RAIL ytelsesovervåking fortsatte.
Runtime ytelse er hvordan siden din utfører når den kjører, i motsetning til lasting. Chrome DevTools er ideelle for å analysere nettstedet Ditt For Respons, Animasjon og Tomgangstider av SKINNEMODELLENS ytelse. Hvis du ikke vet HVA RAIL er, anbefaler jeg kassa min forrige artikkel før du går videre.
Nå som du forstår HVA RAIL er, la oss dykke inn!
Komme I Gang
Første ting først er å lære å bruke DevTools’ Ytelsespanel. Vi vil bruke dette panelet til å identifisere flaskehalser på en hvilken som helst nettside.
Google docs gir Oss en praktisk demo nettside for bruk av ytelsesfunksjonen I DevTools. La oss åpne Det opp I Chrome I Inkognitomodus. Dette vil tillate oss å ha en ren skifer med ting som informasjonskapsler som kan redusere nettstedet vårt, men ikke være det viktigste ytelsesproblemet. La Oss nå åpne DevTools (Mac: Command + Option + i eller Windows / Linux: Control + Shift + I) du bør se noe som følgende:

Dette er stedet som Vi skal profilere Med DevTools Ytelse panel.
hva er profilering?
Profileringsverktøy brukes til å kjøre kode for å identifisere hvilke prosesser som tar mest tid. Profileringsverktøy brukes vanligvis bare når et ytelsesproblem er identifisert i systemet-hvis serveren tar lang tid å svare, og du ikke kan identifisere et ressursproblem (e.g. mangel på minne eller dårlig konfigurert søppelforbindelse), kan profilering v re ditt neste valg av strategi.
Tilbake til demoen
som diskutert i min forrige artikkel OM RAIL, har forskjellige enheter forskjellig CPU-kraft som påvirker nettstedets ytelse på den enheten. På grunn av den lavere CPU-kraften til en mobil enhet, må vi simulere siden vi profilerer på en lavere CPU med noe som kalles CPU-Gasspjeld.
Hva ER CPU-Struping?
I Hovedsak reduserer CPU-Gasspjeldet prosesshastigheten til datamaskinen din. Også kjent som dynamisk frekvensskalering, justerer den klokkehastigheten TIL CPU. Det brukes ofte til å automatisk senke datamaskinen når det er mulig å bruke mindre energi og spare batteri, spesielt i bærbare datamaskiner. CPU-gasspjeld kan også justeres manuelt for å gjøre systemet roligere, fordi viften kan kjøre langsommere.
Så, la oss throttle vår demo. I DevTools:
- Klikk Kategorien Ytelse.
- Kontroller At Skjermbildene er aktivert.
- Klikk På Capture Settings (innstillinger-ikonet til høyre under avslutt-knappen). DevTools vil avsløre innstillinger knyttet til hvordan det fanger ytelsesmålinger.
- VELG 4x nedgang FOR CPU. DevTools throttles DIN CPU slik at den er 2 ganger tregere enn vanlig.

Nå som vår demo er strupet, kan vi se ytelsesforringelsen når vi legger til blå firkanter på siden. Når vi optimaliserer siden, kjører de blå blokkene jevnt, men når de ikke optimaliserer det, kan blokkene begynne å bevege seg langsommere og jankier. Vi kan nå begynne å overvåke demoens ytelse for å identifisere ytelsesflaskehalsen som senker alt ned.
Opptak Runtime Ytelse
i øvre venstre hjørne Av Kategorien Ytelse Av DevTools, klikk på» Record » sirkel for å begynne å spore demoen ytelsesmålinger.

