GitHub Codespacesは、長期的なプロジェクトでも、プルリクエストのレビューのような短期的なタスクでも、あらゆる活動にクラウドを活用した開発環境を提供します。 これらの環境は、Visual Studio Codeまたはブラウザーベースのエディターで操作できます。

Environments
環境はGitHub Codespacesの”バックエンド”の半分です。 コンパイル、デバッグ、復元など、ソフトウェア開発に関連するすべての計算が行われる場所です。 新しいプロジェクトで作業したり、新しいタスクを取得したり、PRを確認したりする必要がある場合は、クラウドでホストされた環境をスピンアップす ソースコード、ランタイム、コンパイラ、デバッガ、エディタ、カスタムdotfile構成、関連するエディタ拡張機能など、プロジェクトで作業するために必要なすべて
カスタマイズ
GitHubのコードスペースは、プロジェクトごとに完全にカスタマイズ可能です。 これは、VS Code Remote Container developmentと同様に、プロジェクトのリポジトリにdevcontainer.jsonファイルを含めることによって実現されます。
:
- 使用するLinuxベースのオペレーティングシステムを設定します。
- 各種ツール、ランタイム、フレームワークを自動的にインストールします。
- 環境変数の設定。
- エディタ設定の構成と優先拡張機能のインストール。
コードスペース固有のdevcontainer.json設定については、コードスペースの設定のドキュメントを参照してください。
Dotfile per user configuration
Dotfileは、ファイル名がドット(.). 通常、アプリケーションの構成情報が含まれており、端末、エディタ、ソース管理、およびその他のさまざまなツールの動作を制御できます。 .bashrc、.gitignore、および.editorconfigは、開発者が一般的に使用するドットファイルの例です。
コードスペースを作成するときには、dotfilesを含むGitHub repo、ファイルのターゲット場所、およびinstallコマンドを指定できます。
dotfile設定をコードスペースに追加する方法については、Personalizing Codespacesのドキュメントを参照してください。
Getting started
両方のGitHub Codespacesクライアントのgetting startedトピックがあります。 これらは、GitHub Codespacesにサインインし、最初のcodespaceを作成し、優先するクライアントと接続することによって、あなたを迅速に追跡します:
- VS CodeのCodespaces-GitHub Codespaces拡張機能を使用して、環境に接続して作業します。
- ブラウザ内のコードスペース-ブラウザベースのエディタを介してコードスペースに接続します。
VS Code extension APIは、リモートで実行する実装の詳細のほとんどを隠しているため、多くの拡張機能はGitHub Codespaces環境で変更することなく動作します。 ただし、すべての機能が期待どおりに動作することを確認するために、コードスペースで拡張機能をテストすることをお勧めします。 詳細については、リモート開発とGitHub Codespacesのサポートに関する記事を参照してください。
よくある質問
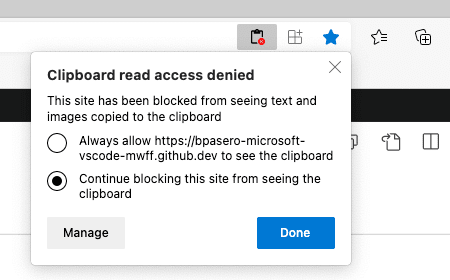
VS Codeがクリップボードにアクセスして読み取りを許可するにはどうすればよいですか?
場合によっては、vs Codeはクリップボードから読み取るときにクリップボードへのアクセス許可を求めることがあります。 ブラウザからクリップボードへのアクセスを許可するには、設定(「サイトの権限」を検索)または右側のアドレスバーでこのオプションを検索します:

クリップボードへのアクセスをVS Codeに許可したら、操作を再試行できます。
質問やフィードバック
質問がある場合は、GitHub Codespaces Troubleshooting guideを参照してください。 フィードバックを提供したい場合は、GitHub Codespacesサポートコミュニティに課題を入力してください。