- Cos’è l’integrazione CMS
- Sfide storiche dell’integrazione CMS
- L’approccio sottodominio
- L’approccio delle sottodirectory
- E allora?
- Alla ricerca di un potente CMS che scala con voi e rende il vostro team più felice? Per saperne di più.
- Contenuto come dati
- Integrazione CMS Più in dettaglio
- Aggiunta del Router
- Aggiunta della pagina del blog
- Alla ricerca di un potente CMS che scala con voi e rende il vostro team più felice? Per saperne di più.
- Aggiunta di Butter
- Instradamento al Post
- Aggiunta di contenuti
- Conclusione
- Ulteriori letture
Cos’è l’integrazione CMS
Considera il seguente scenario: hai un sito Web completamente funzionale e vuoi aggiungere un blog ad esso. Il problema: in precedenza non lo hai considerato e inizi a chiederti quale potrebbe essere la soluzione migliore che non richiederà una riscrittura importante della tua app di lavoro.
Forse il tuo sito web è ancora in fase di sviluppo, ma tutte le soluzioni per aggiungere funzionalità di blogging sembrano difficili da inserire nel tuo stack corrente.
Ti suona familiare?

In altre parole, l’integrazione CMS è come aggiungere funzionalità CMS in un sito Web esistente. Questo articolo si propone di spiegare di più in pratica, quali sono i punti dolenti, come risolverli e come è possibile aggiungere in modo efficiente un sistema di gestione dei contenuti Web nel progetto corrente senza dover riscrivere tutto da zero.
Sfide storiche dell’integrazione CMS
Le soluzioni CMS tradizionali, come WordPress, si sono storicamente evolute in soluzioni intere che controllano tutto per la tua app o sito web. Significa che la tua app molto probabilmente vivrà come un “monolite”, una singola unità di tecnologia che dovrebbe controllare l’interezza del tuo sito web.
Questo potrebbe andare bene fino a quando non lo è più. Supponiamo che ti stanchi di WordPress e vuoi cambiare il provider CMS. Dopo tutto, è probabile che si verifichino problemi di scalabilità con una soluzione monolitica man mano che cresce. Ora hai un problema, in quanto dovrai ricostruire le parti principali della tua app che potrebbero non essere correlate al CMS. O forse sei uno sviluppatore esperto che ama scrivere app Web utilizzando il tuo stack tecnologico preferito, ma richiede un’interfaccia semplice per i creatori di contenuti non tecnici e gli editori per poter aggiungere e modificare contenuti senza dover aggiornare il codice.
Storicamente, le soluzioni CMS sono strettamente accoppiate all’app. Puoi ridurre al minimo l’impatto di un eventuale cambiamento in futuro pianificando in anticipo, ma la realtà è che non sarai sempre in grado di prevederne la necessità – e anche se lo fai, gli approcci attuali sono solo subottimali, come vedremo dopo.
L’approccio sottodominio
Un modo per aggirare i vincoli imposti da una soluzione monolite è spostare il tuo blog in un sottodominio diverso, ad esempio blog.example.com. In questo modo è possibile impostare il CMS e mantenere ancora il vostro stack tecnologico preferito. Ad esempio, potresti avere un sito web creato con Angular + NodeJS e installare un blog WordPress in un altro sottodominio.
Mentre funziona ci sono alcuni avvertimenti con questo approccio:
- SEO. Il problema principale è che impostare il tuo blog sotto un sottodominio può avere un impatto negativo sul tuo SEO. Per i contenuti che dipendono dalle ricerche organiche, questo è molto indesiderabile.
- Coerenza dell’interfaccia utente. Ti verrà affidato il compito di mantenere un’interfaccia utente coerente per due app separate, in modo da non confondere i tuoi utenti. Per quanto ingenuo sia, considera il caso in cui hai sviluppato un layout per la tua app web e ora devi trovare (o sviluppare) un tema WordPress che lo assomigli.
- Overhead di più app. Invece di uno, avrai due applicazioni da mantenere. A lungo termine, questo può causare un sacco di disagi.
L’approccio delle sottodirectory
Un’alternativa ai sottodomini è usare le sottodirectory. In effetti, le sottodirectory attenuano i principali problemi presentati dai sottodomini. In primo luogo, sono SEO friendly. Inoltre, fanno ancora parte della stessa app, appena installata in una directory diversa. Questa struttura ammorbidisce l’overhead multi-app e multi-UI.