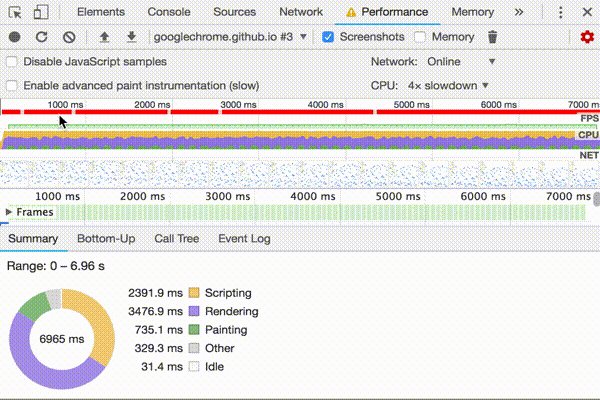
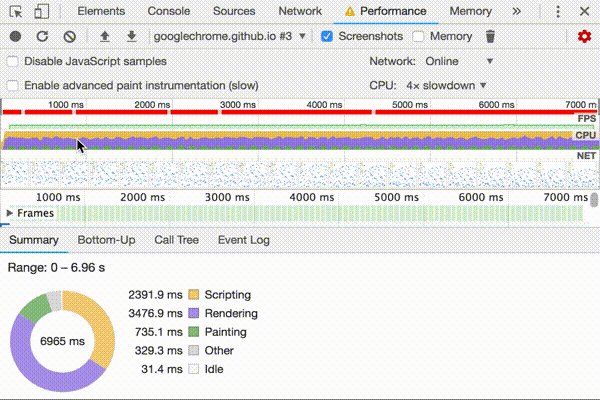
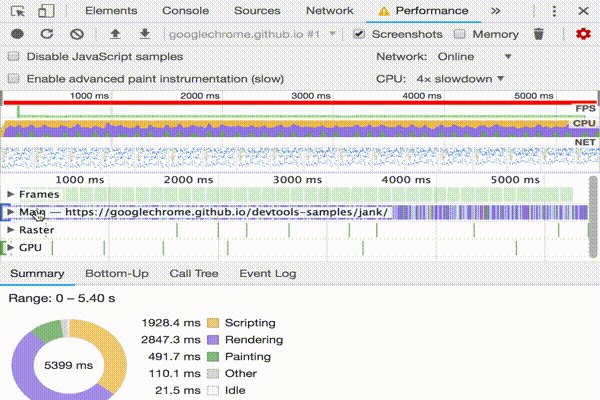
Vent noen sekunder for tracker å fange opp noen data. Deretter klikker du stopp. DevTools vil stoppe opptaket, behandle dataene, så vil det vise resultatene på Ytelsespanelet. La oss ta en titt på resultatene.

Analysere Data
Nå som vi har alle data, kan vi finne årsakene til ytelsen nedgang på vår demo.
Analyser rammer per sekund
hovedmålingen for måling av ytelsen til enhver animasjon er rammer per sekund (FPS). Som jeg dekket i min forrige artikkel OM RAIL, er brukerne glade når animasjoner kjører på 60 FPS.
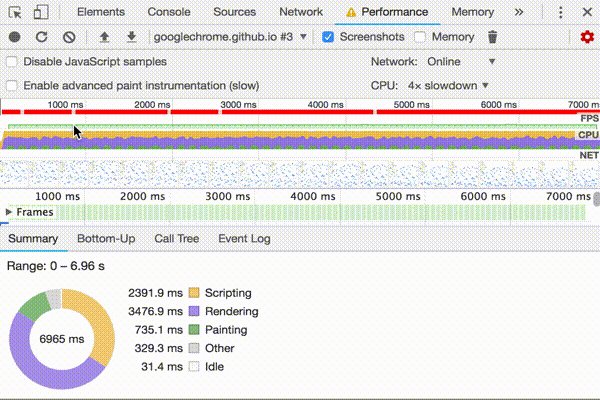
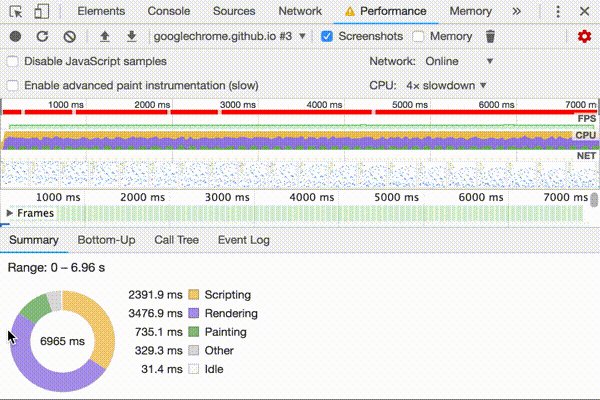
- Se PÅ fps-diagrammet. Når du ser en rød linje over FPS, betyr det at bildefrekvensen falt så lav at det sannsynligvis skader brukeropplevelsen. Generelt, jo høyere den grønne linjen, jo høyere FPS.

- Under FPS-diagrammet ser DU CPU-diagrammet. Fargene i cpu-diagrammet samsvarer med fargene i Sammendrag-fanen nederst i Ytelsespanelet. Det faktum AT CPU-diagrammet er fullt av farge betyr at CPUEN ble maxed ut under opptaket. Når DU ser CPU maxed ut i lange perioder, er det en kø for å finne måter å gjøre mindre arbeid på.

