overvågning af JERNBANEYDELSE fortsatte.
Runtime performance er, hvordan din side fungerer, når den kører, i modsætning til indlæsning. Chrome DevTools er ideelle til at analysere din hjemmeside for respons, Animation og tomgang tider af din jernbane model ydeevne. Hvis du ikke ved, hvad jernbane er, anbefaler jeg kassen min tidligere artikel, før du går videre.
nu hvor du forstår, hvad jernbane er, lad os dykke ind!
Kom godt i gang
første ting først er at lære at bruge dig DevTools’ performance panel. Vi vil bruge dette panel til at identificere ydelsesflaskehalse på enhver hjemmeside.
Google docs giver os en praktisk demo-hjemmeside til brug af præstationsfunktionen i DevTools. Lad os åbne det i Chrome i inkognitotilstand. Dette giver os mulighed for at have en ren skifer med ting som cookies, der muligvis bremser vores side, men ikke være det vigtigste præstationsproblem. Lad os nu åbne DevTools (Mac: Kommando + Option + I eller: Kontrol + skift + I) Du skal se noget som følgende:

dette er det sted, som vi vil profilere med DevTools Performance panel.
hvad er profilering?
Profileringsværktøjer bruges på kørende kode til at identificere, hvilke processer der tager mest tid. Profileringsværktøjer bruges normalt kun, når et ydelsesproblem er blevet identificeret i systemet — hvis serveren tager lang tid at reagere, og du ikke kan identificere noget ressourceproblem (e.g. mangel på hukommelse eller dårligt konfigureret affaldsforbindelse), kan profilering være dit næste valg af strategi.
tilbage til demoen
som diskuteret i min tidligere artikel om RAIL har forskellige enheder forskellige CPU-strøm, som påvirker en hjemmesides ydeevne på den enhed. På grund af den lavere CPU-effekt på en mobilenhed, er vi nødt til at simulere den side, vi profilerer ved en lavere CPU med noget, der hedder CPU-Throttling.
hvad er CPU Throttling?
i det væsentlige sænker CPU-Throttling behandlingshastigheden på din computer. Også kendt som, dynamisk frekvens skalering, det justerer clock hastighed CPU. Det bruges ofte til automatisk at bremse computeren, når det er muligt, for at bruge mindre energi og spare på batteriet, især på bærbare computere. CPU-gasregulering kan også justeres manuelt for at gøre systemet mere støjsvagt, fordi ventilatoren derefter kan køre langsommere.
så lad os drosle vores demo. In DevTools:
- Klik på fanen Ydeevne.
- sørg for, at afkrydsningsfeltet skærmbilleder er aktiveret.
- Klik på Capture Settings (indstillingsikonet til højre under Afslut-knappen). DevTools afslører indstillinger relateret til, hvordan det fanger præstationsmålinger.
- for CPU skal du vælge 4 gange afmatning. DevTools throttles din CPU, så det er 2 gange langsommere end normalt.

nu hvor vores demo er spredt, kan vi se ydelsesforringelsen, når vi tilføjer blå firkanter til siden. Når vi optimerer siden, de blå blokke køre problemfrit, men når un-optimere det, du kan blokkene begynde at bevæge sig langsommere og jankier. Vi kan nu begynde at overvåge demoens ydeevne for at identificere præstationsflaskehalsen, der bremser alt ned.
optagelse af Runtime Performance
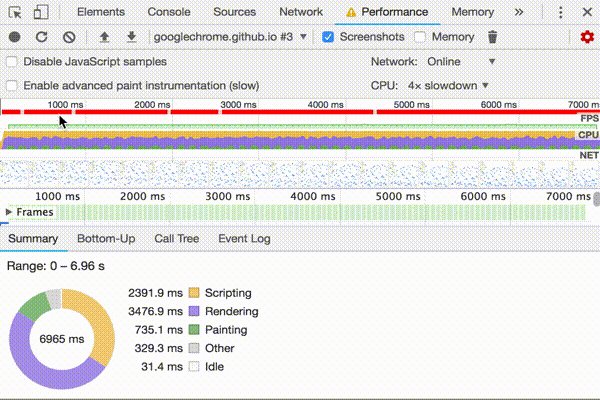
i øverste venstre hjørne af fanen Performance i DevTools skal du klikke på “Record” – cirklen for at begynde at spore demos præstationsmålinger.

vent et par sekunder på, at trackeren fanger nogle data. Klik derefter på stop. DevTools vil stoppe optagelsen, behandle dataene, så vil det vise resultaterne på panelet ydeevne. Lad os se på resultaterne.

