レールパフォーマンスの監視を継続しました。
ランタイムパフォーマンスは、ページが実行されているときに、読み込みとは対照的にどのように実行されるかです。 Chrome DevToolsは、鉄道モデルのパフォーマンスの応答、アニメーション、アイドル時間についてサイトを分析するのに理想的です。 鉄道が何であるかわからない場合は、前に進む前に私の前の記事をチェックアウトすることをお勧めします。
今、あなたはレールが何であるかを理解しているので、ダイビングしてみましょう!
はじめに
まず最初に、DevToolsのパフォーマンスパネルの使い方を学ぶことです。 このパネルを使用して、webページのパフォーマンスのボトルネックを特定します。
Google docsは、DevToolsのパフォーマンス機能を使用するための便利なデモwebページを提供しています。 シークレットモードでChromeでそれを開きましょう。 これは、私たちが私たちのサイトを遅くする可能性がありますが、主なパフォーマンスの問題ではないクッキーのようなものと白紙の状態を持つこ 次に、DevTools(Mac:Command+Option+IまたはWindows/Linux)を開きましょう: Control+Shift+I)次のようなものが表示されます:

これはDevToolsパフォーマンスパネルでプロファイリングするサイトです。
プロファイリングとは何ですか?
プロファイリングツールは、最も時間がかかっているプロセスを識別するためにコードを実行する上で使用されます。 プロファイリングツールは、通常、サーバーが応答するのに長い時間がかかり、リソースの問題を特定できない場合に、システム内でパフォーマンスの問題が特定された後にのみ使用されます(e.g.メモリの不足または不十分に構成されたガベージ接続)、プロファイリングは、戦略のあなたの次の選択かもしれません。
