kontynuowano monitorowanie wydajności kolei.
wydajność środowiska wykonawczego to sposób działania strony podczas jej działania, a nie wczytywania. Narzędzia DevTools Chrome są idealne do analizy witryny pod kątem reakcji, animacji i czasów bezczynności wydajności modelu kolejowego. Jeśli nie wiesz, co to jest szyna, polecam sprawdzić mój poprzedni artykuł przed przejściem do przodu.
skoro już wiesz, czym jest szyna, zanurzmy się!
pierwsze kroki
najpierw musisz nauczyć się korzystać z Panelu wydajności DevTools. Będziemy używać tego panelu do identyfikacji wąskich gardeł wydajności na dowolnej stronie internetowej.
Dokumenty Google dostarczają nam poręcznej strony demonstracyjnej do korzystania z funkcji wydajności w DevTools. Otwórzmy to w Chrome w trybie Incognito. Pozwoli nam to mieć czyste konto z takimi rzeczami, jak pliki cookie, które mogą spowolnić naszą witrynę, ale nie będą głównym problemem wydajności. Teraz otwórzmy DevTools (Mac: Command + Option + I lub Windows / Linux: Control + Shift + I) powinieneś zobaczyć coś takiego:

jest to strona, którą będziemy profilować za pomocą Panelu wydajności DevTools.
co to jest profilowanie?
narzędzia do profilowania są używane do uruchamiania kodu, aby określić, które procesy zajmują najwięcej czasu. Narzędzia do profilowania są zwykle używane tylko wtedy, gdy problem z wydajnością został zidentyfikowany w systemie — jeśli serwer zajmuje dużo czasu, aby odpowiedzieć, i nie można zidentyfikować żadnego problemu z zasobami (e.g. brak pamięci lub źle skonfigurowane połączenie śmieci), profilowanie może być kolejnym wyborem strategii.
powrót do wersji demonstracyjnej
jak omówiłem w poprzednim artykule na temat kolei, różne urządzenia mają różną moc procesora, co wpływa na wydajność witryny na tym urządzeniu. Ze względu na niższą moc procesora urządzenia mobilnego, musimy symulować stronę, którą profilujemy na niższym procesorze z czymś, co nazywa się dławieniem procesora.
co to jest dławienie procesora?
zasadniczo Dławienie procesora spowalnia szybkość przetwarzania komputera. Znany również jako dynamiczne skalowanie częstotliwości, dostosowuje Taktowanie procesora. Jest powszechnie stosowany do automatycznego spowolnienia komputera, gdy jest to możliwe, aby zużywać mniej energii i oszczędzać baterię, zwłaszcza w laptopach. Dławienie procesora można również regulować ręcznie, aby system był cichszy, ponieważ wentylator może wtedy działać wolniej.
więc dajmy sobie spokój z naszym demo. W DevTools:
- kliknij kartę Wydajność.
- upewnij się, że pole wyboru zrzuty ekranu jest włączone.
- kliknij Ustawienia przechwytywania (ikona ustawień po prawej stronie pod przyciskiem Zakończ). DevTools ujawni ustawienia związane z tym, jak przechwytuje metryki wydajności.
- dla procesora wybierz 4X spowolnienie. DevTools dławi procesor tak, że jest 2 razy wolniejszy niż zwykle.

teraz, gdy nasze demo jest dławione, możemy zobaczyć pogorszenie wydajności, gdy dodajemy niebieskie kwadraty do strony. Gdy optymalizujemy stronę, niebieskie bloki działają płynnie, ale gdy ją odkręcimy, możesz zacząć poruszać się wolniej i wolniej. Możemy teraz rozpocząć monitorowanie wydajności demo, aby zidentyfikować wąskie gardło wydajności spowalniające wszystko.
wydajność środowiska wykonawczego nagrywania
w lewym górnym rogu karty wydajność w narzędziu DevTools kliknij kółko „Nagraj”, aby rozpocząć śledzenie wskaźników wydajności demo.

