sledování výkonu železnice pokračovalo.
Runtime performance je způsob, jakým vaše stránka funguje, když je spuštěna, na rozdíl od načítání. Chrome DevTools jsou ideální pro analýzu vašeho webu pro odezvu, animace, a nečinné časy výkonu vašeho železničního modelu. Pokud nevíte, co je kolejnice, doporučuji si před přesunem vpřed zkontrolovat svůj předchozí článek.
Nyní, když pochopíte, co je železnice, pojďme se ponořit!
Začínáme
nejprve se naučíte, jak používat panel výkonu DevTools. Tento panel použijeme k identifikaci úzkých míst výkonu na jakékoli webové stránce.
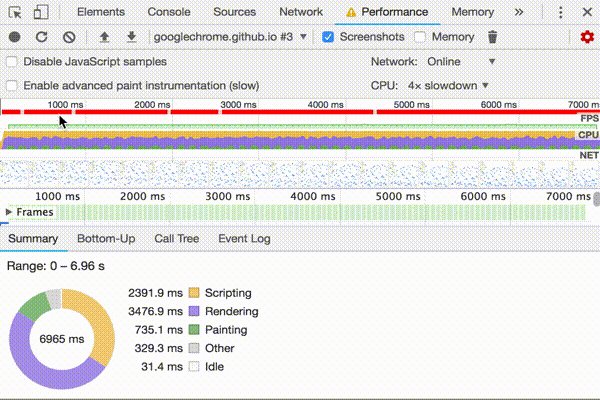
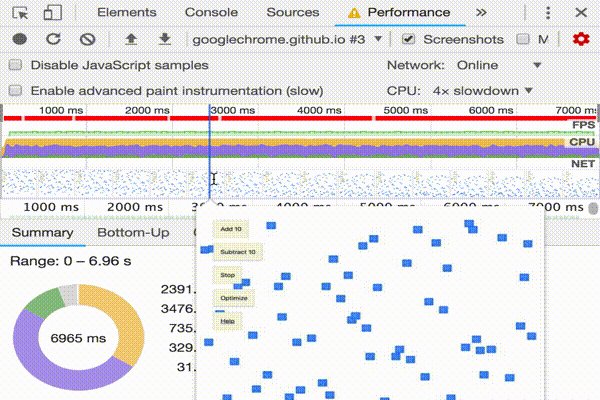
Dokumenty Google nám poskytují praktickou demo webovou stránku pro použití funkce výkonu v DevTools. Otevřeme to v Chromu v anonymním režimu. To nám umožní mít čistý štít s věcmi, jako jsou soubory cookie, které by mohly zpomalit náš web, ale ne být hlavním problémem s výkonem. Nyní otevřeme DevTools (Mac: Command+Option+I nebo Windows / Linux: Control + Shift + I) měli byste vidět něco jako následující:

Toto je web, který budeme profilovat pomocí panelu výkonu DevTools.
co je profilování?
profilovací nástroje se používají na běžícím kódu k určení, které procesy zabírají nejvíce času. Nástroje profilování se obvykle používají pouze tehdy, když byl v systému identifikován problém s výkonem-pokud serveru trvá dlouhá doba, než odpoví, a nemůžete identifikovat žádný problém se zdroji (např.g. nedostatek paměti nebo špatně nakonfigurované připojení k odpadkům), profilování může být vaší další volbou strategie.
zpět na demo
jak je uvedeno v mém předchozím článku o železnici, různá zařízení mají rozdílný výkon procesoru, který ovlivňuje výkon webových stránek na tomto zařízení. Vzhledem k nižšímu výkonu procesoru mobilního zařízení musíme simulovat stránku, kterou profilujeme na nižším CPU, s něčím, co se nazývá škrcení CPU.
co je to škrcení CPU?
škrcení procesoru v podstatě zpomaluje rychlost zpracování vašeho počítače. Také známý jako dynamické škálování frekvence, upravuje rychlost hodin CPU. Běžně se používá k automatickému zpomalení počítače, pokud je to možné, aby spotřeboval méně energie a šetřil baterii, zejména v noteboocích. Škrcení CPU lze také nastavit ručně, aby byl systém tišší, protože ventilátor pak může běžet pomaleji.
