GitHub Codespaces ger molndrivna utvecklingsmiljöer för alla aktiviteter-oavsett om det är ett långsiktigt projekt eller en kortsiktig uppgift som att granska en pull request. Du kan arbeta med dessa miljöer från Visual Studio Code eller i en webbläsarbaserad redigerare.

miljöer
en miljö är ”backend” hälften av GitHub Codespaces. Det är där alla beräkningar i samband med mjukvaruutveckling händer: kompilering, felsökning, återställning etc. När du behöver arbeta med ett nytt projekt, hämta en ny uppgift eller granska en PR, kan du helt enkelt snurra upp en Molnhostad miljö och GitHub Codespaces tar hand om att konfigurera det korrekt. Den konfigurerar automatiskt allt du behöver för att arbeta med ditt projekt: källkoden, runtime, kompilator, debugger, editor, anpassade dotfile konfigurationer, relevanta redigeringstillägg och mer.
anpassning
GitHub Codespaces är helt anpassningsbara per projektbasis. Detta åstadkoms genom att inkludera en devcontainer.json – fil i projektets arkiv, liknande VS Code Remote Container development.
exempel anpassningar inkluderar:
- ställa in vilket Linux – baserat operativsystem som ska användas.
- installera automatiskt olika verktyg, körtider och ramar.
- vidarebefordran av vanliga portar.
- Inställning av miljövariabler.
- konfigurera redigeringsinställningar och installera föredragna tillägg.
se dokumentationen konfigurera Kodrymder för kodrymdsspecifika devcontainer.json inställningar.
Dotfile per Användarkonfiguration
Dotfiles är filer vars filnamn börjar med en punkt (.). De innehåller vanligtvis konfigurationsinformation för applikationer och kan styra hur terminaler, redaktörer, källkontroll och olika andra verktyg beter sig. .bashrc, .gitignore och .editorconfig är exempel på dotfiles som vanligtvis används av utvecklare.
du kan ange en GitHub repo som innehåller dina dotfiles, en målplats för filerna, samt installera kommandon när du skapar en kodrymd.
se dokumentationen anpassa Kodrymder för att lära dig hur du lägger till dina dotfile-konfigurationer i en kodrymd.
komma igång
det finns komma igång ämnen för båda GitHub Codespaces klienter. Dessa kommer att snabba dig genom att logga in på GitHub Codespaces, skapa din första codespace, och ansluta till den med önskad klient:
- Codespaces in VS Code-använd GitHub Codespaces förlängning för att ansluta och arbeta i din miljö.
- Codespace i webbläsaren-Anslut till din codespace via en webbläsarbaserad redigerare.
VS Code extension API döljer de flesta implementeringsdetaljerna för att köra på distans så många tillägg fungerar bara i GitHub Codespaces-miljöer utan några ändringar. Vi rekommenderar dock att du testar ditt tillägg i en kodrymd för att vara säker på att all dess funktionalitet fungerar som förväntat. Se artikeln om att stödja Fjärrutveckling och GitHub Codespaces för detaljer.
Vanliga frågor
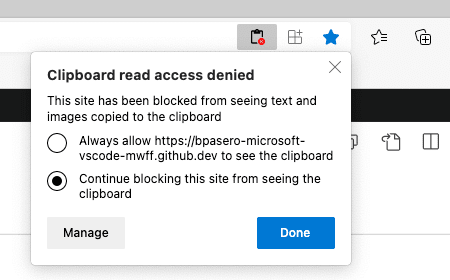
hur tillåter jag VS-kod att komma åt mitt Urklipp för läsning?
i vissa fall kan VS Code be dig om tillstånd att komma åt klippbordet när du läser från det. Du bör kunna ge åtkomst till urklippet från din webbläsare antingen genom Inställningar (Sök efter ”Webbplatsbehörigheter”) eller genom att leta efter det här alternativet i adressfältet till höger:

när du har beviljat VS-Kodåtkomst till klippbordet kan du försöka igen.
frågor eller feedback
om du har frågor kan du läsa felsökningsguiden för GitHub Codespaces. Om du vill ge feedback kan du ange problem i Github Codespaces Support Community.