övervakning av JÄRNVÄGSPRESTANDA fortsatte.
Runtime performance är hur din sida presterar när den körs, i motsats till laddning. Chrome DevTools är idealiska för att analysera din webbplats för svar, animering och Tomgångstider för din JÄRNVÄGSMODELLS prestanda. Om du inte vet vad järnväg är, jag rekommenderar kassan min tidigare artikel innan vi går vidare.
nu när du förstår vad järnväg är, låt oss dyka in!
komma igång
första saker först lär dig hur du använder DevTools Prestandapanel. Vi kommer att använda den här panelen för att identifiera prestandaflaskhalsar på vilken webbsida som helst.
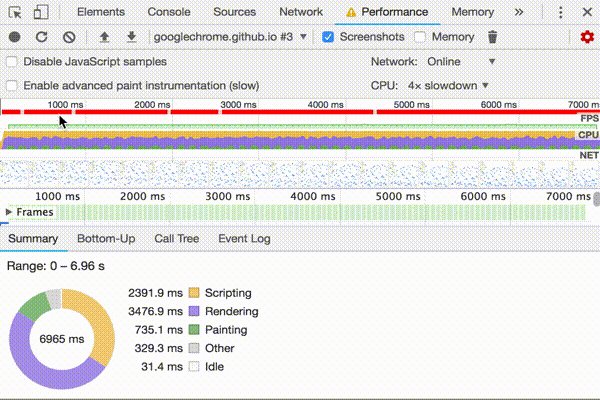
Google docs ger oss en praktisk demo webbsida för att använda funktionen prestanda i DevTools. Låt oss öppna det i Chrome i inkognitoläge. Detta gör att vi kan ha en ren skiffer med saker som cookies som kan sakta ner vår webbplats, men inte vara huvudproblemet. Låt oss nu öppna DevTools (Mac: Kommando + Alternativ + I eller Windows / Linux: Kontroll + skift + I) Du bör se något liknande följande:

Detta är den webbplats som vi kommer att profilera med DevTools Performance panel.
vad är profilering?
profileringsverktyg används för att köra kod för att identifiera vilka processer som tar mest tid. Profileringsverktyg används vanligtvis bara när ett prestandaproblem har identifierats i systemet — om servern tar lång tid att svara och du inte kan identifiera något resursproblem (e.g.brist på minne eller dåligt konfigurerad skräpanslutning) kan profilering vara ditt nästa val av strategi.
tillbaka till demo
som diskuterats i min tidigare artikel om RAIL har olika enheter olika CPU-kraft som påverkar en webbplats prestanda på den enheten. På grund av den lägre CPU-kraften hos en mobil enhet måste vi simulera sidan vi profilerar på en lägre CPU med något som kallas CPU-strypning.
vad är CPU-strypning?
i huvudsak saktar CPU-strypning ner datorns bearbetningshastighet. Även känd som dynamisk frekvensskalning justerar den CPU: s klockhastighet. Det används ofta för att automatiskt sakta ner datorn när det är möjligt att använda mindre energi och spara batteri, särskilt i bärbara datorer. CPU-strypning kan också justeras manuellt för att göra systemet tystare, eftersom fläkten sedan kan springa långsammare.
så, låt oss Strypa vår demo. I DevTools:
- klicka på fliken Prestanda.
- kontrollera att kryssrutan Skärmdumpar är aktiverad.
- klicka på Capture Settings (ikonen inställningar till höger under exit-knappen). DevTools kommer att avslöja inställningar relaterade till hur det fångar prestandamätningar.
- för CPU, välj 4x avmattning. DevTools stryper din CPU så att den är 2 gånger långsammare än vanligt.

nu när vår demo är strypt kan vi se prestandaförsämringen när vi lägger till blå rutor på sidan. När vi optimerar sidan går de blå blocken smidigt, men när du optimerar det kan du blocken börja röra sig långsammare och jankier. Vi kan nu börja övervaka demoens prestanda för att identifiera prestandaflaskhalsen som saktar ner allt.
inspelning Runtime Performance
i det övre vänstra hörnet av fliken Prestanda i DevTools, klicka på ”Record” cirkel för att börja spåra demo prestanda mätvärden.