Il problema è che impostare un CMS in una sottodirectory può essere tecnicamente impegnativo. È sicuramente non banale orchestrare tutto insieme. Un problema DevOps è qualcosa che certamente non vuoi promuovere.
E allora?
Entrambi gli approcci hanno in comune un notevole sforzo di integrazione. Inoltre, non disaccoppia completamente la tua app dal CMS, il che significa che coesistono in modo goffo. Una soluzione veramente buona dovrebbe neutralizzare i rischi di integrazione e avere un impatto minimo sull’architettura attuale, specialmente dal punto di vista DevOps. Questo è qualcosa che un CMS senza testa ti consente di fare.
Alla ricerca di un potente CMS che scala con voi e rende il vostro team più felice? Per saperne di più.
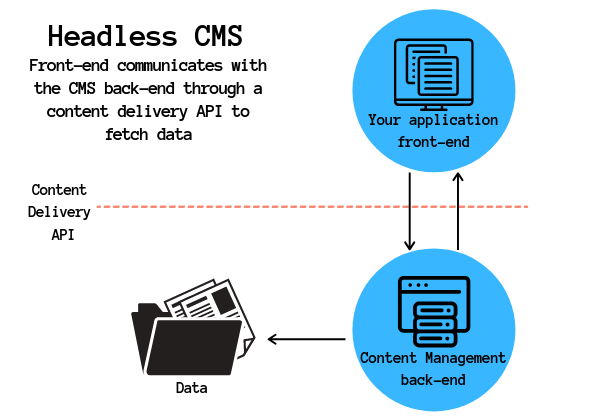
Un CMS senza testa è un repository di contenuti back-end che rende i contenuti accessibili tramite API. Questo approccio consente di trattare il contenuto come si farebbe con qualsiasi dato normale.
Contenuto come dati
Supponiamo di voler integrare la tua app con Google Maps. Non si desidera apportare modifiche allo stile, non è necessario impostare altri server e mantenere tutto nello stesso dominio senza creare una nuova directory. Com’è possibile?
Ciò accade perché si assume che i dati di geolocalizzazione di cui si potrebbe aver bisogno vengano recuperati in modo prevedibile da un’applicazione di terze parti. Quindi tutto quello che dovete fare è prepararsi a ricevere quel pezzo di informazioni e visualizzarlo di conseguenza. Ad esempio, mettendo un marcatore in una mappa dato un insieme di coordinate.
Le soluzioni CMS tradizionali eseguono già queste operazioni, ma solo per il consumo interno. WordPress salverà i tuoi contenuti nel database e li recupererà quando necessario, senza esporli ad altre applicazioni. Il modo in cui il layout oi temi consumano questi dati è diverso da quello che fa una normale API, perché è necessario utilizzare metodi specifici del framework. Questi metodi aggiungono un ulteriore livello di complessità, non importa quanto sia approfondita la loro documentazione.
Questo è esattamente il modo in cui una soluzione come il burro può aiutare. ButterCMS, un CMS senza testa, consente di creare contenuti normalmente in un ambiente separato, come dovrebbe essere, e consumare contenuti direttamente nella tua app tramite un’API. Il risultato finale è che i tuoi contenuti vengono gestiti come dati regolari, recuperati dai server di Butter e resi come desideri, senza modificare l’architettura della tua app.
Utilizzare i contenuti come dati significa che devi essere agnostico della lingua, cioè dovresti essere in grado di afferrare i tuoi contenuti indipendentemente dal tuo stack tecnologico. Burro attualmente supporta tutte le principali lingue, in modo da poter gettare al vostro app oggi e iniziare a blogging in una sola volta.
Nella prossima sezione, vedremo come funziona in pratica aggiungendo un blog in un normale sito web.
Integrazione CMS Più in dettaglio
Ora che abbiamo capito cosa significa integrazione CMS, vediamo come si può fare. Per il bene di questo tutorial, userò React ma, come ho detto in precedenza, puoi lavorare con il tuo stack preferito. Vai avanti e controlla tutte le API disponibili nel sito Web di ButterCMS se non l’hai mai fatto prima.