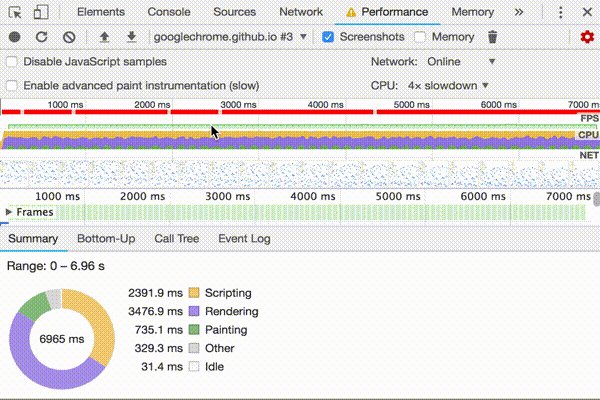
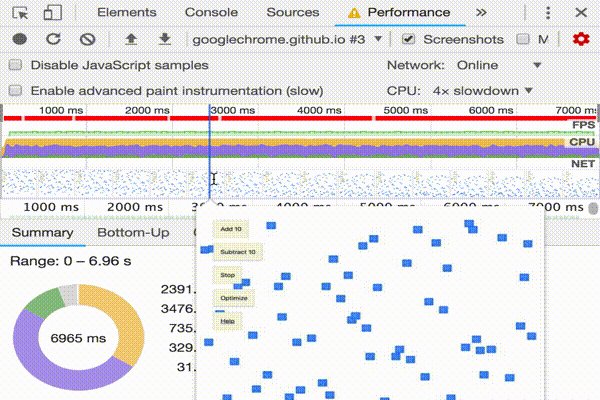
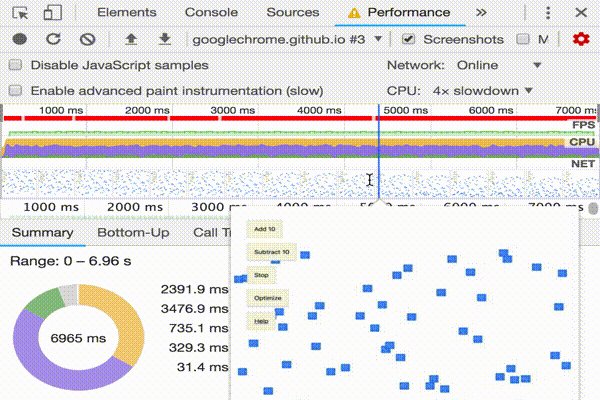
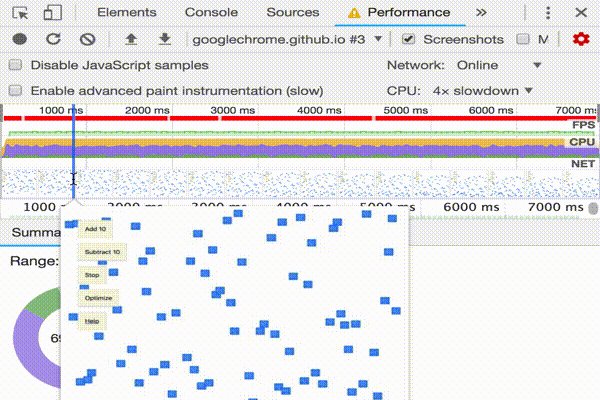
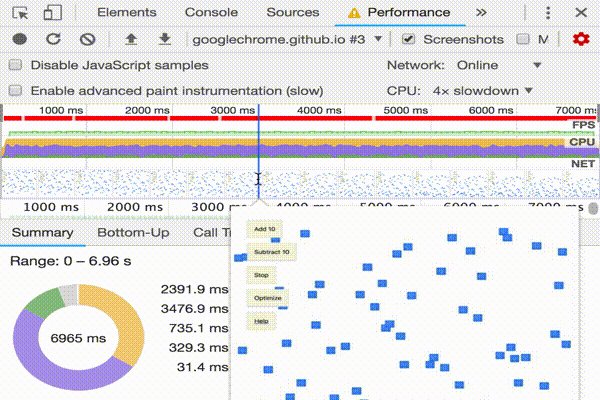
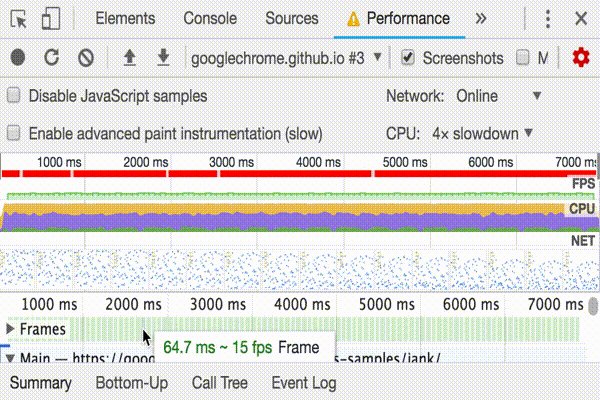
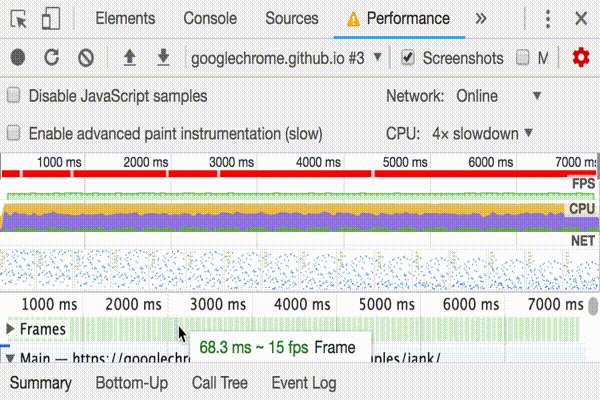
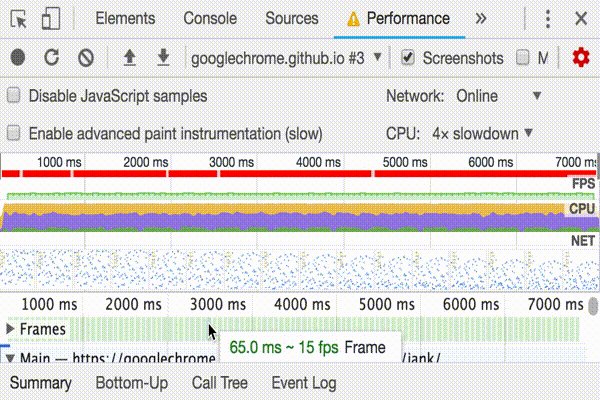
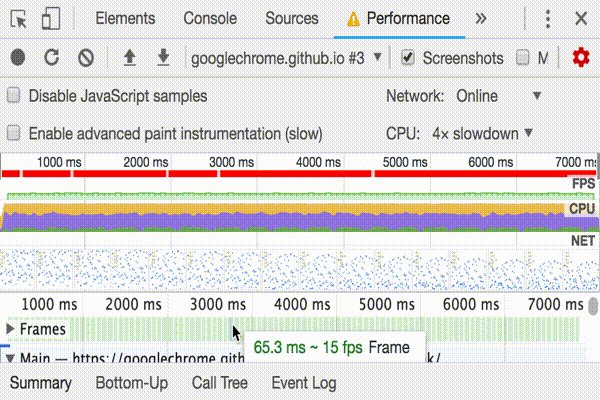
- Hold musen over FPS, CPU, ELLER NETTO diagrammer. DevTools viser et skjermbilde av siden på det tidspunktet. Flytt musen til venstre og høyre for å spille opptaket. Dette kalles skrubbing, og det er nyttig for manuelt å analysere utviklingen av animasjoner.