デモに戻る
レールに関する以前の記事で説明したように、異なるデバイスは異なるCPUパワーを持っており、そのデバイス上のウェブサイトのパフォーマ モバイルデバイスのCPUパワーが低いため、CPUスロットルと呼ばれるものを使用して、低いCPUでプロファイリングしているページをシミュレートする必要
CPUスロットリングとは何ですか?
基本的に、CPUの調整は、コンピュータの処理速度を遅くしています。 また、動的周波数スケーリングとして知られている、それはCPUのクロック速度を調整します。 これは、一般的に、特にラップトップでは、より少ないエネルギーを使用し、バッテリーを節約することが可能なときに自動的にコンピュー また、ファンの動作が遅くなる可能性があるため、CPUの調整を手動で調整してシステムを静かにすることもできます。
だから、私たちのデモを絞りましょう。 DevToolsでは:
- [パフォーマンス]タブをクリックします。
- Screenshotsチェックボックスが有効になっていることを確認します。
- キャプチャ設定(終了ボタンの下の右の設定アイコン)をクリックします。 DevToolsは、パフォーマンス指標の取得方法に関連する設定を明らかにします。
- CPUの場合は、4x slowdownを選択します。 DevToolsはCPUを通常の2倍遅くするように調整します。

デモが調整されたので、ページに青い四角を追加するとパフォーマンスが低下することがわかります。 ページを最適化すると、青いブロックはスムーズに実行されますが、最適化を解除すると、ブロックの移動が遅くなり、不安定になります。 デモのパフォーマンスの監視を開始して、パフォーマンスのボトルネックを特定し、すべてを遅くすることができます。
実行時のパフォーマンスの記録
DevToolsのパフォーマンスタブの左上隅にある”記録”円をクリックして、デモのパフォーマンス指標の追跡を開始します。

トラッカーがいくつかのデータをキャプチャするのを数秒待ちます。 次に、「停止」をクリックします。 DevToolsは記録を停止し、データを処理し、パフォーマンスパネルに結果を表示します。 結果を見てみましょう。

データの分析
すべてのデータが得られたので、デモでパフォーマンス低下の原因を特定することができます。
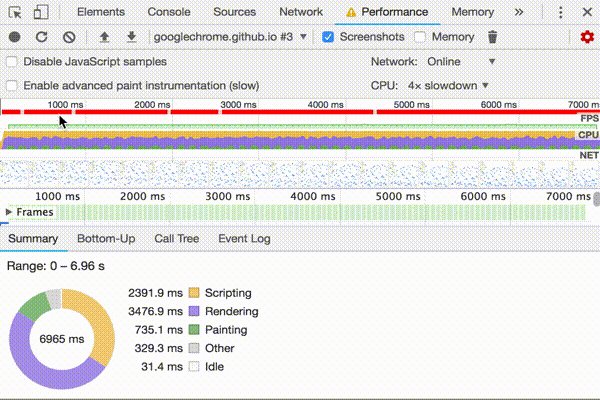
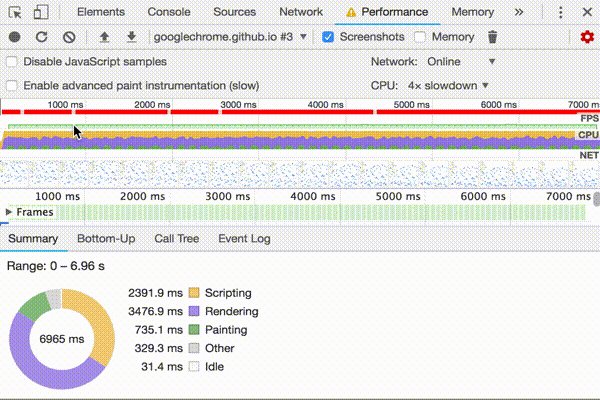
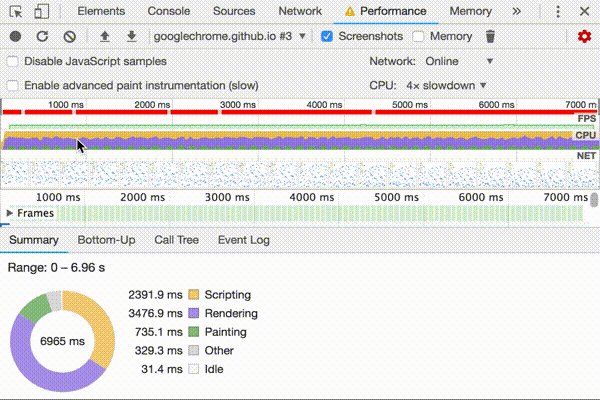
analyze frames per second
アニメーションのパフォーマンスを測定するための主な指標は、frames per second(FPS)です。 私はレール上の私の以前の記事でカバーしたように、アニメーションが60FPSで実行されたとき、ユーザーは満足しています。
- FPSチャートを見てください。 FPSの上に赤いバーが表示されるたびに、フレームレートが非常に低く低下し、おそらくユーザーエクスペリエンスに害を与えていることを意味します。 一般的に、緑色のバーが高いほど、FPSが高くなります。

