- Hva ER CMS-Integrasjon
- Historiske Utfordringer MED Cms-Integrasjon
- Subdomain Approach
- Underkatalogen Tilnærming
- Hva Da?
- leter du etter et kraftig CMS som skalerer med deg og gjør teamet ditt lykkeligere? Lær mer.
- Innhold Som Data
- CMS Integrasjon I Mer Detalj
- Legge Til Ruteren
- Legge Til Bloggsiden
- Leter du etter et kraftig CMS som skalerer med deg og gjør teamet ditt lykkeligere? Lær mer.
- Legge Til Smør
- Ruting Til Innlegget
- Legge Til Innhold
- Konklusjon
- Videre Lesing
Hva ER CMS-Integrasjon
Vurder følgende scenario: Du har et fullt funksjonelt nettsted, og du vil legge til en blogg på den. Problemet: du har ikke tidligere redegjort for dette, og du begynner å lure på hva den beste løsningen kan være som ikke krever en stor omskrivning av arbeidsappen din.
kanskje er nettstedet ditt i stedet fortsatt under utvikling, men alle løsninger for å legge til blogging funksjonalitet synes vanskelig å passe inn i din nåværende stabel.
Høres kjent ut?

MED ANDRE ord, cms integrasjon er hvordan du legger CMS evner til et eksisterende nettsted. Denne artikkelen tar sikte på å forklare mer av det i praksis, hva smertepunktene er, hvordan du løser dem, og hvordan du effektivt kan legge til et webinnholdsstyringssystem i ditt nåværende prosjekt uten å måtte omskrive alt fra grunnen av.
Historiske Utfordringer MED Cms-Integrasjon
Tradisjonelle CMS-løsninger, Som WordPress, har historisk utviklet seg til hele løsninger som styrer alt for appen eller nettstedet ditt. Det betyr at appen din mest sannsynlig vil leve som en «monolitt», en enkelt enhet av teknologi som skal kontrollere hele nettstedet ditt.
dette kan være bra til det ikke er lenger. Anta at Du blir lei Av WordPress og vil endre CMS-leverandøren. Tross alt vil du sannsynligvis møte skalerbarhetsproblemer med en monolitisk løsning når den vokser. Du har nå et problem, da du må gjenoppbygge kjernedeler av appen din som kanskje ikke engang er relatert til CMS. Eller kanskje du er en erfaren utvikler som liker å skrive webapper ved hjelp av din foretrukne tech stack, men krever et enkelt grensesnitt for ikke-tekniske innholdsskapere og redaktører for å kunne legge til og redigere innhold uten at du trenger å oppdatere kode.
Historisk SETT ER CMS-løsninger tett koblet til appen. Du kan minimere virkningen av en eventuell endring i fremtiden ved tidlig planlegging, men virkeligheten er at du ikke alltid vil kunne forutse behovet for det – og selv om du gjør det, er nåværende tilnærminger bare suboptimale, som vi vil se neste.
Subdomain Approach
en måte å omgå begrensningene pålagt av en monolittløsning er å flytte bloggen din til et annet underdomene, for eksempel blog.example.com. ved å gjøre dette kan du sette OPP CMS og fortsatt beholde din favoritt tech stack. For eksempel kan du ha et nettsted bygget Med Angular + NodeJS og installere En WordPress-blogg i et annet underdomene.
mens dette fungerer, er det noen advarsler med denne tilnærmingen:
- SEO. Hovedproblemet er at å sette opp bloggen din under et underdomene kan påvirke SEO negativt. For innhold som avhenger av organiske søk, er dette svært uønsket.
- UI-konsistens. Du vil få i oppdrag med det ekstra arbeidet med å opprettholde et konsistent BRUKERGRENSESNITT for to separate apper, slik at du ikke forvirrer brukerne dine. Så naiv som det er, bør du vurdere saken der du har utviklet et oppsett for webappen din ,og nå må du finne (eller utvikle) Et WordPress-tema som ligner på det.
- Flere apper overhead. I stedet for en, vil du ha to programmer for å opprettholde. I det lange løp kan dette føre til mye uleilighet.
Underkatalogen Tilnærming
et alternativ til underdomener er å bruke underkataloger. Faktisk reduserer underkataloger de store problemene som presenteres av underdomener. FØRST, DE ER SEO vennlig. Også, de er fortsatt en del av samme app, bare installert i en annen katalog. Denne strukturen myker multi-app og multi-UI overhead.
problemet er at å sette ET CMS i en underkatalog kan være teknisk utfordrende. Det er definitivt ikke-trivielt å orkestrere alt sammen. Et DevOps-problem er noe du absolutt ikke vil fremme.
