- co je integrace CMS
- historické výzvy integrace CMS
- přístup subdomény
- přístup podadresáře
- Co Pak?
- hledáte výkonný CMS, který se s vámi přizpůsobí a učiní váš tým šťastnějším? Další informace.
- obsah jako Data
- integrace CMS podrobněji
- přidání routeru
- přidání stránky blogu
- hledáte výkonný CMS, který se s vámi přizpůsobí a učiní váš tým šťastnějším? Další informace.
- přidání másla
- směrování na příspěvek
- přidání obsahu
- závěr
- další čtení
co je integrace CMS
zvažte následující scénář: máte plně funkční web a chcete do něj přidat blog. Problém: dosud jste to nezohlednili a začnete přemýšlet, jaké je nejlepší řešení, které nebude vyžadovat zásadní přepsání pracovní aplikace.
možná, že vaše webové stránky jsou místo toho stále ve vývoji, ale všechna řešení pro přidání funkcí blogování se zdají být obtížná, aby se vešly do vašeho aktuálního zásobníku.
Zní to povědomě?

jinými slovy, integrace CMS je způsob, jak přidat funkce CMS do existujícího webu. Tento článek si klade za cíl vysvětlit více z toho v praxi, jaké jsou body bolesti, jak je řešit a jak můžete efektivně přidat systém pro správu webového obsahu do svého aktuálního projektu, aniž byste museli přepisovat vše od nuly.
historické výzvy integrace CMS
tradiční řešení CMS, jako je WordPress, se historicky vyvinuly do celých řešení ovládajících vše pro vaši aplikaci nebo web. To znamená, že vaše aplikace bude s největší pravděpodobností žít jako „monolit“, jediná jednotka technologie, která má ovládat celý váš web.
to může být v pořádku, dokud to už není. Předpokládejme, že vás WordPress unavuje a chcete změnit poskytovatele CMS. Koneckonců, je pravděpodobné, že narazíte na problémy škálovatelnosti s monolitickým řešením, jak roste. Nyní máte problém, protože budete muset znovu vytvořit základní části aplikace, které nemusí souviset ani s CMS. Nebo možná jste zkušený vývojář, který rád píše webové aplikace pomocí vašeho preferovaného technického zásobníku, ale vyžaduje snadné rozhraní pro netechnické tvůrce obsahu a editory, aby mohli přidávat a upravovat obsah, aniž byste museli aktualizovat kód.
historicky jsou řešení CMS pevně spojena s aplikací. Můžete minimalizovat dopad případné změny v budoucnosti včasným plánováním, ale realita je taková, že nebudete vždy schopni předvídat potřebu – a i když ano, současné přístupy jsou jen neoptimální, jak uvidíme dále.
přístup subdomény
způsob, jak obejít omezení uložená řešením monolith, je přesunout váš blog do jiné subdomény, například blog.example.com. tímto způsobem můžete nastavit svůj CMS a stále udržovat svůj oblíbený tech stack. Například můžete mít web postavený s Angular + NodeJS a nainstalovat Blog WordPress do jiné subdomény.
i když to funguje, existují určité námitky s tímto přístupem:
- SEO. Hlavním problémem je, že nastavení blogu pod subdoménou může negativně ovlivnit vaše SEO. U obsahu, který závisí na organických vyhledáváních, je to velmi nežádoucí.
- konzistence uživatelského rozhraní. Budete mít za úkol práci navíc udržování konzistentní uživatelské rozhraní pro dvě samostatné aplikace, takže nemusíte plést své uživatele. Jak naivní je, zvažte případ, kdy jste vyvinuli rozvržení pro svou webovou aplikaci a nyní musíte najít (nebo vyvinout) téma WordPress, které se mu podobá.
- více aplikací režie. Místo jedné budete mít k dispozici dvě aplikace. Z dlouhodobého hlediska to může způsobit mnoho nepříjemností.
přístup podadresáře
alternativou k subdoménám je použití podadresářů. Ve skutečnosti podadresáře zmírňují hlavní problémy představované subdoménami. Za prvé, jsou SEO přátelské. Také jsou stále součástí stejné aplikace, právě nainstalované v jiném adresáři. Tato struktura změkčuje režii multi-app a multi-UI.
problém je v tom, že nastavení CMS v podadresáři může být technicky náročné. Je rozhodně netriviální organizovat vše dohromady. Problém DevOps je něco, co rozhodně nechcete podporovat.