- FPSチャートの下には、CPUチャートが表示されます。 CPUチャートの色は、パフォーマンスパネルの下部にあるサマリタブの色に対応しています。 CPUチャートが色でいっぱいであるという事実は、CPUが記録中に限界に達したことを意味します。 CPUが長時間限界に達しているのを見るたびに、より少ない作業を行う方法を見つけるのは手掛かりです。

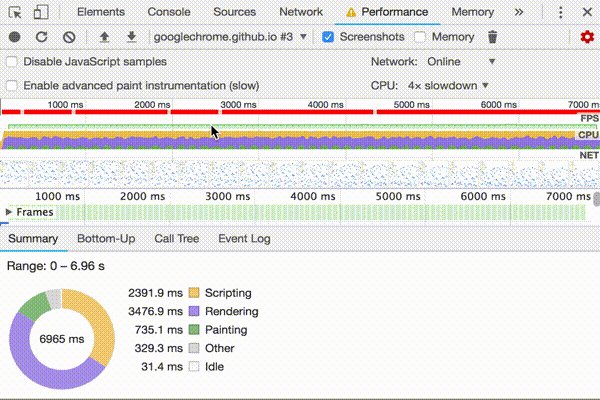
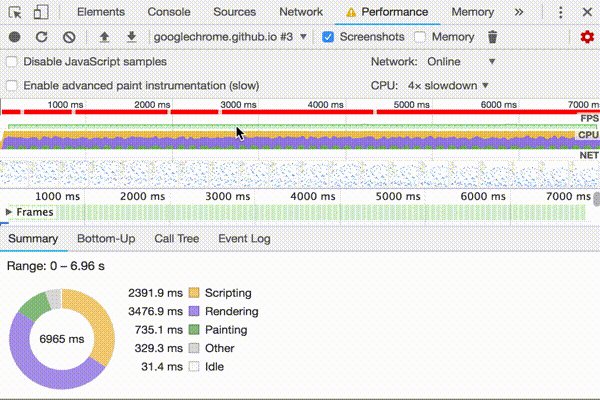
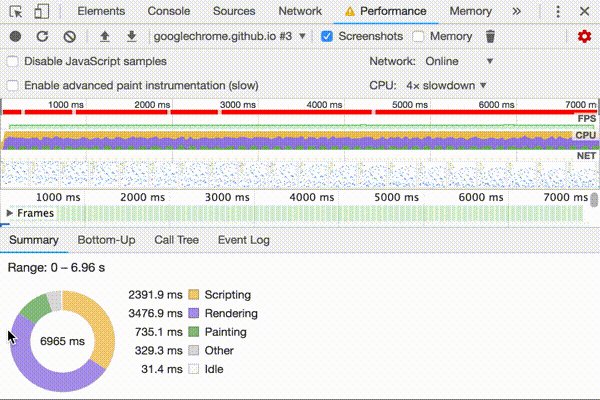
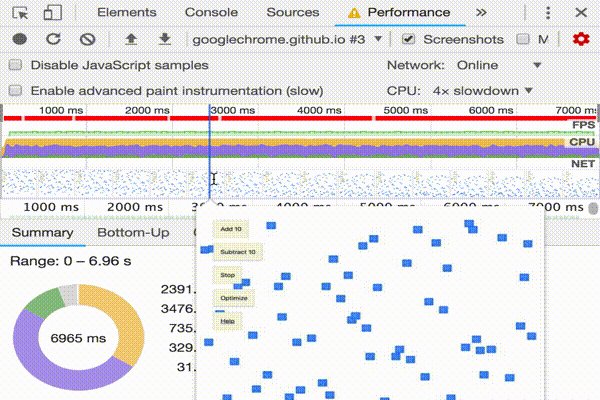
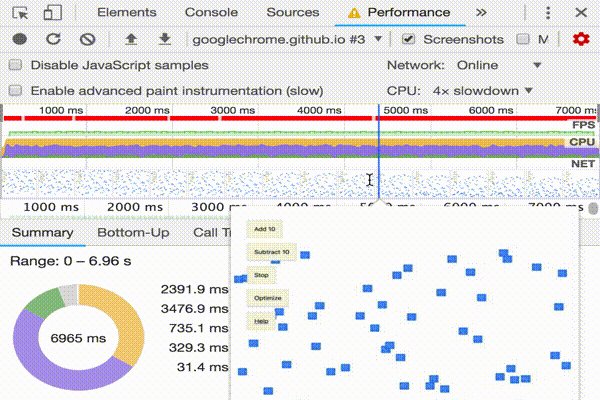
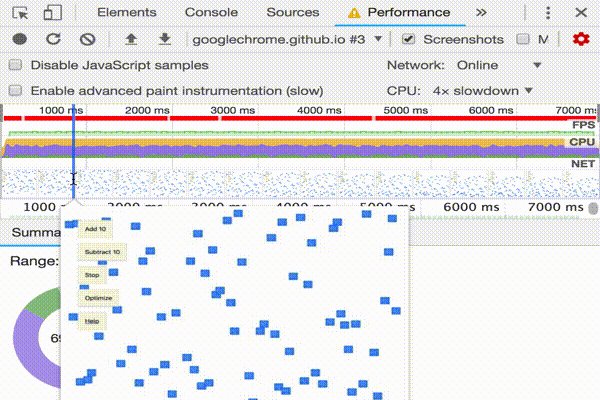
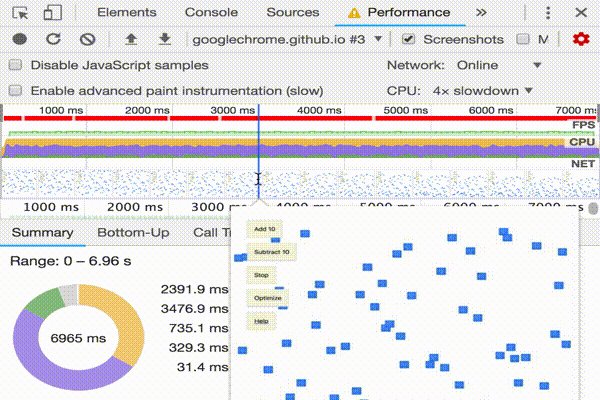
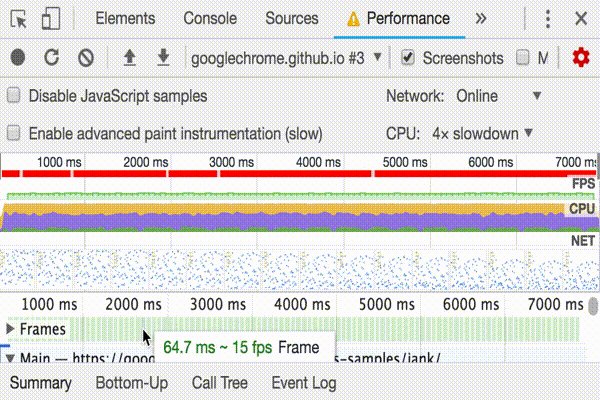
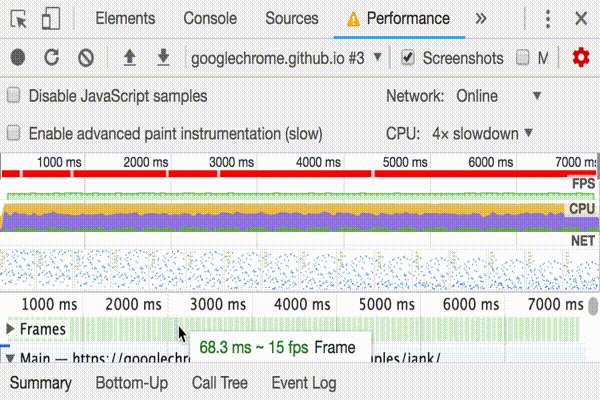
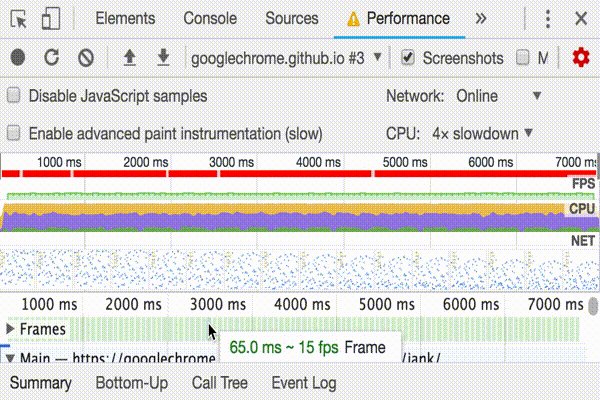
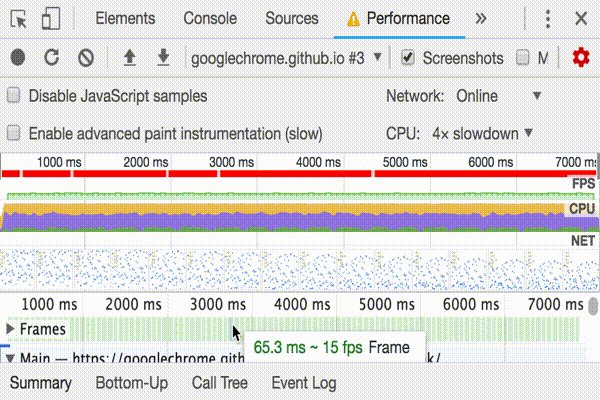
- FPS、CPU、またはネットチャートの上にマウスを置きます。 DevToolsは、その時点のページのスクリーンショットを表示します。 録音を再生するには、マウスを左と右に移動します。 これはスクラブと呼ばれ、アニメーションの進行を手動で分析するのに便利です。