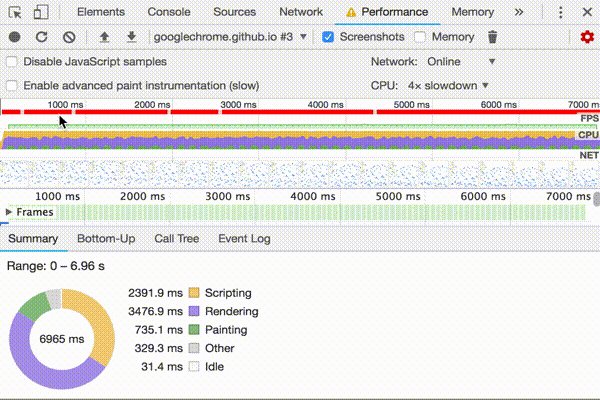
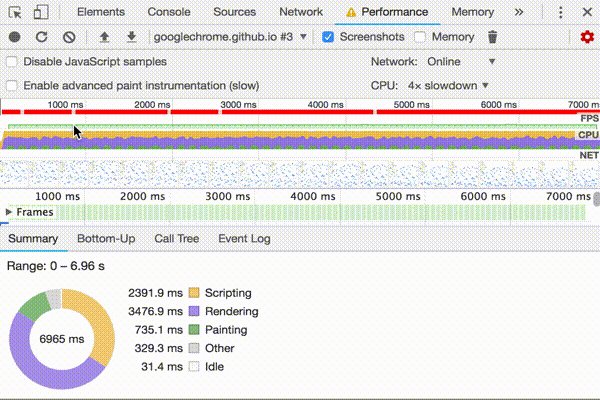
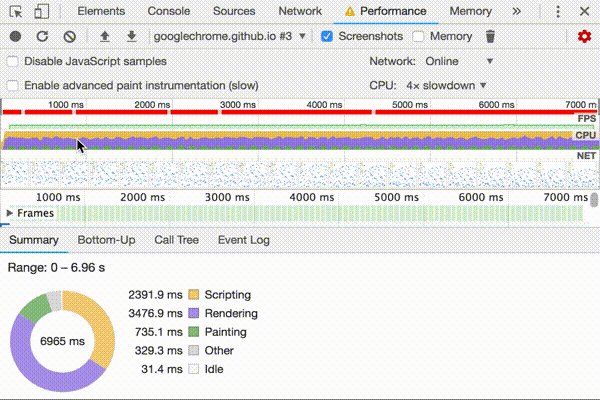
poczekaj kilka sekund, aż tracker przechwyci niektóre dane. Następnie kliknij stop. DevTools zatrzyma nagrywanie, przetworzy dane, a następnie wyświetli wyniki na panelu wydajności. Spójrzmy na wyniki.

analizując dane
teraz, gdy mamy wszystkie dane, możemy wskazać przyczyny spowolnienia wydajności na naszym demo.
Analizuj klatki na sekundę
głównym wskaźnikiem pomiaru wydajności dowolnej animacji jest liczba klatek na sekundę (FPS). Jak opisałem w poprzednim artykule na temat kolei, użytkownicy są zadowoleni, gdy animacje działają z prędkością 60 FPS.
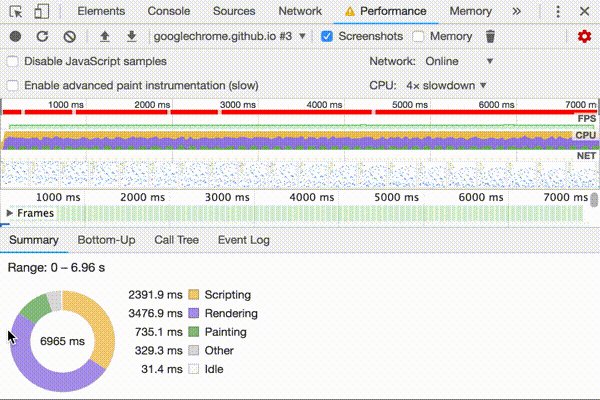
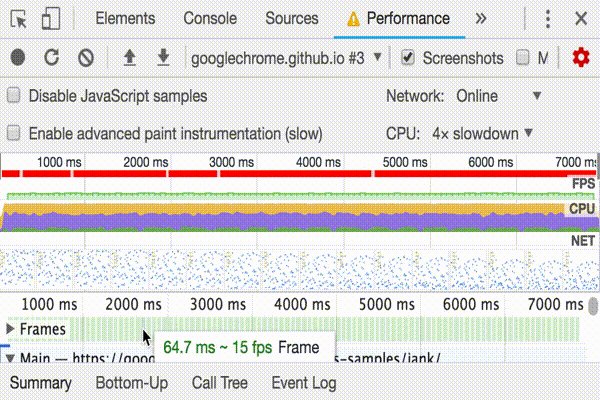
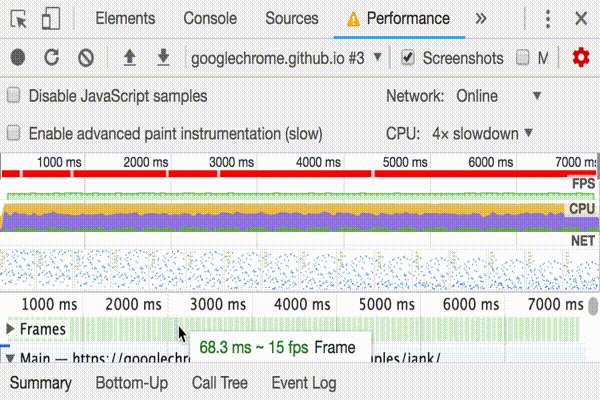
