GitHub Codespaces fornece nuvem-alimentado ambientes de desenvolvimento de qualquer atividade, seja um projeto de longo prazo, ou de curto prazo tarefa, como a revisão de um pull request. Você pode trabalhar com esses ambientes a partir de código Visual Studio ou em um editor baseado em navegador.

Environments
an environment is the “backend” half of GitHub Codespaces. É onde todo o compute associado ao desenvolvimento de software acontece: compilação, depuração, restauração, etc. Quando você precisa trabalhar em um novo projeto, pegar uma nova tarefa, ou rever um PR, você pode simplesmente rodar um ambiente hospedado em nuvem, e os Codespaces GitHub cuida de configurá-lo corretamente. Configura automaticamente tudo o que precisa para trabalhar no seu projecto: o código-fonte, o tempo de execução, o compilador, o depurador, o editor, as configurações personalizadas do dotfile, as extensões relevantes do editor e muito mais.
Customization
Github Codespaces are fully customizable on a per project basis. Isto é conseguido através da inclusão de um arquivo devcontainer.json no repositório do projeto, semelhante ao desenvolvimento de contêineres remotos VS Código.Exemplo de personalizações incluem::
- a definir o sistema operacional baseado em Linux a usar.
- instala automaticamente várias ferramentas, horários e frameworks.
- Reencaminhamento de portos vulgarmente utilizados.
- definir variáveis de ambiente.
- configurar a configuração do editor e instalar as extensões preferidas.
veja a documentação de configuração dos espaços de código para as configurações específicas do espaço de código devcontainer.json.
Dotfile per user configuration
Dotfiles are files whose filename begins with a dot (.). Eles tipicamente contêm informações de configuração para aplicações e podem controlar como terminais, editores, controle de fonte, e várias outras ferramentas se comportam. .bashrc, .gitignore e .editorconfig são exemplos de dotfiles comumente usados por desenvolvedores.
pode indicar um repo GitHub contendo os seus dotfiles, uma localização de destino para os ficheiros, bem como instalar comandos ao criar um espaço de codificação.
veja a documentação de personalização dos espaços de código para aprender a adicionar as configurações do seu ficheiro de ponto a um espaço de codificação.
começar
há tópicos de início para ambos os clientes Github Codespaces. Estes irão acelerá – lo através da assinatura em espaços de código GitHub, criando o seu primeiro espaço de código, e conectando-se a ele com o seu cliente preferido:
- Codespaces in VS Code-Use a extensão Github Codespaces para conectar e trabalhar em seu ambiente.
- Codespaces no navegador-ligue-se ao seu codespace através de um editor baseado no navegador.
autores de extensão
a API de extensão VS Code esconde a maioria dos detalhes de implementação da execução remotamente tantas extensões Irão apenas funcionar em ambientes de espaços de código GitHub sem qualquer modificação. No entanto, recomendamos que você teste sua extensão em um codespace para ter certeza de que toda a sua funcionalidade funciona como esperado. Veja o artigo sobre Suporte ao desenvolvimento remoto e espaços de código GitHub para mais detalhes.
perguntas comuns
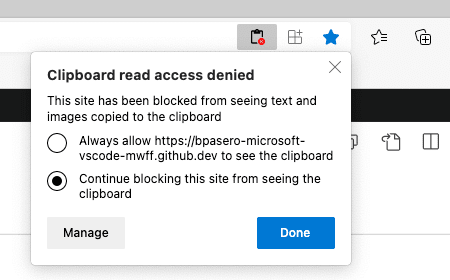
como é que permito que o VS Code aceda à minha área de transferência para leitura?
em certos casos, o código VS pode pedir-lhe permissão para aceder à área de transferência ao ler a partir dela. Você deve ser capaz de conceder acesso para a área de transferência do seu navegador através de configurações (procure por “permissões de site”) ou olhando para esta opção na barra de endereço do direito:

Depois de ter concedido VS Código de acesso para a área de transferência, você pode repetir a operação.
perguntas ou comentários
se tiver perguntas, pode consultar o Guia de solução de problemas do GitHub Codespaces. Se você gostaria de fornecer feedback, você pode inserir questões na comunidade de Suporte de Codespaces GitHub.