- ce este integrarea CMS
- provocările istorice ale integrării CMS
- abordarea subdomeniului
- abordarea Subdirectorului
- Ce Se Întâmplă Atunci?
- căutați un CMS puternic care să vă scaleze și să vă facă echipa mai fericită? Aflați mai multe.
- conținut ca date
- integrare CMS mai detaliat
- adăugarea routerului
- adăugarea paginii blogului
- căutați un CMS puternic care să vă scaleze și să vă facă echipa mai fericită? Aflați mai multe.
- adăugarea untului
- rutare la Post
- adăugarea de conținut
- concluzie
- lecturi suplimentare
ce este integrarea CMS
luați în considerare următorul scenariu: aveți un site web complet funcțional și doriți să adăugați un blog la acesta. Problema: nu ați contabilizat anterior acest lucru și începeți să vă întrebați care ar putea fi cea mai bună soluție care nu va necesita o rescriere majoră a aplicației dvs. de lucru.
poate că site-ul dvs. este încă în curs de dezvoltare, dar toate soluțiile pentru adăugarea funcționalității blogului par dificil de încadrat în stiva dvs. actuală.
suna familiar?

cu alte cuvinte, integrarea CMS este cum să adăugați capabilități CMS într-un site web existent. Acest articol își propune să explice mai mult în practică, care sunt punctele de durere, cum să le rezolvați și cum puteți adăuga eficient un sistem de gestionare a conținutului web în proiectul dvs. actual, fără a fi nevoie să rescrieți totul de la zero.
provocările istorice ale integrării CMS
soluțiile tradiționale CMS, cum ar fi WordPress, au evoluat istoric în soluții întregi care controlează totul pentru aplicația sau site-ul dvs. web. Înseamnă că aplicația dvs. va trăi cel mai probabil ca un „monolit”, o singură unitate de tehnologie care ar trebui să controleze întregul site web.
acest lucru ar putea fi bine până când nu mai este. Să presupunem că te-ai săturat de WordPress și vrei să schimbi furnizorul CMS. La urma urmei, este posibil să întâmpinați probleme de scalabilitate cu o soluție monolitică pe măsură ce crește. Acum aveți o problemă, deoarece va trebui să reconstruiți părțile de bază ale aplicației dvs. care ar putea să nu fie chiar legate de CMS. Sau poate sunteți un dezvoltator cu experiență căruia îi place să scrie aplicații web folosind stiva tehnică preferată, dar necesită o interfață ușoară pentru creatorii și editorii de conținut non-tehnici pentru a putea adăuga și edita conținut fără a fi nevoie să actualizați codul.
punct de vedere istoric, soluții CMS sunt strâns cuplate la app. Puteți minimiza impactul unei eventuale schimbări în viitor prin planificarea timpurie, dar realitatea este că nu veți putea întotdeauna să anticipați necesitatea acesteia – și chiar dacă o faceți, abordările actuale sunt doar suboptime, așa cum vom vedea în continuare.
abordarea subdomeniului
o modalitate de a eluda constrângerile impuse de o soluție monolit este să vă mutați blogul într-un subdomeniu diferit, cum ar fi blog.example.com. făcând acest lucru, puteți configura CMS-ul dvs. și păstrați în continuare stiva tehnică preferată. De exemplu, este posibil să aveți un site web construit cu Angular + NodeJS și să instalați un blog WordPress într-un alt subdomeniu.
în timp ce acest lucru funcționează, există unele avertismente cu această abordare:
- SEO. Problema principală este că configurarea blogului dvs. sub un subdomeniu poate avea un impact negativ asupra SEO-ului dvs. Pentru conținutul care depinde de căutările organice, acest lucru este foarte nedorit.
- consistența UI. Veți fi însărcinat cu munca suplimentară de menținere a unei UI consecvente pentru două aplicații separate, astfel încât să nu vă confundați utilizatorii. Pe cât de naiv este, luați în considerare cazul în care ați dezvoltat un aspect pentru aplicația dvs. web și acum trebuie să găsiți (sau să dezvoltați) o temă WordPress care seamănă cu ea.
