monitorizarea performanței feroviare a continuat.
performanța Runtime este modul în care pagina dvs. funcționează atunci când rulează, spre deosebire de încărcare. Chrome DevTools sunt ideale pentru analizarea site-ului dvs. pentru răspunsul, Animația și perioadele de inactivitate ale performanței modelului dvs. feroviar. Dacă nu știți ce feroviar este, vă recomandăm checkout articolul meu anterior înainte de a merge mai departe.
acum că înțelegeți ce este calea ferată,să ne scufundăm!
Noțiuni de bază
primele lucruri în primul rând este de a învăța cum să utilizați panoul de performanță DevTools. Vom folosi acest panou pentru a identifica blocajele de performanță pe orice pagină web.
Google docs ne oferă o pagină web demo la îndemână pentru utilizarea funcției de performanță în DevTools. Să deschidem asta în Chrome în modul Incognito. Acest lucru ne va permite să avem o listă curată cu lucruri precum cookie-urile care ar putea încetini site-ul nostru, dar nu ar fi principala problemă de performanță. Acum să deschidem DevTools (Mac: comandă + opțiune + I sau Windows / Linux: Control + Shift + I) ar trebui să vedeți ceva de genul următor:

acesta este site-ul pe care vom fi profilare cu panoul de performanță DevTools.
ce este profilarea?
instrumentele de profilare sunt utilizate pe codul de rulare pentru a identifica procesele care durează cel mai mult. Instrumentele de profilare sunt de obicei utilizate numai odată ce o problemă de performanță a fost identificată în sistem — dacă serverul are nevoie de mult timp pentru a răspunde și nu puteți identifica nicio problemă de resurse (e.g. lipsa de memorie sau conexiune gunoi prost configurate), profilare ar putea fi următoarea alegere a strategiei.
înapoi la demo
așa cum am discutat în articolul meu anterior despre RAIL, diferite dispozitive au putere CPU diferită, ceea ce afectează performanța unui site web pe acel dispozitiv. Din cauza puterii CPU mai mici a unui dispozitiv mobil, trebuie să simulăm pagina pe care o profilăm la un procesor mai mic, cu ceva numit limitarea procesorului.
ce este accelerarea procesorului?
în esență, accelerarea procesorului încetinește viteza de procesare a computerului. De asemenea, cunoscut sub numele de scalare dinamică a frecvenței, ajustează viteza de ceas a procesorului. Este utilizat în mod obișnuit pentru a încetini automat computerul atunci când este posibil să utilizați mai puțină energie și să economisiți bateria, în special în laptopuri. Reglarea procesorului poate fi, de asemenea, reglată manual pentru a face sistemul mai silențios, deoarece ventilatorul poate rula mai lent.
deci, să accelerăm demo-ul nostru. În DevTools:
- Faceți clic pe fila Performanță.
- asigurați-vă că caseta de selectare capturi de ecran este activată.
- Faceți clic pe Capture Settings (pictograma Setări din dreapta sub butonul exit). DevTools va dezvălui setările legate de modul în care captează valorile de performanță.
- pentru CPU, selectați 4x încetinire. DevTools vă accelerează procesorul astfel încât să fie de 2 ori mai lent decât de obicei.

acum că demo-ul nostru este redus, putem vedea degradarea performanței pe măsură ce adăugăm pătrate albastre la pagină. Când optimizăm pagina, blocurile albastre rulează fără probleme, dar când nu o optimizăm, puteți începe blocurile să se miște mai încet și mai jankier. Acum putem începe să monitorizăm performanța demo-ului pentru a identifica blocajul de performanță care încetinește totul.
înregistrarea performanței în timpul rulării
în colțul din stânga sus al filei performanță din DevTools, faceți clic pe cercul „înregistrare” pentru a începe urmărirea valorilor de performanță ale demo-ului.

