- o Que é CMS Integração
- os desafios históricos da integração CMS
- a abordagem Subdomain
- a abordagem Subdiretorial
- conteúdo como dados
- integração CMS em mais detalhes
- adicionando o Router
- adicionando a página do Blog
- Procurando um poderoso CMS que Escale com você e faça sua equipe mais feliz? Aprender.
- adicionar manteiga
- Routing to the Post
- adicionando conteúdo
- Conclusion
- Leitura Adicional
o Que é CMS Integração
Considere o seguinte cenário: Você tem um site funcional, e você deseja adicionar um blog para ele. O problema: você não explicou isso anteriormente, e você começa a se perguntar qual a melhor solução pode ser que não vai exigir uma reescrita maior de seu aplicativo de trabalho.
talvez o seu site ainda esteja em desenvolvimento, mas todas as soluções para adicionar funcionalidade de blogs parecem difíceis de encaixar na sua pilha atual.Parece-te familiar?

os desafios históricos da integração CMS
as soluções tradicionais CMS, como o WordPress, evoluíram historicamente em soluções inteiras que controlam tudo para o seu aplicativo ou site. Isso significa que o seu aplicativo provavelmente vai viver como um “monólito”, uma única unidade de tecnologia que é suposto controlar a totalidade do seu site.Isto pode ser bom até deixar de ser. Suponha que você se cansa do WordPress e quer mudar o provedor CMS. Afinal, é provável que você encontre problemas de escalabilidade com uma solução monolítica à medida que ela cresce. Você agora tem um problema, como você vai precisar reconstruir partes do núcleo do seu aplicativo que pode nem mesmo estar relacionado com o CMS. Ou talvez você seja um desenvolvedor experiente que gosta de escrever aplicativos web usando a sua pilha de tecnologia preferida, mas precisa de uma interface fácil para criadores e Editores de conteúdo não-técnicos para ser capaz de adicionar e editar conteúdo sem precisar de você para atualizar o código.
historicamente, as soluções CMS são estreitamente associadas ao aplicativo. Você pode minimizar o impacto de uma eventual mudança no futuro através do planejamento precoce, mas a realidade é que você nem sempre será capaz de prever a necessidade disso – e mesmo que você faça, as abordagens atuais são apenas suboptimais, como veremos a seguir.
a abordagem Subdomain
uma maneira de contornar as restrições impostas por uma solução monolítica é mover o seu blog para um subdomain diferente, como blog.example.com. ao fazer isso você pode configurar o seu CMS e ainda manter a sua pilha de tecnologia favorita. Por exemplo, você pode ter um site construído com Angular + NodeJS e instalar um blog WordPress em outro subdomínio. Enquanto isso funciona, existem algumas reservas com esta abordagem .:
- SEO. A questão principal é que configurar seu blog sob um subdomínio pode afetar negativamente seu SEO. Para o conteúdo que depende de pesquisas orgânicas, isso é muito indesejável. Consistência da IU
- Você será encarregado com o trabalho extra de manter uma UI consistente para dois aplicativos separados, para que você não confunda seus usuários. Como ingênuo como é, Considere o caso em que você desenvolveu um layout para o seu aplicativo web e agora precisa encontrar (ou desenvolver) um tema WordPress que se assemelha a ele.
- múltiplas aplicações por cima. Em vez de um, você terá duas aplicações para manter. A longo prazo, isto pode causar muitos inconvenientes.
a abordagem Subdiretorial
uma alternativa aos subdomínios é usar subdiretórios. De facto, as subdirectorias atenuam as principais questões apresentadas pelos subdomínios. Primeiro, são amigáveis. Além disso, eles ainda são parte do mesmo aplicativo, apenas instalado em um diretório diferente. Esta estrutura suaviza a sobrecarga multi-app e multi-UI.
o problema é que definir um CMS em um subdiretório pode ser tecnicamente desafiador. Definitivamente não é trivial orquestrar tudo em conjunto. Um problema DevOps é algo que não queremos promover.E Depois?
ambas as abordagens têm em comum um esforço considerável de integração. Além disso, não se dissocia totalmente o aplicativo do CMS, o que significa que eles coexistem de uma forma desajeitada. Uma solução verdadeiramente boa deve neutralizar os riscos de integração e ter um impacto mínimo na arquitetura atual, especialmente a partir de uma perspectiva DevOps. Isto é algo que um CMS sem cabeça lhe permite fazer.À procura de um poderoso CMS que Escale consigo e faça a sua equipa mais feliz? Aprender.
