de renderização, active o medidor FPS. Uma nova sobreposição aparece no canto superior direito do teu viewport.

Agora que você já medido e verificado que a animação não está funcionando bem, a próxima pergunta é: por quê?
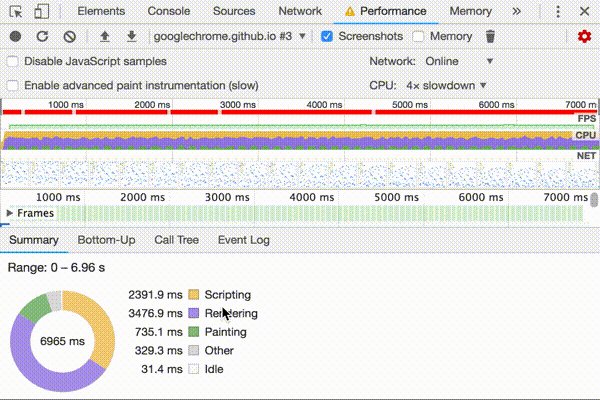
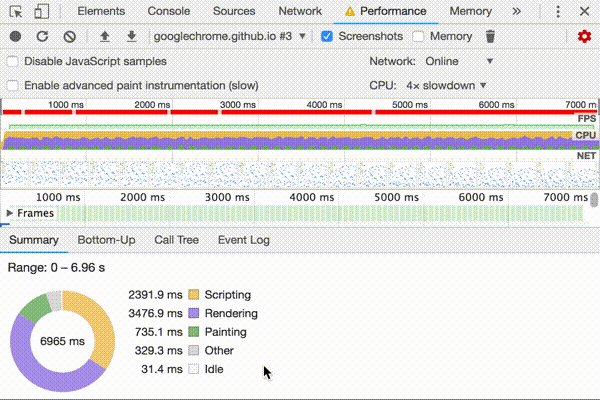
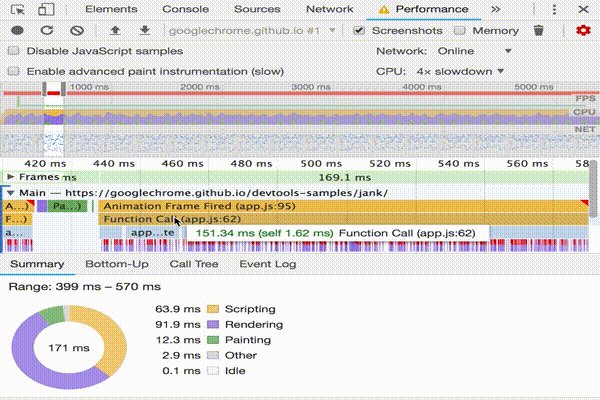
- anote a tabela de resumo. Quando não estiver seleccionado nenhum evento, esta página mostra-lhe uma discriminação da actividade. A página passou a maior parte de seu tempo renderizando. Uma vez que o desempenho é a arte de fazer menos trabalho, seu objetivo é reduzir a quantidade de tempo gasto fazendo trabalho de renderização.

