La surveillance des performances FERROVIAIRES s’est poursuivie.
Les performances d’exécution sont les performances de votre page lorsqu’elle est en cours d’exécution, par opposition au chargement. Les outils de développement Chrome sont idéaux pour analyser votre site pour la Réponse, l’animation et les temps d’inactivité des performances de votre modèle FERROVIAIRE. Si vous ne savez pas ce qu’est le RAIL, je vous recommande de consulter mon article précédent avant d’aller de l’avant.
Maintenant que vous comprenez ce qu’est le RAIL, plongeons-y !
Mise en route
Tout d’abord, apprendre à utiliser le panneau de performances de vos DevTools. Nous utiliserons ce panneau pour identifier les goulots d’étranglement de performance sur n’importe quelle page Web.
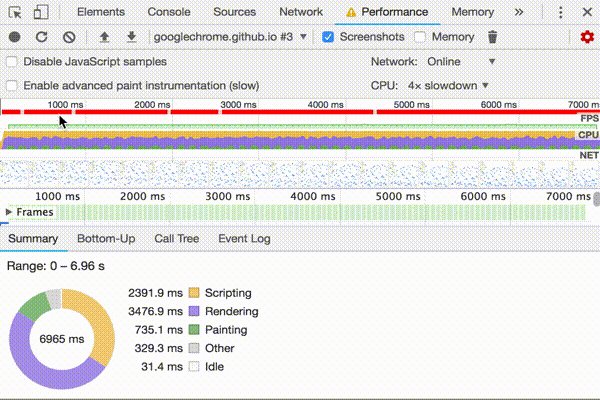
Google docs nous fournit une page Web de démonstration pratique pour utiliser la fonctionnalité de performance dans DevTools. Ouvrons cela dans Chrome en mode Navigation privée. Cela nous permettra d’avoir une table rase avec des choses comme les cookies qui pourraient ralentir notre site, mais ne pas être le principal problème de performance. Maintenant, ouvrons DevTools (Mac: Commande + Option + I ou Windows / Linux: Contrôle + Maj + I) Vous devriez voir quelque chose comme ce qui suit:

C’est le site que nous allons profiler avec DevTools Performance panel.
Qu’est-ce que le profilage ?
Les outils de profilage sont utilisés lors de l’exécution du code pour identifier les processus qui prennent le plus de temps. Les outils de profilage ne sont généralement utilisés qu’une fois qu’un problème de performances a été identifié dans le système — si le serveur met beaucoup de temps à répondre et que vous ne pouvez identifier aucun problème de ressources (e.g. manque de mémoire ou connexion garbage mal configurée), le profilage peut être votre prochain choix de stratégie.
Retour à la démo
Comme discuté dans mon article précédent sur RAIL, différents périphériques ont une puissance CPU différente, ce qui affecte les performances d’un site Web sur ce périphérique. En raison de la puissance CPU inférieure d’un appareil mobile, nous devons simuler la page que nous profilons à un processeur inférieur avec quelque chose appelé limitation du processeur.
Qu’est-ce que la limitation du processeur ?
Essentiellement, la limitation du PROCESSEUR ralentit la vitesse de traitement de votre ordinateur. Également connu sous le nom de mise à l’échelle dynamique des fréquences, il ajuste la vitesse d’horloge du processeur. Il est couramment utilisé pour ralentir automatiquement l’ordinateur lorsque cela est possible pour utiliser moins d’énergie et économiser la batterie, en particulier dans les ordinateurs portables. La limitation du processeur peut également être ajustée manuellement pour rendre le système plus silencieux, car le ventilateur peut alors fonctionner plus lentement.
Alors, accélérons notre démo. Dans DevTools:
- Cliquez sur l’onglet Performances.
- Assurez-vous que la case Captures d’écran est activée.
- Cliquez sur Paramètres de capture (l’icône paramètres à droite sous le bouton Quitter). DevTools révélera les paramètres liés à la façon dont il capture les mesures de performance.
- Pour CPU, sélectionnez ralentissement 4x. DevTools étrangle votre CPU pour qu’il soit 2 fois plus lent que d’habitude.

Maintenant que notre démo est limitée, nous pouvons voir la dégradation des performances lorsque nous ajoutons des carrés bleus à la page. Lorsque nous optimisons la page, les blocs bleus fonctionnent bien, mais lorsque nous les optimisons, vous pouvez que les blocs commencent à se déplacer plus lentement et plus rapidement. Nous pouvons maintenant commencer à surveiller les performances de la démo pour identifier le goulot d’étranglement des performances qui ralentit tout.
Enregistrement des performances d’exécution
Dans le coin supérieur gauche de l’onglet Performances de DevTools, cliquez sur le cercle « Enregistrer » pour commencer à suivre les mesures de performances de la démo.