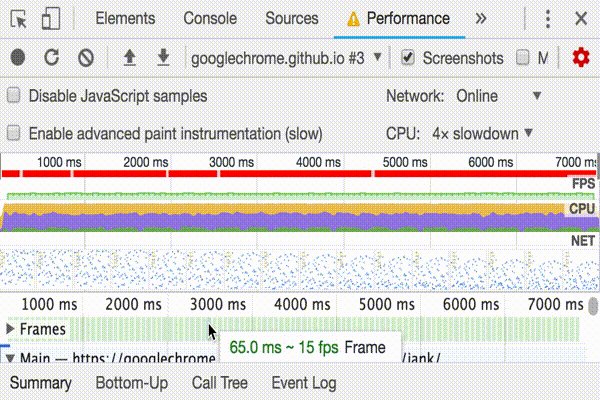
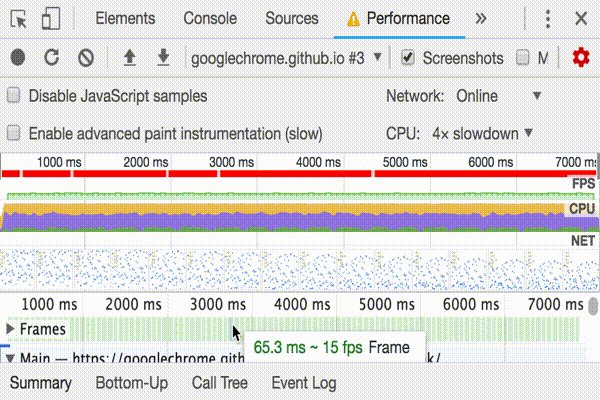
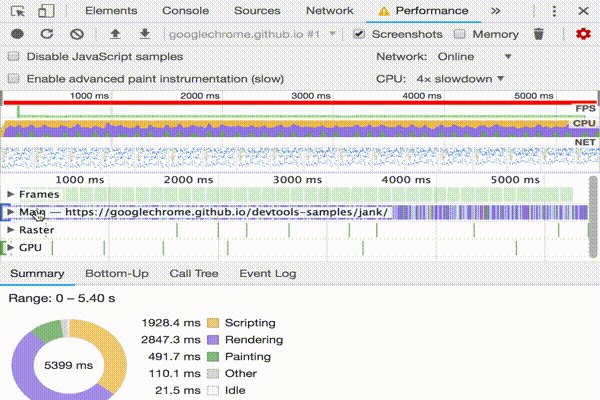
- spójrz na wykres FPS. Ilekroć widzisz czerwony pasek nad klatek na sekundę, oznacza to, że liczba klatek na sekundę spadła tak nisko, że prawdopodobnie szkodzi to użytkownikowi. Ogólnie rzecz biorąc, im wyższy zielony pasek, tym wyższa liczba klatek na sekundę.

- poniżej wykresu FPS znajduje się Wykres CPU. Kolory na wykresie procesora odpowiadają kolorom na karcie Podsumowanie na dole panelu wydajność. Fakt, że wykres procesora jest pełen kolorów, oznacza, że procesor był maksymalnie wyczerpany podczas nagrywania. Ilekroć widzisz, że procesor jest maksymalnie obciążony przez długi czas, to wskazówka, aby znaleźć sposoby na mniej pracy.

