- co to jest integracja CMS
- historyczne wyzwania integracji CMS
- podejście do subdomeny
- podejście do podkatalogów
- Co Wtedy?
- szukasz potężnego CMS, który skaluje się z Tobą i sprawia, że twój zespół jest szczęśliwszy? Dowiedz się więcej.
- treść jako dane
- Integracja CMS bardziej szczegółowo
- dodanie routera
- dodawanie strony bloga
- szukasz potężnego CMS, który skaluje się z Tobą i sprawia, że twój zespół jest szczęśliwszy? Dowiedz się więcej.
- dodawanie masła
- przekierowanie do Postu
- dodawanie treści
- podsumowanie
- Czytaj dalej
co to jest integracja CMS
rozważ następujący scenariusz: masz w pełni funkcjonalną stronę internetową i chcesz dodać do niej bloga. Problem: wcześniej tego nie rozliczałeś i zaczynasz zastanawiać się, jakie może być najlepsze rozwiązanie, które nie będzie wymagało poważnego przepisania działającej aplikacji.
być może Twoja strona jest nadal w fazie rozwoju, ale wszystkie rozwiązania dotyczące dodawania funkcji blogowania wydają się trudne do zmieszczenia w obecnym stosie.
brzmi znajomo?

innymi słowy, integracja CMS to sposób na dodanie możliwości CMS do istniejącej strony internetowej. Ten artykuł ma na celu wyjaśnienie tego w praktyce, jakie są punkty bólu, jak je rozwiązać i jak skutecznie dodać system zarządzania treścią internetową do bieżącego projektu bez konieczności przepisywania wszystkiego od zera.
historyczne wyzwania integracji CMS
tradycyjne rozwiązania CMS, takie jak WordPress, historycznie ewoluowały w całe rozwiązania kontrolujące wszystko dla Twojej aplikacji lub strony internetowej. Oznacza to, że Twoja aplikacja najprawdopodobniej będzie żyć jako „monolit”, pojedyncza jednostka technologii, która ma kontrolować całą Twoją witrynę.
to może być w porządku, dopóki już nie będzie. Załóżmy, że znudzi ci się WordPress i chcesz zmienić dostawcę CMS. W końcu w miarę rozwoju monolitycznego rozwiązania prawdopodobnie napotkasz problemy ze skalowalnością. Teraz masz problem, ponieważ będziesz musiał przebudować podstawowe części aplikacji, które mogą nawet nie być związane z CMS. A może jesteś doświadczonym programistą, który lubi pisać aplikacje internetowe przy użyciu preferowanego stosu technologii, ale wymaga łatwego interfejsu dla nietechnicznych twórców treści i edytorów, aby móc dodawać i edytować zawartość bez potrzeby aktualizacji kodu.
historycznie rozwiązania CMS są ściśle powiązane z aplikacją. Możesz zminimalizować wpływ ewentualnej zmiany w przyszłości poprzez wczesne planowanie, ale rzeczywistość jest taka, że nie zawsze będziesz w stanie przewidzieć jej potrzebę – a nawet jeśli tak, obecne podejścia są po prostu nieoptymalne, jak zobaczymy dalej.
podejście do subdomeny
sposobem na obejście ograniczeń nałożonych przez rozwiązanie monolith jest przeniesienie bloga do innej subdomeny, takiej jak blog.example.com. w ten sposób możesz skonfigurować swój CMS i nadal zachować swój ulubiony stos technologii. Na przykład możesz mieć stronę internetową zbudowaną za pomocą Angular + NodeJS i zainstalować blog WordPress w innej subdomenie.
chociaż to działa, są pewne zastrzeżenia dotyczące tego podejścia:
- SEO. Głównym problemem jest to, że skonfigurowanie bloga pod subdomeną może negatywnie wpłynąć na SEO. W przypadku treści, które zależą od wyszukiwań organicznych, jest to bardzo niepożądane.
- konsystencja interfejsu użytkownika. Będziesz miał za zadanie dodatkową pracę polegającą na utrzymywaniu spójnego interfejsu użytkownika dla dwóch oddzielnych aplikacji, aby nie mylić użytkowników. Mimo że jest to naiwne, rozważ przypadek, w którym opracowałeś układ dla swojej aplikacji internetowej, a teraz musisz znaleźć (lub opracować) motyw WordPress, który go przypomina.