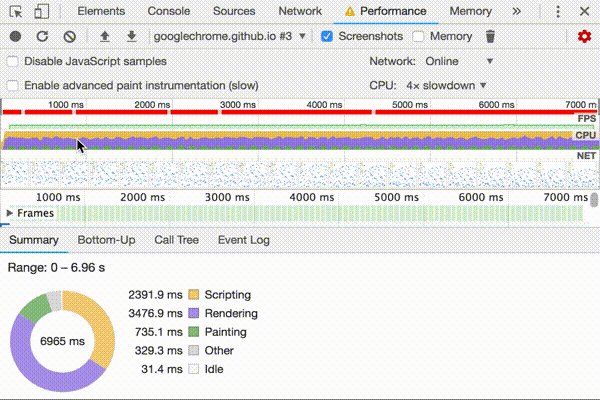
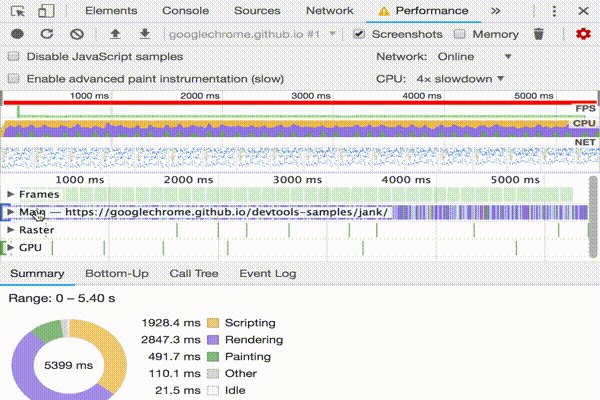
Attendez quelques secondes que le tracker capture des données. Ensuite, cliquez sur Arrêter. DevTools arrêtera l’enregistrement, traitera les données, puis affichera les résultats sur le panneau de performances. Jetons un coup d’œil aux résultats.

En analysant les données
Maintenant que nous avons toutes les données, nous pouvons identifier les causes du ralentissement des performances sur notre démo.
Analyser les images par seconde
La mesure principale pour mesurer les performances d’une animation est les images par seconde (FPS). Comme je l’ai couvert dans mon article précédent sur RAIL, les utilisateurs sont heureux lorsque les animations fonctionnent à 60 images par seconde.
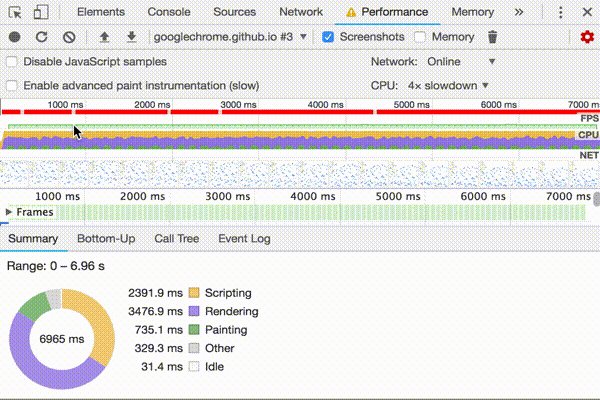
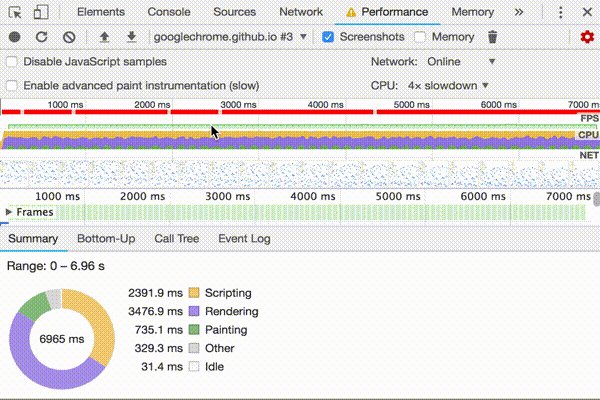
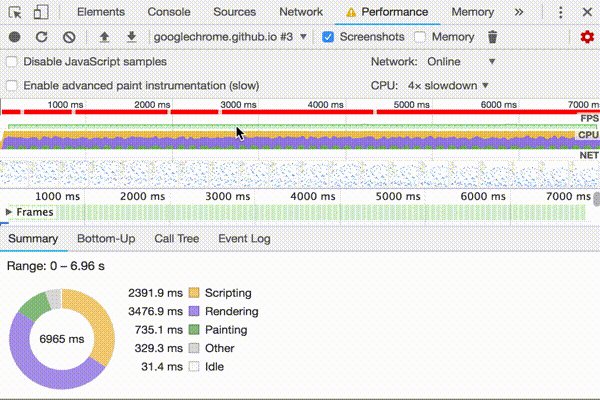
- Regardez le graphique FPS. Chaque fois que vous voyez une barre rouge au-dessus du FPS, cela signifie que la fréquence d’images est tombée si bas que cela nuit probablement à l’expérience utilisateur. En général, plus la barre verte est élevée, plus le FPS est élevé.