analyse af dataene
nu hvor vi har alle dataene, kan vi finde årsagerne til præstationsafmatningen på vores demo.
analyser billeder pr.sekund
hovedmetrikken til måling af ydeevnen for enhver animation er billeder pr. sekund (FPS). Som jeg dækkede i min tidligere artikel om jernbane, er brugerne glade, når animationer kører på 60 FPS.
- se på FPS-diagrammet. Når du ser en rød bjælke over FPS, betyder det, at billedhastigheden faldt så lavt, at det sandsynligvis skader brugeroplevelsen. Generelt, jo højere den grønne bjælke er, desto højere er FPS.

- under FPS-diagrammet ser du CPU-diagrammet. Farverne i CPU-diagrammet svarer til farverne i fanen Oversigt nederst på panelet ydeevne. Det faktum, at CPU-diagrammet er fuld af farve, betyder, at CPU ‘ en blev maksimeret under optagelsen. Når du ser CPU ‘ en maksimeret i lange perioder, er det et signal at finde måder at gøre mindre arbejde på.

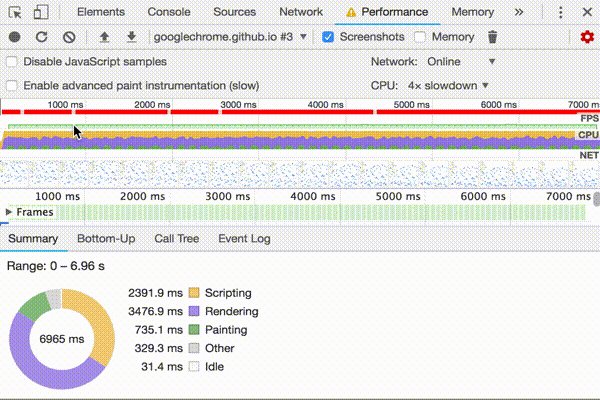
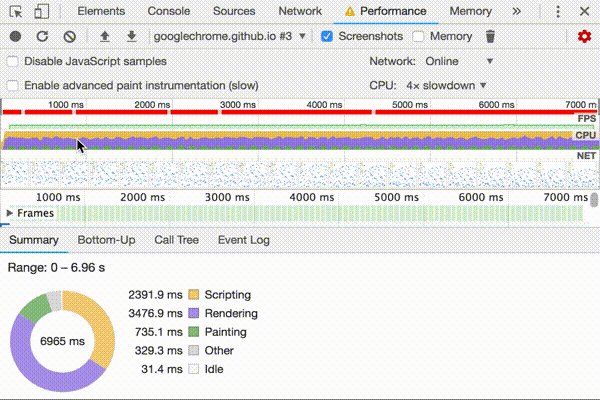
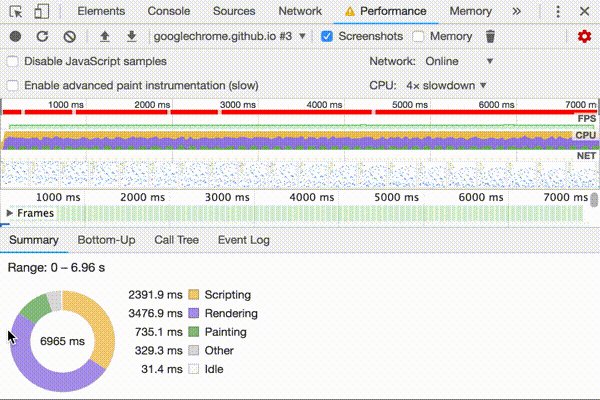
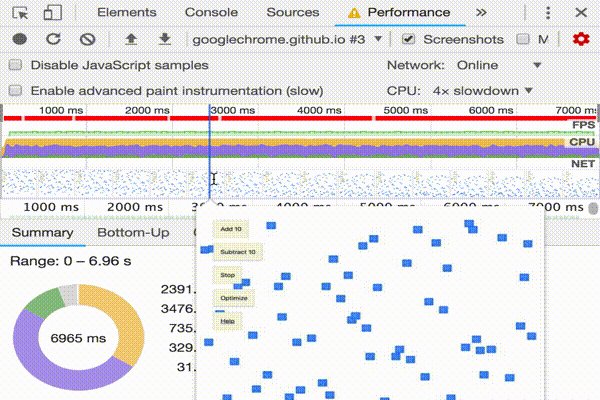
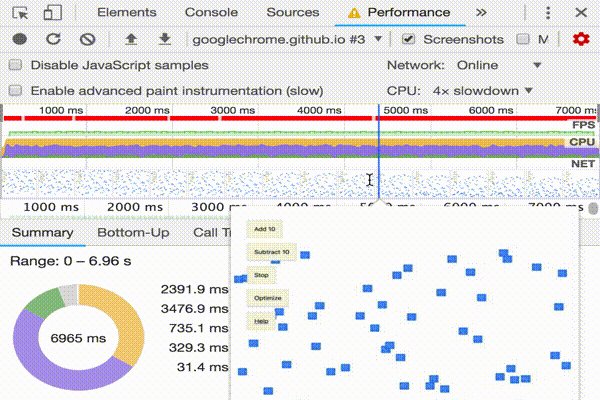
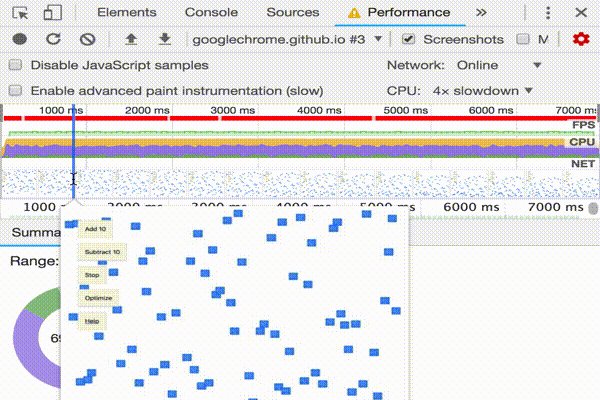
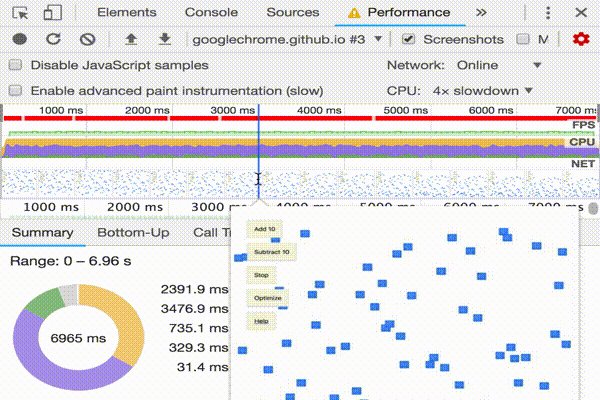
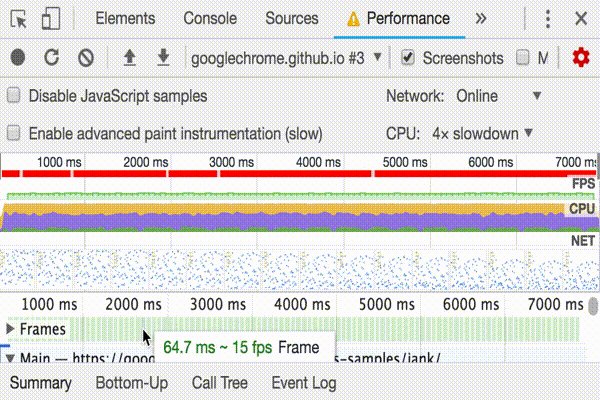
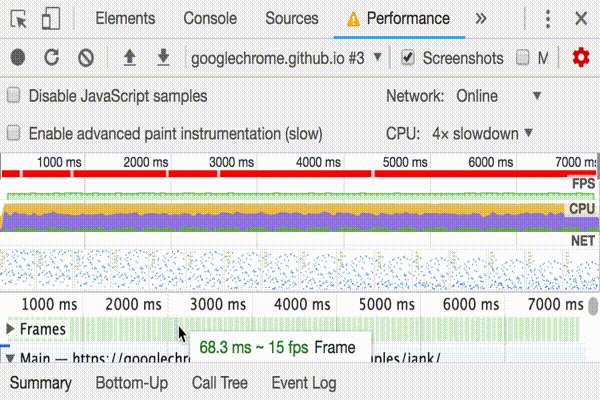
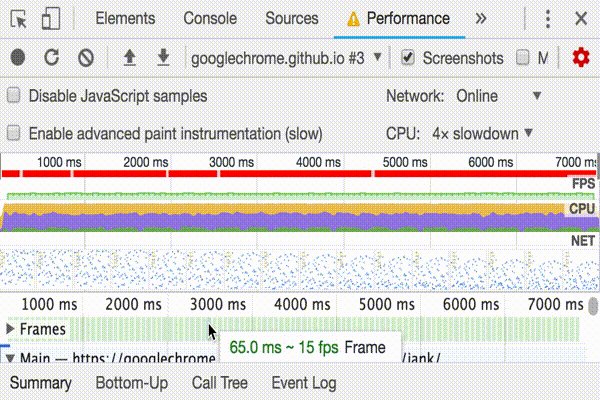
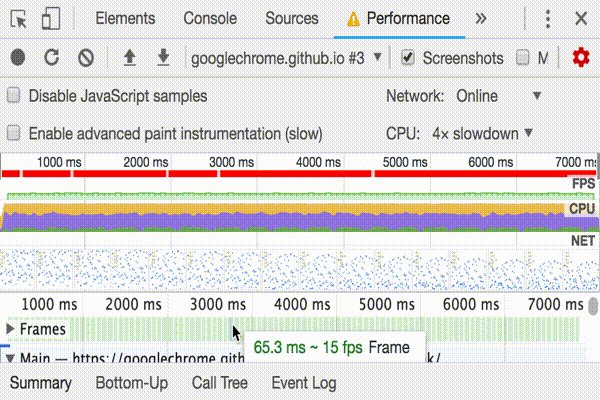
- Hold musen over FPS, CPU eller NET diagrammer. DevTools viser et skærmbillede af siden på det tidspunkt. Flyt musen til venstre og højre for at afspille optagelsen. Dette kaldes skrubning, og det er nyttigt til manuelt at analysere progressionen af animationer.