Co Pak?
oba přístupy mají společné značné integrační úsilí. Navíc aplikaci zcela neodpojíte od CMS, což znamená, že koexistují neohrabaně. Skutečně dobré řešení by mělo neutralizovat integrační rizika a mít minimální dopad na současnou architekturu, zejména z pohledu DevOps. To je něco, co bezhlavý CMS umožňuje dělat.
hledáte výkonný CMS, který se s vámi přizpůsobí a učiní váš tým šťastnějším? Další informace.
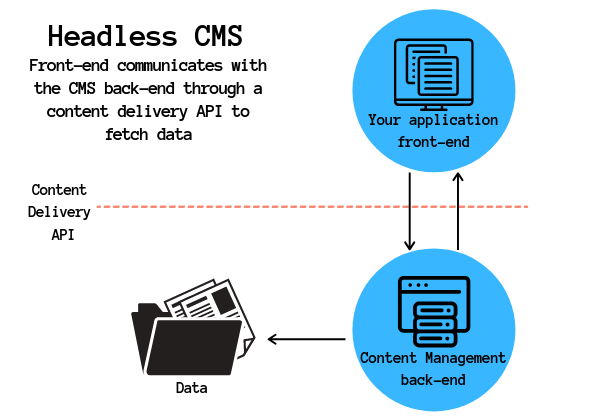
bezhlavý CMS je back-end úložiště obsahu, které zpřístupňuje obsah přes API. Tento přístup vám umožňuje zacházet s obsahem, jako byste zacházeli s jakýmkoli běžným kusem dat.
obsah jako Data
Předpokládejme, že chcete integrovat aplikaci s Mapami Google. Nechcete provádět žádné stylingové změny, neměli byste nastavovat žádné jiné servery a měli byste mít vše ve stejné doméně bez vytvoření nového adresáře. Jak je to možné?
k tomu dochází, protože předpokládáte, že jakákoli geolokalizační data, která budete potřebovat, budou předvídatelným způsobem načtena z aplikace 3rd. Proto vše, co musíte udělat, je připravit se na příjem této informace a odpovídajícím způsobem ji zobrazit. Například, uvedení značky v mapě daný soubor souřadnic.
tradiční řešení CMS již tyto operace provádějí, ale pouze pro interní spotřebu. WordPress uloží váš obsah do databáze a v případě potřeby jej načte, aniž by jej vystavil jiným aplikacím. Způsob, jakým vaše rozvržení nebo motivy spotřebovávají tato data, se liší od toho, co dělá běžné API, protože musíte použít metody specifické pro rámec. Tyto metody přidávají ještě jednu vrstvu složitosti, bez ohledu na to, jak důkladně najdete jejich dokumentaci.
přesně tak může pomoci řešení, jako je máslo. ButterCMS, bezhlavý CMS, umožňuje vytvářet obsah normálně v samostatném prostředí, jak by měl být, a konzumovat obsah přímo ve vaší aplikaci prostřednictvím API. Konečným výsledkem je, že váš obsah je spravován jako běžná data, načten ze serverů másla a vykreslen, jak si přejete, aniž byste změnili architekturu vaší aplikace.
použití obsahu jako dat znamená, že musíte být jazykově agnostičtí, tj. měli byste být schopni uchopit svůj obsah bez ohledu na svůj technický zásobník. Máslo v současné době podporuje všechny hlavní jazyky, takže jej můžete hodit do aplikace ještě dnes a začít blogovat najednou.
v další části uvidíme, jak to funguje v praxi přidáním blogu na běžný web.
integrace CMS podrobněji
Nyní, když chápeme, co integrace CMS znamená, podívejme se, jak to lze udělat. Kvůli tomuto tutoriálu budu používat React, ale jak jsem již zmínil, můžete pracovat se svým oblíbeným stackem. Pokračujte a zkontrolujte všechna dostupná rozhraní API na webu ButterCMS, pokud jste to ještě neudělali.