- Sous le graphique FPS, vous voyez le graphique CPU. Les couleurs du graphique CPU correspondent aux couleurs de l’onglet Résumé, en bas du panneau Performances. Le fait que le graphique du processeur soit plein de couleurs signifie que le processeur a été maximisé pendant l’enregistrement. Chaque fois que vous voyez le PROCESSEUR au maximum pendant de longues périodes, c’est un signal pour trouver des moyens de faire moins de travail.

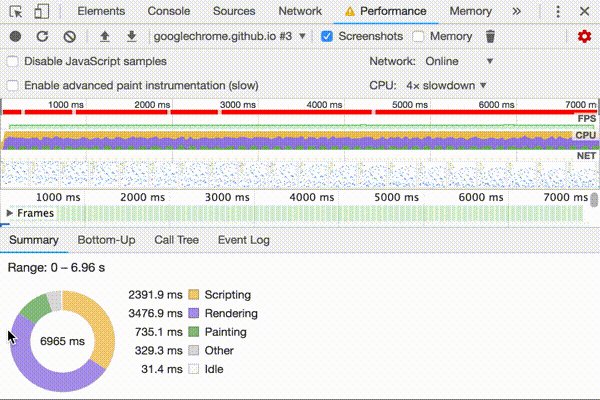
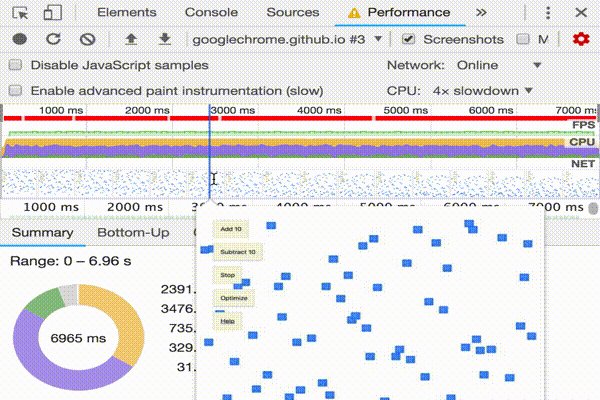
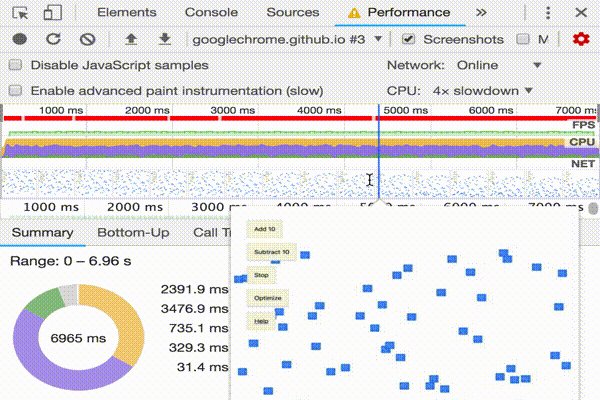
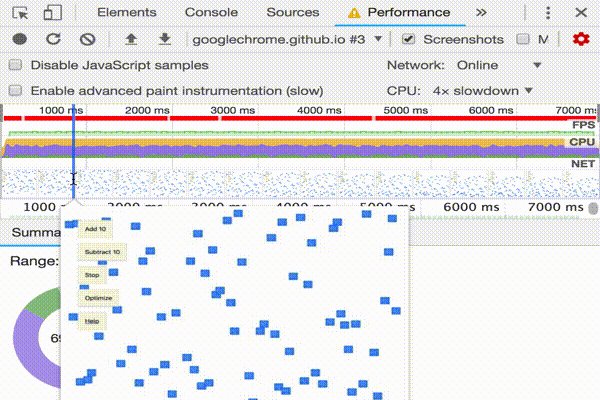
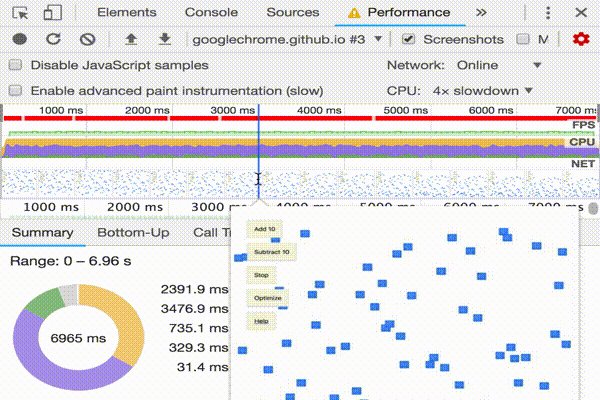
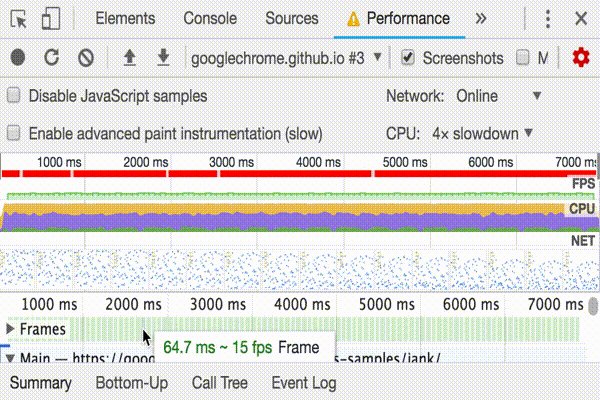
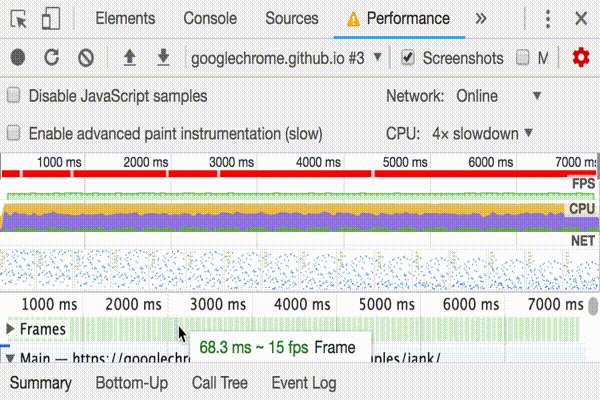
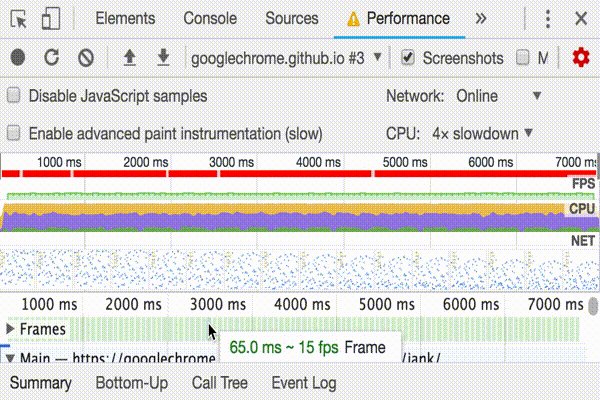
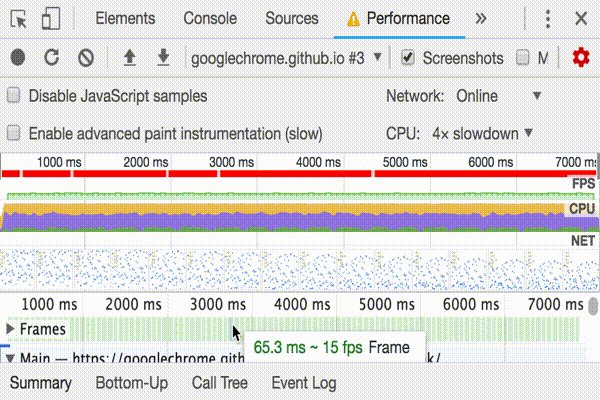
- Passez votre souris sur les graphiques FPS, CPU ou NET. DevTools affiche une capture d’écran de la page à ce moment-là. Déplacez votre souris vers la gauche et la droite pour rejouer l’enregistrement. C’est ce qu’on appelle le gommage, et c’est utile pour analyser manuellement la progression des animations.

Qu’est-ce que le lavage?
Le scrub fait référence au défilement manuel d’une animation, en avant et en arrière, à la prévisualisation de votre animation afin de vérifier, corriger ou ajouter des images à votre animation.
- Dans la section Cadres, passez votre souris sur l’un des carrés verts. DevTools vous montre le FPS pour cette image particulière. Chaque image est probablement bien en dessous de la cible de 60 images par seconde.

Ouvrez le compteur FPS
Un autre outil pratique est le compteur FPS, qui fournit des estimations en temps réel des FPS au fur et à mesure de l’exécution de la page.