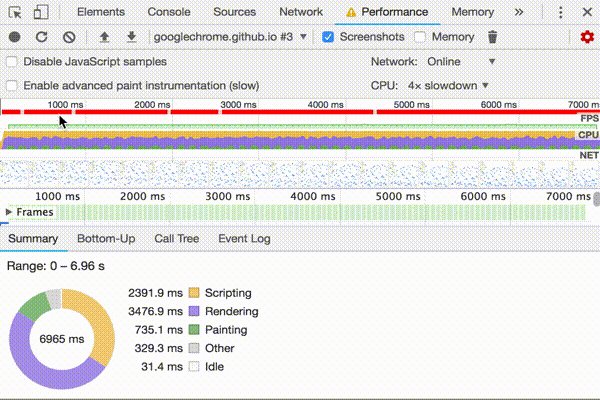
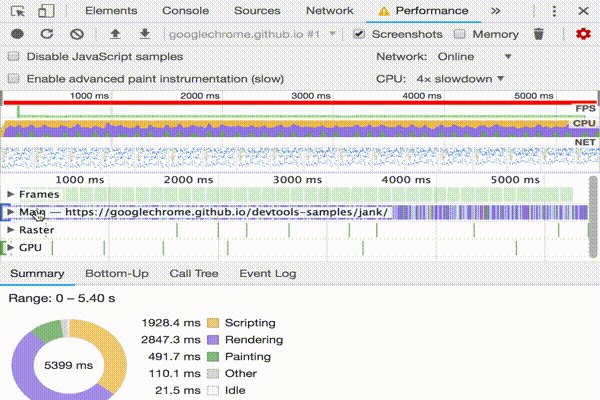
așteptați câteva secunde pentru ca trackerul să capteze unele date. Apoi, faceți clic pe stop. DevTools va opri înregistrarea, va procesa datele, apoi va afișa rezultatele pe panoul de performanță. Să aruncăm o privire asupra rezultatelor.

analizând datele
acum că avem toate datele, putem identifica cauzele încetinirii performanței pe demo-ul nostru.
analizați cadre pe secundă
metrica principală pentru măsurarea performanței oricărei animații este cadre pe secundă (FPS). Așa cum am acoperit în articolul meu anterior despre RAIL, utilizatorii sunt fericiți când animațiile rulează la 60 FPS.
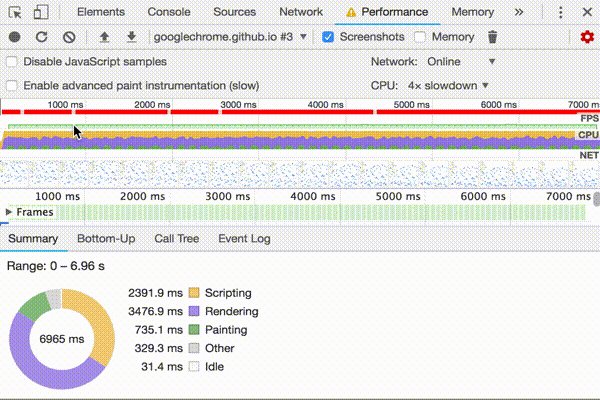
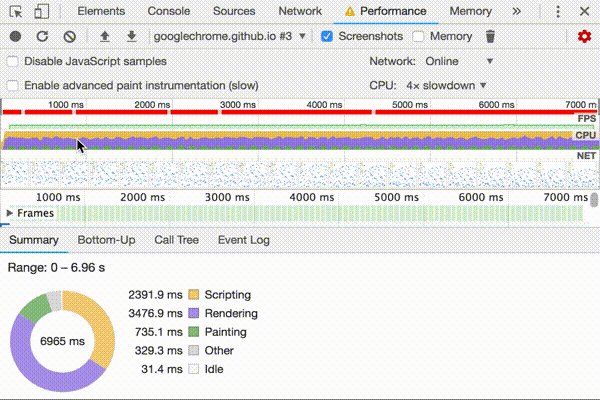
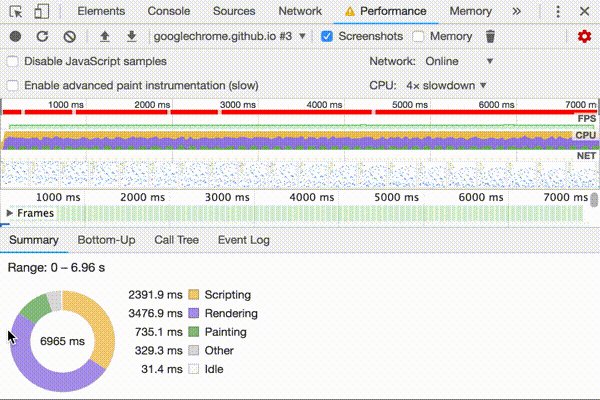
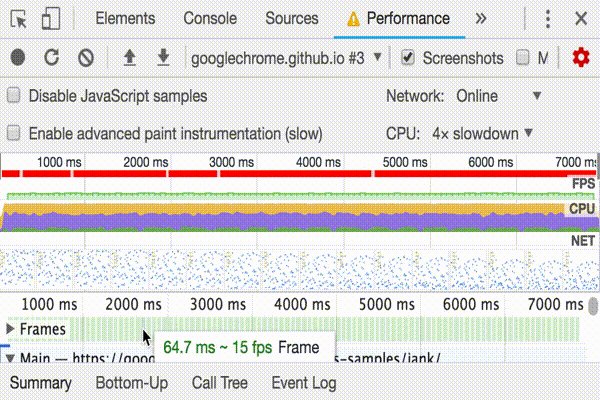
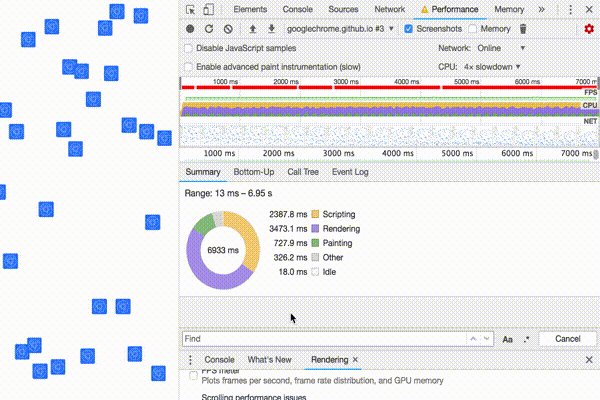
- Uită-te la graficul FPS. Ori de câte ori vedeți o bară roșie deasupra FPS, înseamnă că rata cadrelor a scăzut atât de scăzută încât probabil dăunează experienței utilizatorului. În general, cu cât bara verde este mai mare, cu atât FPS este mai mare.