- wiele aplikacji napowietrznych. Zamiast jednej, będziesz miał dwie aplikacje do utrzymania. Na dłuższą metę może to spowodować wiele niedogodności.
podejście do podkatalogów
alternatywą dla poddomen jest użycie podkatalogów. W rzeczywistości podkatalogi łagodzą główne problemy zgłaszane przez subdomeny. Po pierwsze, są przyjazne SEO. Ponadto nadal są częścią tej samej aplikacji, po prostu zainstalowanej w innym katalogu. Ta struktura zmiękcza narzuty multi-app i multi-UI.
problem polega na tym, że ustawienie CMS w podkatalogu może być technicznie trudne. Z pewnością nietrywialne jest zorganizowanie wszystkiego razem. Problem DevOps jest czymś, czego z pewnością nie chcesz wspierać.
Co Wtedy?
oba podejścia łączą znaczne wysiłki integracyjne. Co więcej, nie można w pełni oddzielić aplikacji od CMS, co oznacza, że współistnieją one w niezgrabny sposób. Naprawdę dobre rozwiązanie powinno zneutralizować ryzyko integracji i mieć minimalny wpływ na obecną architekturę, zwłaszcza z perspektywy DevOps. Jest to coś, co umożliwia bezgłowy CMS.
szukasz potężnego CMS, który skaluje się z Tobą i sprawia, że twój zespół jest szczęśliwszy? Dowiedz się więcej.
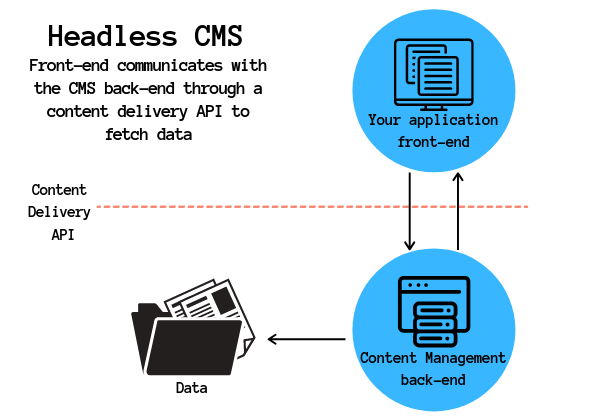
bezgłowy CMS jest back-endowym repozytorium treści, które sprawia, że zawartość jest dostępna za pośrednictwem API. Takie podejście pozwala traktować treść tak, jak traktowałbyś każdy zwykły fragment danych.
treść jako dane
Załóżmy, że chcesz zintegrować swoją aplikację z Mapami Google. Nie chcesz wprowadzać żadnych zmian stylistycznych, nie powinieneś konfigurować żadnych innych serwerów i powinieneś trzymać wszystko w tej samej domenie bez tworzenia nowego katalogu. Jak to możliwe?
dzieje się tak, ponieważ zakłada się, że potrzebne dane geolokalizacyjne zostaną pobrane w przewidywalny sposób z aplikacji innej firmy. Dlatego wszystko, co musisz zrobić, to przygotować się do otrzymania tej informacji i odpowiednio ją wyświetlić. Na przykład umieszczenie znacznika na mapie z określonym zestawem współrzędnych.
tradycyjne rozwiązania CMS już wykonują te operacje, ale tylko na użytek wewnętrzny. WordPress zapisze Twoją zawartość w bazie danych i pobierze ją w razie potrzeby, bez narażania jej na inne aplikacje. Sposób, w jaki układ lub motywy zużywają te dane, różni się od tego, co robi zwykłe API, ponieważ musisz użyć metod specyficznych dla frameworka. Metody te dodają jeszcze jednej warstwy złożoności, bez względu na to, jak szczegółowa jest ich dokumentacja.
właśnie tak może pomóc takie rozwiązanie jak masło. ButterCMS, bezgłowy CMS, pozwala tworzyć treści normalnie w oddzielnym środowisku, tak jak powinno być, i konsumować treści bezpośrednio w aplikacji za pośrednictwem API. Efektem końcowym jest to, że Twoje treści są zarządzane jako zwykłe dane, pobierane z serwerów Butter i renderowane zgodnie z Twoimi życzeniami, bez zmiany architektury Twojej aplikacji.
Korzystanie z treści jako danych oznacza, że musisz być agnostykiem językowym, tj. powinieneś być w stanie pobrać swoje treści niezależnie od stosu technologii. Butter obecnie obsługuje wszystkie główne języki, więc możesz rzucić go w swojej aplikacji już dziś i zacząć blogować od razu.
w następnej sekcji zobaczymy, jak to działa w praktyce, dodając bloga do zwykłej strony internetowej.
Integracja CMS bardziej szczegółowo
teraz, gdy rozumiemy, co oznacza integracja CMS, zobaczmy, jak można to zrobić. Ze względu na ten samouczek, będę używać Reacta, ale jak wspomniałem wcześniej, możesz pracować ze swoim ulubionym stosem. Śmiało i sprawdź wszystkie dostępne interfejsy API na stronie ButterCMS, jeśli wcześniej tego nie robiłeś.
