- Qu’est-ce que l’Intégration CMS
- Défis historiques de l’intégration CMS
- L’approche des sous-domaines
- L’approche des sous-répertoires
- Et Alors ?
- Vous recherchez un CMS puissant qui évolue avec vous et rend votre équipe plus heureuse ? En savoir plus.
- Contenu sous forme de données
- Intégration CMS Plus en détail
- Ajout du routeur
- Ajout de la page de blog
- Vous recherchez un CMS puissant qui évolue avec vous et rend votre équipe plus heureuse? En savoir plus.
- Ajout de Butter
- Routage vers la publication
- Ajout de contenu
- Conclusion
- Pour en savoir plus
Qu’est-ce que l’Intégration CMS
Considérez le scénario suivant: Vous avez un site Web entièrement fonctionnel et vous souhaitez y ajouter un blog. Le problème: vous ne l’avez pas encore expliqué, et vous commencez à vous demander quelle est la meilleure solution qui ne nécessitera pas une réécriture majeure de votre application de travail.
Votre site Web est peut-être encore en développement, mais toutes les solutions pour ajouter des fonctionnalités de blogging semblent difficiles à intégrer dans votre pile actuelle.
Ça vous semble familier?

En d’autres termes, l’intégration CMS consiste à ajouter des fonctionnalités CMS à un site Web existant. Cet article vise à en expliquer davantage dans la pratique, quels sont les points pénibles, comment les résoudre et comment ajouter efficacement un système de gestion de contenu Web à votre projet actuel sans avoir à tout réécrire à partir de zéro.
Défis historiques de l’intégration CMS
Les solutions CMS traditionnelles, comme WordPress, ont historiquement évolué en solutions complètes contrôlant tout pour votre application ou votre site Web. Cela signifie que votre application vivra probablement comme un « monolithe », une seule unité de technologie censée contrôler l’intégralité de votre site Web.
Cela peut convenir jusqu’à ce que ce ne soit plus le cas. Supposons que vous soyez fatigué de WordPress et que vous souhaitiez changer de fournisseur de CMS. Après tout, vous risquez de rencontrer des problèmes d’évolutivité avec une solution monolithique à mesure qu’elle se développe. Vous avez maintenant un problème, car vous devrez reconstruire des parties principales de votre application qui pourraient même ne pas être liées au CMS. Ou peut-être êtes-vous un développeur expérimenté qui aime écrire des applications Web à l’aide de votre pile technologique préférée, mais qui nécessite une interface facile pour les créateurs et éditeurs de contenu non techniques afin de pouvoir ajouter et modifier du contenu sans avoir besoin de mettre à jour le code.
Historiquement, les solutions CMS sont étroitement couplées à l’application. Vous pouvez minimiser l’impact d’un éventuel changement à l’avenir en planifiant tôt, mais la réalité est que vous ne serez pas toujours en mesure d’en prévoir la nécessité – et même si vous le faites, les approches actuelles ne sont que sous-optimales, comme nous le verrons ensuite.
L’approche des sous-domaines
Un moyen de contourner les contraintes imposées par une solution monolithe consiste à déplacer votre blog vers un sous-domaine différent, tel que blog.example.com . En faisant cela, vous pouvez configurer votre CMS tout en conservant votre pile technologique préférée. Par exemple, vous pouvez créer un site Web avec Angular + NodeJS et installer un blog WordPress dans un autre sous-domaine.
Bien que cela fonctionne, cette approche comporte quelques mises en garde:
- SEO. Le problème principal est que la configuration de votre blog sous un sous-domaine peut avoir un impact négatif sur votre référencement. Pour le contenu qui dépend de recherches organiques, c’est très indésirable.
- Cohérence de l’interface utilisateur. Vous serez chargé du travail supplémentaire de maintenir une interface utilisateur cohérente pour deux applications distinctes, afin de ne pas confondre vos utilisateurs. Aussi naïf soit-il, considérons le cas où vous avez développé une mise en page pour votre application Web et que vous devez maintenant trouver (ou développer) un thème WordPress qui lui ressemble.
- Surcharge de plusieurs applications. Au lieu d’une, vous aurez deux applications à maintenir. À long terme, cela peut causer beaucoup d’inconvénients.