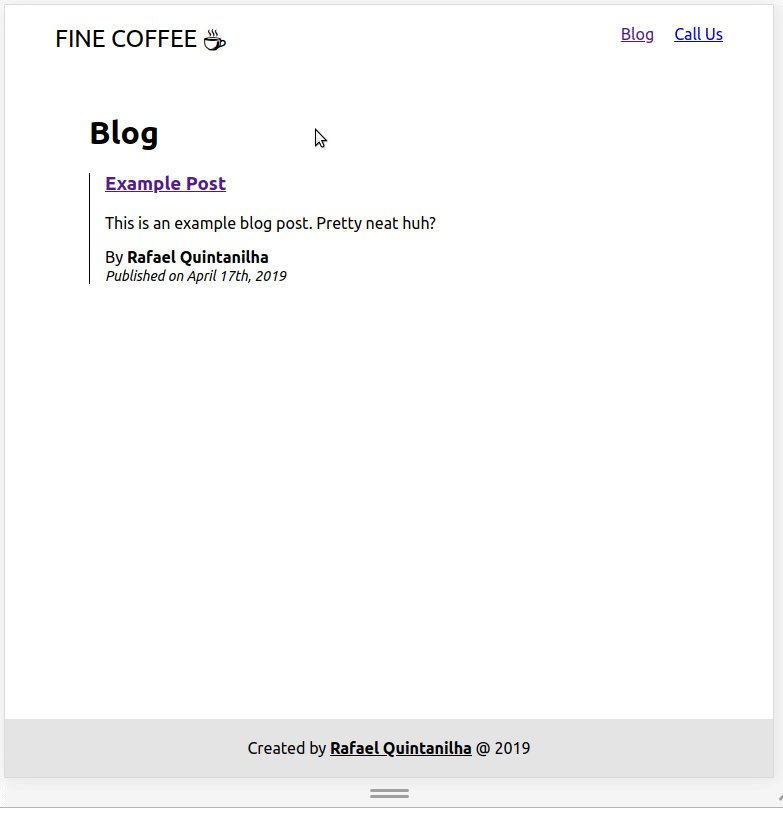
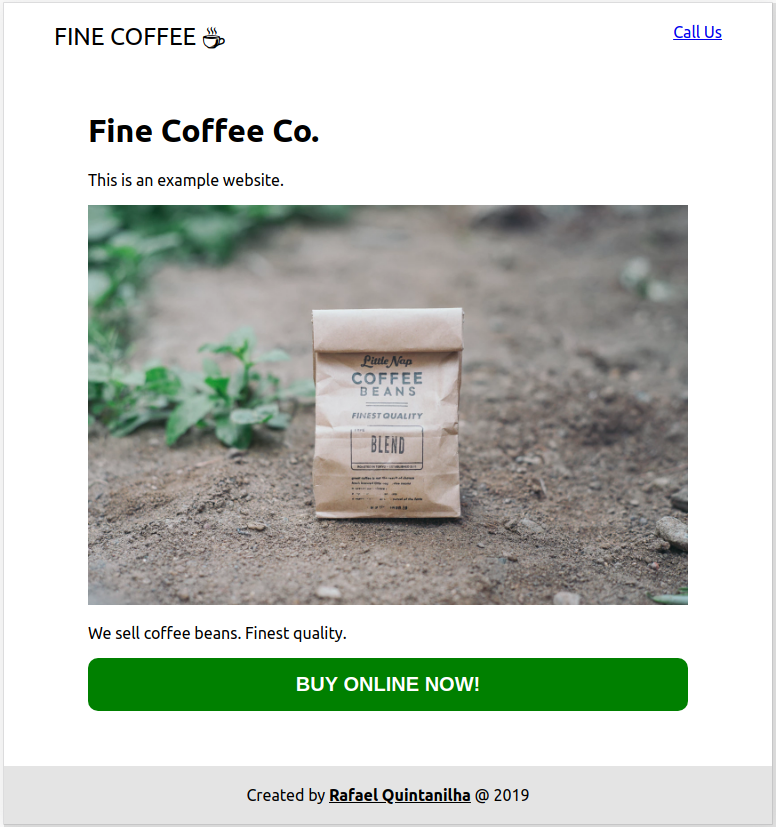
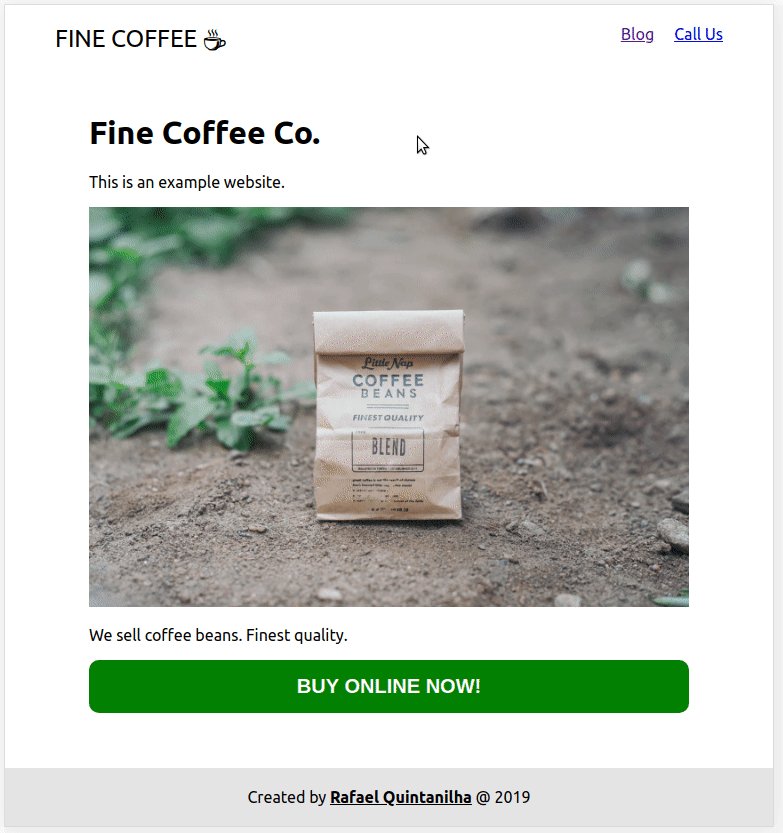
Nel nostro esempio, supponiamo di avere un sito Web esistente e il nostro obiettivo è quello di aggiungere un blog in esso. Ecco come appare prima di aggiungere qualsiasi burro.

Non c’è nulla di speciale sul sito in questo momento. È solo un normale sito web con alcuni contenuti fittizi. Puoi seguire questo tutorial controllando questo repository GitHub. Questo progetto è stato avviato con Create React App. Per semplicità ometto le modifiche CSS ma il file principale può essere ispezionato qui.
Aggiunta del Router
Aggiungiamo una pagina che conterrà il contenuto del nostro blog e funzionerà come una sottodirectory. Come spiegato prima, questo approccio migliora SEO. Per questo, avremo bisogno di React Router. Nella directory dell’app apri il terminale e digita:
$ yarn react-router-dom O in alternativa:
$ npm i --save react-router-domPer semplificare il codice, suddividerò la nostra casa in tre diversi componenti. Ecco come appare App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App; Ora, vogliamo essere in grado di rendere Home o l’elenco dei post del blog. Sostituiremo quindi Home con il router e ci assicureremo che l’elemento main sia comune a tutte le rotte:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Salva e controlla i tuoi progressi eseguendo npm start e andando su http://localhost:3000. Vedrai che la tua app viene caricata normalmente, ma se cambi l’URL in http://localhost:3000/blog verrà visualizzato uno spazio vuoto. Sistemiamolo!