- sub graficul FPS vedeți graficul CPU. Culorile din graficul CPU corespund culorilor din fila Rezumat, în partea de jos a panoului performanță. Faptul că graficul CPU este plin de culoare înseamnă că CPU-ul a fost maximizat în timpul înregistrării. Ori de câte ori vedeți procesorul maximizat pentru perioade lungi de timp, este un indiciu pentru a găsi modalități de a face mai puțină muncă.

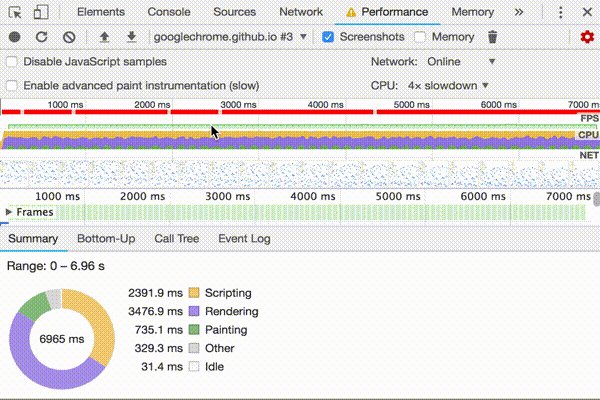
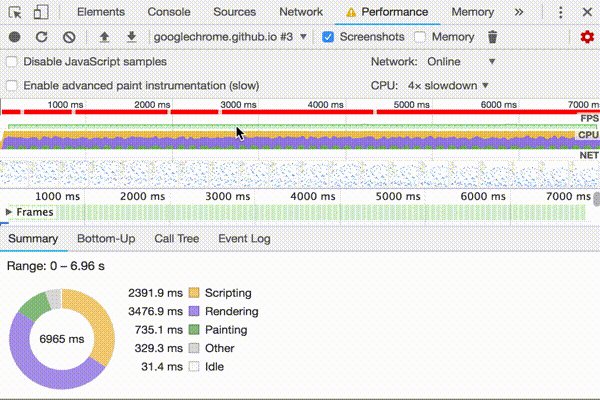
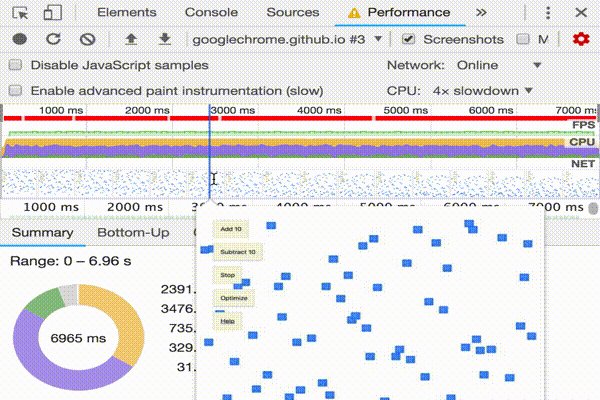