Hvad er skrubning?
skrubning refererer til manuelt at rulle gennem en animation, frem og tilbage, forhåndsvisning af din animation for at kontrollere, rette eller tilføje rammer til din animation.
- i afsnittet rammer skal du holde musen over en af de grønne firkanter. DevTools viser dig FPS for den pågældende ramme. Hver ramme er sandsynligvis langt under målet på 60 FPS.

Åbn FPS-måleren
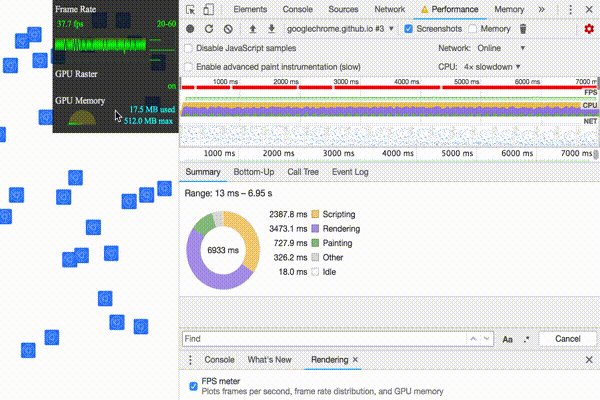
et andet praktisk værktøj er FPS-måleren, som giver estimater i realtid for FPS, når siden kører.
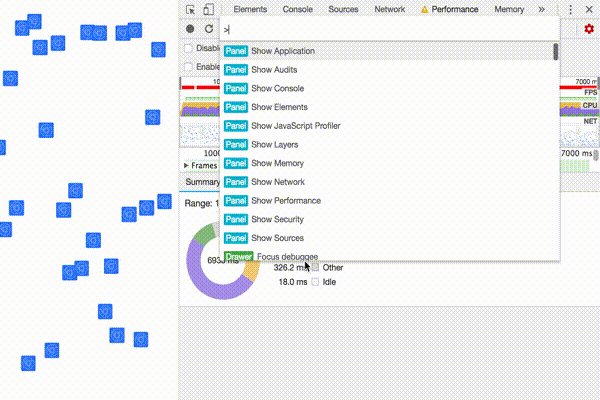
- tryk på Command+Shift+P (Mac) eller Control+Shift+P (vinduer) for at åbne Kommandomenuen.
