GitHub Codespaces fornisce ambienti di sviluppo basati sul cloud per qualsiasi attività, che si tratti di un progetto a lungo termine o di un’attività a breve termine come la revisione di una richiesta pull. È possibile lavorare con questi ambienti dal codice di Visual Studio o in un editor basato su browser.

Ambienti
Un ambiente è la metà “backend” degli spazi di codice GitHub. È dove avviene tutto il calcolo associato allo sviluppo del software: compilazione, debug, ripristino, ecc. Quando hai bisogno di lavorare su un nuovo progetto, prendere una nuova attività o rivedere un PR, puoi semplicemente creare un ambiente ospitato su cloud e GitHub Codespaces si occupa di configurarlo correttamente. Si configura automaticamente tutto il necessario per lavorare sul vostro progetto: il codice sorgente, runtime, compilatore, debugger, editor, configurazioni dotfile personalizzate, estensioni editor rilevanti e altro ancora.
Personalizzazione
Gli spazi di codice GitHub sono completamente personalizzabili in base al progetto. Ciò si ottiene includendo un file devcontainer.json nel repository del progetto, simile a VS Code Remote Container development.
Le personalizzazioni di esempio includono:
- Impostazione del sistema operativo basato su Linux da utilizzare.
- Installazione automatica di vari strumenti, runtime e framework.
- Inoltro delle porte di uso comune.
- Impostazione delle variabili di ambiente.
- Configurazione delle impostazioni dell’editor e installazione delle estensioni preferite.
Vedere la documentazione di configurazione degli spazi di codice per le impostazioni specifiche di spazi di codice devcontainer.json.
Dotfile per configurazione utente
I dotfile sono file il cui nome file inizia con un punto (.). In genere contengono informazioni di configurazione per le applicazioni e possono controllare come si comportano terminali, editor, controllo del codice sorgente e vari altri strumenti. .bashrc, .gitignore e .editorconfig sono esempi di dotfile comunemente usati dagli sviluppatori.
È possibile specificare un repository GitHub contenente i file dot, una posizione di destinazione per i file e i comandi di installazione durante la creazione di uno spazio di codice.
Vedere la documentazione Personalizzazione degli spazi di codice per imparare come aggiungere le configurazioni dotfile a uno spazio di codice.
Guida introduttiva
Ci sono argomenti introduttivi per entrambi i client di spazi di codice GitHub. Questi ti velocizzeranno attraverso l’accesso agli spazi di codice GitHub, la creazione del tuo primo spazio di codice e la connessione ad esso con il tuo client preferito:
- Codespaces in VS Code-Usa l’estensione Codespaces GitHub per connetterti e lavorare nel tuo ambiente.
- Spazi di codice nel browser-Connettiti al tuo spazio di codice tramite un editor basato su browser.
Autori di estensioni
L’API di estensione del codice VS nasconde la maggior parte dei dettagli di implementazione dell’esecuzione remota, quindi molte estensioni funzioneranno solo in ambienti di spazi di codice GitHub senza alcuna modifica. Tuttavia, si consiglia di testare l’estensione in uno spazio di codice per essere sicuri che tutte le sue funzionalità funzionino come previsto. Vedi l’articolo sul supporto dello sviluppo remoto e degli spazi di codice GitHub per i dettagli.
Domande comuni
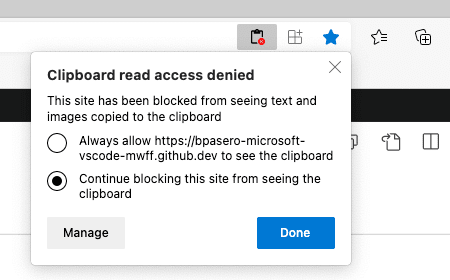
Come posso consentire a VS Code di accedere ai miei appunti per la lettura?
In alcuni casi, VS Code potrebbe chiederti il permesso di accedere agli appunti durante la lettura da esso. Dovresti essere in grado di concedere l’accesso agli appunti dal tuo browser tramite le impostazioni (cerca “permessi sito”) o cercando questa opzione nella barra degli indirizzi a destra:

Una volta concesso l’accesso al codice VS negli appunti, è possibile riprovare l’operazione.
Domande o feedback
Se hai domande, puoi consultare la guida alla risoluzione dei problemi di GitHub Codespaces. Se desideri fornire un feedback, puoi inserire i problemi nella comunità di supporto di GitHub Codespaces.