Aggiunta della pagina del blog
Una volta impostato il router, creiamo una pagina fittizia che useremo per contenere il contenuto del blog in un attimo. Vai avanti e crea un file chiamato Blog.js, aggiungendo questo codice:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; Ora è il momento di rendere il nostro router consapevole di questa nuova pagina. Nel App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>Abbiamo bisogno di un modo per consentire agli utenti di visitare la pagina del blog senza dover modificare manualmente l’URL. Sistemiamola Header.js:
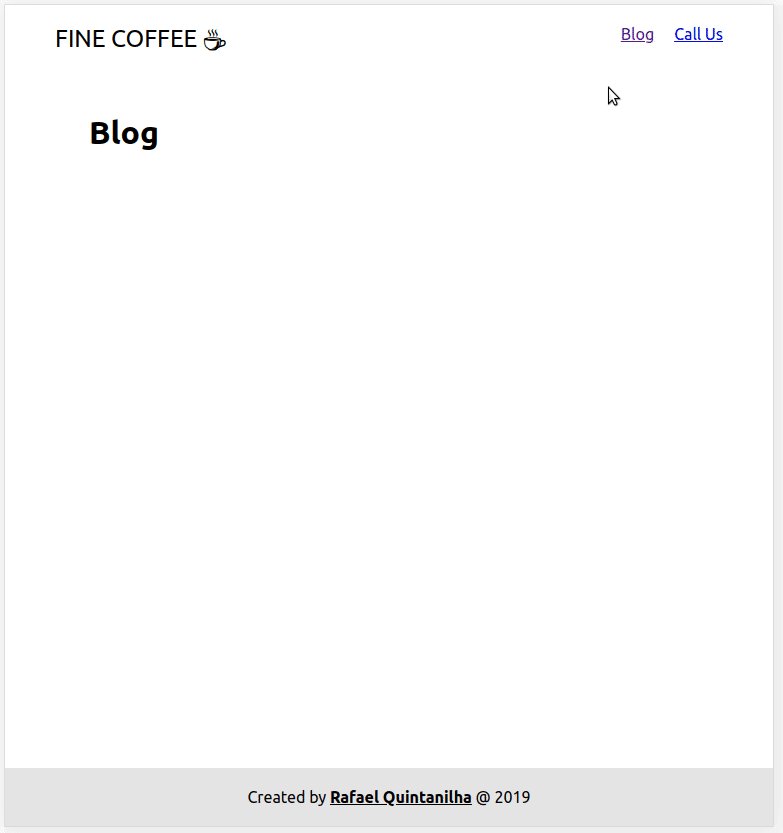
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;E questo è tutto! Ora hai un sottodominio tutto pronto solo aspettando i tuoi post sul blog:

Alla ricerca di un potente CMS che scala con voi e rende il vostro team più felice? Per saperne di più.
Aggiunta di Butter
Per utilizzare Butter per recuperare i tuoi contenuti, avrai bisogno di una chiave API. Vai alla pagina principale di burro e iscriviti per il processo al fine di ottenere uno.
Con la chiave in mano, crea un file chiamato butter-client.js nella cartella src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;Assicurati di sostituire <YOUR_API_KEY> con la tua chiave effettiva.
Il passo successivo è modificare Blog.js per connettersi con il burro. Per un po ‘ di divertimento in più userò la nuova API React Hooks.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;La parte fondamentale per il collegamento con il burro è la seguente:
const response = await butter.post.list({ page: 1, page_size: 10 })
Questo è dove comunichiamo con ButterCMS e recuperare i nostri contenuti. Si noti che per semplicità stiamo recuperando solo i primi dieci post. Puoi controllare il riferimento API se sei curioso di altre possibilità.
Il resto del codice riguarda l’impostazione delle variabili di controllo e il rendering del contenuto corretto. Si noti che eseguiamo fetchPosts() solo quando il componente viene montato, che è definito dall’hook useEffect senza dipendenze (un array vuoto).
Osservare che per ogni post restituito rendiamo il componente PostSnippet, in cui vengono visualizzate le informazioni di base sul post come il titolo, il riepilogo e il nome dell’autore. Andiamo avanti e creare PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;Fare riferimento alla documentazione per ispezionare tutti i valori restituiti dall’API. Si noti l’uso di MomentJS per la formattazione della data di pubblicazione.