Hva Da?
Begge tilnærmingene har til felles en betydelig integrasjonsinnsats. Videre kobler du ikke helt fra appen DIN FRA CMS, noe som betyr at de sameksisterer på en clunky måte. En virkelig god løsning bør nøytralisere integrasjonsrisiko og ha minimal innvirkning på dagens arkitektur, spesielt Fra Et DevOps-perspektiv. Dette er noe en headless CMS lar deg gjøre.
leter du etter et kraftig CMS som skalerer med deg og gjør teamet ditt lykkeligere? Lær mer.
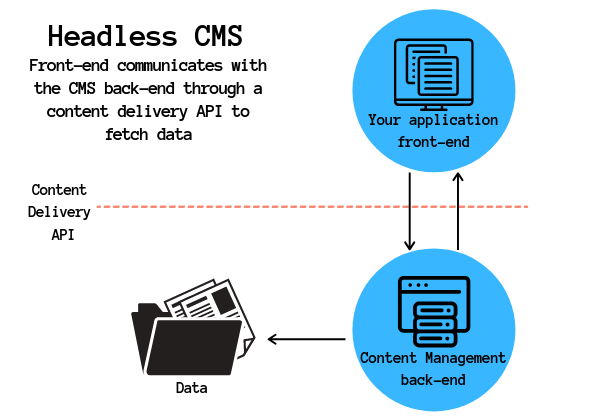
et headless CMS er et back-end innholdsrepositorium som gjør innhold tilgjengelig VIA API. Denne tilnærmingen lar deg behandle innhold som du ville behandle alle vanlige data.
Innhold Som Data
Anta at du vil integrere appen Din Med Google Maps. Du vil ikke gjøre noen stylingendringer, du bør ikke sette opp noen andre servere, og du bør beholde alt i samme domene uten å opprette en ny katalog. Hvordan er dette mulig?
Dette skjer fordi du antar at geolokaliseringsdata du måtte trenge, blir hentet på en forutsigbar måte fra en 3.parts applikasjon. Derfor er alt du trenger å gjøre å forberede seg til å motta den informasjonen og vise den tilsvarende. For eksempel, å sette en markør i et kart gitt et sett med koordinater.
Tradisjonelle CMS-løsninger utfører allerede disse operasjonene, men bare for internt forbruk. WordPress vil lagre innholdet ditt i databasen og hente det når det er nødvendig, uten å utsette det for andre applikasjoner. Måten layouten eller temaene bruker disse dataene på, er forskjellig fra HVA en VANLIG API gjør, fordi du må bruke rammespesifikke metoder. Disse metodene legger til et lag av kompleksitet, uansett hvor grundig du finner dokumentasjonen.
dette er nettopp hvordan en løsning Som Smør kan hjelpe. ButterCMS, et headless CMS, lar deg lage innhold normalt i et eget miljø, som det burde være, og konsumere innhold direkte i appen din via EN API. Sluttresultatet er at innholdet ditt blir administrert som vanlige data, hentet fra Butter servere og gjengitt som du ønsker, uten å endre arkitekturen til appen din.
Å Bruke innhold som data betyr at du må være språk agnostiker, dvs. du bør kunne ta tak i innholdet ditt uavhengig av din tekniske stabel. Butter støtter for tiden alle større språk, slik at du kan kaste den på appen din i dag og begynne å blogge på en gang.
i neste avsnitt vil vi se hvordan det fungerer i praksis ved å legge til en blogg på en vanlig nettside.
CMS Integrasjon I Mer Detalj
Nå som vi forstår HVA CMS integrasjon betyr, la oss se hvordan man kan gjøre det. For denne opplæringen skal Jeg bruke React, men som jeg nevnte tidligere, kan du jobbe med favorittstakken din. Gå videre og sjekk alle tilgjengelige Apier på ButterCMS nettside hvis du ikke har gjort det før.