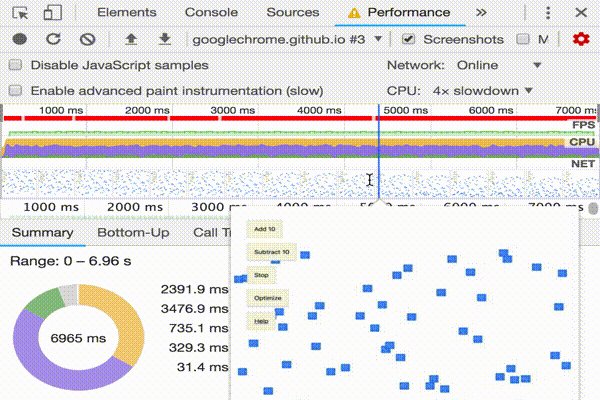
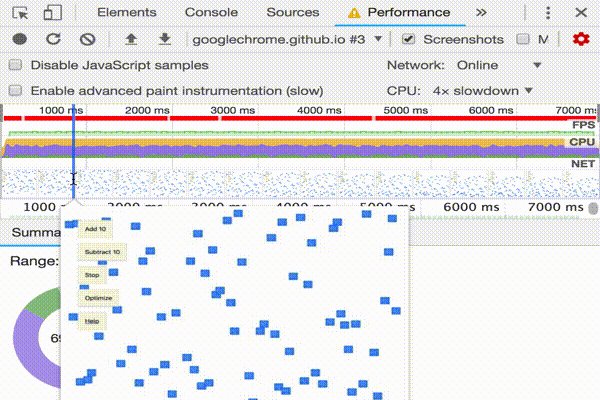
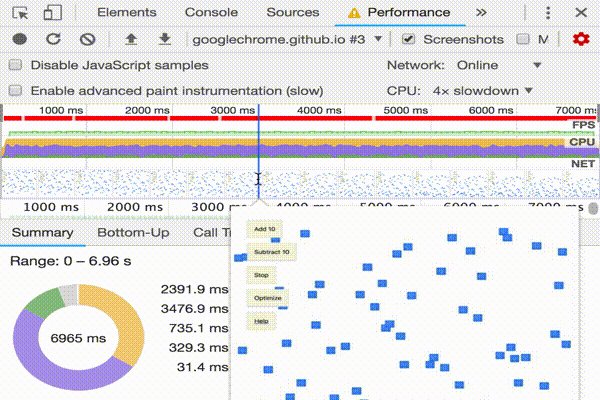
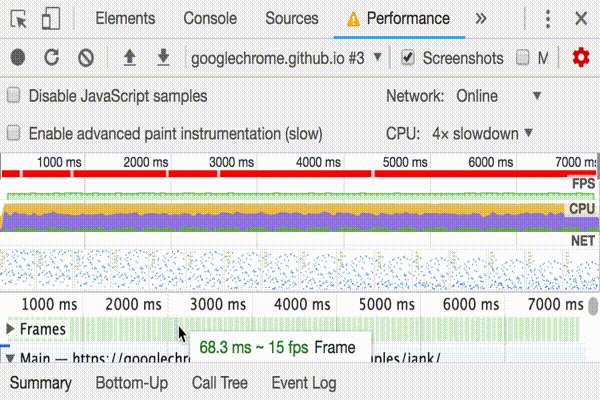
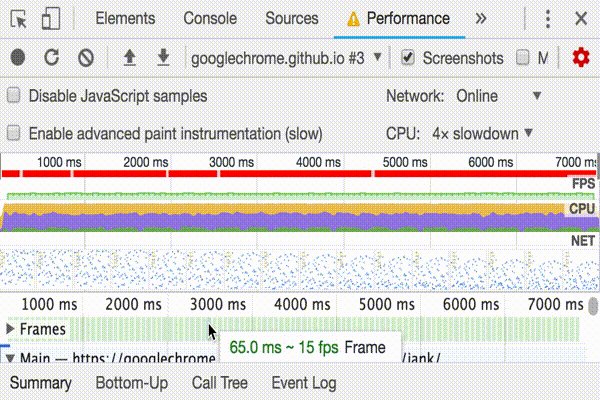
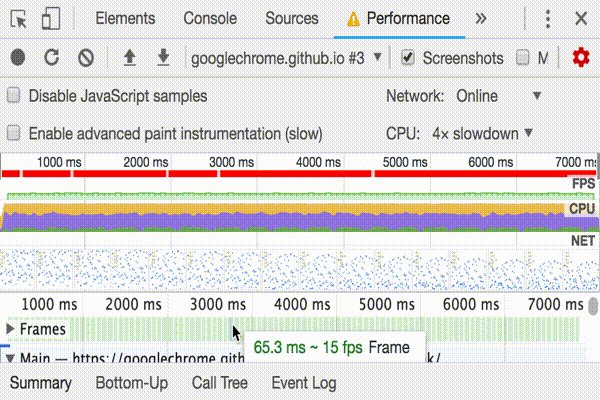
- plasați mouse-ul peste graficele FPS, CPU sau NET. DevTools arată o captură de ecran a paginii în acel moment. Mutați mouse-ul la stânga și la dreapta pentru a reda înregistrarea. Aceasta se numește spălare și este utilă pentru analiza manuală a progresiei animațiilor.

