CMSの統合とは
次のシナリオを考えてみましょう:完全に機能するwebサイトがあり、それにブログを追加したいと考えています。 問題:あなたは以前にこれを説明していないので、あなたはあなたの作業アプリの主要な書き換えを必要としない最良の解決策が何であるか疑問に
おそらく、あなたのウェブサイトはまだ開発中ですが、ブログ機能を追加するためのすべてのソリューションは、現在のスタックに収まるのが難し
おなじみの音?

つまり、CMS統合とは、既存のwebサイトにCMS機能を追加する方法です。 この記事では、実際にそれの詳細を説明することを目的としています,痛みのポイントは何ですか,それらを解決する方法,そして、あなたが効率的に一
CMS統合の歴史的課題
WordPressのような従来のCMSソリューションは、歴史的にアプリやウェブサイトのすべてを制御するソリューション全体に進化してきました。 これは、あなたのアプリがあなたのウェブサイト全体を制御することになっている単一の技術ユニットである”モノリス”として生きている可能性が
これはもうないまでは大丈夫かもしれません。 あなたはWordPressの疲れ成長し、CMSプロバイダを変更したいとします。 結局のところ、モノリシックなソリューションが成長するにつれて、スケーラビリティの問題に遭遇する可能性があります。 CMSに関連していない可能性のあるアプリのコア部分を再構築する必要があるため、問題が発生しました。 または、あなたはあなたの好みの技術スタックを使用してwebアプリを書くのが好きな経験豊富な開発者ですが、コードを更新することなく、コンテンツを追加したり編集したりできるようにするために、非技術的なコンテンツ作成者や編集者のための簡単なインターフェイスを必要とします。
歴史的に、CMSソリューションはアプリに密に結合されています。 早期の計画によって、将来の最終的な変更の影響を最小限に抑えることができますが、現実には、常にそれの必要性を予見することはできません。
サブドメインアプローチ
モノリス解によって課される制約を回避する方法は、ブログを次のような別のサブドメインに移動することですblog.example.comこれにより、CMSをセットアップして、お気に入りの技術スタックを維持することができます。 たとえば、Angular+NodeJSで構築されたwebサイトを作成し、別のサブドメインにWordPressブログをインストールすることができます。
これは動作しますが、このアプローチにはいくつかの注意点があります:
- SEO対策 主な問題は、サブドメインの下であなたのブログを設定すると、あなたのSEOに悪影響を与える可能性があるということです。 有機的な検索に依存するコンテンツの場合、これは非常に望ましくありません。
- ユーザーを混乱させないように、2つの別々のアプリの一貫性のあるUIを維持する余分な作業を任されます。 単純なことですが、webアプリのレイアウトを開発し、それに似たWordPressテーマを見つける(または開発する)必要がある場合を考えてみましょう。
- 1つの代わりに、2つのアプリケーションを維持する必要があります。 長期的には、これは多くの不便を引き起こす可能性があります。
サブディレクトリのアプローチ
サブドメインの代わりにサブディレクトリを使用することです。 実際には、サブディレクトリは、サブドメインによって提示された主要な問題を軽減します。 最初に、それらは友好的なSEOである。 また、それらはまだ同じアプリの一部であり、別のディレクトリにインストールされています。 この構造により、マルチアプリとマルチUIのオーバーヘッドが軽減されます。
問題は、サブディレクトリにCMSを設定することは技術的に困難である可能性があることです。 すべてを一緒に調整することは間違いなく自明ではありません。 DevOpsの問題は、あなたが確かに育てたくないものです。
じゃあ何?