Hva er skrubbing?
Skrubbing refererer til manuelt å bla gjennom en animasjon, fremover og bakover, forhåndsvise animasjonen for å sjekke, korrigere eller legge til rammer i animasjonen.
- hold musen over en av de grønne rutene i Rammer-delen. DevTools viser DEG FPS for den aktuelle rammen. Hver ramme er trolig godt under målet for 60 FPS.

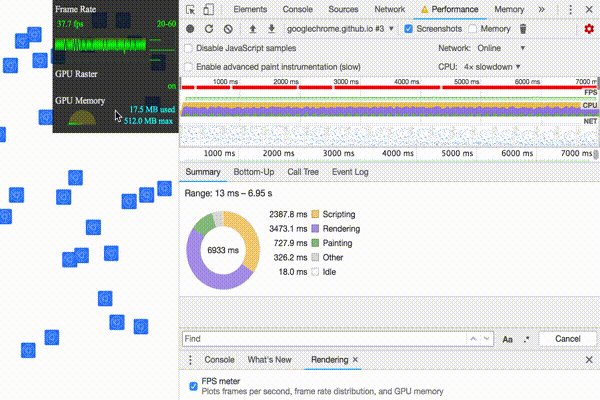
Åpne FPS meter
Et annet praktisk verktøy ER FPS meter, som gir sanntid estimater FOR FPS som siden kjører.
