- Hvad er CMS Integration
- historiske udfordringer ved CMS-Integration
- Underdomænetilgangen
- Undermappemetoden
- Hvad Så?
- Leder du efter et kraftfuldt CMS, der skalerer med dig og gør dit team lykkeligere? Lær mere.
- indhold som Data
- CMS Integration mere detaljeret
- tilføjelse af routeren
- tilføjelse af blogsiden
- Leder du efter et kraftfuldt CMS, der skalerer med dig og gør dit team lykkeligere? Lær mere.
- tilføjelse af smør
- Routing til posten
- tilføjelse af indhold
- konklusion
- yderligere læsning
Hvad er CMS Integration
overvej følgende scenario: du har en fuldt funktionel hjemmeside, og du vil tilføje en blog til den. Problemet: du har ikke tidligere redegjort for dette, og du begynder at undre dig over, hvad den bedste løsning kan være, der ikke kræver en større omskrivning af din arbejdsapp.
måske er din hjemmeside i stedet stadig under udvikling, men alle løsninger til at tilføje blogging funktionalitet synes svært at passe ind i din nuværende stak.
lyder bekendt?

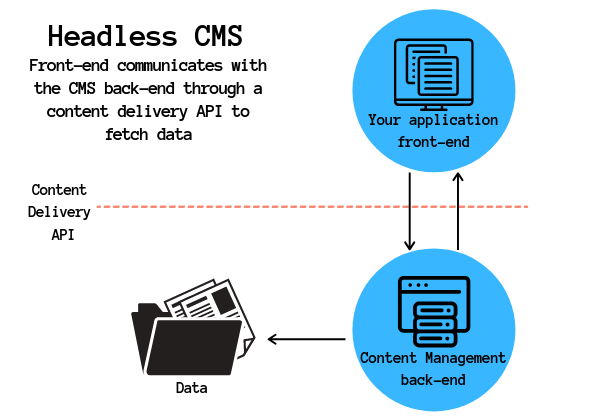
med andre ord er CMS-integration, hvordan man tilføjer CMS-funktioner til en eksisterende hjemmeside. Denne artikel har til formål at forklare mere af det i praksis, hvad smertepunkterne er, hvordan man løser dem, og hvordan du effektivt kan tilføje et indholdsstyringssystem til dit nuværende projekt uden at skulle omskrive alt fra bunden.
historiske udfordringer ved CMS-Integration
traditionelle CMS-løsninger har historisk udviklet sig til hele løsninger, der styrer alt til din app eller hjemmeside. Det betyder, at din app sandsynligvis vil leve som en “monolit”, en enkelt enhed af teknologi, der formodes at styre hele din hjemmeside.
dette kan være fint, indtil det ikke længere er. Antag, at du bliver træt af ordtryk og vil ændre CMS-udbyderen. Når alt kommer til alt vil du sandsynligvis støde på skalerbarhedsproblemer med en monolitisk løsning, når den vokser. Du har nu et problem, da du bliver nødt til at genopbygge kernedele af din app, der måske ikke engang er relateret til CMS. Eller måske er du en erfaren udvikler, der kan lide at skrive internetapps ved hjælp af din foretrukne tech stack, men kræver en nem grænseflade for ikke-tekniske indholdsskabere og redaktører for at kunne tilføje og redigere indhold uden at skulle opdatere kode.
historisk set er CMS-løsninger tæt koblet til appen. Du kan minimere virkningen af en eventuel ændring i fremtiden ved tidlig planlægning, men virkeligheden er, at du ikke altid vil være i stand til at forudse behovet for det – og selvom du gør det, er de nuværende tilgange bare suboptimale, som vi vil se næste.
Underdomænetilgangen
en måde at omgå de begrænsninger, der pålægges af en monolit-løsning, er at flytte din blog til et andet underdomæne, såsom blog.example.com. ved at gøre dette kan du oprette dit CMS og stadig beholde din foretrukne tech stack. For eksempel kan du have en hjemmeside bygget med Angular + NodeJS og installere en blog i et andet underdomæne.
mens dette fungerer, er der nogle advarsler med denne tilgang:
- SEO. Hovedproblemet er, at opsætning af din blog under et underdomæne kan påvirke din SEO negativt. For indhold, der afhænger af organiske søgninger, er dette meget uønsket.