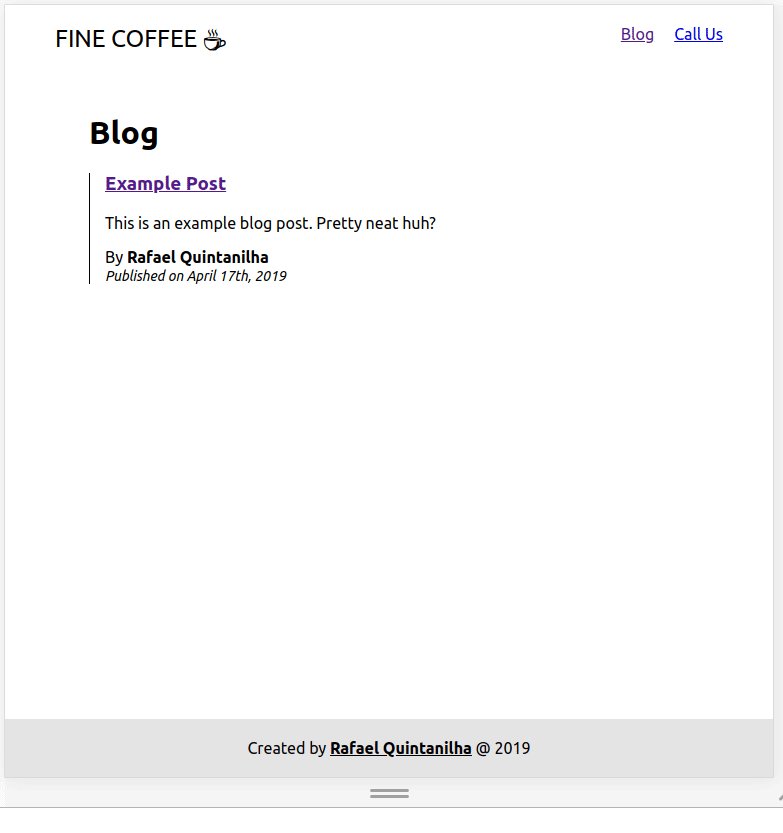
Ecco come la tua pagina del blog dovrebbe guardare ora con il dummy post Butter crea automaticamente:

L’ultimo passo è visualizzare il post completo e avere un permalink, cioè un URL permanente, ad esso.
Instradamento al Post
Ogni post avrà il proprio link. Torniamo a App.js e aggiungiamo una nuova rotta:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>Questa nuova rotta verrà attivata quando l’URL è nel formato https://example.com/blog/my-fancy-post e renderizza il componente Post. Per fare questo lavoro, abbiamo bisogno di Post per avere tutte le informazioni necessarie per rendere il contenuto. Torniamo a PostSnippet e aggiungiamo un collegamento ipertestuale al titolo:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Si noti che usiamo lo slug come permalink