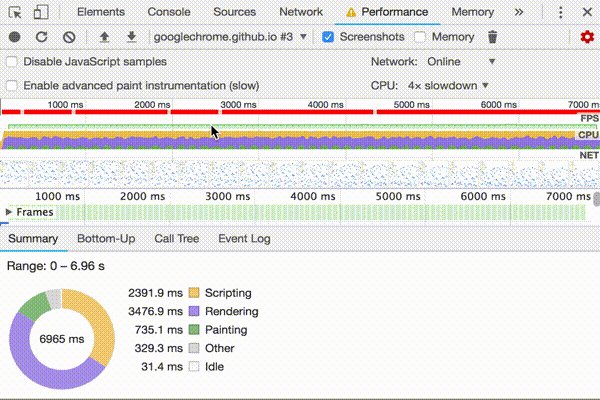
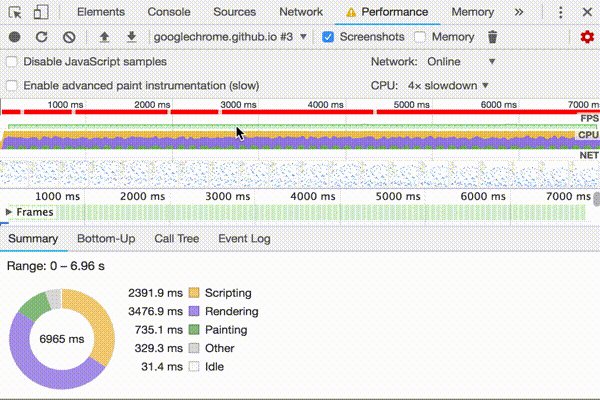
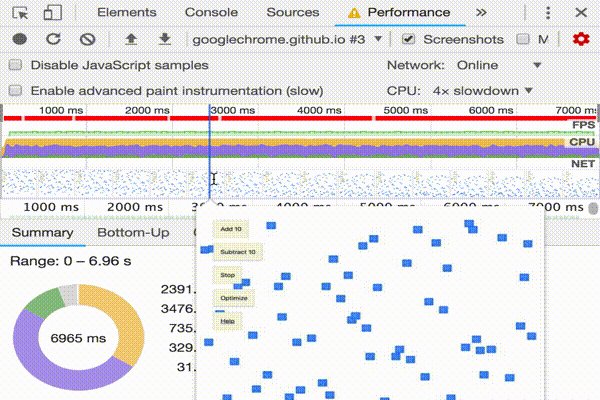
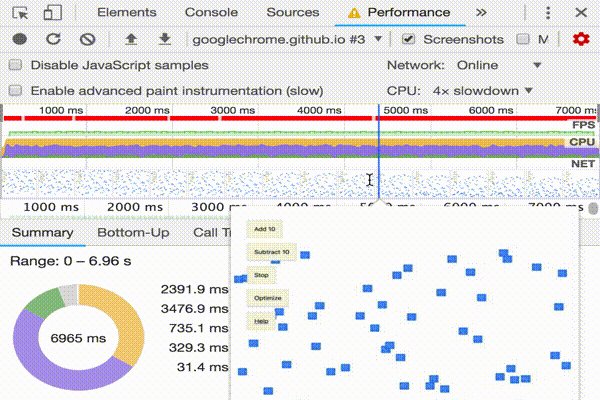
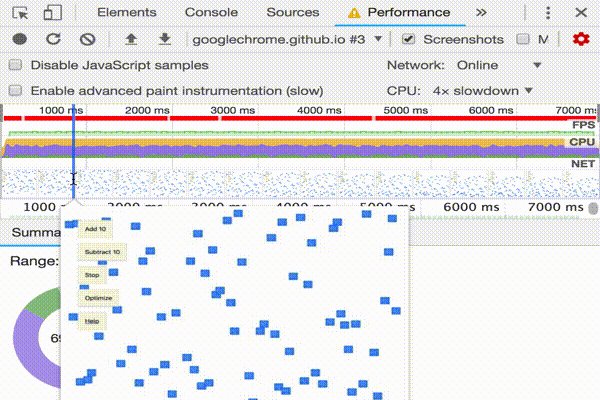
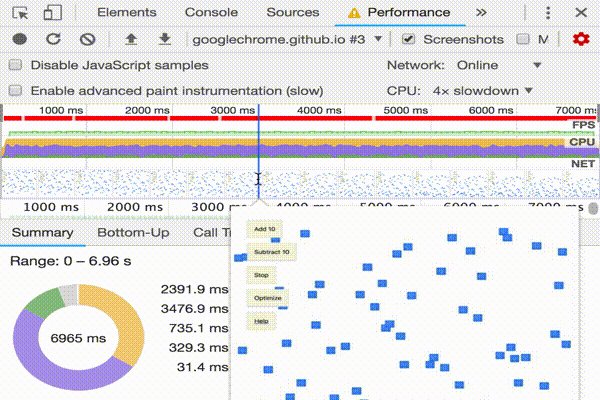
- najedź kursorem myszy na wykresy FPS, CPU lub NET. DevTools pokazuje zrzut ekranu strony w tym momencie. Przesuń mysz w lewo i w prawo, aby odtworzyć nagranie. Nazywa się to szorowaniem i jest przydatne do ręcznej analizy postępu animacji.

co to jest szorowanie?
szorowanie odnosi się do ręcznego przewijania animacji, do przodu i do tyłu, podglądu animacji w celu sprawdzenia, poprawienia lub dodania klatek do animacji.
- w sekcji Ramki najedź myszą na jeden z zielonych kwadratów. DevTools pokazuje liczbę klatek na sekundę dla danej klatki. Każda klatka jest prawdopodobnie znacznie poniżej docelowego 60 FPS.