- UI konsistens. Du får til opgave det ekstra arbejde med at opretholde en ensartet brugergrænseflade til to separate apps, så du ikke forvirrer dine brugere. Så naivt som det er, overvej det tilfælde, hvor du har udviklet et layout til din hjemmeside og nu skal finde (eller udvikle) et tema, der ligner det.
- flere apps overhead. I stedet for en har du to applikationer til vedligeholdelse. I det lange løb kan dette medføre stor ulejlighed.
Undermappemetoden
et alternativ til underdomæner er at bruge undermapper. Faktisk afbøder undermapper de store problemer, der præsenteres af underdomæner. For det første er de SEO venlige. De er også stadig en del af den samme app, lige installeret i en anden mappe. Denne struktur blødgør multi-app og multi-UI overhead.
problemet er, at det kan være teknisk udfordrende at indstille et CMS i en undermappe. Det er bestemt ikke trivielt at orkestrere alt sammen. Et DevOps-problem er noget, du bestemt ikke vil fremme.
Hvad Så?
begge tilgange har til fælles en betydelig integrationsindsats. Desuden kobler du ikke helt din app fra CMS, hvilket betyder, at de eksisterer sammen på en klodset måde. En virkelig god løsning skal neutralisere integrationsrisici og have minimal indflydelse på den nuværende arkitektur, især fra et DevOps-perspektiv. Dette er noget, et headless CMS giver dig mulighed for at gøre.
Leder du efter et kraftfuldt CMS, der skalerer med dig og gør dit team lykkeligere? Lær mere.
en headless CMS er en back-end indhold repository, der gør indhold tilgængeligt via API. Denne tilgang giver dig mulighed for at behandle indhold, som du ville behandle ethvert almindeligt stykke data.
indhold som Data
Antag, at du vil integrere din app med Google Maps. Du ønsker ikke at foretage nogen stylingændringer, du skal ikke oprette andre servere, og du skal opbevare alt i det samme domæne uden at oprette en ny mappe. Hvordan er det muligt?
dette sker, fordi du antager, at de geolokaliseringsdata, du muligvis har brug for, hentes på en forudsigelig måde fra en 3.parts applikation. Derfor er alt hvad du skal gøre at forberede dig på at modtage det stykke information og vise det i overensstemmelse hermed. For eksempel at sætte en markør på et kort givet et sæt koordinater.
traditionelle CMS-løsninger udfører allerede disse operationer, men kun til internt forbrug. Gem dit indhold i databasen og hent det, når det er nødvendigt, uden at udsætte det for andre applikationer. Den måde, dit layout eller temaer bruger disse data på, adskiller sig fra, hvad en almindelig API gør, fordi du skal bruge rammespecifikke metoder. Disse metoder tilføjer endnu et lag af kompleksitet, uanset hvor grundig du finder deres dokumentation.
sådan kan en løsning som smør hjælpe. ButterCMS, et hovedløst CMS, giver dig mulighed for at oprette indhold normalt i et separat miljø, som det burde være, og forbruge indhold direkte i din app gennem en API. Slutresultatet er, at dit indhold administreres som almindelige data, hentes fra smørens servere og gengives som du ønsker, uden at ændre arkitekturen i din app.
brug af indhold som data betyder, at du skal være Sprog agnostiker, dvs.du skal være i stand til at få fat i dit indhold uanset din tech stack. Smør understøtter i øjeblikket alle større sprog, så du kan smide det på din app i dag og begynde at blogge på en gang.
i næste afsnit vil vi se, hvordan det fungerer i praksis ved at tilføje en blog til en almindelig hjemmeside.
CMS Integration mere detaljeret
nu hvor vi forstår, hvad CMS integration betyder, Lad os se, hvordan man kan gøre det. Af hensyn til denne tutorial vil jeg bruge React, men som jeg nævnte tidligere, kan du arbejde med din yndlingsstabel. Gå videre og tjek alle tilgængelige API ‘ er i ButterCMS hjemmeside, hvis du ikke har gjort det før.
