Monitoraggio delle prestazioni FERROVIARIE continua.
Le prestazioni di runtime sono le prestazioni della pagina quando è in esecuzione, anziché il caricamento. Chrome DevTools sono ideali per analizzare il tuo sito per la risposta, l’animazione e i tempi di inattività delle prestazioni del modello FERROVIARIO. Se non sai cosa sia la GUIDA, ti consiglio di controllare il mio precedente articolo prima di andare avanti.
Ora che capisci cos’è la FERROVIA, tuffiamoci!
Guida introduttiva
Per prima cosa sta imparando come utilizzare il pannello delle prestazioni di DevTools. Useremo questo pannello per identificare i colli di bottiglia delle prestazioni su qualsiasi pagina web.
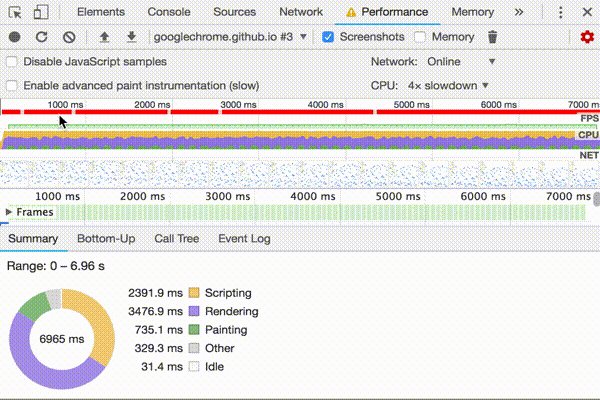
Google docs ci fornisce una comoda pagina web demo per l’utilizzo della funzionalità prestazioni in DevTools. Apriamo che in Chrome in modalità Incognito. Questo ci consente di avere una lavagna pulita con cose come i cookie che potrebbero rallentare il nostro sito, ma non essere il principale problema di prestazioni. Ora apriamo DevTools (Mac: Comando + Opzione + I o Windows / Linux: Control + Shift + I) Dovresti vedere qualcosa di simile al seguente:

Questo è il sito che profileremo con DevTools Performance panel.
Che cos’è la profilazione?
Gli strumenti di profilazione vengono utilizzati nell’esecuzione del codice per identificare quali processi impiegano più tempo. Gli strumenti di profilazione vengono solitamente utilizzati solo una volta identificato un problema di prestazioni nel sistema, se il server richiede molto tempo per rispondere e non è possibile identificare alcun problema di risorse (e.g. mancanza di memoria o connessione spazzatura mal configurata), la profilazione potrebbe essere la tua prossima scelta di strategia.
Torna alla demo
Come discusso nel mio precedente articolo su RAIL, diversi dispositivi hanno una diversa potenza della CPU che influisce sulle prestazioni di un sito Web su quel dispositivo. A causa della minore potenza della CPU di un dispositivo mobile, dobbiamo simulare la pagina che stiamo profilando su una CPU inferiore con qualcosa chiamato Limitazione della CPU.
Che cos’è la limitazione della CPU?
In sostanza, la limitazione della CPU sta rallentando la velocità di elaborazione del computer. Conosciuto anche come, dynamic frequency scaling, regola la velocità di clock della CPU. È comunemente usato per rallentare automaticamente il computer quando possibile per utilizzare meno energia e conservare la batteria, specialmente nei laptop. La limitazione della CPU può anche essere regolata manualmente per rendere il sistema più silenzioso, perché la ventola può quindi funzionare più lentamente.
Quindi, limitiamo la nostra demo. In DevTools:
- Fare clic sulla scheda Prestazioni.
- Assicurati che la casella di controllo Screenshot sia abilitata.
- Fare clic su Impostazioni di acquisizione (l’icona impostazioni a destra sotto il pulsante Esci). DevTools rivelerà le impostazioni relative al modo in cui acquisisce le metriche delle prestazioni.
- Per CPU, selezionare 4x rallentamento. DevTools riduce la CPU in modo che sia 2 volte più lenta del solito.

Ora che la nostra demo è strozzata, possiamo vedere il degrado delle prestazioni mentre aggiungiamo quadrati blu alla pagina. Quando ottimizziamo la pagina, i blocchi blu funzionano senza intoppi, ma quando non lo ottimizziamo, è possibile che i blocchi inizino a muoversi più lentamente e più jankier. Ora possiamo iniziare a monitorare le prestazioni della demo per identificare il collo di bottiglia delle prestazioni che rallenta tutto.
Prestazioni di runtime di registrazione
Nell’angolo in alto a sinistra della scheda Prestazioni di DevTools, fai clic sul cerchio “Registra” per iniziare a monitorare le metriche delle prestazioni della demo.