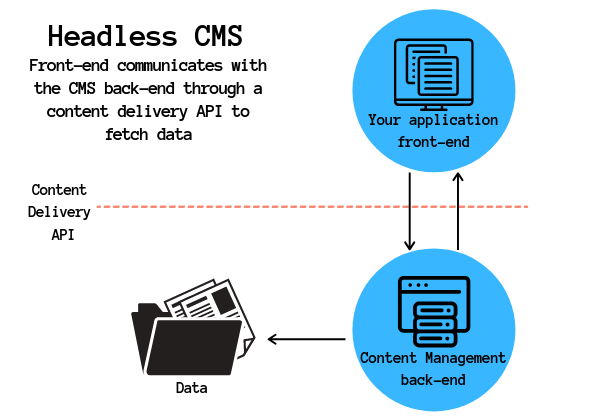
um CMS sem cabeça é um repositório de conteúdo back-end que torna o conteúdo acessível através da API. Esta abordagem permite que você trate o conteúdo como você trataria qualquer pedaço regular de dados.
conteúdo como dados
suponha que pretende integrar o seu aplicativo com o Google Maps. Você não quer fazer quaisquer alterações de estilo, você não deve configurar quaisquer outros servidores, e você deve manter tudo no mesmo domínio sem criar um novo diretório. Como é possível?
isto acontece porque você assume que quaisquer dados de geolocalização que você possa precisar serão obtidos de uma forma previsível a partir de uma aplicação de terceiros. Portanto, tudo o que você precisa fazer é preparar-se para receber essa informação e exibi-la em conformidade. Por exemplo, colocar um marcador em um mapa dado um conjunto de coordenadas.
as soluções tradicionais CMS já realizam estas operações, mas apenas para consumo interno. WordPress vai salvar o seu conteúdo no banco de dados e recuperá-lo quando necessário, sem expô-lo a outras aplicações. A forma como o seu layout ou temas consomem esses dados é diferente do que uma API regular faz, porque você precisa usar métodos específicos do framework. Estes métodos adicionam mais uma camada de complexidade, não importa quão minuciosa você encontre sua documentação.
é precisamente assim que uma solução como a manteiga pode ajudar. ButterCMS, um CMS sem cabeça, permite que você crie conteúdo normalmente em um ambiente separado, como deveria ser, e consumir conteúdo diretamente em seu aplicativo através de uma API. O resultado final é que o seu conteúdo está sendo gerenciado como dados regulares, obtido a partir dos servidores da Butter e renderizado como quiser, sem alterar a arquitetura do seu aplicativo.
usar o conteúdo como dados significa que você precisa ser agnóstico de linguagem, ou seja, você deve ser capaz de pegar o seu conteúdo, independentemente da sua pilha de tecnologia. Butter suporta atualmente todos os principais idiomas, então você pode jogá-lo em seu aplicativo hoje e começar a blogar de uma vez.
na próxima seção, veremos como ele funciona na prática, adicionando um blog em um site regular.
integração CMS em mais detalhes
agora que entendemos o que significa integração CMS, vamos ver como se pode fazê-lo. Para o bem deste tutorial, eu vou estar usando Reat, mas como eu mencionei anteriormente, você pode trabalhar com a sua pilha favorita. Vá em frente e verifique todas as APIs disponíveis no site ButterCMS se você não fez isso antes.