L’approche des sous-répertoires
Une alternative aux sous-domaines consiste à utiliser des sous-répertoires. En fait, les sous-répertoires atténuent les problèmes majeurs présentés par les sous-domaines. Tout d’abord, ils sont adaptés au référencement. De plus, ils font toujours partie de la même application, juste installés dans un répertoire différent. Cette structure adoucit la surcharge multi-applications et multi-interfaces utilisateur.
Le problème est que la définition d’un CMS dans un sous-répertoire peut être techniquement difficile. Il n’est certainement pas trivial de tout orchestrer ensemble. Un problème DevOps est quelque chose que vous ne voulez certainement pas favoriser.
Et Alors ?
Les deux approches ont en commun un effort d’intégration considérable. De plus, vous ne découplez pas complètement votre application du CMS, ce qui signifie qu’ils coexistent de manière maladroite. Une solution vraiment bonne devrait neutraliser les risques d’intégration et avoir un impact minimal sur l’architecture actuelle, en particulier du point de vue DevOps. C’est quelque chose qu’un CMS sans tête vous permet de faire.
Vous recherchez un CMS puissant qui évolue avec vous et rend votre équipe plus heureuse ? En savoir plus.
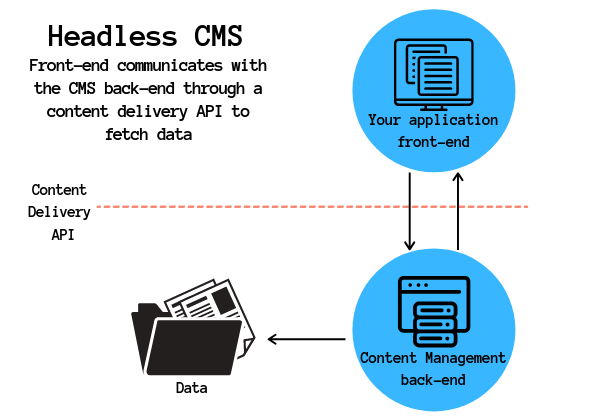
Un CMS sans tête est un référentiel de contenu back-end qui rend le contenu accessible via une API. Cette approche vous permet de traiter le contenu comme vous traiteriez n’importe quelle donnée ordinaire.
Contenu sous forme de données
Supposons que vous souhaitiez intégrer votre application à Google Maps. Vous ne souhaitez apporter aucune modification de style, vous ne devez configurer aucun autre serveur et tout conserver dans le même domaine sans créer de nouveau répertoire. Comment est-ce possible?
Cela se produit parce que vous supposez que les données de géolocalisation dont vous pourriez avoir besoin seront récupérées de manière prévisible à partir d’une application tierce. Par conséquent, tout ce que vous devez faire est de vous préparer à recevoir cette information et de l’afficher en conséquence. Par exemple, mettre un marqueur dans une carte étant donné un ensemble de coordonnées.
Les solutions CMS traditionnelles effectuent déjà ces opérations, mais uniquement pour la consommation interne. WordPress enregistrera votre contenu dans la base de données et le récupérera si nécessaire, sans l’exposer à d’autres applications. La façon dont votre mise en page ou vos thèmes consomment ces données est différente de ce que fait une API ordinaire, car vous devez utiliser des méthodes spécifiques au framework. Ces méthodes ajoutent une couche de complexité supplémentaire, quelle que soit la profondeur de leur documentation.
C’est précisément ainsi qu’une solution comme le beurre peut aider. ButterCMS, un CMS sans tête, vous permet de créer du contenu normalement dans un environnement séparé, comme il se doit, et de consommer du contenu directement dans votre application via une API. Le résultat final est que votre contenu est géré comme des données régulières, récupérées depuis les serveurs de Butter et rendues comme vous le souhaitez, sans modifier l’architecture de votre application.
L’utilisation du contenu en tant que données signifie que vous devez être indépendant de la langue, c’est-à-dire que vous devriez pouvoir récupérer votre contenu quelle que soit votre pile technologique. Butter prend actuellement en charge toutes les principales langues, vous pouvez donc le lancer sur votre application dès aujourd’hui et commencer à bloguer immédiatement.
Dans la section suivante, nous verrons comment cela fonctionne en pratique en ajoutant un blog à un site Web régulier.