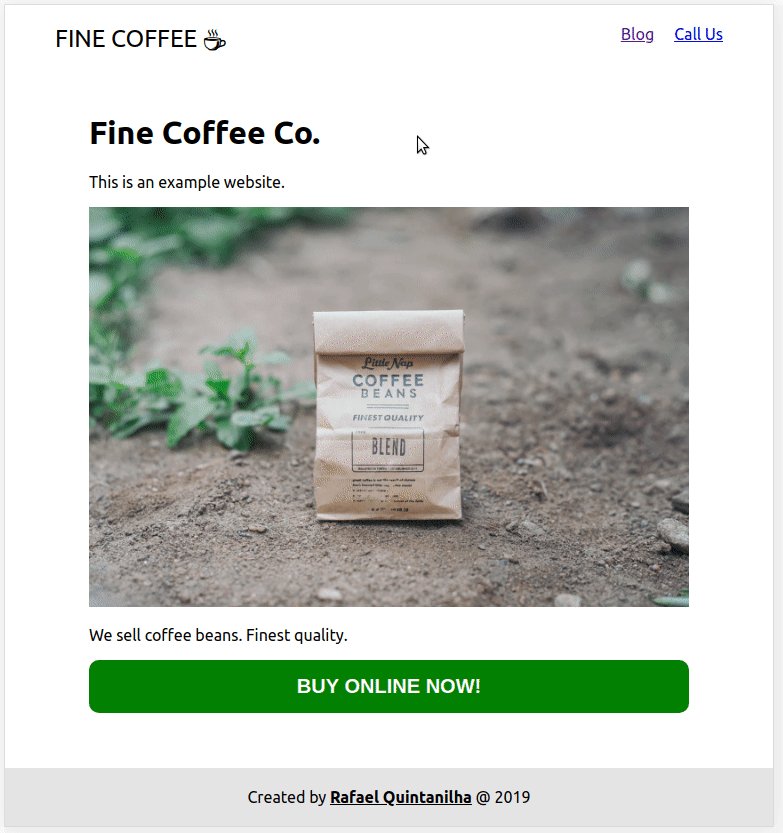
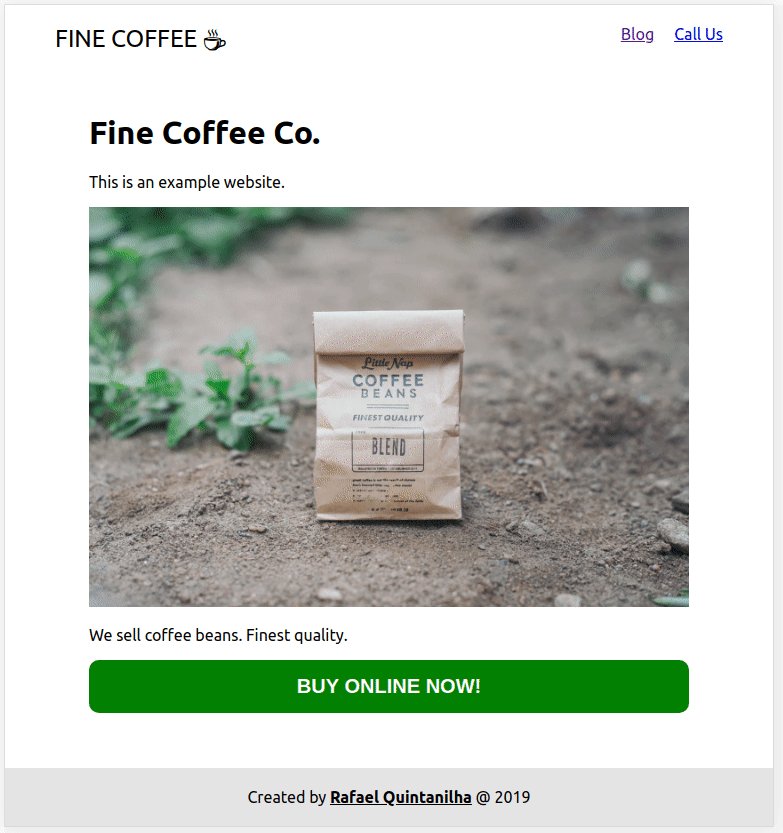
w naszym przykładzie załóżmy, że mamy istniejącą stronę internetową i naszym celem jest dodanie do niej bloga. Oto jak to wygląda, zanim dodamy masło.