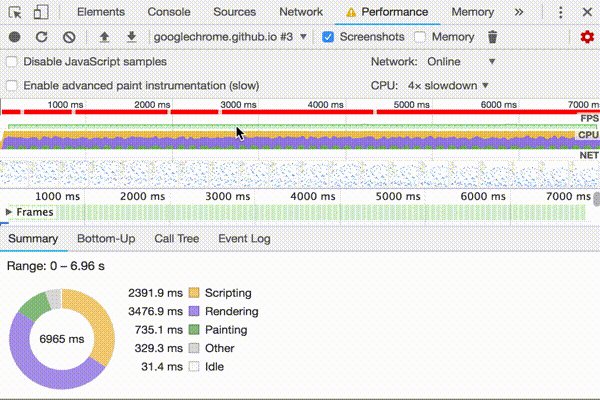
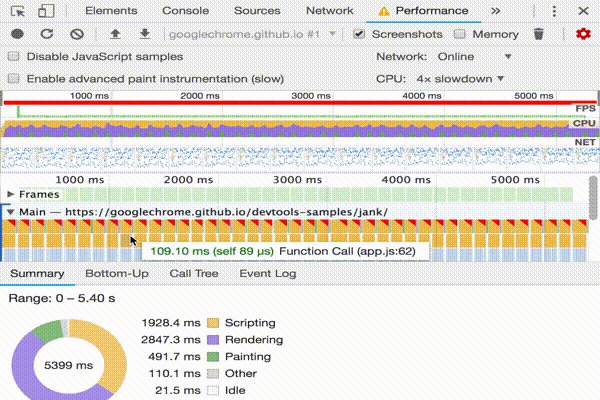
- Expanda a seção Principal. DevTools mostra-lhe um gráfico de chamas de actividade na linha principal, ao longo do tempo. O eixo x representa a gravação, ao longo do tempo. Cada barra representa um evento. Uma barra mais larga significa que o evento demorou mais. O eixo y representa a pilha de chamadas. Quando você vê eventos empilhados em cima um do Outro, Isso significa que os eventos superiores causaram os eventos mais baixos.

- Há uma grande quantidade de dados na gravação. Faça Zoom em um único evento de animação, clicando, segurando e arrastando o mouse sobre a visão geral, que é a seção que inclui os gráficos FPS, CPU e NET. A secção principal e a página de resumo só mostram informação para a parte seleccionada da gravação.

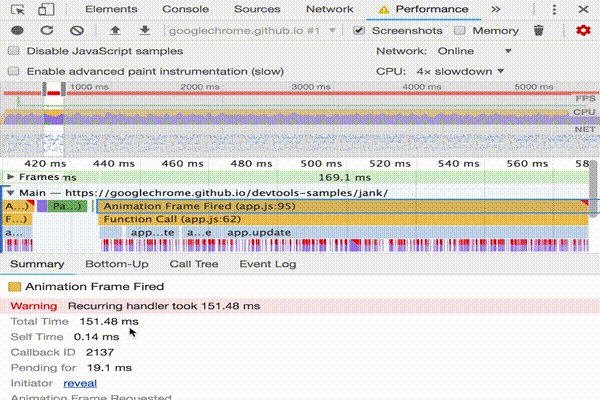
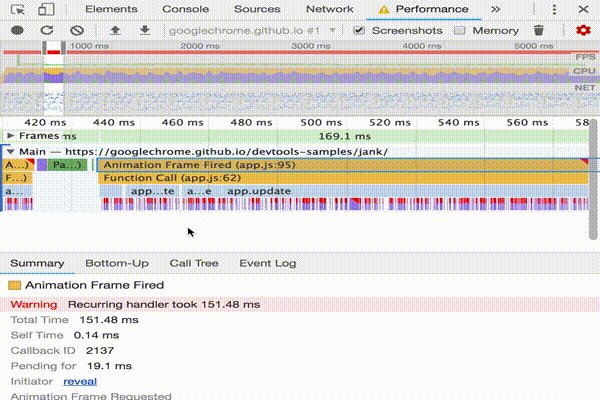
- Observe o triângulo vermelho no canto superior direito da imagem de Animação Demitido do evento. Sempre que você vê um triângulo vermelho, é um aviso de que pode haver um problema relacionado a este evento.