e passiamo gli oggetti di scena contenuti nello snippet direttamente a qualsiasi componente sia impostato sulla rotta (nel nostro caso, Post). Molto pulito dalla gente react-router!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; I dati passati tramite il prop state del componente Linksono accessibili tramite props.location.state. Questo è tutto ciò di cui abbiamo bisogno per visualizzare il contenuto corretto.
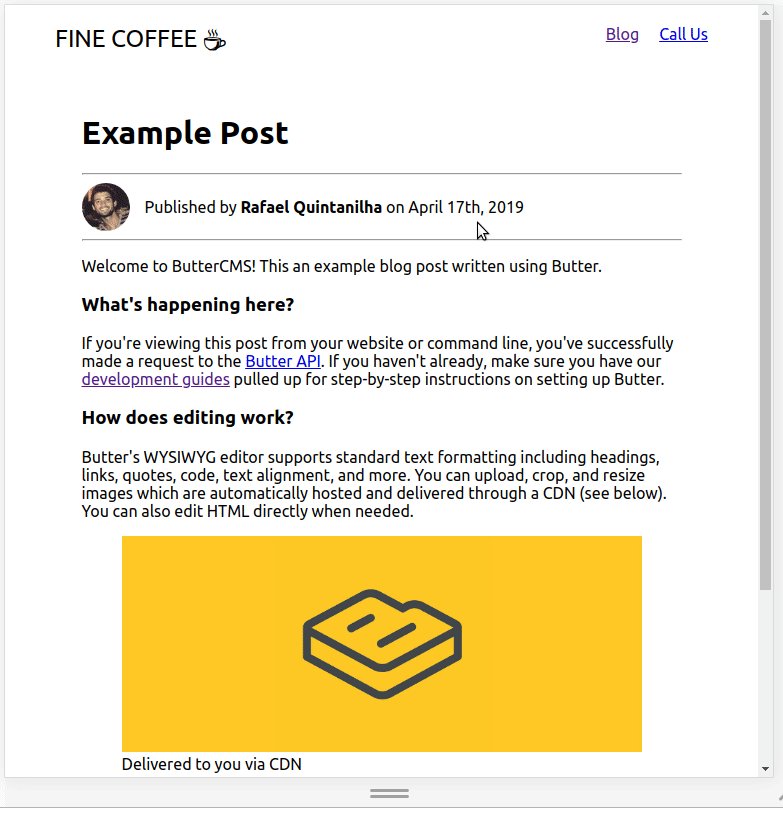
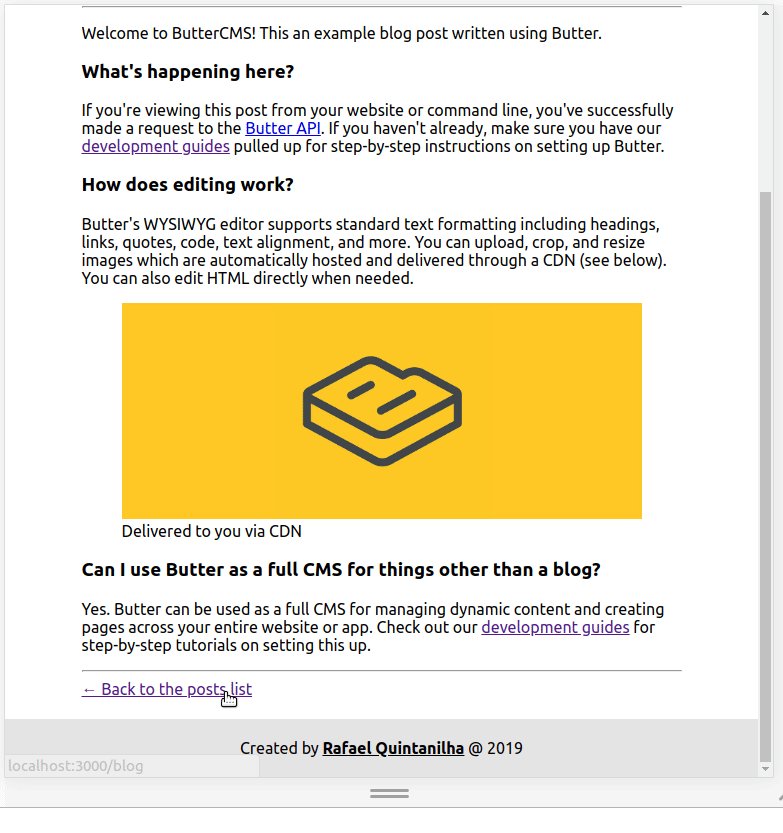
Se tutto è andato bene, questo è il risultato finale:
Aggiunta di contenuti
Una volta integrato con successo il CMS nel nostro sito web esistente, possiamo gestire facilmente il contenuto dal lato di Butter. Fortunatamente, non c’è più bisogno di toccare alcun codice-e abbiamo disaccoppiato la nostra app dal CMS!