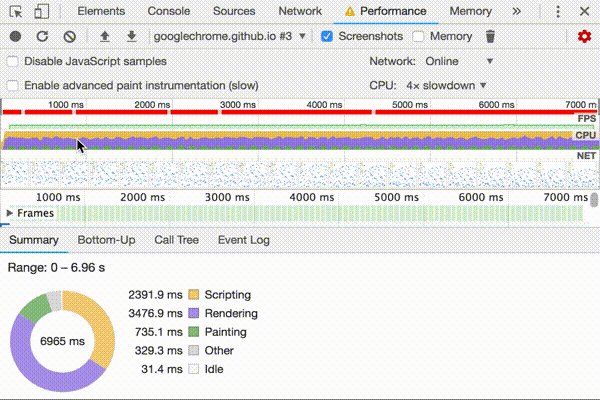
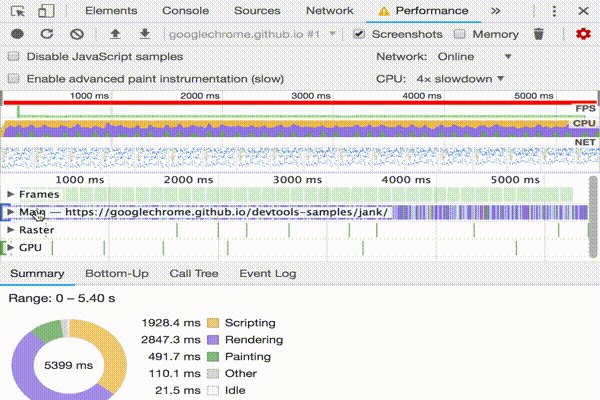
vänta några sekunder för spåraren att fånga några data. Klicka sedan på Stopp. DevTools kommer att sluta spela in, bearbeta data, då kommer det att visa resultaten på Prestandapanelen. Låt oss ta en titt på resultaten.

analysera Data
nu när vi har alla data kan vi hitta orsakerna till prestandaavmattningen på vår demo.
analysera bilder per sekund
huvudmåttet för att mäta prestanda för alla animeringar är bilder per sekund (FPS). Som jag täckte i min tidigare artikel om RAIL är användarna glada när animationer körs på 60 FPS.
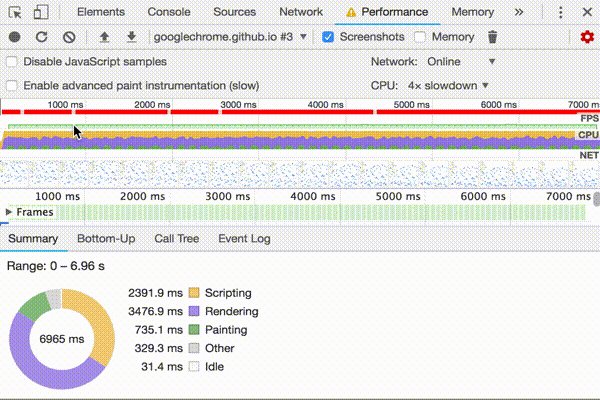
- titta på FPS-diagrammet. När du ser en röd stapel ovanför FPS betyder det att bildhastigheten sjönk så låg att det förmodligen skadar användarupplevelsen. I allmänhet, ju högre den gröna stapeln desto högre FPS.

- under FPS-diagrammet ser du CPU-diagrammet. Färgerna i CPU-diagrammet motsvarar färgerna på fliken Sammanfattning längst ner på Prestandapanelen. Det faktum att CPU-diagrammet är fullt av färg innebär att CPU: n maxades ut under inspelningen. När du ser CPU maxed ut under långa perioder är det en cue att hitta sätt att göra mindre arbete.