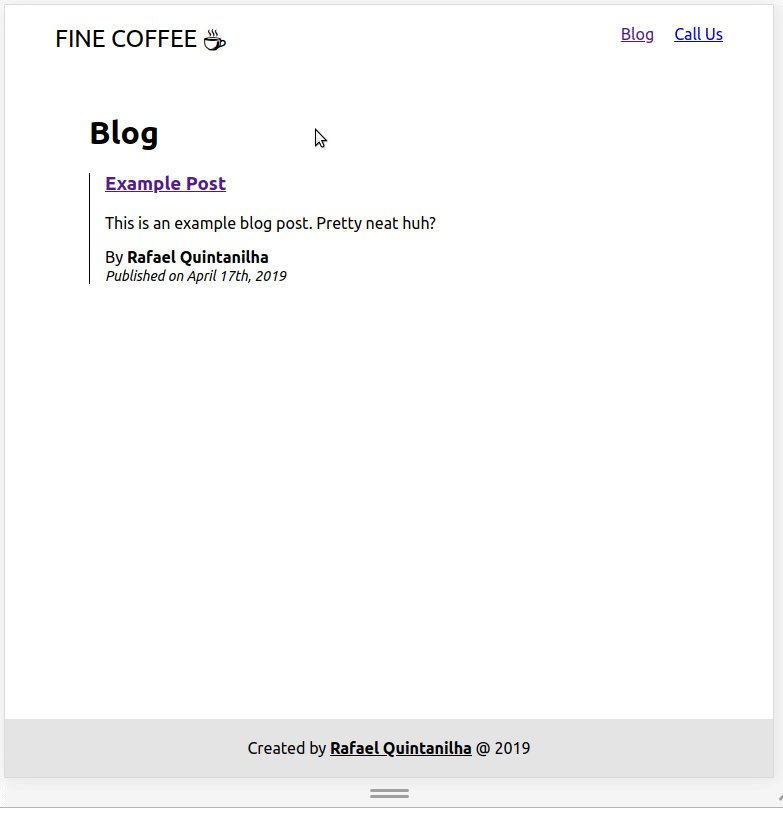
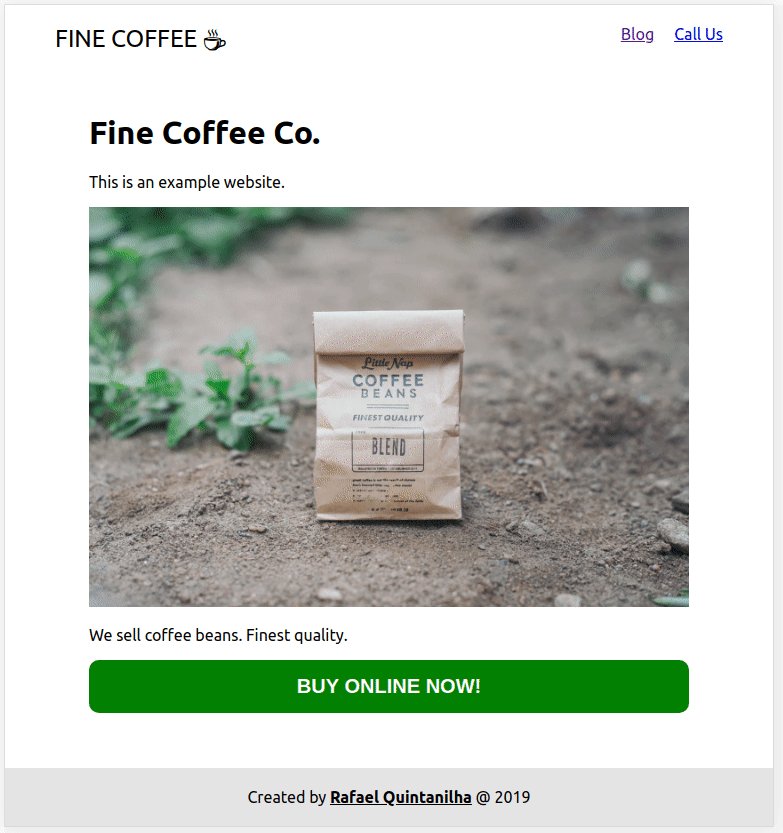
lad os i vores eksempel antage, at vi har en eksisterende hjemmeside, og vores mål er at tilføje en blog til den. Sådan ser det ud, før vi tilsætter noget smør.