ごしごし洗うことは何ですか。
スクラブとは、アニメーションにフレームを確認、修正、または追加するために、アニメーションを前後に手動でスクロールし、アニメーションをプレビュー
- フレームセクションで、緑色の正方形のいずれかの上にマウスを置きます。 DevToolsは、その特定のフレームのFPSを表示します。 各フレームはおそらく60FPSの目標をはるかに下回っています。

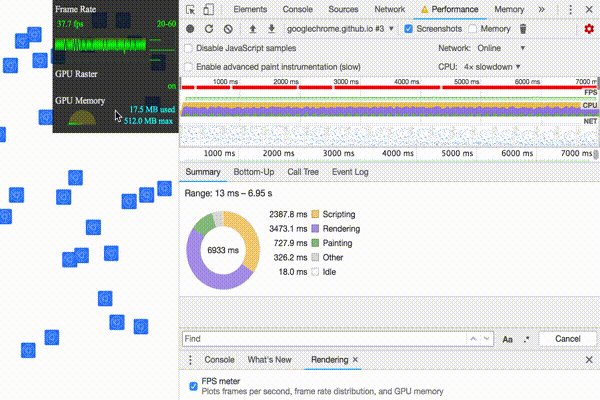
FPSメーターを開く
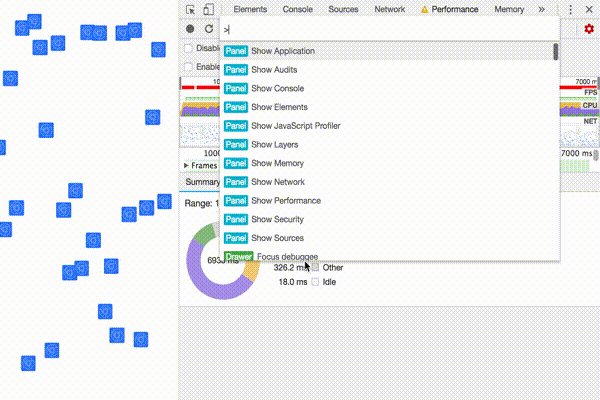
もう一つの便利なツールは、ページの実行時にFPSのリアルタイム推定値を提供するFPSメーターです。Command+Shift+P(Mac)またはControl+Shift+P(Windows、Linux)を押してコマンドメニューを開きます。
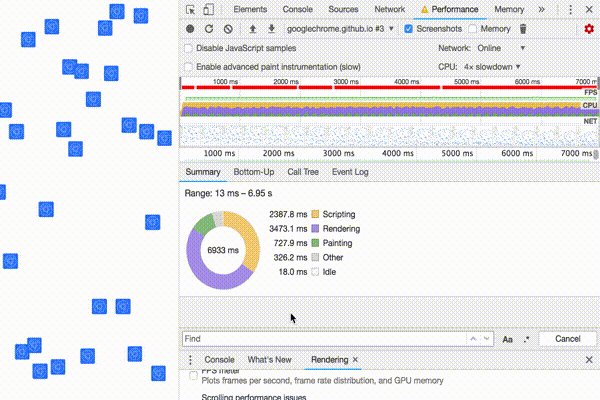
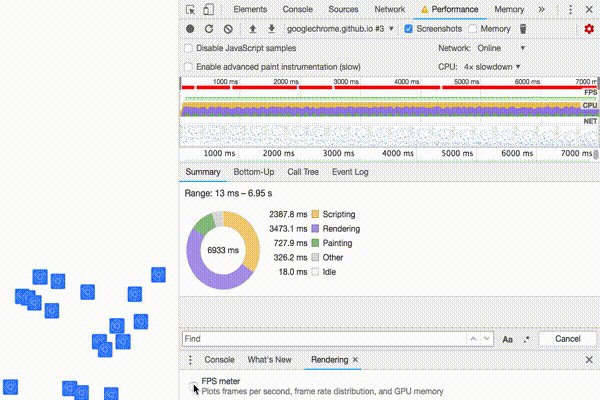
Renderingと入力し、レンダリングを表示を選択します。
アニメーションがうまく動作していないことを測定して確認したので、次の質問は次のようになります。
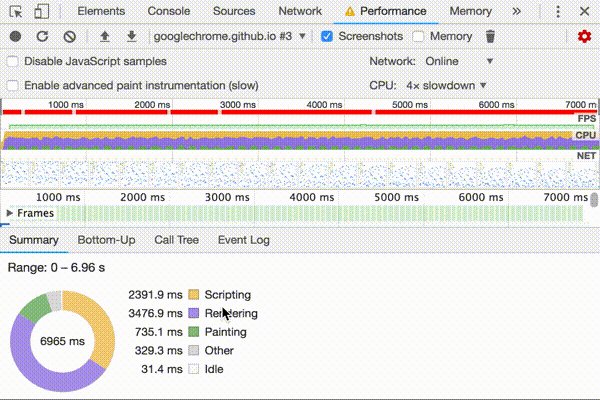
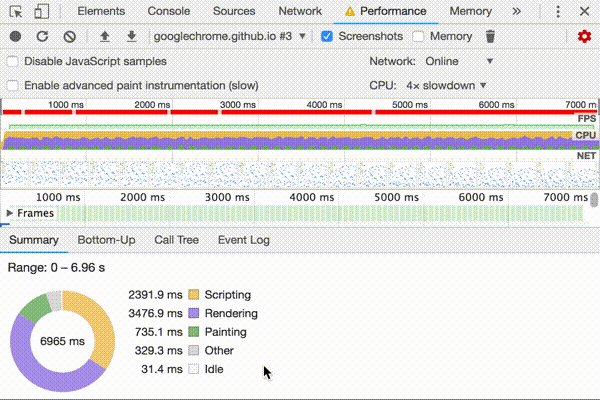
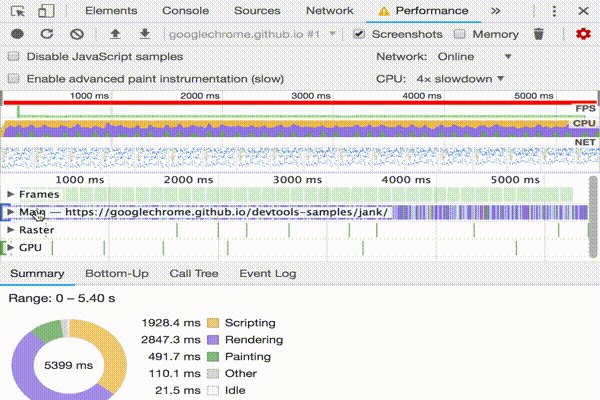
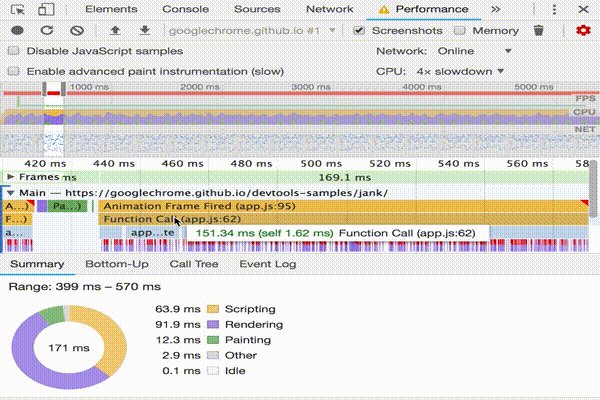