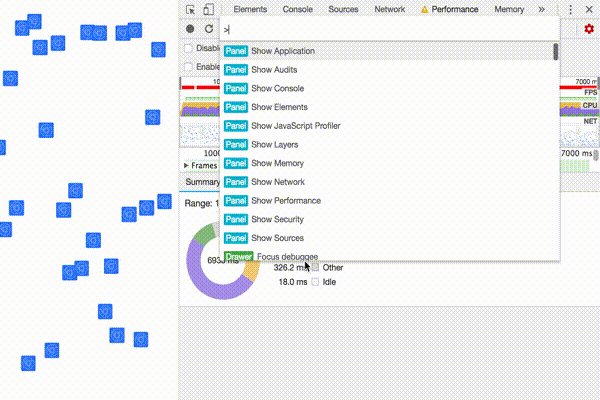
- Appuyez sur Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux) pour ouvrir le menu de commande.
- Commencez à taper
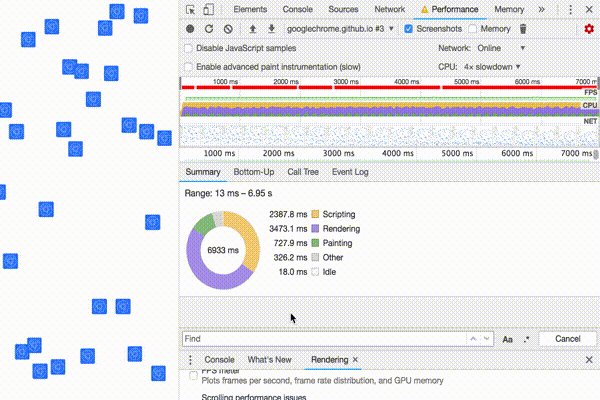
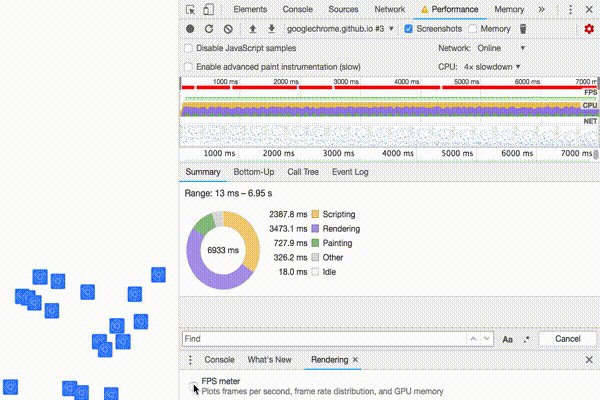
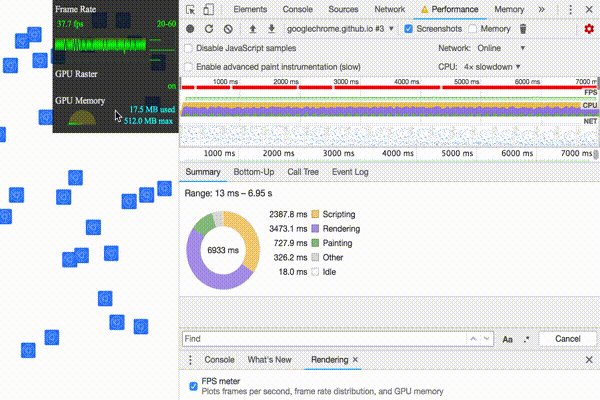
Renderingdans le menu de commande et sélectionnez Afficher le rendu. - Dans l’onglet Rendu, activez le compteur FPS. Une nouvelle superposition apparaît en haut à droite de votre fenêtre d’affichage.

Maintenant que vous avez mesuré et vérifié que l’animation ne fonctionne pas bien, la prochaine question à laquelle il faut répondre est: pourquoi?