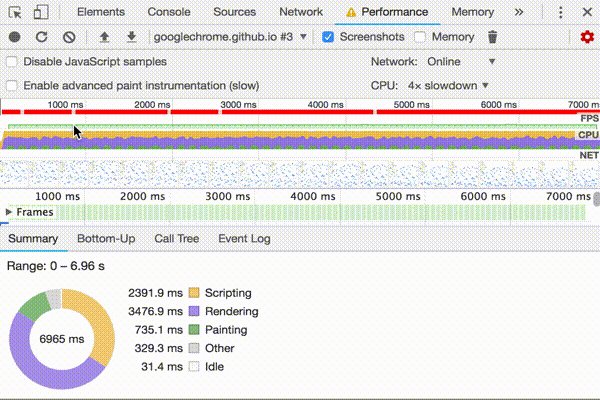
takže pojďme škrtit naše demo. V DevTools:
- klikněte na kartu Výkon.
- ujistěte se, že je zaškrtávací políčko screenshoty povoleno.
- klikněte na možnost zachytit Nastavení (ikona Nastavení vpravo pod tlačítkem exit). DevTools odhalí nastavení související s tím, jak zachycuje metriky výkonu.
- pro CPU vyberte 4x zpomalení. DevTools škrtí váš procesor tak, že je 2 krát pomalejší než obvykle.

Nyní, když je naše demo škrteno, můžeme vidět zhoršení výkonu, když na stránku přidáváme modré čtverce. Když optimalizujeme stránku, modré bloky běží hladce, ale když ji un-optimalizovat, můžete bloky začít pohybovat pomaleji a jankier. Nyní můžeme začít sledovat výkon dema, abychom identifikovali překážku výkonu, která zpomaluje vše.
nahrávání Runtime Performance
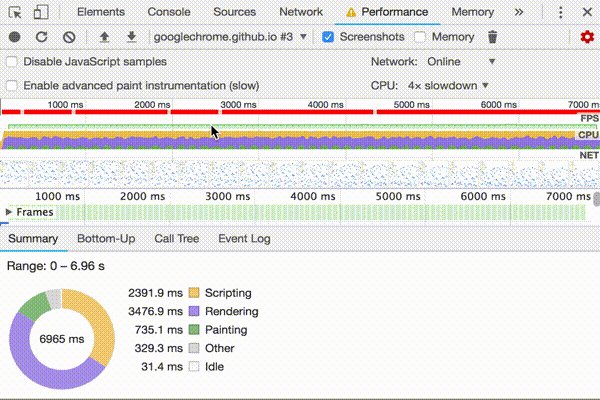
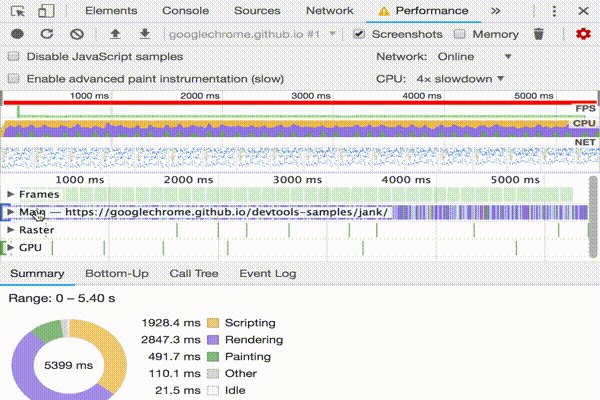
v levém horním rohu karty Performance DevTools klikněte na kruh „Record“ a začněte sledovat metriky výkonu dema.

počkejte několik sekund, než tracker zachytí některá data. Dále klikněte na stop. DevTools zastaví nahrávání, zpracuje data a poté zobrazí výsledky na panelu výkonu. Podívejme se na výsledky.

Analýza dat
Nyní, když máme všechna data, můžeme na našem demu určit příčiny zpomalení výkonu.
analyzujte snímky za sekundu
hlavní metrikou pro měření výkonu jakékoli animace jsou snímky za sekundu (FPS). Jak jsem se zabýval ve svém předchozím článku o železnici, uživatelé jsou šťastní, když animace běží na 60 FPS.