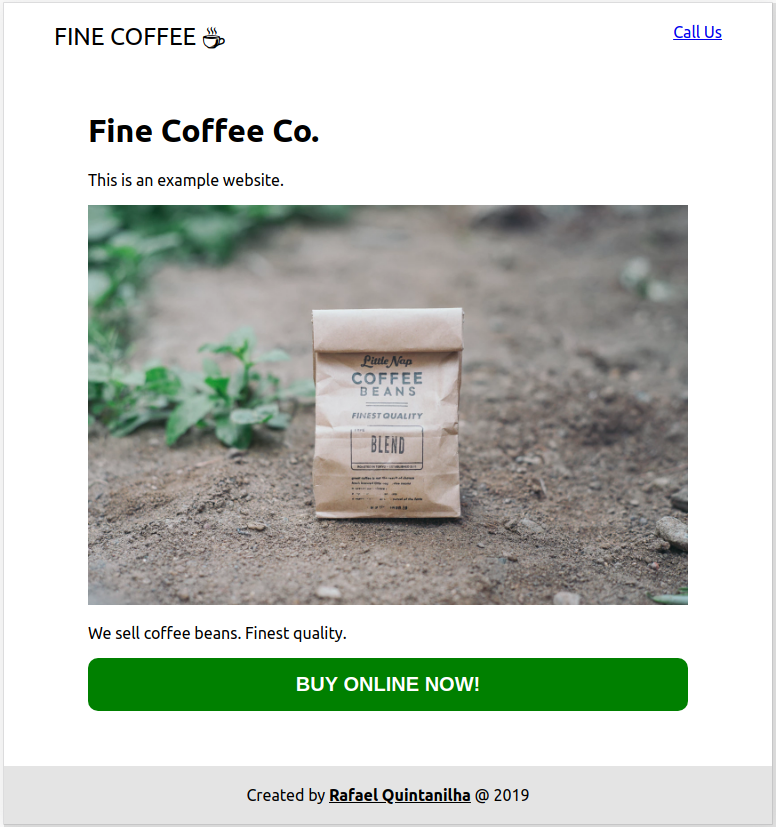
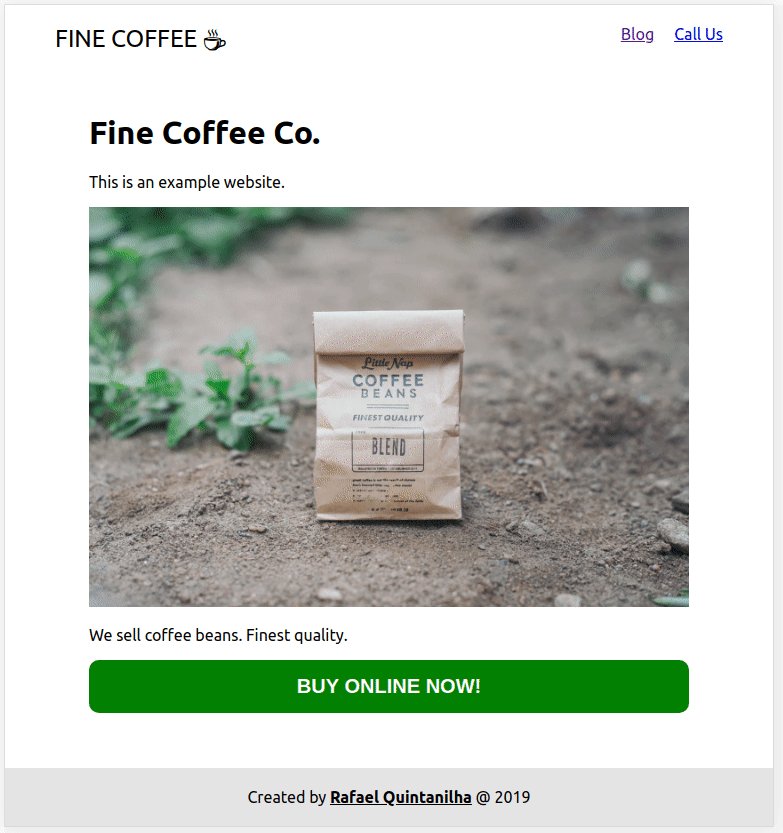
i vårt eksempel, la oss anta at vi har et eksisterende nettsted, og vårt mål er å legge til en blogg i den. Slik ser Det ut før Vi legger Til Smør.

det er ikke noe fancy på nettstedet akkurat nå. Det er bare en vanlig nettside med noe dummy innhold. Du kan følge denne opplæringen ved å sjekke Denne GitHub repo. Dette prosjektet ble bootstrapped Med Create React App. For enkelhet vil jeg utelate CSS-endringer, men hovedfilen kan inspiseres her.