der er ikke noget fancy på siden lige nu. Det er bare en almindelig hjemmeside med noget dummy indhold. Du kan følge denne vejledning ved at kontrollere denne GitHub repo. Dette projekt blev bootstrapped med Create React App. For enkelhed vil jeg udelade CSS ændringer, men hovedfilen kan inspiceres her.
tilføjelse af routeren
lad os tilføje en side, der indeholder vores blogindhold og fungerer som en undermappe. Som forklaret før forbedrer denne tilgang SEO. Til dette har vi brug for React Router. Åbn terminalen i din appkatalog, og skriv:
$ yarn react-router-dom eller alternativt:
$ npm i --save react-router-domfor at forenkle koden opdeler jeg vores hjem i tre forskellige komponenter. Her er hvordan App.js ser ud:
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;nu vil vi være i stand til at gengive enten Home eller listen over blogindlæg. Vi erstatter derefter Home med routeren og sørger for, at main elementet er fælles for alle ruter:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Gem og kontroller dine fremskridt ved at køre npm start og gå til http://localhost:3000. Du vil se, at din app indlæses normalt, men hvis du ændrer URL ‘ en til http://localhost:3000/blog, gengives et tomt rum. Lad os ordne det!
tilføjelse af blogsiden
når routeren er klar, lad os oprette en dummy-side, som vi vil bruge til at holde blogindholdet på et øjeblik. Gå videre og opret en fil kaldet Blog.js, Tilføj denne kode:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; nu er det tid til at gøre vores router opmærksom på denne nye side. I App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>vi har brug for en måde at give brugerne mulighed for at besøge blogsiden uden at skulle ændre URL ‘ en manuelt. Lad os ordne det i Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;og det er det! Du har nu et underdomæne, der bare venter på dine blogindlæg:

Leder du efter et kraftfuldt CMS, der skalerer med dig og gør dit team lykkeligere? Lær mere.
tilføjelse af smør
for at bruge smør til at hente dit indhold skal du bruge en API-nøgle. Gå til smør hovedside og tilmelde dig forsøget for at få en.
med nøglen i hånden skal du oprette en fil kaldet butter-client.js under mappen src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter; sørg for at erstatte <YOUR_API_KEY> med din faktiske nøgle.
det næste trin er at ændre Blog.js for at forbinde med smør. For lidt ekstra sjov vil jeg bruge den nye React Hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;nøgledelen til forbindelse med smør er følgende:
const response = await butter.post.list({ page: 1, page_size: 10 })
det er her, vi kommunikerer med ButterCMS og henter vores indhold. Bemærk, at vi for enkelhed kun henter de første ti indlæg. Du kan tjekke API-referencen, hvis du er nysgerrig efter andre muligheder.
resten af koden handler om opsætning af kontrolvariabler og gengivelse af det korrekte indhold. Bemærk, at vi kun kører fetchPosts(), når komponenten monteres, som er defineret af useEffect krogen uden afhængigheder (et tomt array).
Bemærk, at for hvert returneret indlæg gengiver vi PostSnippet komponenten, hvor vi viser grundlæggende oplysninger om indlægget, såsom titlen, resumeet og forfatterens navn. Lad os komme videre og skabe PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;se dokumentationen for at inspicere alle værdier, der returneres af API ‘ en. Bemærk brugen af MomentJS til formatering af datoen for offentliggørelsen.