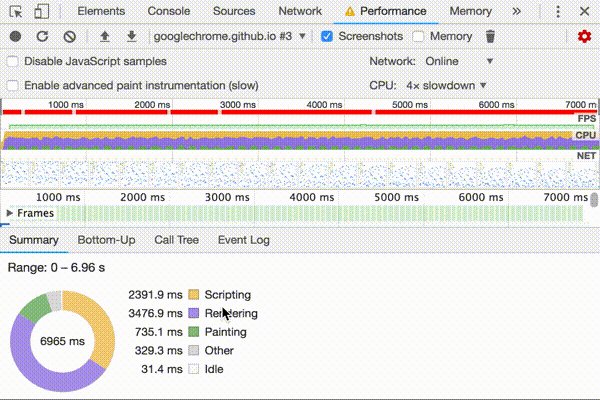
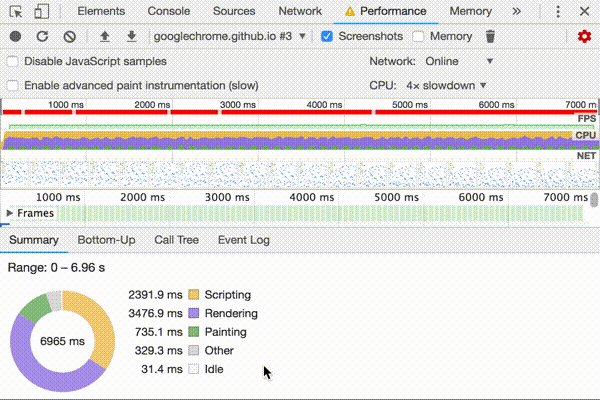
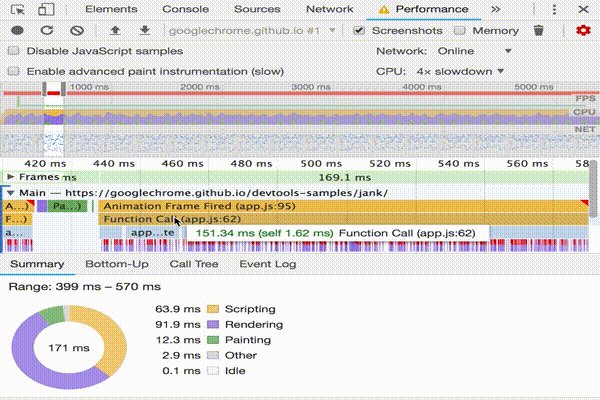
- Notez l’onglet résumé. Lorsqu’aucun événement n’est sélectionné, cet onglet affiche une ventilation de l’activité. La page a passé la plupart de son temps à rendre. Puisque la performance est l’art de faire moins de travail, votre objectif est de réduire le temps passé à effectuer le travail de rendu.

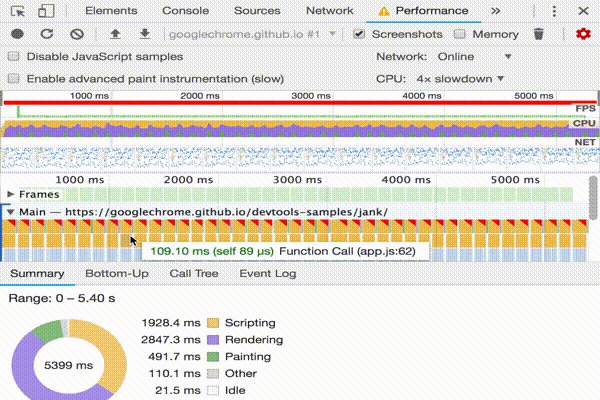
- Développez la section principale. DevTools vous montre un diagramme de flamme d’activité sur le thread principal, au fil du temps. L’axe des abscisses représente l’enregistrement, au fil du temps. Chaque barre représente un événement. Une barre plus large signifie que l’événement a pris plus de temps. L’axe y représente la pile d’appels. Lorsque vous voyez des événements empilés les uns sur les autres, cela signifie que les événements supérieurs ont causé les événements inférieurs.

- Il y a beaucoup de données dans l’enregistrement. Zoomez sur un événement déclenché par une seule image d’animation en cliquant, en maintenant et en faisant glisser votre souris sur la Vue d’ensemble, qui est la section qui comprend les graphiques FPS, CPU et NET. La section principale et l’onglet Résumé affichent uniquement les informations de la partie sélectionnée de l’enregistrement.

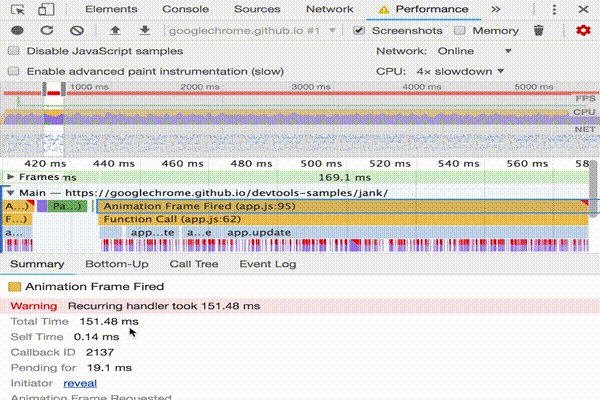
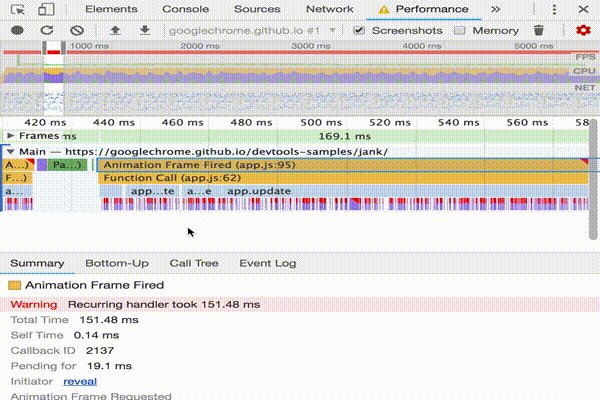
- Notez le triangle rouge en haut à droite de l’événement Déclenché par le cadre d’animation. Chaque fois que vous voyez un triangle rouge, c’est un avertissement qu’il peut y avoir un problème lié à cet événement.