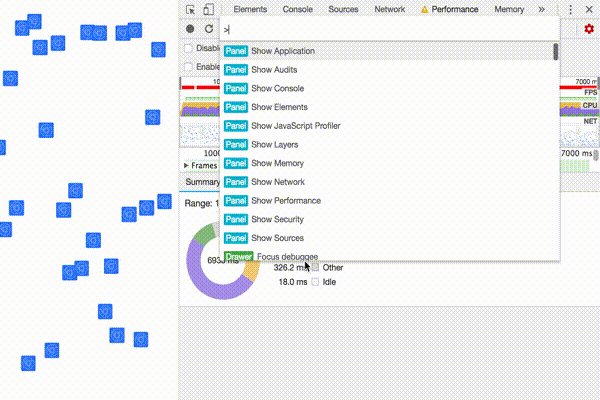
- Trykk På Kommando+Skift+P (Mac) Eller Ctrl + Skift + P (Windows, Linux) for å åpne Kommandomenyen.
- Begynn å skrive
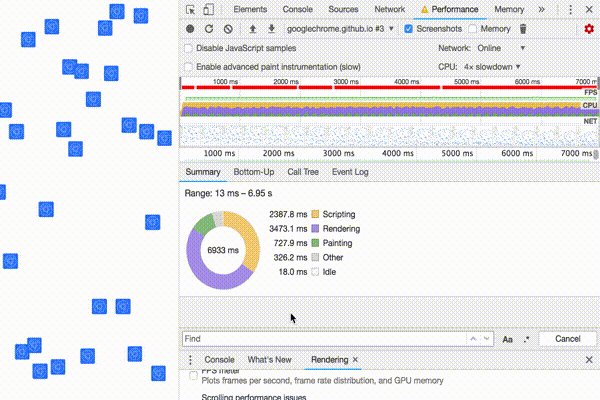
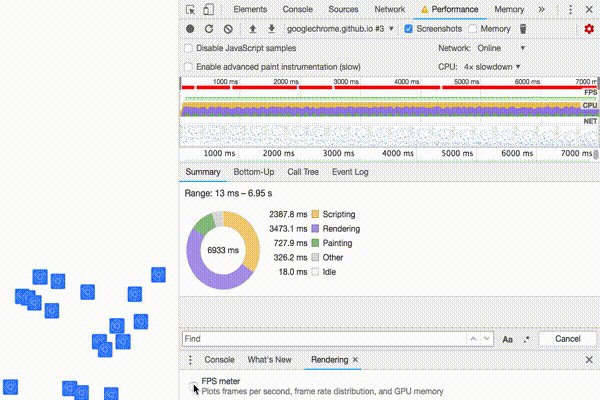
Renderingi Kommandomenyen, og velg Vis Gjengivelse. - aktiver FPS Meter i Kategorien Gjengivelse. Et nytt overlegg vises øverst til høyre i visningsporten.

Nå som du har målt og bekreftet at animasjonen ikke fungerer bra, er det neste spørsmålet å svare på: hvorfor?
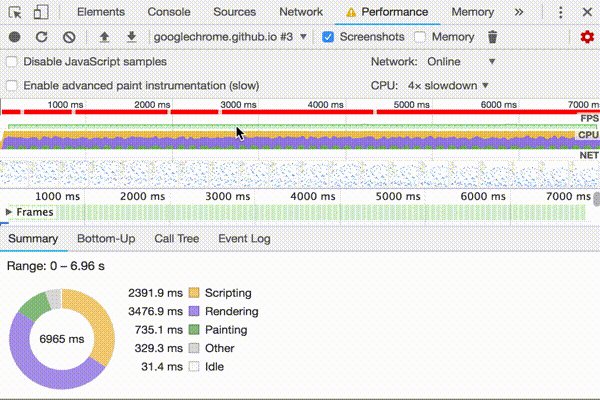
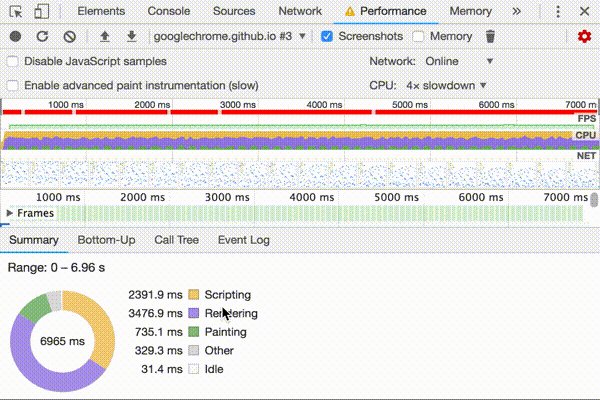
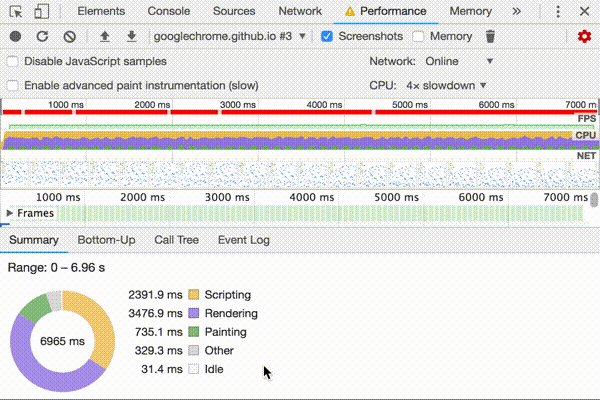
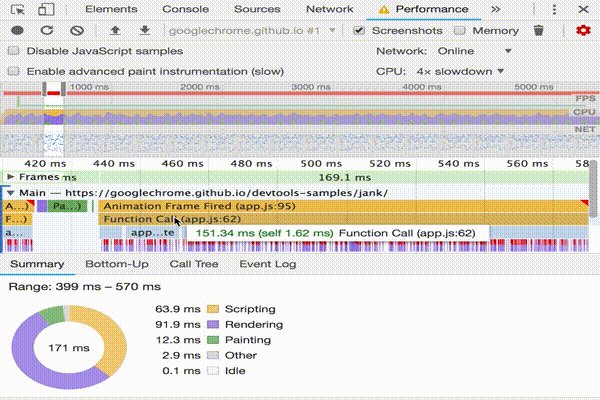
- Merk kategorien sammendrag. Når ingen hendelser er valgt, viser denne kategorien en oversikt over aktivitet. Siden brukte mesteparten av sin tid gjengivelse. Siden ytelse er kunsten å gjøre mindre arbeid, er målet ditt å redusere mengden tid brukt på å gjøre gjengivelsesarbeid.