- mai multe aplicații aeriene. În loc de una, veți avea două aplicații de întreținut. Pe termen lung, acest lucru poate provoca multe inconveniente.
abordarea Subdirectorului
o alternativă la subdomenii este utilizarea subdirectoarelor. De fapt, subdirectoarele atenuează problemele majore prezentate de subdomenii. În primul rând, acestea sunt SEO prietenos. De asemenea, ele fac încă parte din aceeași aplicație, instalată doar într-un director diferit. Această structură înmoaie aeriene multi-app și multi-UI.
problema este că setarea unui CMS într-un subdirector poate fi dificilă din punct de vedere tehnic. Este cu siguranță non-banal să orchestrezi totul împreună. O problemă DevOps este ceva ce cu siguranță nu doriți să încurajeze.
Ce Se Întâmplă Atunci?
ambele abordări au în comun un efort considerabil de integrare. Mai mult, nu vă decuplați complet aplicația de CMS, ceea ce înseamnă că acestea coexistă într-un mod greoi. O soluție cu adevărat bună ar trebui să neutralizeze riscurile de integrare și să aibă un impact minim asupra arhitecturii actuale, în special din perspectiva DevOps. Acest lucru este ceva ce un CMS fără cap vă permite să faceți.
căutați un CMS puternic care să vă scaleze și să vă facă echipa mai fericită? Aflați mai multe.
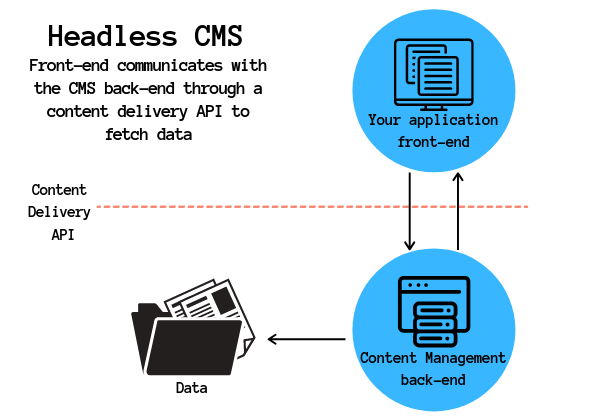
un CMS fără cap este un depozit de conținut back-end care face conținutul accesibil prin API. Această abordare vă permite să tratați conținutul așa cum ați trata orice informație obișnuită.
conținut ca date
să presupunem că doriți să integrați aplicația cu Google Maps. Nu doriți să faceți modificări de stil, nu ar trebui să configurați alte servere și ar trebui să păstrați totul în același domeniu fără a crea un nou director. Cum este posibil acest lucru?
acest lucru se întâmplă deoarece presupuneți că orice date de geolocalizare de care aveți nevoie vor fi preluate într-un mod previzibil dintr-o aplicație 3rd-party. Prin urmare, tot ce trebuie să faceți este să vă pregătiți să primiți acea informație și să o afișați în consecință. De exemplu, punerea unui marker într-o hartă dat un set de coordonate.
soluțiile tradiționale CMS efectuează deja aceste operațiuni, dar numai pentru consumul intern. WordPress vă va salva conținutul în baza de date și îl va prelua atunci când este necesar, fără a-l expune la alte aplicații. Modul în care aspectul sau temele dvs. consumă aceste date este diferit de ceea ce face un API obișnuit, deoarece trebuie să utilizați metode specifice cadrului. Aceste metode adaugă încă un strat de complexitate, indiferent cât de amănunțit găsiți documentația lor.
acesta este exact modul în care o soluție precum untul poate ajuta. ButterCMS, un CMS fără cap, vă permite să creați conținut în mod normal într-un mediu separat, așa cum ar trebui să fie, și să consumați conținut direct în aplicația dvs. printr-un API. Rezultatul final este conținutul dvs. gestionat ca date obișnuite, preluate de pe serverele Butter și redate după cum doriți, fără a schimba arhitectura aplicației.
utilizarea conținutului ca date înseamnă că trebuie să fii agnostic lingvistic, adică ar trebui să poți să-ți iei conținutul indiferent de stiva ta tehnică. Unt acceptă în prezent toate limbile majore, astfel încât să puteți arunca la aplicația de astăzi și începe blogging-ul la o dată.