Intégration CMS Plus en détail
Maintenant que nous comprenons ce que signifie l’intégration CMS, voyons comment on peut le faire. Pour les besoins de ce tutoriel, j’utiliserai React mais comme je l’ai mentionné précédemment, vous pouvez travailler avec votre pile préférée. Allez-y et vérifiez toutes les API disponibles sur le site Web de ButterCMS si vous ne l’avez pas encore fait.
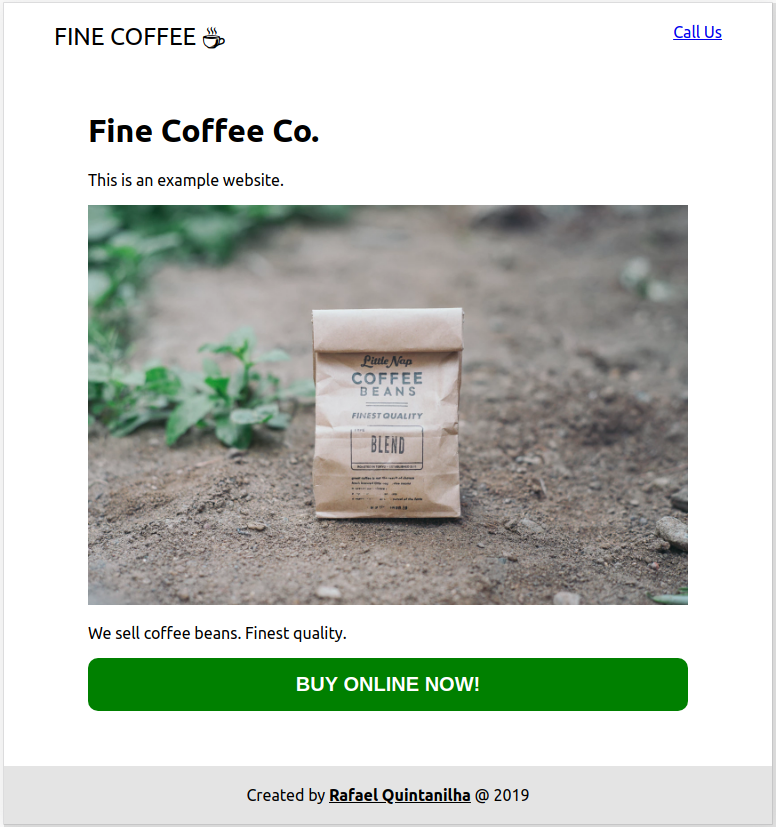
Dans notre exemple, supposons que nous avons un site Web existant et que notre objectif est d’y ajouter un blog. Voici à quoi cela ressemble avant d’ajouter du beurre.

Il n’y a rien d’extraordinaire sur le site en ce moment. C’est juste un site Web régulier avec du contenu factice. Vous pouvez suivre ce tutoriel en vérifiant ce dépôt GitHub. Ce projet a été démarré avec l’application Create React. Pour plus de simplicité, j’omettrai les modifications CSS, mais le fichier principal peut être inspecté ici.
Ajout du routeur
Ajoutons une page qui contiendra le contenu de notre blog et fonctionnera comme un sous-répertoire. Comme expliqué précédemment, cette approche améliore le référencement. Pour cela, nous aurons besoin de React Router. Dans le répertoire de votre application, ouvrez le terminal et tapez:
$ yarn react-router-dom Ou alternativement:
$ npm i --save react-router-dom Pour simplifier le code, je vais décomposer notre maison en trois composants différents. Voici à quoi ressemble App.js:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App; Maintenant, nous voulons pouvoir afficher soit Home, soit la liste des articles de blog. Nous allons ensuite remplacer Home par le routeur et nous assurer que l’élément main est commun à toutes les routes:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }} Enregistrez et vérifiez votre progression en exécutant npm démarrer et en allant à http://localhost:3000. Vous verrez que votre application se charge normalement, mais si vous modifiez l’URL en http://localhost:3000/blog, un espace vide sera rendu. Réparons ça !