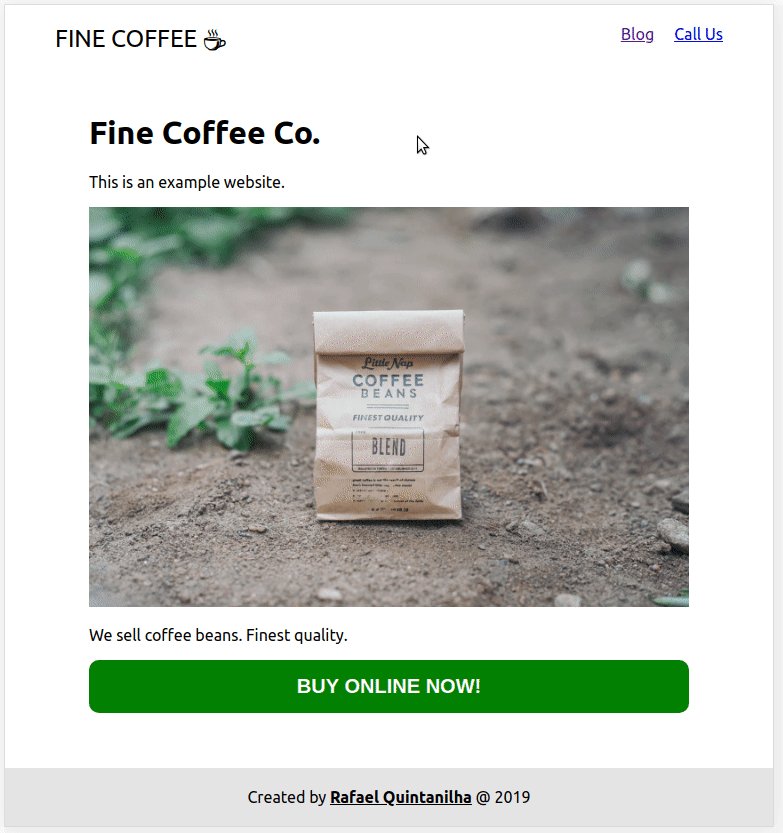
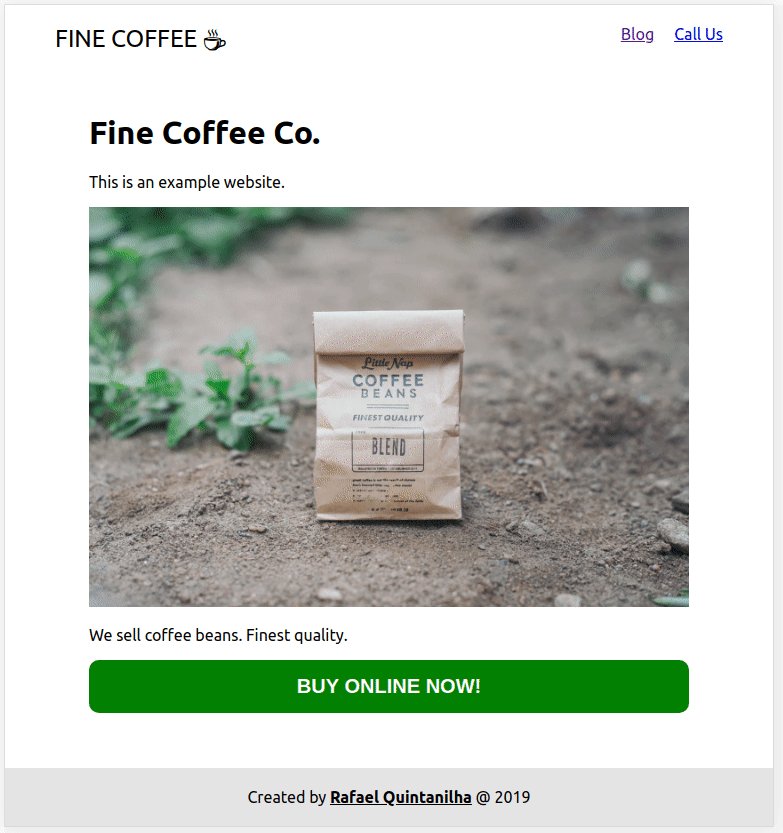
v našem příkladu předpokládejme, že máme existující web a naším cílem je přidat do něj blog. Tady je, jak to vypadá, než přidáme máslo.

