- Vad är CMS Integration
- Historiska utmaningar med CMS-Integration
- Subdomänmetoden
- Underkatalogmetoden
- Vad Då?
- letar du efter ett kraftfullt CMS som skalar med dig och gör ditt team lyckligare? Läs mer.
- innehåll som Data
- CMS Integration mer i detalj
- lägga till routern
- lägga till bloggsidan
- letar du efter ett kraftfullt CMS som skalar med dig och gör ditt team lyckligare? Läs mer.
- lägga till smör
- Routing till inlägget
- lägga till innehåll
- slutsats
- Vidare läsning
Vad är CMS Integration
Tänk på följande scenario: Du har en fullt fungerande webbplats, och du vill lägga till en blogg på den. Problemet: du har inte tidigare redogjort för detta och du börjar undra vad den bästa lösningen kan vara som inte kräver en större omskrivning av din arbetsapp.
kanske är din webbplats istället fortfarande under utveckling, men alla lösningar för att lägga till bloggfunktionalitet verkar svåra att passa i din nuvarande stack.
låter bekant?

med andra ord är CMS-integration hur man lägger till CMS-funktioner på en befintlig webbplats. Den här artikeln syftar till att förklara mer av det i praktiken, vad smärtpunkterna är, hur man löser dem och hur du effektivt kan lägga till ett webbinnehållshanteringssystem i ditt nuvarande projekt utan att behöva skriva om allt från början.
Historiska utmaningar med CMS-Integration
traditionella CMS-lösningar, som WordPress, har historiskt utvecklats till hela lösningar som styr allt för din app eller webbplats. Det betyder att din app sannolikt kommer att leva som en ”monolit”, en enda enhet av teknik som är tänkt att styra hela din webbplats.
detta kan vara bra tills det inte längre. Antag att du blir trött på WordPress och vill byta CMS-leverantör. När allt kommer omkring kommer du sannolikt att stöta på skalbarhetsproblem med en monolitisk lösning när den växer. Du har nu ett problem, eftersom du måste bygga om kärndelar i din app som kanske inte ens är relaterade till CMS. Eller kanske är du en erfaren utvecklare som gillar att skriva webbappar med din föredragna tekniska stack, men kräver ett enkelt gränssnitt för icke-tekniska innehållsskapare och redaktörer för att kunna lägga till och redigera innehåll utan att behöva uppdatera kod.
historiskt sett är CMS-lösningar tätt kopplade till appen. Du kan minimera effekterna av en eventuell förändring i framtiden genom tidig planering, men verkligheten är att du inte alltid kommer att kunna förutse behovet av det – och även om du gör det är nuvarande tillvägagångssätt bara suboptimala, som vi kommer att se nästa.
Subdomänmetoden
ett sätt att kringgå de begränsningar som en monolit-lösning ställer är att flytta din blogg till en annan underdomän, till exempel blog.example.com. genom att göra detta kan du ställa in ditt CMS och ändå behålla din favorit tech stack. Du kan till exempel ha en webbplats byggd med Angular + NodeJS och installera en WordPress-blogg i en annan underdomän.
medan detta fungerar finns det några försiktighetsåtgärder med detta tillvägagångssätt:
- SEO. Huvudproblemet är att ställa in din blogg under en underdomän kan påverka din SEO negativt. För innehåll som beror på organiska sökningar är detta mycket oönskat.
- UI konsistens. Du kommer att få i uppdrag med det extra arbetet med att upprätthålla ett konsekvent användargränssnitt för två separata appar, så att du inte förvirrar dina användare. Så naivt som det är, överväga fallet där du har utvecklat en layout för din webbapp och nu behöver hitta (eller utveckla) ett WordPress-tema som liknar det.
- flera appar overhead. Istället för en har du två applikationer att underhålla. På lång sikt kan detta orsaka mycket besvär.