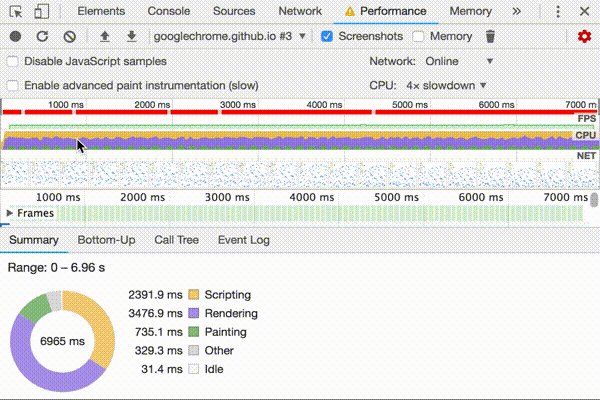
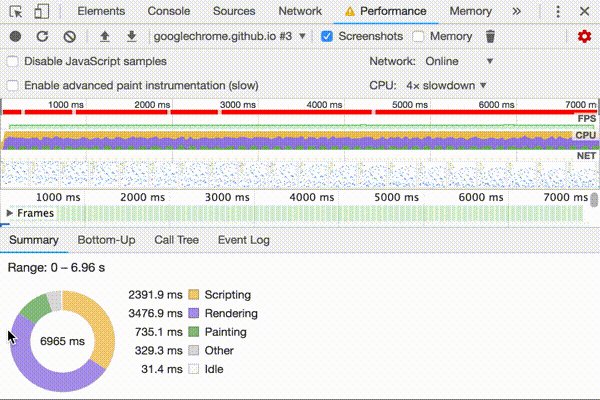
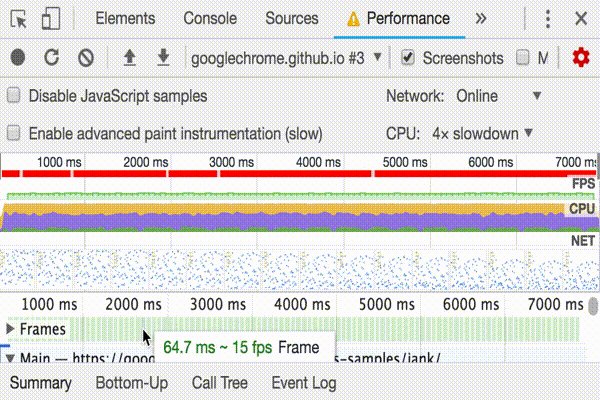
- podívejte se na graf FPS. Kdykoli uvidíte červený pruh nad FPS, znamená to, že snímková frekvence klesla tak nízko, že to pravděpodobně poškozuje uživatelský dojem. Obecně platí, že čím vyšší je zelený pruh, tím vyšší je FPS.

- pod grafem FPS vidíte graf CPU. Barvy v grafu CPU odpovídají barvám na kartě shrnutí ve spodní části panelu výkonu. Skutečnost, že graf CPU je plný barev, znamená, že procesor byl během nahrávání maximalizován. Kdykoli uvidíte, že procesor je na dlouhou dobu maximalizován, je to narážka na nalezení způsobů, jak dělat méně práce.

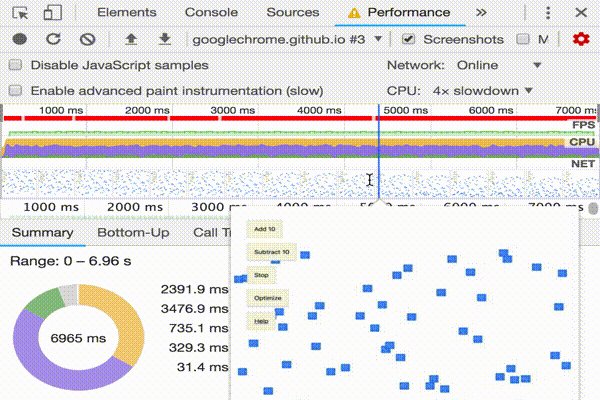
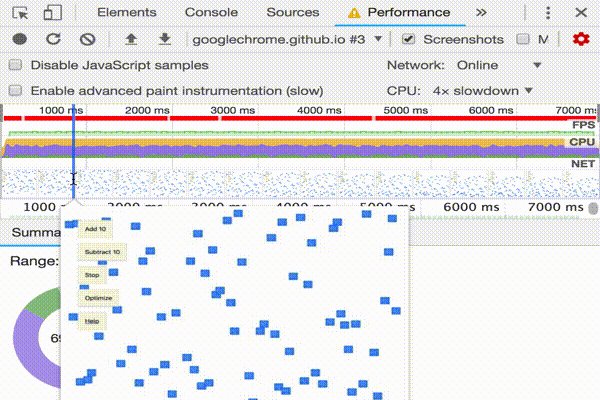
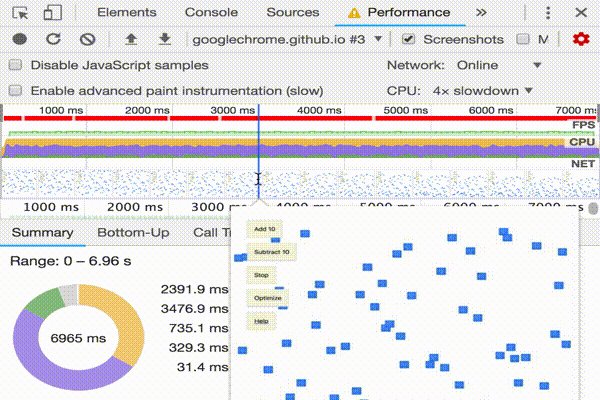