ce este spălarea?
spălarea se referă la derularea manuală printr-o animație, înainte și înapoi, previzualizarea animației pentru a verifica, corecta sau adăuga cadre la animație.
- în secțiunea cadre, plasați mouse-ul peste unul dintre pătratele verzi. DevTools vă arată FPS pentru acel cadru special. Fiecare cadru este probabil mult sub ținta de 60 FPS.

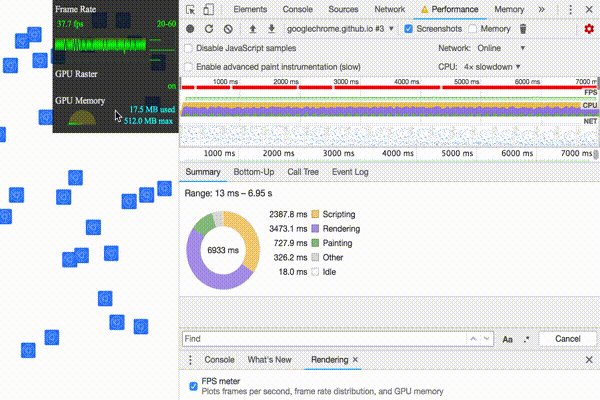
deschideți contorul FPS
un alt instrument util este contorul FPS, care oferă estimări în timp real pentru FPS pe măsură ce pagina rulează.
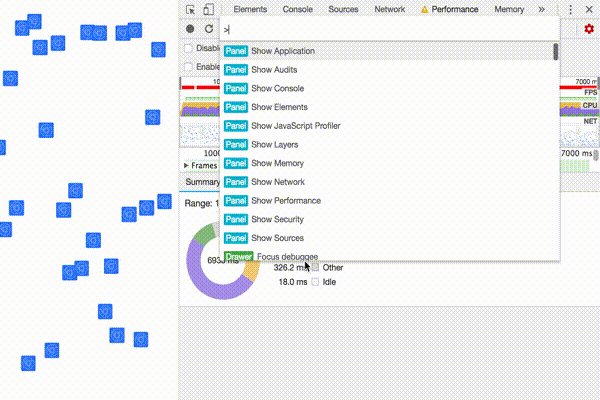
- apăsați Command+Shift+P (Mac) sau Control+Shift+P (Windows, Linux) pentru a deschide meniul Command.
- începeți să tastați
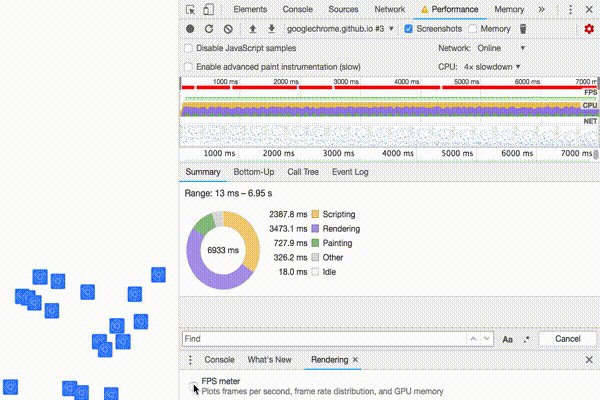
Renderingîn meniul comandă și selectați Afișare redare. - în fila randare, activați FPS Meter. O nouă suprapunere apare în partea dreaptă sus a ferestrei de vizualizare.

acum că ați măsurat și verificat că animația nu funcționează bine, următoarea întrebare la care trebuie să răspundeți este: de ce?