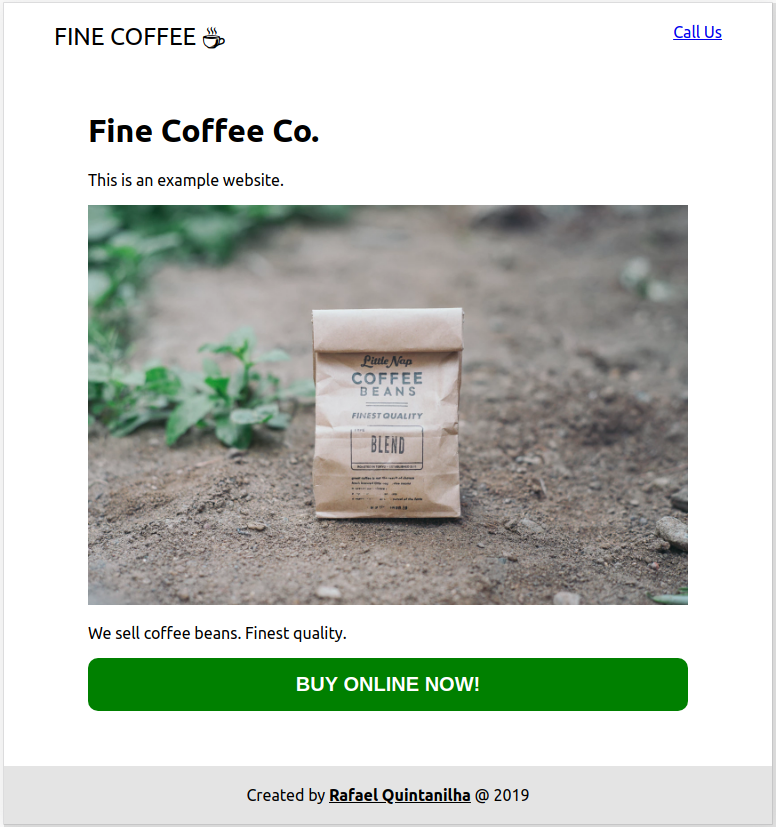
no nosso exemplo, vamos assumir que temos um site existente e nosso objetivo é adicionar um blog nele. Aqui está como ele se parece antes de adicionar qualquer manteiga.

não há nada de extravagante no site agora. É apenas um site normal com conteúdo falso. Você pode seguir ao longo deste tutorial, verificando este GitHub repo. Este projecto foi iniciado com a aplicação Create React. Para simplificar vou omitir as alterações CSS, mas o arquivo principal pode ser inspecionado aqui.
adicionando o Router
vamos adicionar uma página que irá manter o conteúdo do nosso blog e irá funcionar como um subdiretório. Como explicado anteriormente, esta abordagem melhora o SEO. Para isso, precisamos do Router Reat. Na sua pasta de aplicações, abra o terminal e escreva:
$ yarn react-router-dom ou em alternativa:
$ npm i --save react-router-dompara simplificar o código, vou dividir a nossa casa em três componentes diferentes. Aqui está como App.js se parece:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;agora, nós queremos ser capazes de renderizar ou Home ou a lista de posts do blog. Substituiremos então Home pelo router e garantiremos que o elemento main é comum a todas as rotas.:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }} Salve e verifique o seu progresso, executando npm Iniciar e ir para http://localhost:3000. Você verá que o seu aplicativo carrega normalmente, mas se você mudar o URL para http://localhost:3000 / blog um espaço vazio será renderizado. Vamos arranjar isso!
adicionando a página do Blog
uma vez que o roteador está pronto, vamos criar uma página fictícia que vamos usar para manter o conteúdo do blog em apenas um momento. Vá em frente e crie um arquivo chamado Blog.js, adicionando este código:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; agora é hora de tornar nosso roteador ciente desta nova página. Em App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>precisamos de uma maneira de permitir que os usuários visitem a página do blog sem necessidade de alterar manualmente a URL. Vamos tratar disso.Header.js:
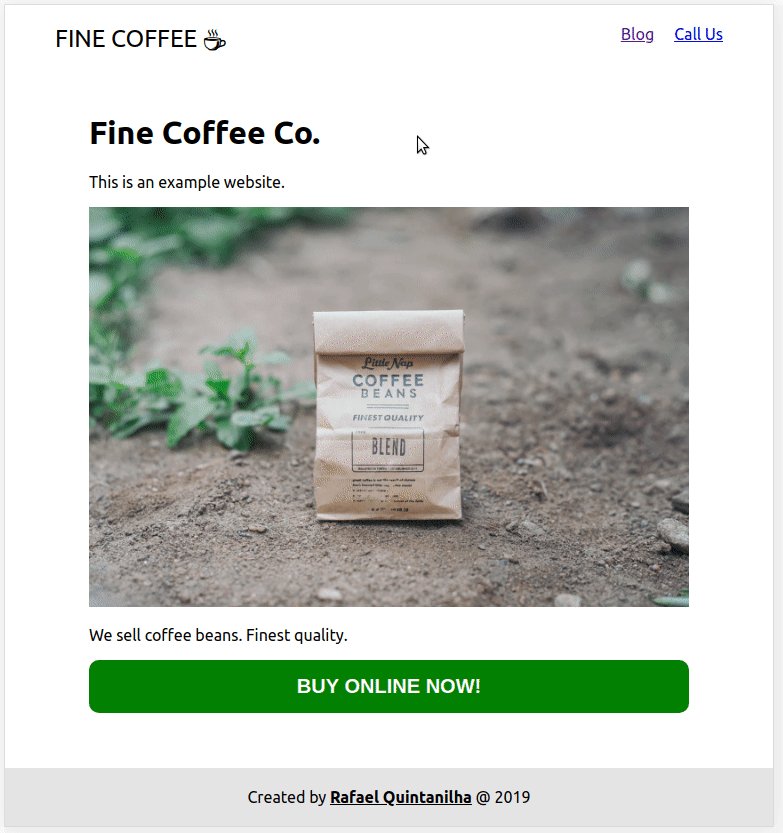
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;e é isso! Você agora tem um subdomínio tudo pronto apenas à espera de seus posts no blog:

Procurando um poderoso CMS que Escale com você e faça sua equipe mais feliz? Aprender.