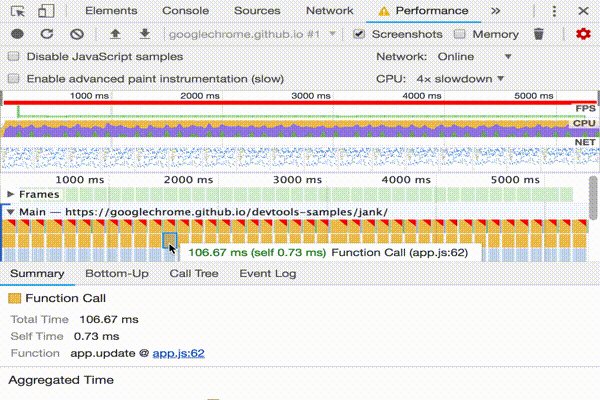
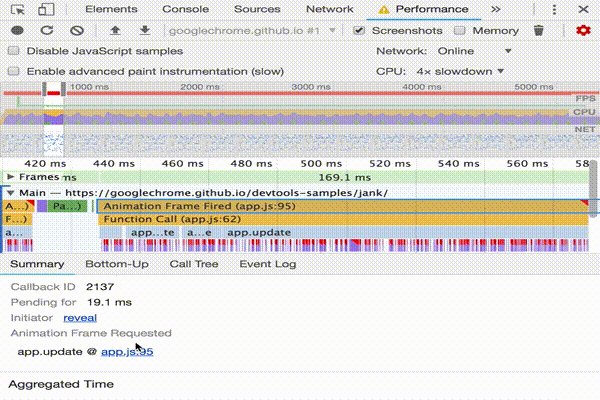
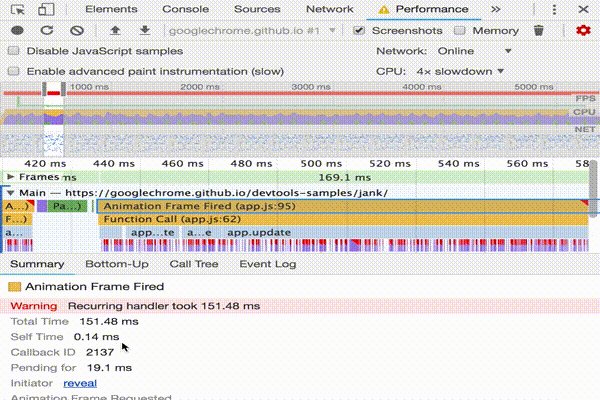
- Cliquez sur l’événement Déclenché par le cadre d’animation. L’onglet Résumé vous montre maintenant des informations sur cet événement. Notez le lien de révélation. En cliquant sur cela, DevTools met en surbrillance l’événement à l’origine de l’événement déclenché par le cadre d’animation. Notez également l’application.js: 95 lien. En cliquant sur cela, vous accédez à la ligne correspondante du code source.

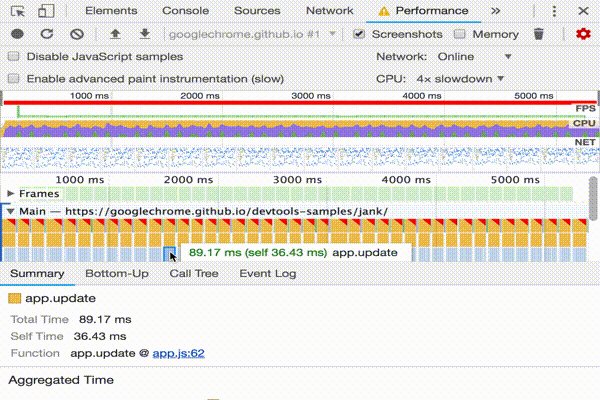
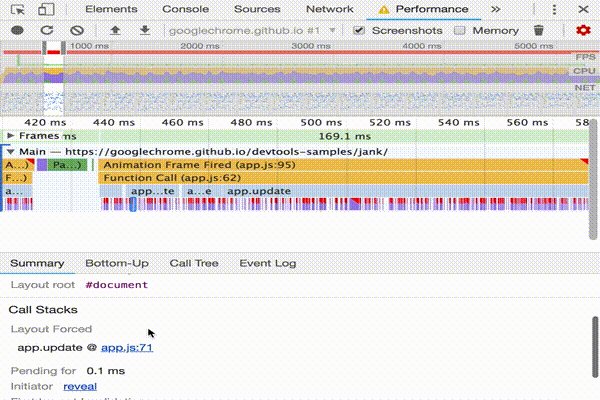
- Sous l’application.événement de mise à jour, il y a un tas d’événements violets. S’ils étaient plus larges, on dirait que chacun pourrait avoir un triangle rouge dessus. Cliquez sur l’un des événements de mise en page violette maintenant. DevTools fournit plus d’informations sur l’événement dans l’onglet Résumé. En effet, il y a un avertissement sur les reflux forcés (un autre mot pour la mise en page).