Underkatalogmetoden
ett alternativ till underdomäner är att använda underkataloger. Faktum är att underkataloger mildrar de viktigaste frågorna som presenteras av underdomäner. För det första är de SEO-vänliga. Också, de är fortfarande en del av samma app, just installerat i en annan katalog. Denna struktur mjukar upp multi-app och multi-UI overhead.
problemet är att det kan vara tekniskt utmanande att ställa in ett CMS i en underkatalog. Det är definitivt inte trivialt att orkestrera allt tillsammans. Ett DevOps-problem är något du verkligen inte vill främja.
Vad Då?
båda metoderna har gemensamt en betydande integrationsinsats. Dessutom kopplar du inte helt bort din app från CMS, vilket innebär att de samexisterar på ett klumpigt sätt. En riktigt bra lösning bör neutralisera integrationsrisker och ha minimal inverkan på den nuvarande arkitekturen, särskilt ur ett DevOps-perspektiv. Detta är något som ett huvudlöst CMS gör att du kan göra.
letar du efter ett kraftfullt CMS som skalar med dig och gör ditt team lyckligare? Läs mer.
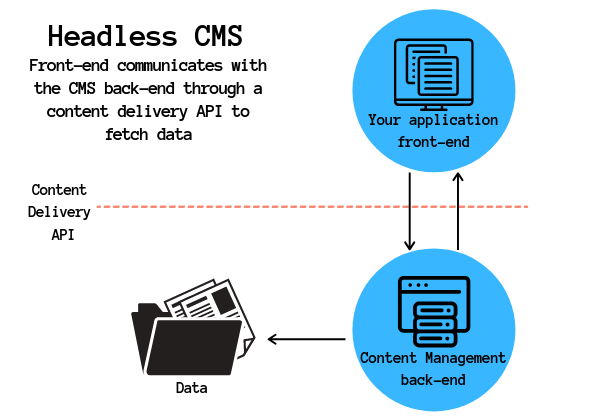
ett huvudlöst CMS är ett back-end – innehållsförvar som gör innehåll tillgängligt via API. Detta tillvägagångssätt låter dig behandla innehåll som du skulle behandla alla vanliga data.
innehåll som Data
anta att du vill integrera din app med Google Maps. Du vill inte göra några stylingändringar, du bör inte ställa in några andra servrar, och du bör behålla allt i samma domän utan att skapa en ny katalog. Hur är detta möjligt?
detta händer eftersom du antar att vilken geolokaliseringsdata du kan behöva kommer att hämtas på ett förutsägbart sätt från en 3: e parts applikation. Därför är allt du behöver göra för att förbereda dig för att ta emot den informationen och visa den i enlighet därmed. Till exempel sätta en markör i en karta med en uppsättning koordinater.
traditionella CMS-lösningar utför redan dessa operationer, men endast för intern konsumtion. WordPress sparar ditt innehåll i databasen och hämtar det vid behov utan att utsätta det för andra applikationer. Hur din layout eller teman konsumerar dessa data skiljer sig från vad ett vanligt API gör, eftersom du måste använda ramspecifika metoder. Dessa metoder lägger till ytterligare ett lager av komplexitet, oavsett hur noggrann du hittar deras dokumentation.
det är just så en lösning som smör kan hjälpa till. ButterCMS, ett huvudlöst CMS, låter dig skapa innehåll normalt i en separat miljö, som det borde vara, och konsumera innehåll direkt i din app via ett API. Slutresultatet är att ditt innehåll hanteras som vanliga data, hämtas från Butters servrar och återges som du vill, utan att ändra arkitekturen i din app.
att använda innehåll som data innebär att du måste vara språklig agnostiker, det vill säga att du ska kunna ta tag i ditt innehåll oavsett din tekniska stack. Smör stöder för närvarande alla större språk, så du kan kasta den på din app idag och börja blogga på en gång.
i nästa avsnitt ser vi hur det fungerar i praktiken genom att lägga till en blogg på en vanlig webbplats.
CMS Integration mer i detalj
nu när vi förstår vad CMS integration innebär, Låt oss se hur man kan göra det. För denna tutorials skull kommer jag att använda React men som jag nämnde tidigare kan du arbeta med din favoritstack. Gå vidare och kolla alla tillgängliga API: er på ButterCMS webbplats om du inte har gjort det tidigare.