- begynd at skrive
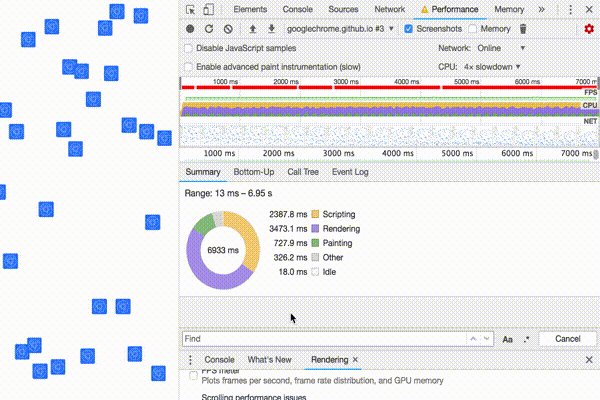
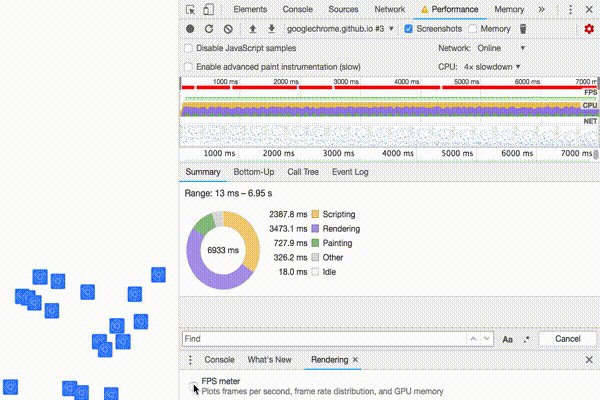
Renderingi Kommandomenuen, og vælg Vis gengivelse. - i fanen Rendering skal du aktivere FPS Meter. Et nyt overlay vises øverst til højre i din visning.

nu hvor du har målt og verificeret, at animationen ikke fungerer godt, er det næste spørgsmål at besvare: hvorfor?
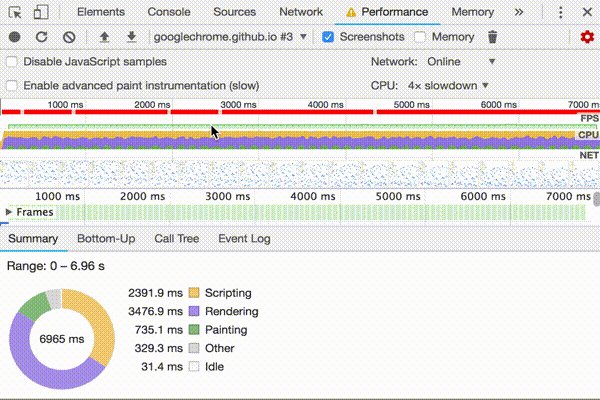
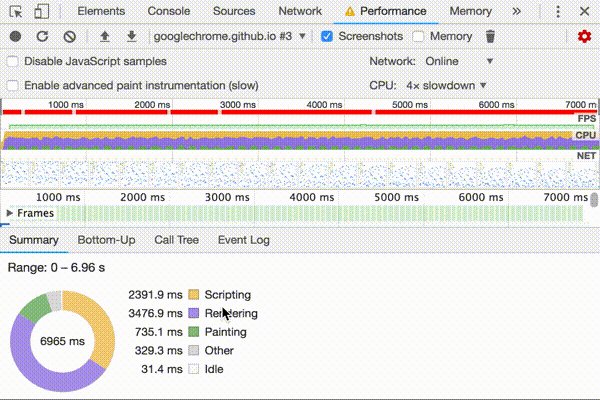
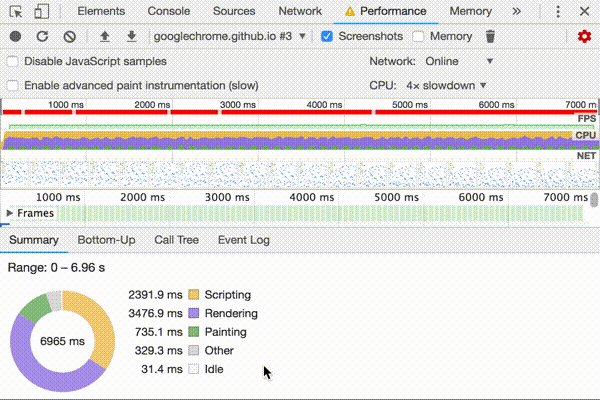
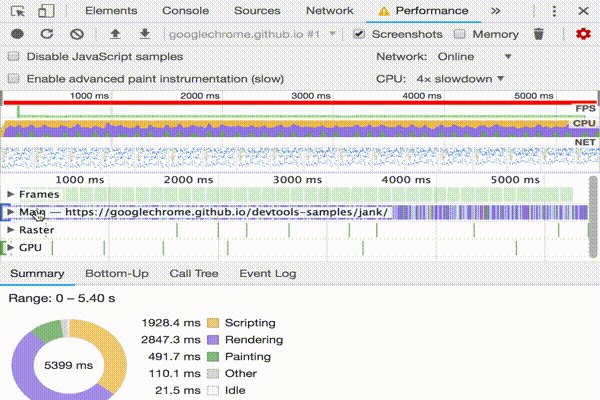
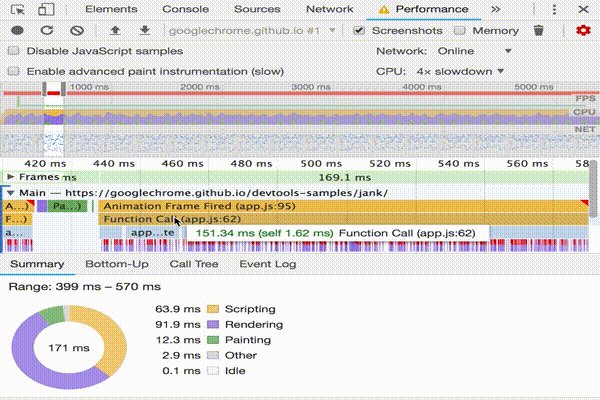
- Bemærk fanen Oversigt. Når der ikke er valgt nogen begivenheder, viser denne fane dig en oversigt over aktiviteten. Siden brugte det meste af sin tid på at gengive. Da ydeevne er kunsten at gøre mindre arbejde, er dit mål at reducere mængden af tid brugt gør rendering arbejde.