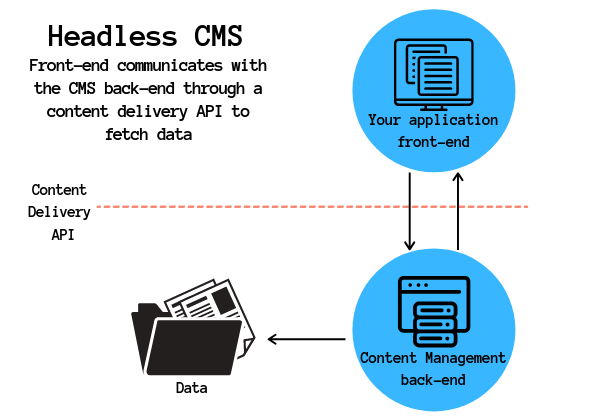
両方のアプローチは共通してかなりの統合努力を持っています。 さらに、あなたはあなたのアプリをCMSから完全に切り離すわけではありません、つまりそれらが不格好な方法で共存することを意味します。 真に優れたソリューションは、特にDevOpsの観点から、統合リスクを中和し、現在のアーキテクチャへの影響を最小限に抑える必要があります。 これは、ヘッドレスCMSがあなたにできることです。
あなたとスケールし、あなたのチームを幸せにする強力なCMSをお探しですか? 詳細をご覧ください。
ヘッドレスCMSは、APIを介してコンテンツにアクセスできるようにするバックエンドコンテンツリポジトリです。 この方法では、通常のデータを扱う場合と同じようにコンテンツを扱うことができます。
データとしてのコンテンツ
アプリをGoogleマップと統合したいとします。 スタイルを変更したくない、他のサーバーをセットアップしない、新しいディレクトリを作成せずにすべてを同じドメインに保持する必要があります。 これはどのように可能ですか?
これは、必要なgeolocalizationデータがサードパーティのアプリケーションから予測可能な方法でフェッチされると想定しているために発生します。 したがって、あなたがする必要があるのは、その情報を受け取り、それに応じてそれを表示する準備をすることです。 たとえば、座標のセットが指定されたマップにマーカーを配置します。
従来のCMSソリューションはすでにこれらの操作を実行していますが、内部消費のためにのみ実行します。 WordPressはコンテンツをデータベースに保存し、必要に応じて他のアプリケーションに公開することなく取得します。 レイアウトやテーマがこのデータを消費する方法は、フレームワーク固有のメソッドを使用する必要があるため、通常のAPIとは異なります。 これらのメソッドは、ドキュメントをどれだけ徹底的に見つけても、複雑さのもう一つの層を追加します。
これはまさにバターのような解決策がどのように役立つかです。 ヘッドレスCMSであるButterCMSを使用すると、通常は別の環境でコンテンツを作成し、APIを介してアプリ内でコンテンツを直接消費することができます。 最終的な結果は、コンテンツが通常のデータとして管理され、Butterのサーバーからフェッチされ、アプリのアーキテクチャを変更することなく、必要に応じてレンダ
コンテンツをデータとして使用することは、言語に依存しない必要があることを意味します。 Butterは現在、すべての主要な言語をサポートしているので、今日のアプリでそれを投げて、一度にブログを開始することができます。
次のセクションでは、通常のウェブサイトにブログを追加することによって、実際にどのように動作するかを見ていきます。
CMSの統合をより詳細に
CMSの統合が何を意味するのか理解したので、どのようにそれを行うことができるかを見てみましょう。 このチュートリアルのために、私はReactを使用しますが、私は先に述べたように、あなたのお気に入りのスタックで作業することができます。 これまでに行ったことがない場合は、ButterCMSのウェブサイトで利用可能なすべてのApiを確認してください。
この例では、既存のウェブサイトがあり、目標はブログを追加することであると仮定しましょう。 ここでは、任意のバターを追加する前に、それがどのように見えるかです。

今のサイトには何も空想はありません。 それはいくつかのダミーのコンテンツを持つ単なる通常のウェブサイトです。 このGitHubリポジトリをチェックすることで、このチュートリアルに沿って従うことができます。 このプロジェクトはCreate React Appでブートストラップされました。 簡単にするために、私はCSSの変更を省略しますが、メインファイルはここで検査することができます。
ルーターの追加
ブログのコンテンツを保持し、サブディレクトリとして機能するページを追加しましょう。 前に説明したように、このアプローチはSEOを改善します。 このためには、React Routerが必要です。 アプリディレクトリでターミナルを開き、次のように入力します:
$ yarn react-router-dom または代わりに:
$ npm i --save react-router-domコードを単純化するために、私たちの家を3つの異なるコンポーネントに分割します。 ここではApp.jsがどのように見えるかです:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;ここでは、Homeまたはブログ投稿のリストのいずれかをレンダリングできるようにしたいと考えています。 次に、Homeをルーターに置き換え、main要素がすべてのルートに共通であることを確認します:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}保存し、npmstartを実行してhttp://localhost:3000に移動して進捗状況を確認します。 アプリが正常にロードされることがわかりますが、URLをhttp://localhost:3000/blogに変更すると、空のスペースがレンダリングされます。 それを修正しましょう!