adicionar manteiga
a fim de usar manteiga para obter o seu conteúdo, você vai precisar de uma chave API. Vai à página principal da Butter e inscreve-te no julgamento para conseguires um. Com a chave na mão, crie um ficheiro chamado butter-client.js sob a pasta src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;certifique-se de substituir <YOUR_API_KEY> pela sua chave actual.
o próximo passo é modificar Blog.js a fim de se ligar à manteiga. Para alguma diversão extra eu vou usar a nova API Reat Hooks.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;a parte-chave para a ligação com a manteiga é a seguinte::
const response = await butter.post.list({ page: 1, page_size: 10 })
é aqui que comunicamos com ButterCMS e recuperamos o nosso conteúdo. Observe que por simplicidade estamos obtendo apenas os primeiros dez posts. Você pode verificar a referência da API se você estiver curioso sobre outras possibilidades.
o resto do código é sobre a configuração de variáveis de controle e renderização do conteúdo correto. Note que nós executamos fetchPosts() somente quando o componente monta, que é definido pelo gancho useEffect sem qualquer dependência (um array vazio).
Observe que para cada post retornado rendemos o componente PostSnippet, onde mostramos informações básicas sobre o post, tais como o título, o resumo e o nome do autor. Vamos avançar e criar PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;consulte a documentação para inspecionar todos os valores devolvidos pela API. Observe o uso de MomentJS para formatar a data de publicação.
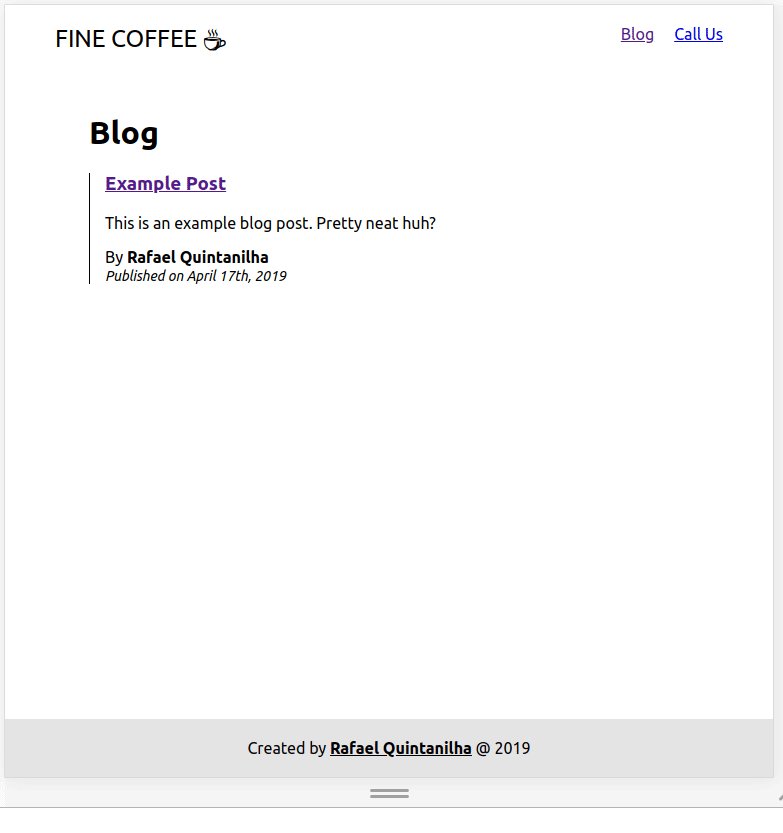
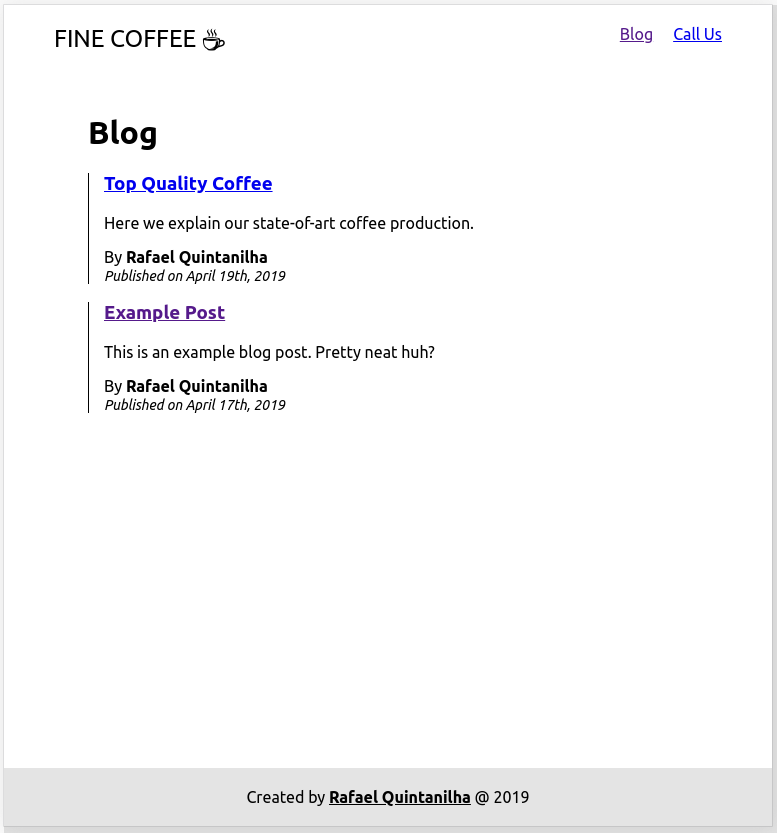
Aqui é a forma como a página do blog deve estar olhando agora com o manequim pós Manteiga cria automaticamente:

O último passo é exibir o post completo e tem um link permanente, isto é, um permanente, a URL, para ele.
Routing to the Post
Every post will have its own link. Vamos voltar para App.js e adicionar uma nova rota:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>esta nova rota será ativada quando o URL estiver no formato https://example.com/blog/my-fancy-post e tornar o componente Post. Para fazer este trabalho, precisamos Post para ter todas as informações necessárias para renderizar o conteúdo. Vamos voltar para PostSnippet e adicionar uma hiperligação para o título:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Observe que usamos a lesma como o permalink e passamos os objetos contidos no fragmento diretamente a qualquer componente é definido para a rota (no nosso caso, Post). Muito limpo do pessoal do reat-router!