na webu právě teď není nic fantastického. Je to jen běžný web s nějakým fiktivním obsahem. Tento tutoriál můžete sledovat kontrolou tohoto repo Githubu. Tento projekt byl bootstrapped S Create React App. Pro jednoduchost vynechám změny CSS, ale hlavní soubor si můžete prohlédnout zde.
přidání routeru
přidejte stránku, která bude obsahovat obsah našeho blogu a bude fungovat jako podadresář. Jak bylo vysvětleno dříve, tento přístup zlepšuje SEO. K tomu budeme potřebovat React Router. V adresáři aplikace Otevřete terminál a zadejte:
$ yarn react-router-dom nebo alternativně:
$ npm i --save react-router-dompro zjednodušení kódu rozdělím náš domov na tři různé komponenty. Zde je, jak vypadá App.js :
import React, { Component } from 'react';import './App.css';import Home from './Home';import Header from './Header';import Footer from './Footer';class App extends Component { render() { return ( <div className="container"> <Header /> <Home /> <Footer /> </div> ); }}export default App;nyní chceme být schopni vykreslit buď Home nebo seznam blogových příspěvků. Poté nahradíme Home routerem a ujistíme se, že prvek main je společný pro všechny trasy:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';class App extends Component { render() { return ( <div className="container"> <Router> <Header /> <main> <Switch> <Route exact path="/" component={Home} /> </Switch> </main> <Footer /> </Router> </div> ); }}Uložte a zkontrolujte svůj pokrok spuštěním npm start a přejděte na http://localhost:3000. Uvidíte, že se vaše aplikace načítá normálně, ale pokud změníte adresu URL na http://localhost:3000/blog, bude vykresleno prázdné místo. Napravíme to!
přidání stránky blogu
jakmile je router nastaven, vytvořme fiktivní stránku, kterou použijeme k udržení obsahu blogu za okamžik. Pokračujte a vytvořte soubor s názvem Blog.js a přidejte tento kód:
import React from 'react';const Blog = () => { return ( <div> <h1>Blog</h1> </div> );}export default Blog; nyní je čas upozornit náš router na tuto novou stránku. V App.js:
<main> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> </Switch></main>potřebujeme způsob, jak uživatelům umožnit navštívit stránku blogu, aniž byste museli ručně měnit adresu URL. Pojďme to opravit Header.js:
import React from 'react';import { Link } from 'react-router-dom';const Header = () => ( <header> <nav> <div className="logo"> <Link to="/"> Fine Coffee <span role="img" aria-label="Coffee">☕</span> </Link> </div> <ul className="menu"> <li><Link to="/blog">Blog</Link></li> <li><a href="tel:">Call Us</a></li> </ul> </nav> </header>);export default Header;a to je vše! Nyní máte nastavenou subdoménu, která čeká na vaše příspěvky na blogu:
hledáte výkonný CMS, který se s vámi přizpůsobí a učiní váš tým šťastnějším? Další informace.
přidání másla
Chcete – li použít máslo k načtení obsahu, budete potřebovat klíč API. Přejděte na hlavní stránku másla a přihlaste se k soudu, abyste ji získali.
s klíčem v ruce vytvořte soubor s názvem butter-client.js ve složce src :
import Butter from 'buttercms';const butter = Butter('<YOUR_API_KEY>');export default butter;nezapomeňte <YOUR_API_KEY> nahradit skutečným klíčem.
dalším krokem je úprava Blog.js za účelem propojení s máslem. Pro nějakou extra zábavu budu používat nové React hooks API.