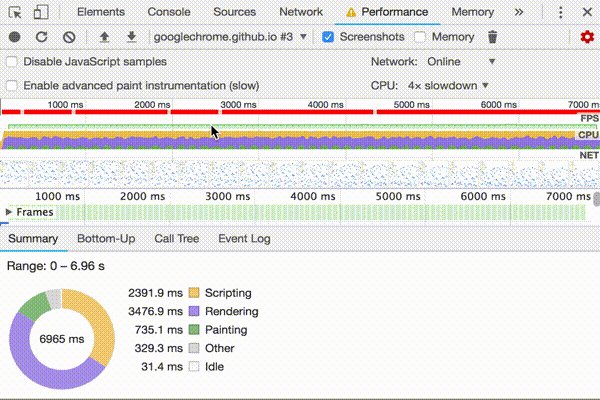
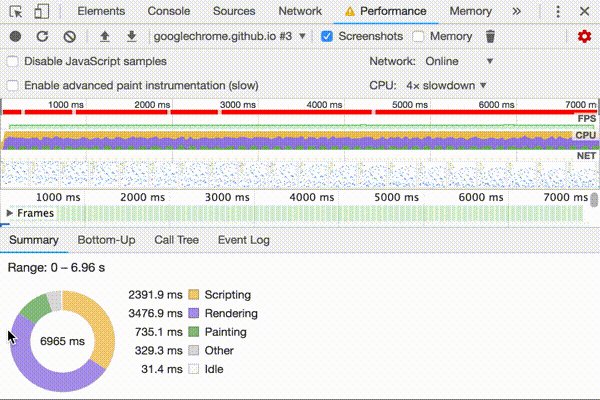
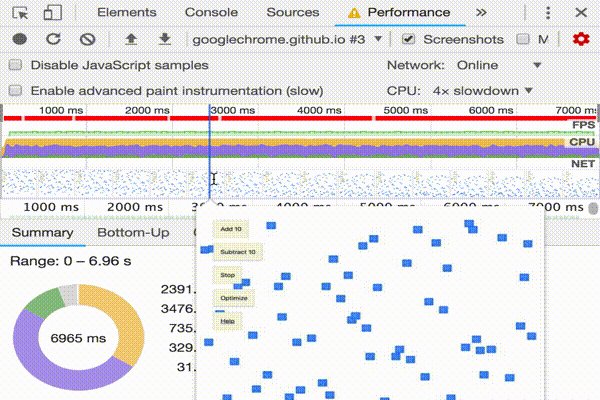
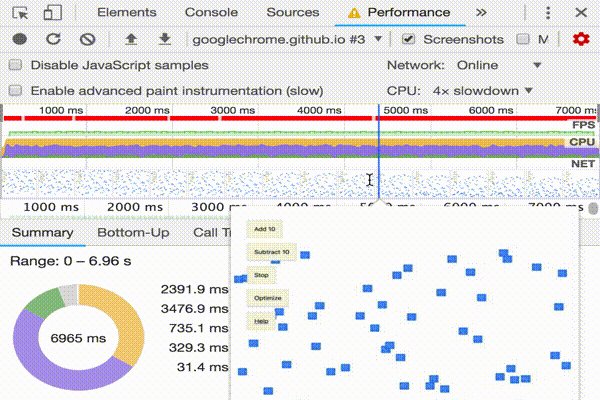
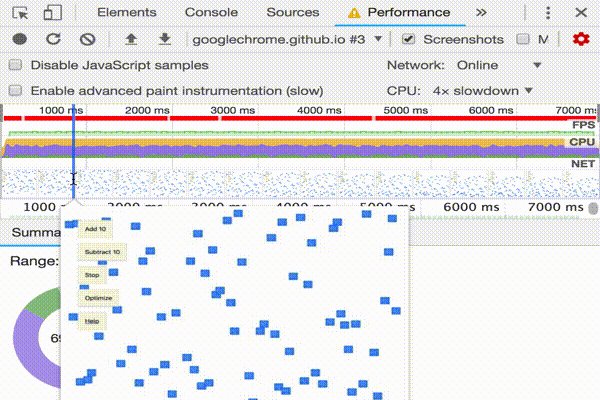
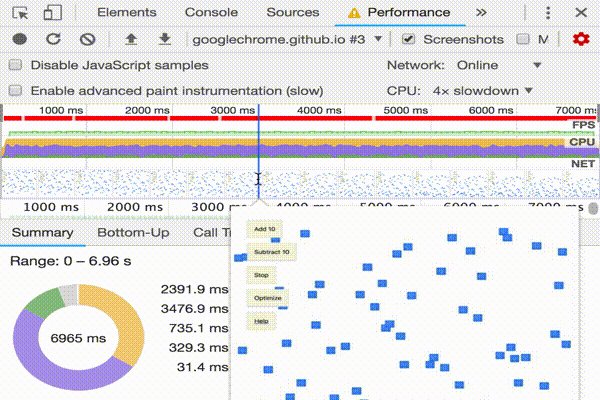
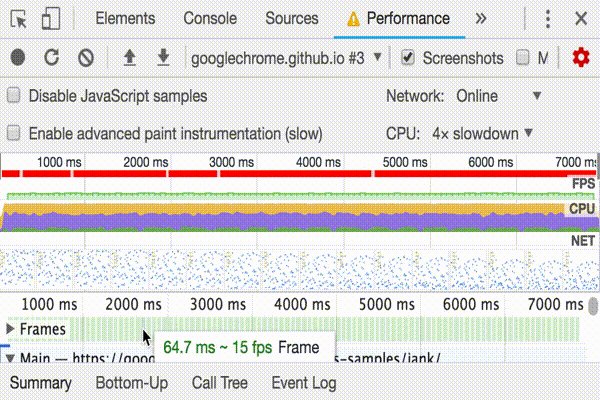
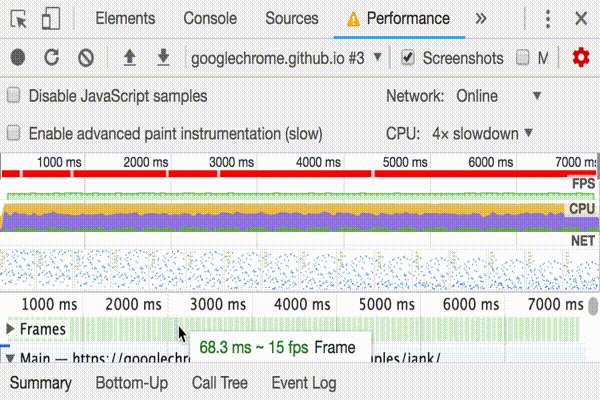
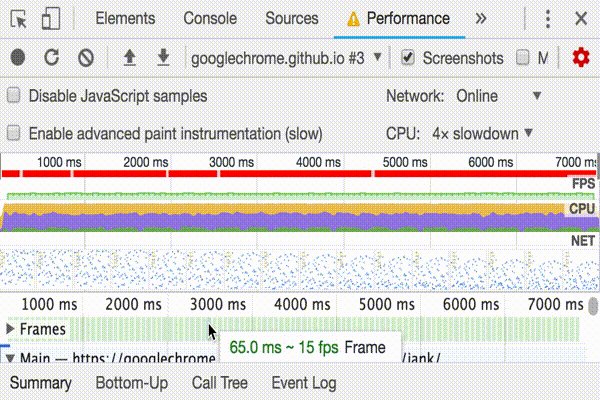
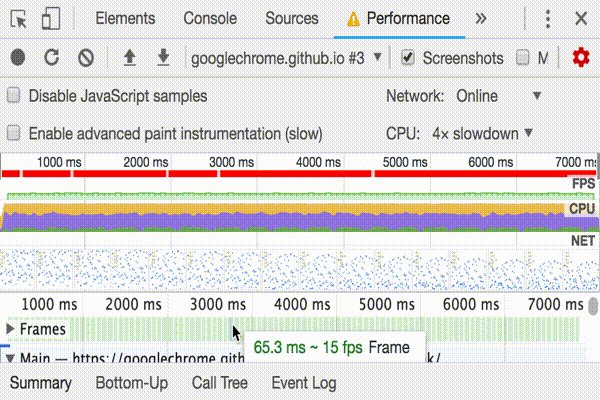
- håll musen över FPS -, CPU-eller NET-diagrammen. DevTools visar en skärmdump av sidan vid den tidpunkten. Flytta musen åt vänster och höger för att spela upp inspelningen. Detta kallas