GitHub Codespaces gir skydrevne utviklingsmiljøer for enhver aktivitet-enten det er et langsiktig prosjekt eller en kortsiktig oppgave som å gjennomgå en pull-forespørsel. Du kan arbeide med disse miljøene fra Visual Studio Code eller i et nettleserbasert redigeringsprogram.

Miljøer
et miljø er» backend » halvparten Av GitHub Codespaces. Det er der all databehandling knyttet til programvareutvikling skjer: kompilering, feilsøking, gjenoppretting, etc. Når du trenger å jobbe med et nytt prosjekt, hente en ny oppgave eller gjennomgå EN PR, kan du ganske enkelt spinne opp Et Skybasert miljø, og GitHub Codespaces tar seg av å konfigurere det riktig. Den konfigurerer automatisk alt du trenger for å jobbe med prosjektet: kildekoden, runtime, kompilator, debugger, editor, tilpassede dotfile konfigurasjoner, relevante editor utvidelser og mer.
Tilpasning
GitHub Codespaces kan tilpasses på en per prosjekt basis. Dette oppnås ved å inkludere en devcontainer.json fil i prosjektets depot, lik VS Kode Ekstern Container utvikling.
Eksempel tilpasninger inkluderer:
- Angi Hvilket Linux – basert operativsystem som skal brukes.
- automatisk installering Av ulike verktøy, kjøretider og rammer.
- Videresending av vanlige porter.
- Angi miljøvariabler.
- Konfigurere redigeringsinnstillinger og installere foretrukne utvidelser.
Se Dokumentasjonen Konfigurere Codespaces for codespace-spesifikke devcontainer.json – innstillinger.
Dotfile per brukerkonfigurasjon
Dotfiler er filer der filnavnet begynner med en prikk (.). De inneholder vanligvis konfigurasjonsinformasjon for applikasjoner og kan kontrollere hvordan terminaler, redaktører, kildekontroll og ulike andre verktøy oppfører seg. .bashrc, .gitignore og .editorconfig er eksempler på dotfiles som vanligvis brukes av utviklere.
Du kan angi En GitHub repo som inneholder dotfiles, en målplassering for filene, samt installere kommandoer når du oppretter en codespace.
Se dokumentasjonen Tilpasse Codespaces for å lære hvordan du legger til dotfile-konfigurasjonene i et codespace.
Komme i gang
det er komme i gang emner for Begge GitHub Codespaces klienter. Disse vil raskt spore deg gjennom å logge På GitHub Codespaces, lage ditt første codespace, og koble til det med din foretrukne klient:
- Codespaces IN VS Code-Bruk github Codespaces forlengelse for å koble til og arbeide i ditt miljø.
- Codespaces i nettleseren – Koble til codespace via en nettleserbasert editor.
Utvidelsesforfattere
VS Code extension API skjuler de fleste implementeringsdetaljer for å kjøre eksternt, så mange utvidelser vil bare fungere i GitHub Codespaces-miljøer uten noen endring. Vi anbefaler imidlertid at du tester utvidelsen i et codespace for å være sikker på at all funksjonaliteten fungerer som forventet. Se artikkelen Om Støtte For Ekstern Utvikling og GitHub Codespaces for detaljer.
Vanlige spørsmål
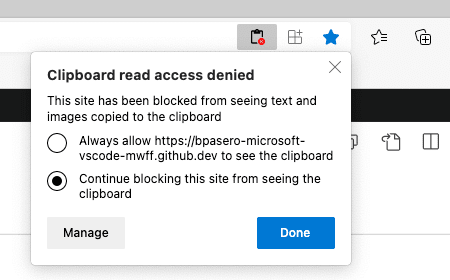
hvordan gir JEG VS-Kode TILGANG til utklippstavlen for lesing?
I visse tilfeller KAN VS-Kode be deg om tillatelse til å få tilgang til utklippstavlen når du leser fra den. Du bør kunne gi tilgang til utklippstavlen fra nettleseren din, enten gjennom innstillinger (søk etter «nettstedstillatelser») eller ved å se etter dette alternativet i adressefeltet til høyre:

Når DU har GITT VS-Kode tilgang til utklippstavlen, kan du prøve operasjonen på nytt.
Spørsmål eller tilbakemelding
hvis du har spørsmål, kan du se Feilsøkingsveiledningen For GitHub Codespaces. Hvis du vil gi tilbakemelding, kan du skrive inn problemer i GitHub Codespaces Support Community.