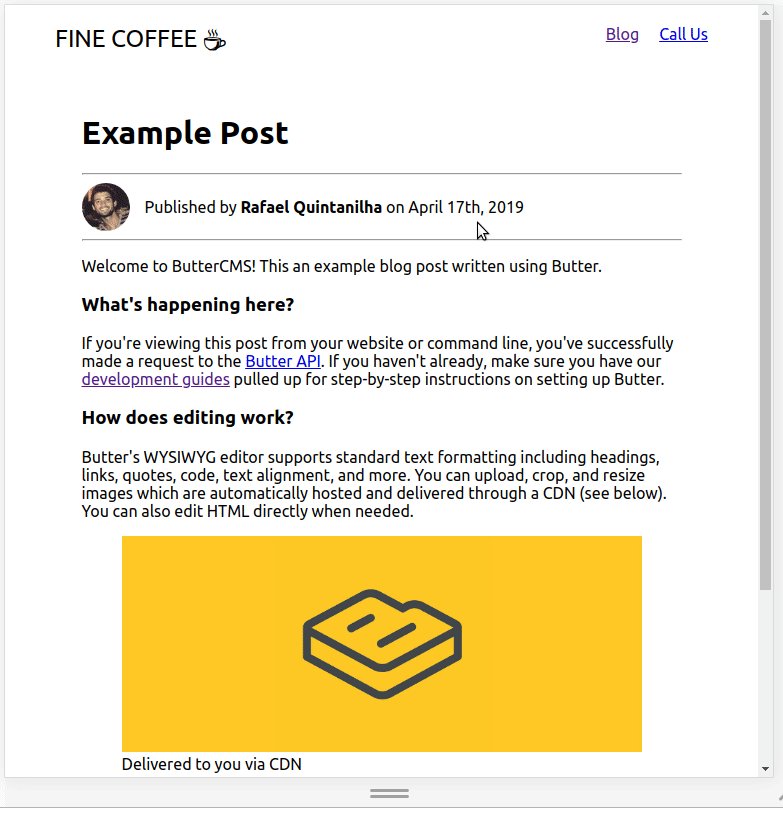
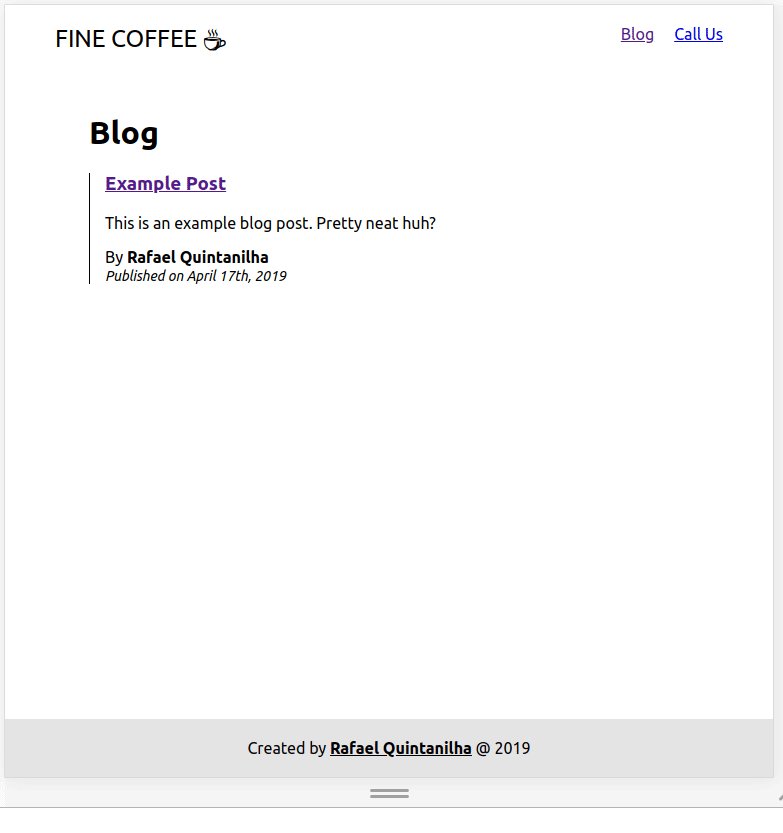
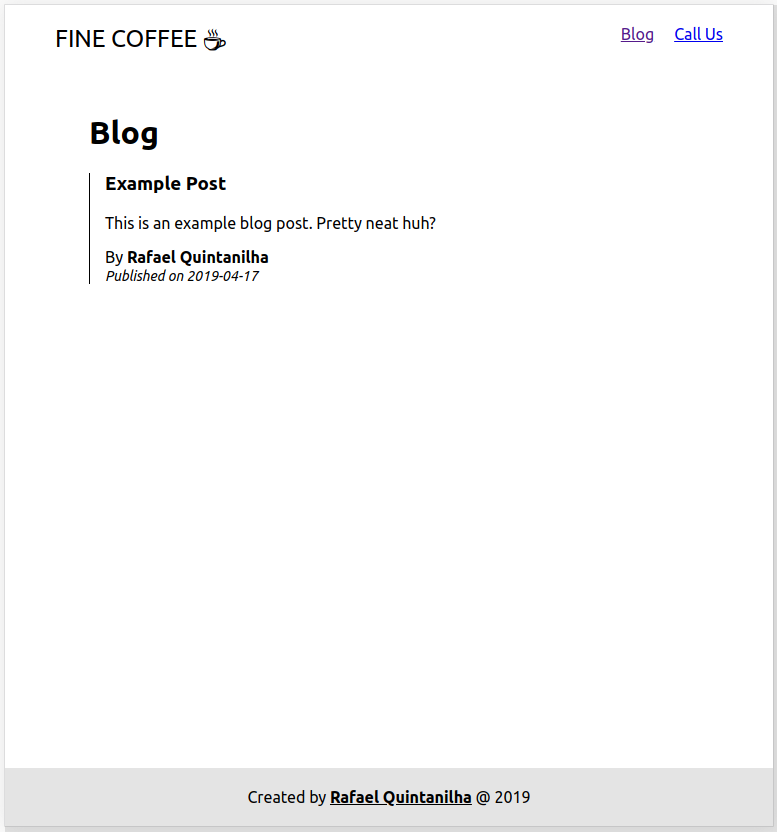
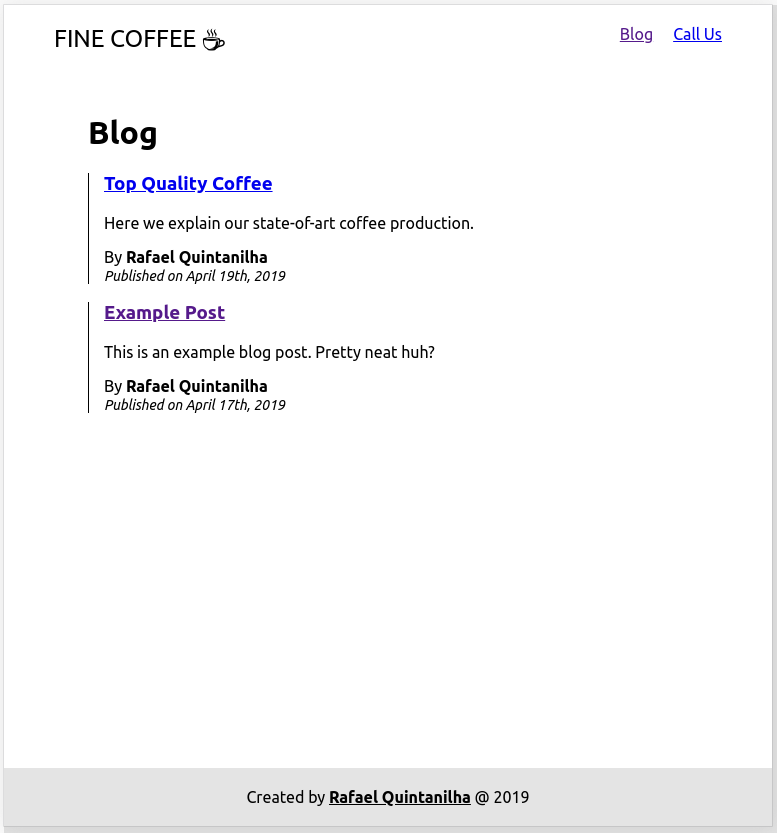
sådan skal din blogside se ud nu med dummy post smør opretter automatisk:

det sidste trin er at vise det fulde indlæg og have en permalink, dvs.en permanent URL, til det.