Legge Til Ruteren
La oss legge til en side som vil holde vårt blogginnhold og vil fungere som en underkatalog. SOM forklart tidligere, forbedrer DENNE tilnærmingen SEO. For dette trenger Vi React Router. Åpne terminal og type i app-katalogen:
$ yarn react-router-dom eller alternativt:
$ npm i --save react-router-domfor å forenkle koden, vil jeg bryte vårt hjem ned i tre forskjellige komponenter. Her er hvordan App.js ser ut:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;Nå ønsker vi å kunne gjengi enten Home eller listen over blogginnlegg. Vi vil da erstatte Home med ruteren og sørge for at main – elementet er felles for alle ruter:
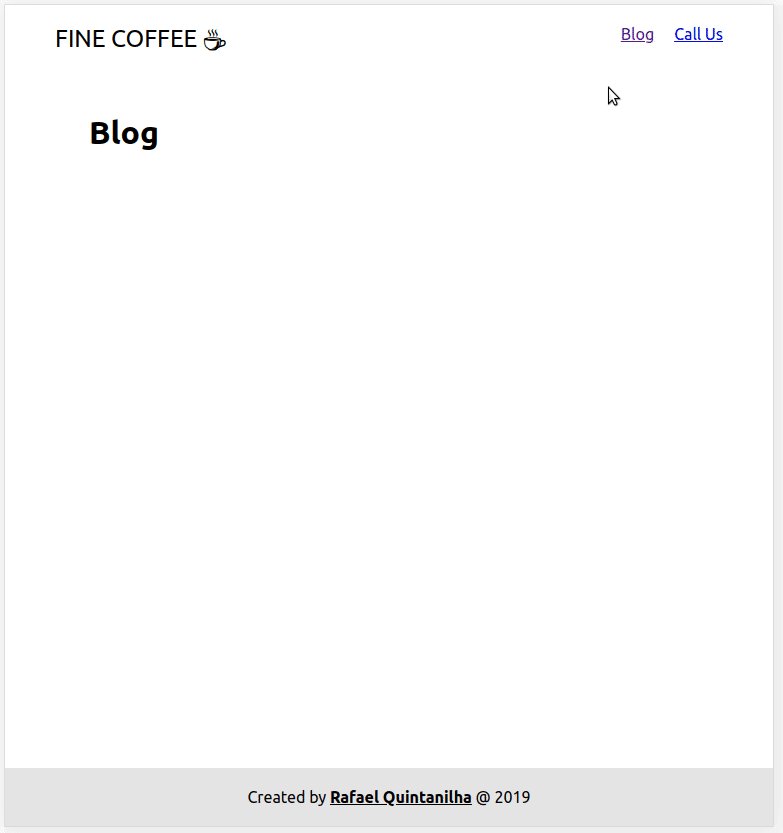
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Lagre og sjekk fremgangen din ved å kjøre npm start og gå til http://localhost:3000. Du vil se at appen din laster normalt,men hvis du endrer NETTADRESSEN til http://localhost:3000 / blogg, blir det tomt plass. La oss fikse det!
Legge Til Bloggsiden
når ruteren er klar, la oss lage en dummy-side som vi vil bruke til å holde blogginnholdet på et øyeblikk. Gå videre og opprett en fil som heter Blog.js, og legg til denne koden:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; nå er det på tide å gjøre ruteren vår oppmerksom på denne nye siden. I App.js:
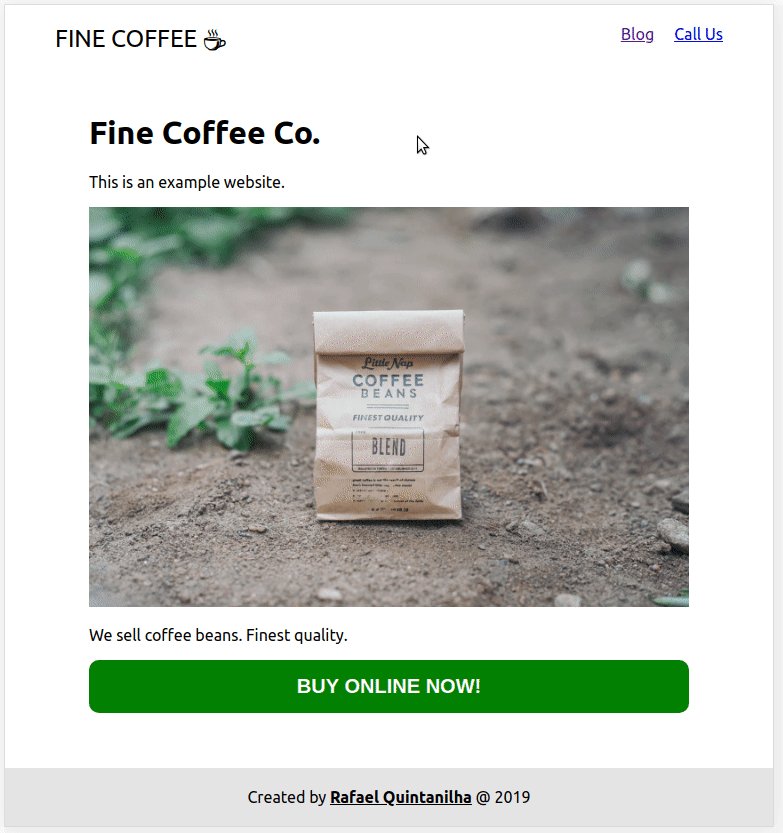
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>Vi trenger en måte å tillate brukere å besøke bloggsiden uten å måtte endre NETTADRESSEN manuelt. La oss fikse det i Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;Og det er det! Du har nå et underdomene alle satt bare venter på blogginnleggene:

Leter du etter et kraftig CMS som skalerer med deg og gjør teamet ditt lykkeligere? Lær mer.