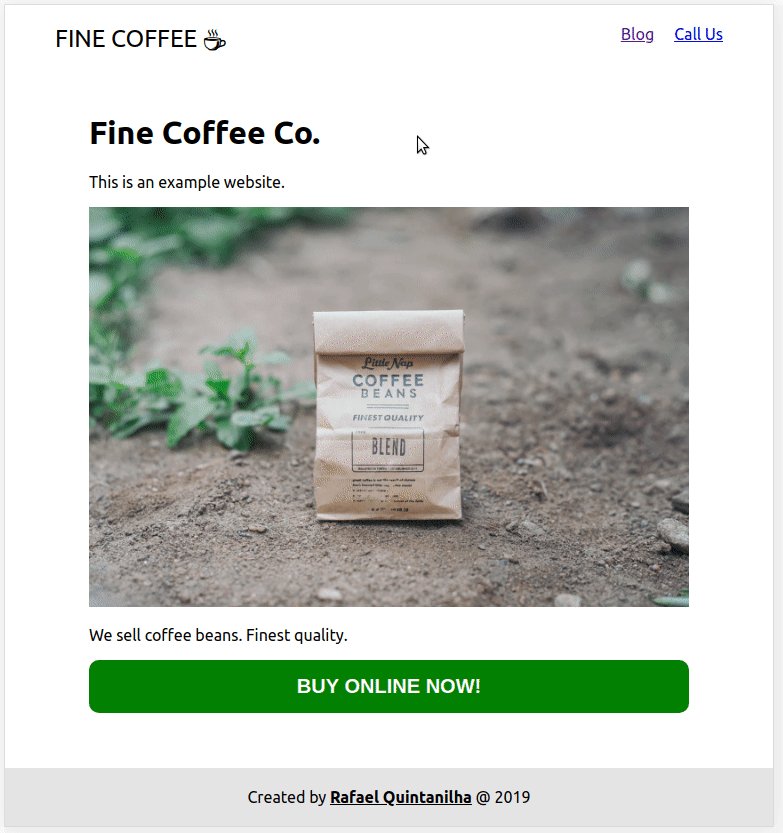
i vårt exempel antar vi att vi har en befintlig webbplats och vårt mål är att lägga till en blogg i den. Så här ser det ut innan vi lägger till smör.

det finns inget fancy på webbplatsen just nu. Det är bara en vanlig webbplats med lite dummyinnehåll. Du kan följa med denna handledning genom att kontrollera denna GitHub repo. Detta projekt bootstrapped med skapa reagera App. För enkelhetens skull ska jag utelämna CSS förändringar men huvudfilen kan inspekteras här.
lägga till routern
Låt oss lägga till en sida som håller vårt blogginnehåll och fungerar som en underkatalog. Som förklarats tidigare förbättrar detta tillvägagångssätt SEO. För detta behöver vi React Router. Öppna terminalen i din appkatalog och skriv:
$ yarn react-router-dom eller alternativt:
$ npm i --save react-router-domför att förenkla koden delar jag upp vårt hem i tre olika komponenter. Så här ser App.js ut:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;nu vill vi kunna göra antingen Home eller listan över blogginlägg. Vi kommer då att ersätta Home med routern och se till att main – elementet är gemensamt för alla rutter:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}spara och kontrollera dina framsteg genom att köra npm start och gå till http://localhost:3000. Du kommer att se att din app laddas normalt men om du ändrar webbadressen till http://localhost:3000 / blogg kommer ett tomt utrymme att återges. Låt oss fixa det!
lägga till bloggsidan
när routern är klar, låt oss skapa en dummy-sida som vi kommer att använda för att hålla blogginnehållet på ett ögonblick. Gå vidare och skapa en fil som heter Blog.js och Lägg till den här koden:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;nu är det dags att göra vår router medveten om den här nya sidan. I App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>vi behöver ett sätt att tillåta användare att besöka bloggsidan utan att behöva ändra webbadressen manuellt. Låt oss fixa det i Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;och det är det! Du har nu en underdomän som bara väntar på dina blogginlägg:
letar du efter ett kraftfullt CMS som skalar med dig och gör ditt team lyckligare? Läs mer.