Ajout de la page de blog
Une fois le routeur réglé, créons une page factice que nous utiliserons pour contenir le contenu du blog en un instant. Allez-y et créez un fichier appelé Blog.js, en ajoutant ce code:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; Il est maintenant temps de faire connaître cette nouvelle page à notre routeur. En App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main> Nous avons besoin d’un moyen de permettre aux utilisateurs de visiter la page du blog sans avoir à modifier manuellement l’URL. Réglons ça en Header.js:
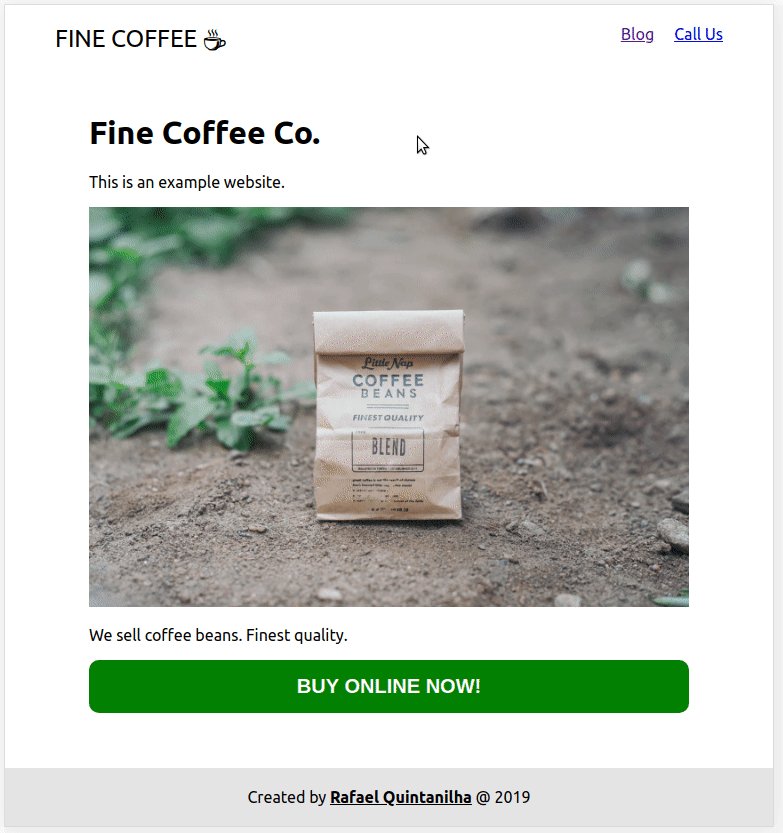
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;Et c’est tout ! Vous avez maintenant un sous-domaine qui n’attend que vos articles de blog:

Vous recherchez un CMS puissant qui évolue avec vous et rend votre équipe plus heureuse? En savoir plus.
Ajout de Butter
Pour utiliser Butter pour récupérer votre contenu, vous aurez besoin d’une clé API. Allez sur la page principale de Butter et inscrivez-vous à l’essai pour en obtenir un.
Avec la clé en main, créez un fichier appelé butter-client.js sous le dossier src:
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter; Assurez-vous de remplacer <YOUR_API_KEY> par votre clé réelle.
L’étape suivante consiste à modifier Blog.js afin de se connecter avec le beurre. Pour plus de plaisir, j’utiliserai la nouvelle API React Hooks.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;La partie clé pour la connexion avec le beurre est la suivante:
const response = await butter.post.list({ page: 1, page_size: 10 })
C’est là que nous communiquons avec ButterCMS et récupérons notre contenu. Notez que pour plus de simplicité, nous ne récupérons que les dix premiers messages. Vous pouvez vérifier la référence de l’API si vous êtes curieux d’autres possibilités.
Le reste du code concerne la configuration des variables de contrôle et le rendu du contenu correct. Notez que nous n’exécutons fetchPosts() que lorsque le composant se monte, ce qui est défini par le hook useEffect sans aucune dépendance (un tableau vide).
Observez que pour chaque publication renvoyée, nous rendons le composant PostSnippet, où nous affichons des informations de base sur la publication telles que le titre, le résumé et le nom de l’auteur. Avançons et créons PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;Reportez-vous à la documentation pour inspecter toutes les valeurs renvoyées par l’API. Notez l’utilisation de MomentJS pour la mise en forme de la date de publication.