- Udvid hovedafsnittet. DevTools viser dig en flamme diagram af aktivitet på hovedtråden, over tid. Aksen repræsenterer optagelsen over tid. Hver bar repræsenterer en begivenhed. En bredere bar betyder, at begivenheden tog længere tid. Y-aksen repræsenterer opkaldsstakken. Når du ser begivenheder stablet oven på hinanden, betyder det, at de øverste begivenheder forårsagede de lavere begivenheder.

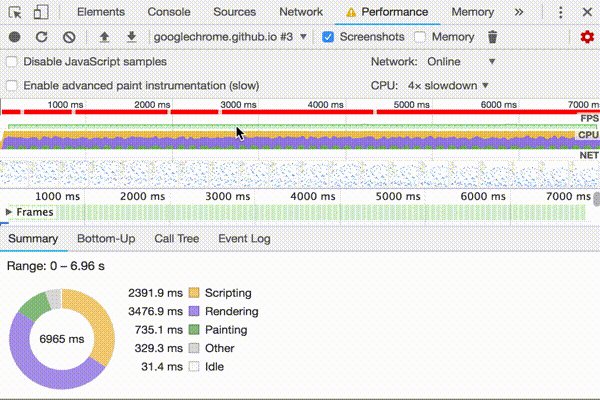
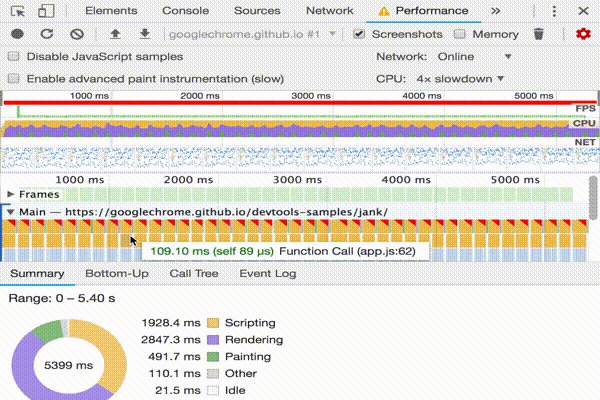
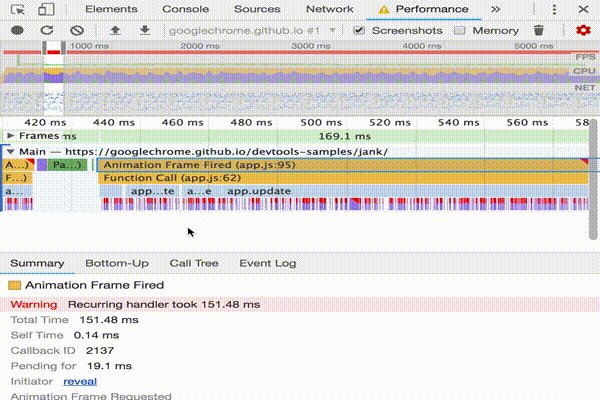
- der er mange data i optagelsen. Forstør på en enkelt Animation ramme fyret begivenhed ved at klikke, holde, og trække musen over oversigten, som er det afsnit, der omfatter FPS, CPU, og NET diagrammer. Fanen hovedafsnit og Oversigt viser kun oplysninger for den valgte del af optagelsen.