Otwórz miernik FPS
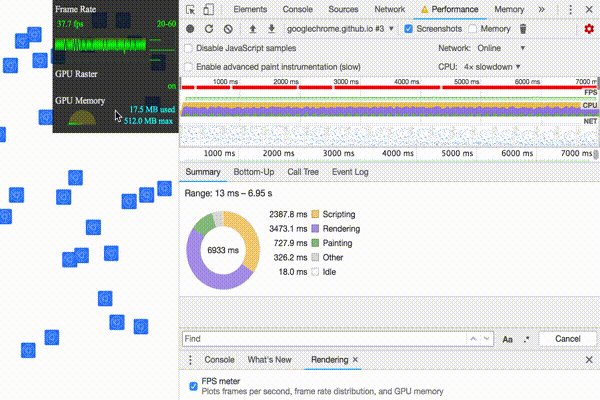
Innym przydatnym narzędziem jest miernik FPS, który zapewnia szacunki w czasie rzeczywistym dla FPS podczas uruchamiania Strony.
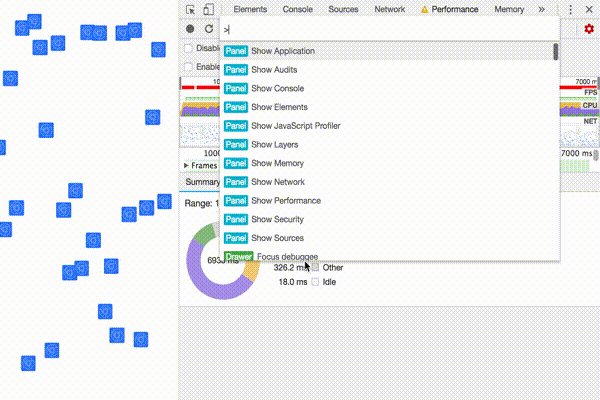
- naciśnij Command+Shift+P (Mac) lub Control+Shift+P (Windows, Linux), aby otworzyć Menu poleceń.
- zacznij wpisywać
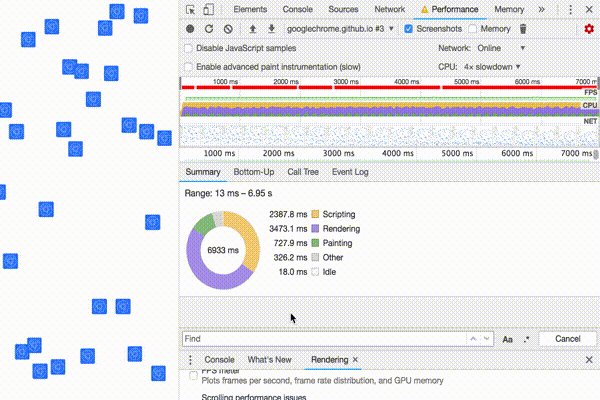
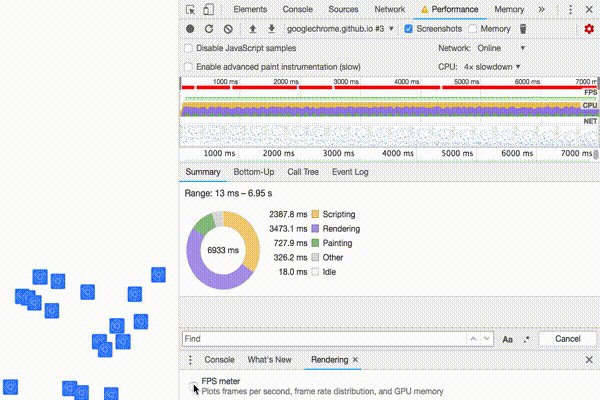
Renderingw Menu poleceń i wybierz Pokaż renderowanie. - w zakładce renderowanie włącz Miernik FPS. Nowa nakładka pojawi się w prawym górnym rogu widoku.

teraz, gdy zmierzyłeś i zweryfikowałeś, że animacja nie działa dobrze, następnym pytaniem, na które musisz odpowiedzieć, jest: dlaczego?