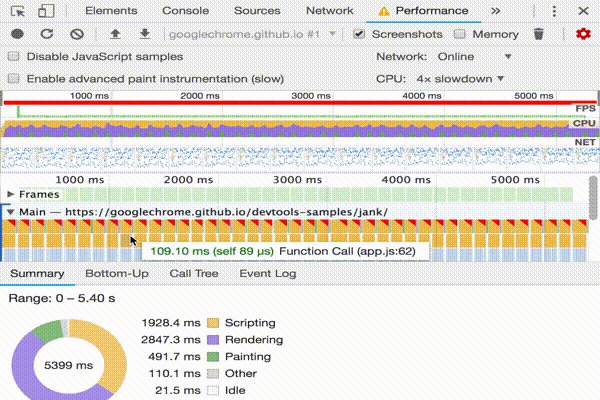
- Utvid Hoveddelen. DevTools viser deg en flamme diagram av aktivitet på hovedtråden, over tid. X-aksen representerer opptaket, over tid. Hver bar representerer en hendelse. En bredere bar betyr at hendelsen tok lengre tid. Y-aksen representerer kallstakken. Når du ser hendelser stablet oppå hverandre, betyr det at de øvre hendelsene forårsaket de nedre hendelsene.

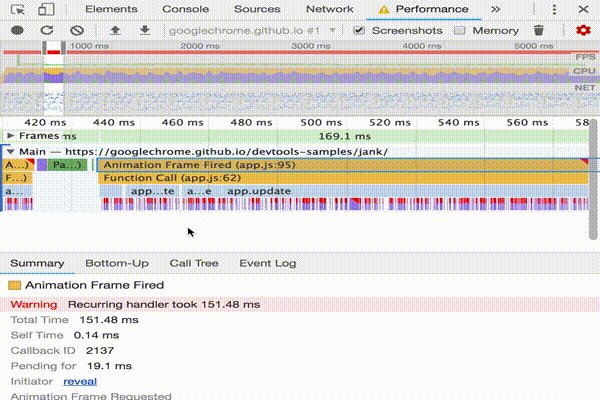
- det er mye data i opptaket. Zoom inn på en Enkelt Animasjonsramme Avfyrt hendelse ved å klikke, holde og dra musen over Oversikten, som er delen som inneholder FPS, CPU og NETTDIAGRAMMER. Kategorien hoveddel og Sammendrag viser bare informasjon for den valgte delen av opptaket.