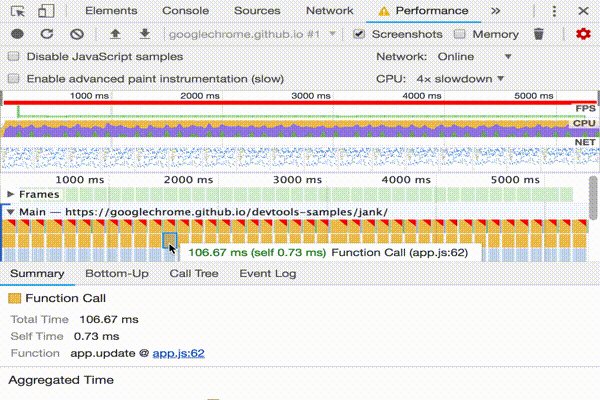
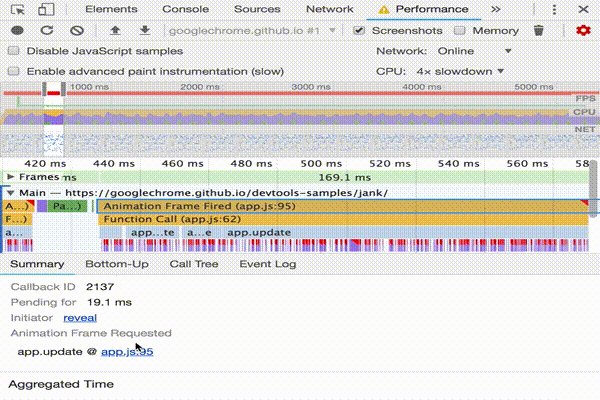
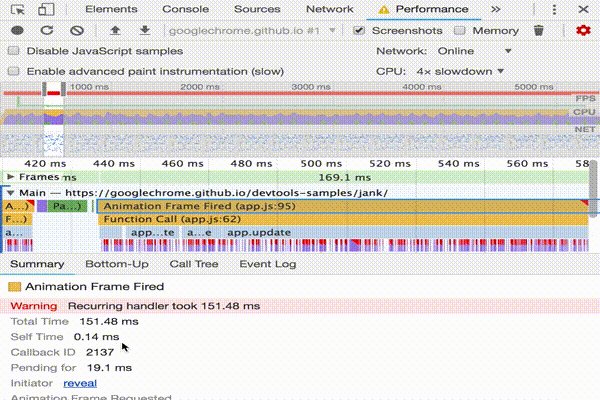
- clique no evento de animação. A página de Resumo mostra-lhe agora informações sobre esse evento. Observe o link Revelador. Clicando isso faz com que o DevTools destaque o evento que iniciou o Evento Do Frame de animação. Observe também a aplicação.js: 95 link. Clicando que você salta para a linha relevante no código fonte.

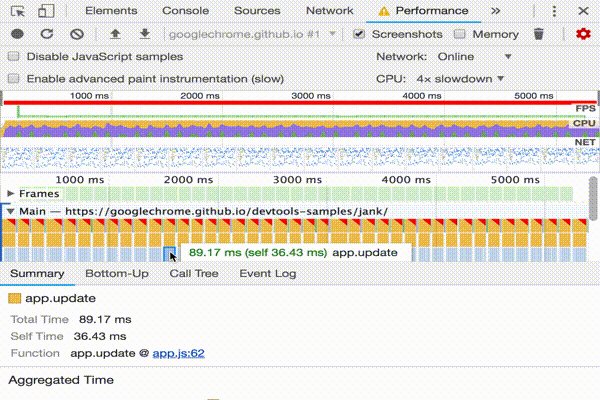
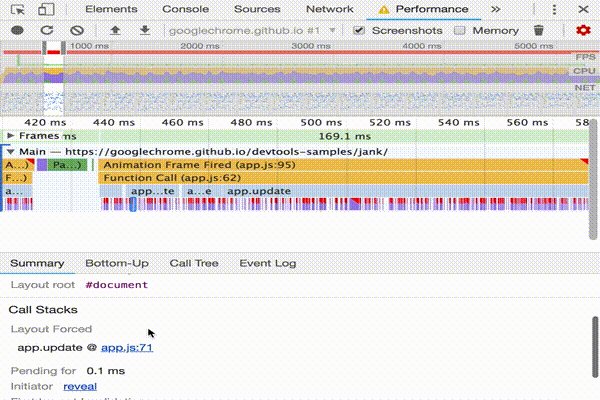
- Sob o app.evento de atualização, há um monte de eventos roxos. Se fossem mais largas, parece que cada uma delas tinha um triângulo vermelho. Clique em um dos eventos de Layout roxo agora. DevTools fornece mais informações sobre o evento na página de resumo. Na verdade, há um aviso sobre Refletores forçados (outra palavra para layout).
