GitHub Codespaces fournit des environnements de développement alimentés par le cloud pour toutes les activités, qu’il s’agisse d’un projet à long terme ou d’une tâche à court terme comme l’examen d’une demande d’extraction. Vous pouvez travailler avec ces environnements à partir de Visual Studio Code ou dans un éditeur basé sur un navigateur.

Environnements
Un environnement est la moitié « backend » des Espaces de code GitHub. C’est là que se produit tout le calcul associé au développement logiciel: compilation, débogage, restauration, etc. Lorsque vous avez besoin de travailler sur un nouveau projet, de prendre une nouvelle tâche ou de revoir un PR, vous pouvez simplement créer un environnement hébergé dans le Cloud, et GitHub Codespaces se charge de le configurer correctement. Il configure automatiquement tout ce dont vous avez besoin pour travailler sur votre projet : le code source, le runtime, le compilateur, le débogueur, l’éditeur, les configurations de fichiers dot personnalisées, les extensions d’éditeur pertinentes, etc.
Personnalisation
Les espaces de code GitHub sont entièrement personnalisables par projet. Ceci est accompli en incluant un fichier devcontainer.json dans le référentiel du projet, similaire au développement de conteneurs distants VS Code.
Les exemples de personnalisations incluent:
- Définition du système d’exploitation basé sur Linux à utiliser.
- Installation automatique de divers outils, temps d’exécution et frameworks.
- Transfert des ports couramment utilisés.
- Définition des variables d’environnement.
- Configuration des paramètres de l’éditeur et installation des extensions préférées.
Reportez-vous à la documentation Configuration des espaces codés pour les paramètres devcontainer.json spécifiques aux espaces codés.
Dotfile par configuration utilisateur
Les Dotfiles sont des fichiers dont le nom de fichier commence par un point (.). Ils contiennent généralement des informations de configuration pour les applications et peuvent contrôler le comportement des terminaux, des éditeurs, du contrôle de source et de divers autres outils. .bashrc, .gitignore et .editorconfig sont des exemples de fichiers dot couramment utilisés par les développeurs.
Vous pouvez spécifier un dépôt GitHub contenant vos fichiers dot, un emplacement cible pour les fichiers, ainsi que des commandes d’installation lors de la création d’un espace de code.
Reportez-vous à la documentation sur la personnalisation des espaces de code pour savoir comment ajouter vos configurations de fichiers dot à un espace de code.
Mise en route
Il existe des rubriques de mise en route pour les deux clients GitHub Codespaces. Ceux-ci vous accéléreront en vous connectant aux espaces de code GitHub, en créant votre premier espace de code et en vous y connectant avec votre client préféré:
- Espaces de code dans VS Code – Utilisez l’extension GitHub Codespaces pour vous connecter et travailler dans votre environnement.
- Espaces de code dans le navigateur – Connectez-vous à votre espace de code via un éditeur basé sur un navigateur.
Auteurs d’extensions
L’API d’extension de code VS masque la plupart des détails d’implémentation de l’exécution à distance, de sorte que de nombreuses extensions ne fonctionneront que dans les environnements GitHub Codespaces sans aucune modification. Cependant, nous vous recommandons de tester votre extension dans un espace de code pour vous assurer que toutes ses fonctionnalités fonctionnent comme prévu. Voir l’article sur la prise en charge du développement à distance et des espaces de code GitHub pour plus de détails.
Questions courantes
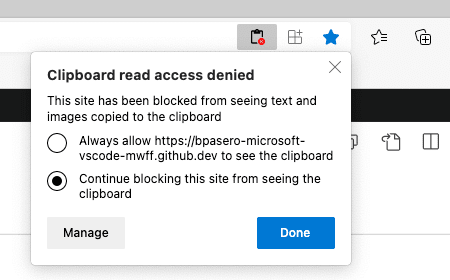
Comment autoriser VS Code à accéder à mon presse-papiers pour la lecture?
Dans certains cas, le code VS peut vous demander l’autorisation d’accéder au presse-papiers lors de la lecture de celui-ci. Vous devriez pouvoir accorder l’accès au presse-papiers à partir de votre navigateur via les paramètres (recherchez « autorisations du site ») ou en recherchant cette option dans la barre d’adresse à droite:

Une fois que vous avez accordé l’accès au code VS au presse-papiers, vous pouvez réessayer l’opération.
Questions ou commentaires
Si vous avez des questions, vous pouvez consulter le guide de dépannage des espaces de codes GitHub. Si vous souhaitez fournir des commentaires, vous pouvez saisir des problèmes dans la communauté d’assistance GitHub Codespaces.