Routing til posten
hvert indlæg vil have sit eget link. Lad os gå tilbage til App.js og tilføje en ny rute:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>denne nye rute aktiveres, når URL ‘ en er i formatet https://example.com/blog/my-fancy-post og gengiver Post komponenten. For at få dette til at fungere, Vi har brug for Post for at have alle de oplysninger, der er nødvendige for at gengive indholdet. Lad os gå tilbage til PostSnippet og tilføje et hyperlink til titlen:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Bemærk, at vi bruger sneglen som permalink, og vi sender rekvisitterne i uddraget direkte til den komponent, der er indstillet til ruten (i vores tilfælde Post). Meget pæn fra react-router folk!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post; dataene, der sendes via state prop af Linkkomponenten, er tilgængelige via props.location.state. Dette er alt, hvad vi har brug for for at vise det korrekte indhold.
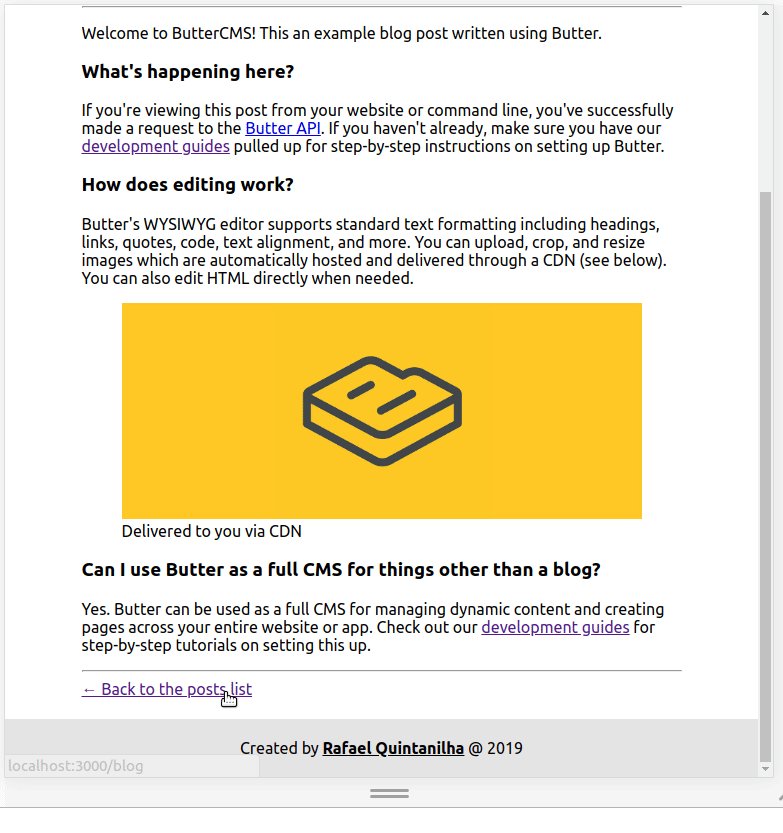
hvis alt gik godt, er dette det endelige resultat:
tilføjelse af indhold
når vi har integreret CMS i vores eksisterende hjemmeside, kan vi nemt styre indholdet på smør side. Heldigvis er der ingen grund til at røre nogen kode længere – og vi har afkoblet vores app fra CMS!