na stronie nie ma teraz nic ciekawego. To zwykła strona z jakąś fałszywą treścią. Możesz śledzić ten samouczek, sprawdzając repozytorium GitHub. Ten projekt został uruchomiony z Create React App. Dla uproszczenia pominę zmiany w CSS, ale główny plik można sprawdzić tutaj.
dodanie routera
dodajmy stronę, która będzie zawierała zawartość naszego bloga i będzie działać jako podkatalog. Jak wyjaśniono wcześniej, takie podejście poprawia SEO. Do tego potrzebny będzie React Router. W katalogu aplikacji otwórz terminal i wpisz:
$ yarn react-router-dom lub alternatywnie:
$ npm i --save react-router-domaby uprościć kod, podzielę nasz dom na trzy różne części. Oto jak wygląda App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;teraz chcemy mieć możliwość renderowania Home lub listy postów na blogu. Następnie zamienimy Home na router i upewnimy się, że element main jest wspólny dla wszystkich tras:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Zapisz i sprawdź swoje postępy, uruchamiając npm start i przechodząc do http://localhost:3000. Zobaczysz, że Twoja aplikacja ładuje się normalnie, ale jeśli zmienisz adres URL na http://localhost:3000 / blog, pusta przestrzeń zostanie wyrenderowana. Naprawmy to!
dodawanie strony bloga
gdy router jest już ustawiony, stwórzmy fałszywą stronę, której użyjemy do przechowywania zawartości bloga za chwilę. Śmiało i utwórz plik o nazwie Blog.js, dodając ten kod:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog;teraz nadszedł czas, aby nasz router był świadomy tej nowej strony. Na App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>potrzebujemy sposobu, aby umożliwić użytkownikom odwiedzanie strony bloga bez konieczności ręcznej zmiany adresu URL. Naprawmy to w Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;i to wszystko! Masz teraz całą subdomenę, która czeka na twoje posty na blogu:
szukasz potężnego CMS, który skaluje się z Tobą i sprawia, że twój zespół jest szczęśliwszy? Dowiedz się więcej.
dodawanie masła
aby użyć masła do pobrania treści, potrzebujesz klucza API. Przejdź do strony głównej Butter i zapisz się na proces, aby go otrzymać.
z kluczem w ręku Utwórz plik o nazwie butter-client.js w folderze src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;pamiętaj, aby zastąpić <YOUR_API_KEY> Twoim rzeczywistym kluczem.
następnym krokiem jest zmodyfikowanie Blog.js w celu połączenia z masłem. Dla dodatkowej zabawy użyję nowego React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;kluczowa część połączenia z masłem jest następująca:
const response = await butter.post.list({ page: 1, page_size: 10 })
to tutaj komunikujemy się z ButterCMS i pobieramy nasze treści. Zauważ, że dla uproszczenia pobieramy tylko pierwsze dziesięć postów. Możesz sprawdzić referencje API, jeśli jesteś ciekawy innych możliwości.
reszta kodu polega na ustawieniu zmiennych sterujących i renderowaniu poprawnej zawartości. Zauważ, że uruchamiamy fetchPosts() tylko wtedy, gdy komponent się montuje, co jest zdefiniowane przez hook useEffect bez żadnych zależności (pusta tablica).
zauważ, że dla każdego zwróconego postu renderujemy komponent PostSnippet, w którym wyświetlamy podstawowe informacje o wpisie, takie jak tytuł, streszczenie i nazwisko autora. Idźmy naprzód i stwórzmy PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;zapoznaj się z dokumentacją, aby sprawdzić wszystkie wartości zwracane przez interfejs API. Zwróć uwagę na użycie MomentJS do formatowania daty publikacji.