import React, { useState, useEffect } from 'react';import butter from './butter-client';import PostSnippet from './PostSnippet';const Blog = () => { const = useState(false); const = useState(false); const = useState(null); const fetchPosts = async () => { setLoading(true); setError(false); try { const response = await butter.post.list({ page: 1, page_size: 10 }); setData(response.data); } catch(e) { setError(`There was an error: ${e.message}`); } setLoading(false); }; useEffect(() => { fetchPosts(); }, ); const getPosts = () => ( <div> {data.data.map((post, i) => ( <PostSnippet {...post} key={i} /> ))} </div> ); const getContent = () => { if ( loading ) return <p>Fetching posts...</p>; if ( error ) return <p>{error}</p>; if ( !data ) return null; return getPosts(); } return ( <div> <h1>Blog</h1> {getContent()} </div> );}export default Blog;klíčová část pro spojení s máslem je následující:
const response = await butter.post.list({ page: 1, page_size: 10 })
zde komunikujeme s ButterCMS a získáváme náš obsah. Všimněte si, že pro jednoduchost stahujeme pouze prvních deset příspěvků. Pokud jste zvědaví na další možnosti, Můžete zkontrolovat odkaz API.
zbytek kódu je o nastavení řídicích proměnných a vykreslení správného obsahu. Všimněte si, že spustíme fetchPosts() pouze při připojení komponenty, která je definována háčkem useEffect bez závislostí (prázdné pole).
Všimněte si, že pro každý vrácený příspěvek vykreslujeme komponentu PostSnippet, kde zobrazujeme základní informace o příspěvku, jako je název, shrnutí a jméno autora. Pojďme vpřed a vytvořit PostSnippet.js:
import React from 'react';import moment from 'moment';const PostSnippet = props => { return ( <div className="post-snippet"> <h3>{props.title}</h3> <p>{props.summary}</p> <div> <div>By <strong>{props.author.first_name} {props.author.last_name}</strong></div> <span className="publication-date"> Published on {' '} {moment(props.published).format("YYYY-MM-DD")} </span> </div> </div> );}export default PostSnippet;podívejte se do dokumentace a zkontrolujte všechny hodnoty vrácené API. Všimněte si použití MomentJS pro formátování data zveřejnění.
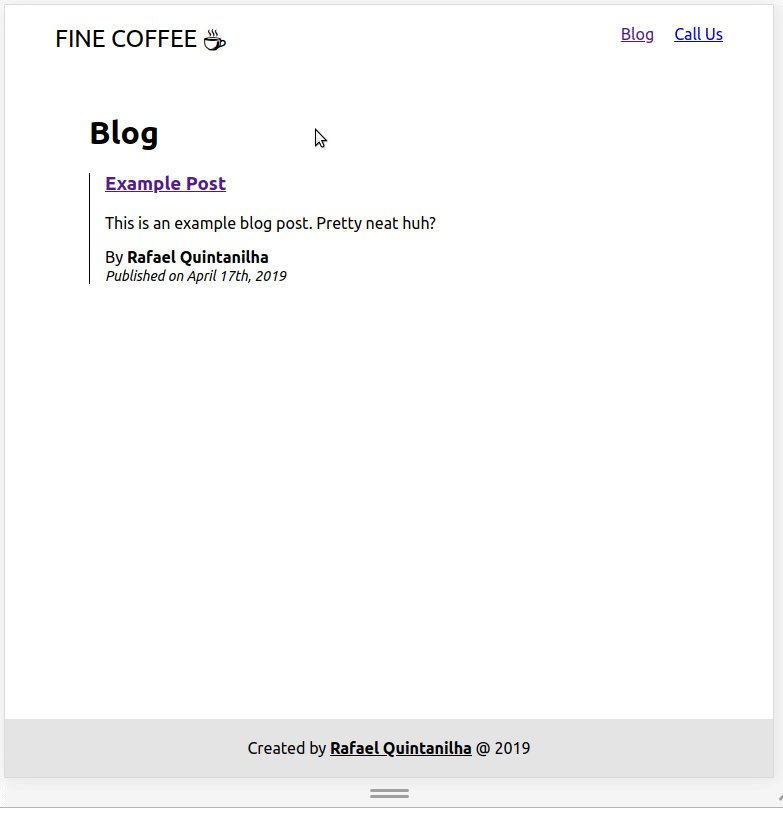
zde je návod, jak by se vaše blogová stránka měla nyní dívat, když se automaticky vytvoří dummy post Butter:

posledním krokem je zobrazení celého příspěvku a jeho Trvalý odkaz, tj.