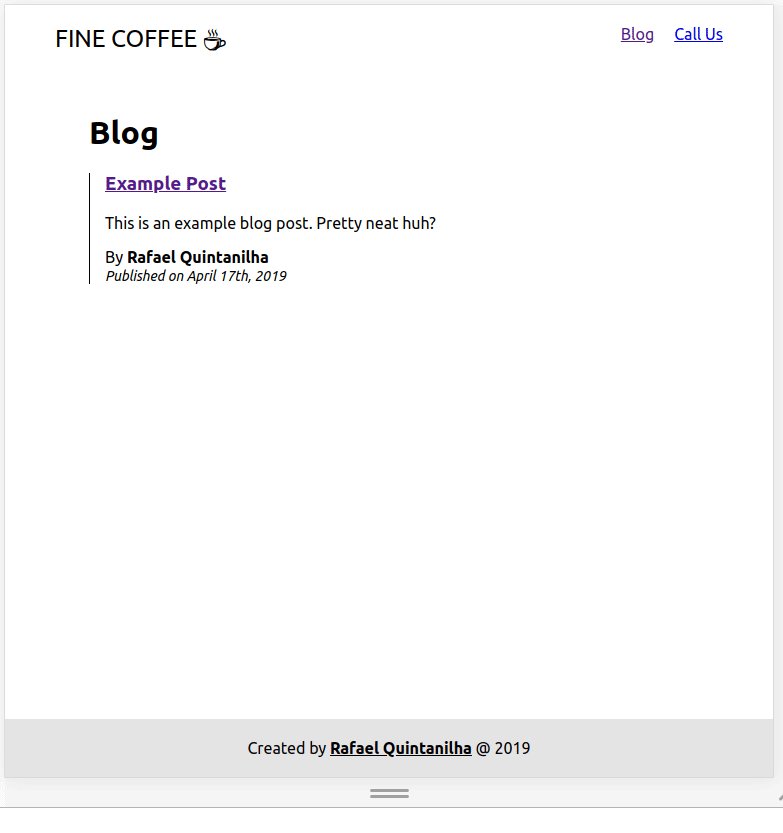
Voici à quoi devrait ressembler votre page de blog maintenant avec le post factice que Butter crée automatiquement:

La dernière étape consiste à afficher le message complet et à y avoir un lien permanent, c’est-à-dire une URL permanente.
Routage vers la publication
Chaque publication aura son propre lien. Revenons à App.js et ajoutons un nouvel itinéraire:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch> Cette nouvelle route sera activée lorsque l’URL est au format https://example.com/blog/my-fancy-post et rendra le composant Post. Pour que cela fonctionne, nous avons besoin de Post pour avoir toutes les informations nécessaires au rendu du contenu. Revenons à PostSnippet et ajoutons un lien hypertexte au titre:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3> Notez que nous