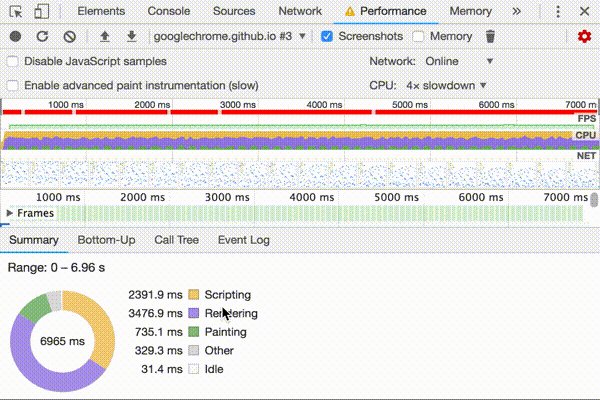
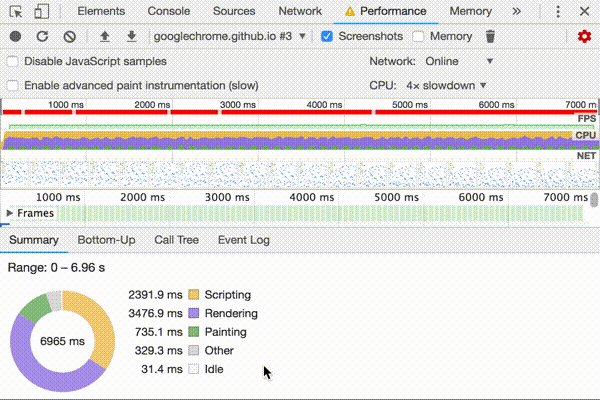
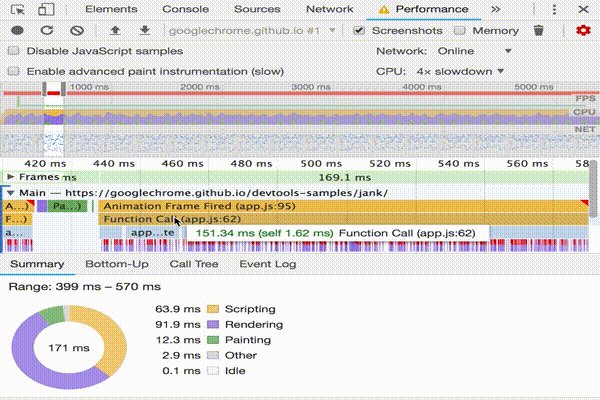
- zwróć uwagę na kartę Podsumowanie. Jeśli nie zaznaczono żadnych zdarzeń, ta karta pokazuje podział aktywności. Strona spędziła większość czasu na renderowaniu. Ponieważ wydajność jest sztuką robienia mniej pracy, twoim celem jest zmniejszenie ilości czasu poświęcanego na renderowanie.

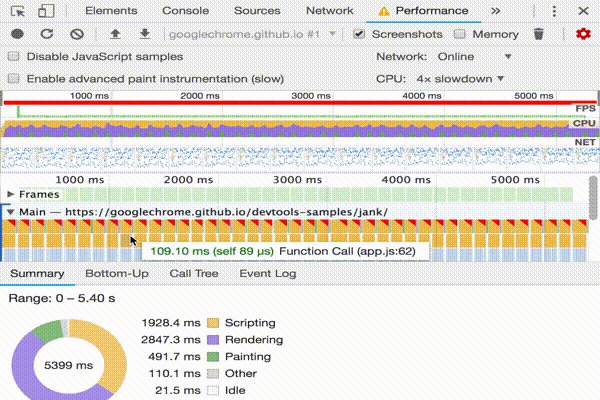
- rozwiń główną sekcję. DevTools pokazuje wykres płomienia aktywności w głównym wątku, w czasie. Oś x reprezentuje nagranie w czasie. Każdy pasek reprezentuje Zdarzenie. Szerszy pasek oznacza, że wydarzenie trwało dłużej. Oś y reprezentuje stos wywołań. Gdy widzisz zdarzenia ułożone jeden na drugim, oznacza to, że zdarzenia górne spowodowały zdarzenia dolne.

- w nagraniu jest dużo danych. Powiększ zdarzenie wywołane pojedynczą klatką animacji, klikając, przytrzymując i przeciągając myszką nad przeglądem, który jest sekcją zawierającą wykresy FPS, CPU i netto. Sekcja główna i karta podsumowanie wyświetlają tylko informacje dla wybranej części nagrania.

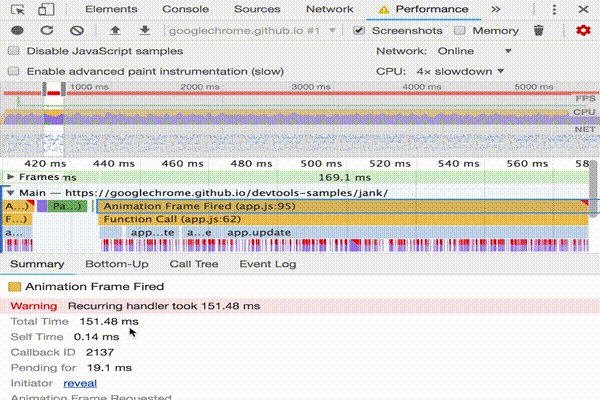
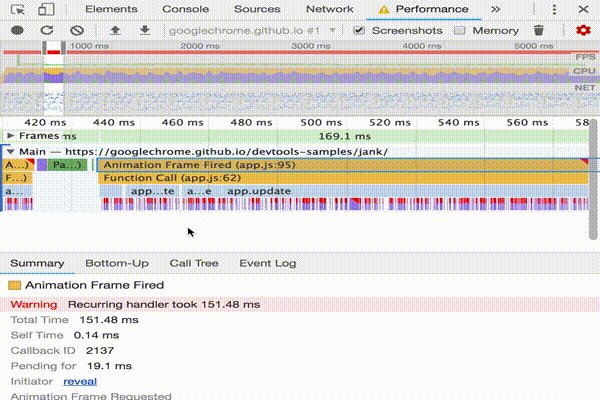
- zwróć uwagę na czerwony trójkąt w prawym górnym rogu zdarzenia wywołanego klatką animacji. Za każdym razem, gdy widzisz czerwony trójkąt, jest to Ostrzeżenie, że może wystąpić problem związany z tym wydarzeniem.