Attendere alcuni secondi per il tracker per catturare alcuni dati. Quindi, fare clic su stop. DevTools interromperà la registrazione, elaborerà i dati, quindi visualizzerà i risultati sul pannello delle prestazioni. Diamo un’occhiata ai risultati.

Analizzando i dati
Ora che abbiamo tutti i dati, possiamo individuare le cause del rallentamento delle prestazioni sulla nostra demo.
Analizza fotogrammi al secondo
La metrica principale per misurare le prestazioni di qualsiasi animazione è fotogrammi al secondo (FPS). Come ho coperto nel mio precedente articolo su RAIL, gli utenti sono felici quando le animazioni vengono eseguite a 60 FPS.
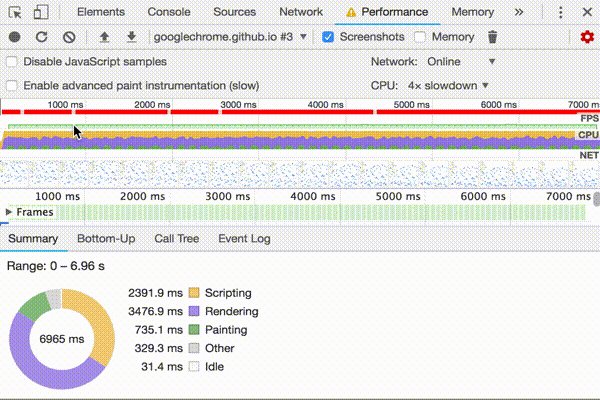
- Guarda il grafico FPS. Ogni volta che vedi una barra rossa sopra FPS, significa che il frame-rate è sceso così in basso che probabilmente sta danneggiando l’esperienza dell’utente. In generale, maggiore è la barra verde, maggiore è l’FPS.