utilisons le slug comme permalien et que nous transmettons les accessoires contenus dans l’extrait de code directement au composant défini sur la route (dans notre cas, Post). Très soigné de la part des gens de react-router!
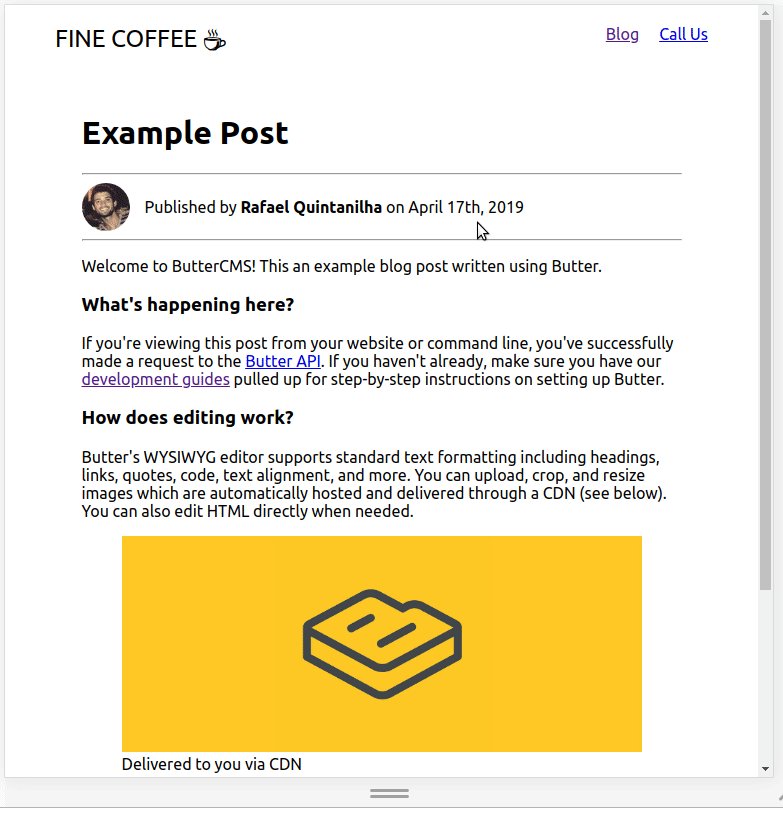
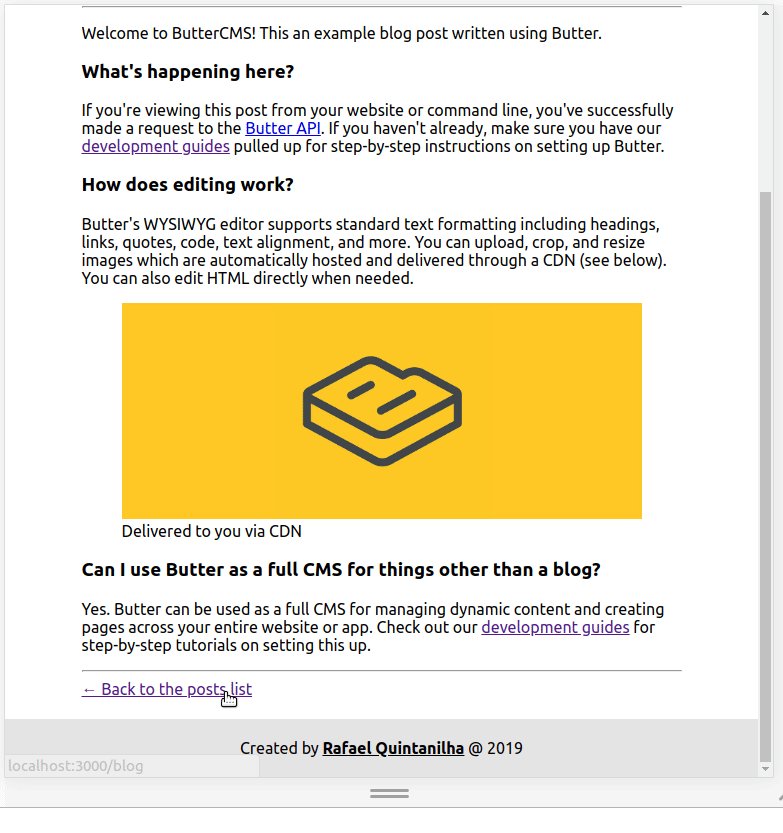
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; Les données transmises via la prop state du composant Link sont accessibles via props.location.state. C’est tout ce dont nous avons besoin pour afficher le contenu correct.
Si tout s’est bien passé, c’est le résultat final:

Ajout de contenu
Une fois que nous avons intégré le CMS à notre site Web existant, nous pouvons facilement gérer le contenu du côté de Butter. Heureusement, il n’est plus nécessaire de toucher à aucun code – et nous avons découplé notre application du CMS!