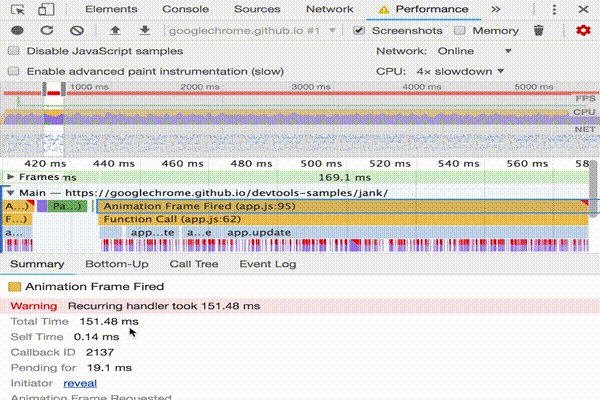
- Legg merke til den røde trekanten øverst til høyre I animasjonsrammen. Når du ser en rød trekant, er det en advarsel om at det kan være et problem knyttet til denne hendelsen.
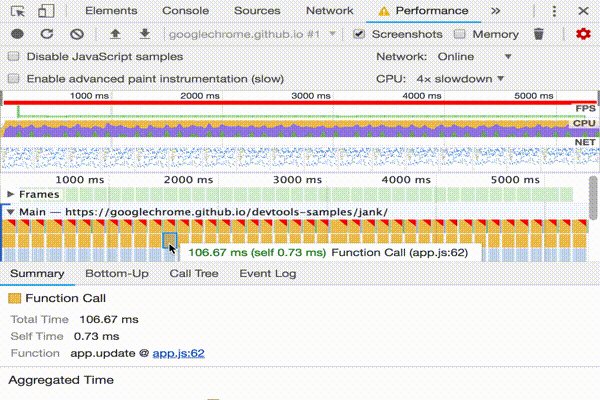
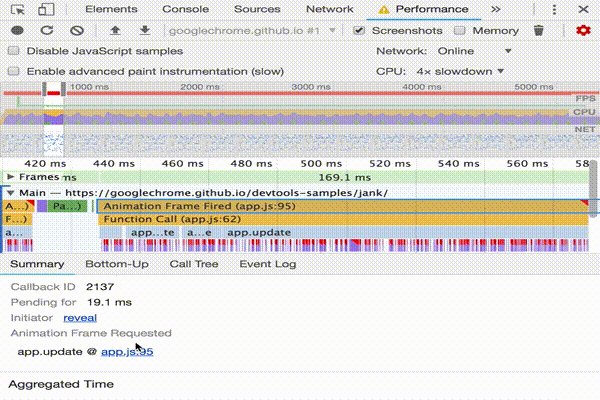
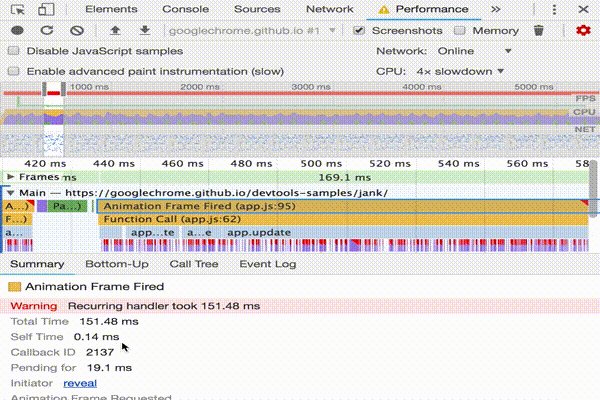
- Klikk På Animasjonsrammen Avfyrt hendelse. Sammendrag-fanen viser nå informasjon om den hendelsen. Legg merke til reveal-lenken. Ved å klikke som fører DevTools å markere hendelsen som startet Animasjon Ramme Sparken hendelsen. Legg også merke til appen.js: 95 lenke. Ved å klikke som hopper du til den aktuelle linjen i kildekoden.