skrubbning, och det är användbart för att manuellt analysera utvecklingen av animationer.

vad är skrubbning?
skrubbning avser att manuellt bläddra igenom en animering, framåt och bakåt, förhandsgranska din animering för att kontrollera, korrigera eller lägga till ramar i din animering.
- håll musen över en av de gröna rutorna i avsnittet ramar. DevTools visar FPS för just den ramen. Varje ram är förmodligen långt under målet på 60 FPS.

öppna FPS-mätaren
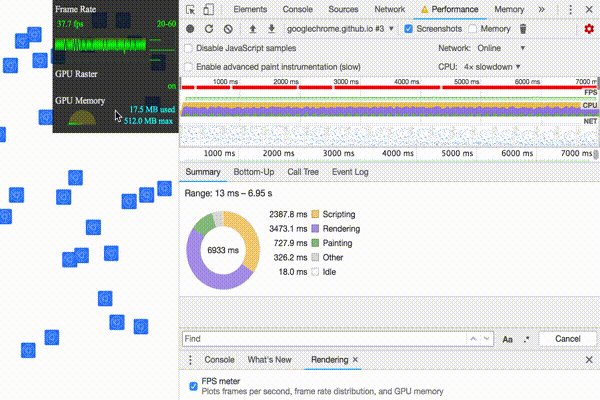
ett annat praktiskt verktyg är FPS-mätaren, som ger realtidsuppskattningar för FPS när sidan körs.