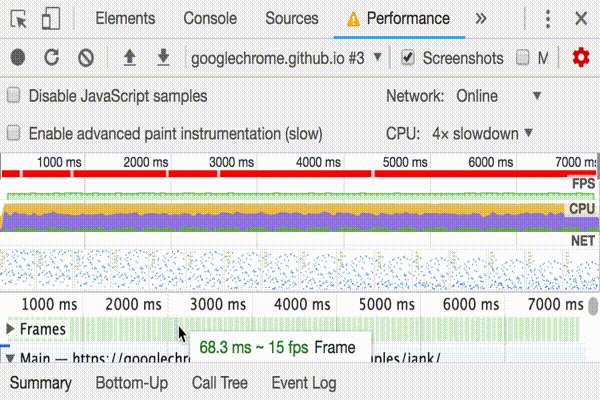
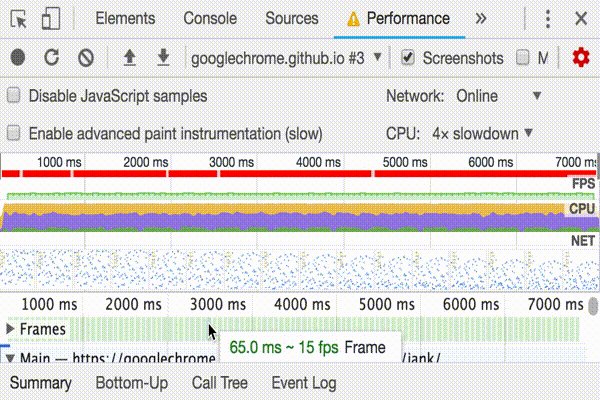
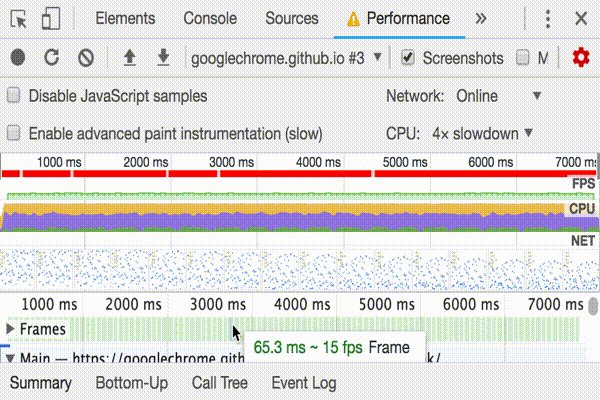
- umístěte kurzor myši na grafy FPS, CPU nebo NET. DevTools zobrazuje snímek obrazovky stránky v daném okamžiku. Pohybem myši doleva a doprava přehrajte záznam. Tomu se říká drhnutí a je užitečné pro ruční analýzu postupu animací.

co je drhnutí?
Scrubbing znamená ruční procházení animací, vpřed a vzad, zobrazení náhledu animace za účelem kontroly, opravy nebo přidání rámečků do animace.
- v sekci rámečky najeďte myší na jeden ze zelených čtverců. DevTools vám ukáže FPS pro tento konkrétní snímek. Každý snímek je pravděpodobně hluboko pod cílem 60 FPS.

otevřete měřič FPS
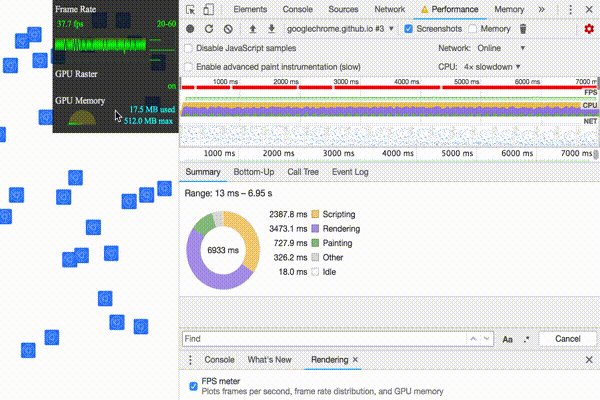
dalším užitečným nástrojem je měřič FPS, který poskytuje odhady FPS v reálném čase při spuštění stránky.