Legge Til Smør
for å bruke Smør til å hente innholdet ditt, trenger DU EN API-nøkkel. Gå til Smør hovedside og registrere deg for rettssaken for å få en.
med nøkkelen i hånden, opprett en fil som heter butter-client.js under mappen src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter; pass på å erstatte <YOUR_API_KEY> med din faktiske nøkkel.
det neste trinnet er å modifisere Blog.js for å få kontakt med Smør. For litt ekstra moro vil jeg bruke Den nye React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;nøkkeldelen for tilkobling Med Smør er følgende:
const response = await butter.post.list({ page: 1, page_size: 10 })
Det er her vi kommuniserer med ButterCMS og henter innholdet vårt. Legg merke til at for enkelhet henter vi bare de ti første innleggene. DU kan sjekke API-Referansen hvis du er nysgjerrig på andre muligheter.
resten av koden handler om å sette opp kontrollvariabler og gjengi riktig innhold. Legg merke til at vi kjører fetchPosts() bare når komponenten monteres, som er definert av kroken useEffect uten avhengigheter (en tom matrise).
Legg Merke til at for hvert returnerte innlegg gjengir vi komponenten PostSnippet, der vi viser grunnleggende informasjon om innlegget, for eksempel tittelen, sammendraget og forfatterens navn. La Oss gå videre og lage PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;Se dokumentasjonen for å inspisere alle verdier som returneres AV API-EN. Merk bruk Av MomentJS for formatering av datoen for publisering.
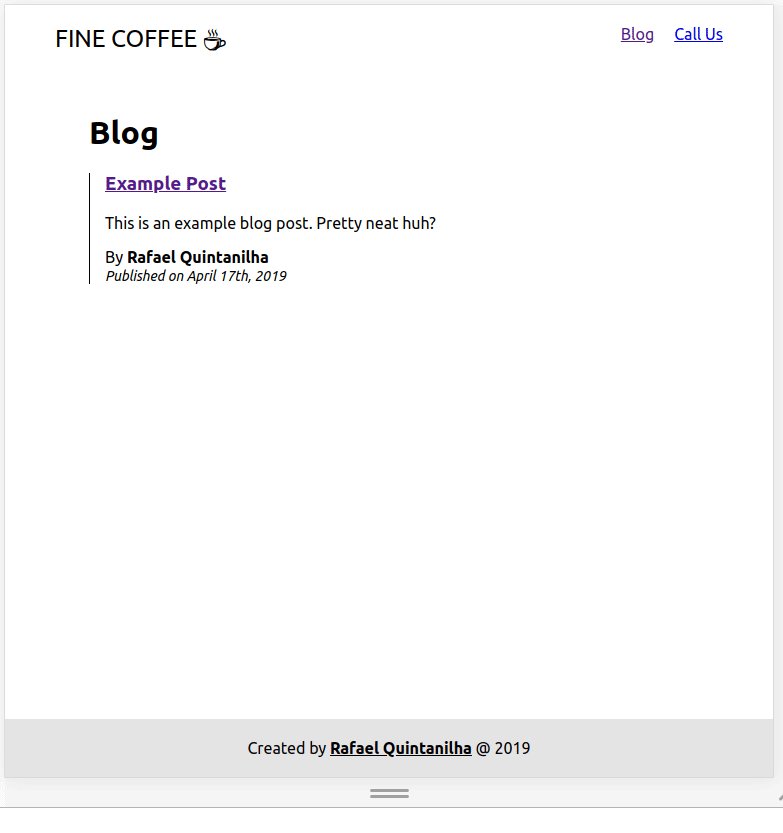
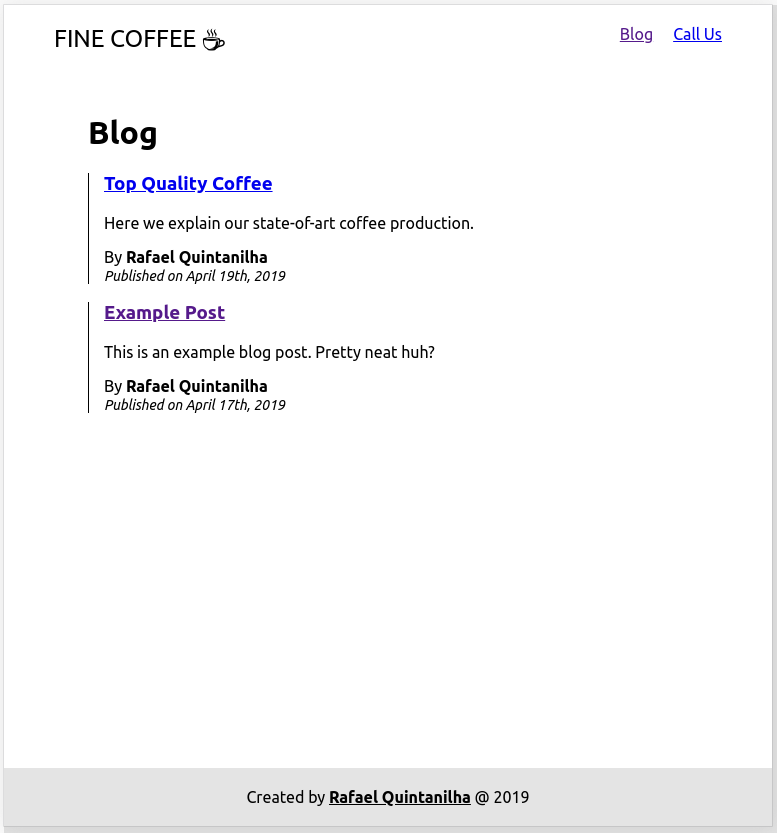
her er hvordan bloggsiden din skal se nå med dummy post Butter oppretter automatisk:

det siste trinnet er å vise hele innlegget og ha en permalink, dvs. en permanent URL, til den.
Ruting Til Innlegget
Hvert innlegg vil ha sin egen lenke. La oss gå tilbake til App.js og legge til en ny rute:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>denne nye ruten vil bli aktivert når NETTADRESSEN er i formatet https://example.com/blog/my-fancy-post og gjengi komponenten Post. For å gjøre dette arbeidet, trenger Vi Post for å ha all informasjon som trengs for å gjengi innholdet. La oss gå tilbake til PostSnippet og legge til en hyperkobling til tittelen:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Legg merke til at vi bruker slug som permalink og vi sender rekvisitter som finnes i kodebiten direkte til hvilken komponent som er satt til ruten (i vårt tilfelle, Post). Veldig ryddig fra react-router folkens!