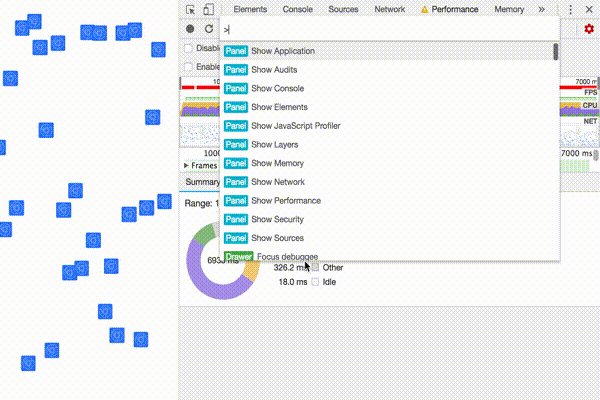
- tryck på Command+Shift+P (Mac) eller Control+Shift+P (Windows, Linux) för att öppna kommandomenyn.
- börja skriva
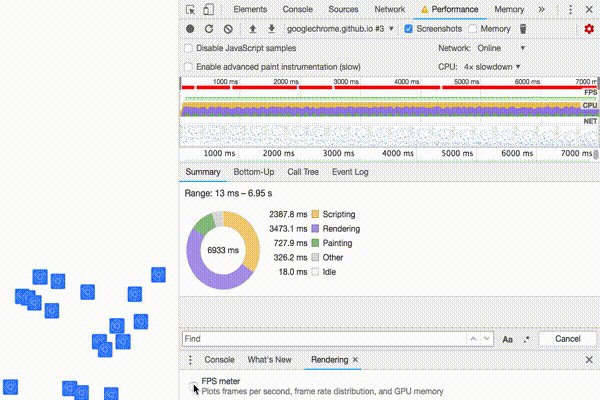
Renderingi kommandomenyn och välj Visa Rendering. - aktivera FPS-mätare på fliken Rendering. Ett nytt överlägg visas längst upp till höger i din visningsport.

nu när du har mätt och verifierat att animationen inte fungerar bra är nästa fråga att svara: varför?
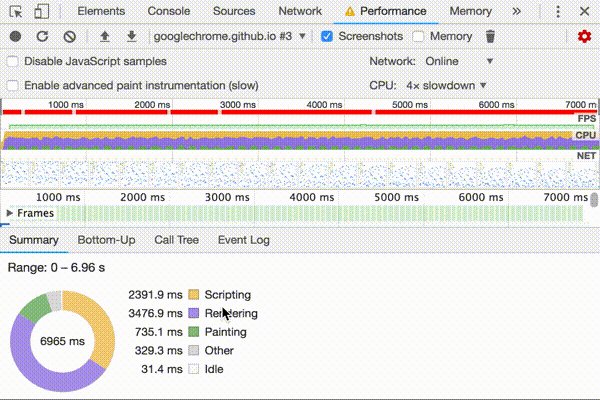
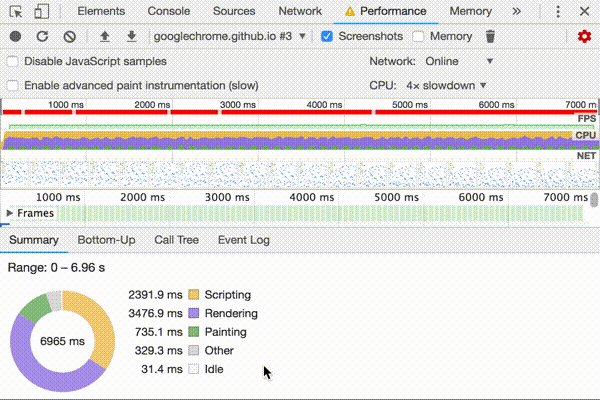
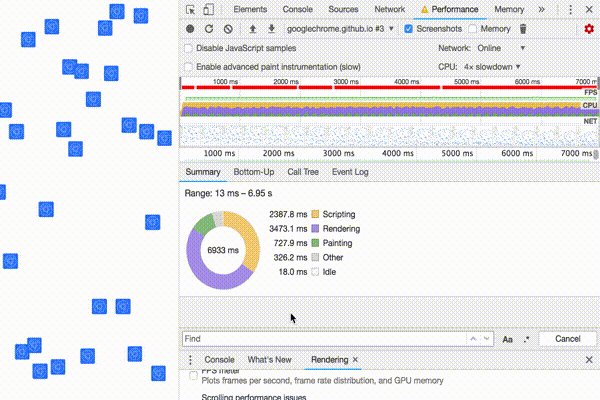
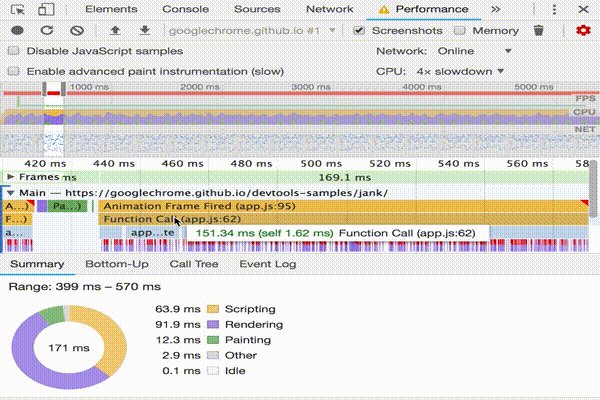
- notera fliken Sammanfattning. När inga händelser är markerade visas en uppdelning av aktiviteten på den här fliken. Sidan tillbringade större delen av sin tid rendering. Eftersom prestanda är konsten att göra mindre arbete, är ditt mål att minska den tid du spenderar på att göra renderingsarbete.