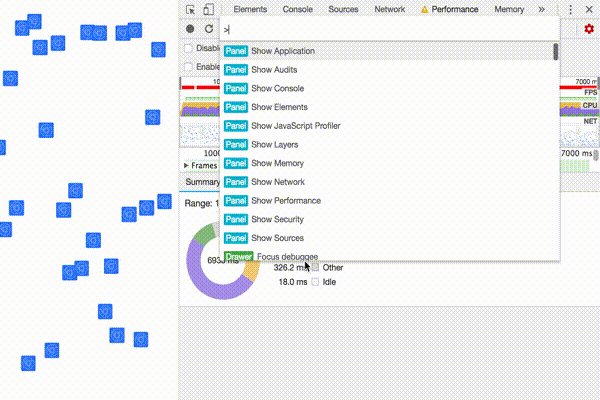
- stisknutím klávesy Command + Shift+P (Mac) nebo Control+Shift+P (Windows, Linux) otevřete nabídku příkazů.
- začněte psát
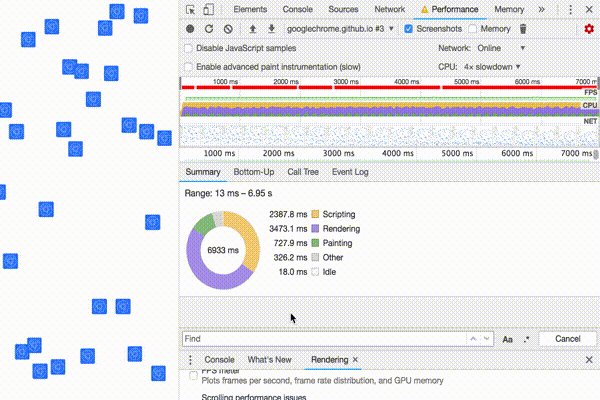
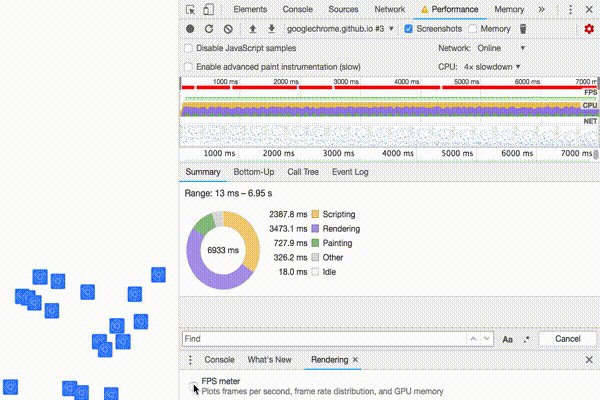
Renderingv nabídce příkazů a vyberte Zobrazit Vykreslování. - na kartě Vykreslování povolte měřič FPS. V pravém horním rohu výřezu se zobrazí nové překrytí.

Nyní, když jste změřili a ověřili, že animace nefunguje dobře, je třeba odpovědět na další otázku: proč?
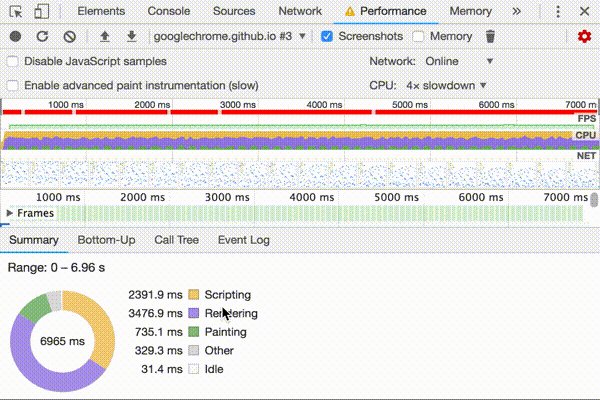
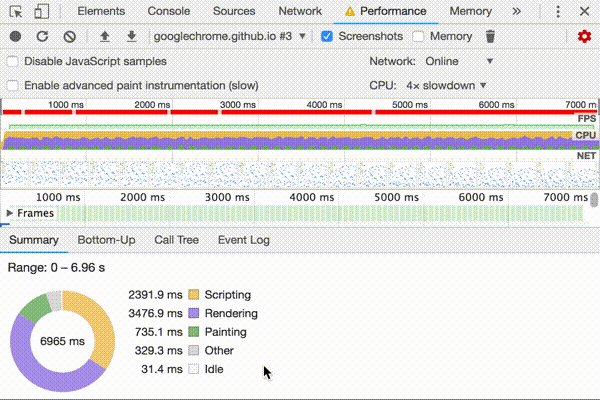
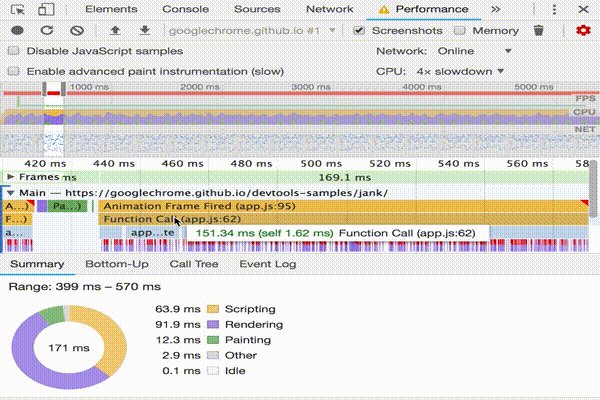
- poznamenejte si záložku souhrn. Pokud nejsou vybrány žádné události, tato karta zobrazuje rozpis aktivity. Stránka trávila většinu času vykreslováním. Vzhledem k tomu, výkon je umění dělat méně práce, vaším cílem je snížit množství času stráveného dělá Vykreslování práce.