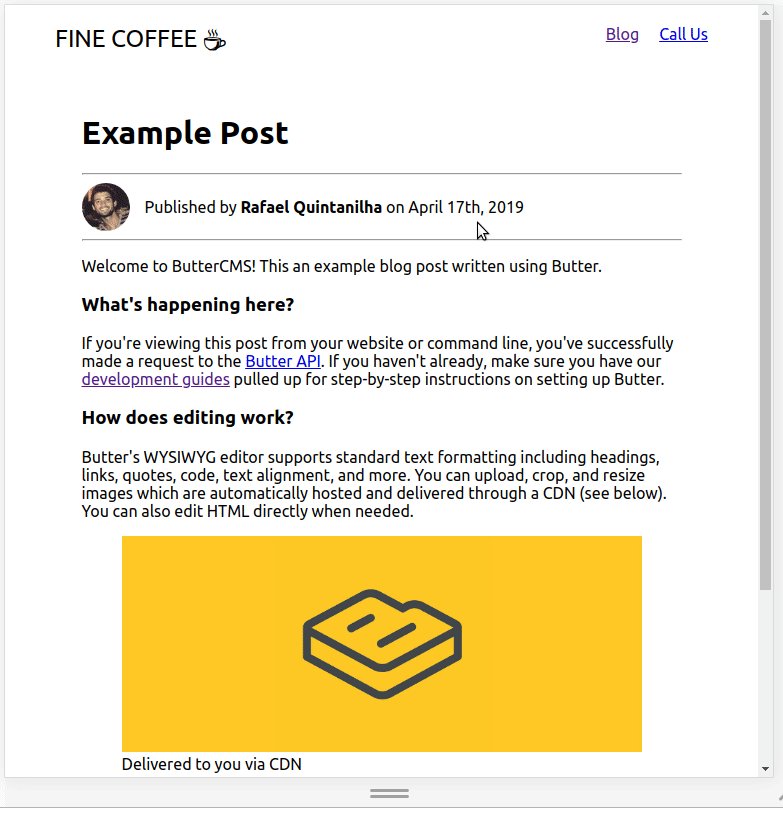
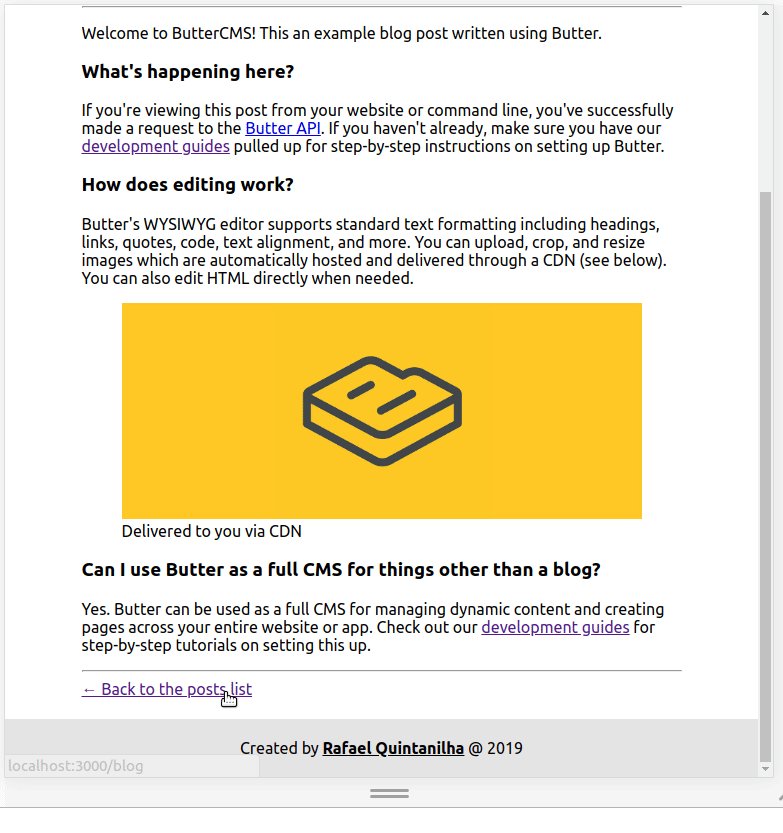
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; dataene som sendes via state – propen til Link – komponenten, er tilgjengelige via props.location.state. Dette er alt vi trenger for å vise riktig innhold.
hvis alt gikk bra, er dette sluttresultatet:

Legge Til Innhold
Når VI har integrert CMS i vår eksisterende nettside, kan vi enkelt administrere innholdet på Butter side. Heldigvis er det ikke nødvendig å røre noen kode lenger-og vi har koblet vår app fra CMS!