lägga till smör
för att använda smör för att hämta ditt innehåll behöver du en API-nyckel. Gå till Butters huvudsida och registrera dig för rättegången för att få en.
med nyckeln i handen, skapa en fil som heter butter-client.js under mappen src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;se till att ersätta <YOUR_API_KEY> med din faktiska nyckel.
nästa steg är att ändra Blog.js för att ansluta till smör. För lite extra kul kommer jag att använda den nya React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;nyckeldelen för anslutning med smör är följande:
const response = await butter.post.list({ page: 1, page_size: 10 })
det är här vi kommunicerar med ButterCMS och hämtar vårt innehåll. Lägg märke till att vi för enkelhetens skull bara hämtar de första tio inläggen. Du kan kontrollera API-referensen om du är nyfiken på andra möjligheter.
resten av koden handlar om att ställa in kontrollvariabler och göra rätt innehåll. Observera att vi kör fetchPosts() endast när komponenten monteras, vilket definieras av useEffect – kroken utan några beroenden (en tom array).
Observera att för varje returnerat inlägg återger vi komponenten PostSnippet, där vi visar grundläggande information om inlägget som titel, sammanfattning och författarens namn. Låt oss gå vidare och skapa PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;se dokumentationen för att inspektera alla värden som returneras av API. Notera användningen av MomentJS för att formatera publiceringsdatum.
så här ska din bloggsida se ut nu med dummy post Butter skapar automatiskt:

det sista steget är att visa hela inlägget och ha en permalänk, dvs en permanent URL, till den.
Routing till inlägget
varje inlägg kommer att ha sin egen länk. Låt oss gå tillbaka till App.js och lägga till en ny rutt:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>den här nya rutten aktiveras när webbadressen är i formatet https://example.com/blog/my-fancy-post och återger komponenten Post. För att detta ska fungera behöver vi Post för att ha all information som behövs för att göra innehållet. Låt oss gå tillbaka till PostSnippet och lägga till en hyperlänk till titeln:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Lägg märke till att vi använder Snigeln som permalänk och vi skickar rekvisita som finns i snippet direkt till vilken komponent som är inställd på rutten (i vårt fall Post). Mycket snyggt från react-router folks!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;data som skickas via state prop för Link komponenten är tillgänglig via props.location.state. Detta är allt vi behöver för att visa rätt innehåll.
om allt gick bra är detta det slutliga resultatet:
lägga till innehåll
när vi framgångsrikt integrerat CMS i vår befintliga webbplats, kan vi enkelt hantera innehållet på Butter sida. Lyckligtvis finns det ingen anledning att röra någon kod längre – och vi har frikopplat vår app från CMS!