- Sotto il grafico FPS vedi il grafico della CPU. I colori nel grafico CPU corrispondono ai colori nella scheda Riepilogo, nella parte inferiore del pannello Prestazioni. Il fatto che il grafico della CPU sia pieno di colori significa che la CPU è stata esaurita durante la registrazione. Ogni volta che vedi la CPU esaurita per lunghi periodi, è uno spunto per trovare modi per fare meno lavoro.

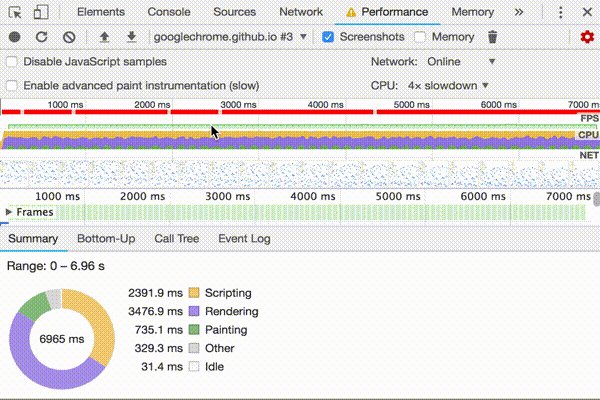
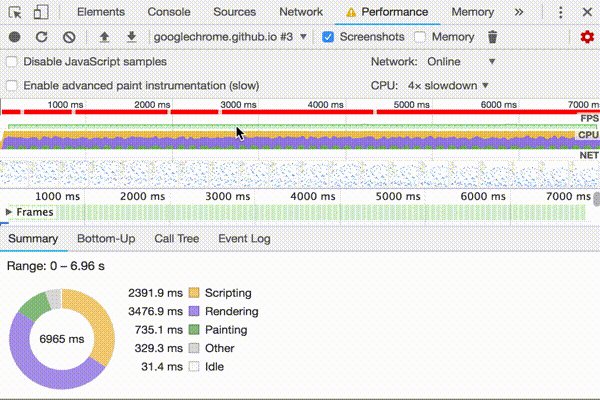
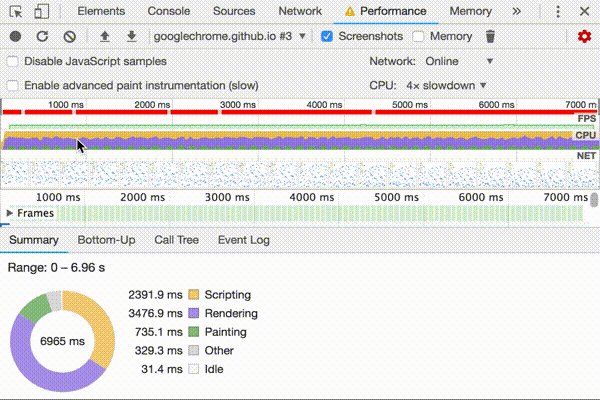
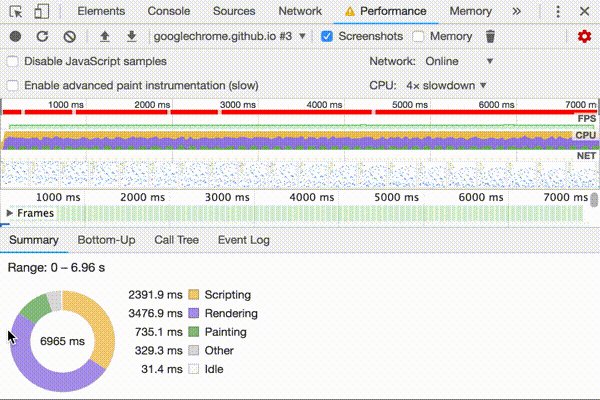
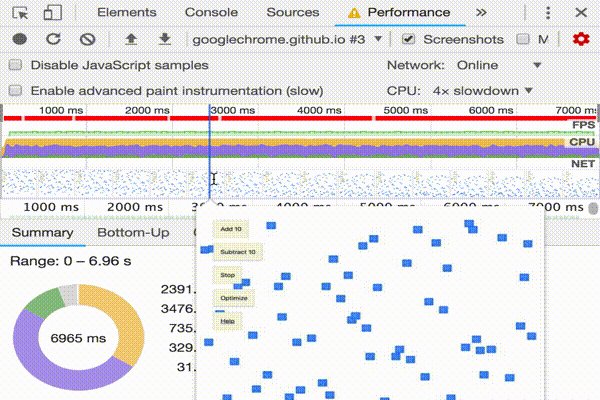
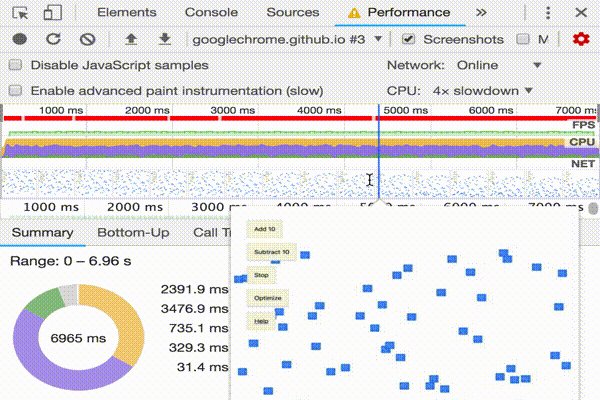
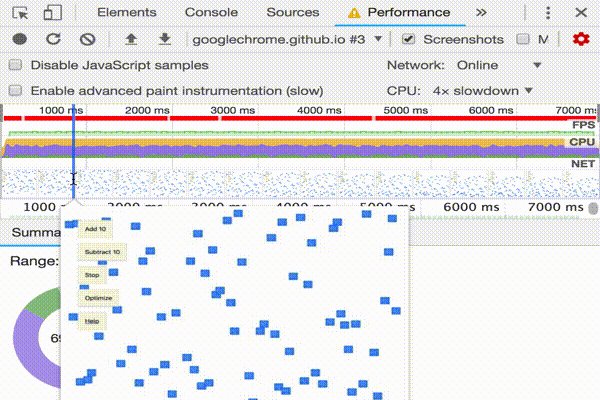
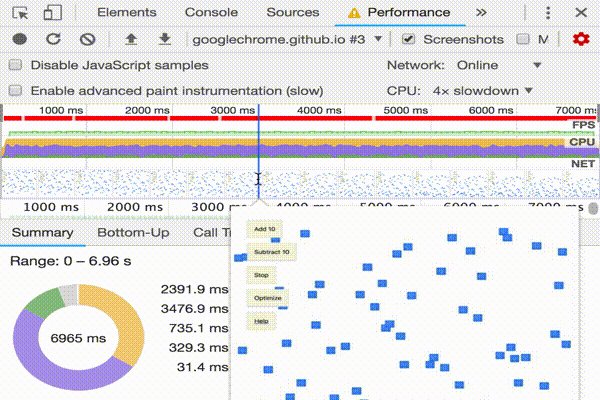
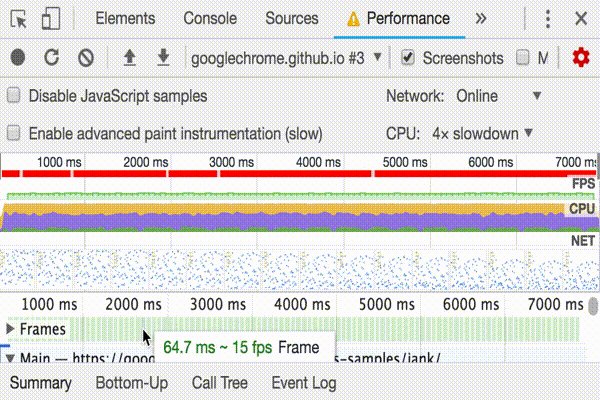
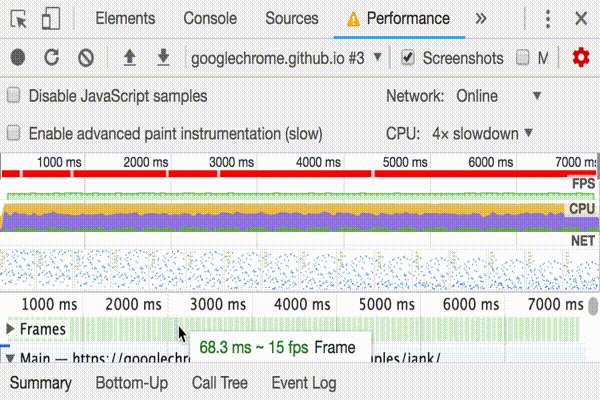
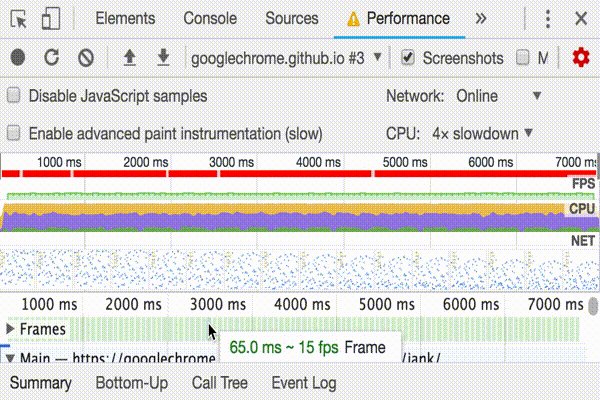
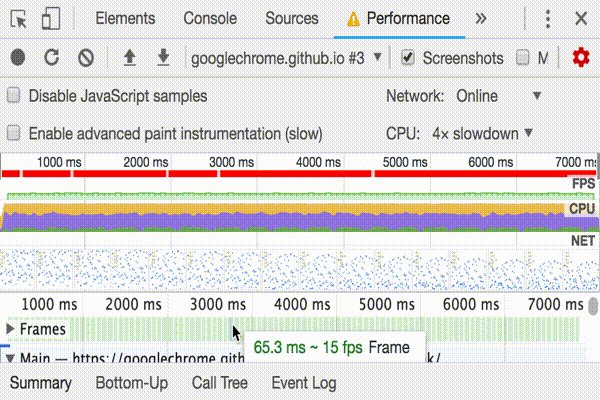