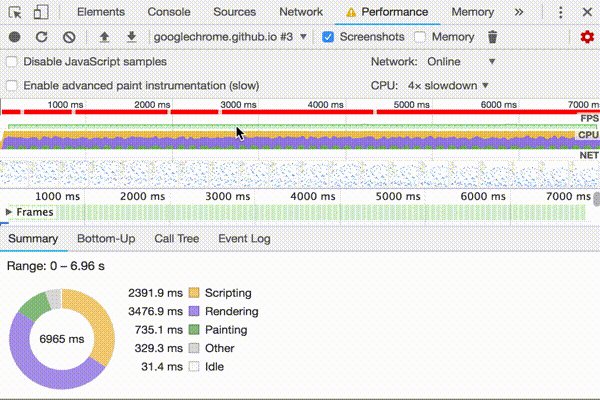
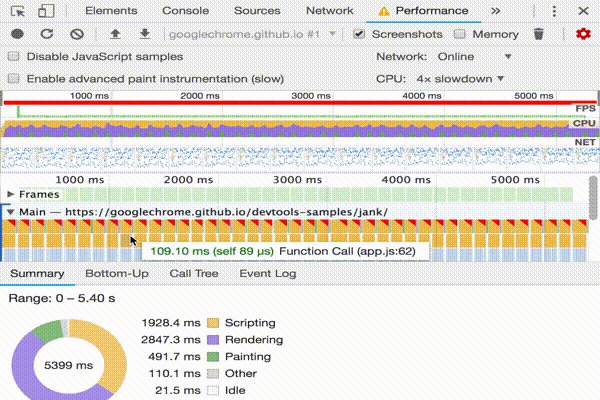
- rozbalte hlavní část. DevTools vám ukáže plamen graf aktivity na hlavním vlákně, přesčas. Osa x představuje záznam v průběhu času. Každý pruh představuje událost. Širší lišta znamená, že událost trvala déle. Osa y představuje zásobník hovorů. Když vidíte události naskládané na sebe, znamená to, že horní události způsobily nižší události.

- v nahrávce je hodně dat. Přibližte událost vypálenou jedním animačním rámečkem kliknutím, podržením a přetažením myši nad přehled, což je část, která obsahuje grafy FPS,CPU a NET. Hlavní část a karta souhrn zobrazují pouze informace pro vybranou část záznamu.

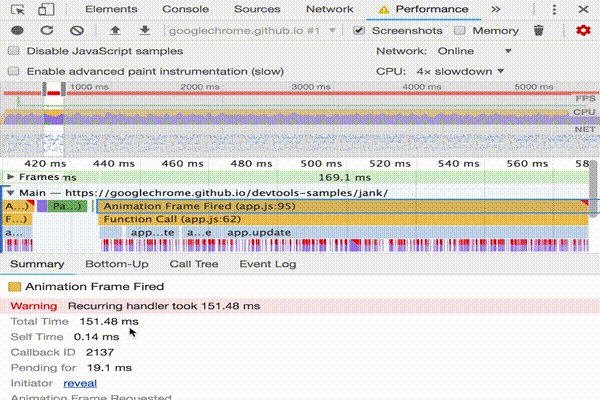
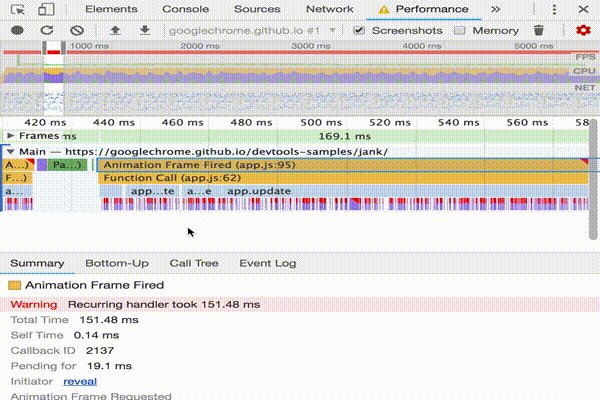
- Všimněte si červeného trojúhelníku v pravém horním rohu vypálené události animačního snímku. Kdykoli uvidíte červený trojúhelník, je to varování, že s touto událostí může být problém.