în secțiunea următoare, vom vedea cum funcționează în practică adăugând un blog într-un site web obișnuit.
integrare CMS mai detaliat
acum, că înțelegem ce înseamnă integrarea CMS, să vedem cum se poate face. De dragul acestui tutorial, voi folosi React, dar așa cum am menționat mai devreme, puteți lucra cu stiva preferată. Mergeți mai departe și verificați toate API-urile disponibile pe site-ul ButterCMS dacă nu ați făcut asta înainte.
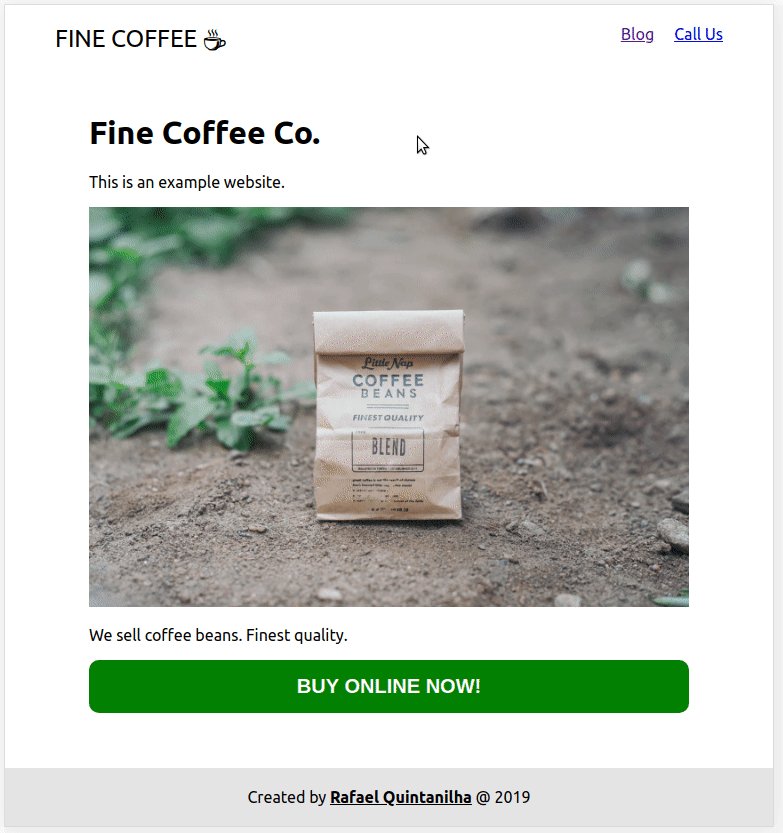
în exemplul nostru, să presupunem că avem un site web existent și scopul nostru este să adăugăm un blog în el. Iată cum arată înainte de a adăuga unt.

nu este nimic fantezist pe site chiar acum. Este doar un site obișnuit cu un conținut fals. Puteți urmări acest tutorial verificând acest repo GitHub. Acest proiect a fost bootstrapped cu Create React App. Pentru simplitate, voi omite modificările CSS, dar fișierul principal poate fi inspectat aici.
adăugarea routerului
să adăugăm o pagină care va conține conținutul blogului nostru și va funcționa ca subdirector. Așa cum am explicat anterior, această abordare îmbunătățește SEO. Pentru aceasta, vom avea nevoie de React Router. În directorul de aplicații deschideți terminalul și tastați:
$ yarn react-router-dom sau alternativ:
$ npm i --save react-router-dompentru a simplifica codul, voi rupe casa noastră în jos în trei componente diferite. Iată cum arată App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;acum, vrem să putem reda fie Home, fie lista postărilor de pe blog. Apoi vom înlocui Home cu routerul și ne vom asigura că elementul main este comun tuturor rutelor:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Salvați și verificați progresul rulând npm start și mergând la http://localhost:3000. Veți vedea că aplicația dvs. se încarcă în mod normal, dar dacă schimbați adresa URL la http://localhost:3000/blog, va fi redat un spațiu gol. Să reparăm asta!
adăugarea paginii blogului
odată ce routerul este setat, permiteți-ne să creăm o pagină falsă pe care o vom folosi pentru a ține conținutul blogului într-o clipă. Continuați și creați un fișier numit Blog.js, adăugând acest cod:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; acum este timpul să facem routerul nostru conștient de această nouă pagină. În App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>avem nevoie de o modalitate de a permite utilizatorilor să viziteze pagina blogului fără a fi nevoie să schimbe manual adresa URL. Să rezolvăm asta în Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;și asta este! Acum aveți un subdomeniu setat doar în așteptarea postărilor de pe blog:
căutați un CMS puternic care să vă scaleze și să vă facă echipa mai fericită? Aflați mai multe.