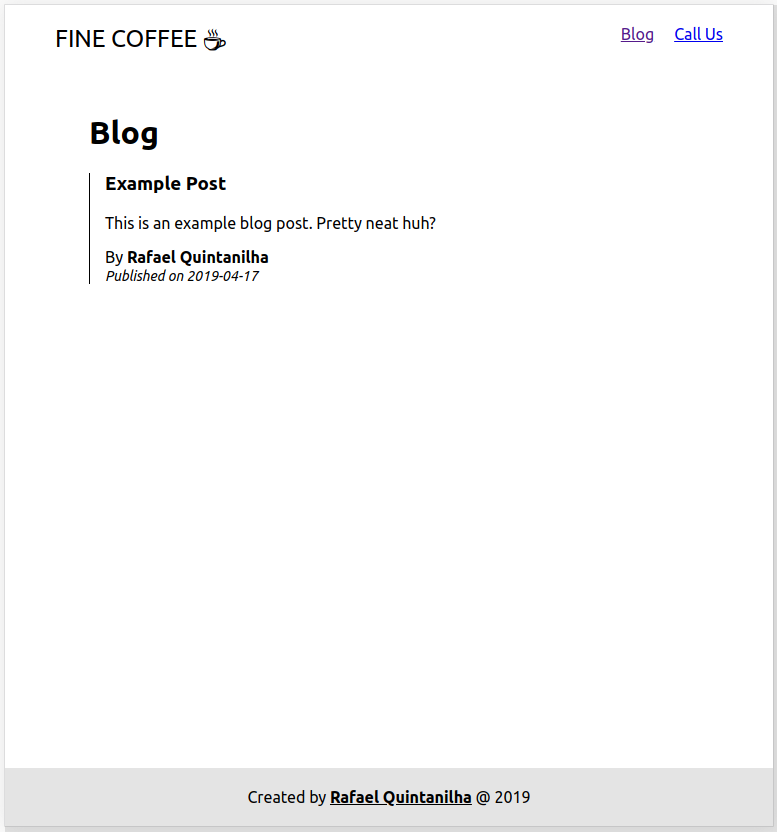
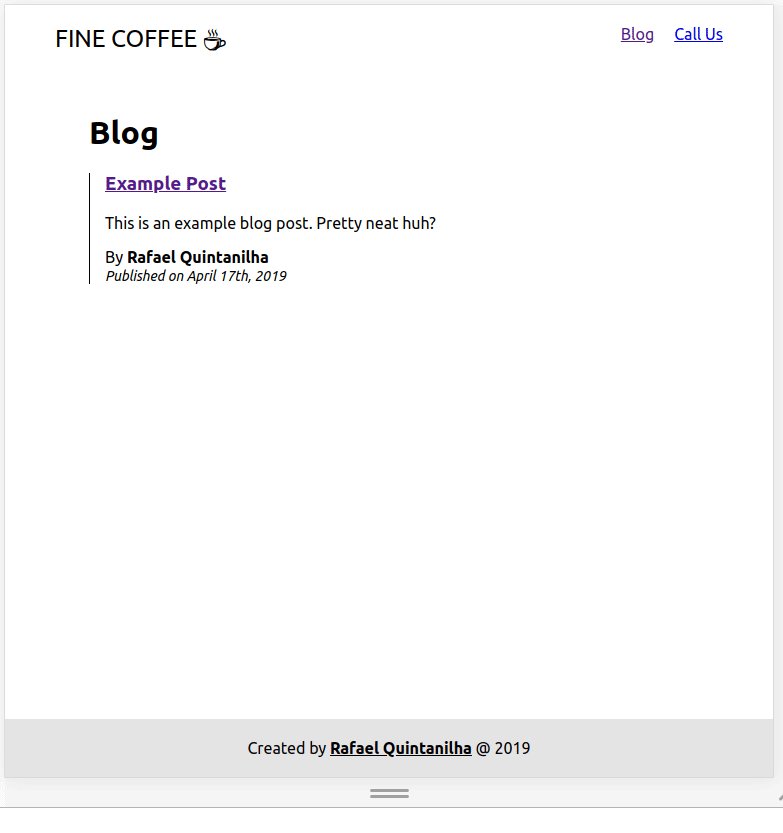
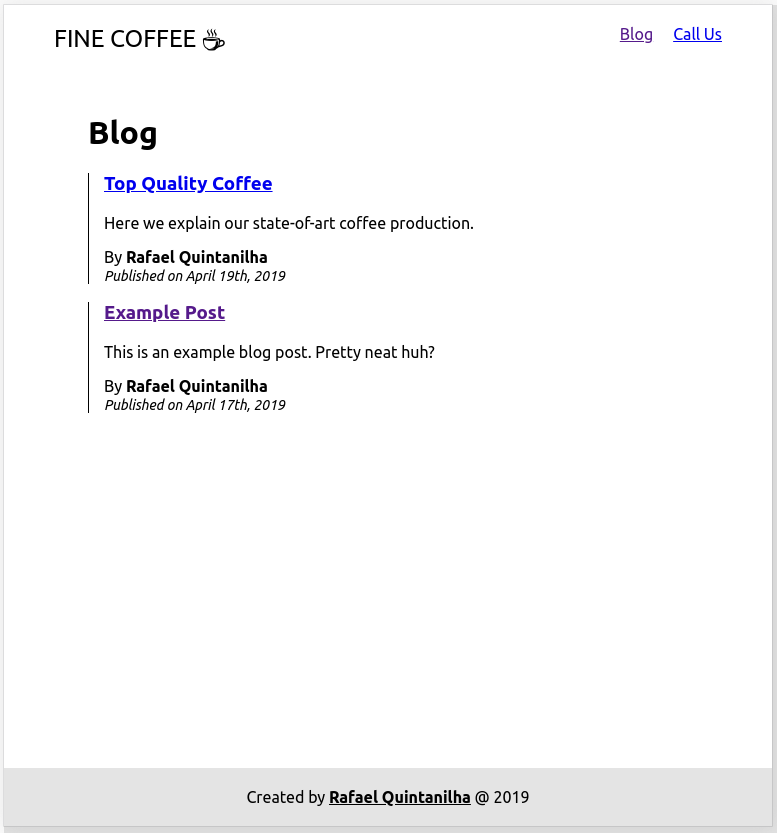
oto jak powinna wyglądać strona Twojego bloga teraz z atrapa post masło automatycznie tworzy:

ostatnim krokiem jest wyświetlenie pełnego postu i posiadanie permalink, czyli stałego adresu URL, do niego.