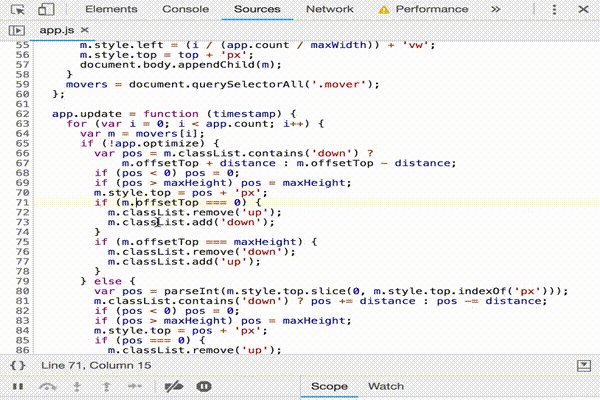
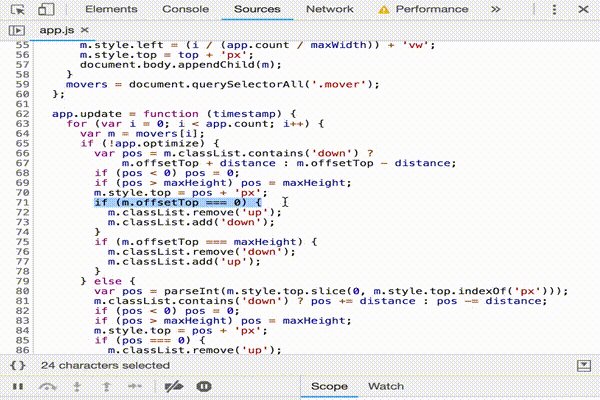
- Dans l’onglet Résumé, cliquez sur l’application.js: 71 lien sous Mise en page Forcé. DevTools vous amène à la ligne de code qui a forcé la mise en page.

Prochaines étapes
Le modèle FERROVIAIRE constitue le fondement de la compréhension de la performance. Ce modèle vous enseigne les mesures de performance les plus importantes pour vos utilisateurs. Voir Mesurer les performances Avec le Modèle FERROVIAIRE pour en savoir plus.
Comme pour tout, pour être plus à l’aise avec le panneau de performance, la pratique rend parfait. Essayez de profiler vos propres pages et d’analyser les résultats. Si vous avez des questions sur vos résultats, utilisez les connaissances d’Internet et ouvrez une question de débordement de pile étiquetée avec google-chrome-devtools. Inclure des captures d’écran ou des liens vers des pages reproductibles, si possible.
Pour vraiment maîtriser les performances d’exécution, vous devez apprendre comment le navigateur traduit HTML, CSS et JS en pixels sur un écran. Le meilleur endroit pour commencer est la vue d’ensemble des performances de rendu. L’Anatomie d’un Cadre plonge encore plus dans les détails.
Enfin, il existe de nombreuses façons d’améliorer les performances d’exécution. Ce tutoriel s’est concentré sur un goulot d’étranglement d’animation particulier pour vous donner une visite ciblée du panneau de performances, mais ce n’est qu’un des nombreux goulots d’étranglement que vous pouvez rencontrer. Il existe plusieurs autres aspects des performances d’exécution. Consultez les liens suivants pour obtenir de bons conseils sur l’amélioration des performances d’exécution à tous les niveaux:
- Optimisation De L’Exécution De JS
- Réduisez La Portée Et La Complexité Des Calculs De Style
- Évitez Les Mises En Page Complexes Et Les Chevauchements De Mise En Page
- Simplifiez La Complexité De La Peinture Et Réduisez Les Surfaces De Peinture
- Respectez Les Propriétés Du Compositeur Uniquement Et Gérez Le Nombre De Couches