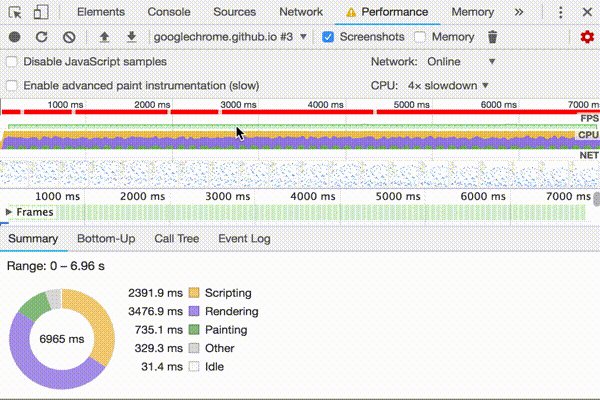
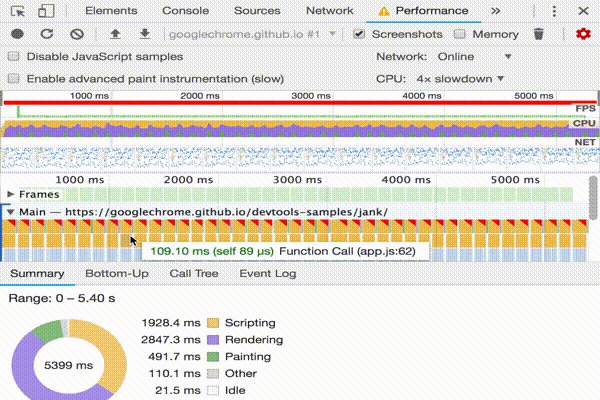
- expandera huvudavsnittet. DevTools visar en flamma diagram över aktivitet på huvudtråden, över tiden. X-axeln representerar inspelningen över tiden. Varje stapel representerar en händelse. En bredare bar innebär att händelsen tog längre tid. Y-axeln representerar anropsstacken. När du ser händelser staplade ovanpå varandra betyder det att de övre händelserna orsakade de lägre händelserna.

- det finns mycket data i inspelningen. Zooma in på en enda Animeringsram avfyrade händelse genom att klicka, hålla och dra musen över översikten, vilket är det avsnitt som innehåller FPS, CPU och NET diagram. Fliken huvudsektion och Sammanfattning visar endast information för den valda delen av inspelningen.