przekierowanie do Postu
każdy post będzie miał swój własny link. Wróćmy do App.js i dodaj nową trasę:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>ta nowa trasa zostanie aktywowana, gdy adres URL będzie w formacie https://example.com/blog/my-fancy-post i wyrenderuje komponent Post. Aby to zadziałało, Post musi mieć wszystkie informacje potrzebne do renderowania treści. Wróćmy do PostSnippet i dodaj hiperłącze do tytułu:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>zauważ, że używamy slug jako permalink i przekazujemy właściwości zawarte w fragmencie bezpośrednio do dowolnego komponentu ustawionego na trasę (w naszym przypadku Post). Bardzo schludny od ludzi react-router!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;dane przekazywane za pośrednictwem właściwości state komponentu Link są dostępne za pośrednictwem props.location.state. To wszystko, czego potrzebujemy, aby wyświetlić właściwą treść.
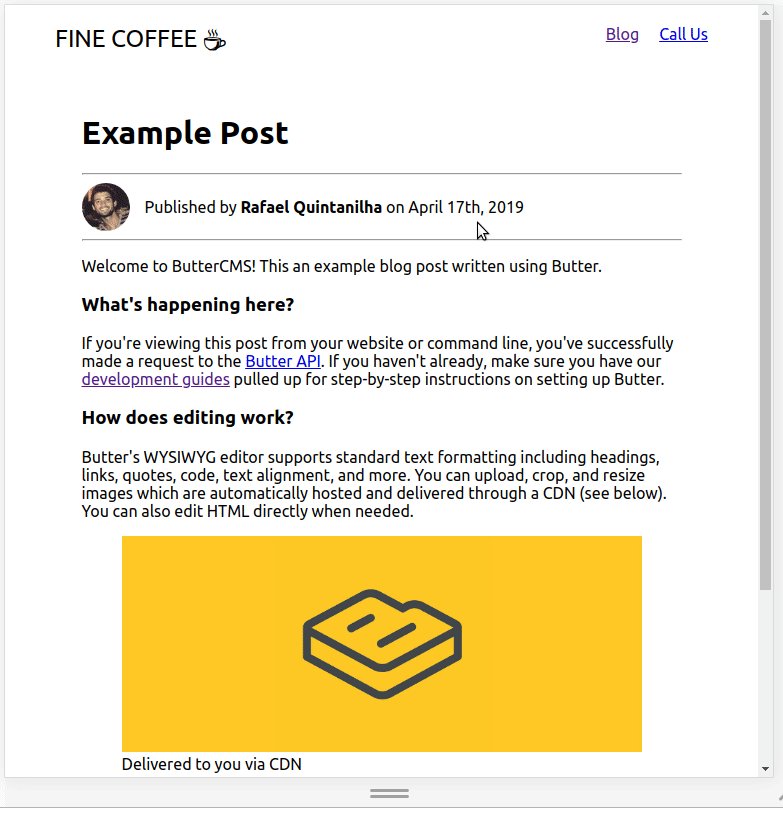
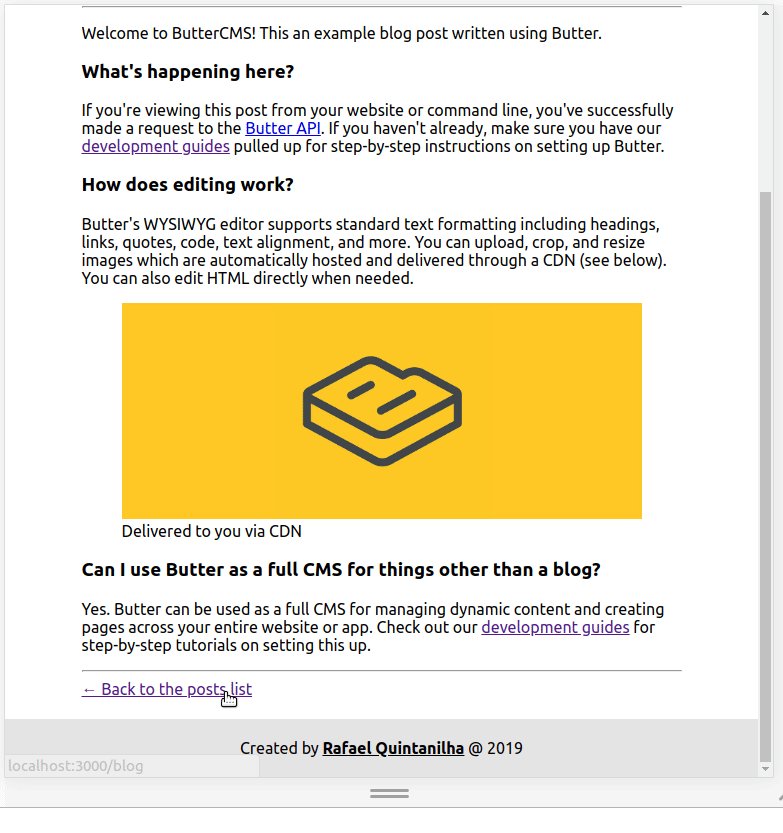
gdyby wszystko poszło dobrze, to efekt końcowy:

dodawanie treści