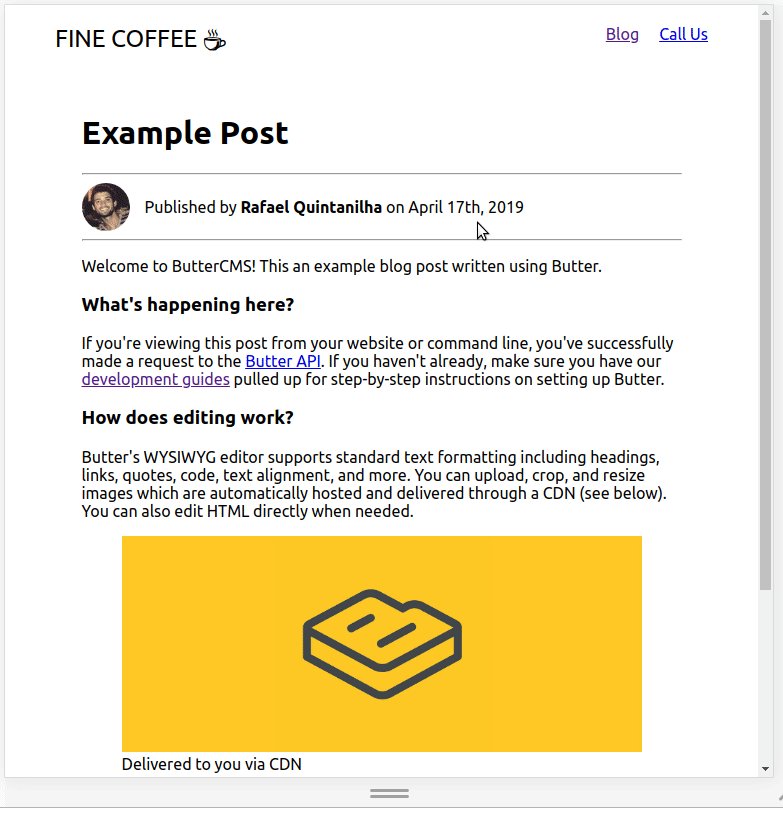
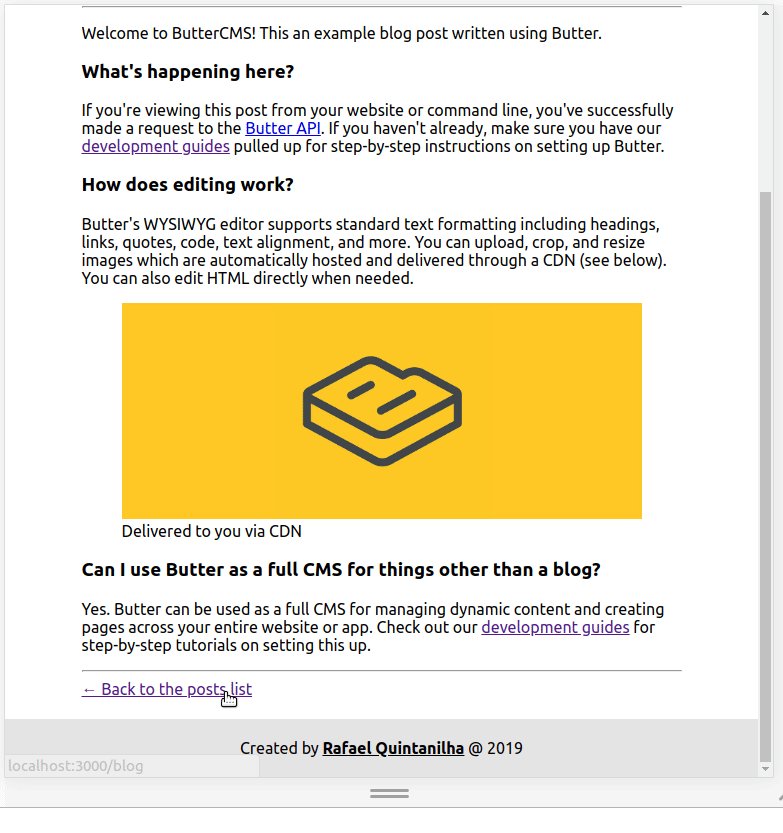
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; os dados transmitidos via state prop do componente Link são acessíveis através de props.location.state. Isto é tudo o que precisamos para mostrar o conteúdo correto.Se tudo correu bem, este é o resultado final.:

adicionando conteúdo
uma vez que conseguimos integrar o CMS no nosso site existente, podemos facilmente gerir o conteúdo do lado da manteiga. Felizmente, já não há necessidade de tocar em nenhum código – e dissociámos a nossa aplicação do CMS!