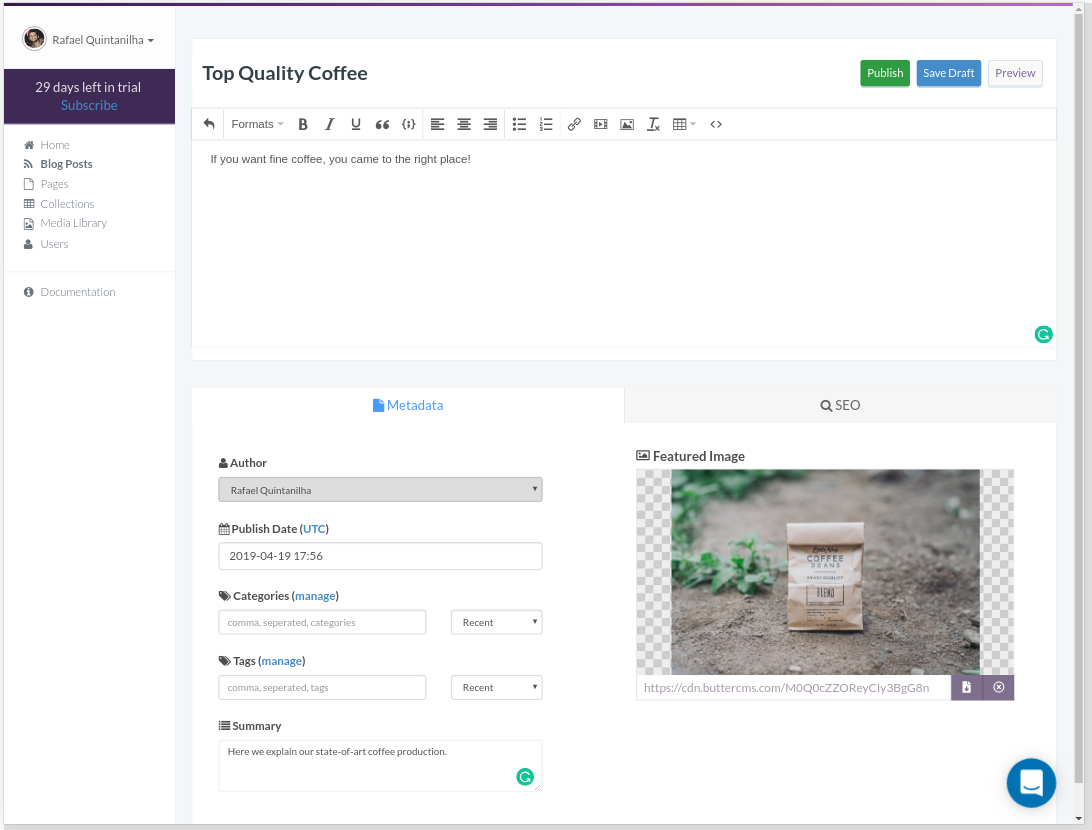
Pour illustrer à quel point l’ajout de nouveau contenu peut être facile, ouvrons le panneau d’administration de Butter, cliquez sur Articles de blog et créez un nouveau message en ajoutant du contenu et en appuyant sur Publier:

Une fois le message publié, revenez à l’application et vérifiez qu’il est déjà là:

Et c’est tout! Notre intégration est complète avec un minimum d’effort.
Le code complet de ce tutoriel est disponible sur GitHub. Il existe également un exemple en direct si vous êtes curieux du résultat final.
Conclusion
Le Web évolue continuellement, ce qui entraîne des solutions intrusives qui ne jouent pas avec les autres technologies mises de côté. L’intégration et la maintenabilité sont des préoccupations majeures qui doivent être abordées avec responsabilité.
Traiter votre contenu comme des données régulières vous donne la flexibilité dont vous avez besoin pour profiter de la puissance des solutions CMS sans être enchaîné à une technologie, car vous ne savez jamais quand vous voudrez peut-être le changer à l’avenir. La liberté de choix et moins de problèmes de maintenance sont d’énormes gains pour les développeurs.
Pour conclure, une bonne intégration CMS devrait:
- Découplez votre site Web des données. Les deux doivent coexister sans être directement connectés, en ce sens que les changements d’une extrémité n’affectent pas l’autre extrémité.
- Permettent une intégration facile. Une API simple et simple fera le travail. Appelez simplement l’API lorsque vous souhaitez insérer du contenu du CMS dans votre application.
- Ont un coût de changement réduit. Si jamais vous souhaitez modifier les technologies sous-jacentes qui alimentent votre application, avoir un CMS ne devrait pas avoir d’impact sur la complexité du changement.
- Vous donne la liberté de la pile technologique. Le CMS doit être indépendant de la pile technologique que vous avez décidé d’utiliser dans votre projet. Ce sont des entités distinctes et ne doivent donc pas interférer les unes avec les autres en dehors de l’API.
Pour en savoir plus
Dans cet article, nous avons montré comment intégrer ButterCMS à une application React. Il existe également une longue liste de la façon de faire de même avec d’autres plates-formes:
- Utilisez ButterCMS avec Vue.js
- Utiliser des ButterCMS avec Angular
- Utiliser des ButterCMS avec Django
- Utiliser des ButterCMS avec Golang
- Utiliser des ButterCMS avec PHP