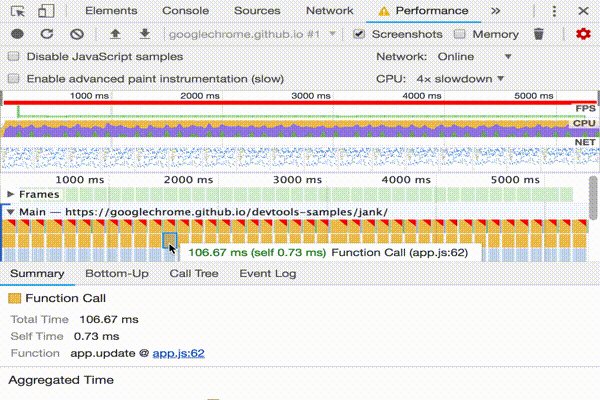
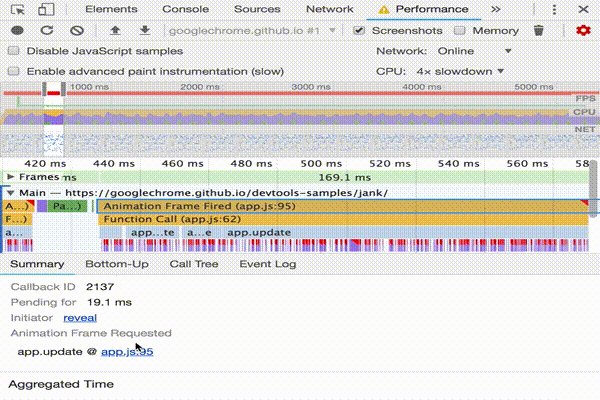
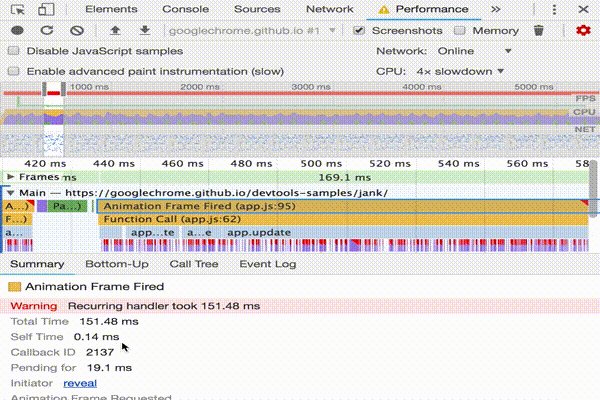
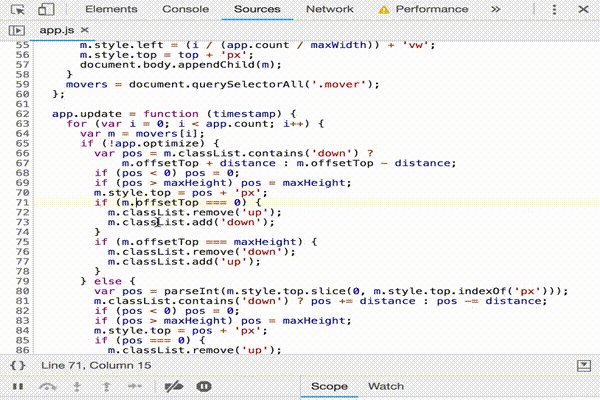
- kliknij zdarzenie wywołane klatką animacji. Karta podsumowanie pokazuje teraz informacje o tym wydarzeniu. Zwróć uwagę na link ujawnienia. Kliknięcie, które spowoduje, że DevTools podświetli zdarzenie, które zainicjowało zdarzenie wywołane klatką animacji. Zwróć również uwagę na aplikację.js: 95 link. Kliknięcie powoduje przejście do odpowiedniego wiersza w kodzie źródłowym.