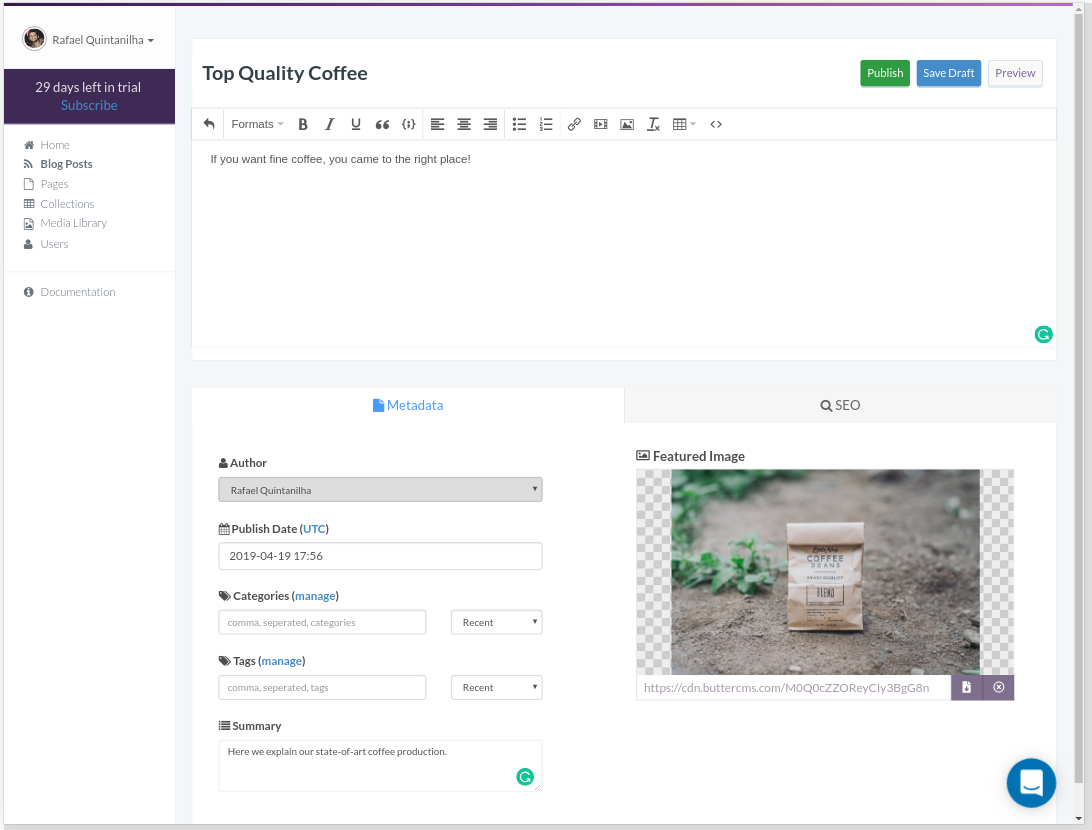
Per illustrare come la facile aggiunta di nuovi contenuti possono essere, apriamo Burro pannello di amministrazione, fare clic su Blog e creare un nuovo post con l’aggiunta di alcuni contenuti e di colpire Pubblicare:

Con il post pubblicato, di tornare alla app e controllare che c’è già:

E che è! La nostra integrazione è completa con il minimo sforzo.
Il codice completo per questo tutorial è disponibile su GitHub. C’è anche un esempio dal vivo se sei curioso del risultato finale.
Conclusione
Il web è in continua evoluzione con conseguente soluzioni invadenti che non giocano insieme ad altre tecnologie di essere messo da parte. L’integrazione e la manutenibilità sono importanti preoccupazioni che devono essere affrontate con responsabilità.
Trattare i tuoi contenuti come dati regolari ti offre la flessibilità di cui hai bisogno per goderti la potenza delle soluzioni CMS senza essere incatenato a un pezzo di tecnologia, poiché non sai mai quando potresti volerlo cambiare in futuro. Libertà di scelta e meno mal di testa di manutenzione sono enormi vittorie per gli sviluppatori.
Per avvolgerlo, una buona integrazione CMS dovrebbe:
- Disaccoppia il tuo sito web dai dati. Entrambi dovrebbero coesistere senza essere direttamente connessi, nel senso che i cambiamenti in un’estremità non influenzano l’altra estremità.
- Consentire una facile integrazione. Un’API semplice e semplice farà il lavoro. Basta chiamare l’API quando si desidera inserire contenuti dal CMS nella propria app.
- Hanno un costo ridotto di cambiamento. Se si desidera modificare le tecnologie sottostanti che alimentano l’applicazione, avere un CMS non dovrebbe influire sulla complessità della modifica.
- Vi darà la libertà di stack tecnologico. Il CMS dovrebbe essere agnostico rispetto a qualsiasi stack tecnologico che hai deciso di utilizzare nel tuo progetto. Sono entità separate e quindi non dovrebbero interferire l’una con l’altra a parte l’API.
Ulteriori letture
In questo articolo, abbiamo dimostrato come è possibile integrare ButterCMS con un’applicazione React. C’è anche una lunga lista di come fare lo stesso con altre piattaforme:
- Utilizzare ButterCMS con Vue.js
- Usa ButterCMS con Angular
- Usa ButterCMS con Django
- Usa ButterCMS con Golang
- Usa ButterCMS con PHP