- 概要タブに注意してください。 イベントが選択されていない場合、このタブにはアクティビティの内訳が表示されます。 ページのレンダリングにはほとんどの時間を費やしました。 パフォーマンスは少ない作業を行うための技術なので、レンダリング作業に費やされる時間を減らすことが目標です。

- メインセクションを展開します。 DevToolsは、時間の経過とともに、メインスレッドのアクティビティの炎チャートを表示します。 X軸は、時間の経過とともに記録を表します。 各バーはイベントを表します。 広いバーは、イベントが長くかかったことを意味します。 Y軸はコールスタックを表します。 イベントがお互いの上に積み重ねられているのを見ると、上のイベントが下のイベントを引き起こしたことを意味します。

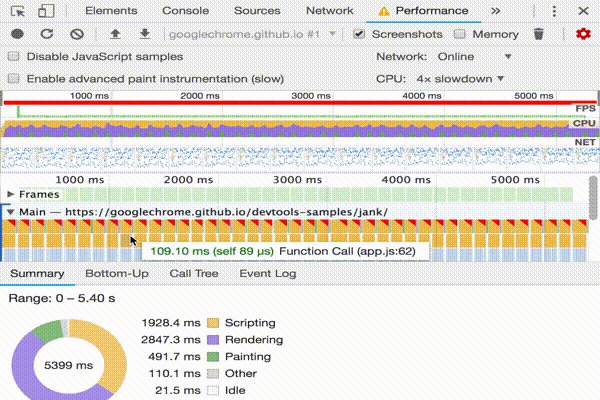
- 記録には多くのデータがあります。 FPS、CPU、およびネットチャートを含むセクションである概要の上にマウスをクリック、保持、およびドラッグすることにより、単一のアニメーションフレーム メインセクションとサマリタブには、記録の選択された部分の情報のみが表示されます。

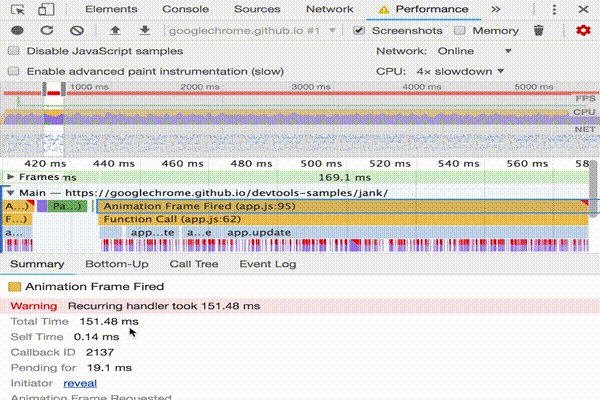
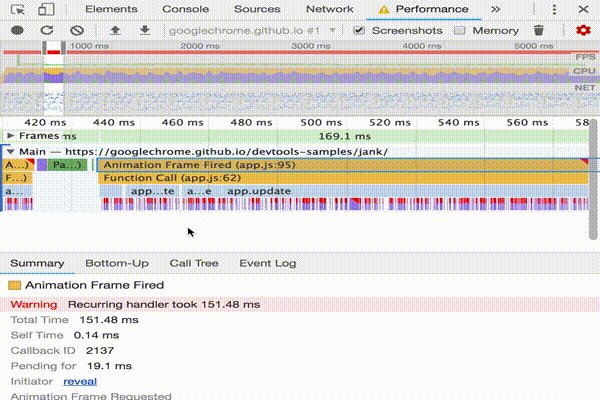
- Animation Frame Firedイベントの右上にある赤い三角形に注意してください。 赤い三角形が表示されるたびに、このイベントに関連する問題がある可能性があることを警告します。
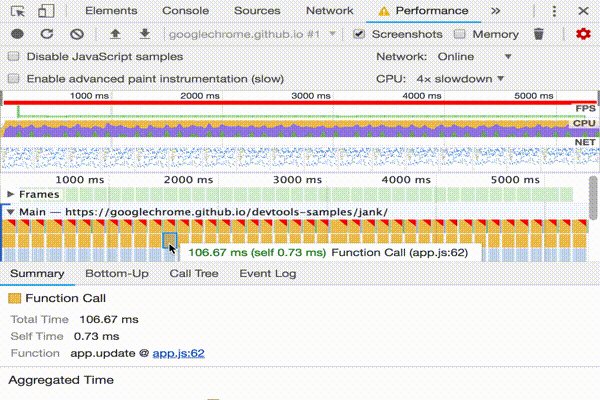