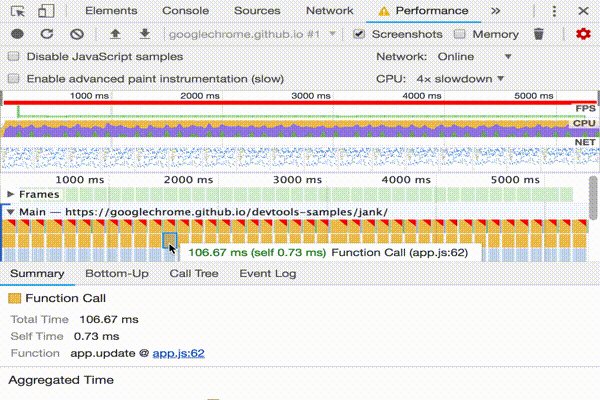
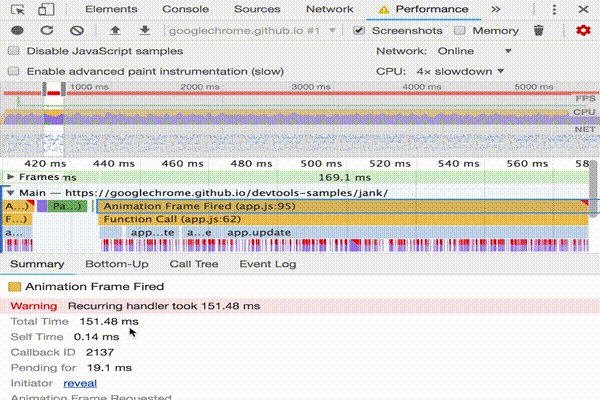
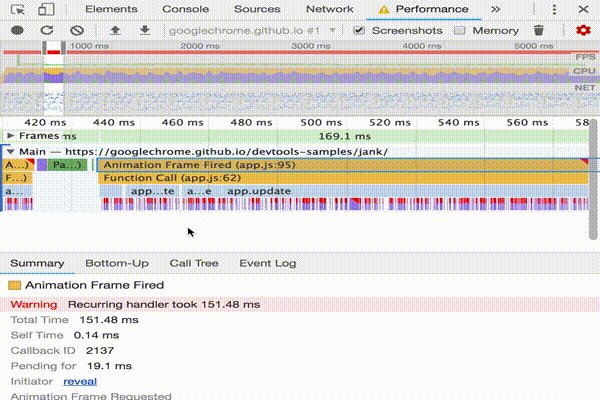
- notera den röda triangeln i det övre högra hörnet av Animeringsramen avfyrade händelse. När du ser en röd triangel är det en varning om att det kan finnas ett problem relaterat till den här händelsen.
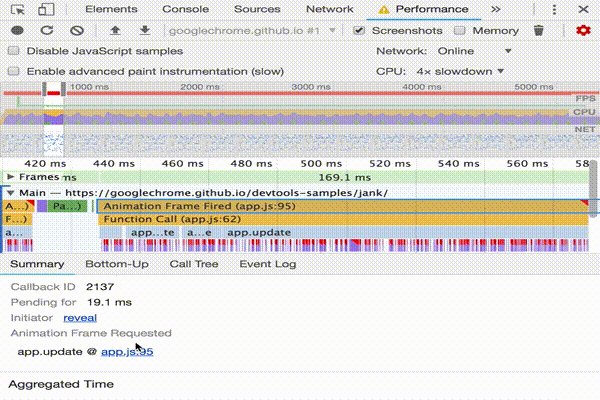
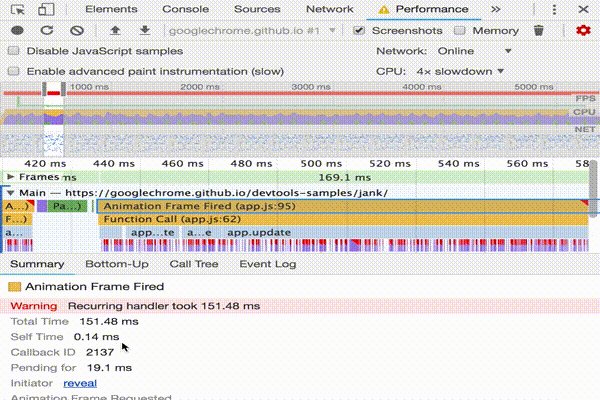
- klicka på Animeringsramen avfyrade händelse. Fliken Sammanfattning visar nu information om den händelsen. Notera länken avslöja. Om du klickar på det får DevTools att markera händelsen som initierade Animeringsramen avfyrade händelsen. Notera också appen.js: 95 länk. Om du klickar på det hoppar du till den relevanta raden i källkoden.