- Passa il mouse sopra i grafici FPS, CPU o NET. DevTools mostra uno screenshot della pagina in quel momento. Muovi il mouse a sinistra ea destra per riprodurre la registrazione. Questo è chiamato scrubbing, ed è utile per analizzare manualmente la progressione delle animazioni.

Che cos’è il lavaggio?
Lo scrubbing si riferisce allo scorrimento manuale di un’animazione, avanti e indietro, all’anteprima dell’animazione per verificare, correggere o aggiungere fotogrammi all’animazione.
- Nella sezione Cornici, passa il mouse su uno dei quadrati verdi. DevTools ti mostra l’FPS per quel particolare fotogramma. Ogni fotogramma è probabilmente ben al di sotto del target di 60 FPS.

Aprire il FPS meter
Un altro strumento utile è il FPS meter, che fornisce stime in tempo reale per FPS come la pagina viene eseguita.
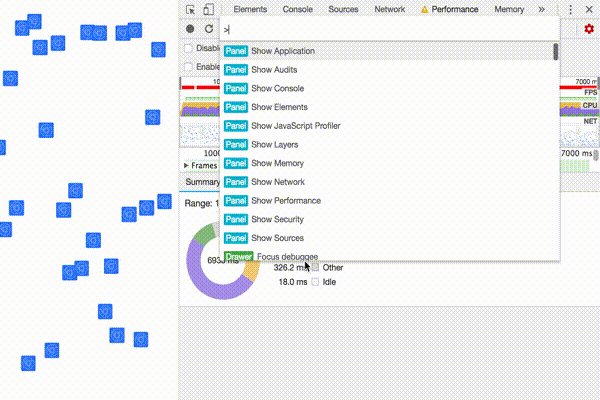
- Premere Command+Shift+P (Mac) o Control+Shift+P (Windows, Linux) per aprire il menu dei comandi.
