Github Codespaces oferă medii de dezvoltare bazate pe cloud pentru orice activitate-fie că este vorba de un proiect pe termen lung sau de o sarcină pe termen scurt, cum ar fi revizuirea unei cereri de tragere. Puteți lucra cu aceste medii din Visual Studio Code sau într-un editor bazat pe browser.

medii
un mediu este „backend” jumătate din GitHub Codespaces. Aici se întâmplă toate calculele asociate cu dezvoltarea de software: compilarea, depanarea, restaurarea etc. Când trebuie să lucrați la un nou proiect, să ridicați o nouă sarcină sau să revizuiți un PR, puteți pur și simplu să creați un mediu găzduit în Cloud, iar Github Codespaces are grijă să îl configureze corect. Se configurează automat tot ce ai nevoie pentru a lucra la proiectul dumneavoastră: codul sursă, runtime, compilator, debugger, editor, configurații dotfile personalizate, extensii editor relevante și mai mult.
Personalizare
Github Codespaces sunt complet personalizabile pe o bază pe proiect. Acest lucru se realizează prin includerea unui fișier devcontainer.json în depozitul proiectului, similar cu VS Code Remote Container development.
exemplu particularizările includ:
- setarea sistemului de operare bazat pe Linux pentru a utiliza.
- instalarea automată a diferitelor instrumente, runtime și cadre.
- redirecționarea porturilor utilizate în mod obișnuit.
- setarea variabilelor de mediu.
- configurarea setărilor editorului și instalarea extensiilor preferate.
consultați documentația Configurarea spațiilor de cod pentru setările devcontainer.json specifice spațiului de cod.
Dotfile per configurare utilizator
Dotfiles sunt fișiere al căror nume de fișier începe cu un punct (.). Acestea conțin de obicei informații de configurare pentru aplicații și pot controla modul în care se comportă terminalele, editorii, controlul sursei și diverse alte instrumente. .bashrc, .gitignore și .editorconfig sunt exemple de dotfiles utilizate în mod obișnuit de către dezvoltatori.
puteți specifica un repo GitHub care conține dotfiles dvs., o locație țintă pentru fișierele, precum și instala comenzi la crearea unui spațiu de cod.
consultați documentația Codespaces Personalizing pentru a afla cum să adăugați configurațiile dotfile la un spațiu de cod.
Noțiuni de bază
există Noțiuni de bază subiecte pentru ambii clienți Github Codespaces. Acestea vă vor urmări rapid conectându – vă la GitHub Codespaces, creând primul dvs. codespace și conectându – vă la acesta cu clientul preferat:
- Codespaces in VS Code-utilizați extensia Github Codespaces pentru a vă conecta și a lucra în mediul dvs.
- spații de cod în browser – Conectați-vă la spațiul de cod printr-un editor bazat pe browser.
autori de extensii
API-ul extensiei codului VS ascunde majoritatea detaliilor de implementare a rulării de la distanță, astfel încât multe extensii vor funcționa doar în mediile Github Codespaces fără nicio modificare. Cu toate acestea, vă recomandăm să testați extensia într-un spațiu de cod pentru a vă asigura că toate funcționalitățile sale funcționează conform așteptărilor. Consultați articolul despre sprijinirea dezvoltării la distanță și a codurilor Github pentru detalii.
Întrebări frecvente
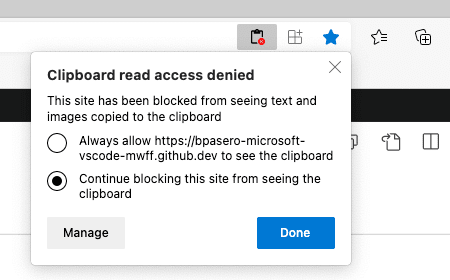
cum permit codului VS să acceseze clipboard-ul meu pentru citire?
în anumite cazuri, codul VS vă poate cere permisiunea de a accesa clipboard-ul atunci când citiți din acesta. Ar trebui să puteți acorda acces la clipboard din browserul dvs. fie prin setări (căutați „permisiuni de site”), fie căutând această opțiune în bara de adrese din dreapta:

după ce ați acordat VS cod de acces la clipboard, puteți încerca din nou operațiunea.
întrebări sau feedback
dacă aveți întrebări, puteți consulta ghidul de depanare Github Codespaces. Dacă doriți să oferiți feedback, puteți introduce probleme în comunitatea de asistență Github Codespaces.