ブログページの追加
ルータがすべて設定されたら、私たちは一瞬でブログのコンテンツを保持するために使用するダミーページを作成してみましょう。 先に進み、Blog.jsという名前のファイルを作成して、次のコードを追加します:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;今度は、ルーターにこの新しいページを認識させる時間です。 でApp.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>URLを手動で変更することなく、ユーザーがブログページにアクセスできるようにする方法が必要です。 それを修正しましょうHeader.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;そして、それはそれです! あなたは今、あなたのブログの投稿を待っているすべてのセットのサブドメインを持っています:
あなたとスケールし、あなたのチームを幸せにする強力なCMSをお探しですか? 詳細をご覧ください。
Butterの追加
Butterを使用してコンテンツを取得するには、APIキーが必要です。 Butterのメインページに移動し、試用版にサインアップして入手してください。
キーを手にして、srcフォルダの下にbutter-client.jsという名前のファイルを作成します:
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;必ず<YOUR_API_KEY>を実際のキーに置き換えてください。
次のステップは、バターと接続するためにBlog.jsを修正することです。 いくつかの余分な楽しみのために、私は新しいReact Hooks APIを使用します。
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;バターと接続するための重要な部分は次のとおりです:
const response = await butter.post.list({ page: 1, page_size: 10 })
これは私達がButterCMSと伝達し合い、私達の内容を取り出すところである。 簡単にするために、最初の10個の投稿のみを取得していることに注意してください。 他の可能性に興味がある場合は、APIリファレンスを確認できます。
残りのコードは、制御変数を設定し、正しいコンテンツをレンダリングすることです。 コンポーネントがマウントされたときにのみfetchPosts()を実行することに注意してください。useEffectフックによって定義され、依存関係(空の配列)はありません。
返された投稿ごとにPostSnippetコンポーネントをレンダリングし、タイトル、要約、著者名などの投稿に関する基本情報を表示することに注意してください。 のは、前方に移動し、PostSnippetを作成してみましょう。js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;APIによって返されるすべての値を検査するには、ドキュメントを参照してください。 公開日の書式設定にMomentJSを使用することに注意してください。
ここでは、ダミーの投稿バターが自動的に作成されたブログページを今見ている方法です:

最後のステップは、完全な投稿を表示し、パーマリンク、つまり永続的なURLを
投稿へのルーティング
すべての投稿には独自のリンクがあります。 App.jsに戻り、新しいルートを追加しましょう:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>この新しいルートは、URLがhttps://example.com/blog/my-fancy-postの形式であり、Postコンポーネントをレンダリングするときにアクティブになります。 この作業を行うには、コンテンツをレンダリングするために必要なすべての情報をPostする必要があります。 PostSnippetに戻り、タイトルにハイパーリンクを追加しましょう:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>slugをパーマリンクとして使用し、スニペットに含まれる小道具をルートに設定されているコンポーネント(この場合はPost)に直接渡すことに注意してください。 React-routerの人々から非常にきちんとしています!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;Linkコンポーネントのstateプロップを介して渡されたデータは、props.location.stateを介してアクセスできます。 正しいコンテンツを表示するために必要なのはこれだけです。
すべてがうまくいけば、これが最終結果です:
コンテンツの追加
CMSを既存のウェブサイトに統合すると、Butter側でコンテンツを簡単に管理できます。 幸いなことに、もうコードに触れる必要はありません-そして、私たちはCMSから私たちのアプリを分離しました!