- Inizia a digitare
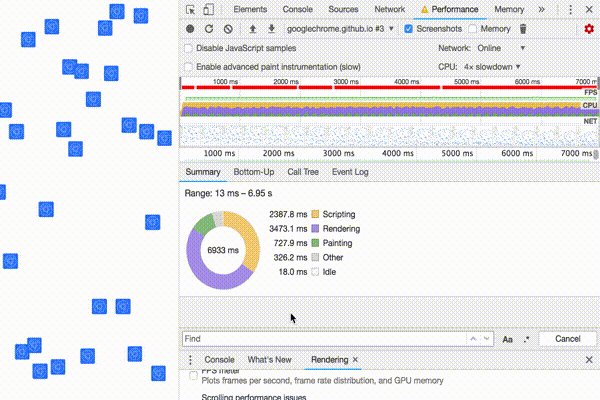
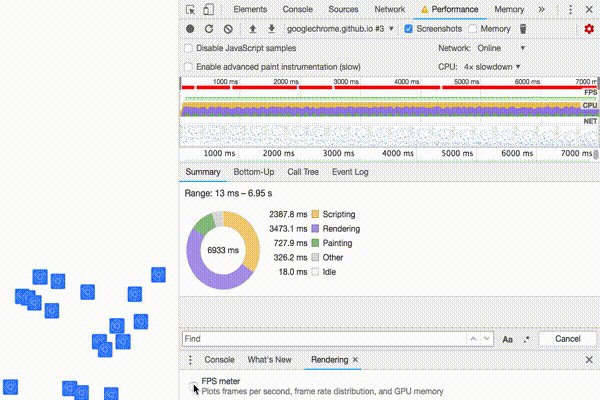
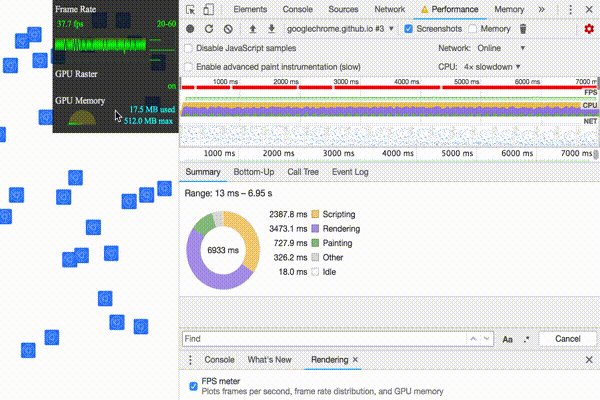
Renderingnel menu Comandi e seleziona Mostra rendering. - Nella scheda Rendering, abilitare FPS Meter. Una nuova sovrapposizione viene visualizzata in alto a destra della finestra.

Ora che hai misurato e verificato che l’animazione non sta funzionando bene, la prossima domanda a cui rispondere è: perché?
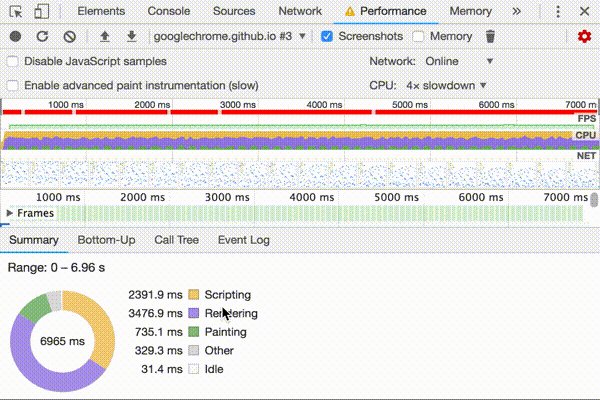
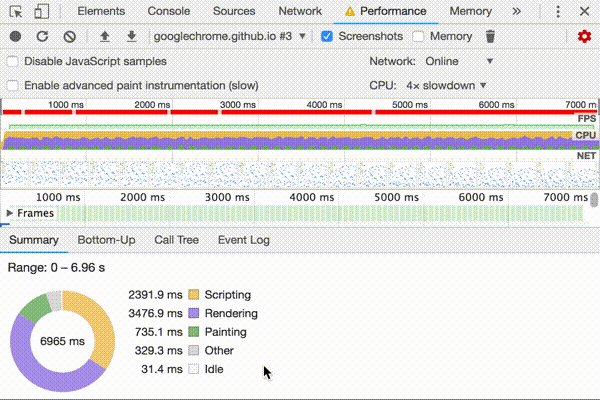
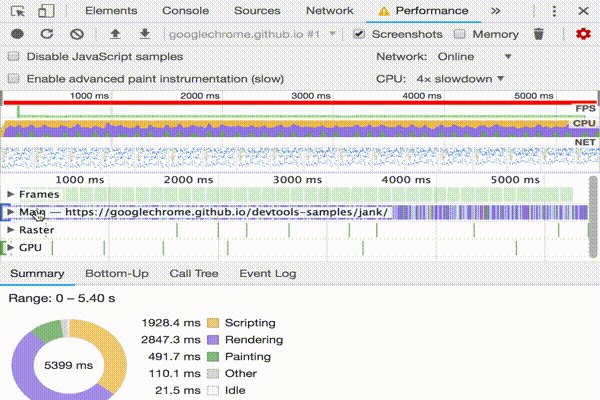
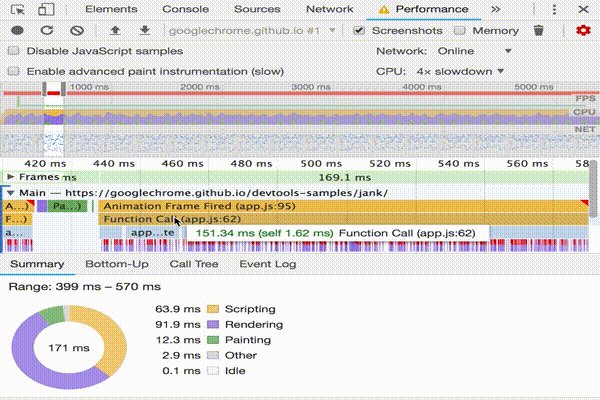
- Nota la scheda Riepilogo. Quando non sono selezionati eventi, questa scheda mostra una ripartizione delle attività. La pagina ha trascorso la maggior parte del suo tempo di rendering. Poiché le prestazioni sono l’arte di fare meno lavoro, il tuo obiettivo è ridurre la quantità di tempo trascorso a fare lavori di rendering.