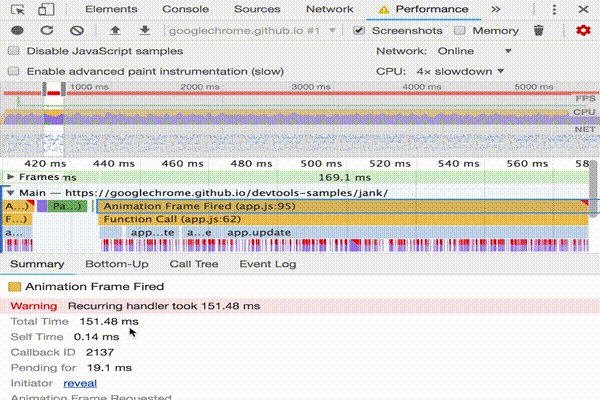
- Bemærk den røde trekant øverst til højre i Animationsrammen fyret begivenhed. Når du ser en rød trekant, er det en advarsel om, at der kan være et problem relateret til denne begivenhed.
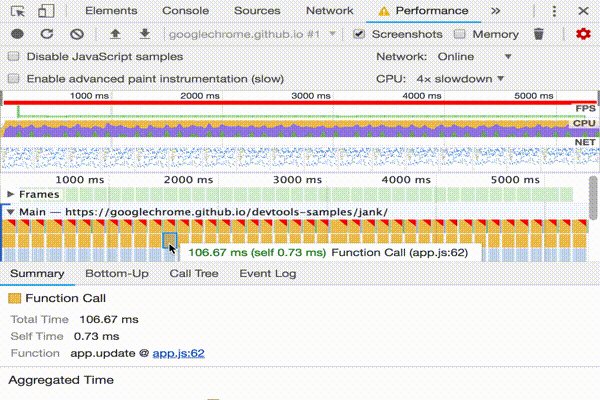
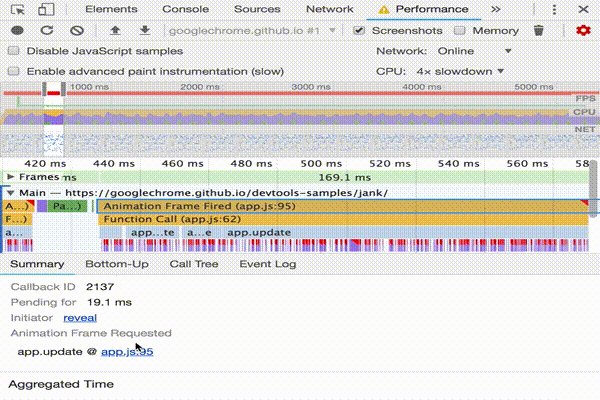
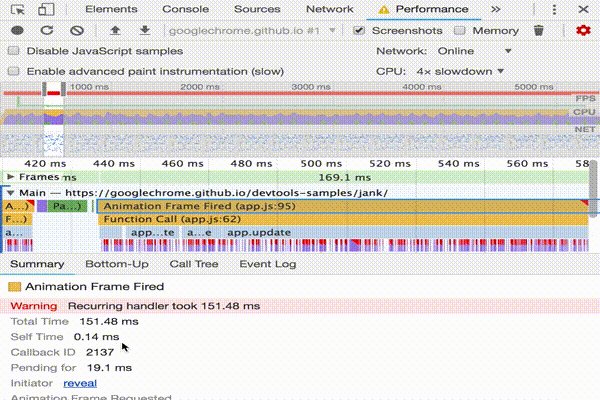
- Klik på Animationsrammen fyret begivenhed. Fanen Oversigt viser dig nu oplysninger om den begivenhed. Bemærk linket reveal. Hvis du klikker på det, får DevTools til at fremhæve den begivenhed, der startede Animationsrammen fyret begivenhed. Bemærk også appen.js: 95 link. Hvis du klikker på det, springer du til den relevante linje i kildekoden.