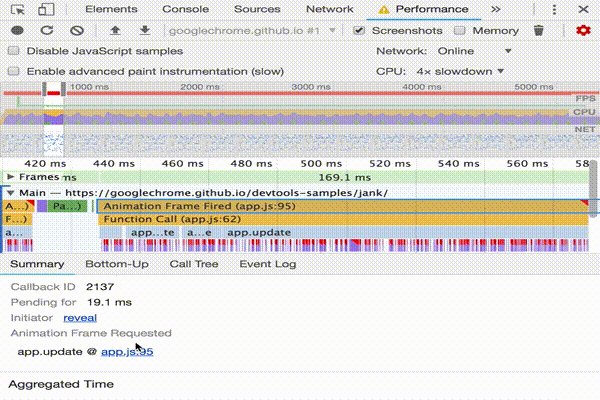
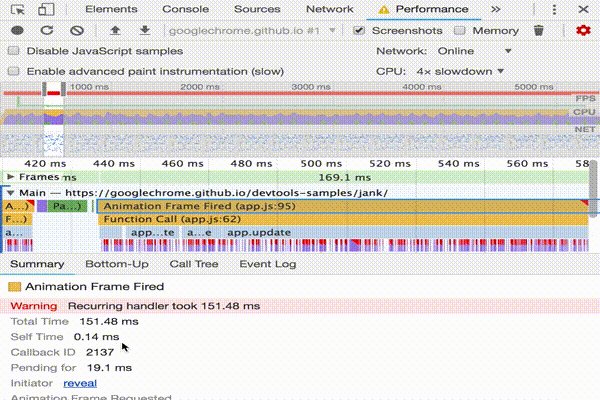
- アニメーションフレーム起動イベントをクリックします。 [概要]タブに、そのイベントに関する情報が表示されるようになりました。 Revealリンクに注意してください。 これをクリックすると、DevtoolsはAnimation Frame Firedイベントを開始したイベントを強調表示します。 また、アプリに注意してください。js:95リンク. これをクリックすると、ソースコード内の関連する行にジャンプします。

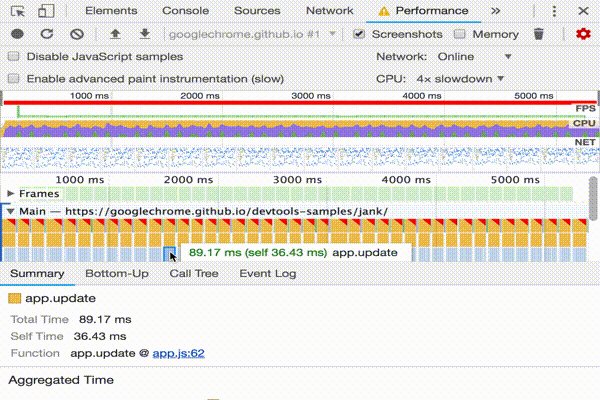
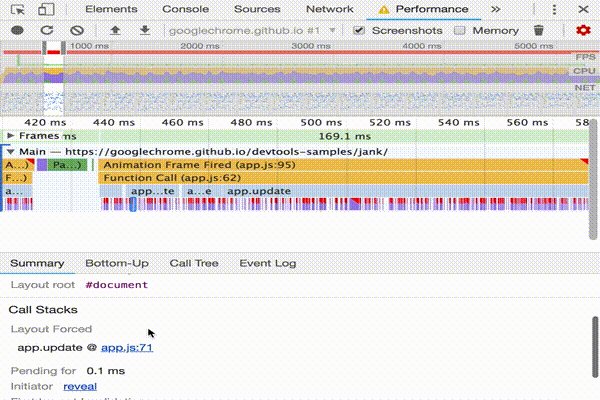
- アプリの下で。更新イベント、紫色のイベントの束があります。 それらがより広い場合、それぞれが赤い三角形を持っているかのように見えます。 今すぐ紫色のレイアウトイベントのいずれかをクリックします。 DevToolsでは、イベントに関する詳細情報がSummaryタブに表示されます。 確かに、強制的なリフロー(レイアウトの別の言葉)についての警告があります。
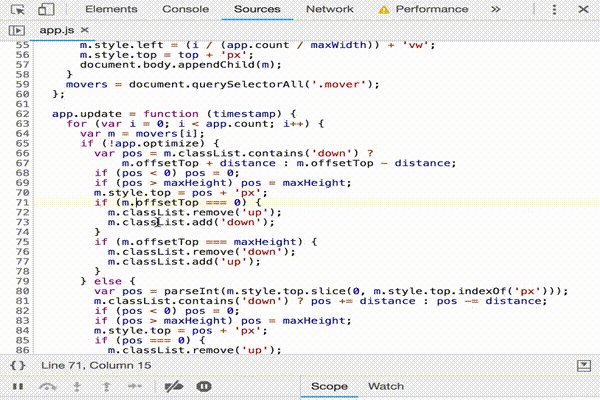
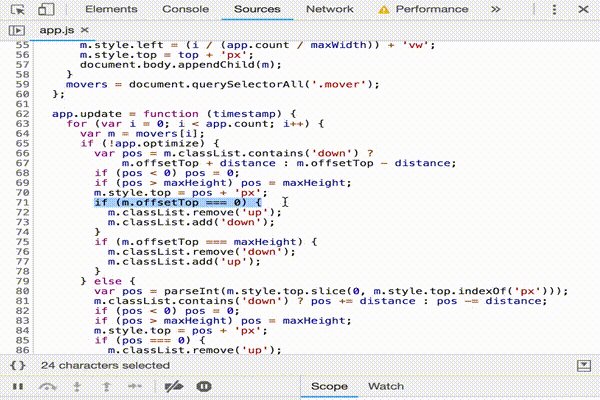
- [概要]タブで、アプリをクリックします。js:71レイアウト下のリンクが強制されます。 DevToolsでは、レイアウトを強制するコード行に移動します。

次のステップ