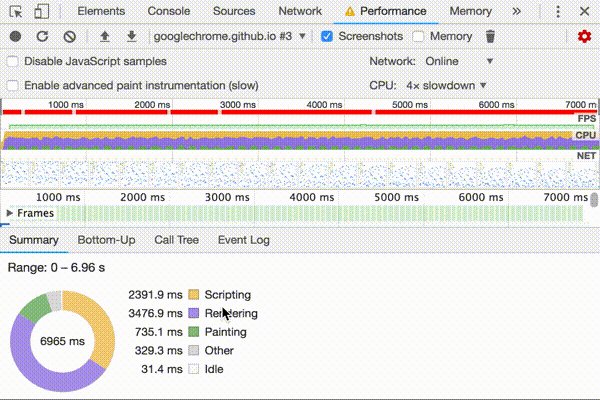
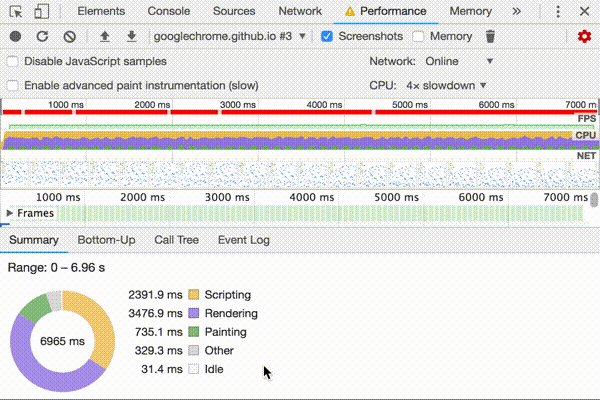
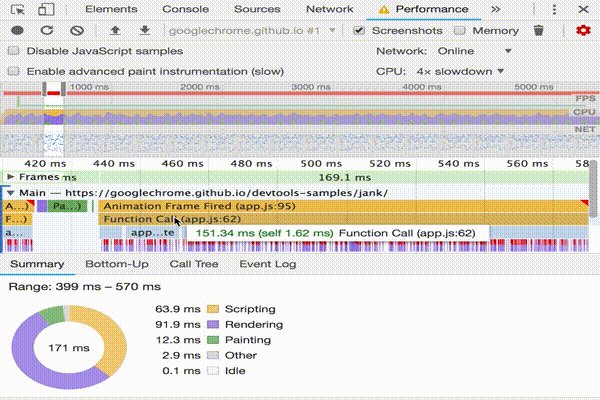
- notă fila Rezumat. Când nu sunt selectate evenimente, Această filă vă arată o defalcare a activității. Pagina a petrecut cea mai mare parte a timpului De redare. Deoarece performanța este arta de a face mai puțină muncă, obiectivul dvs. este de a reduce cantitatea de timp petrecut făcând munca De redare.

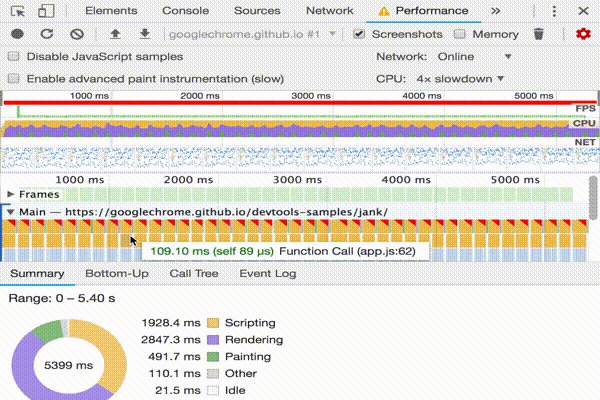
- extindeți secțiunea principală. DevTools vă arată o diagramă flacără de activitate pe firul principal, în timp. Axa x reprezintă înregistrarea, în timp. Fiecare bară reprezintă un eveniment. Un bar mai larg înseamnă că evenimentul a durat mai mult. Axa y reprezintă stiva de apeluri. Când vedeți evenimente stivuite una peste alta, înseamnă că evenimentele superioare au provocat evenimentele inferioare.

- sunt multe date în înregistrare. Zoom pe un singur cadru de animație concediat eveniment făcând clic, exploatație, și glisarea mouse-ul peste prezentarea generală, care este secțiunea care include FPS, CPU, și diagrame NET. Secțiunea principală și fila Rezumat afișează numai informații pentru porțiunea selectată a înregistrării.

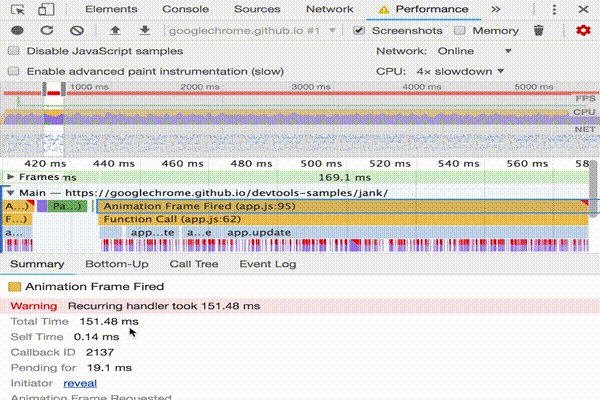
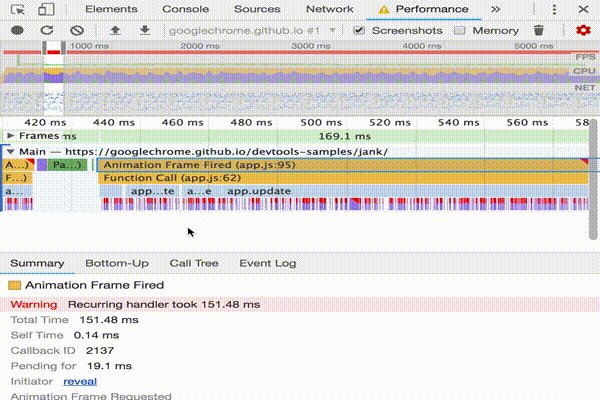
- notă triunghiul roșu în partea din dreapta sus a evenimentului cadru de animație concediat. Ori de câte ori vedeți un triunghi roșu, este un avertisment că poate exista o problemă legată de acest eveniment.
