przestrzeń kodowa GitHub zapewnia oparte na chmurze Środowiska programistyczne dla każdej aktywności-niezależnie od tego, czy jest to projekt długoterminowy, czy krótkoterminowe zadanie, takie jak przeglądanie pull request. Możesz pracować z tymi środowiskami z Visual Studio Code lub w edytorze opartym na przeglądarce.

środowiska
środowisko jest „backendem” połowy przestrzeni kodowych GitHub. To tam dzieje się wszystko, co związane z tworzeniem oprogramowania: kompilowanie, debugowanie, przywracanie itp. Kiedy musisz pracować nad nowym projektem, wybrać nowe zadanie lub przejrzeć PR, możesz po prostu uruchomić środowisko hostowane w chmurze, a GitHub Codespaces zajmie się jego poprawną konfiguracją. Automatycznie konfiguruje wszystko, czego potrzebujesz do pracy nad projektem: kod źródłowy, środowisko wykonawcze, kompilator, debugger, edytor, niestandardowe konfiguracje dotfile, odpowiednie rozszerzenia edytora i wiele innych.
dostosowywanie
przestrzenie kodowe GitHub są w pełni konfigurowalne dla każdego projektu. Osiąga się to poprzez włączenie pliku devcontainer.json do repozytorium projektu, podobnie jak VS Code Remote Container development.
przykładowe dostosowania obejmują:
- Ustawianie używanego systemu operacyjnego opartego na Linuksie.
- automatyczne instalowanie różnych narzędzi, środowisk uruchomieniowych i RAM.
- przekazywanie powszechnie używanych portów.
- Ustawianie zmiennych środowiskowych.
- Konfigurowanie ustawień edytora i instalowanie preferowanych rozszerzeń.
zapoznaj się z dokumentacją Konfigurowanie przestrzeni kodowych dla ustawień devcontainer.json specyficznych dla przestrzeni kodowej.
Dotfile w konfiguracji użytkownika
Dotfiles to pliki, których nazwa zaczyna się od kropki (.). Zazwyczaj zawierają informacje konfiguracyjne dla aplikacji i mogą kontrolować zachowanie terminali, edytorów, kontroli źródeł i różnych innych narzędzi. .bashrc, .gitignore i .editorconfig to przykłady plików dotfiles powszechnie używanych przez programistów.
możesz określić repozytorium GitHub zawierające Twoje pliki dotfiles, docelową lokalizację plików, a także polecenia install podczas tworzenia przestrzeni kodowej.
zobacz dokumentację personalizujących przestrzeni kodowych, aby dowiedzieć się, jak dodać konfiguracje dotfile do przestrzeni kodowej.
pierwsze kroki
dla klientów przestrzeni kodowych GitHub dostępne są tematy pierwsze kroki. Przyspieszą one proces logowania do przestrzeni kodowych GitHub, tworzenia pierwszej przestrzeni kodowej i łączenia się z nią za pomocą klienta preferowanego:
- przestrzenie kodowe W VS Code-użyj rozszerzenia przestrzeni kodowych GitHub, aby połączyć się i pracować w swoim środowisku.
- przestrzenie kodowe w przeglądarce – Połącz się ze swoją przestrzenią kodową za pomocą edytora opartego na przeglądarce.
autorzy rozszerzeń
VS Code extension API ukrywa większość szczegółów implementacji zdalnego uruchamiania, więc wiele rozszerzeń będzie po prostu działać w środowiskach przestrzeni kodowych GitHub bez żadnych modyfikacji. Zalecamy jednak przetestowanie rozszerzenia w przestrzeni kodowej, aby upewnić się, że wszystkie jego funkcjonalności działają zgodnie z oczekiwaniami. Zobacz artykuł o wspieraniu zdalnego rozwoju i przestrzeniach kodowych GitHub po szczegóły.
Częste pytania
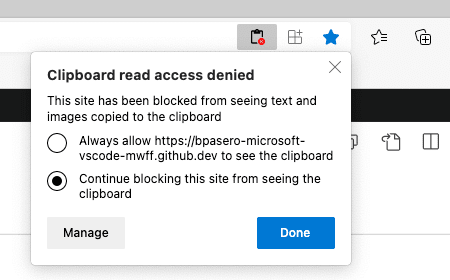
jak zezwolić kodowi VS na dostęp do schowka do czytania?
w niektórych przypadkach kod VS może poprosić o pozwolenie dostępu do schowka podczas czytania z niego. Powinieneś być w stanie przyznać dostęp do schowka z przeglądarki za pomocą ustawień (wyszukaj „uprawnienia witryny”) lub szukając tej opcji w pasku adresu po prawej stronie:

po przyznaniu dostępu do schowka Z KODEM VS możesz ponowić próbę operacji.
pytania lub opinie
jeśli masz pytania, możesz skonsultować się z przewodnikiem rozwiązywania problemów z przestrzeniami kodowymi GitHub. Jeśli chcesz przekazać swoją opinię, możesz zgłaszać problemy w społeczności Wsparcia przestrzeni kodowych GitHub.