パフォーマンスを理解するための基礎は、レールモデルです。 このモデルは、ユーザーにとって最も重要なパフォーマンス指標を示します。 詳細については、”レールモデルによる性能の測定”を参照してください。
何と同じように、パフォーマンスパネルでより快適になるために、練習は完璧になります。 あなた自身のページの側面図を描き、結果を分析する試み。 結果について質問がある場合は、インターネットの知識を活用し、google-chrome-devtoolsでタグ付けされたStack Overflowの質問を開きます。 可能であれば、スクリーンショットや再現可能なページへのリンクを含めます。
実行時のパフォーマンスを本当にマスターするには、ブラウザがHTML、CSS、JSを画面上のピクセルに変換する方法を学ぶ必要があります。 開始するのに最適な場所は、レンダリングパフォーマンスの概要です。 フレームの解剖学はさらに詳細に飛び込みます。
最後に、実行時のパフォーマンスを向上させる多くの方法があります。 このチュートリアルでは、パフォーマンスパネルを中心としたツアーを提供するために、特定のアニメーションのボトルネックに焦点を当てましたが、 実行時のパフォーマンスには、他にもいくつかの側面があります。 すべてのレベルでランタイムパフォーマンスを向上させるための良いヒントを得るために、次のリンクをチェックしてください:
- JS実行の最適化
- スタイル計算の範囲と複雑さを減らす
- 大きく複雑なレイアウトやレイアウトスラッシングを避ける
- ペイントの複雑さを簡素化し、ペイント領域を減らす
- コンポジターのみのプロパティに固執し、レイヤー数を管理する
- 入力ハンドラをデバウンス