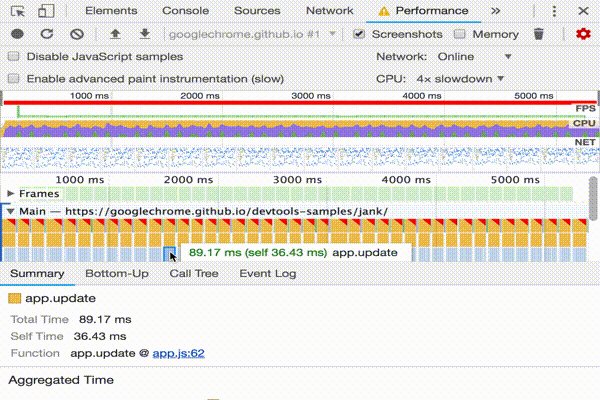
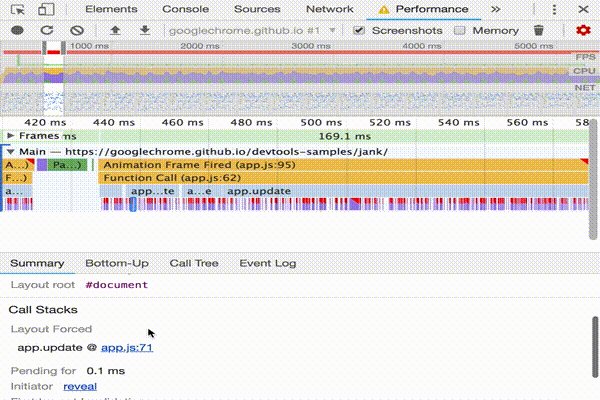
- Under appen.oppdater hendelse, det er en haug med lilla hendelser. Hvis de var bredere, ser det ut som om hver enkelt kan ha en rød trekant på den. Klikk på en av de lilla Layouthendelsene nå. DevTools gir mer informasjon om hendelsen I Kategorien Sammendrag. Faktisk er det en advarsel om tvunget reflows (et annet ord for layout).
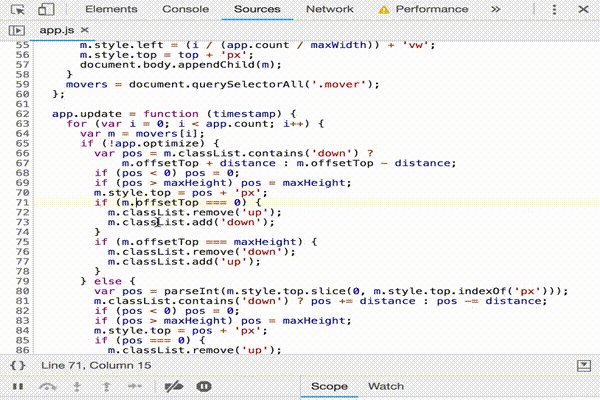
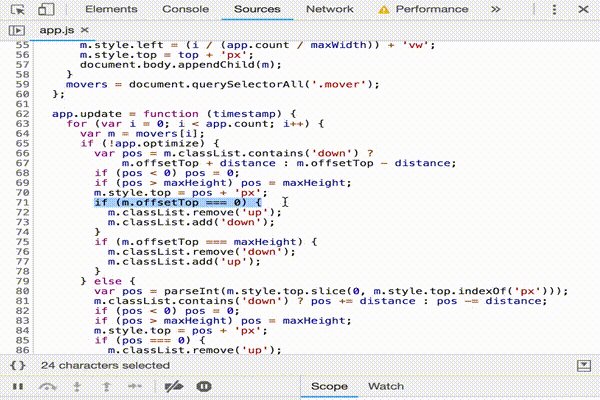
- klikk på appen I Sammendrag-fanen.js: 71 lenke under Layout Tvunget. DevTools tar deg til linjen med kode som tvang oppsettet.

Neste trinn
grunnlaget for å forstå ytelse er SKINNEMODELLEN. Denne modellen lærer deg resultattall som er viktigst for brukerne. Se Måle Ytelse Med SKINNEMODELLEN for å lære mer.
som med alt, for å bli mer komfortabel med Ytelsespanelet, gjør øvelsen perfekt. Prøv å profilere dine egne sider og analysere resultatene. Hvis du har spørsmål om resultatene dine, bruk kunnskapen om internett og åpne Et Stack Overflow-spørsmål merket med google-chrome-devtools. Inkluder skjermbilder eller lenker til reproduserbare sider, hvis mulig.
for å virkelig mestre runtime ytelse, må du lære hvordan nettleseren oversetter HTML, CSS og JS til piksler på en skjerm. Det beste stedet å starte Er Gjengivelsesoversikten. Anatomien til En Ramme dykker inn i enda mer detalj.
Sist, Det Er Mange måter å forbedre runtime ytelse. Denne opplæringen fokuserte på en bestemt animasjonsflaskehals for å gi deg en fokusert tur gjennom Ytelsespanelet, men det er bare en av mange flaskehalser du kan støte på. Det er flere andre aspekter av runtime ytelse. Sjekk ut følgende linker for å få gode tips om å forbedre runtime ytelse på alle nivå:
- Optimalisering AV Js-Utførelse
- Reduser Omfanget Og Kompleksiteten Til Stilberegninger
- Unngå Store, Komplekse Layouter Og Juling Av Layout
- Forenkle Malingskompleksiteten Og Reduser Malingsområdene
- Hold Deg Til Kompositoregenskaper Og Administrer Lagtelling
- Debounce Inndatahåndtererne