GitHub Codespaces poskytuje cloud-poháněl vývojová prostředí pro jakoukoli činnost-ať už je to dlouhodobý projekt, nebo krátkodobý úkol, jako je přezkoumání pull request. S těmito prostředími můžete pracovat z kódu Visual Studio nebo v editoru založeném na prohlížeči.

prostředí
prostředí je „backend“ polovina GitHub Codespaces. To je místo, kde všechny výpočetní spojené s vývojem softwaru se děje: kompilace, ladění, obnovení, atd. Když potřebujete pracovat na novém projektu, vyzvednout nový úkol nebo zkontrolovat PR, můžete jednoduše roztočit prostředí hostované v cloudu a GitHub Codespaces se postará o jeho správnou konfiguraci. Automaticky konfiguruje vše, co potřebujete k práci na projektu: zdrojový kód, runtime, kompilátor, debugger, editor, vlastní konfigurace dotfile, příslušná rozšíření editoru a další.
přizpůsobení
GitHub Codespaces jsou plně přizpůsobitelné na základě projektu. Toho je dosaženo zahrnutím souboru devcontainer.json do úložiště projektu, podobně jako vývoj vzdáleného kontejneru VS Code.
ukázkové úpravy zahrnují:
- nastavení operačního systému založeného na Linuxu.
- automaticky instaluje různé nástroje, doby běhu a rámce.
- přeposílání běžně používaných portů.
- nastavení proměnných prostředí.
- Konfigurace nastavení editoru a instalace preferovaných rozšíření.
viz Konfigurace dokumentace Codespaces pro nastavení devcontainer.json specifické pro codespace.
Dotfile per user configuration
Dotfiles jsou soubory, jejichž název souboru začíná tečkou (.). Obvykle obsahují konfigurační informace pro aplikace a mohou řídit, jak se chovají terminály, editory, řízení zdrojů a různé další nástroje. .bashrc, .gitignore a .editorconfig jsou příklady dotfiles běžně používaných vývojáři.
můžete zadat GitHub repo obsahující vaše dotfiles, cílové umístění souborů, stejně jako instalovat příkazy při vytváření codespace.
podívejte se na dokumentaci k přizpůsobení Codespaces a zjistěte, jak přidat konfigurace dotfile do codespace.
Začínáme
pro oba klienty GitHub Codespaces jsou témata začínáme. Ty vás urychlí přihlášením do GitHub Codespaces, vytvořením prvního codespace a připojením k němu s preferovaným klientem:
- Codespaces in VS Code-použijte rozšíření GitHub Codespaces pro připojení a práci ve vašem prostředí.
- Codespaces v prohlížeči-Připojte se k codespace pomocí editoru založeného na prohlížeči.
autoři rozšíření
rozhraní VS Code extension API skrývá většinu implementačních detailů vzdáleného běhu, takže mnoho rozšíření bude fungovat pouze v prostředích GitHub Codespaces bez jakékoli úpravy. Doporučujeme však otestovat rozšíření v prostoru codespace, abyste se ujistili, že všechny jeho funkce fungují podle očekávání. Viz článek o podpoře vzdáleného vývoje a GitHub Codespaces pro podrobnosti.
časté otázky
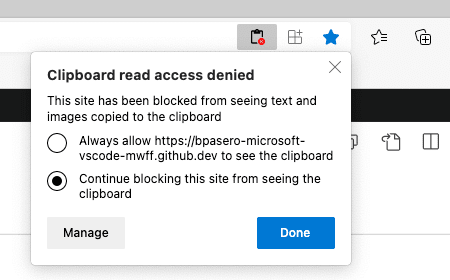
Jak povolím VS kódu přístup ke své schránce pro čtení?
v některých případech vás VS Code může požádat o povolení přístupu ke schránce při čtení z ní. Měli byste mít možnost udělit přístup do schránky z vašeho prohlížeče buď prostřednictvím nastavení (vyhledejte „oprávnění webu“), nebo hledáním této možnosti v adresním řádku vpravo:

jakmile udělíte přístup VS kódu do schránky, můžete operaci opakovat.
dotazy nebo zpětná vazba
Máte-li dotazy, můžete se obrátit na průvodce řešením problémů s Codespaces GitHub. Pokud chcete poskytnout zpětnou vazbu, můžete zadávat problémy v komunitě podpory GitHub Codespaces.