- Espandere la sezione principale. DevTools ti mostra un grafico di attività di fiamma sul thread principale, nel tempo. L’asse x rappresenta la registrazione, nel tempo. Ogni barra rappresenta un evento. Una barra più ampia significa che l’evento ha richiesto più tempo. L’asse y rappresenta lo stack di chiamate. Quando vedi gli eventi impilati uno sopra l’altro, significa che gli eventi superiori hanno causato gli eventi inferiori.

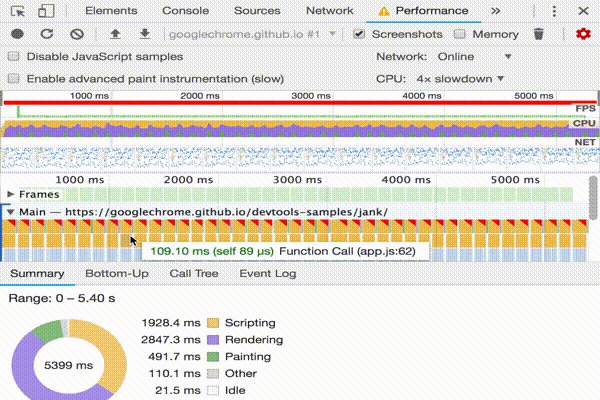
- Ci sono molti dati nella registrazione. Ingrandisci un singolo evento generato da un fotogramma di animazione facendo clic, tenendo premuto e trascinando il mouse sulla Panoramica, che è la sezione che include i grafici FPS, CPU e NET. La sezione principale e la scheda Riepilogo visualizzano solo le informazioni per la parte selezionata della registrazione.

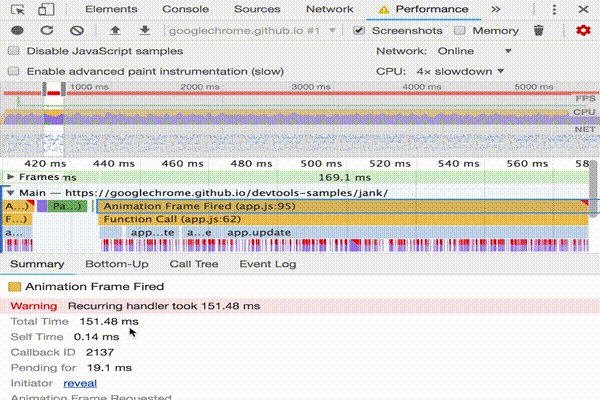
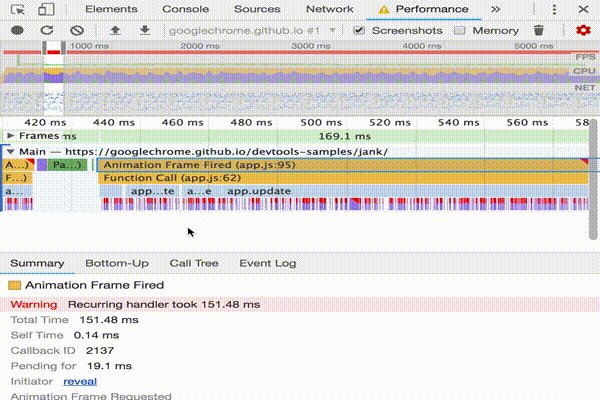
- Si noti il triangolo rosso in alto a destra dell’evento Generato dal fotogramma dell’animazione. Ogni volta che vedi un triangolo rosso, è un avvertimento che potrebbe esserci un problema correlato a questo evento.