po pomyślnym zintegrowaniu CMS z naszą istniejącą stroną internetową, możemy łatwo zarządzać treścią po stronie Butter. Na szczęście nie ma już potrzeby dotykania żadnego kodu-a my oddzieliliśmy naszą aplikację od systemu CMS!
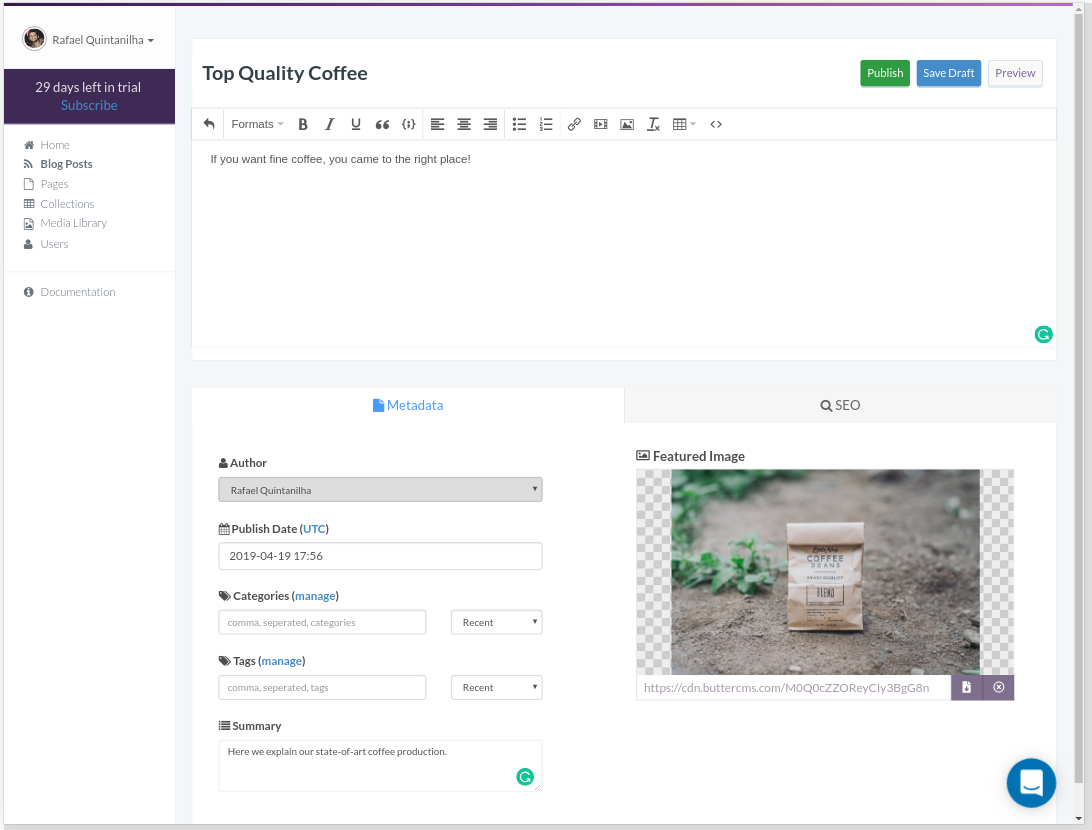
aby zilustrować, jak łatwe może być dodawanie nowej treści, otwórzmy panel administracyjny Butter ’ a, klikamy na posty na blogu i tworzymy nowy post, dodając część treści i klikając Publikuj:

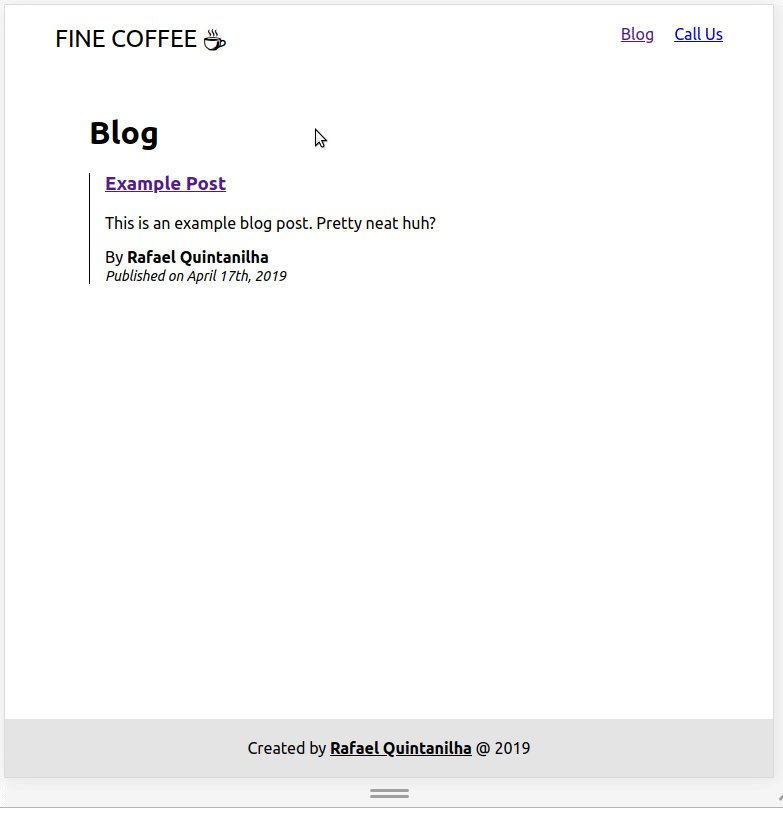
po opublikowaniu postu wróć do aplikacji i sprawdź, czy już tam jest:

i to wszystko! Nasza integracja odbywa się przy minimalnym wysiłku.
Pełny kod tego samouczka jest dostępny na Githubie. Istnieje również przykład na żywo, jeśli jesteś ciekawy wyniku końcowego.
podsumowanie
sieć stale się rozwija, co powoduje, że natrętne rozwiązania, które nie grają w parze z innymi technologiami, są odsuwane na bok. Integracja i łatwość utrzymania są głównymi problemami, które należy rozwiązać z odpowiedzialnością.
traktowanie treści jako zwykłych danych daje elastyczność, której potrzebujesz, aby cieszyć się mocą rozwiązań CMS bez przywiązania do technologii, ponieważ nigdy nie wiesz, kiedy możesz chcieć zmienić ją w przyszłości. Swoboda wyboru i mniej problemów związanych z konserwacją to ogromne korzyści dla programistów.
aby to zakończyć, dobra integracja z CMS powinna:
- oddziel swoją stronę od danych. Oba powinny współistnieć bez bezpośredniego połączenia, w tym sensie, że zmiany w jednym końcu nie wpływają na drugi koniec.
- umożliwia łatwą integrację. Proste i proste API wykona zadanie. Wystarczy zadzwonić do API, gdy chcesz wstawić zawartość z CMS do swojej aplikacji.
- Jeśli kiedykolwiek chcesz zmienić podstawowe technologie, które zasilają Twoją aplikację, posiadanie CMS nie powinno mieć wpływu na złożoność zmiany.
- daj Ci wolność technologii. CMS powinien być niezależny od stosu technologii, którego zdecydujesz się użyć w swoim projekcie. Są to oddzielne jednostki i dlatego nie powinny kolidować ze sobą poza API.
Czytaj dalej
w tym artykule pokazaliśmy, jak można zintegrować ButterCMS z aplikacją Reactową. Istnieje również obszerna lista sposobów zrobienia tego samego z innymi platformami:
- użyj ButterCMS z Vue.js
- użyj ButterCMS z Angular
- użyj ButterCMS z Django
- użyj ButterCMS z Golang
- użyj ButterCMS z PHP