směrování na příspěvek
každý příspěvek bude mít svůj vlastní odkaz. Vraťme se k App.js a přidejte novou trasu:
<Switch> <Route exact path="/" component={Home} /> <Route exact path="/blog" component={Blog} /> <Route path="/blog/:slug" render={Post} /></Switch>tato nová trasa bude aktivována, když je adresa URL ve formátu https://example.com/blog/my-fancy-post a vykreslí komponentu Post. Aby to fungovalo, potřebujeme Post, abychom měli všechny informace potřebné k vykreslení obsahu. Vraťme se k PostSnippet a přidejte hypertextový odkaz na název:
const PostSnippet = props => { return ( <div className="post-snippet"> <h3> <Link to={{ pathname: `/blog/${props.slug}`, state: props }}> {props.title} </Link> </h3>Všimněte si, že slug používáme jako permalink a rekvizity obsažené v úryvku předáváme přímo kterékoli komponentě nastavené na trasu (v našem případě Post). Velmi elegantní od lidí react-router!
Finally, it is time to create the Post component:import React from 'react';import moment from 'moment';import { Link } from 'react-router-dom';const Post = props => { const data = props.location.state; return ( <div className="post"> <h1>{data.title}</h1> <hr /> <div className="author"> <img src={data.author.profile_image} alt="Author" /> <div> Published by {' '} <strong> {data.author.first_name} {data.author.last_name} </strong> {' '} on {' '} {moment(data.published).format("MMMM Do, YYYY")} </div> </div> <hr /> <div dangerouslySetInnerHTML={{__html: data.body}} /> <hr /> <Link to="/blog">← Back to the posts list</Link> </div> );}export default Post;data předávaná prostřednictvím state podpěry komponenty Link jsou přístupná prostřednictvím props.location.state. To je vše, co potřebujeme k zobrazení správného obsahu.
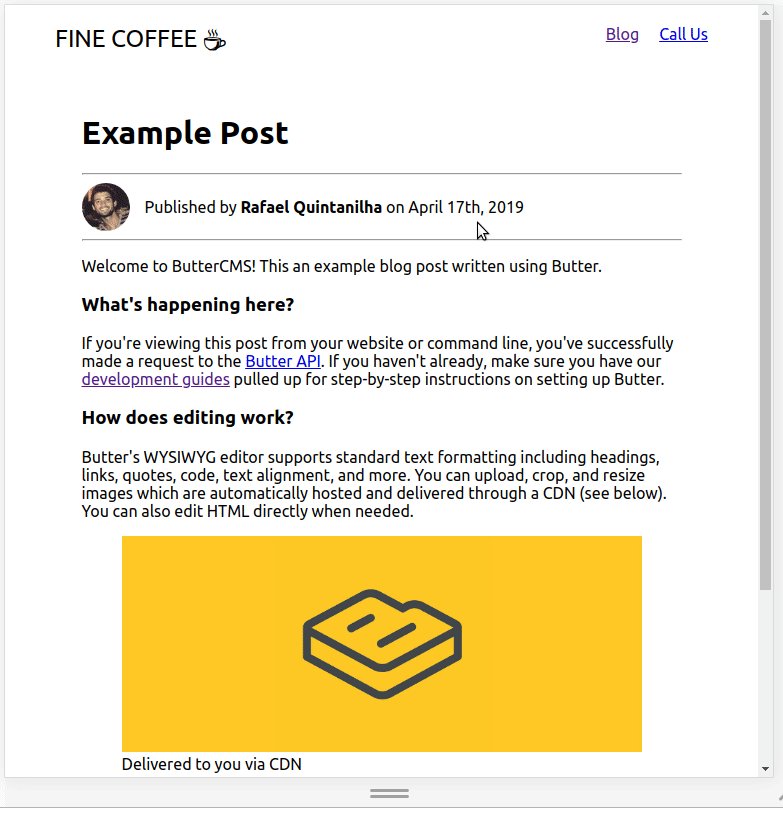
pokud vše proběhlo dobře, je to konečný výsledek:
přidání obsahu
jakmile úspěšně integrováme CMS do našich stávajících webových stránek, můžeme obsah snadno spravovat na straně másla. Naštěstí už není třeba se dotýkat žádného kódu – a naši aplikaci jsme oddělili od CMS!