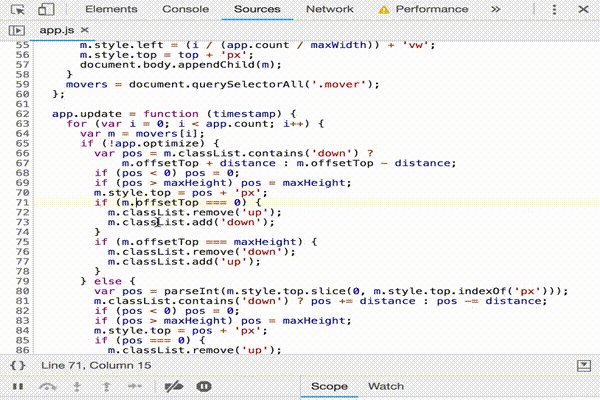
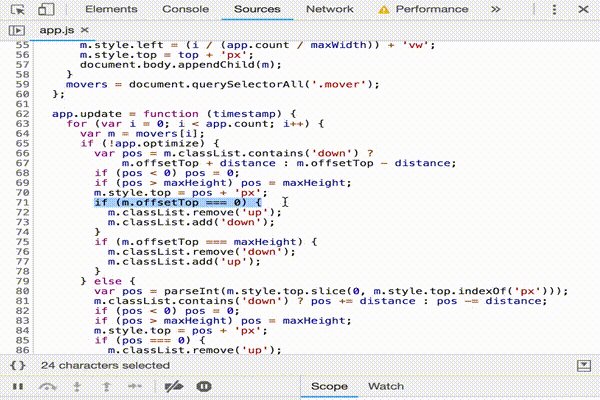
- na página Resumo, carregue na aplicação.js: 71 link sob Layout forçado. O DevTools leva-te à linha de código que forçou o layout.

Próximos passos
as bases para A compreensão do desempenho é o FERROVIÁRIO, modelo. Este modelo lhe ensina as métricas de desempenho que são mais importantes para seus usuários. Veja o desempenho da medida com o modelo ferroviário para saber mais.
como qualquer coisa, para ficar mais confortável com o painel de desempenho, a prática torna perfeito. Tente traçar o perfil das suas próprias páginas e analisar os resultados. Se você tiver alguma dúvida sobre seus resultados, utilize o conhecimento da internet e abra uma questão de fluxo de pilha marcada com google-chrome-devtools. Incluir imagens ou links para páginas reprodutíveis, se possível.
para realmente dominar o desempenho em tempo de execução, você tem que aprender como o navegador traduz HTML, CSS, e JS em pixels em uma tela. O melhor lugar para começar é a apresentação de desempenho. A anatomia de uma moldura mergulha em ainda mais detalhes.Por último, existem muitas maneiras de melhorar o desempenho em tempo de execução. Este tutorial focou em um gargalo de animação particular para lhe dar uma turnê focada através do Painel de desempenho, mas é apenas um dos muitos gargalos que você pode encontrar. Existem vários outros aspectos do desempenho em tempo de execução. Confira os seguintes links para obter boas dicas sobre a melhoria do desempenho em tempo de execução em todos os níveis:
- Otimização JS Execução
- Reduzir O Escopo E a Complexidade Do Estilo de Cálculos
- Evitar Grandes, Complexos E Layouts Layout Goleada
- Simplificar a Pintura Complexidade E Reduzir Pintar Áreas
- Stick Para o Compositor Só de Propriedades E Gerenciar Camada de Contagem
- Debounce Sua Entrada Manipuladores