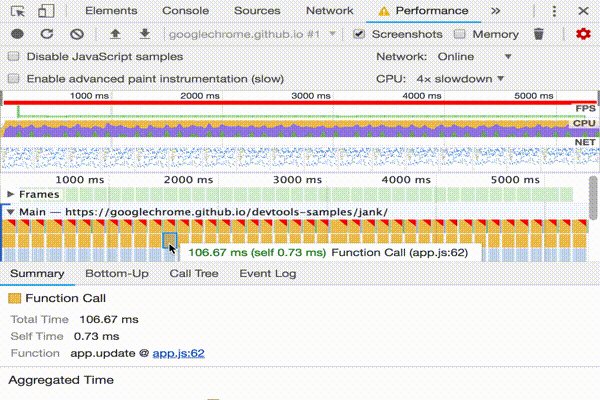
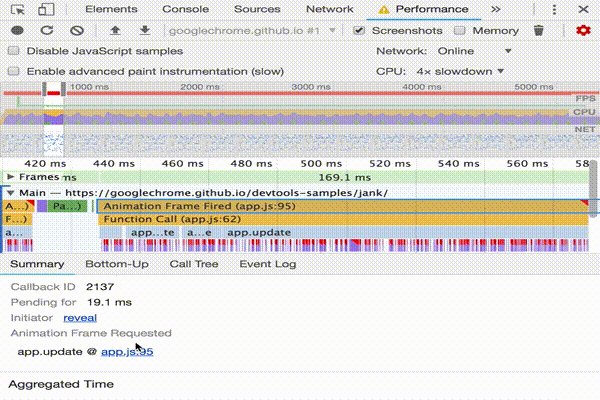
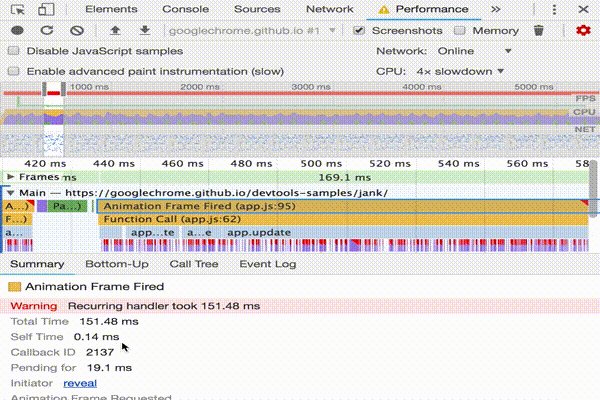
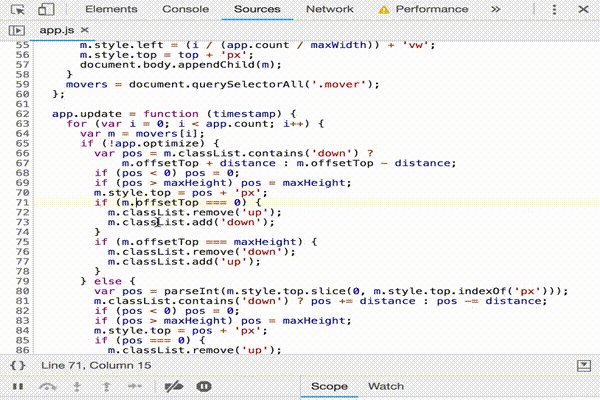
- Fare clic sull’evento di attivazione del frame di animazione. La scheda Riepilogo ora mostra informazioni su tale evento. Nota il link di rivelazione. Facendo clic su questo, DevTools evidenzia l’evento che ha avviato l’evento di attivazione del frame di animazione. Si noti inoltre l’applicazione.js: 95 collegamento. Facendo clic che si salta alla riga pertinente nel codice sorgente.