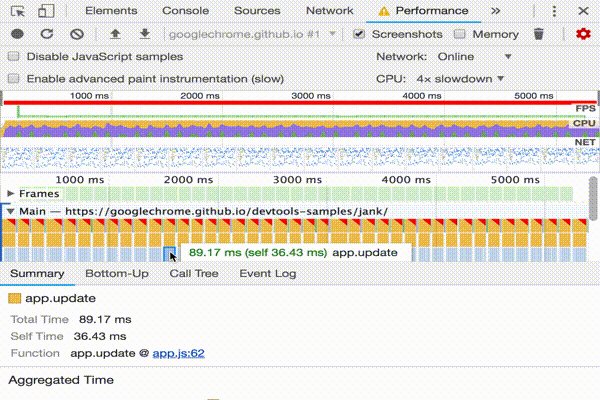
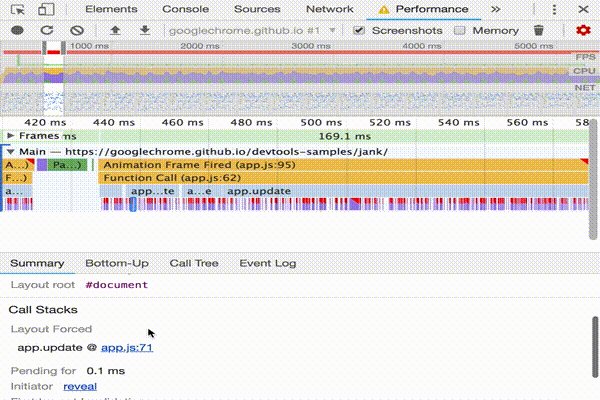
- Under appen.Opdater begivenhed, der er en masse lilla begivenheder. Hvis de var bredere, ser det ud som om hver enkelt kunne have en rød trekant på den. Klik på en af de lilla Layoutbegivenheder nu. DevTools giver flere oplysninger om begivenheden i fanen Oversigt. Der er faktisk en advarsel om tvungne omflugter (et andet ord for layout).
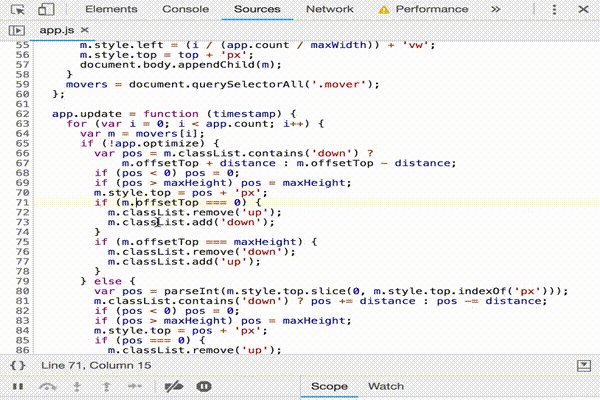
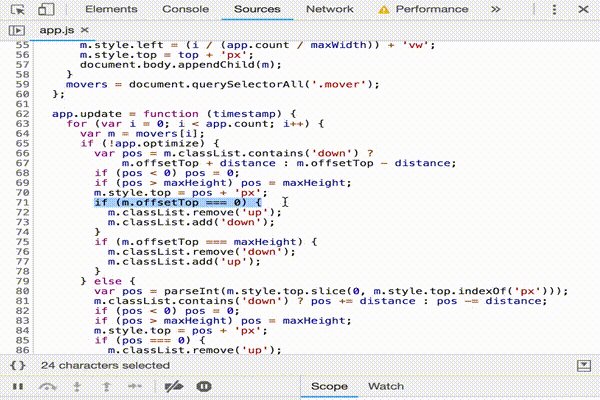
- klik på appen under fanen Oversigt.js: 71 link under Layout tvunget. DevTools fører dig til den kodelinje, der tvang layoutet.

næste trin
grundlaget for forståelse af ydeevne er JERNBANEMODELLEN. Denne model lærer dig de præstationsmålinger, der er vigtigst for dine brugere. Se mål ydeevne med SKINNEMODELLEN for at lære mere.
som med alt andet, for at blive mere komfortabel med Præstationspanelet, gør praksis perfekt. Prøv at profilere dine egne sider og analysere resultaterne. Hvis du har spørgsmål om dine resultater, udnytte viden om Internettet og åbne en stak overløb spørgsmål tagget med google-chrome-devtools. Inkluder skærmbilleder eller links til reproducerbare sider, hvis det er muligt.
for virkelig at mestre runtime-ydeevne skal du lære, hvordan bro.ser oversætter HTML, CSS og JS til billedpunkter på en skærm. Det bedste sted at starte er Gengivelsespræstationsoversigten. Anatomien i en ramme dykker ned i endnu mere detaljer.
sidste, der er mange måder at forbedre runtime ydeevne. Denne tutorial fokuserede på en bestemt animationsflaskehals for at give dig en fokuseret tur gennem Præstationspanelet, men det er kun en af mange flaskehalse, du måtte støde på. Der er flere andre aspekter af runtime ydeevne. Tjek følgende links for at få gode tip til forbedring af runtime-ydeevne på alle niveauer:
- optimering af JS-udførelse
- reducer omfanget og kompleksiteten af Stilberegninger
- undgå store, komplekse Layouts og layout Thrashing
- forenkle Malingskompleksitet og reducere Malingsområder
- Hold dig til Compositor-only-egenskaber og administrer Lagantal
- Debounce dine Input handlere