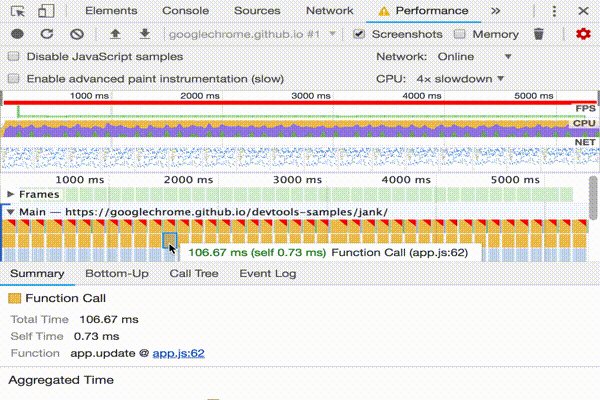
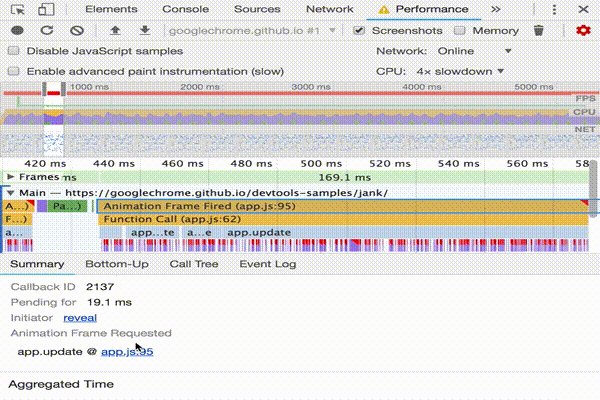
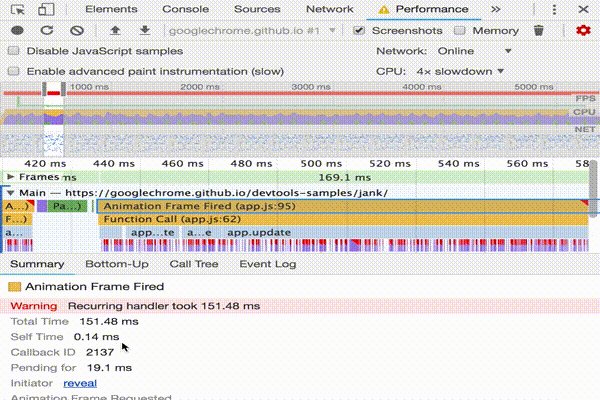
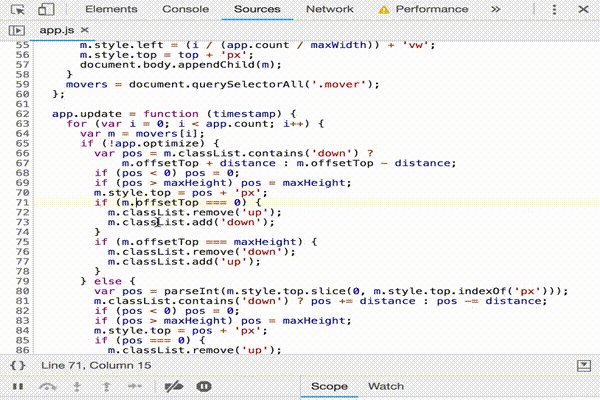
- Faceți clic pe cadru de animație concediat eveniment. Fila Rezumat vă arată acum informații despre acel eveniment. Notă link-ul reveal. Făcând clic pe care provoacă DevTools pentru a evidenția evenimentul care a inițiat cadru de animație concediat eveniment. De asemenea, rețineți Aplicația.js: 95 legătură. Dacă faceți clic pe care le sare la linia relevantă în codul sursă.