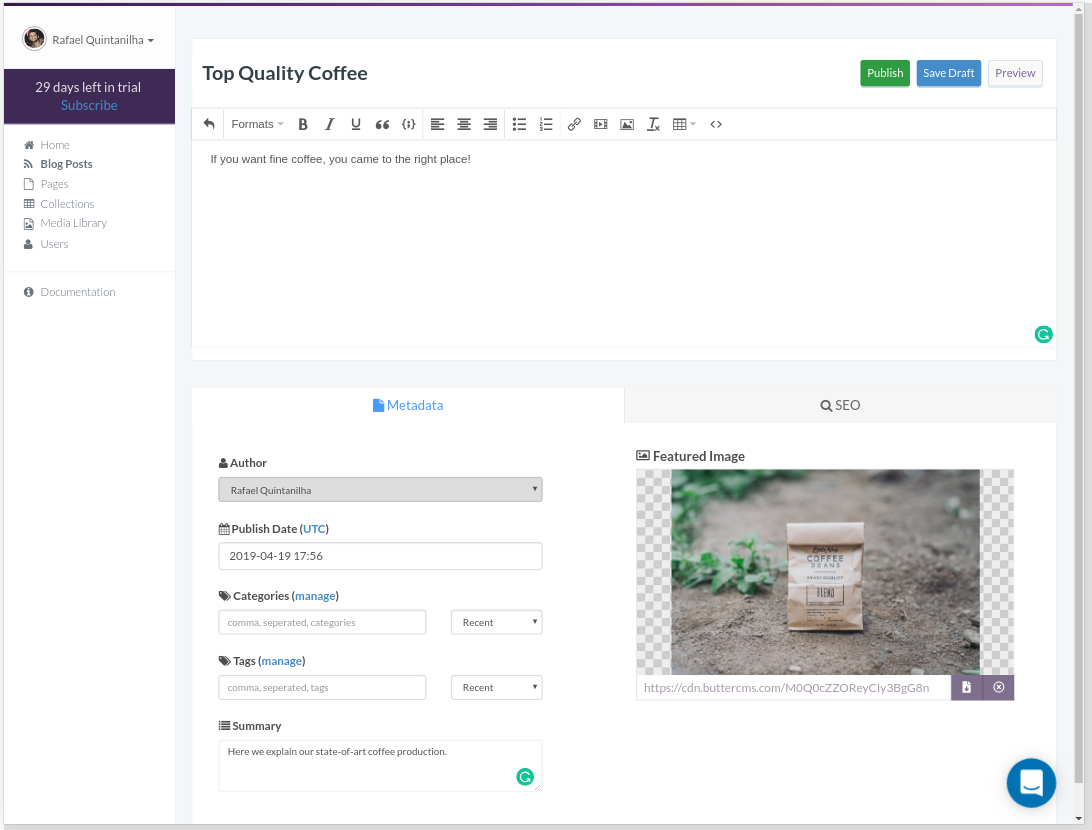
for å illustrere hvor enkelt å legge til nytt innhold kan være, la oss åpne Smør admin panel, klikk På Blogginnlegg og opprette et nytt innlegg ved å legge til noe innhold og trykke Publisere:

med innlegget publisert, gå tilbake til app og sjekk at det allerede er der:

Og det er det! Vår integrasjon er komplett med minimal innsats.
hele koden for denne opplæringen er tilgjengelig på GitHub. Det er også et levende eksempel hvis du er nysgjerrig på sluttresultatet.
Konklusjon
nettet utvikler seg kontinuerlig, noe som resulterer i påtrengende løsninger som ikke spiller sammen med andre teknologier som skyves til side. Integrering og vedlikehold er store bekymringer som må løses med ansvar.
Å Behandle innholdet ditt som vanlige data gir deg fleksibiliteten du trenger for å nyte KRAFTEN I CMS-løsninger uten å være koblet til et stykke teknologi, som du aldri vet når du kanskje vil bytte den i fremtiden. Valgfrihet og mindre vedlikehold hodepine er store gevinster for utviklere.
for å pakke det opp, bør en god CMS-integrasjon:
- Koble nettstedet ditt fra dataene. Begge skal sameksistere uten å være direkte forbundet, i den forstand at endringer i den ene enden ikke påvirker den andre enden.
- Tillat enkel integrasjon. En ren OG enkel API vil gjøre jobben. Bare ring API NÅR du vil sette inn innhold FRA CMS i appen din.
- har reduserte endringskostnader. Hvis du noen gang vil endre de underliggende teknologiene som slår på applikasjonen din, bør DET ikke påvirke kompleksiteten til endringen å ha ET CMS.
- Gi deg frihet til tech stack. CMS bør være agnostisk til hvilken tech-stabel du bestemte deg for å bruke i prosjektet ditt. De er separate enheter og bør derfor ikke forstyrre hverandre bortsett FRA API.
Videre Lesing
i denne artikkelen viste vi hvordan Du kan integrere ButterCMS Med En React-applikasjon. Det er også en omfattende liste over hvordan du gjør det samme med andre plattformer:
- Bruk ButterCMS med Vue.js
- Bruk ButterCMS Med Kantete
- Bruk ButterCMS Med Django
- Bruk ButterCMS Med Golang
- Bruk ButterCMS MED PHP