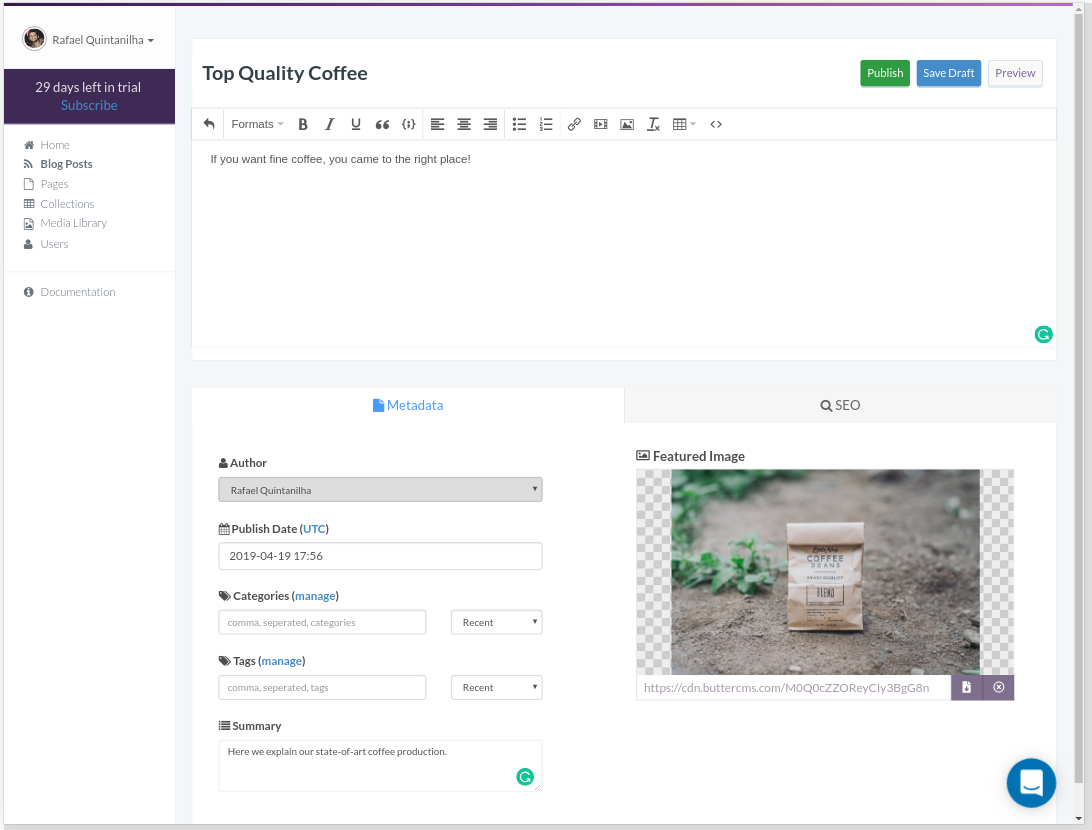
for at illustrere, hvor let det kan være at tilføje nyt indhold, lad os åbne Butter ‘ s admin panel, klikke på blogindlæg og oprette et nyt indlæg ved at tilføje noget indhold og trykke på Publish:

med posten offentliggjort, gå tilbage til appen og kontroller, at den allerede er der:

og det er det! Vores integration er komplet med et minimum af indsats.
den fulde kode til denne tutorial er tilgængelig på GitHub. Der er også et levende eksempel, hvis du er nysgerrig efter slutresultatet.
konklusion
internettet udvikler sig kontinuerligt, hvilket resulterer i påtrængende løsninger, der ikke spiller sammen med andre teknologier, der skubbes til side. Integration og vedligeholdelighed er store bekymringer, der skal løses med ansvar.
at behandle dit indhold som almindelige data giver dig den fleksibilitet, du har brug for til at nyde kraften i CMS-løsninger uden at være lænket til et stykke teknologi, da du aldrig ved, hvornår du måske vil skifte det i fremtiden. Valgfrihed og mindre vedligeholdelseshovedpine er enorme gevinster for udviklere.
for at afslutte det skal en god CMS-integration:
- afkoble din hjemmeside fra dataene. Begge skal eksistere sammen uden at være direkte forbundet i den forstand, at ændringer i den ene ende ikke påvirker den anden ende.
- Tillad nem integration. En simpel og simpel API vil gøre jobbet. Bare ring til API ‘ en, når du vil indsætte indhold fra CMS i din app.
- har en reduceret pris for forandring. Hvis du nogensinde vil ændre de underliggende teknologier, der styrker din applikation, bør det at have et CMS ikke påvirke ændringens kompleksitet.
- Giv dig frihed til tech stack. CMS skal være agnostisk til hvilken tech stack du besluttede at bruge i dit projekt. De er separate enheder og bør derfor ikke forstyrre hinanden bortset fra API ‘ en.
yderligere læsning
i denne artikel demonstrerede vi, hvordan du kan integrere ButterCMS med en React-applikation. Der er også en omfattende liste over, hvordan man gør det samme med andre platforme:
- brug ButterCMS med Vue.js
- brug ButterCMS med Vinkel
- brug ButterCMS med Django
- brug ButterCMS med Golang
- brug ButterCMS med PHP