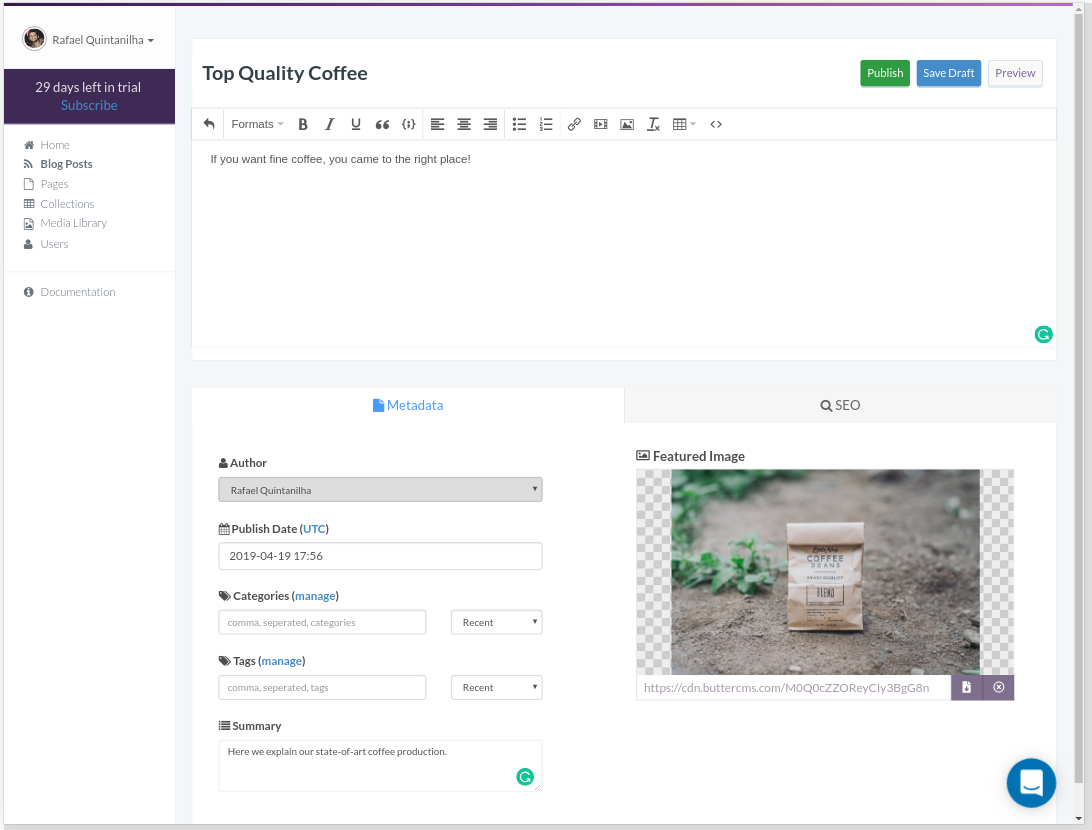
Para ilustrar como é fácil adicionar novos conteúdos podem ser, vamos abrir a Manteiga do painel de administração, clique em Postagens do Blog e criar um novo post, adicionando alguns conteúdos e bater Publicar:

Com o post publicado, vá para o aplicativo e verificar que ele já está lá:

E é isso! A nossa integração é completa com o mínimo de esforço.
o código completo para este tutorial está disponível no GitHub. Há também um exemplo vivo se você está curioso sobre o resultado final.
Conclusion
the web is continuous evening resulting in obtrusive solutions that don’t play along with other technologies being pushed aside. A integração e a manutenção são preocupações importantes que têm de ser abordadas com responsabilidade.
tratar o seu conteúdo como dados regulares dá-lhe a flexibilidade de que necessita para desfrutar do poder das soluções CMS sem estar acorrentado a uma peça de tecnologia, como nunca se sabe quando poderá querer mudá-lo no futuro. Liberdade de escolha e menos dores de cabeça de manutenção são grandes vitórias para os desenvolvedores.
para terminar, uma boa integração CMS deve:
- dissociar o seu site dos dados. Ambos devem coexistir sem estarem diretamente conectados, no sentido de que as mudanças em uma extremidade não afetam a outra extremidade.
- permite uma integração fácil. Uma API simples e simples fará o trabalho. Basta ligar para a API quando você quiser inserir o conteúdo do CMS em seu aplicativo.
- têm um custo de mudança reduzido. Se você alguma vez quiser mudar as tecnologias subjacentes que energizam sua aplicação, ter um CMS não deve afetar a complexidade da mudança.
- Give you freedom of tech stack. O CMS deve ser agnóstico para qualquer pilha de tecnologia que você decidiu usar em seu projeto. São entidades separadas e, por conseguinte, não devem interferir entre si para além da API.
Leitura Adicional
neste artigo, demonstrámos como é que se pode integrar ButterCMS com uma aplicação React. Há também uma extensa lista de como fazer o mesmo com outras plataformas:
- Use ButterCMS with Vue.js
- Use ButterCMS with Angular
- Use ButterCMS with Django
- Use ButterCMS with Golang
- Use ButterCMS with PHP