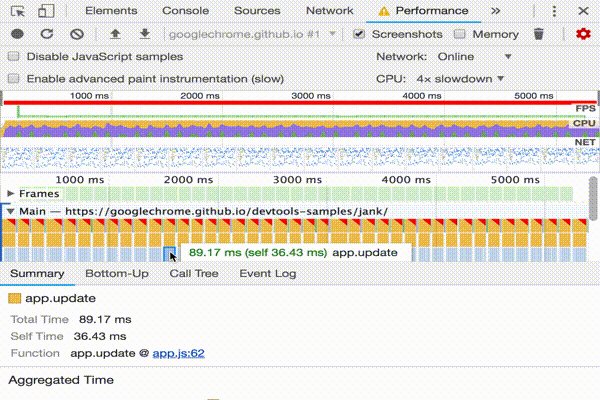
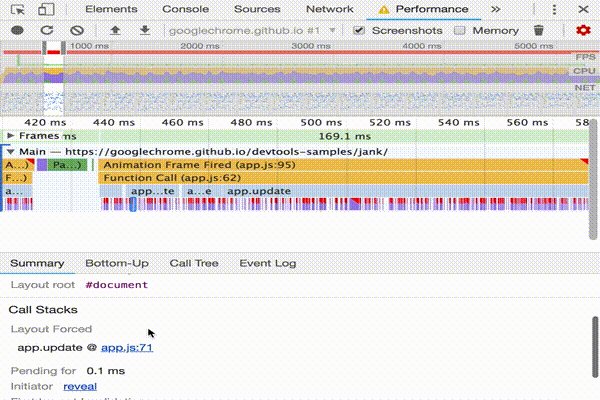
- Sub aplicație.actualizare eveniment, există o grămadă de evenimente violet. Dacă ar fi mai largi, se pare că fiecare ar avea un triunghi roșu pe el. Faceți clic pe unul dintre evenimentele de aspect violet acum. DevTools oferă mai multe informații despre eveniment în fila Rezumat. Într-adevăr, există un avertisment despre refluxurile forțate (un alt cuvânt pentru aspect).
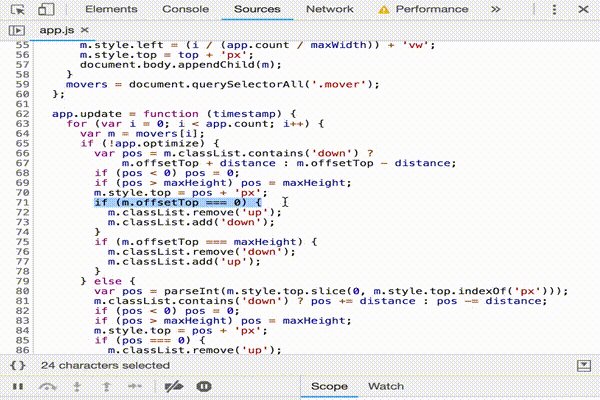
- în fila Rezumat, faceți clic pe aplicație.js: 71 link sub aspect forțat. DevTools vă duce la linia de cod care a forțat aspectul.

pașii următori
Fundația pentru înțelegerea performanței este modelul feroviar. Acest model vă învață valorile de performanță care sunt cele mai importante pentru utilizatorii dvs. Consultați măsurarea performanței cu modelul feroviar pentru a afla mai multe.
ca și în orice, pentru a obține mai confortabil cu panoul de performanță, practica face perfect. Încercați să vă profilați propriile pagini și să analizați rezultatele. Dacă aveți întrebări despre rezultatele dvs., utilizați cunoștințele despre internet și deschideți o întrebare de depășire a stivei etichetată cu google-chrome-devtools. Includeți capturi de ecran sau linkuri către pagini reproductibile, dacă este posibil.
pentru a stăpâni cu adevărat performanța runtime, trebuie să învățați cum browserul traduce HTML, CSS și JS în pixeli pe un ecran. Cel mai bun loc pentru a începe este prezentarea generală a performanței De redare. Anatomia unui cadru se scufundă în detalii și mai detaliate.
ultima, există mai multe moduri de a îmbunătăți performanța de rulare. Acest tutorial s-a concentrat pe un anumit blocaj de animație pentru a vă oferi un tur concentrat prin Panoul de performanță, dar este doar unul dintre numeroasele blocaje pe care le puteți întâlni. Există mai multe alte aspecte ale performanței runtime. Consultați următoarele linkuri pentru a obține sfaturi bune despre îmbunătățirea performanței runtime la fiecare nivel:
- optimizarea execuției JS
- Reduce domeniul de aplicare și complexitatea calculelor de stil
- evitați Machete mari, complexe și aspect bătaie
- simplifica complexitatea vopsea și de a Reduce zonele de vopsea
- Stick la Compositor numai proprietăți și de a gestiona numărul de straturi
- Debounce Stivuitoare de intrare