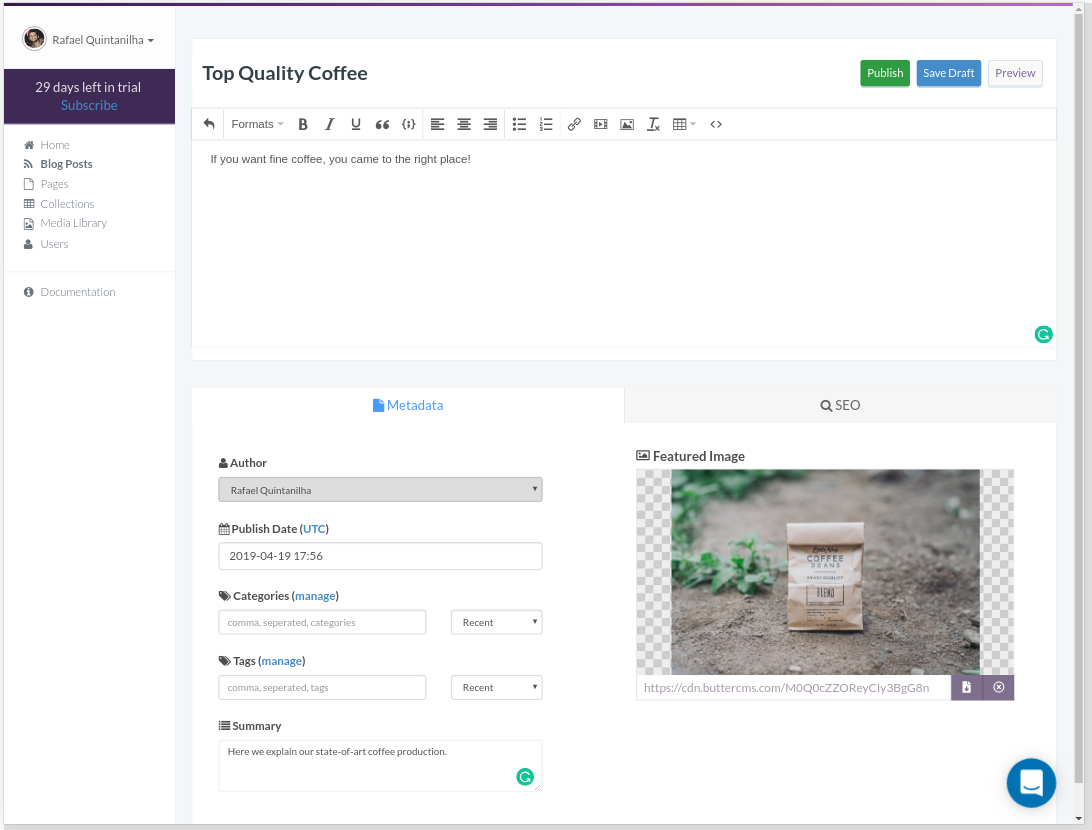
新しいコンテンツを追加するのがいかに簡単かを説明するために、Butterの管理パネルを開き、ブログ投稿をクリックし、コンテンツを追加して公開を押:

投稿が公開されたら、アプリに戻ってすでにそこにあることを確認してください:

そしてそれはそれです! 私達の統合は最低の努力と完全である。
このチュートリアルの完全なコードはGitHubで入手できます。 最終結果に興味がある場合は、ライブの例もあります。
結論
ウェブは継続的に進化しており、他の技術と一緒にプレイしない目障りなソリューションが脇に押しやられています。 統合と保守性は、責任を持って対処する必要がある主要な懸念事項です。
コンテンツを通常のデータとして扱うことで、CMSソリューションのパワーを楽しむために必要な柔軟性が得られます。 選択の自由とメンテナンスの頭痛が少ないことは、開発者にとって大きな勝利です。
それをまとめるために、良いCMSの統合はすべきです:
- データからあなたのウェブサイトを切り離す。 一方の端の変化がもう一方の端に影響を与えないという意味で、両方が直接接続されることなく共存する必要があります。
- プレーンでシンプルなAPIが仕事をします。 CMSからアプリにコンテンツを挿入するときは、APIを呼び出すだけです。
- アプリケーションをパワーアップする基盤となるテクノロジを変更したい場合は、CMSを使用することで、変更の複雑さに影響を与えることはありません。
- あなたに技術スタックの自由を与えます。 CMSは、プロジェクトで使用することを決定した技術スタックに依存しない必要があります。 これらは別々のエンティティであるため、APIとは別に相互に干渉してはなりません。
さらに読む
この記事では、ButtercmsをReactアプリケーションと統合する方法を示しました。 また、他のプラットフォームでも同じことを行う方法の広範なリストがあります:
- VueでButterCMSを使用します。js
- AngularでButterCMSを使用する
- DjangoでButterCMSを使用する
- GolangでButterCMSを使用する
- PHPでButterCMSを使用する