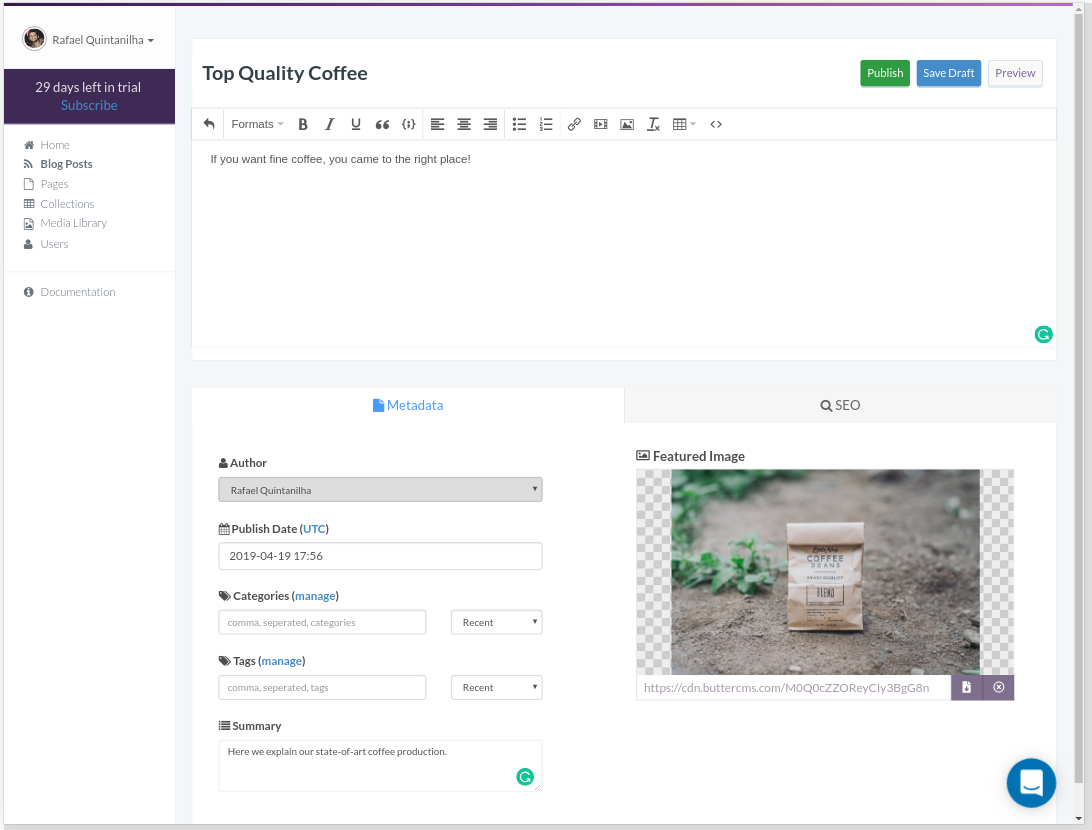
pro ilustraci, jak snadné může být přidání nového obsahu, otevřete panel administrátora másla, klikněte na příspěvky na blogu a vytvořte nový příspěvek přidáním nějakého obsahu a stisknutím tlačítka Publikovat:

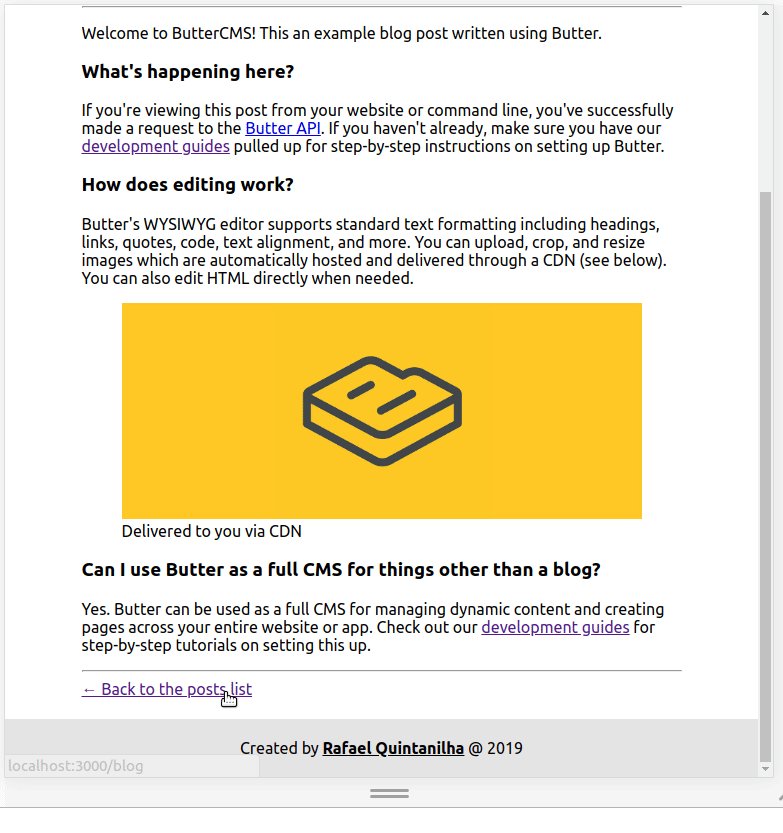
po zveřejnění příspěvku se vraťte do aplikace a zkontrolujte, zda již existuje:

a to je vše! Naše integrace je kompletní s minimálním úsilím.
úplný kód pro tento tutoriál je k dispozici na Githubu. Pokud jste zvědaví na konečný výsledek, existuje také živý příklad.
závěr
web se neustále vyvíjí, což vede k rušivým řešením, která nehrají spolu s jinými technologiemi, které jsou odsunuty stranou. Integrace a udržovatelnost jsou hlavní problémy, které je třeba řešit s odpovědností.
zacházení s vaším obsahem jako s běžnými daty vám dává flexibilitu, kterou potřebujete, abyste si mohli vychutnat sílu řešení CMS, aniž byste byli připoutáni k technologii, protože nikdy nevíte, kdy ji budete chtít v budoucnu přepnout. Svoboda volby a menší bolesti hlavy při údržbě jsou pro vývojáře obrovské výhry.
Chcete-li to zabalit, dobrá integrace CMS by měla:
- oddělte své webové stránky od dat. Oba by měli koexistovat, aniž by byli přímo spojeni, v tom smyslu, že změny na jednom konci neovlivňují druhý konec.
- umožňuje snadnou integraci. Jednoduché a jednoduché API bude dělat svou práci. Stačí zavolat API, pokud chcete vložit obsah z CMS do aplikace.
- mají snížené náklady na změnu. Pokud budete někdy chtít změnit základní technologie, které napájejí vaši aplikaci, mít CMS by nemělo mít vliv na složitost změny.
- vám svobodu tech zásobníku. CMS by měl být Agnostický podle toho, který technologický zásobník jste se rozhodli použít ve svém projektu. Jsou to samostatné entity, a proto by se neměly vzájemně rušit kromě API.
další čtení
v tomto článku jsme ukázali, jak můžete integrovat ButterCMS s aplikací React. K dispozici je také rozsáhlý seznam toho, jak udělat totéž s jinými platformami:
- používejte pryskyřníky s Vue.js
- Use ButterCMS with Angular
- Use ButterCMS with Django
- Use ButterCMS with Golang
- Use ButterCMS with PHP