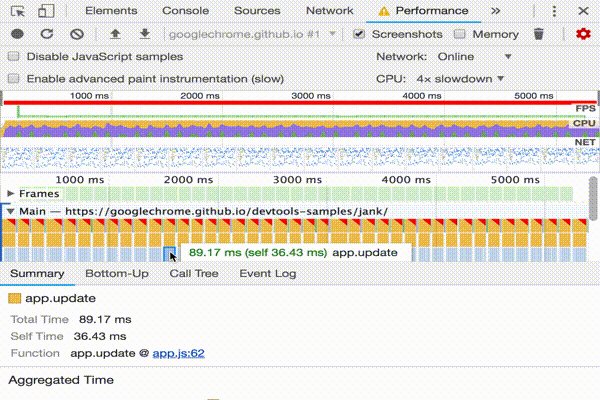
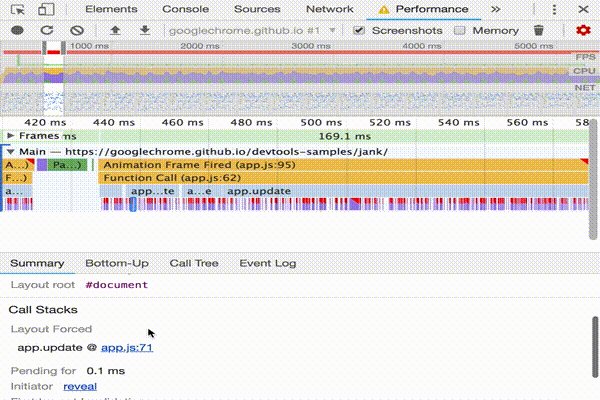
- under app.uppdatera händelse, det finns en massa lila händelser. Om de var bredare ser det ut som om var och en kan ha en röd triangel på den. Klicka på en av de lila Layouthändelserna nu. DevTools ger mer information om händelsen på fliken Sammanfattning. Det finns faktiskt en varning om tvångsflöden (ett annat ord för layout).
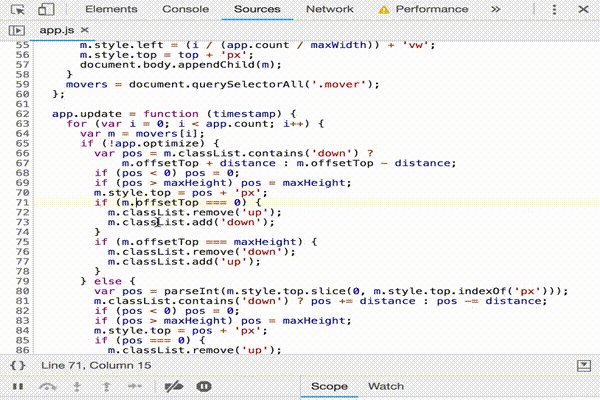
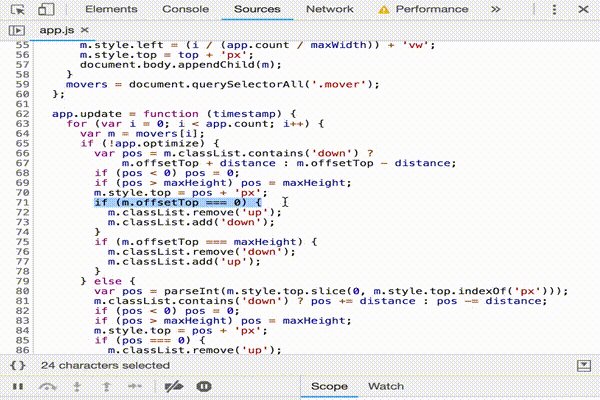
- på fliken Sammanfattning klickar du på appen.js: 71 länk under Layout tvingas. DevTools tar dig till raden av kod som tvingade layouten.

nästa steg
grunden för att förstå prestanda är JÄRNVÄGSMODELLEN. Den här modellen lär dig de prestandamätningar som är viktigast för dina användare. Se Mät prestanda med SKENMODELLEN för att lära dig mer.
som med allt, för att bli mer bekväm med Prestandapanelen, gör övningen perfekt. Försök profilera dina egna sidor och analysera resultaten. Om du har några frågor om dina resultat, utnyttja kunskapen om internet och öppna en Stack Overflow fråga taggade med google-chrome-devtools. Inkludera skärmdumpar eller länkar till reproducerbara sidor, om möjligt.
för att verkligen behärska runtime-prestanda måste du lära dig hur webbläsaren översätter HTML, CSS och JS till pixlar på en skärm. Det bästa stället att börja är översikten över Renderingsprestanda. En Rams anatomi dyker in i ännu mer detalj.
sist, Det finns många sätt att förbättra runtime prestanda. Denna handledning fokuserade på en viss animationsflaskhals för att ge dig en fokuserad rundtur genom Prestandapanelen, men det är bara en av många flaskhalsar du kan stöta på. Det finns flera andra aspekter av runtime performance. Kolla in följande länkar för att få bra tips om hur du förbättrar körtidsprestanda på alla nivåer:
- optimera JS utförande
- minska omfattningen och komplexiteten i stil beräkningar
- Undvik stora, komplexa layouter och layout Stryk
- förenkla färg komplexitet och minska färg områden
- hålla sig till Compositor-only egenskaper och hantera lager Count
- avslöja dina Input hanterare