adăugarea untului
pentru a utiliza untul pentru a prelua conținutul dvs., veți avea nevoie de o cheie API. Accesați pagina principală a lui Butter și înscrieți-vă la proces pentru a obține unul.
cu cheia în mână, creați un fișier numit butter-client.js sub folderul src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;asigurați-vă că înlocuiți <YOUR_API_KEY> cu cheia reală.
următorul pas este să modificați Blog.js pentru a vă conecta cu untul. Pentru unele distractiv suplimentar voi folosi noul React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;partea cheie pentru conectarea cu untul este următoarea:
const response = await butter.post.list({ page: 1, page_size: 10 })
acest lucru este în cazul în care vom comunica cu ButterCMS și de a prelua conținutul nostru. Observați că, pentru simplitate, preluăm doar primele zece postări. Puteți verifica referința API dacă sunteți curioși de alte posibilități.
restul codului este despre configurarea variabilelor de control și redarea conținutului corect. Observați că rulăm fetchPosts() numai atunci când componenta se montează, care este definită de cârligul useEffect fără dependențe (o matrice goală).
observați că pentru fiecare postare returnată redăm componenta PostSnippet, unde afișăm informații de bază despre postare, cum ar fi titlul, rezumatul și numele autorului. Să mergem mai departe și de a crea PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;consultați documentația pentru a inspecta toate valorile returnate de API. Rețineți Utilizarea MomentJS pentru formatarea datei publicării.
Iată cum pagina dvs. de blog ar trebui să fie în căutarea acum cu unt post dummy creează automat:

ultimul pas este să afișați postarea completă și să aveți o legătură permanentă, adică o adresă URL permanentă.
rutare la Post
fiecare post va avea propriul link. Să ne întoarcem la App.js și să adăugăm un nou traseu:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>această nouă rută va fi activată atunci când URL-ul este în formatul https://example.com/blog/my-fancy-post și va reda componenta Post. Pentru a face acest lucru, avem nevoie de Post pentru a avea toate informațiile necesare pentru a reda conținutul. Să ne întoarcem la PostSnippet și să adăugăm un hyperlink la titlu:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>observați că folosim melcul ca legătură permanentă și trecem recuzita conținută în fragment direct la oricare componentă este setată pe traseu (în cazul nostru, Post). Foarte curat de la oameni buni react-router!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; datele transmise prin intermediul propunerii state a componentei Linksunt accesibile prin props.location.state. Aceasta este tot ce avem nevoie pentru a afișa conținutul corect.
dacă totul a mers bine, acesta este rezultatul final:

adăugarea de conținut
odată ce am integrat cu succes CMS în site-ul nostru existent, putem gestiona cu ușurință conținutul de pe partea Butter. Din fericire, nu mai este nevoie să atingeți niciun cod – și ne-am decuplat aplicația de CMS!