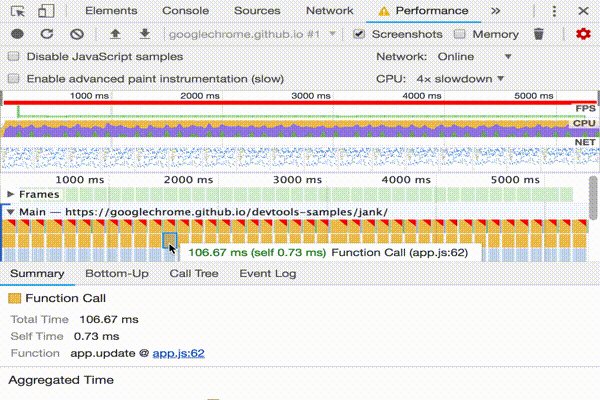
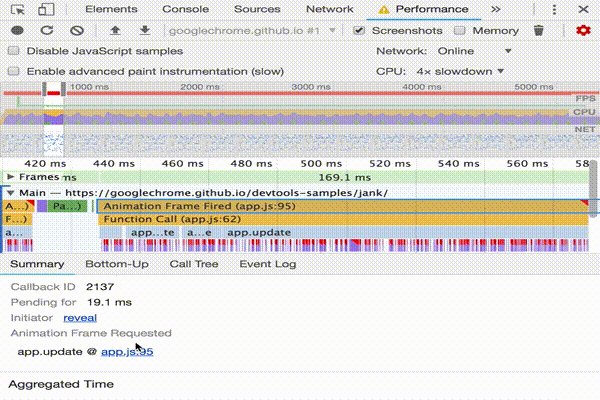
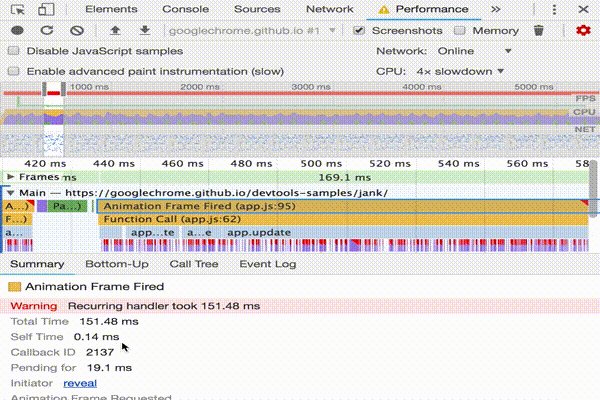
- klikněte na událost vypálený snímek animace. Karta souhrn nyní zobrazuje informace o této události. Všimněte si odkazu na odhalení. Kliknutí, které způsobí, že DevTools zvýrazní událost, která zahájila událost vypálenou animačním rámečkem. Všimněte si také aplikace.js: 95 odkaz. Kliknutím na něj přejdete na příslušný řádek ve zdrojovém kódu.

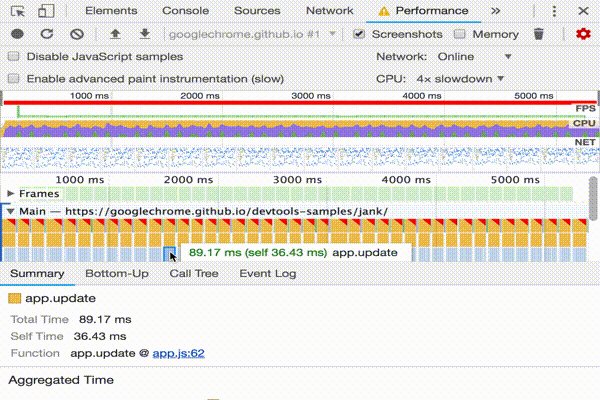
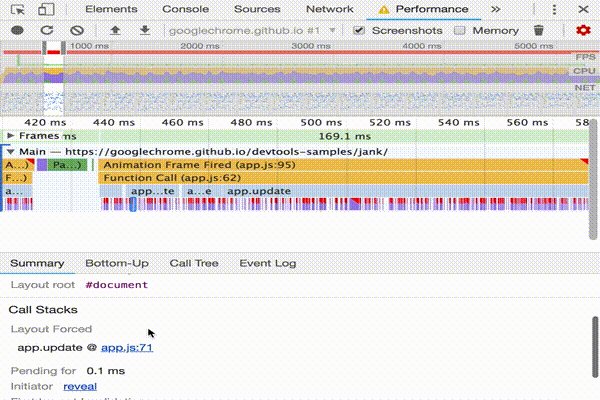
- pod aplikací.aktualizovat událost, je tu spousta fialových událostí. Kdyby byly širší, vypadá to, jako by každý z nich mohl mít červený trojúhelník. Klikněte na jednu z fialových událostí rozvržení. DevTools poskytuje více informací o události na kartě Souhrn. Ve skutečnosti existuje varování před nucenými reflows(jiné slovo pro rozvržení).