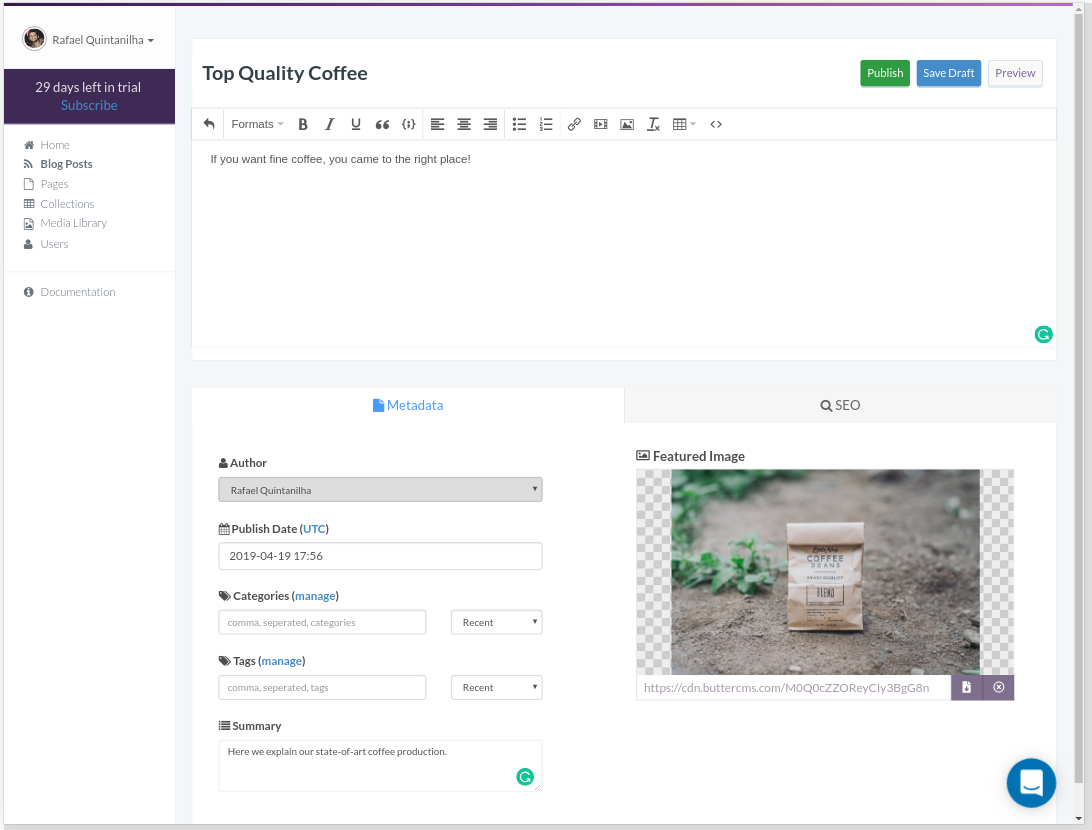
för att illustrera hur enkelt att lägga till nytt innehåll kan vara, låt oss öppna Butters adminpanel, klicka på blogginlägg och skapa ett nytt inlägg genom att lägga till lite innehåll och slå publicera:

med inlägget publicerat, gå tillbaka till appen och kontrollera att det redan finns där:

och det är det! Vår integration är komplett med minimal ansträngning.
den fullständiga koden för denna handledning är tillgänglig på GitHub. Det finns också ett levande exempel om du är nyfiken på slutresultatet.
slutsats
webben utvecklas kontinuerligt vilket resulterar i påträngande lösningar som inte spelar tillsammans med annan teknik som skjuts åt sidan. Integration och underhåll är viktiga problem som måste hanteras med ansvar.
att behandla ditt innehåll som vanlig data ger dig den flexibilitet du behöver för att njuta av kraften i CMS-lösningar utan att vara kedjad till en bit teknik, som du aldrig vet när du kanske vill byta det i framtiden. Valfrihet och mindre underhåll huvudvärk är stora vinster för utvecklare.
för att avsluta det bör en bra CMS-integration:
- koppla bort din webbplats från data. Båda bör samexistera utan att vara direkt kopplade, i den meningen att förändringar i ena änden inte påverkar den andra änden.
- Tillåt enkel integration. Ett enkelt och enkelt API kommer att göra jobbet. Ring bara API: n när du vill infoga innehåll från CMS i din app.
- har en minskad kostnad för förändring. Om du någonsin vill ändra den underliggande tekniken som driver upp din applikation, bör ett CMS inte påverka förändringens komplexitet.
- ger dig frihet tech stack. CMS bör vara agnostisk till vilken tech stack du valt att använda i ditt projekt. De är separata enheter och bör därför inte störa varandra bortsett från API.
Vidare läsning
i den här artikeln visade vi hur du kan integrera ButterCMS med en React-applikation. Det finns också en omfattande lista över hur man gör detsamma med andra plattformar:
- använd ButterCMS Med Vue.js
- använd ButterCMS med vinkel
- använd ButterCMS med Django
- använd ButterCMS med Golang
- använd ButterCMS med PHP