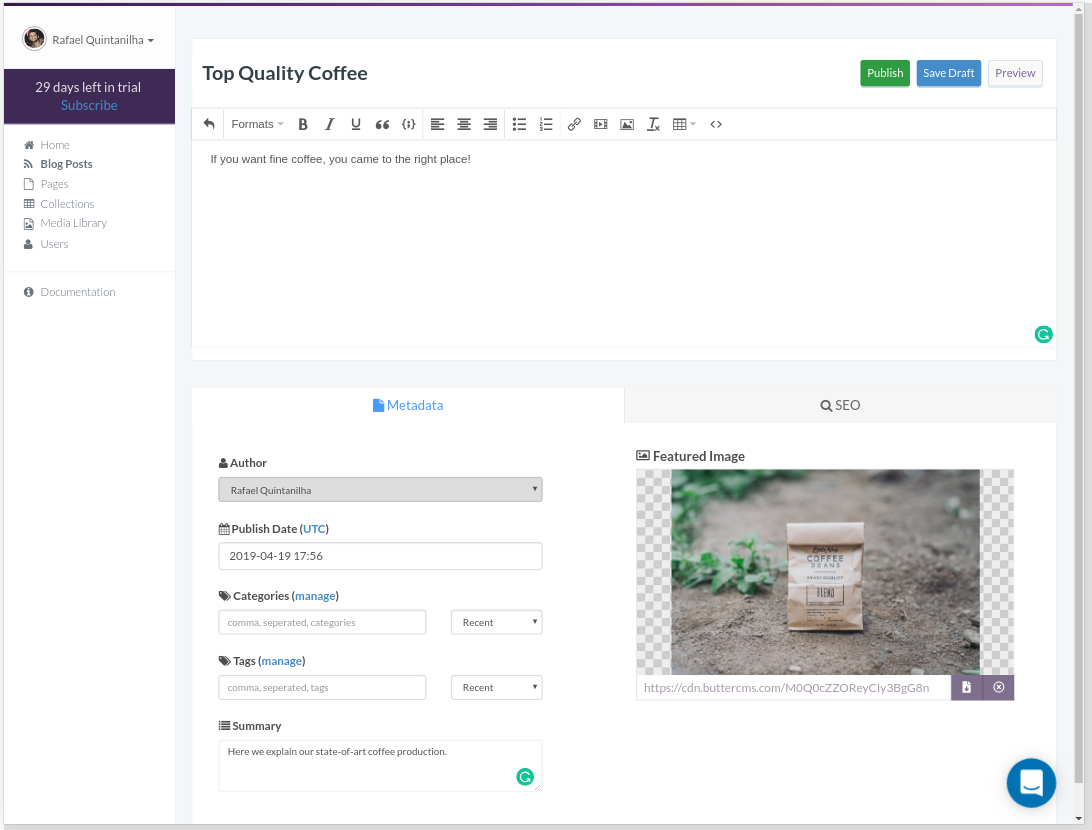
pentru a ilustra cât de ușor poate fi adăugarea de conținut nou, să deschidem panoul de administrare al untului, să facem clic pe Postări pe Blog și să creăm o postare nouă adăugând conținut și apăsând publica:

cu postarea publicată, reveniți la aplicație și verificați dacă este deja acolo:

și asta este! Integrarea noastră este completă cu un efort minim.
codul complet pentru acest tutorial este disponibil pe GitHub. Există, de asemenea, un exemplu live dacă sunteți curioși de rezultatul final.
concluzie
web-ul evoluează continuu, rezultând soluții deranjante care nu joacă împreună cu alte tehnologii fiind împinse deoparte. Integrarea și mentenabilitatea sunt preocupări majore care trebuie abordate cu responsabilitate.
tratarea conținutului dvs. ca date obișnuite vă oferă flexibilitatea de care aveți nevoie pentru a vă bucura de puterea soluțiilor CMS fără a fi legat de o tehnologie, deoarece nu știți niciodată când poate doriți să o schimbați în viitor. Libertatea de alegere și mai puține dureri de cap de întreținere sunt victorii uriașe pentru dezvoltatori.
pentru a încheia, o bună integrare CMS ar trebui:
- decuplați site-ul dvs. de date. Ambele ar trebui să coexiste fără a fi conectate direct, în sensul că schimbările de la un capăt nu afectează celălalt capăt.
- permite integrarea ușoară. Un API simplu și simplu va face treaba. Doar apelați API-ul atunci când doriți să inserați conținut din CMS în aplicația dvs.
- au un cost redus de schimbare. Dacă doriți vreodată să modificați tehnologiile care stau la baza care alimentează aplicația dvs., având un CMS nu ar trebui să aibă un impact asupra complexității schimbării.
- vă dau libertatea de tech stivă. CMS ar trebui să fie agnostic la oricare stivă tehnică pe care ați decis să o utilizați în proiectul dvs. Ele sunt entități separate și, prin urmare, nu ar trebui să interfereze între ele în afară de API.
lecturi suplimentare
în acest articol, am demonstrat cum puteți integra ButterCMS cu o aplicație React. Există, de asemenea, o listă extinsă a modului de a face același lucru cu alte platforme:
- utilizați ButterCMS cu Vue.js
- utilizați ButterCMS cu unghiular
- utilizați ButterCMS cu Django
- utilizați ButterCMS cu Golang
- utilizați ButterCMS cu PHP