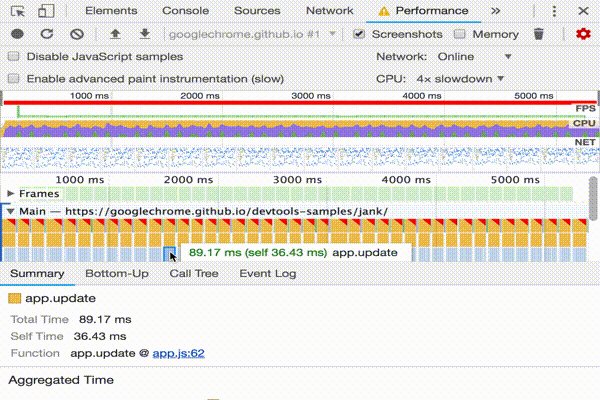
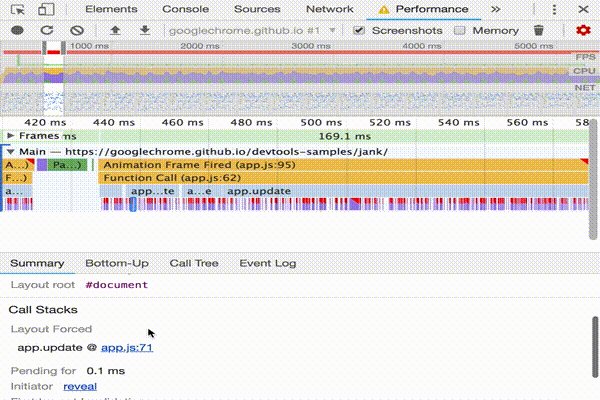
- pod aplikacją.update event, jest kilka fioletowych wydarzeń. Jeśli są szersze, wygląda na to, że każdy z nich może mieć czerwony trójkąt. Kliknij teraz jedno z fioletowych zdarzeń układu. DevTools zawiera więcej informacji o zdarzeniu w zakładce Podsumowanie. Rzeczywiście, jest ostrzeżenie o wymuszonym przepływie (inne słowo na układ).
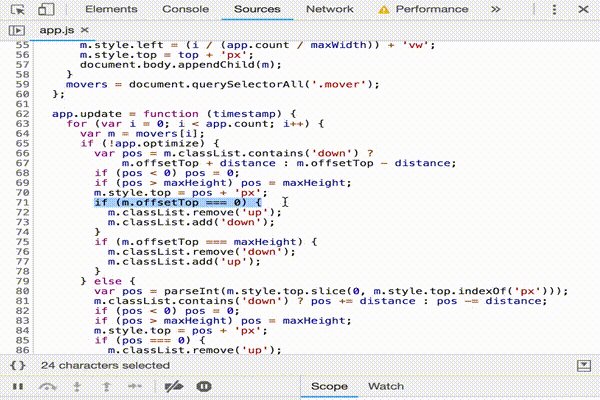
- na karcie Podsumowanie kliknij aplikację.js: 71 link pod layout Forced. DevTools przeniesie Cię do linii kodu, która wymusiła układ.

kolejne kroki
podstawą zrozumienia wydajności jest model kolejowy. Ten model nauczy Cię najważniejszych dla użytkowników wskaźników wydajności. Zobacz Pomiar wydajności za pomocą modelu szyny, aby dowiedzieć się więcej.
jak w przypadku czegokolwiek, aby poczuć się bardziej komfortowo z panelem wydajności, praktyka czyni mistrza. Spróbuj profilować własne strony i analizować wyniki. Jeśli masz jakieś pytania dotyczące wyników, skorzystaj z wiedzy o internecie i otwórz pytanie przepełnienia stosu oznaczone tagiem google-chrome-devtools. Dołącz zrzuty ekranu lub linki do powtarzalnych stron, jeśli to możliwe.
aby naprawdę opanować wydajność środowiska wykonawczego, musisz nauczyć się, jak przeglądarka tłumaczy HTML, CSS i JS na piksele na ekranie. Najlepszym miejscem na rozpoczęcie jest przegląd wydajności renderowania. Anatomia ramy zanurza się jeszcze bardziej w szczegółach.
wreszcie, istnieje wiele sposobów na poprawę wydajności środowiska wykonawczego. W tym samouczku skupiono się na jednym wąskim gardle animacji, aby pokazać wam szczegółowo panel wydajności, ale jest to tylko jedno z wielu wąskich gardeł, które możesz napotkać. Istnieje kilka innych aspektów wydajności środowiska wykonawczego. Zapoznaj się z poniższymi linkami, aby uzyskać dobre wskazówki dotyczące poprawy wydajności środowiska wykonawczego na każdym poziomie:
- Optymalizacja wykonywania JS
- zmniejsz zakres i złożoność obliczeń stylów
- unikaj dużych, złożonych układów i niszczenia układu
- Uprość złożoność malowania i zmniejsz obszar malowania
- trzymaj się właściwości tylko kompozytora i zarządzaj liczbą warstw
- Usuń procedury obsługi wprowadzania danych