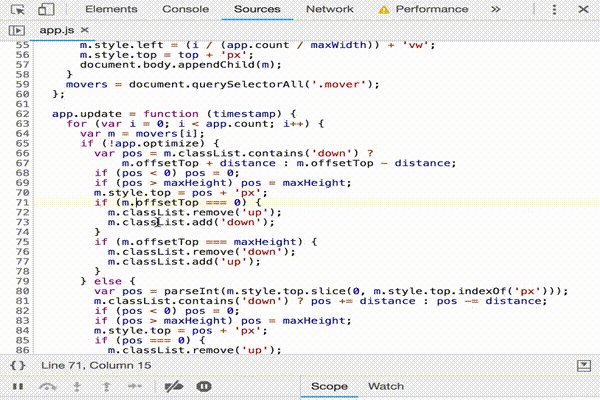
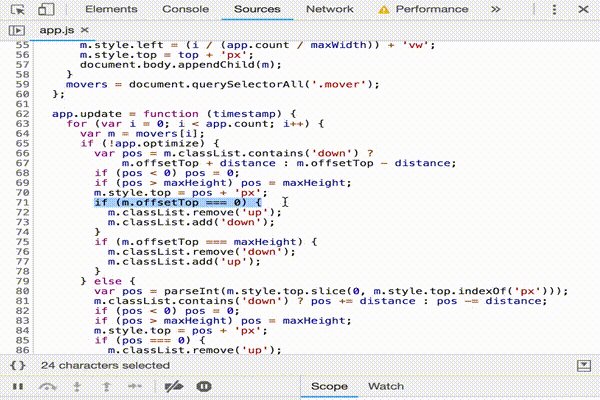
- na kartě Souhrn klikněte na aplikaci.js: 71 odkaz pod rozvržení nucené. DevTools vás zavede na řádek kódu, který vynutil rozvržení.

další kroky
základem pro pochopení výkonu je model kolejnice. Tento model vás naučí metriky výkonu, které jsou pro vaše uživatele nejdůležitější. Další informace naleznete v části Měření výkonu s modelem kolejnice.
stejně jako u čehokoli jiného, aby se s panelem výkonu pohodlněji cvičil, je praxe dokonalá. Zkuste profilovat své vlastní stránky a analyzovat výsledky. Máte-li jakékoli dotazy týkající se vašich výsledků, využijte znalosti internetu a otevřete otázku přetečení zásobníku označenou google-chrome-devtools. Pokud je to možné, zahrňte snímky obrazovky nebo odkazy na reprodukovatelné stránky.
Chcete-li skutečně zvládnout runtime výkon, musíte se naučit, jak prohlížeč překládá HTML, CSS a JS do pixelů na obrazovce. Nejlepší místo, kde začít, je přehled výkonu Vykreslování. Anatomie rámu se ponoří do ještě větších detailů.
Poslední, existuje mnoho způsobů, jak zlepšit výkon runtime. Tento tutoriál se zaměřil na jeden konkrétní úzký profil animace, který vám poskytne soustředěnou prohlídku panelu výkonu, ale je to jen jedno z mnoha úzkých míst, se kterými se můžete setkat. Existuje několik dalších aspektů runtime výkonu. Podívejte se na následující odkazy a získejte dobré tipy na zlepšení výkonu za běhu na všech úrovních:
- optimalizace provádění JS
- snižte rozsah a složitost výpočtů stylů
- Vyhněte se velkým, složitým rozvržením a mlácení rozvržení
- Zjednodušte složitost barev a snižte plochy barev
- držte se vlastností pouze pro skladatele a spravujte počet vrstev
- odstraňte své vstupní manipulátory