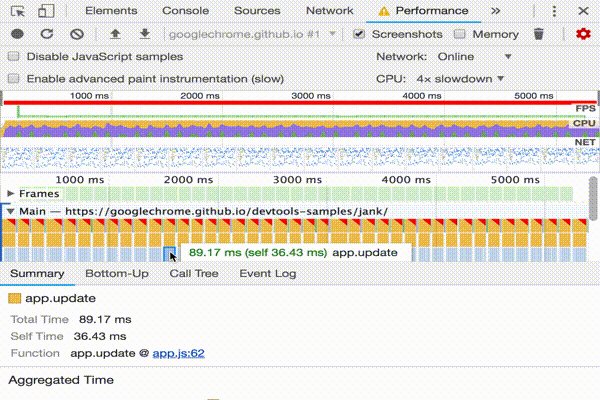
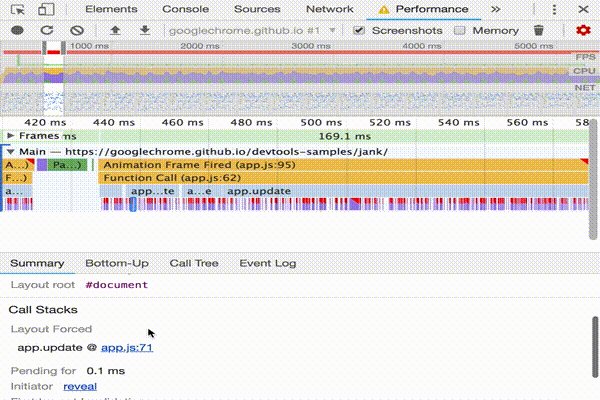
- Sotto l’applicazione.evento di aggiornamento, ci sono un sacco di eventi viola. Se fossero più larghi, sembra che ognuno potrebbe avere un triangolo rosso su di esso. Fare clic su uno degli eventi di layout viola ora. DevTools fornisce ulteriori informazioni sull’evento nella scheda Riepilogo. In effetti, c’è un avvertimento sui riflussi forzati (un’altra parola per il layout).
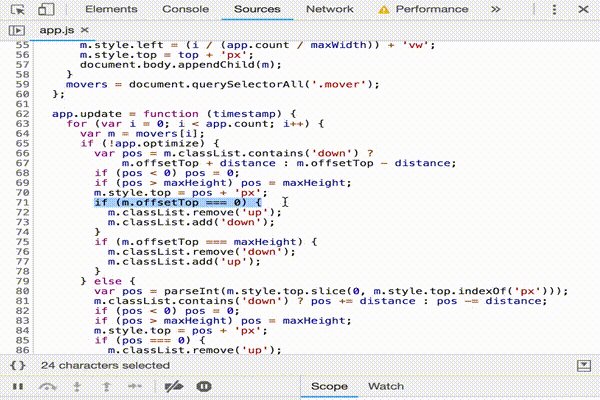
- Nella scheda Riepilogo, fare clic sull’app.js: 71 collegamento sotto Layout forzato. DevTools ti porta alla riga di codice che ha forzato il layout.

Passi successivi
La base per comprendere le prestazioni è il modello FERROVIARIO. Questo modello ti insegna le metriche delle prestazioni più importanti per i tuoi utenti. Vedere Misurare le prestazioni con il modello di GUIDA per ulteriori informazioni.
Come con qualsiasi cosa, per ottenere più a suo agio con il pannello delle prestazioni, la pratica rende perfetti. Prova a profilare le tue pagine e ad analizzare i risultati. Se hai domande sui tuoi risultati, utilizza la conoscenza di Internet e apri una domanda di overflow dello stack contrassegnata con google-chrome-devtools. Includere screenshot o link a pagine riproducibili, se possibile.
Per padroneggiare davvero le prestazioni di runtime, devi imparare come il browser traduce HTML, CSS e JS in pixel su uno schermo. Il punto di partenza migliore è la panoramica delle prestazioni di rendering. L’anatomia di un telaio si tuffa ancora più in dettaglio.
Infine, ci sono molti modi per migliorare le prestazioni di runtime. Questo tutorial si è concentrato su un particolare collo di bottiglia di animazione per darti un tour mirato attraverso il pannello delle prestazioni, ma è solo uno dei tanti colli di bottiglia che potresti incontrare. Ci sono molti altri aspetti delle prestazioni di runtime. Dai un’occhiata ai seguenti link per ottenere buoni consigli su come migliorare le prestazioni di runtime a tutti i livelli:
- Ottimizzazione dell’esecuzione JS
- Ridurre l’ambito e la complessità dei calcoli di stile
- Evitare layout complessi e di grandi dimensioni
- Semplificare la complessità della vernice e ridurre le aree di vernice
- Attenersi alle proprietà solo per i compositori e gestire il conteggio dei livelli